23 AMP-Komponenten, von denen Sie vielleicht nicht wissen, dass Sie sie zu AMP-Seiten hinzufügen können
Veröffentlicht: 2019-12-28Schnelle Links
- Akkordeon
- Audio
- Anrufverfolgung
- Karussell
- Facebook-Kommentare
- Gefällt mir "bei Facebook
- Facebook Seite
- Schriftart
- Bilden
- Geo
- iFrame
- Bild Lightbox
- Lightbox-Galerie
- Pixel
- SoundCloud
- Favoriten-Schaltfläche
- Zahlungen in AMP
- Bewertung in Sternen
- Holen Sie sich eine AMP-Demo
Was glänzt, ist nicht immer Gold … oder doch?
AMP wurde entwickelt, um das mobile Web schneller zu machen, aber dazu wurden Einschränkungen erzwungen – wie die Einschränkungen in Bezug auf benutzerdefinierten Code, HTML/CSS und JavaScript. Das 75-kb-CSS-Stylesheet-Limit ist ein Beweis dafür, da jede Webseite, die diese überschreitet, die AMP-Validierung nicht bestehen wird.
Trotz seiner Einschränkungen können digitale Vermarkter Seiten mit vielen AMP-Komponenten anpassen. Diese spezialisierten HTML-Tags verhalten sich ähnlich wie herkömmliche HTML-Tags (mit öffnenden und schließenden Tags, Attributen und einigen CSS-Styling-Funktionen) und sind leicht zu identifizieren, beginnend immer mit dem Präfix amp-.
Die vollständige Liste wird wahrscheinlich fortlaufend ergänzt, aber die folgenden 23 AMP-Komponenten geben Ihnen eine gute Vorstellung davon, wie maßgeschneiderte AMP-Seiten sein können.
(Instapage bietet jetzt benutzerdefinierten AMP-Code an, um eine Vielzahl von Komponenten zu aktivieren. Hier finden Sie alle Details.)
23 AMP-Komponenten zum Anpassen Ihrer Seiten
1. Akkordeon
Das Hinzufügen von amp-accordion zu Ihrer Seite bietet einen Überblick über den Inhalt und ermöglicht es Besuchern, zu einem bestimmten Abschnitt der Seite zu springen. Jedes der unmittelbaren „Kinder“ des AMP-Akkordeons wird als Abschnitt im Akkordeon betrachtet (jeder Abschnitt darf nur zwei direkte „Kinder“ enthalten), und das erste Kind des Abschnitts wird als Abschnittsüberschrift betrachtet. Durch Klicken auf die Überschrift wird der Abschnitt erweitert oder reduziert:

Zwei zusätzliche Optionen für die AMP-Akkordeon-Komponente sind verschachtelte Akkordeons (um mehrere Akkordeons ineinander zu verschachteln oder zu stapeln) und automatisch zusammenklappende Akkordeons (die jeweils nur einen erweiterten Abschnitt zulassen).
2. Ton
Anstelle des traditionellen HTML5-Audio-Tags verwendet AMP eine eigene Version: amp-audio. Die AMP-Audiokomponente kann nur für direkte HTML5-Audiodateieinbettungen verwendet werden, die wie folgt auf der Seite erscheinen:

Obwohl die oben gezeigten Audiosteuerelemente (Wiedergabe/Pause, Ton/Stumm und Download) standardmäßig hinzugefügt werden, kann die Download-Schaltfläche auf der rechten Seite deaktiviert werden:
![]()
3. Anrufverfolgung
AMP-Anrufverfolgung ersetzt einfach statische Telefonnummern durch Telefonnummern, die für Anrufverfolgungsanalysen entwickelt wurden.
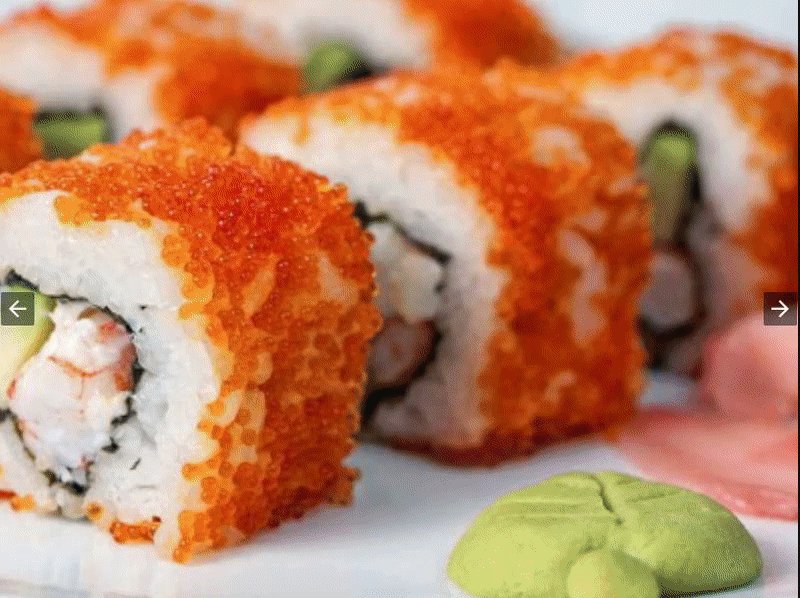
4. Karussell
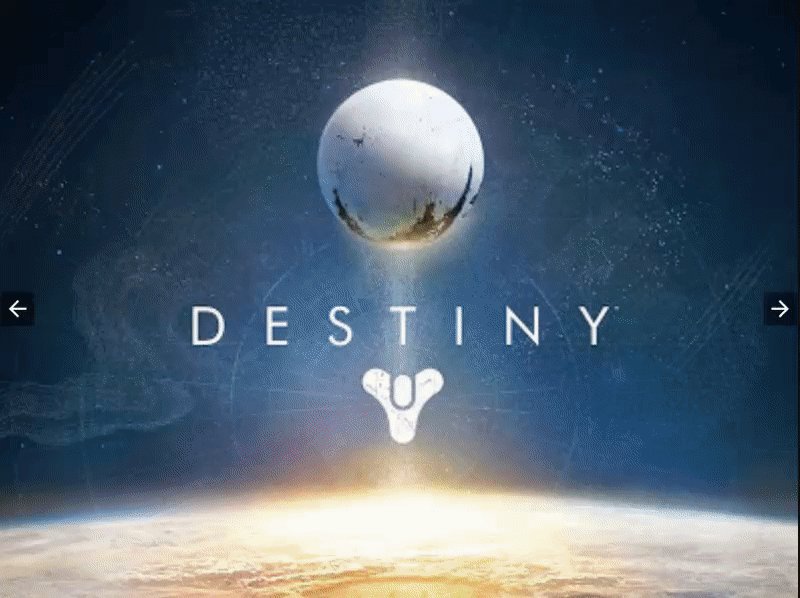
Die AMP-Karussell-Komponente zeigt mehrere Bilder entlang einer horizontalen Achse an, wobei mehrere verschiedene AMP-Karussell-Formate zur Auswahl stehen.
Sie können type="carousel" verwenden, um eine Liste von Bildern als fortlaufenden Streifen anzuzeigen:


5. Facebook
Die AMP-Facebook-Komponente bettet Facebook-Beiträge, -Bilder und -Videos in AMP-Seiten ein und erfordert nur die Facebook-URL.
6. Facebook-Kommentare
AMP-facebook-comments ermöglicht das Einbetten von Facebook-Kommentaren in AMP-Seiten.
7. Facebook-Gefällt mir
AMP-Facebook-Like ermöglicht das Einbetten des Facebook-Like-Buttons in AMP-Seiten.
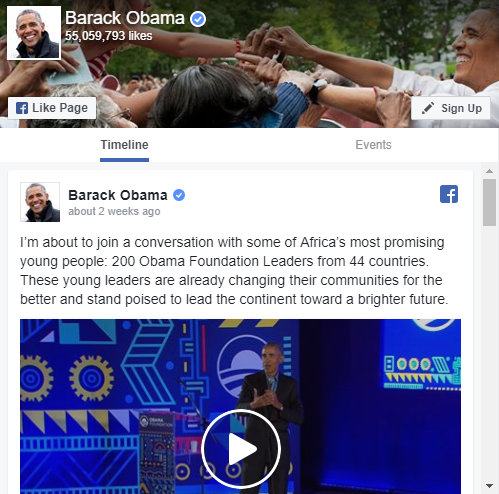
8. Facebook-Seite
AMP-facebook-page bettet eine Facebook-Seite in AMP-Dateien ein und benötigt nur die href der Facebook-Seite. Mit der AMP-Facebook-Seitenkomponente können Sie sogar verschiedene Registerkarten auf der Facebook-Seite anzeigen. Beispielsweise können Sie die Registerkarte „Timeline“ und „Events“ anzeigen, indem Sie data-tabs=“timeline, events:“ angeben.

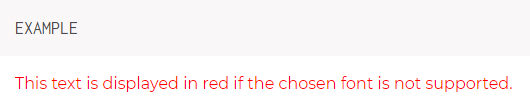
9. Schriftart
Mit der AMP-Schriftkomponente können Sie Ihre Seiten mit benutzerdefinierten Schriftarten im Hauptteil oder in der Kopfzeile des Dokuments gestalten:

Wenn die ausgewählte Schriftart nicht unterstützt wird, wird sie als einfacher, roter Text angezeigt:

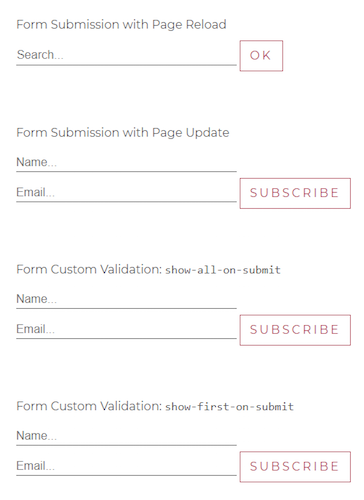
10. Formular
Mit der AMP-Formularkomponente können Sie AMP-Seiten mit detaillierten Lead-Erfassungsformularen entwerfen. Die Erweiterung ermöglicht es Ihnen auch, Erfolgs- und Fehlerantworten mit speziellen Attributen, „submit-success“ und „submit-error“, bereitzustellen:

11. Geo
Die AMP-Geoerweiterung ermöglicht kleine Inhaltsabschnitte basierend auf einer Annäherung an den Standort eines Benutzers (nur Länderebene, ähnlich der Ebene eines ISO-Ländercodes). Es bietet auch die Möglichkeit, verschiedene Standorte zu gruppieren, wodurch es einfacher wird, Attribute auf mehrere Regionen gleichzeitig anzuwenden.
12. iFrame
AMP-iframe bettet Inhalte über iFrame in AMP-Seiten ein, was ideal ist, um Inhalte anzuzeigen, die sonst noch nicht von AMP unterstützt werden (Vimeo, Giphy, Google Maps usw.).

AMP-iframe ermöglicht die Größenänderung des iFrame zur Laufzeit – entweder beim Laden der Seite (der eingebettete iFrame ändert sich selbst auf 200 x 200 Pixel) oder bei Benutzerinteraktion (durch Drücken der Schaltfläche wird die Größe des iFrame auf 300 x 300 Pixel geändert). Die einzige Einschränkung bei dieser AMP-Komponente besteht darin, dass sie entweder 600 Pixel vom oberen Rand entfernt sein muss oder sich nicht innerhalb der ersten 75 % des Darstellungsbereichs befinden muss, wenn nach oben gescrollt wird – je nachdem, welcher Wert kleiner ist.
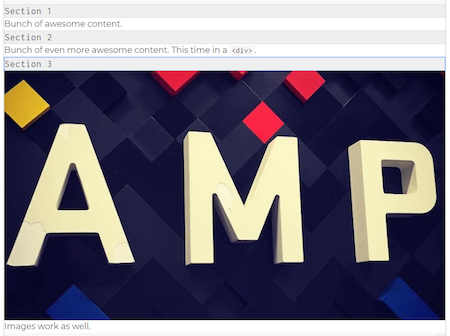
13. Bild Lightbox
Die AMP-Bild-Lightbox-Komponente ermöglicht es dem Benutzer, AMP-Bilder zu erweitern, um den Darstellungsbereich zu füllen. Sie können optional auch eine Bildunterschrift wie folgt am unteren Rand des Ansichtsfensters anzeigen:

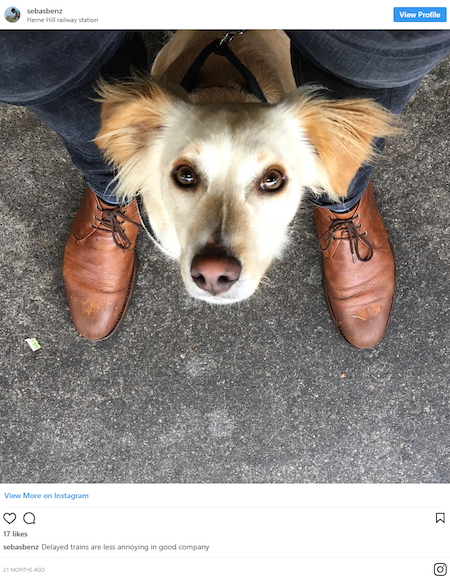
14. Instagram
Instagram-Videos und -Fotos können mit amp-instagram in Ihre AMP-Seiten eingebettet werden, indem Sie den Daten-Shortcode verwenden, der in jeder Foto-/Video-URL enthalten ist. Sie können auch Beschriftungen mit dem data-captioned-Attribut einfügen:

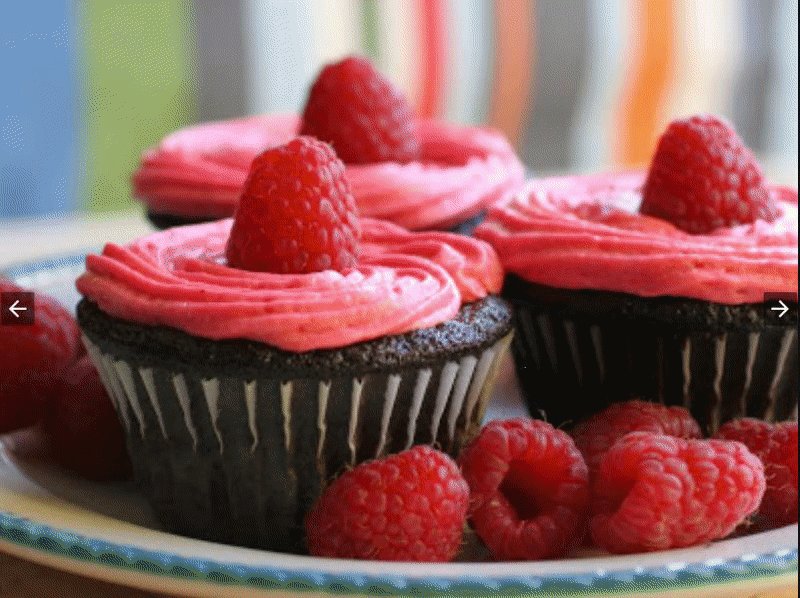
15. Lightbox-Galerie
AMP-lightbox-gallery bietet ein „Lightbox“-Erlebnis für andere AMP-Komponenten wie amp-img und amp-carousel (derzeit werden nur Bilder unterstützt). Wenn der Besucher mit dem AMP-Element interagiert, wird eine UI-Komponente erweitert, um den Darstellungsbereich auszufüllen, bis er ihn wieder schließt. Wenn Ihre Seite mehrere Elemente enthält, fügen Sie einfach das Lightbox-Attribut zu jedem Bild hinzu, das Benutzer in einer Lightbox sehen sollen.
16. Pinterest
Wenn Sie amp-pinterest verwenden und Ihrer Seite eine „Pin it“-Schaltfläche hinzufügen, können Besucher verschiedene Inhalte von Ihrer Website anpinnen:

Um eine „Pin it“-Schaltfläche hinzuzufügen, benötigen Sie diese Attribute:
- data-url: die zu teilende URL
- data-media: die zu fixierende Bild-URL
- data-description: die Standardbeschreibung, die im Pin erscheint
Oder Sie können ein komplettes Pin-Widget einbetten:

In diesem Fall muss das data-url-Attribut die vollqualifizierte URL der Pinterest-Ressource enthalten.
17. Pixel
Die AMP-Pixelkomponente ist eine schnelle Möglichkeit, Seitenaufrufe zu verfolgen. AMP-Pixel ist eine integrierte Komponente, für die keine Erweiterung geladen werden muss.
18. Reddit
Reddit-Beiträge und -Kommentare können mit amp-reddit auf AMP-Seiten eingebunden werden. Die AMP-Reddit-Komponente erfordert, dass Sie zwischen Post oder Kommentar und der Quelle der Einbettung angeben. Schließen Sie beim Einbetten von Kommentaren den übergeordneten Kommentar ein, indem Sie data-embedparent=“true“ angeben, und aktualisieren Sie Kommentare, indem Sie data-embedlive=“true“ angeben.
19. SoundCloud
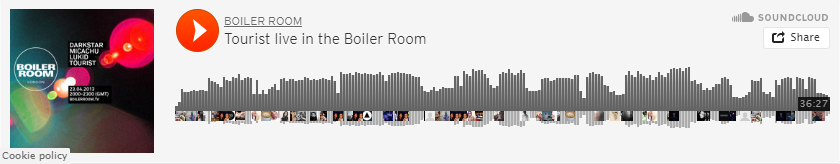
Besucher können SoundCloud-Tracks auf Ihren AMP-Seiten abspielen, wenn Sie die AMP-SoundCloud-Komponente verwenden (alles, was Sie für amp-soundcloud benötigen, ist die Track-ID aus dem SoundCloud-Einbettungscode):

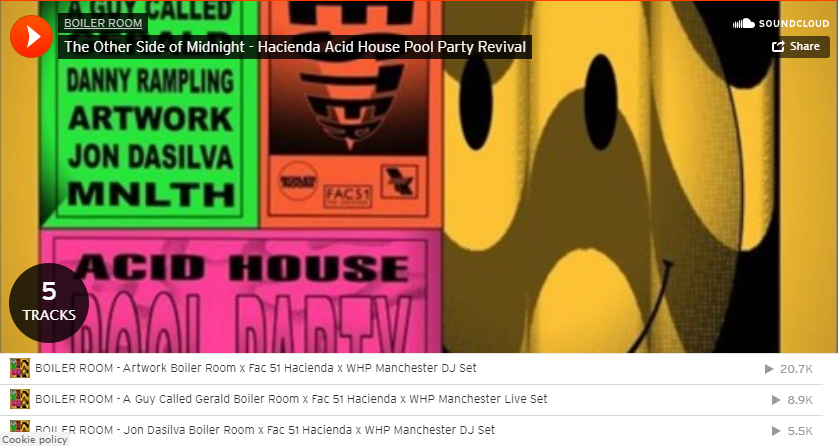
Sie können sogar eine vollständige SoundCloud-Wiedergabeliste mit der Playlistid (auch im SoundCloud-Einbettungscode enthalten) einbetten, indem Sie data-trackid durch data-playlistid ersetzen:

20. Twittern
Ähnlich wie die anderen Social-Media-AMP-Komponenten bettet amp-twitter Tweets in Ihre AMP-Seiten ein:

Wenn kein Bild erforderlich ist oder Sie versuchen, Platz auf Ihrer Seite zu sparen, können Sie Twitter-Karten mit data-cards=”hidden:” deaktivieren.

21. Favoritentaste
Das AMP-Framework ermöglicht es Vermarktern, einen Favoriten-/Gefällt mir-/Lesezeichen-Button hinzuzufügen. Es bietet auch eine anspruchsvollere Version, die eine Favoritenzahl enthält und diese Zahl aktualisiert, wenn auf die Schaltfläche geklickt wird:

22. Zahlungen in AMP
AMP-Seiten können das Anfordern von Zahlungsinformationen direkt vom Browser unterstützen. Um Zahlungen in AMP anzufordern, benötigen Sie außerdem amp-iframe. Hier ist ein eingebetteter iFrame mit einer Schaltfläche „Jetzt kaufen“, wobei die gesamte eigentliche Zahlungslogik in der iframe-Quelle selbst enthalten ist:

Da AMP jedoch JavaScript einschränkt, muss die iFrame-Quelle auch Instanzen verarbeiten, in denen PaymentRequest nicht verfügbar ist. Weitere Optionen sind:
- Tauschen Sie die Schaltfläche „Jetzt kaufen“ gegen eine Schaltfläche „In den Warenkorb“ aus
- Umleitung von Benutzern zu einem Standard-Checkout-Formular
23. Sternebewertung
Ihren AMP-Seiten können Sternbewertungsfunktionen hinzugefügt werden, mit Funktionen wie Berührungs-, Maus- und Tastaturzugänglichkeit und farbwechselnden Sternen, wenn der Benutzer mit der Maus darüber fährt:

Welche AMP-Komponenten fügen Sie Ihrer Seite hinzu?
Selbst mit den Einschränkungen von AMP ist das Entwerfen einer schönen, anpassbaren Seite durchaus möglich. Die 23 oben genannten Komponenten sind nur einige der Ergänzungen, die Sie an Ihren AMP-Seiten vornehmen können, um die Conversions zu maximieren.
Mit der AMP-Funktion in Instapage können Vermarkter optimierte Zielseiten mit einem benutzerfreundlichen Builder, erweiterten Analysen, einem integrierten Validierungstool und mehr erstellen. Beginnen Sie noch heute mit der Erstellung schnellerer Zielseiten. Buchen Sie eine Instapage-Demo, um zu sehen, wie.
