Crie um design de página inicial: o guia de 10 etapas
Publicados: 2022-08-05As páginas iniciais são uma característica definidora de qualquer site; seu potencial para impressionar seu mercado-alvo é ilimitado. Seja para ser atraente e convidativo ou direto ao ponto, uma página inicial precisa entregar.
Os desafios aparecem quando você começa a pensar na variedade de maneiras de projetar um. Como você pode saber qual estilo funcionaria melhor para sua marca? Aqui está nosso detalhamento completo do design da página inicial.
A Regra dos 10 Segundos

Uma página inicial é a primeira impressão de um site. É como a introdução de uma música, a primeira página de um romance ou o primeiro episódio de uma série. Francamente, se não fisgar seu público, não importa se o resto for bom. Você pode acreditar que o resto do seu site é estelar e pode estar certo. Mas sem um design de página inicial atraente, a maior parte do seu público não procurará mais.
Você pode estar inclinado a apenas embelezar sua página inicial para os céus. (Eu definitivamente sou culpado disso.) Você pode se surpreender ao saber que o design da página inicial é mais do que apenas estética. Trata-se de combinar a aparência com todo o resto da sua caixa de ferramentas para manter a atenção do espectador.
Digite a regra de 10 segundos. A regra dos 10 segundos é baseada em um estudo conduzido por Chao Liu. E não, não tem a ver com comer comida do chão (infelizmente).
O que Liu detectou foi que as páginas iniciais têm uma janela de 10 segundos para fazer uma conexão. Se for bem-sucedido, esse curto período convencerá subconscientemente o leitor a permanecer na página. Se não for bem-sucedido, o usuário clicará fora assim que chegar. Normalmente, é o último; ou a página inicial é chata, inacessível, arrogante ou simplesmente não é o que o usuário está procurando. Seu objetivo como proprietário é criar uma das poucas páginas iniciais nas quais as pessoas permanecem.
Então, em homenagem à regra dos 10 segundos, sinto-me compelido a dar 10 dicas úteis sobre como criar uma página inicial. Não apenas qualquer página inicial, lembre-se, mas uma página inicial que produzirá tráfego duradouro.
10. Comunique o básico

Pense em qualquer site que você visita regularmente. Você levou muito tempo examinando cada pedacinho da página inicial antes de decidir ficar? Você inicialmente planejava frequentar esse site? Ou você simplesmente clicou em um link, escaneou a página inicial e decidiu que este site era o que você estava procurando?
90% das pessoas que tropeçam pela primeira vez em sua página inicial estão procurando por algo. Geralmente algo específico. Ou eles foram recomendados pelo seu site por um amigo, clicaram em um de seus anúncios ou pesquisaram uma palavra-chave no Google. Independentemente disso, a maioria dos usuários iniciantes está interagindo com sua página inicial como um meio para um fim.
Portanto, você deseja garantir que o usuário saiba exatamente o que seu site oferece imediatamente. Quem você é e o que você faz deve ser o principal ponto de discussão.
9. Pense no visitante em primeiro lugar

A primeira coisa que você precisa saber sobre seu público potencial é que os humanos são egoístas. Isso pode soar um pouco duro, mas é verdade. Ao visitar uma página inicial, as pessoas geralmente não se importam com sua empresa ou como ela surgiu. Eles se preocupam com o que seu site pode fornecer a eles. Esteja você vendendo coisas para eles, fornecendo um recurso ou oferecendo um serviço, as pessoas querem conhecer os benefícios.
Pense naqueles ensaios persuasivos que você escreveu no ensino médio. O único objetivo era convencer o leitor de algo importante. Esse é o objetivo da sua página inicial – convencê-los, em palavras ou frases curtas, de que eles devem olhar o resto do seu site.
Para começar, você deseja coletar informações sobre o que seus visitantes gostariam de ver. Pense no tipo de pessoas que seus links ou anúncios atrairão. Talvez você já tenha pessoas seguindo sua marca nas redes sociais. Certifique-se de monitorar seus interesses, necessidades e comportamento.
Além disso, pense em quem você deseja que sua página atraia no futuro. Uma homepage voltada para mulheres de meia-idade, por exemplo, seria muito diferente de uma voltada para adolescentes. Seu esquema de cores, layout e imagens podem depender muito do seu público-alvo.
Agora que você sabe quem são seus visitantes em potencial, é hora de atendê-los. Evite falar sobre si mesmo como uma marca ou empresa. Lembre-se, as pessoas só se importam com você quando sabem o que você pode oferecer a elas. Comunique o valor que sua empresa possui. Seja rápido e simples. Embora frases de efeito e trocadilhos possam ajudar, eles não são necessários. O que é realmente importante é a legibilidade.
A gramática correta e frases completas nem sempre são necessárias. Na verdade, às vezes pode tirar da sua página inicial. Pense na maneira como as pessoas interagem umas com as outras no mundo real. Eles não usam frases longas com um vocabulário expansivo. Não, a menos que estejam sendo entrevistados, ou no meio de um debate acalorado.
Geralmente, as pessoas apreciam a escrita relacionável. Frases curtas e incompletas são boas, desde que sejam compreensíveis.
8. Decida seu layout

Claro, projetar uma página inicial não é apenas sobre as palavras que você usa. Como proprietário do site, você também deve estruturar sua página inicial de uma maneira que possa ser encontrada e aprendida.
O que isso significa, exatamente?
- Findability descreve como é fácil para os usuários encontrarem algo em seu site.
- A capacidade de aprendizado é a rapidez com que um usuário pode descobrir como navegar em um site.
O design da interface do usuário desempenha um papel enorme na obtenção de capacidade de aprendizado e localização. Aqui estão algumas diretrizes gerais a serem seguidas ao criar a IU:
- Certifique-se de que as páginas principais do seu site estejam listadas diretamente na sua página inicial.
- Considere incluir uma barra de pesquisa para que os usuários possam acessar facilmente a página que estão procurando.
- Se você tiver uma venda ou outro anúncio que gostaria de promover, coloque-o em primeiro plano na sua página inicial.
A coisa mais importante a lembrar é que a originalidade nem sempre é um benefício. Como um novo web designer, você pode sentir o desejo de tornar sua interface do usuário única e complexa para se destacar da concorrência. A originalidade é ótima, mas um layout completamente estranho pode confundir as pessoas. Então, meu conselho é usar com moderação.
No caso do design da sua página inicial, você pode dizer que muitas vezes é preferível não ser original. A menos que seus usuários nunca tenham visitado um site antes, eles terão mais facilidade para navegar em um layout que segue os padrões básicos aos quais estão acostumados.
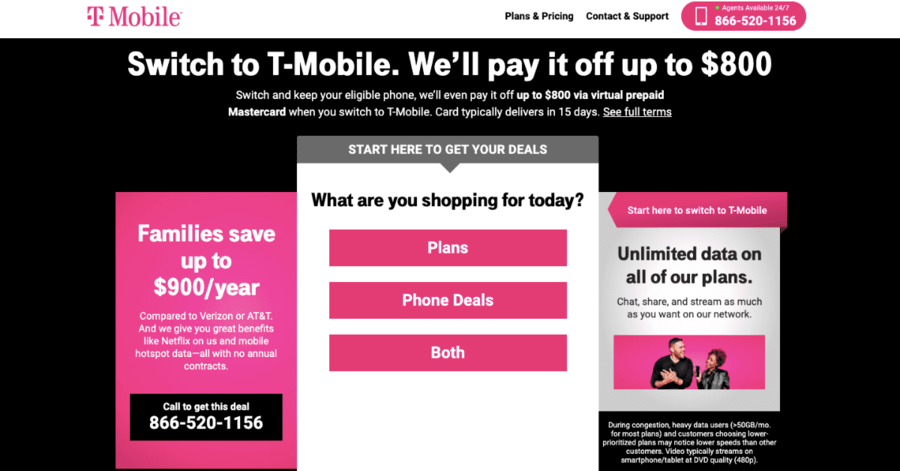
Aqui está um exemplo do que estou falando:

Por mais que eu adore esse layout pessoalmente, você tem que admitir que será difícil para novos usuários navegarem. Talvez o objetivo deste site seja confundir os usuários e, de qualquer forma, mais poder para eles.
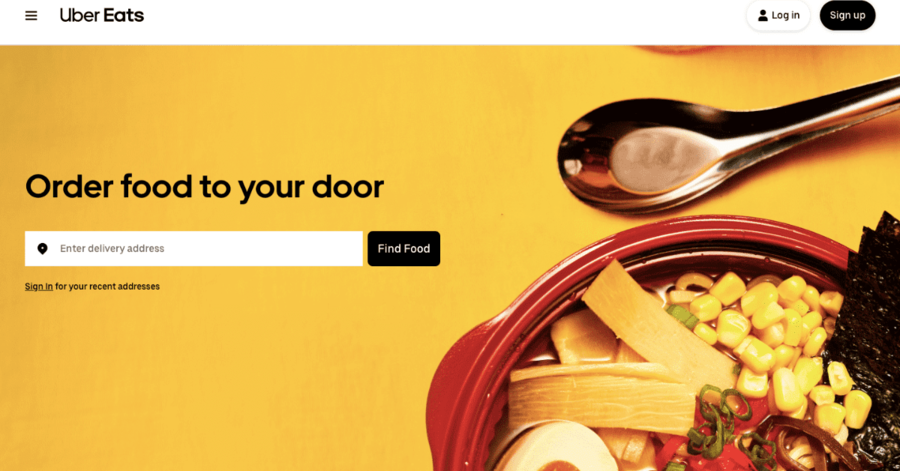
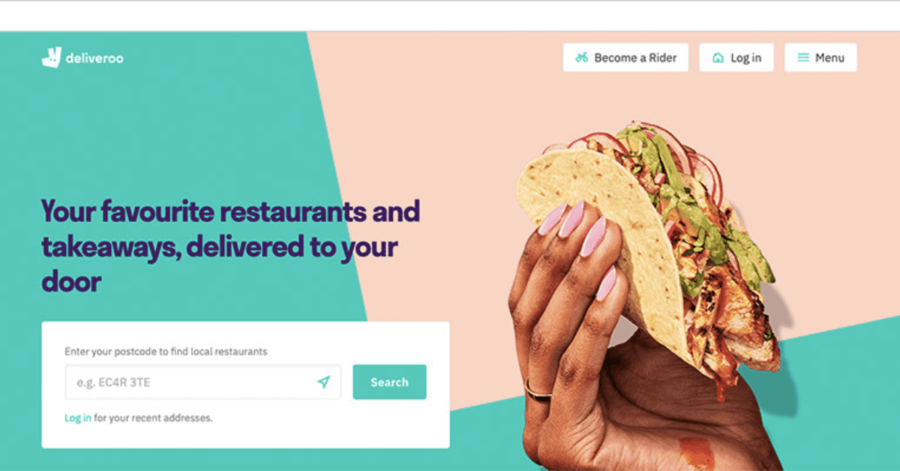
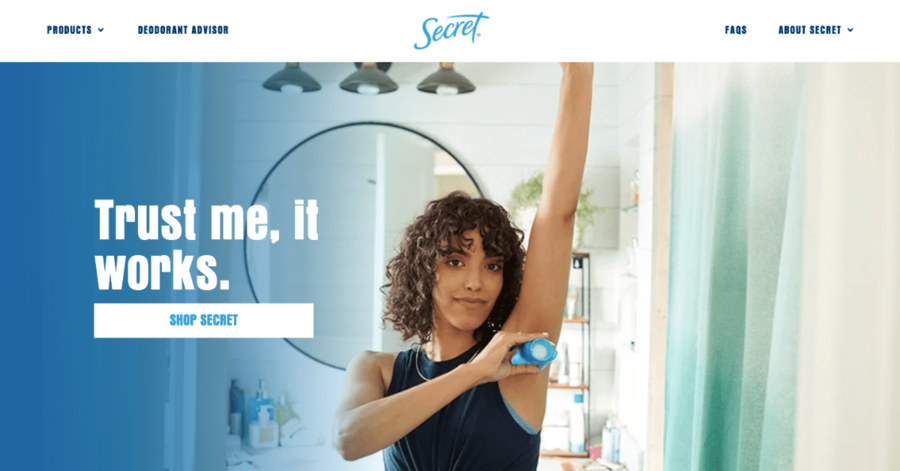
Mas se seu objetivo é fornecer capacidade de localização e aprendizado, é melhor usar um layout como este:

7. Pense em sua tipografia

Uma página inicial não é uma página inicial sem algum tipo de texto. É como uma página online se comunica com um visitante, e seria difícil encontrar um site funcional sem ela.

Ao criar um site pela primeira vez, você pode estar inclinado a usar as fontes mais sofisticadas com as cores mais brilhantes. Quando eu era criança, costumava ir ao wix.com para criar uma página inicial cheia de todas as letras cursivas disponíveis. Aqui está a coisa: ninguém quer que seu site pareça ter sido projetado por uma criança. Se você exagerar na tipografia, é exatamente isso que os usuários vão pensar.
A tipografia estratégica é crucial para manter as pessoas em sua página inicial. Ele não apenas fornece informações aos usuários, mas é uma extensão de toda a sua marca. Em geral, é melhor usar uma fonte simples e/ou com pesos variados. Arial é um excelente exemplo disso. Não é apenas uma fonte segura e conhecida de usar, mas também vem em Arial Bold e Arial Black.
Agora você pode estar se perguntando: “e se eu não quiser estar seguro?” Talvez você queira que a tipografia do seu site seja complexa ou única e ainda pareça profissional. Bem, eu tenho uma boa notícia para você: isso é totalmente possível. No entanto, isso exigirá muito mais estratégia.
Meu conselho é escolher duas ou três fontes que você possa misturar e combinar em todo o seu site. Se você quiser uma fonte mais abstrata ou em negrito, use-a para títulos e combine-a com uma mais suave. No geral, trata-se de criar uma hierarquia e conectar elementos que se complementam.
Eu recomendo ler este artigo sobre os aspectos técnicos do emparelhamento de fontes.
6. Pense em suas imagens

As imagens são cruciais ao projetar uma página inicial. Assim como a tipografia, uma página inicial não é uma página inicial sem recursos visuais. As imagens afetam o senso geral e as expectativas do usuário em relação ao seu site. É como a capa de um romance best-seller; pode ser tão importante quanto o próprio título.
Estou disposto a apostar que os olhos da maioria dos humanos são atraídos mais por imagens do que por palavras. A razão pela qual escrevemos palavras é porque gostamos de nos comunicar através de desenhos. Então, para definir o tom do seu site, você deve ter imagens que correspondam a qualquer sentimento que você gostaria de invocar.
Certifique-se de que cada imagem seja de alta qualidade. Também é aconselhável otimizar as imagens de uma maneira que facilite o carregamento. Os usuários online têm pouca paciência e vão embora se as imagens demorarem muito para aparecer.
5. Pense na composição

No caso do design da página inicial, a composição refere-se à combinação perfeita de imagens e tipografia. Em suma, você quer ter certeza de que a tipografia escolhida se encaixa nas fotos escolhidas. Isso é bastante complicado de equilibrar, especialmente porque a composição é um pouco subjetiva.
Em geral, você desejará que a composição incentive as pessoas a interagir de alguma forma. Sua página inicial deve ser projetada para fazer as pessoas rolarem para baixo, interagirem com a barra de menus ou clicarem em determinados links.
Preste atenção ao propósito desses recursos da página inicial. Imagens e texto devem compartilhar propósitos correspondentes. Por exemplo, muitos sites usam imagens para contar uma história. A tipografia correspondente ajuda a transmitir um ponto enquanto move a história.
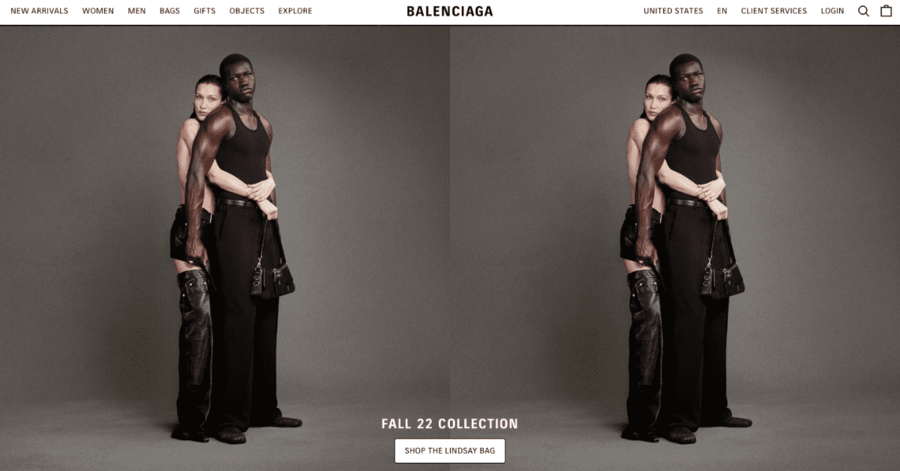
As marcas de luxo fazem um ótimo trabalho nisso. Ao oferecer produtos em sua página inicial, eles exibem imagens de alta qualidade, com texto para detalhar o que o espectador está vendo.
4. Pense na cor

Sim, até a cor é um fator que vale a pena falar. Em primeiro lugar, a cor desempenha um papel importante para garantir que sua tipografia seja legível. O texto amarelo com fundo branco, por exemplo, é proibido. O mesmo vale para o texto preto em um fundo azul marinho. Não ter contraste suficiente é um erro comum, mas prejudicial, quando se trata de design de página inicial. Ter que apertar os olhos para ler o texto é um fator decisivo imediato para a maioria dos usuários.
Claro, nem tudo é sobre função. O esquema de cores desempenha um papel importante na criação de uma estética atraente. Algumas combinações de cores atrairão o olho humano, enquanto outras farão com que as pessoas murchem internamente. Há uma razão pela qual você não verá muitos sites compostos de texto verde e fundo laranja. (Que nojo!)
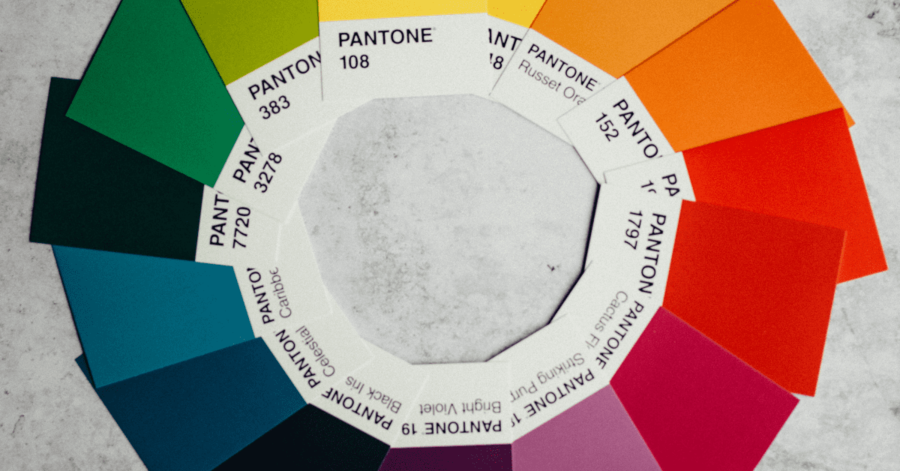
Embora cores conflitantes possam funcionar para chamar a atenção do espectador, é melhor usar um pouco de teoria das cores ao projetar sua página inicial. Graças à internet, existem muitos recursos disponíveis para ajudá-lo a lidar com isso.
3. Considere a Plataforma dos Usuários

As pessoas não verão apenas seu site em um desktop comum. Em muitos casos, você receberá visitantes que estão visualizando sua página inicial em um dispositivo móvel. As pessoas têm iPhones, tablets, consoles e vários outros dispositivos inteligentes. Cabe a você decidir se deseja tornar seu site otimizado para esses produtos. (A resposta é sim. Você sabe.)
Ao considerar a plataforma, lembre-se de que muitos dispositivos móveis são menores que um laptop comum. Smartphones e tablets têm resoluções variadas. Algo que parece ótimo em sua área de trabalho pode ser desleixado ou difícil de ler no Samsung de alguém.
É por isso que muitos sites têm um layout móvel alternativo. Se você optar por implementar isso, certifique-se de dar às pessoas a opção de mudar para sua página inicial normal. Você também pode formatar suas imagens, tipografia e composição para que fiquem ótimas tanto no desktop quanto no celular. Embora este seja um desafio, foi feito.
Independentemente da rota que você escolher, é essencial manter seus usuários móveis em mente.
2. Adicione um apelo à ação

Claro, toda página inicial precisa de pelo menos uma chamada para ação. Veja sua página inicial como um anúncio estendido. Quando alguém visita seu site, seu principal trabalho é conectá-lo a todos os fatores mencionados acima.
Depois que as persuasões terminarem, seu próximo objetivo é levar os usuários exatamente para onde você os deseja, geralmente com um link destacado. Você verá muito isso em sites de comércio eletrônico. Eles listarão categorias populares em sua página inicial com um botão em negrito “Comprar agora”.
1. Em caso de dúvida, contrate um profissional

Acha que não tem o que é preciso para criar uma página inicial? Bem, não há necessidade de se preocupar. É para isso que os profissionais estão aqui.
Agora, você pode passar pelo tedioso processo de colocar um anúncio de emprego, realizar entrevistas e negociar termos. Mas se você precisa de uma página inicial profissional rapidamente, pode simplesmente trabalhar com o Penji. Com centenas de designers de todo o mundo, oferecemos serviços de design gráfico, incluindo sites, layouts para dispositivos móveis e muito mais.
Se você tiver outros projetos de design gráfico que precisam de trabalho, também podemos lidar com isso. A uma taxa mensal fixa, você pode solicitar quantos designs desejar. Isso significa que todas as imagens, tipografia e outras partes da sua página inicial podem ser cobertas.
O design da página inicial pode ser uma coisa difícil de dominar. Mas com a quantidade certa de paixão e estratégia, sua marca terá uma página inicial estelar e sem tempo.
