Tatlı Bir Ana Sayfa Tasarımı Yaratın: 10 Adımda Kılavuz
Yayınlanan: 2022-08-05Ana sayfalar, herhangi bir web sitesinin tanımlayıcı bir özelliğidir; hedef pazarınızı etkileme potansiyelleri sınırsızdır. İster cazip ve davetkar isterse doğrudan konuya yönelik olsun, bir ana sayfanın sunulması gerekir.
Birini tasarlamanın çeşitli yollarını düşünmeye başladığınızda zorluklar ortaya çıkar. Markanız için hangi tarzın en iyi sonucu vereceğini nasıl bilebilirsiniz? İşte ana sayfa tasarımının tam dökümü.
10 İkinci Kural

Ana sayfa, bir sitenin ilk izlenimidir. Bir şarkının girişi, bir romanın ilk sayfası veya bir dizinin ilk bölümü gibi. Açıkçası, kitlenizi çekmiyorsa, gerisinin iyi olup olmaması önemli değil. Web sitenizin geri kalanının yıldız olduğuna inanabilirsiniz ve haklı olabilirsiniz. Ancak ilgi çekici bir ana sayfa tasarımı olmadan, hedef kitlenizin çoğu daha fazlasını aramayacaktır.
Ana sayfanızı cennete güzelleştirmeye meyilli olabilirsiniz. (Bundan kesinlikle suçluyum.) Ana sayfa tasarımının estetikten daha fazlası olduğunu öğrenmek sizi şaşırtabilir. İzleyicinin dikkatini çekmek için görünümleri araç kutunuzdaki diğer her şeyle birleştirmekle ilgilidir.
10 saniye kuralını girin. 10 saniye kuralı, Chao Liu tarafından yürütülen bir araştırmaya dayanmaktadır. Ve hayır, (maalesef) yerden yemek yemekle ilgisi yok.
Liu'nun tespit ettiği şey, ana sayfaların bağlantı kurmak için 10 saniyelik bir penceresi olduğuydu. Başarılı olursa, bu kısa süre bilinçaltında okuyucuyu sayfada kalmaya ikna edecektir. Başarısız olursa, kullanıcı gelir gelmez tıklayacaktır. Genellikle, ikincisidir; ya ana sayfa sıkıcı, erişilemez, zorba ya da kullanıcının aradığı şey değil. Sahip olarak amacınız, insanların kaldığı birkaç ana sayfadan birini oluşturmaktır.
Bu yüzden, 10 saniye kuralının şerefine, size bir ana sayfanın nasıl oluşturulacağına dair 10 faydalı ipucu vermek zorunda hissediyorum. Sadece herhangi bir ana sayfa değil, aynı zamanda kalıcı trafik üretecek bir ana sayfa.
10. Temelleri İletin

Düzenli olarak ziyaret ettiğiniz herhangi bir web sitesini düşünün. Kalmaya karar vermeden önce ana sayfanın her küçük parçasını incelemek için fazladan uzun bir zaman ayırdınız mı? Başlangıçta bu web sitesini sık sık kullanmayı planlıyor muydunuz? Yoksa sadece bir bağlantıya tıklayıp ana sayfayı taradınız ve aradığınız şeyin bu web sitesi olduğuna mı karar verdiniz?
Ana sayfanıza ilk rastlayan insanların %90'ı bir şey arıyor. Genellikle belirli bir şey. Ya bir arkadaşları tarafından web sitenizi önermişler, ya reklamlarınızdan birine tıklamışlar ya da bir anahtar kelimeyi Google'da aramışlardır. Ne olursa olsun, ilk kez kullananların çoğu, bir amaç olarak ana sayfanızla etkileşime giriyor.
Bu nedenle, kullanıcının web sitenizin tam olarak ne sunduğunu hemen bildiğinden emin olmak istersiniz. Kim olduğunuz ve ne yaptığınız ana konuşma noktası olmalıdır.
9. Her Şeyden Önce Ziyaretçiyi Düşünün

Potansiyel kitleniz hakkında bilmeniz gereken ilk şey, insanların bencil olduğudur. Bu biraz sert gelebilir, ama bu doğru. Bir ana sayfayı ziyaret ederken, insanlar genellikle şirketiniz veya nasıl olduğu ile ilgilenmezler. Web sitenizin onlara neler sağlayabileceğini önemsiyorlar. İster onlara bir şeyler satıyor olun, ister bir kaynak sağlayın veya bir hizmet sunuyor olun, insanlar faydaları bilmek ister.
Lisede yazdığın o ikna edici denemeleri düşün. Tek amaç, okuyucuyu önemli bir şeye ikna etmekti. Ana sayfanızın amacı budur - onları kısa kelimelerle veya kelime öbekleriyle web sitenizin geri kalanına bakmaları gerektiğine ikna etmek.
Başlangıç olarak, ziyaretçilerinizin görmek istedikleri hakkında bilgi toplamak istiyorsunuz. Bağlantılarınızın veya reklamlarınızın ne tür insanları çekeceğini düşünün. Belki de markanızı sosyal medyada zaten takip eden insanlar var. İlgi alanlarını, ihtiyaçlarını ve davranışlarını izlediğinizden emin olun.
Ayrıca, web sayfanızın gelecekte kimlerin ilgisini çekmesini istediğinizi düşünün. Örneğin, orta yaşlı kadınları hedefleyen bir ana sayfa, genç erkekleri hedefleyen bir ana sayfadan çok farklı görünecektir. Renk düzeniniz, düzeniniz ve görüntünüz büyük ölçüde hedef demografinize bağlı olabilir.
Artık potansiyel ziyaretçilerinizin kim olduğunu bildiğinize göre, onlara hitap etme zamanı. Kendinizden bir marka veya şirket olarak bahsetmekten kaçının. Unutmayın, insanlar ancak onlara ne sağlayabileceğinizi bildiklerinde sizinle ilgilenirler. Şirketinizin sahip olduğu değeri iletin. Hızlı ve basit olun. Sloganlar ve kelime oyunları yardımcı olabilir, ancak bunlar gerekli değildir. Gerçekten önemli olan okunabilirliktir.
Doğru dilbilgisi ve tam cümleler her zaman gerekli değildir. Aslında, bazen ana sayfanızdan uzaklaşabilir. İnsanların gerçek dünyada birbirleriyle nasıl etkileşime girdiğini düşünün. Geniş bir kelime dağarcığına sahip uzun soluklu cümleler kullanmazlar. Röportaj yapmadıkları veya hararetli bir tartışmanın ortasında olmadıkça hayır.
Genel olarak, insanlar ilişkilendirilebilir yazıları takdir eder. Kısa, eksik cümleler, anlaşılabilir oldukları sürece iyidir.
8. Düzeninize Karar Verin

Elbette bir ana sayfa tasarlamak sadece kullandığınız kelimelerden ibaret değildir. Web sitesi sahibi olarak, ana sayfanızı hem bulunabilir hem de öğrenilebilir bir şekilde yapılandırmalısınız.
Bu tam olarak ne anlama geliyor?
- Bulunabilirlik , kullanıcıların sitenizde bir şey bulmasının ne kadar kolay olduğunu açıklar.
- Öğrenilebilirlik , bir kullanıcının bir sitede nasıl gezineceğini ne kadar çabuk anlayabileceğidir.
UI tasarımı, hem öğrenilebilirliği hem de bulunabilirliği sağlamada büyük bir rol oynar. Kullanıcı arabirimini oluştururken izlenecek bazı genel yönergeler şunlardır:
- Web sitenizin ana sayfalarının doğrudan ana sayfanızda listelendiğinden emin olun.
- Kullanıcıların aradıkları sayfaya kolayca ulaşabilmeleri için bir arama çubuğu eklemeyi düşünün.
- Tanıtmak istediğiniz bir indiriminiz veya başka bir duyurunuz varsa, bunu ana sayfanızın ön sıralarına koyun.
Hatırlanması gereken en önemli şey, özgünlüğün her zaman bir fayda sağlamadığıdır. Yeni bir web tasarımcısı olarak, rekabette öne çıkmak için kullanıcı arayüzünüzü benzersiz ve karmaşık hale getirme dürtüsünü hissedebilirsiniz. Özgünlük harika, ancak tamamen yabancı bir düzen insanların kafasını karıştırmaya mahkum. Bu yüzden tavsiyem dikkatli kullanmanızdır.
Ana sayfa tasarımınız söz konusu olduğunda, orijinal olmayan olmanın genellikle tercih edildiğini söyleyebilirsiniz. Kullanıcılarınız daha önce bir web sitesini hiç ziyaret etmedikçe, alıştıkları temel standartları takip eden bir düzende gezinmek için daha kolay bir zamanları olacaktır.
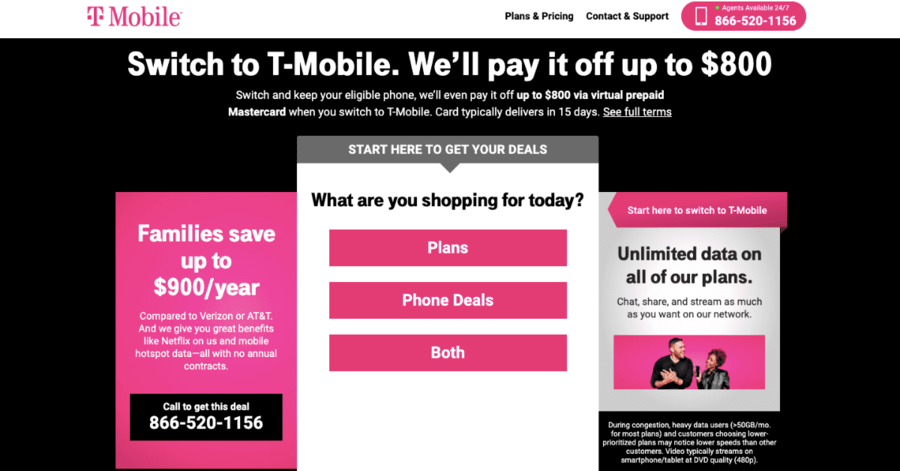
İşte bahsettiğim şeyin bir örneği:

Bu düzeni kişisel olarak çok sevsem de, yeni kullanıcıların gezinmesinin zor olacağını kabul etmelisiniz. Belki de bu web sitesinin amacı, kullanıcıları şaşırtmak ve elbette onlara daha fazla güç sağlamaktır.
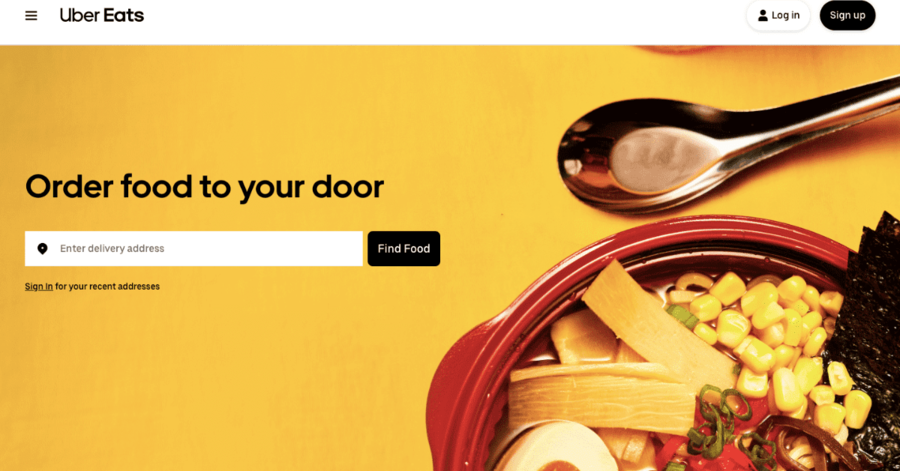
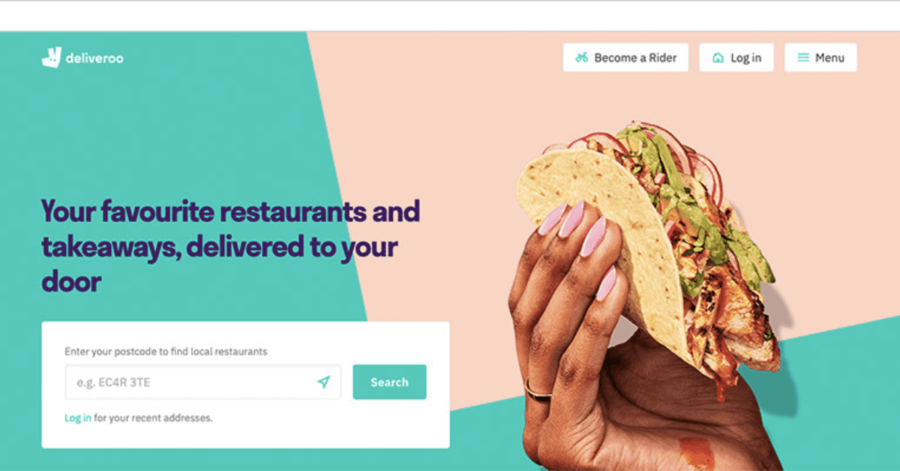
Ancak amacınız bulunabilirlik ve öğrenilebilirlik sağlamaksa, bunun gibi bir düzen ile gitmek daha iyidir:

7. Tipografinizi Düşünün

Ana sayfa, bir tür metin içermeyen bir ana sayfa değildir. Çevrimiçi bir sayfa bir ziyaretçiyle bu şekilde iletişim kurar ve onsuz işleyen bir web sitesi bulmakta zorlanacaksınız.

Bir web sitesini ilk oluştururken, en parlak renklerle en süslü yazı tiplerini kullanmaya meyilli olabilirsiniz. Çocukken, wix.com'a gitmek ve mevcut her türlü süslü el yazısı komut dosyasıyla dolu bir ana sayfa oluşturmaktan zevk alırdım. Sorun şu: kimse web sitesinin bir çocuk tarafından tasarlanmış gibi görünmesini istemez. Tipografide aşırıya kaçarsanız, kullanıcılar tam olarak bunu düşünecektir.
Stratejik tipografi, insanları ana sayfanızda tutmak için çok önemlidir. Kullanıcılara yalnızca bilgi sağlamakla kalmaz, aynı zamanda tüm markanızın bir uzantısıdır. Genel olarak, basit ve/veya değişen ağırlıklara sahip bir yazı tipi kullanmak en iyisidir. Arial bunun mükemmel bir örneğidir. Sadece kullanımı güvenli ve iyi bilinen bir yazı tipi olmakla kalmaz, aynı zamanda Arial Bold ve Arial Black olarak da gelir.
Şimdi, “ya güvende olmak istemiyorsam?” diye merak ediyor olabilirsiniz. Belki de web sitenizin tipografisinin profesyonel görünmeye devam ederken karmaşık veya benzersiz olmasını istiyorsunuz. Size iyi haberlerim var: Bu tamamen mümkün. Bununla birlikte, çok daha fazla strateji gerektirecektir.
Benim tavsiyem, web sitenizin tamamında karıştırabileceğiniz ve eşleştirebileceğiniz iki veya üç yazı tipi seçmenizdir. Daha soyut veya kalın bir yazı tipi istiyorsanız, başlıklar için kullanın ve daha sade bir yazı tipiyle eşleştirin. Genel olarak, her şey bir hiyerarşi oluşturmak ve birbirini tamamlayan unsurları birbirine bağlamakla ilgilidir.
Yazı tiplerini eşleştirme teknikleriyle ilgili bu makaleyi okumanızı tavsiye ederim.
6. Görüntünüzü Düşünün

Bir ana sayfa tasarlarken görüntüler çok önemlidir. Tipografi gibi, bir ana sayfa da görseli olmayan bir ana sayfa değildir. Görüntüler, kullanıcının web sitenize ilişkin genel algısını ve beklentilerini etkiler. Çok satan bir romanın kapak resmi gibi; başlığın kendisi kadar önemli olabilir.
Çoğu insanın gözlerinin kelimelerden çok görsellere çekildiğine bahse girerim. Kelimeleri yazmamızın nedeni, çizimler yoluyla iletişim kurmayı sevmemizdir. Bu nedenle, web sitenizin tonunu ayarlamak için, çağırmak istediğiniz duyguya karşılık gelen resimleriniz olmalıdır.
Her görüntünün yüksek kalitede olduğundan emin olun. Görüntüleri, yüklenmesini kolaylaştıracak şekilde optimize etmek de akıllıca olur. Çevrimiçi kullanıcıların çok az sabrı vardır ve görüntülerin görünmesi çok uzun sürerse ayrılırlar.
5. Kompozisyonu Düşünün

Ana sayfa tasarımı söz konusu olduğunda, kompozisyon, hem görüntü hem de tipografinin kusursuz kombinasyonunu ifade eder. Kısacası, seçtiğiniz tipografinin seçilen resimlerle uyumlu olduğundan emin olmak istersiniz. Bu, özellikle kompozisyon biraz öznel olduğundan, dengelenmesi oldukça zor bir şeydir.
Genel olarak, kompozisyonun insanları bir şekilde etkileşime girmeye teşvik etmesini isteyeceksiniz. Ana sayfanız, insanların aşağı kaydırmasını, menü çubuğuyla etkileşim kurmasını veya belirli bağlantılara tıklamasını sağlayacak şekilde tasarlanmalıdır.
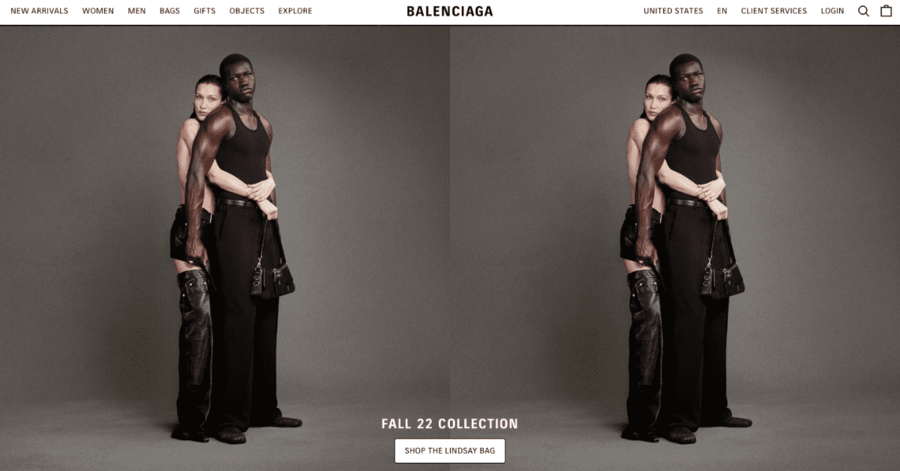
Bu ana sayfa özelliklerinin amacına dikkat edin. Görüntü ve metin, ilgili amaçları paylaşmalıdır. Örneğin, birçok web sitesi bir hikaye anlatmak için görüntüleri kullanır. İlgili tipografi, hikayeyi ilerletirken bir noktayı aktarmaya yardımcı olur.
Lüks markalar bu konuda çok iyi bir iş çıkarıyor. Ürünleri ana sayfalarında sunarken, izleyicinin neye baktığını ayrıntılandıran metinle birlikte yüksek kaliteli görüntüler gösterirler.
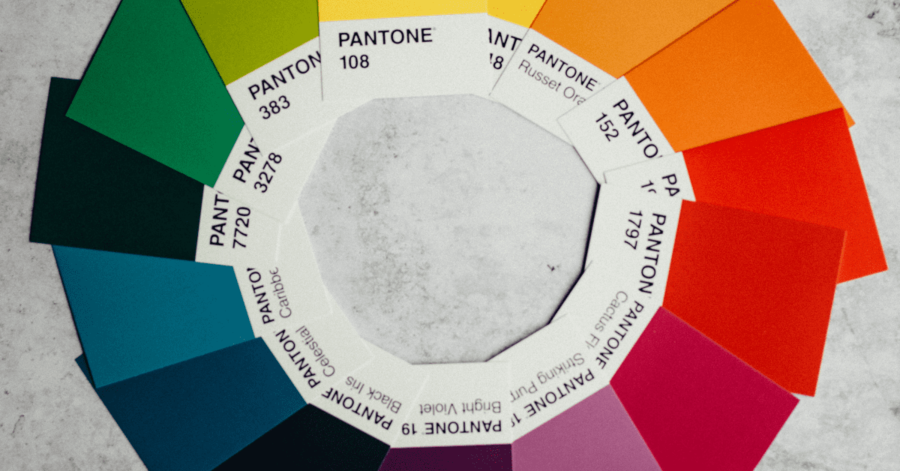
4. Renk Düşünün

Evet, renk bile bahsetmeye değer bir faktör. Her şeyden önce renk, tipografinizin okunabilir olmasını sağlamada rol oynar. Örneğin, beyaz bir arka plana sahip sarı metin, hareketsizdir. Aynı şey lacivert bir arka plan üzerinde siyah metin için de geçerlidir. Ana sayfa tasarımı söz konusu olduğunda, yeterli kontrasta sahip olmamak yaygın ancak zararlı bir hatadır. Metni okumak için gözlerini kısmak zorunda kalmak, çoğu kullanıcı için hemen bir anlaşma kırıcıdır.
Tabii ki, her şey işlevle ilgili değil. Renk düzeni, çekici bir estetik yaratmada önemli bir rol oynar. Bazı renk kombinasyonları insan gözünü çekerken diğerleri insanların içten büzülmesine neden olur. Yeşil metin ve turuncu bir arka plandan oluşan pek çok web sitesi görmemenizin bir nedeni var. (İğrenç!)
Çakışan renkler izleyicinin dikkatini çekmek için işe yarayabilir, ancak ana sayfanızı tasarlarken biraz renk teorisi kullanmak en iyisidir. İnternet sayesinde, bununla başa çıkmanıza yardımcı olacak birçok kaynak var.
3. Kullanıcı Platformunu Düşünün

İnsanlar web sitenizi yalnızca normal bir masaüstünde görmeyecek. Çoğu durumda, ana sayfanızı bir mobil cihazdan görüntüleyen ziyaretçiler alırsınız. İnsanların iPhone'ları, tabletleri, konsolları ve herhangi bir sayıda başka akıllı cihazı var. Sitenizi bu ürünler için optimize etmek isteyip istemediğinize karar vermek size kalmış. (Cevap evet. Yapıyorsunuz.)
Platformu değerlendirirken, birçok mobil cihazın ortalama dizüstü bilgisayarınızdan daha küçük olduğunu unutmayın. Akıllı telefonlar ve tabletler farklı çözünürlüklere sahiptir. Masaüstünüzde harika görünen bir şey özensiz veya birinin Samsung'unda okunması zor olabilir.
Bu nedenle birçok web sitesinin alternatif bir mobil düzeni vardır. Bunu uygulamayı seçerseniz, insanlara normal ana sayfanıza geçme seçeneği verdiğinizden emin olun. Ayrıca görüntülerinizi, tipografinizi ve kompozisyonunuzu hem masaüstü hem de mobil cihazlarda harika görünecek şekilde biçimlendirebilirsiniz. Bu bir meydan okuma olsa da, yapıldı.
Seçtiğiniz rota ne olursa olsun, mobil kullanıcılarınızı akılda tutmak çok önemlidir.
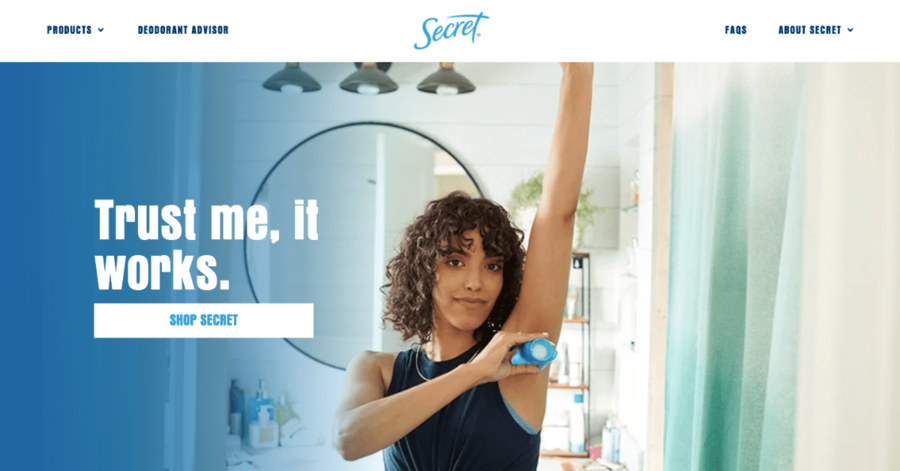
2. Harekete Geçirici Mesaj Ekleyin

Elbette, her ana sayfanın en az bir harekete geçirici mesaja ihtiyacı vardır. Ana sayfanıza genişletilmiş bir reklam olarak bakın. Birisi sitenizi ziyaret ettiğinde, asıl işiniz onları yukarıda belirtilen tüm faktörlerle buluşturmaktır.
İknalar sona erdiğinde, bir sonraki hedefiniz, kullanıcıları genellikle vurgulanmış bir bağlantıyla tam olarak istediğiniz yere yönlendirmektir. Bunu e-ticaret sitelerinde çok göreceksiniz. Popüler kategorileri kalın bir "Şimdi Alışveriş Yap" düğmesiyle ana sayfalarında listelerler.
1. Şüpheye Düştüğünüzde Bir Profesyonel İşe Alın

Bir ana sayfa tasarlamak için gerekenlere sahip olmadığınızı mı düşünüyorsunuz? Pekala, endişelenmene gerek yok. Profesyoneller bunun için buradalar.
Artık bir iş ilanı vermek, mülakatlar yapmak ve şartları müzakere etmek gibi sıkıcı bir süreçten geçebilirsiniz. Ancak hızlı bir şekilde profesyonel bir ana sayfaya ihtiyacınız varsa, Penji ile çalışabilirsiniz. Dünyanın dört bir yanından yüzlerce tasarımcıyla web siteleri, mobil düzenler ve çok daha fazlasını içeren grafik tasarım hizmetleri sunuyoruz.
Çalışması gereken başka grafik tasarım projeleriniz varsa, bunu da halledebiliriz. Aylık sabit fiyatla dilediğiniz kadar tasarım talep edebilirsiniz. Bu, ana sayfanızın tüm görüntüleri, tipografisi ve diğer bölümlerinin kapsanabileceği anlamına gelir.
Ana sayfa tasarımında ustalaşmak zor olabilir. Ancak doğru miktarda tutku ve strateji ile markanızın mükemmel bir ana sayfası olacak ve zamanı olmayacak.
