멋진 홈페이지 디자인 만들기: 10단계 가이드
게시 됨: 2022-08-05홈페이지는 모든 웹사이트의 정의 기능입니다. 목표 시장에 깊은 인상을 남길 수 있는 잠재력은 무한합니다. 매력적이고 매력적이건 요점까지 직설적이건 간에 홈페이지는 전달해야 합니다.
다양한 디자인 방법에 대해 생각하기 시작하면 문제가 나타납니다. 귀하의 브랜드에 가장 적합한 스타일을 어떻게 알 수 있습니까? 다음은 홈페이지 디자인에 대한 전체 분석입니다.
10초 법칙

홈페이지는 사이트의 첫인상입니다. 그것은 노래의 인트로, 소설의 첫 페이지 또는 시리즈의 첫 번째 에피소드와 같습니다. 솔직히 말해서 청중의 마음을 사로잡지 못한다면 나머지는 상관없습니다. 귀하의 웹 사이트의 나머지 부분이 훌륭하다고 믿을 수 있으며 귀하가 옳을 수도 있습니다. 그러나 매력적인 홈페이지 디자인이 없으면 대부분의 청중은 더 이상 보지 않을 것입니다.
당신은 하늘에 당신의 홈페이지를 꾸미는 경향이 있을지도 모릅니다. (나는 분명히 이것에 대해 유죄입니다.) 홈페이지 디자인이 단순한 미학 이상이라는 것을 알게 되면 놀랄 것입니다. 뷰어의 주의를 끌기 위해 도구 상자의 다른 모든 것과 모양을 결합하는 것입니다.
10초 규칙을 입력합니다. 10초 규칙은 Chao Liu가 수행한 연구를 기반으로 합니다. 그리고 아니오, 그것은 바닥에서 음식을 먹는 것과 관련이 없습니다(불행히도).
Liu가 감지한 것은 홈페이지에 연결하는 데 10초의 창이 있다는 것입니다. 성공하면 이 짧은 시간 동안 독자가 페이지에 머물도록 무의식적으로 설득할 것입니다. 실패하면 사용자는 도착하자마자 클릭합니다. 일반적으로 후자입니다. 홈페이지가 지루하거나, 액세스할 수 없거나, 위압적이거나, 단순히 사용자가 원하는 것이 아닙니다. 소유자로서의 목표는 사람들이 머물 수 있는 몇 안 되는 홈페이지 중 하나를 만드는 것입니다.
그래서 10초의 법칙을 기념하여 홈페이지를 만드는 방법에 대한 유용한 팁 10가지를 알려드리고자 합니다. 모든 홈페이지가 아니라 지속적인 트래픽을 생성할 홈페이지입니다.
10. 기본 의사소통

정기적으로 방문하는 웹사이트를 생각해 보십시오. 머물기로 결정하기 전에 홈페이지의 모든 작은 부분을 검토하는 데 시간이 더 오래 걸렸습니까? 처음에 그 웹사이트를 자주 방문할 계획이었습니까? 아니면 단순히 링크를 클릭하고 홈페이지를 스캔한 다음 이 웹사이트가 당신이 찾던 웹사이트라고 결정하셨습니까?
귀하의 홈페이지를 처음 접한 사람들의 90%는 무언가를 찾고 있습니다. 일반적으로 특정한 것. 친구가 귀하의 웹사이트를 추천했거나 귀하의 광고 중 하나를 클릭했거나 Google에서 키워드를 검색했습니다. 그럼에도 불구하고 대부분의 최초 사용자는 목적을 위한 수단으로 홈페이지와 상호 작용합니다.
따라서 사용자가 귀하의 웹사이트가 즉시 제공하는 것을 정확히 알고 있는지 확인하고 싶습니다. 당신이 누구이며 무엇을 하는지가 주요 화두여야 합니다.
9. 방문자를 최우선으로 생각하십시오

잠재 고객에 대해 가장 먼저 알아야 할 것은 인간은 이기적이라는 것입니다. 조금 거칠게 들릴 수 있지만 사실입니다. 홈페이지를 방문할 때 사람들은 일반적으로 회사나 회사가 어떻게 되었는지에 대해 관심이 없습니다. 그들은 귀하의 웹사이트가 제공할 수 있는 것에 관심을 갖습니다. 당신이 그들에게 물건을 판매하든, 자원을 제공하든, 서비스를 제공하든, 사람들은 이점을 알고 싶어합니다.
당신이 고등학교에서 쓴 설득력 있는 에세이를 생각해 보십시오. 유일한 목적은 독자에게 중요한 것을 확신시키는 것이었습니다. 그것이 바로 귀하의 홈페이지의 목적입니다. 즉, 짧은 단어나 문구로 귀하의 웹사이트의 나머지 부분을 살펴봐야 한다고 확신시키는 것입니다.
먼저 방문자가 보고 싶어하는 정보를 수집하려고 합니다. 귀하의 링크나 광고가 어떤 사람들을 끌어들일지 생각해 보십시오. 아마도 소셜 미디어에서 이미 브랜드를 팔로우하는 사람들이 있을 것입니다. 그들의 관심, 필요 및 행동을 모니터링하십시오.
또한, 귀하의 웹페이지가 미래에 누구를 끌어들이길 원하는지 생각해 보십시오. 예를 들어 중년 여성을 대상으로 하는 홈페이지는 10대 소년을 대상으로 하는 홈페이지와 크게 다를 것입니다. 색 구성표, 레이아웃 및 이미지는 대상 인구 통계에 크게 의존할 수 있습니다.
잠재 방문자가 누구인지 알았으니 이제 방문자를 수용할 차례입니다. 브랜드나 회사로서 자신에 대해 이야기하는 것을 삼가하세요. 사람들은 당신이 그들에게 무엇을 제공할 수 있는지 알고 있을 때만 당신에게 관심을 가진다는 것을 기억하십시오. 회사가 보유하고 있는 가치를 전달하십시오. 빠르고 간단합니다. 캐치프레이즈와 말장난이 도움이 될 수 있지만 반드시 필요한 것은 아닙니다. 정말 중요한 것은 가독성입니다.
정확한 문법과 완전한 문장이 항상 필요한 것은 아닙니다. 사실, 때때로 그것은 당신의 홈페이지에서 멀어질 수 있습니다. 사람들이 현실 세계에서 서로 상호작용하는 방식에 대해 생각해 보십시오. 그들은 광범위한 어휘로 장황한 문장을 사용하지 않습니다. 인터뷰를 하거나 열띤 토론이 벌어지고 있는 중이 아니라면 말입니다.
일반적으로 사람들은 관련성 있는 글을 좋아합니다. 짧고 불완전한 문장은 이해할 수 있는 한 괜찮습니다.
8. 레이아웃 결정

물론 홈페이지를 디자인하는 것은 사용하는 단어에만 국한되지 않습니다. 웹사이트 소유자는 또한 찾기 쉽고 배울 수 있는 방식으로 홈페이지를 구성해야 합니다.
정확히 무엇을 의미합니까?
- 찾기 가능성은 사용자가 사이트에서 항목을 얼마나 쉽게 찾을 수 있는지 설명합니다.
- 학습 가능성 은 사용자가 사이트를 탐색하는 방법을 얼마나 빨리 파악할 수 있는지입니다.
UI 디자인은 학습 가능성과 검색 가능성을 모두 달성하는 데 중요한 역할을 합니다. 다음은 UI를 만들 때 따라야 할 몇 가지 일반적인 지침입니다.
- 웹사이트의 주요 페이지가 홈페이지에 직접 나열되어 있는지 확인하십시오.
- 사용자가 찾고 있는 페이지로 쉽게 이동할 수 있도록 검색 창을 포함하는 것이 좋습니다.
- 판촉하고 싶은 판매 또는 기타 공지사항이 있는 경우 이를 홈페이지 맨 앞에 두십시오.
기억해야 할 가장 중요한 것은 독창성이 항상 이점이 되는 것은 아니라는 것입니다. 새로운 웹 디자이너로서 경쟁에서 눈에 띄기 위해 UI를 독특하고 복잡하게 만들고 싶은 충동을 느낄 수 있습니다. 독창성은 훌륭하지만 완전히 낯선 레이아웃은 사람들을 혼란스럽게 할 수 있습니다. 따라서 제 조언은 아껴서 사용하는 것입니다.
홈페이지 디자인의 경우 독창적이지 않은 것이 더 나은 경우가 많습니다. 사용자가 이전에 웹 사이트를 방문한 적이 없다면 익숙한 기본 표준을 따르는 레이아웃을 더 쉽게 탐색할 수 있습니다.
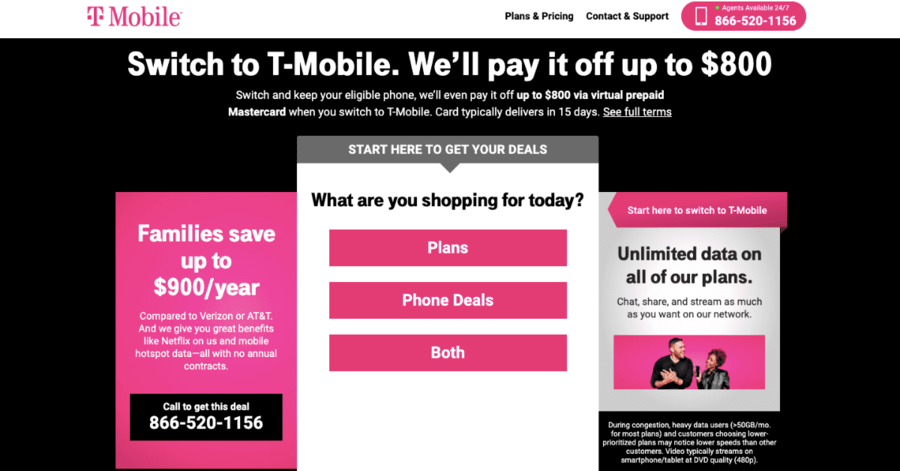
내가 말하는 것의 예는 다음과 같습니다.

개인적으로 이 레이아웃을 좋아하는 만큼 새로운 사용자가 탐색하기 어려울 것이라는 점을 인정해야 합니다. 아마도 이 웹사이트의 목표는 사용자를 혼란스럽게 하고, 더 많은 권한을 부여하는 것입니다.
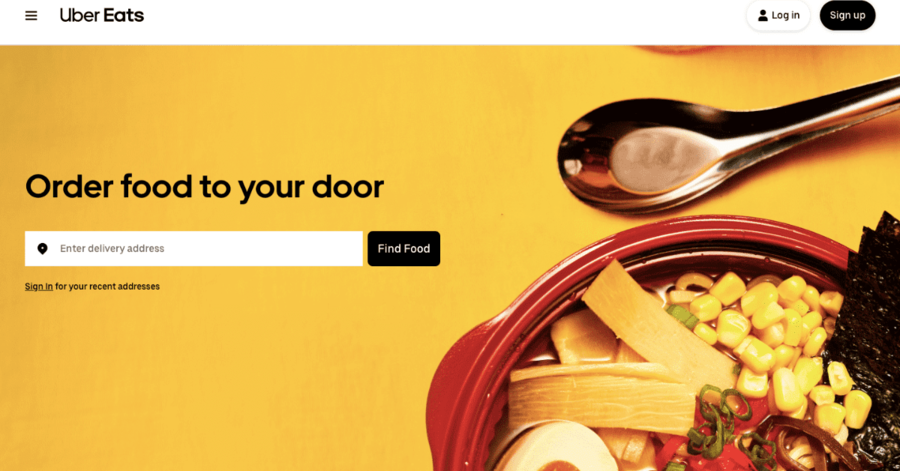
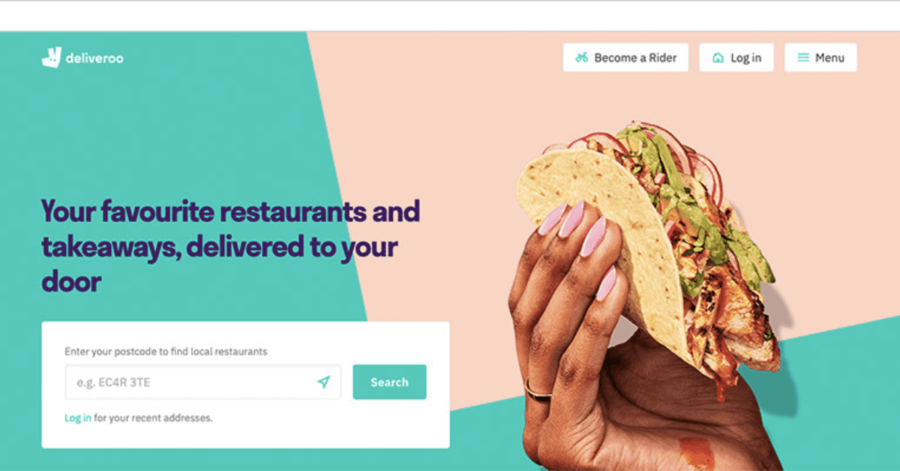
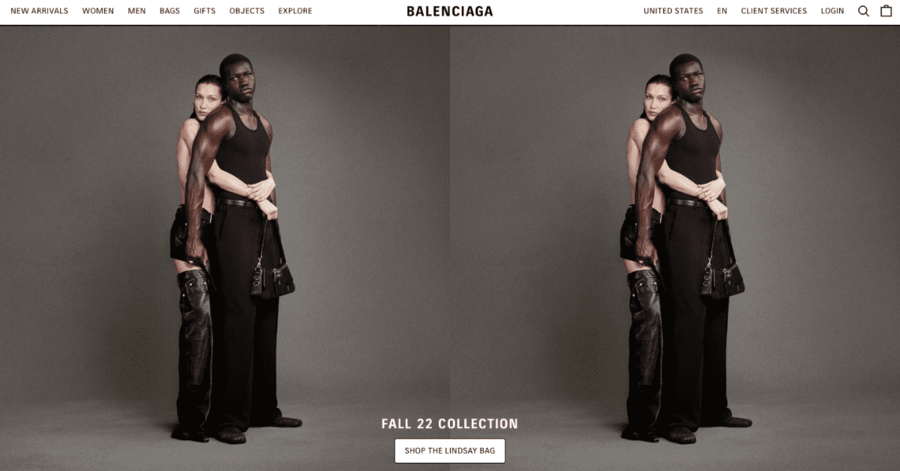
그러나 목표가 검색 가능성과 학습 가능성을 제공하는 것이라면 다음과 같은 레이아웃을 사용하는 것이 좋습니다.

7. 타이포그래피를 생각하라

홈페이지는 일종의 텍스트가 없는 홈페이지가 아닙니다. 이것은 온라인 페이지가 방문자와 소통하는 방식이며, 웹사이트 없이는 제대로 작동하는 웹사이트를 찾기가 어렵습니다.

웹 사이트를 처음 만들 때 가장 밝은 색상의 가장 멋진 글꼴을 사용하는 경향이 있을 수 있습니다. 어렸을 때 저는 wix.com에서 사용 가능한 모든 멋진 필기체 스크립트로 가득 찬 홈페이지를 만드는 것을 즐겼습니다. 문제는 다음과 같습니다. 아무도 자신의 웹사이트가 마치 어린이가 디자인한 것처럼 보이기를 원하지 않습니다. 타이포그래피에 너무 과도하게 사용하면 사용자가 그렇게 생각할 것입니다.
전략적 타이포그래피는 홈페이지에서 사람들을 유지하는 데 중요합니다. 사용자에게 정보를 제공할 뿐만 아니라 전체 브랜드의 확장입니다. 일반적으로 단순하거나 다양한 두께의 글꼴을 사용하는 것이 가장 좋습니다. Arial은 이에 대한 훌륭한 예입니다. 사용하기에 안전하고 잘 알려진 글꼴일 뿐만 아니라 Arial Bold 및 Arial Black으로도 제공됩니다.
이제 당신은 "내가 안전하고 싶지 않다면 어떻게 하지?" 전문적으로 보이면서도 복잡하거나 고유한 웹사이트의 타이포그래피를 원할 수 있습니다. 음, 당신에게 좋은 소식이 있습니다. 그것은 전적으로 가능합니다. 그러나 훨씬 더 많은 전략이 필요합니다.
내 조언은 전체 웹 사이트에서 혼합하고 일치시킬 수 있는 2~3개의 글꼴을 선택하는 것입니다. 좀 더 추상적이거나 굵은 글꼴을 원하면 제목으로 사용하고 더 차분한 글꼴과 짝을 지어 사용하십시오. 전반적으로 계층 구조를 만들고 서로를 보완하는 요소를 연결하는 것입니다.
글꼴 페어링 기술에 대한 이 기사를 읽는 것이 좋습니다.
6. 이미지를 생각하십시오

이미지는 홈페이지를 디자인할 때 매우 중요합니다. 타이포그래피와 마찬가지로 홈페이지는 비주얼이 없는 홈페이지가 아닙니다. 이미지는 웹사이트에 대한 사용자의 전반적인 감각과 기대에 영향을 미칩니다. 베스트셀러 소설의 표지 그림과 같습니다. 제목 자체만큼 중요할 수 있습니다.
나는 대부분의 인간의 눈이 말보다 시각적인 것에 더 끌린다는 것을 확신합니다. 우리가 글을 쓰는 이유는 그림으로 소통하는 것을 좋아하기 때문입니다. 따라서 웹사이트의 분위기를 설정하려면 원하는 느낌에 해당하는 이미지가 있어야 합니다.
각 이미지가 고품질인지 확인하십시오. 또한 이미지를 쉽게 로드할 수 있는 방식으로 이미지를 최적화하는 것이 좋습니다. 온라인 사용자는 인내심이 거의 없으며 이미지가 표시되는 데 너무 오래 걸리면 떠날 것입니다.
5. 구성을 생각하라

홈페이지 디자인의 경우 구성은 이미지와 타이포그래피의 원활한 결합을 의미합니다. 요컨대, 선택한 타이포그래피가 선택한 그림과 맞는지 확인하고 싶습니다. 이것은 특히 구성이 약간 주관적이기 때문에 균형을 잡기가 상당히 까다롭습니다.
일반적으로 사람들이 어떻게든 상호 작용하도록 유도하는 구성을 원할 것입니다. 홈페이지는 사람들이 아래로 스크롤하거나 메뉴 표시줄과 상호 작용하거나 특정 링크를 클릭하도록 설계되어야 합니다.
이러한 홈페이지 기능의 목적에 주의하십시오. 이미지와 텍스트는 해당 목적을 공유해야 합니다. 예를 들어, 많은 웹사이트에서 이미지를 사용하여 스토리를 전달합니다. 해당하는 타이포그래피는 이야기를 진행하면서 요점을 전달하는 데 도움이 됩니다.
명품 브랜드는 이를 매우 잘 수행합니다. 홈페이지에서 제품을 제공할 때 시청자가 보고 있는 내용을 자세히 설명하는 텍스트와 함께 고품질 이미지를 표시합니다.
4. 색상에 대한 생각

예, 색상조차도 이야기할 가치가 있는 요소입니다. 우선, 색상은 타이포그래피를 읽을 수 있도록 하는 역할을 합니다. 예를 들어 흰색 배경의 노란색 텍스트는 금지입니다. 남색 바탕에 검은색 텍스트도 마찬가지입니다. 대비가 충분하지 않은 것은 홈페이지 디자인과 관련하여 일반적이지만 해로운 실수입니다. 텍스트를 읽기 위해 곁눈질을 해야 하는 것은 대부분의 사용자에게 즉각적인 거래 차단기입니다.
물론 모든 것이 기능에 관한 것은 아닙니다. 색 구성표는 매력적인 미학을 만드는 데 중요한 역할을 합니다. 일부 색상 콤보는 사람의 눈을 끌 것이고 다른 색상 조합은 사람들을 내부적으로 움츠리게 만듭니다. 녹색 텍스트와 주황색 배경으로 구성된 웹사이트가 많지 않은 데는 이유가 있습니다. (왝!)
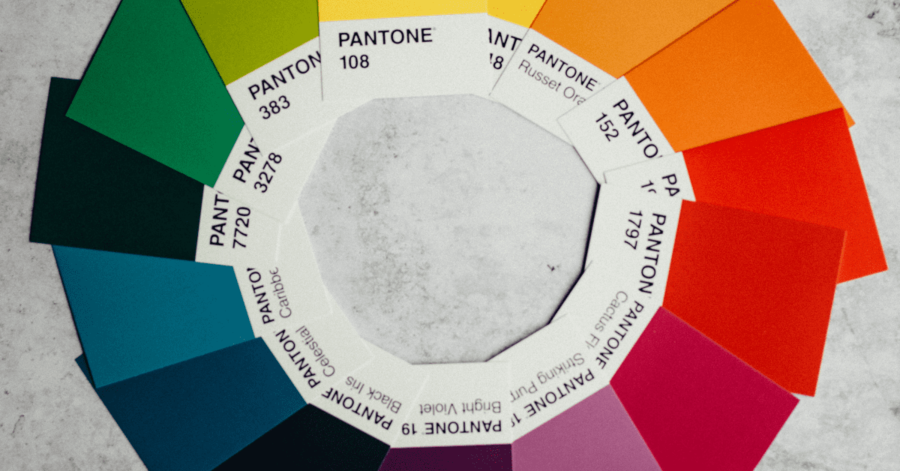
충돌하는 색상은 보는 사람의 시선을 사로잡을 수 있지만 홈페이지를 디자인할 때 약간의 색상 이론을 사용하는 것이 가장 좋습니다. 인터넷 덕분에 이를 처리하는 데 도움이 되는 많은 리소스가 있습니다.
3. 사용자 플랫폼 고려

사람들은 일반 데스크탑에서만 귀하의 웹사이트를 볼 수 없습니다. 대부분의 경우 모바일 장치에서 홈페이지를 보는 방문자를 얻게 됩니다. 사람들은 iPhone, 태블릿, 콘솔 및 기타 다양한 스마트 장치를 가지고 있습니다. 귀하의 사이트를 이러한 제품에 최적화할 것인지 결정하는 것은 귀하에게 달려 있습니다. (대답은 예입니다. 당신은 그렇습니다.)
플랫폼을 고려할 때 많은 모바일 장치가 일반 노트북보다 작다는 점을 기억하십시오. 스마트폰과 태블릿은 다양한 해상도를 가지고 있습니다. 데스크탑에서 멋지게 보이는 것이 누군가의 삼성에서는 엉성하거나 읽기 어려울 수 있습니다.
이것이 많은 웹사이트에 대체 모바일 레이아웃이 있는 이유입니다. 이것을 구현하기로 선택한 경우 사람들에게 일반 홈페이지로 전환할 수 있는 옵션을 제공해야 합니다. 이미지, 타이포그래피 및 구성의 형식을 지정하여 데스크톱과 모바일 모두에서 멋지게 보이도록 할 수도 있습니다. 이것은 도전이지만 완료되었습니다.
어떤 경로를 선택하든 모바일 사용자를 염두에 두는 것이 중요합니다.
2. 클릭 유도문안 추가

물론 모든 홈페이지에는 최소한 한 번의 클릭 유도문안이 필요합니다. 귀하의 홈페이지를 확장된 광고로 보십시오. 누군가가 귀하의 사이트를 방문할 때 귀하의 주요 임무는 위에서 언급한 모든 요소와 연결하는 것입니다.
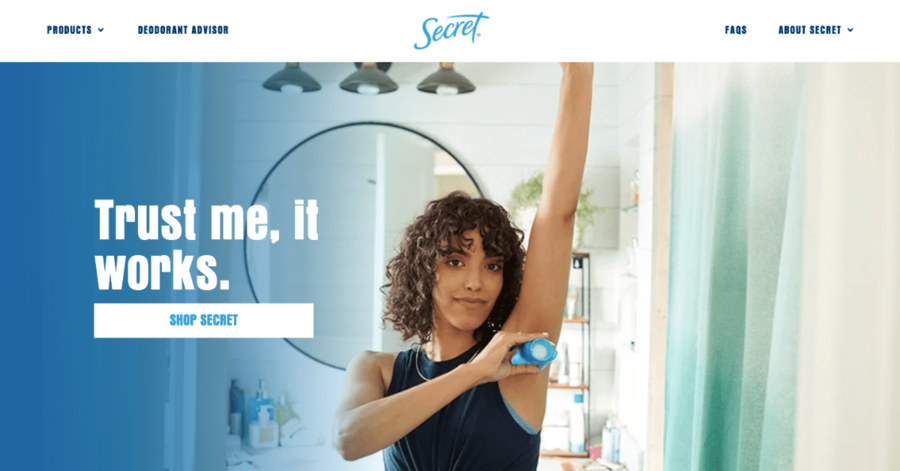
설득이 끝나면 다음 목표는 일반적으로 강조 표시된 링크를 사용하여 사용자를 원하는 곳으로 정확하게 이끄는 것입니다. 전자 상거래 웹 사이트에서 많이 볼 수 있습니다. 대담한 "지금 쇼핑" 버튼을 사용하여 홈페이지에 인기 있는 카테고리를 나열합니다.
1. 의심스러울 때 전문가를 고용하세요

홈페이지를 디자인하는 데 필요한 것이 없다고 생각하십니까? 걱정할 필요가 없습니다. 그것이 전문가들이 여기에 있는 이유입니다.
이제 구인광고를 올리고 인터뷰를 하고 조건을 협상하는 지루한 과정을 겪을 수 있습니다. 하지만 전문적인 홈페이지가 빨리 필요하다면 Penji로 간단하게 작업할 수 있습니다. 전 세계 수백 명의 디자이너와 함께 웹사이트, 모바일 레이아웃 등을 포함한 그래픽 디자인 서비스를 제공합니다.
작업이 필요한 다른 그래픽 디자인 프로젝트가 있는 경우에도 처리할 수 있습니다. 월 고정 요금으로 원하는 만큼 디자인을 요청할 수 있습니다. 즉, 홈페이지의 모든 이미지, 타이포그래피 및 기타 부분을 가릴 수 있습니다.
홈페이지 디자인은 마스터하기 어려울 수 있습니다. 그러나 적절한 정도의 열정과 전략이 있다면 귀사의 브랜드는 멋진 홈페이지를 갖게 될 것이며 시간은 없을 것입니다.
