素敵なホームページ デザインを作成する: 10 ステップ ガイド
公開: 2022-08-05ホームページは、あらゆる Web サイトの決定的な機能です。 ターゲット市場を感動させる可能性は無限です。 魅力的で魅力的なものであろうと、要点がはっきりしているものであろうと、ホームページは提供する必要があります。
さまざまな設計方法を考え始めると、課題が見えてきます。 ブランドに最適なスタイルをどのように知ることができますか? これがホームページデザインの完全な内訳です。
10秒ルール

ホームページはサイトの第一印象です。 曲のイントロ、小説の最初のページ、シリーズの最初のエピソードのようなものです。 率直に言って、聴衆を魅了しなければ、残りが良いかどうかは問題ではありません。 Web サイトの残りの部分は優れていると信じているかもしれませんが、それは正しいかもしれません。 しかし、魅力的なホームページのデザインがなければ、ほとんどの視聴者はそれ以上見ようとはしません。
ホームページを美しく飾りたいと思うかもしれません。 (私は間違いなくこれに罪を犯しています。) ホームページのデザインが単なる美学以上のものであることを知って驚くかもしれません。 ツールボックス内の他のすべてのものとルックを組み合わせて、視聴者の注意を引き続けることです。
10 秒ルールを入力します。 10 秒ルールは、Chao Liu が実施した研究に基づいています。 いいえ、床から食べ物を食べることとは関係ありません (残念ながら)。
Liu が発見したのは、ホームページには接続を確立するための 10 秒のウィンドウがあるということでした。 成功すれば、この短い期間が無意識のうちに読者にそのページにとどまるよう説得します。 失敗した場合、ユーザーは来るやいなやクリックして離れます。 通常は後者です。 ホームページがつまらない、アクセスできない、威圧的である、または単にユーザーが探しているものではない. 所有者としてのあなたの目標は、人々が滞在する数少ないホームページの 1 つを作成することです。
そこで、10 秒ルールに敬意を表して、ホームページの作成方法に関する 10 の役立つヒントを紹介したいと思います。 ただのホームページではありませんが、持続的なトラフィックを生み出すホームページです。
10. 基本を伝える

定期的にアクセスする Web サイトを考えてみてください。 滞在を決定する前に、ホームページのあらゆる部分を調べるのに非常に長い時間がかかりましたか? 最初はそのウェブサイトに頻繁にアクセスする予定でしたか? それとも、単にリンクをクリックしてホームページをスキャンし、この Web サイトが探していたものであると判断しましたか?
あなたのホームページに最初にたどり着いた人の 90% は、何かを探しています。 通常、特定の何か。 友人からあなたのウェブサイトを勧められたり、あなたの広告をクリックしたり、Google でキーワードを検索したりしました。 いずれにせよ、ほとんどの初めてのユーザーは目的を達成するための手段としてホームページを操作しています。
そのため、Web サイトが提供するものをユーザーがすぐに正確に把握できるようにする必要があります。 あなたが誰で、何をしているのかが主な話題になるはずです。
9. 訪問者を第一に考える

見込み客についてまず知っておくべきことは、人間は利己的だということです。 少し厳しいように聞こえるかもしれませんが、本当です。 ホームページにアクセスするとき、人々は通常、あなたの会社やそれがどのようになったかについて気にしません。 彼らはあなたのウェブサイトが提供できるものを気にかけています。 物を売ったり、リソースを提供したり、サービスを提供したりする場合でも、人々はメリットを知りたがっています。
高校時代に書いた説得力のあるエッセイを思い出してください。 唯一の目的は、読者に重要なことを納得させることでした。 それがあなたのホームページの目的です — 短い言葉やフレーズで、あなたのウェブサイトの残りの部分を見るべきであることを彼らに納得させることです.
まず、訪問者が何を見たいかについての情報を収集します。 あなたのリンクや広告がどのような人々を惹きつけるかを考えてください。 ソーシャル メディアですでにあなたのブランドをフォローしている人がいるかもしれません。 彼らの興味、ニーズ、行動を監視してください。
さらに、あなたのウェブページが将来誰を惹きつけたいかを考えてください。 たとえば、中年女性向けのホームページは、10 代の少年向けのホームページとは大きく異なります。 配色、レイアウト、画像は、ターゲット層によって大きく異なります。
潜在的な訪問者が誰であるかがわかったので、次は彼らに対応します。 自分自身をブランドや会社として語るのは控えましょう。 人々は、あなたが何を提供できるかを知っている場合にのみ、あなたのことを気にかけます。 あなたの会社がどのような価値を持っているかを伝えます。 すばやく簡単に。 キャッチフレーズや駄洒落は役に立ちますが、必須ではありません。 本当に重要なのは読みやすさです。
正しい文法と完全な文は必ずしも必要ではありません。 実際、ホームページから離れることもあります。 現実の世界で人々が互いにどのように相互作用するかを考えてみてください。 膨大な語彙を使った長文は使いません。 彼らがインタビューを受けているか、激しい議論の最中でない限り、そうではありません.
一般的に、人々は関連性のある文章を高く評価します。 短く不完全な文章でも、理解できるものであれば問題ありません。
8. レイアウトを決める

もちろん、ホームページのデザインは言葉だけではありません。 Web サイトの所有者として、見つけやすく、学習しやすい方法でホームページを構成する必要もあります。
それはどういう意味ですか?
- 検索可能性は、ユーザーがサイトで何かを見つけるのがいかに簡単かを表します。
- 学習可能性とは、ユーザーがサイトをナビゲートする方法をどれだけ早く理解できるかです。
UI デザインは、学習可能性と見つけやすさの両方を達成する上で大きな役割を果たします。 UI を作成する際に従うべき一般的なガイドラインを次に示します。
- ウェブサイトのメイン ページがホームページに直接掲載されていることを確認します。
- ユーザーが探しているページに簡単にアクセスできるように、検索バーを含めることを検討してください。
- 宣伝したいセールやその他のお知らせがある場合は、それをホームページの最前面に配置します。
覚えておくべき最も重要なことは、オリジナリティが常に利点とは限らないということです。 新しい Web デザイナーとして、競合他社よりも目立つように、独自の複雑な UI を作成したいという衝動に駆られるかもしれません。 オリジナリティは素晴らしいのですが、全く異質なレイアウトはどうしても人を混乱させてしまいます。 したがって、私のアドバイスは、控えめに使用することです。
ホームページのデザインの場合、オリジナルではない方が望ましい場合が多いと言えます。 ユーザーが以前に Web サイトにアクセスしたことがない場合を除き、慣れ親しんだ基本的な基準に従ったレイアウトを簡単にナビゲートできます。
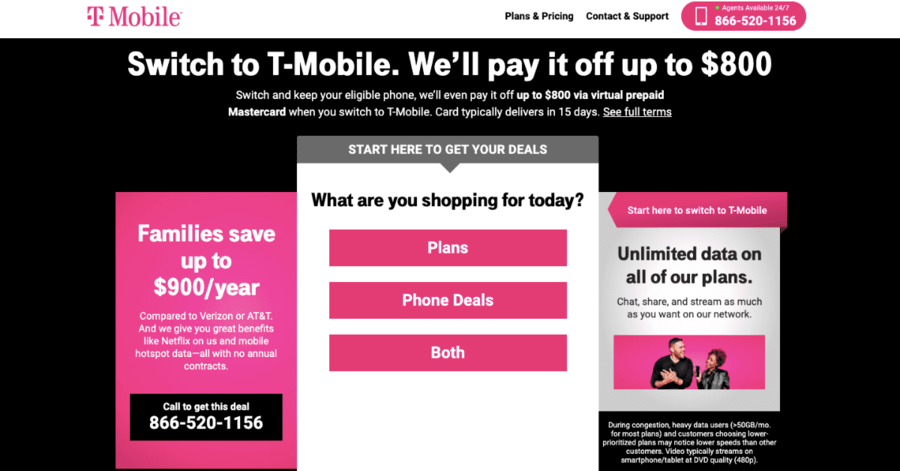
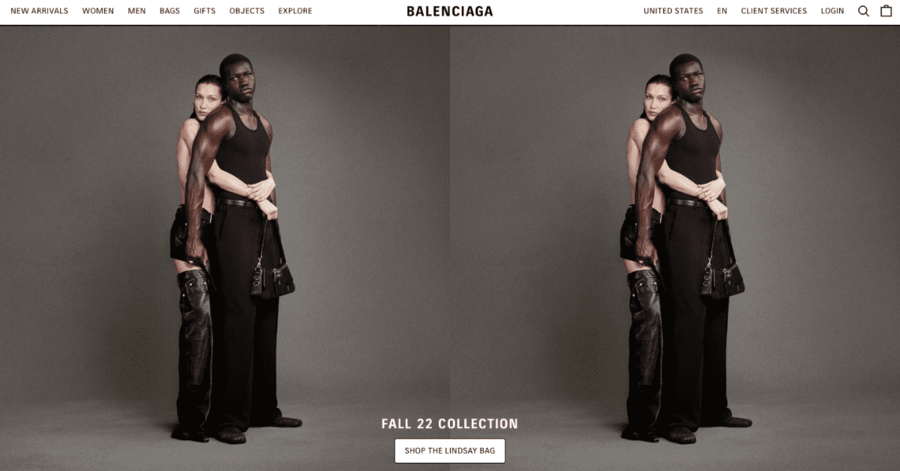
これが私が話していることの例です:

個人的にはこのレイアウトが大好きですが、新しいユーザーがナビゲートするのが難しいことは認めざるを得ません。 おそらく、この Web サイトの目標は、ユーザーを混乱させることであり、ユーザーにより多くの力を与えることです。
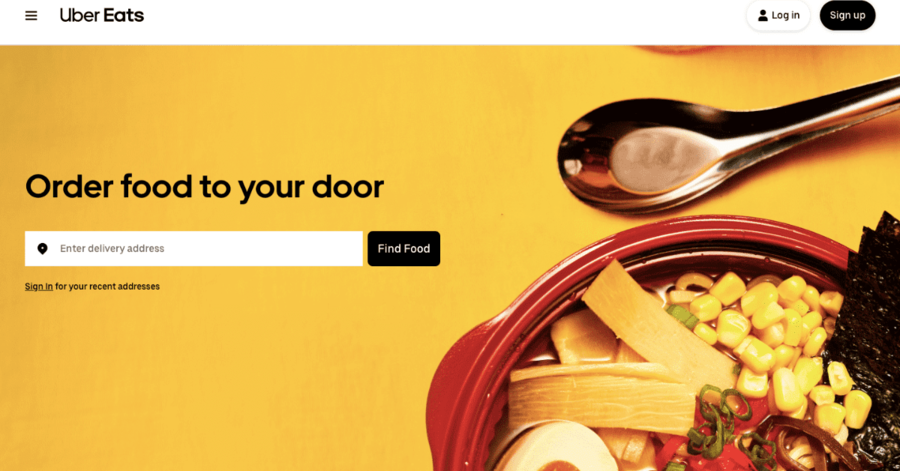
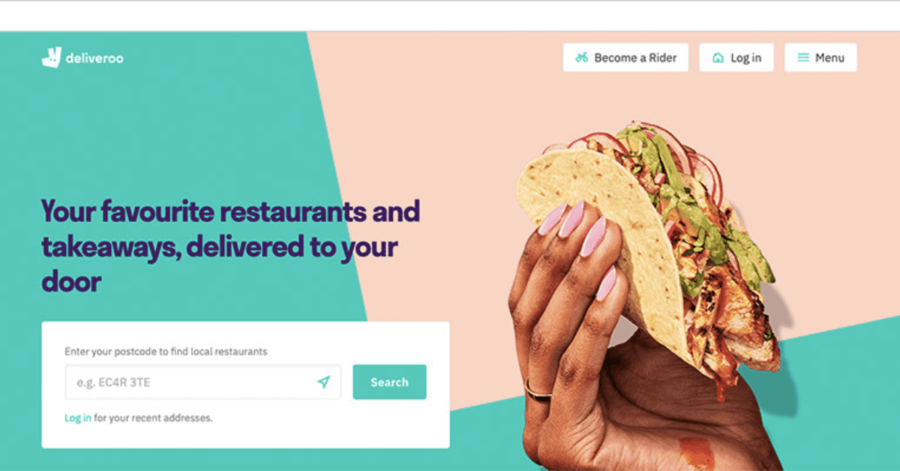
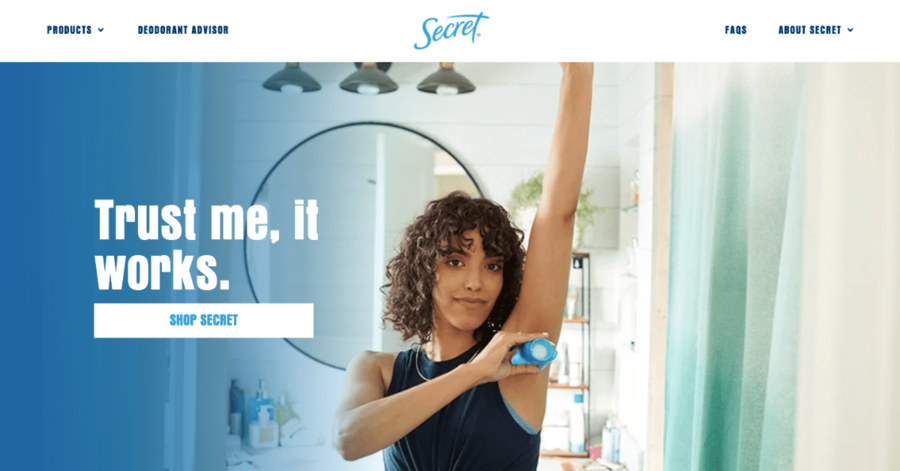
しかし、目標が見つけやすさと学習しやすさを提供することである場合は、次のようなレイアウトを使用することをお勧めします。

7. タイポグラフィを考える

ホームページは、ある種のテキストのないホームページではありません。 これは、オンライン ページが訪問者と通信する方法であり、それなしで機能している Web サイトを見つけるのは難しいでしょう。

初めて Web サイトを作成するときは、最も明るい色の派手なフォントを使用する傾向があるかもしれません。 私が子供の頃、wix.com にアクセスして、利用可能なすべての派手な筆記体で満たされたホームページを作成するのを楽しんでいました。 ここに問題があります: 誰も自分のウェブサイトが子供によってデザインされたかのように見えることを望んでいません. タイポグラフィを使いすぎると、まさにユーザーがそう思うでしょう。
戦略的なタイポグラフィは、ホームページに人々を留めておくために不可欠です。 ユーザーに情報を提供するだけでなく、ブランド全体の延長となります。 一般に、シンプルなフォントやさまざまな太さのフォントを使用することをお勧めします。 Arial はその好例です。 安全でよく知られているフォントであるだけでなく、Arial Bold と Arial Black も用意されています。
「もし私が安全になりたくない場合はどうすればいいですか?」と疑問に思うかもしれません。 おそらく、Web サイトのタイポグラフィを複雑でユニークなものにしたいと同時に、プロフェッショナルな外観にしたいでしょう。 良いニュースがあります。それは完全に可能です。 ただし、より多くの戦略が必要になります。
私のアドバイスは、Web サイト全体で組み合わせて使用できる 2 つまたは 3 つのフォントを選択することです。 より抽象的または太字のフォントが必要な場合は、それを見出しに使用し、より落ち着いたものと組み合わせてください。 全体として、階層を作成し、相互に補完する要素を接続することがすべてです。
フォントのペアリングの技術については、この記事を読むことをお勧めします。
6.イメージについて考える

ホームページをデザインする上で、画像は非常に重要です。 タイポグラフィと同じように、ホームページはビジュアルのないホームページではありません。 画像は、Web サイトに対するユーザーの全体的な感覚と期待に影響を与えます。 ベストセラー小説の表紙のようなものです。 タイトル自体と同じくらい重要です。
ほとんどの人間の目は、言葉よりも視覚に引き付けられると確信しています。 私たちが言葉を書いたのは、絵を通してコミュニケーションするのが好きだからです。 したがって、ウェブサイトのトーンを設定するには、呼び起こしたい感情に対応する画像を用意する必要があります。
各画像が高品質であることを確認してください。 また、読み込みが容易になるように画像を最適化することも賢明です。 オンライン ユーザーは忍耐力がほとんどなく、画像が表示されるまでに時間がかかりすぎると離れてしまいます。
5. 構図を考える

ホームページのデザインの場合、構成とは画像とタイポグラフィのシームレスな組み合わせを指します。 要するに、選択したタイポグラフィが選択した写真に適合することを確認する必要があります。 特に構図は少し主観的なものなので、これはバランスをとるのが非常に難しいことです.
一般的に、人々が何らかの形で対話するように動機付けるような構成が必要です。 ホームページは、ユーザーが下にスクロールしたり、メニュー バーを操作したり、特定のリンクをクリックしたりするように設計する必要があります。
これらのホームページ機能の目的に注意してください。 画像とテキストは、対応する目的を共有する必要があります。 たとえば、多くの Web サイトでは画像を使用してストーリーを伝えています。 対応するタイポグラフィは、ストーリーを進めながら要点を伝えるのに役立ちます。
高級ブランドは、これに関して非常に優れた仕事をしています。 ホームページで製品を提供するとき、高品質の画像と、閲覧者が見ているものを詳しく説明するテキストを表示します。
4. 色を考える

はい、色でさえ話す価値のある要素です。 まず第一に、色はタイポグラフィを読みやすくする役割を果たします。 たとえば、背景が白の黄色のテキストは使用できません。 ネイビー ブルーの背景に黒のテキストも同様です。 ホームページのデザインに関しては、十分なコントラストを持たないことは一般的ですが、有害な間違いです。 テキストを読むために目を細めなければならないことは、ほとんどのユーザーにとってすぐに問題になります。
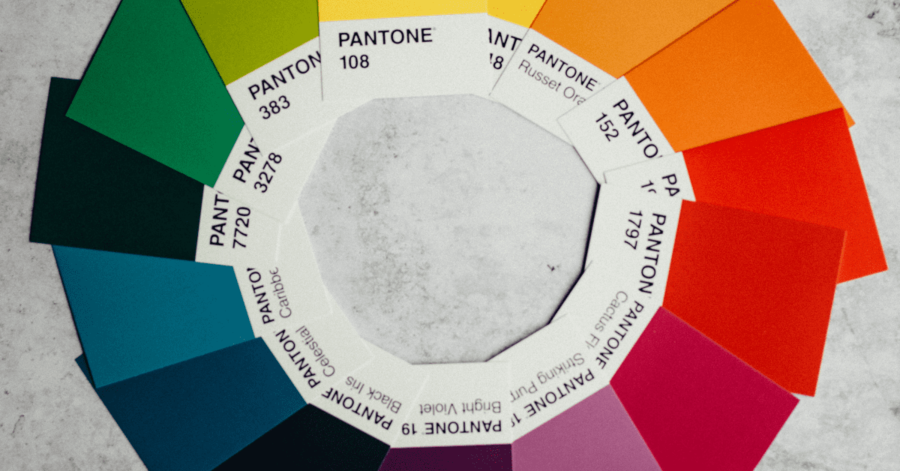
もちろん、すべてが機能に関するものではありません。 配色は、魅力的な美学を生み出す上で重要な役割を果たします。 いくつかの色の組み合わせは人間の目を引き付けますが、他の色の組み合わせは人々を内部的に萎縮させます. 緑色のテキストとオレンジ色の背景で構成される Web サイトがあまり見られないのには理由があります。 (うん!)
衝突する色は閲覧者の目を引くのに役立ちますが、ホームページをデザインするときは、色の理論を少し使用することをお勧めします. インターネットのおかげで、問題を解決するのに役立つリソースがたくさんあります。
3. ユーザーのプラットフォームを考慮する

人々はあなたのウェブサイトを通常のデスクトップで見るだけではありません。 多くの場合、モバイル デバイスからホームページを閲覧している訪問者を獲得します。 人々は、iPhone、タブレット、コンソール、およびその他のスマート デバイスをいくつでも持っています。 サイトをこれらの製品向けに最適化するかどうかは、あなた次第です。 (答えはイエスです。そうです。)
プラットフォームを検討するときは、多くのモバイル デバイスが平均的なラップトップよりも小さいことに注意してください。 スマートフォンとタブレットにはさまざまな解像度があります。 デスクトップでは見栄えがよくても、Samsung では見づらかったり読みにくい場合があります。
これが、多くの Web サイトが別のモバイル レイアウトを備えている理由です。 これを実装する場合は、通常のホームページに切り替えるオプションをユーザーに提供してください。 デスクトップとモバイルの両方で見栄えがするように、画像、タイポグラフィ、構成をフォーマットすることもできます。 これは挑戦ですが、達成されました。
選択するルートに関係なく、モバイル ユーザーを念頭に置いておくことが不可欠です。
2.行動を促すフレーズを追加する

もちろん、すべてのホームページには少なくとも 1 つの行動を促すフレーズが必要です。 あなたのホームページを拡張広告として見てください。 誰かがあなたのサイトを訪れたとき、あなたの主な仕事は、上記のすべての要因で彼らを引き込むことです.
説得が終わったら、次の目標は、通常は強調表示されたリンクを使用して、ユーザーを目的の場所に正確に導くことです。 これは、e コマース Web サイトでよく見られます。 ホームページに人気のカテゴリを一覧表示し、太字の [今すぐ購入] ボタンを表示します。
1. 疑わしいときは、専門家を雇う

ホームページをデザインするのに必要なものがないと思いますか? まあ、心配する必要はありません。 それが専門家がここにいる目的です。
これで、求人広告を出し、面接を行い、条件を交渉するという面倒なプロセスを経ることができます。 しかし、プロフェッショナルなホームページがすぐに必要な場合は、Penji を使用するだけです。 世界中の何百人ものデザイナーと共に、Web サイト、モバイル レイアウトなどのグラフィック デザイン サービスを提供しています。
作業が必要な他のグラフィック デザイン プロジェクトがある場合は、それも処理できます。 月額定額制で、お好きなデザインを何点でもご依頼いただけます。 つまり、ホームページのすべての画像、タイポグラフィ、およびその他の部分をカバーできます。
ホームページのデザインはマスターするのが難しいものです。 しかし、適切な量の情熱と戦略があれば、あなたのブランドは素晴らしいホームページを持つことができます。
