直帰率とは何ですか? 簡単な入門書
公開: 2024-02-10
Web サイトへのトラフィックを促進することは 1 つのことです。 そのトラフィックを維持することはまったく別のことです。 直帰率は、サイトに流入したトラフィックがすぐにサイトから離れられない量を示すため、直帰率が重要です。
言い換えれば、これは、特定の Web ページまたはマーケティング戦略に対して維持されているトラフィックの尺度です。
この記事では、直帰率に関する一般的な FAQ と、直帰率を改善するためにできることについて説明します。
- 直帰率とは何ですか?
- 直帰率が SEO にとって重要なのはなぜですか?
- 直帰率と離脱率
- 良好な直帰率とは何ですか?
- 直帰率を改善する方法
- FAQ: ウェブサイトの直帰率を改善し、コンバージョンを増やすにはどうすればよいですか?
直帰率とは何ですか?
直帰率は、Web ページや Web サイトにアクセスした直後ではないにしても、すぐにその Web サイトから離れた人の割合を測定する Web 分析ツールの指標です。 通常、この終了は数秒以内に発生し、そこからサイトの他のページにアクセスしないユーザーを表します。
Google による直帰率の公式の定義は次のとおりです。
「バウンスとは、サイト上の単一ページのセッションです。 Analytics では、バウンスは、Analytics サーバーへの単一のリクエストのみをトリガーするセッションとして具体的に計算されます。たとえば、ユーザーがサイトで 1 つのページを開いて、そのセッション中に Analytics サーバーへの他のリクエストをトリガーせずに終了した場合などです。
直帰率は、単一ページのセッションをすべてのセッションで割ったもの、つまりサイト上の全セッションのうち、ユーザーが単一ページのみを表示し、Analytics サーバーへのリクエストを 1 つだけトリガーした割合です。
これらの単一ページ セッションのセッション期間は 0 秒です。これは、Analytics がセッションの長さを計算できる最初のヒットの後に後続のヒットがないためです。」
一部の分析ツールは直帰率の計算方法が互いに異なる場合があるため、使用している分析ツールが Web サイトの直帰率をどのように定義および計算するかを理解することは価値があります。
直帰率が SEO にとって重要なのはなぜですか?
サイトとその Web ページの直帰率が通常よりも高い場合は、機会とお金を無駄にしていることになります。
特に SEO に関連するため、SEO は Web サイトへのトラフィックを促進します。 次に、そのトラフィックに対して何ができるかを考えます。 直帰率は、Web サイトが優れたユーザー エクスペリエンスを提供していないか、訪問者をそこに誘導した検索の意図を実現していないことを示す指標です。
ウェブページとそのコンテンツが訪問者を捉え、訪問者が望むものを提供し、さらに訪問者が好みそうなものと関わるためのより多くの方法を提供すると、トラフィックを維持してコンバージョンを獲得できる可能性が高まります。
直帰率を大局的に考えると、次のようになります。
- 直帰率が 80% の場合、Web ページへのトラフィックの 20% が保持されていることを意味します。
- 直帰率が 70% の場合、Web ページへのトラフィックの 30% が保持されていることを意味します。
- 直帰率が 10% 低下すると、コンバージョンが 50% 増加する可能性があるため、直帰率を最小限に抑えることが重要です。
直帰率と離脱率
離脱率は、Web サイトの複数のページにアクセスした後に特定の Web ページから離脱した人の割合を計算します。
たとえば、誰かが Web ページ A にアクセスしてすぐに離れた場合、それは直帰とみなされます。 ただし、誰かが Web ページ A を閲覧してから Web ページ B に移動し、Web ページ B で Web サイトから離れた場合、離脱率は Web ページ B から離れた人の数を測定することになります。
ウェブページ A > 終了 = ウェブページ A で測定された直帰率
ウェブページ A > ウェブページ B > 離脱 = ウェブページ B で測定された離脱率
もちろん、これよりも少し複雑で、ここで説明を確認することで、Google Analytics が離脱率と直帰率を計算する方法の詳細を知ることができます。
良好な直帰率とは何ですか?
直帰率は、業界、チャネル、Webページ/コンテンツの種類、デバイスなどによって異なります。 業界調査により平均値は得られますが、Web サイトごとに異なります。
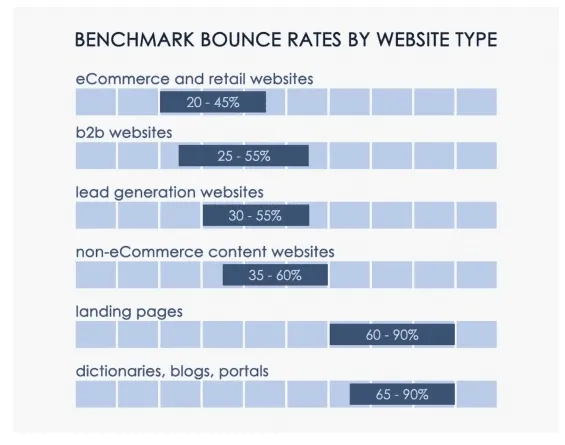
たとえば、CXL のデータからは、Web サイトのタイプ別の直帰率について次のような洞察が得られます。

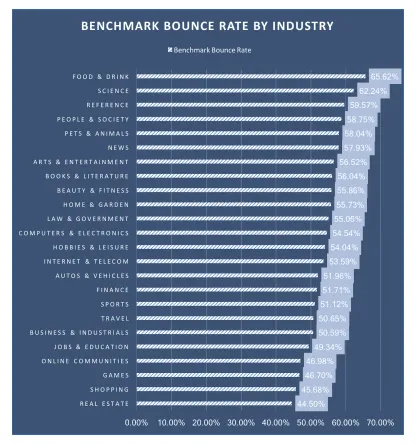
業界別:

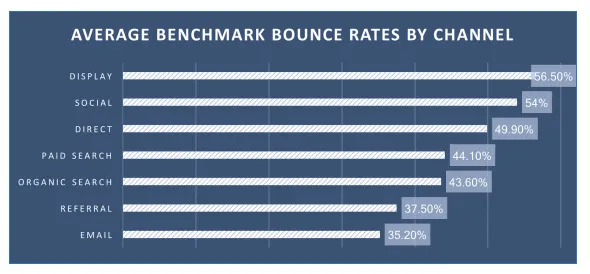
チャネル/業界別:

ただし、業界データに依存するのではなく、Web サイトの直帰率のベンチマークを取得し、ページを段階的に改善して直帰率を下げるように努めてください。
Google アナリティクス 4 では、データをドリルダウンしてさまざまなシナリオの直帰率を表示でき、特定の問題の解決に役立ちます。
直帰率指標を追加するには、各レポートをカスタマイズする必要がある可能性があります。 これを行うには、 「トラフィック獲得」のようなレポートに移動します: 「ライフサイクル」 > 「獲得」 > 「トラフィック獲得」。
右上セクションの「レポートのカスタマイズ」アイコンをクリックします。


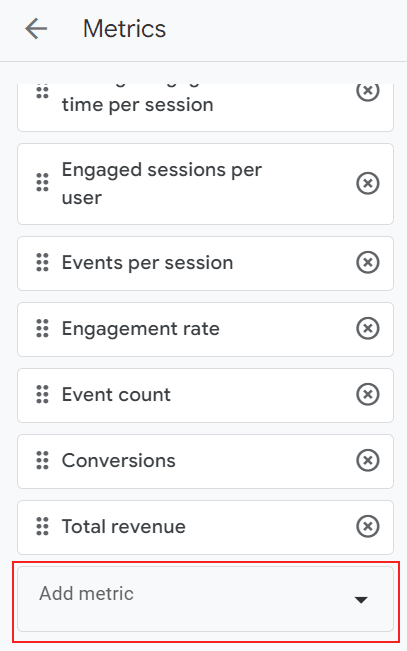
「レポートデータ」で「メトリクス」をクリックします。 リストに「直帰率」が表示されない場合は、リストの一番下までスクロールし、「指標の追加」フィールドをクリックして「直帰率」と入力して追加できます。 オプションを選択し、青い [適用] ボタンをクリックしてレポートに追加します。


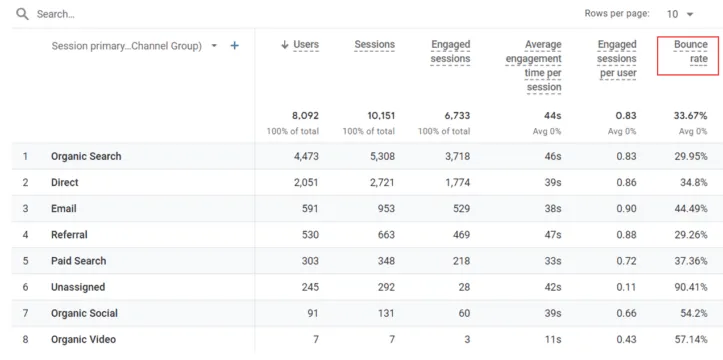
ソース/メディアのペアごとの直帰率を確認するには、検索バーのすぐ下にある [セッション プライマリ…チャネル グループ] ドロップダウンをクリックし、[セッション ソース/メディア] を選択します。
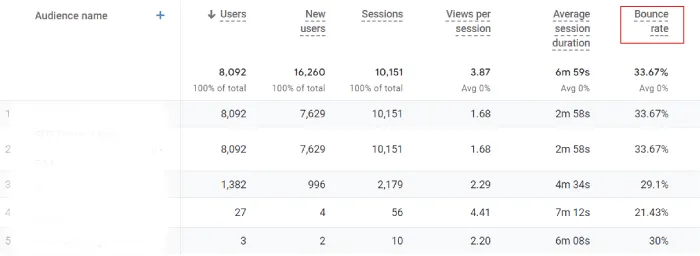
ユーザー > ユーザー属性 > オーディエンスレポートで直帰率を確認することもできます。

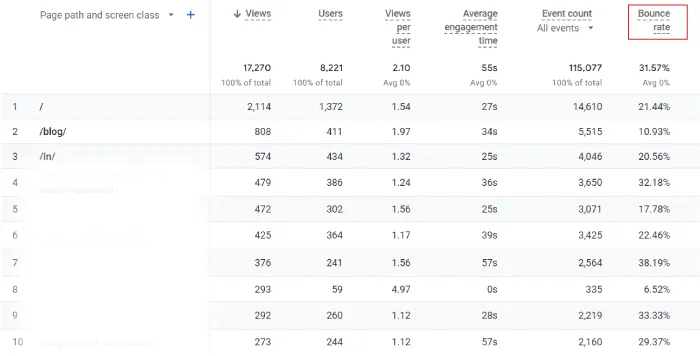
また、個々のページの直帰率を確認できます: [ライフ サイクル] > [エンゲージメント] > [ページと画面]

直帰率を改善する方法
特定の Web ページの直帰率を改善する最善の方法は、直帰率が高い原因を特定し始めることです。 各 Web ページには異なる状況が存在します。
全体像を見て、ユーザーがどのようにしてページにアクセスするのか、ページにアクセスしたときに何が得られるのかを分析する必要があります。 分析ツールを使用すると、速度の問題など、他の問題を排除するのに役立つ、Web ページ上のより多くのデータが得られます。
それ以外に、Web ページのコンテンツとレイアウトを研究します。Web ページは、訪問者が来た場所 (電子メール キャンペーン、オーガニック検索結果、有料検索など) の意図に沿ったものになっているかどうかを確認します。
優れた簡単なユーザー エクスペリエンスを提供していますか? 人々は簡単にタスクを完了したり、探しているものを見つけたりできるでしょうか?
また、SEO チェックリストに目を通し、ユーザーをページに留めておく方法で Web ページが適切に最適化されていることを確認する必要があります。
直帰はコンバージョンに影響を与えていますか? 当社の SEO 専門家が問題の解決をお手伝いします。 今すぐ無料相談を予約してください。
FAQ: ウェブサイトの直帰率を改善し、コンバージョンを増やすにはどうすればよいですか?
Web サイトの直帰率を改善し、コンバージョンを増やすことは、オンラインでの成功を促進するために重要です。 訪問者を惹きつけ、直帰率を減らし、訪問者を顧客に変えるために実装できる戦略をいくつか紹介します。
ウェブサイトの速度の最適化: ウェブサイトの読み込みが遅いと、直帰率に大きな影響を与える可能性があります。 サイトの速度を定期的に評価して最適化し、スムーズなユーザー エクスペリエンスを確保します。
ユーザー インターフェイス (UI) とユーザー エクスペリエンス (UX) の強化: 訪問者を変換プロセスに効果的に導く、視覚的に魅力的で直感的な Web サイト デザインを作成します。
明確な CTA (Call-to-Action) の実装: 説得力のある説得力のある CTA を Web サイト全体に戦略的に配置し、訪問者に望ましいアクションを起こすよう促します。
ナビゲーションの合理化: Web サイトのナビゲーション構造を簡素化し、訪問者が関連情報を見つけてさらに詳しく調べやすくします。
コンテンツの品質の向上: ターゲット視聴者のニーズや好みに合わせて高品質で魅力的なコンテンツを作成し、視聴者の関心を維持し、コンバージョンを促進します。
A/B テストの実装: ヘッドライン、CTA、レイアウトなど、Web サイト上の要素のさまざまなバリエーションを継続的にテストして、最もパフォーマンスの高いオプションを特定します。
モバイルの応答性の強化: スマートフォンやタブレットでインターネットを閲覧するユーザーが増加しているため、Web サイトをモバイル デバイス向けに最適化します。
ユーザー エクスペリエンスのパーソナライズ: データとユーザー行動分析を活用して Web サイト エクスペリエンスをパーソナライズし、カスタマイズされた推奨事項とコンテンツを提供します。
これらの戦略により、ユーザーが確実に Web サイトに滞在し、コンバージョンに至る可能性が高まります。 改善の余地がある領域を特定するために、Web サイトの指標を定期的に監視および分析することを忘れないでください。
ステップバイステップガイド: ウェブサイトの直帰率を改善し、コンバージョンを増やす方法
1. Google PageSpeed Insights や Gtmetrix などのツールを使用して Web サイトの速度を分析します。
2. 画像を最適化し、ブラウザのキャッシュを有効にして読み込み速度を向上させます。
3. 直感的な UI/UX デザインを備えたプロフェッショナルな Web サイト テンプレートを使用します。
4. ユーザー調査またはインタビューを実施して問題点を理解し、それに応じて Web サイトのデザインを最適化します。
5. Web サイト全体に明確かつ簡潔な CTA を組み込みます。
6. Google オプティマイズなどのツールを使用して、さまざまな CTA の A/B テストを行い、パフォーマンスを監視します。
7. 明確なメニューと論理的なサイト構造を使用してナビゲーションを簡素化します。
8. コンテンツが有益で、よく書かれており、対象読者に共感できるものであることを確認します。
9. キーワード調査を実施して、関連するキーワードをコンテンツに自然に組み込む。
10. ヒートマップとユーザー フィードバック ツールを利用して、Web サイトの改善点を特定します。
11. レスポンシブ デザインを使用して、Web サイトをモバイル デバイス向けに最適化します。
12. 顧客データとセグメンテーションを活用して、パーソナライズされたユーザー エクスペリエンスを作成します。
13. サイトを離れようとしている訪問者を捕捉するために、離脱を目的としたポップアップやオファーを実装します。
14. リターゲティング キャンペーンを利用して、最初の訪問でコンバージョンに至らなかった訪問者を再エンゲージします。
15. Web サイト分析を定期的に監視および分析して、改善を追跡し、さらなる最適化の機会を特定します。
16. ユーザーからのフィードバックと進化する業界トレンドに基づいて、Web サイトを継続的に更新および改善します。
