ブレッドクラムとは何ですか?それらはSEOにどのように影響しますか?
公開: 2021-11-15SEOに関しては、新しい用語に出くわすことがよくあります。
そのような用語の1つが「ブレッドクラム」です。
あなたはパンくずリストが何であるかを知らないかもしれませんが、あなたはそれらをウェブサイトで見たに違いありません。
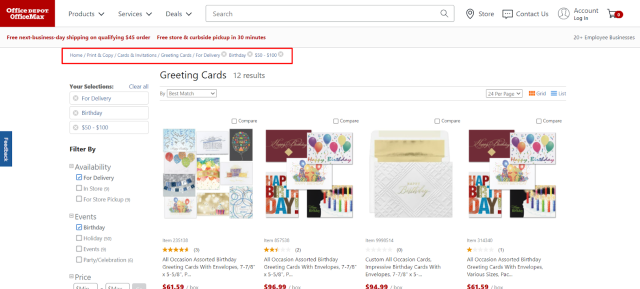
ブレッドクラムの例を次に示します。

ブレッドクラムは、ユーザーと検索エンジンのクローラーがWebサイトを簡単にナビゲートするのに役立ちます。
しかし、ユーザーエクスペリエンスとは別に、ブレッドクラムがサイトのSEOの改善にも役立つことをご存知ですか?
あなたがそれらを正しい方法で実行するならば、それは本当です。
これは、この投稿で学習する内容です。
- SEOのブレッドクラムとは何ですか
- ブレッドクラムの種類は何ですか
- ブレッドクラムがSEOに与える影響
- WordPressサイトにブレッドクラムを追加する方法
- ブレッドクラムのベストプラクティスは何ですか
SEOのブレッドクラムとは何ですか?
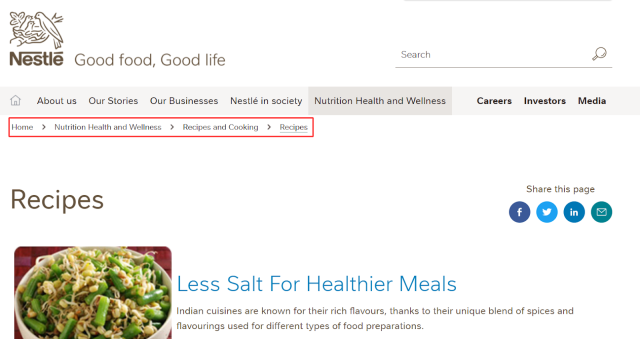
ブレッドクラムは、ユーザーがホームページから現在のページまで、Webサイト上のパスを追跡するのに役立ちます。
ほとんどのWebサイトでは、すばやく移動できるように、ページの上にブレッドクラムを配置しています。
この画像は、ホームページから現在のページ(つまり、レシピ)への私のパスを示しています。

足跡をたどりたい場合は、戻るボタンを複数回クリックするよりも速く行うことができます。
ブレッドクラムは、サイトのUXを改善するだけでなく、GoogleがSERPに表示しているため、SEOに役立ちます。

Googleは結果の品質を向上させるためにそうしていますが、パンくずリストがSEOに与える影響は、検索結果へのマイナーな追加よりも重要です。
しかし、それについて説明する前に、ブレッドクラムについてもう少し詳しく説明しましょう。
ブレッドクラムの種類は何ですか?
Webサイトは、UIに基づいてブレッドクラムを選択します。 したがって、ほとんどのWebサイトで使用される最も一般的なタイプのブレッドクラムの3つを次に示します。
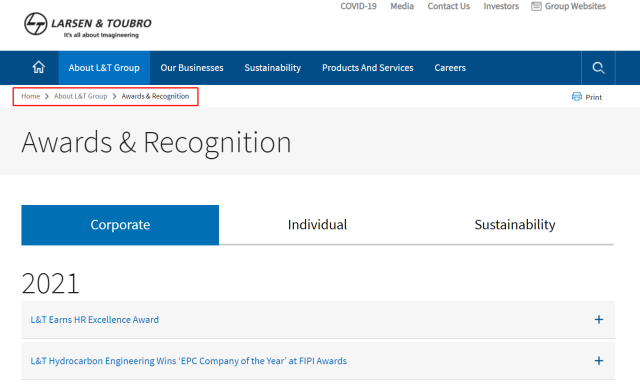
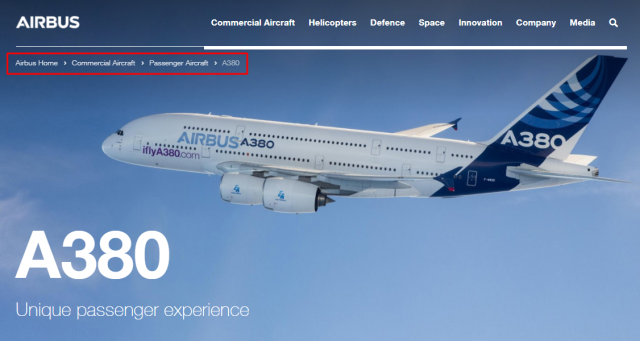
1.階層ベースまたはロケーションベースのブレッドクラム
階層ベースのブレッドクラムは、サイトの構造を表しています。 これらは、ユーザーがサイトの階層をナビゲートし、そのレベルを理解するのに役立ちます。
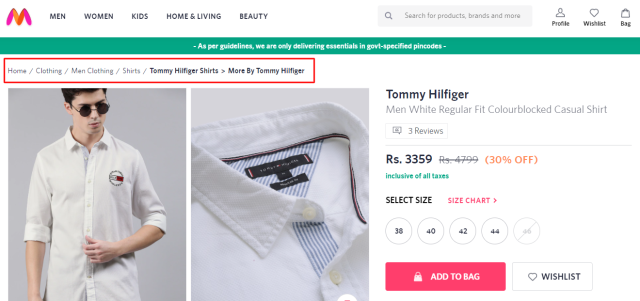
左側の各テキストリンクは、右側のテキストリンクよりも1レベル高くなっています。 「ラーセン&トゥブロ」がどのようにそれを行うかをご覧ください。

2.属性ベースまたはキーワードベースのブレッドクラム
属性ベースのブレッドクラムは、eコマースサイトで最も役立ちます。 特定のページまたは主に製品に固有のカテゴリ(またはタグ)が一覧表示されます。
各カテゴリはテキストリンクであり、ユーザーはこれを使用してサイトをナビゲートできます。

3.パスベースまたは履歴ベースのブレッドクラム
パスベースのブレッドクラムは、特定のページに到達するためにユーザーがアクセスしたページを表示します。
これらは、ユーザーが実行した手順に応じて動的に生成されます。 あなたはそれらを歴史の道と考えることができます。
ユーザーは戻るボタンで以前にアクセスしたページを簡単に追跡できるため、このタイプのブレッドクラムは徐々に消滅しつつあります。
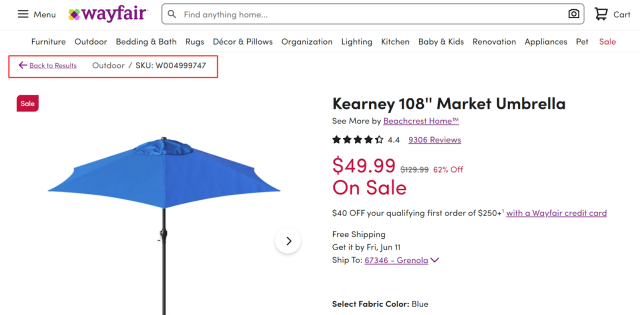
現在、これらは他の種類のブレッドクラムと組み合わされて、最高のユーザーエクスペリエンスを実現しています。 Wayfairがそれらをどのように使用しているかを見てください。

ブレッドクラムはSEOにどのように影響しますか?
今までに、あなたはパンくずとその種類について公正な考えを持っているに違いありません。
しかし、SEOにそれらを使用する目的は何ですか?
確認してみましょう。
1.ブレッドクラムはユーザーエクスペリエンスを向上させます
ブレッドクラムは、ユーザーのナビゲーション支援として機能します。 これらは、ユーザーがより高いサイトレベルを探索し、サイトの他のページを閲覧するように促すのに役立ちます。
たとえば、HPのWebサイトでEliteDeskデスクトップを表示しています。 ブラウジング中に、他のビジネスデスクトップも表示されると思いました。

ブレッドクラムトレイルを使用すると、HPのWebサイトのビジネスデスクトップカテゴリに簡単にアクセスできます。 そしてそれもワンクリックで。
便利で手間がかかりませんか?
2.Googleはパンくずを愛しています
ブレッドクラムは、サイトの構造とコンテンツを理解する上でスパイダーを検索するのに役立ちます。 これらは、関連する検索クエリのためにサイトのページをコンテキスト化および分類するのに役立ちます。
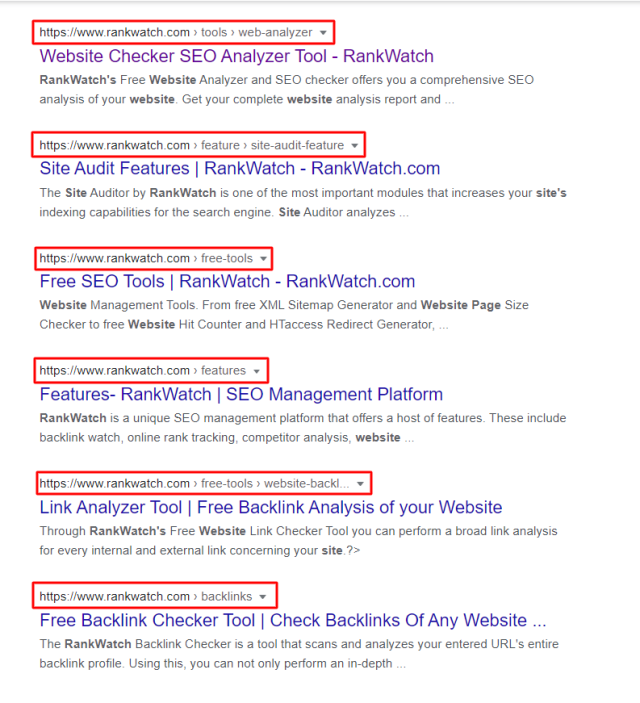
これとは別に、GoogleはSERPのページのパーマリンクの代わりにブレッドクラムを表示します。 これは、ユーザーがサイトのコンテンツについてのアイデアを得て、情報に基づいた決定を下すのに役立ちます。

したがって、Googleはパンくずリストが大好きです。 検索品質を向上させるだけでなく、検索エクスペリエンスも向上させます。
3.ブレッドクラムはユーザー維持を向上させます
ブレッドクラムは、ユーザーがサイトの他のページに簡単、迅速、スムーズにアクセスするのに役立ちます。 したがって、彼らはあなたのサイトに初めてのユーザーを長期間維持することを奨励し、維持します。
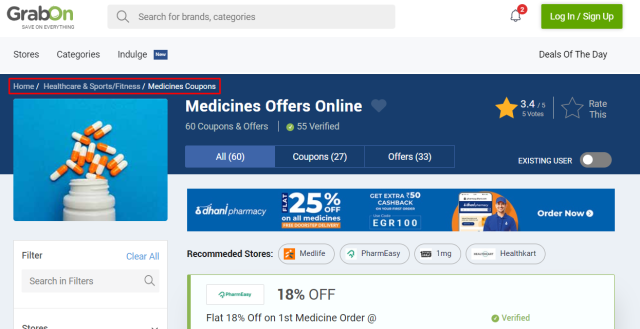
たとえば、GrabOnで薬のクーポンを閲覧しているとします。 クーポンを見つけましたが、現在利用可能な他の取引を確認したいと考えています。

ブレッドクラムを使用すると、ホームページにアクセスして、アクティブなすべてのオファーを確認できます。
現在、これによりGrabOnのユーザー維持率が向上します。 そして、すべてそれらの小さなパンくずのせいです!
4.ブレッドクラムは内部リンクを支援します
SEOの専門家は、サイト上のすべてのものを相互にリンクすることを推奨しています。 また、上位レベルのページには、それらを指すリンクを多く含める必要があります。
これは、ホームページがカテゴリにリンクし、カテゴリがサブカテゴリにリンクし、サブカテゴリが製品にリンクすることを意味します。

ブレッドクラムを使用すると、強力な内部リンク構造を実現できます。
これらは、クローラーがページをより速く参照してインデックスを作成するのに役立ちます。 さらに、リンクジュースを適切なページに渡すことができます。
WordPressサイトにブレッドクラムを追加する方法は?
ブレッドクラムのSEOの利点を知った後、あなたはそれらをあなたのサイトに追加することを考えているに違いありません。
その場合、あなたは正しい場所にいます。
プラグイン(YoastによるSEO、Breadcrumb NavXTなど)を使用するか、手動でコーディングすることにより、WordPressサイトにブレッドクラムを追加できます。
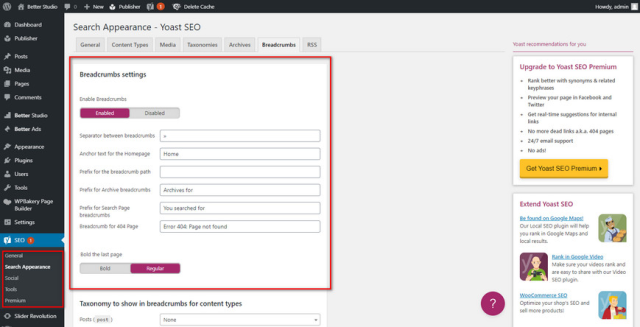
1.YoastプラグインによるSEOの使用
Yoast SEOは、ページ上のSEOパラメーターを最適化するために使用される人気のあるWordPressプラグインです。

ブレッドクラムなど、サイトの可視性を向上させるための他のさまざまな機能が含まれています。
これを使用するには、プラグインをインストールしてアクティブ化します。
次に、 YoastSEOプラグインの[ブレッドクラム]タブに移動します。
オプションを「有効」に切り替えて、ブレッドクラム機能を有効にします。

デフォルト設定はほとんどのサイトで正常に機能しますが、必要に応じてカスタマイズできます。
設定が完了したら、[変更を保存]をクリックします。
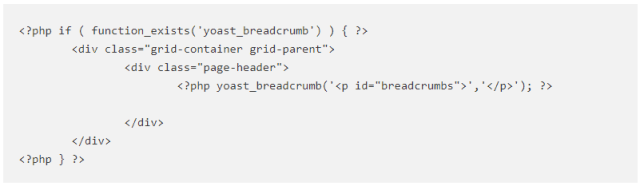
この後、もう1つのステップがあります。 ヘッダーに小さなコードを追加すると、ブレッドクラムがサイトに表示されます。

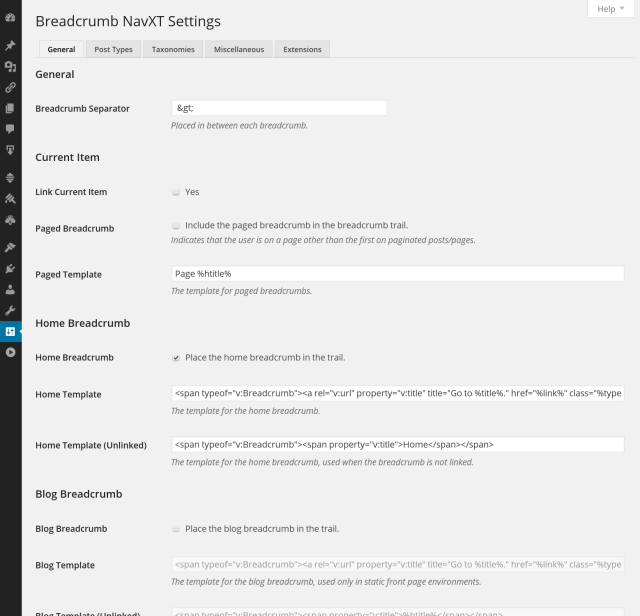
2.ブレッドクラムNavXTプラグインの使用
ブレッドクラムNavXTは、WordPressにブレッドクラムを追加するためのもう1つの人気のあるプラグインです。
無料のプラグインはWordPress3.0以降と互換性があります。 ブレッドクラムトレイルウィジェットを提供することにより、ブレッドクラムの表示が非常に簡単になります。
WordPressサイトの優先領域にウィジェットを追加し、サイトのテーマに従ってウィジェットを配置する場所を選択できます。
手順は簡単です。 プラグインをインストールしてアクティブ化します。 [設定]に移動し、[ BreadcrumbNavXT ]をクリックして構成します。
標準設定はほとんどのWebサイトで正常に機能しますが、必要に応じてすべてをカスタマイズできます。

ブレッドクラムをカスタマイズしたら、サイトのヘッダーに小さなコードを追加して、サイトに表示されるようにする必要があります。

3.WooCommerceプラグインの使用
WooCommerceを利用したeコマースサイトを運営している場合は、パンくずリストを追加すると非常に便利です。
WooCommerceBreadcrumbsプラグインをインストールしてアクティブ化する必要があります。
[設定]に移動し、[ WCブレッドクラム]を選択して、サイトにナビゲーションリンクを追加します。

ブレッドクラムトレイルを構成し、チェックボックスをオンにしてブレッドクラムを有効にします。 それはあなたのサイトにパンくずを表示します。
4.自分でコーディングする
プラグインを使用したくない場合、またはプラグインの使用が困難な場合は、手動ルートを使用できます。
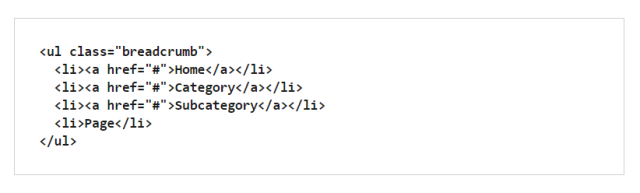
通常のHTMLタグを使用して、サイトにブレッドクラムを追加できます。

一般的に、Web管理者はこのルートを使用しないようにします。
これは、手動で表示するページごとにブレッドクラムHTMLコードを追加する必要があるためです。
ブレッドクラムのベストプラクティスは何ですか?
ブレッドクラムは簡単に実装できます。 しかし、ほとんどの人は自分のサイトに追加するときに間違いを犯します。
ブレッドクラムを効果的に実装するには、ベストプラクティスに従う必要があります。
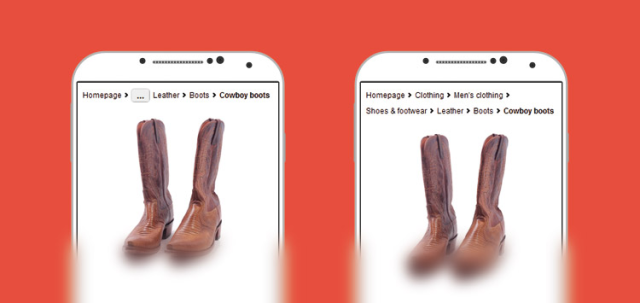
1.パンくずリストをモバイルフレンドリーにします。
ほとんどのユーザーは、モバイルデバイスを介してWebサイトにアクセスします。 そのため、モバイルデバイスでパンくずリストを表示し続けることが不可欠です。
読みやすくクリック可能であることを確認すると同時に、画面上の不要なスペースを占有しないようにする必要があります。

2.ブレッドクラムトレイルのパス全体を表示します。
不完全なパンくずリストは目的を果たしません。 サイトの階層で特定のページを省略すると、ユーザーが混乱します。
ブレッドクラムにすべてのサイトレベルを表示する必要があります。 ユーザーは、パス全体が表示されたら、サイトを簡単に探索して、ホームページまでさかのぼることができます。
3.より高いレベルからより低いレベルへの進歩。
ほとんどすべてのユーザーは、パンくずリストのページの流れに精通しています。 このようなシナリオでは、法線を変更することは大きな間違いです。
したがって、ブレッドクラムナビゲーションが左から右に流れるようにしてください。
左側の最初のリンクはホームページ(上位レベル)である必要があります。 そして、右側の最後のリンクは、ユーザーのアクティブなページ(下位レベル)である必要があります。
4.アクティブページへのリンクを含めないでください。
ユーザーはアクティブなページに移動する必要がないため、リンクを追加しても意味がありません。 それは混乱を引き起こし、ユーザーエクスペリエンスを妨げるだけです。
したがって、現在のページ(またはユーザーが表示しているページ)へのリンクの追加は無視してください。 ただし、現在のページタイトルはブレッドクラムトレイルに保持します。

5.サイトにブレッドクラムスキーママークアップを追加します。
GoogleがSERPにパンくずリストを表示していることを知っているので、サイトにパンくずリストスキーママークアップを実装することが重要です。
ブレッドクラムスキーマをサイトに追加すると、Googleがページの構造とコンテンツをよりよく理解するのに役立ちます。
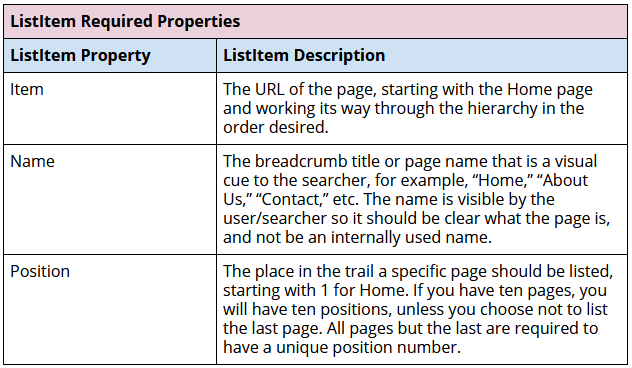
ブレッドクラムスキーママークアップ(構造化データ)をページに追加するには、BreadcrumbListスキーマを使用する必要があります。
これには、サイト上の一連の相互リンクされたページであるItemListが含まれており、それらのURLを使用して記述され、現在のページで終わります。
アイテムリストに必要なプロパティは、アイテム、名前、および位置です。

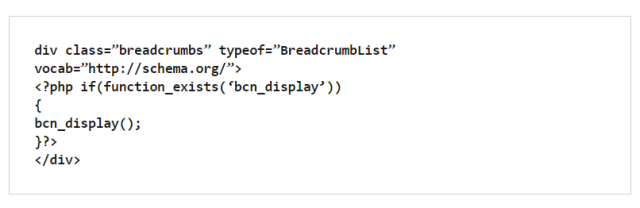
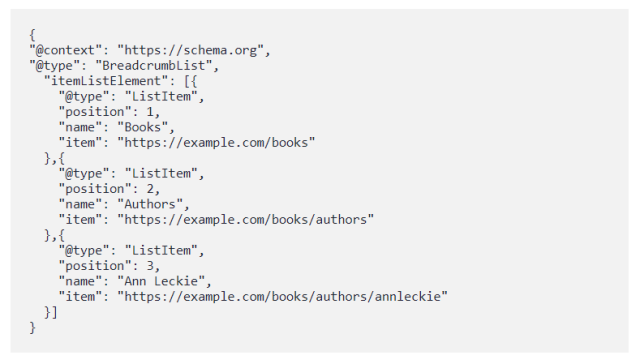
ブレッドクラムスキーママークアップのHTMLコードは次のようになります。

SEOプラグインを使用してブレッドクラムを実装すると、ブレッドクラムスキーマがサイトに自動的に追加されます。
ただし、手動で行う場合は、各ページにスキーマを手動で追加する必要があります。
可視性を高めるために、構造化データとスキーママークアップについて詳しく学ぶようにしてください。
最終的な考え
ブレッドクラムは、Webサイトだけでなく、SERPでもユーザーエクスペリエンスに最適です。 これらはSEOに対応しており、クローラーがサイトのコンテンツをコンテキスト化して分類するのに役立ちます。
したがって、サイトでブレッドクラムを有効にすることについて考え直す必要はありません。 ベストプラクティスに従い、正しく実行するようにしてください。
どのタイプのパンくずを使用しますか? 彼らはあなたのサイトのSEOにどのような影響を与えましたか? コメントであなたの考えを教えてください。
