أنشئ تصميمًا رائعًا للصفحة الرئيسية: دليل العشر خطوات
نشرت: 2022-08-05الصفحات الرئيسية هي سمة مميزة لأي موقع ويب ؛ قدرتها على إقناع السوق المستهدف لا حدود لها. سواء كان من المفترض أن يكون جذابًا وجذابًا أو مباشرًا ، يجب أن تقدم الصفحة الرئيسية.
تظهر التحديات بمجرد أن تبدأ في التفكير في مجموعة متنوعة من الطرق لتصميم واحدة. كيف يمكنك معرفة الأسلوب الأفضل لعلامتك التجارية؟ هنا هو التفصيل الكامل لتصميم الصفحة الرئيسية.
قاعدة العشر ثوان

الصفحة الرئيسية هي الانطباع الأول للموقع. إنها مثل مقدمة أغنية أو الصفحة الأولى من رواية أو الحلقة الأولى من سلسلة. بصراحة ، إذا لم يجذب جمهورك ، فلا يهم إذا كان الباقي جيدًا. قد تعتقد أن بقية موقع الويب الخاص بك ممتاز ، وقد تكون على حق. ولكن بدون تصميم الصفحة الرئيسية الجذاب ، لن يبحث معظم جمهورك عن أي شيء آخر.
قد تميل فقط لتجميل صفحتك الرئيسية إلى السماء. (أنا بالتأكيد مذنب بهذا.) قد تتفاجأ عندما تعلم أن تصميم الصفحة الرئيسية هو أكثر من مجرد جماليات. يتعلق الأمر بدمج المظهر مع كل شيء آخر في صندوق الأدوات الخاص بك لجذب انتباه المشاهد.
أدخل قاعدة العشر ثوان. تستند قاعدة العشر ثوانٍ إلى دراسة أجراها تشاو ليو. ولا ، لا يتعلق الأمر بتناول الطعام من على الأرض (لسوء الحظ).
ما اكتشفه ليو هو أن الصفحات الرئيسية بها نافذة مدتها 10 ثوانٍ لإجراء اتصال. إذا نجحت ، فإن هذه الفترة القصيرة ستقنع القارئ لا شعوريًا بالبقاء على الصفحة. في حالة عدم النجاح ، سينقر المستخدم بمجرد وصوله. عادة ، هذا هو الأخير ؛ إما أن الصفحة الرئيسية مملة ، أو يتعذر الوصول إليها ، أو متعجرفة ، أو أنها ببساطة ليست ما يبحث عنه المستخدم. هدفك بصفتك المالك هو إنشاء واحدة من الصفحات الرئيسية القليلة التي يظل الأشخاص فيها.
لذلك ، احترامًا لقاعدة العشر ثوانٍ ، أشعر بأنني مضطر لإعطائك 10 نصائح مفيدة حول كيفية إنشاء صفحة رئيسية. ليس فقط أي صفحة رئيسية ، ضع في اعتبارك ، ولكن الصفحة الرئيسية التي ستنتج حركة مرور دائمة.
10. توصيل الأساسيات

فكر في أي موقع ويب تزوره بانتظام. هل استغرقت وقتًا طويلاً في فحص كل جزء صغير من الصفحة الرئيسية قبل أن تقرر البقاء؟ هل كنت تخطط في البداية لتردد هذا الموقع؟ أو هل قمت ببساطة بالنقر فوق ارتباط ، وفحص الصفحة الرئيسية ، وقررت أن هذا الموقع هو ما كنت تبحث عنه؟
90٪ من الأشخاص الذين عثروا على صفحتك الرئيسية لأول مرة يبحثون عن شيء ما. عادة شيء محدد. إما أنهم قد أوصوا بموقعك على الويب من قبل صديق ، أو نقروا على أحد إعلاناتك ، أو بحثوا في Google عن كلمة رئيسية. بغض النظر ، يتفاعل معظم المستخدمين لأول مرة مع صفحتك الرئيسية كوسيلة لتحقيق غاية.
لذلك ، تريد التأكد من أن المستخدم يعرف بالضبط ما يقدمه موقع الويب الخاص بك على الفور. يجب أن تكون من أنت وماذا تفعل نقطة الحديث الرئيسية.
9. فكر في الزائر أولاً وقبل كل شيء

أول شيء يجب أن تعرفه عن جمهورك المحتمل هو أن البشر أنانيون. قد يبدو هذا قاسياً بعض الشيء ، لكنه صحيح. عند زيارة الصفحة الرئيسية ، لا يهتم الأشخاص عمومًا بشركتك أو كيف أصبحت. إنهم يهتمون بما يمكن أن يوفره موقع الويب الخاص بك. سواء كنت تبيع أشياء لهم ، أو توفر موردًا ، أو تقدم خدمة ، فإن الأشخاص يريدون معرفة الفوائد.
فكر في تلك المقالات المقنعة التي كتبتها في المدرسة الثانوية. كان الهدف الوحيد هو إقناع القارئ بشيء مهم. هذا هو هدف صفحتك الرئيسية - لإقناعهم ، بكلمات أو عبارات قصيرة ، بضرورة إلقاء نظرة على بقية موقع الويب الخاص بك.
في البداية ، تريد جمع معلومات حول ما يود زوارك رؤيته. فكر في نوع الأشخاص الذين ستجذبهم روابطك أو إعلاناتك. ربما لديك أشخاص يتابعون علامتك التجارية بالفعل على وسائل التواصل الاجتماعي. تأكد من مراقبة اهتماماتهم واحتياجاتهم وسلوكهم.
علاوة على ذلك ، فكر في من تريد أن تجتذب صفحتك على الويب في المستقبل. على سبيل المثال ، قد تبدو الصفحة الرئيسية التي تستهدف النساء في منتصف العمر مختلفة تمامًا عن الصفحة التي تستهدف الأولاد المراهقين. يمكن أن يعتمد مخطط الألوان والتخطيط والصور بشكل كبير على الديموغرافية المستهدفة.
الآن بعد أن عرفت من هم زوارك المحتملين ، حان الوقت لتلبية احتياجاتهم. امتنع عن الحديث عن نفسك كعلامة تجارية أو شركة. تذكر أن الناس يهتمون بك فقط عندما يعرفون ما يمكنك تقديمه لهم. قم بتوصيل القيمة التي تحملها شركتك. كن سريعًا وبسيطًا. بينما يمكن أن تساعد العبارات والتورية ، فهي ليست ضرورية. ما هو مهم حقًا هو سهولة القراءة.
القواعد الصحيحة والجمل الكاملة ليست ضرورية دائمًا. في الواقع ، يمكن في بعض الأحيان أن يبتعد عن صفحتك الرئيسية. فكر في الطريقة التي يتفاعل بها الناس مع بعضهم البعض في العالم الحقيقي. لا يستخدمون جمل طويلة مع مفردات موسعة. ليس ما لم تتم مقابلتهم ، أو في وسط نقاش محتدم.
بشكل عام ، يقدر الناس الكتابة المترابطة. لا بأس من الجمل القصيرة غير المكتملة ، طالما أنها مفهومة.
8. تقرر التخطيط الخاص بك

بالطبع ، لا يقتصر تصميم الصفحة الرئيسية على الكلمات التي تستخدمها فقط. بصفتك مالك موقع الويب ، يجب عليك أيضًا هيكلة صفحتك الرئيسية بطريقة يمكن العثور عليها والتعلم.
ماذا يعني ذلك بالضبط؟
- تصف إمكانية البحث مدى سهولة عثور المستخدمين على شيء ما على موقعك.
- قابلية التعلم هي مدى سرعة معرفة المستخدم بكيفية التنقل في الموقع.
يلعب تصميم واجهة المستخدم دورًا كبيرًا في تحقيق كل من قابلية التعلم وإمكانية العثور. فيما يلي بعض الإرشادات العامة التي يجب اتباعها عند إنشاء واجهة المستخدم:
- تأكد من إدراج الصفحات الرئيسية لموقع الويب الخاص بك مباشرة على صفحتك الرئيسية.
- ضع في اعتبارك تضمين شريط بحث حتى يتمكن المستخدمون من الوصول بسهولة إلى الصفحة التي يبحثون عنها.
- إذا كان لديك بيع أو إعلان آخر ترغب في الترويج له ، فضع ذلك في مقدمة صفحتك الرئيسية.
أهم شيء يجب تذكره هو أن الأصالة ليست دائمًا مفيدة. كمصمم ويب جديد ، قد تشعر بالحاجة إلى جعل واجهة المستخدم الخاصة بك فريدة ومعقدة من أجل التميز عن المنافسة. الأصالة أمر رائع ، لكن التصميم الأجنبي تمامًا من شأنه أن يربك الناس. لذا ، نصيحتي هي استخدامها باعتدال.
في حالة تصميم صفحتك الرئيسية ، يمكنك القول إنه من الأفضل غالبًا أن تكون غير أصلي. ما لم يكن المستخدمون قد زاروا موقعًا إلكترونيًا من قبل ، فسيكون لديهم وقت أسهل في التنقل في تخطيط يتبع المعايير الأساسية التي اعتادوا عليها.
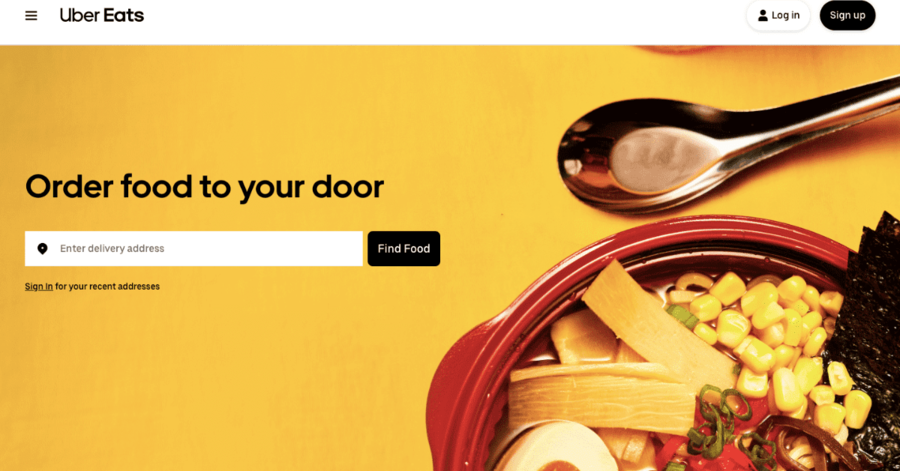
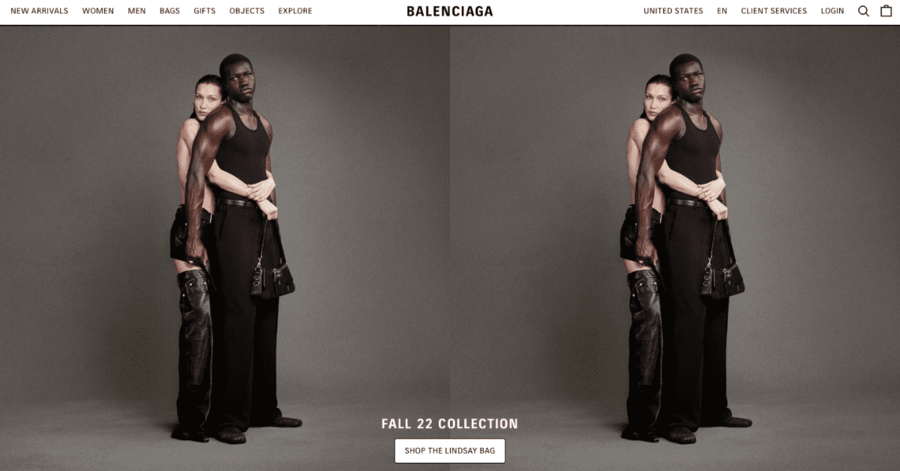
فيما يلي مثال لما أتحدث عنه:

بقدر ما أعشق هذا التصميم شخصيًا ، يجب أن تعترف أنه سيكون من الصعب على المستخدمين الجدد التنقل. ربما يكون هدف هذا الموقع هو إرباك المستخدمين ، وبكل الوسائل ، المزيد من القوة لهم.
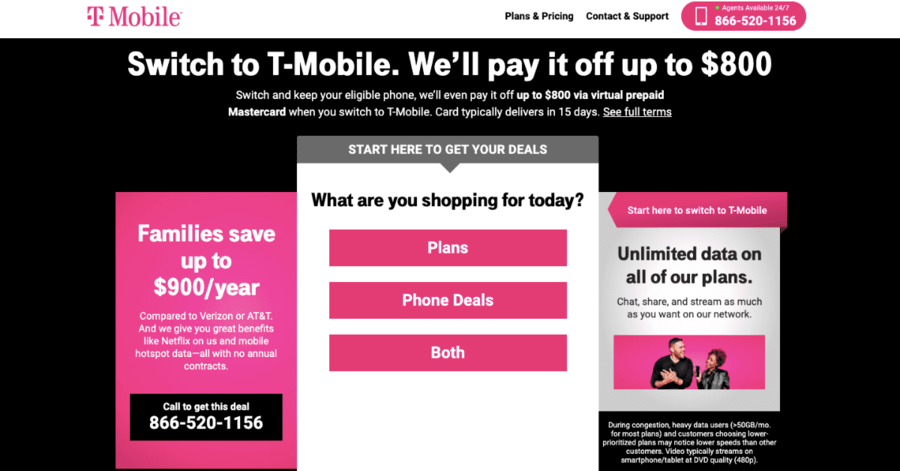
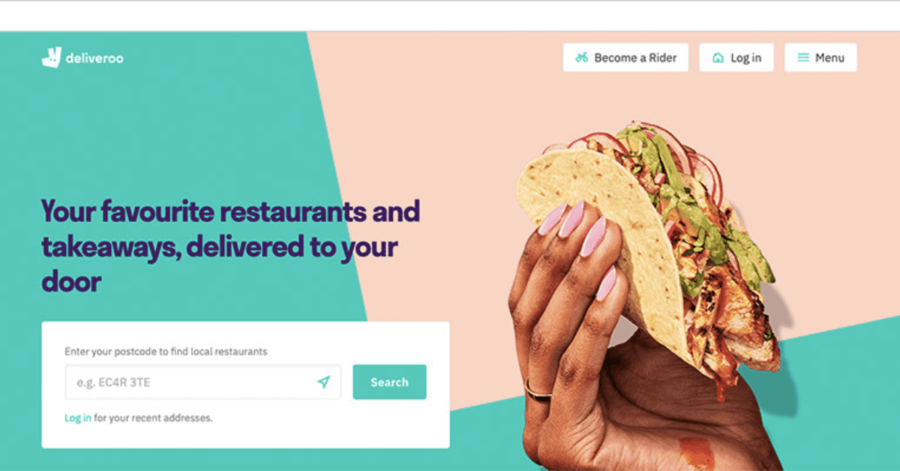
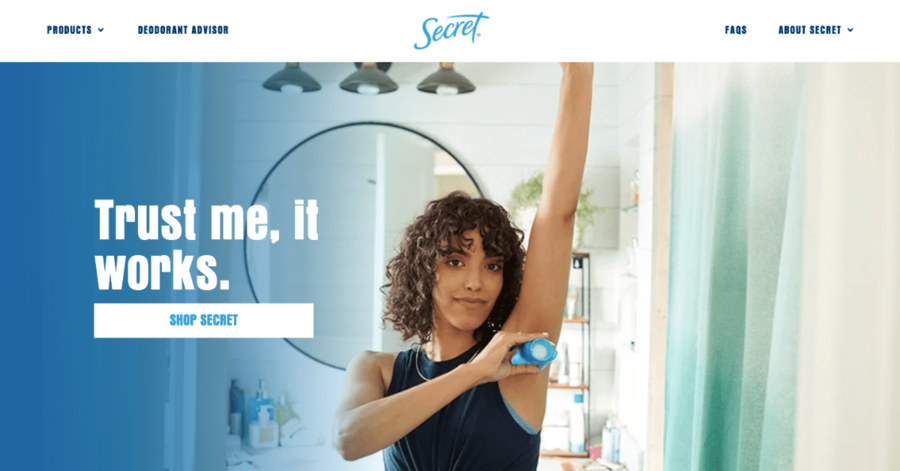
ولكن إذا كان هدفك هو توفير إمكانية البحث وإمكانية التعلم ، فمن الأفضل استخدام تخطيط مثل هذا:

7. فكر في أسلوب الطباعة الخاص بك

الصفحة الرئيسية ليست صفحة رئيسية بدون نوع من النص. إنها الطريقة التي تتواصل بها الصفحة عبر الإنترنت مع الزائر ، وستتعرض لضغوط شديدة للعثور على موقع ويب فعال بدونه.

عند إنشاء موقع ويب لأول مرة ، قد تميل إلى استخدام الخطوط الأكثر روعة مع الألوان الأكثر سطوعًا. عندما كنت طفلاً ، كنت أستمتع بالذهاب إلى wix.com لإنشاء صفحة رئيسية مليئة بكل نصوص مخطوطة خيالية متاحة. هذا هو الشيء: لا أحد يريد أن يبدو موقعه الإلكتروني كما لو كان من تصميم طفل. إذا ذهبت أكثر من اللازم مع الطباعة ، فهذا بالضبط ما سيفكر فيه المستخدمون.
تعد الطباعة الاستراتيجية أمرًا بالغ الأهمية لإبقاء الأشخاص على صفحتك الرئيسية. فهي لا تزود المستخدمين بالمعلومات فحسب ، بل إنها امتداد لعلامتك التجارية بالكامل. بشكل عام ، من الأفضل استخدام خط بسيط و / أو له أوزان مختلفة. Arial هو مثال ممتاز على ذلك. إنه ليس خطًا آمنًا ومعروفًا للاستخدام فحسب ، ولكنه يأتي أيضًا في Arial Bold و Arial Black.
الآن قد تتساءل ، "ماذا لو كنت لا أريد أن أكون آمنًا؟" ربما تريد أن تكون طباعة موقع الويب الخاص بك معقدة أو فريدة بينما لا تزال تبدو احترافية. حسنًا ، لدي بعض الأخبار الجيدة لك: هذا ممكن تمامًا. ومع ذلك ، سوف يتطلب الكثير من الإستراتيجية.
نصيحتي هي اختيار خطين أو ثلاثة خطوط يمكنك مزجها ومطابقتها في جميع أنحاء موقع الويب الخاص بك. إذا كنت تريد خطًا أكثر تجريدًا أو عريضًا ، فاستخدمه للعناوين وقم بإقرانه بخط أكثر هدوءًا. بشكل عام ، يتعلق الأمر كله بإنشاء تسلسل هرمي وربط العناصر التي تكمل بعضها البعض.
أوصي بقراءة هذه المقالة حول الجوانب الفنية لإقران الخطوط.
6. فكر في الصور الخاصة بك

الصور أمر بالغ الأهمية عند تصميم الصفحة الرئيسية. تمامًا مثل الطباعة ، الصفحة الرئيسية ليست صفحة رئيسية بدون أي عناصر مرئية. تؤثر الصور على الإحساس العام للمستخدم وتوقعاته لموقعك على الويب. إنه مثل فن الغلاف في رواية مبيعًا ؛ يمكن أن يكون بنفس أهمية العنوان نفسه.
أنا على استعداد للمراهنة على أن عيون معظم البشر تنجذب إلى المرئيات أكثر من الكلمات. السبب في أننا كتبنا كلمات على الإطلاق هو أننا نحب التواصل من خلال الرسومات. لتعيين نغمة موقع الويب الخاص بك ، يجب أن يكون لديك صور تتوافق مع أي شعور ترغب في استحضاره.
تأكد من أن كل صورة ذات جودة عالية. من الحكمة أيضًا تحسين الصور بطريقة تسهل تحميلها. يتحلى المستخدمون عبر الإنترنت بقليل من الصبر وسيغادرون إذا استغرقت الصور وقتًا طويلاً لتظهر.
5. فكر في التركيب

في حالة تصميم الصفحة الرئيسية ، يشير التكوين إلى الجمع السلس بين كل من الصور والطباعة. باختصار ، تريد التأكد من أن الطباعة التي اخترتها تتناسب مع الصور المختارة. هذا أمر صعب للغاية لتحقيق التوازن ، خاصة وأن التركيب غير موضوعي بعض الشيء.
بشكل عام ، سترغب في أن تحفز التركيبة الناس على التفاعل بطريقة ما. يجب تصميم صفحتك الرئيسية لجعل الأشخاص يتنقلون لأسفل ، أو يتفاعلون مع شريط القائمة ، أو ينقرون على روابط معينة.
انتبه إلى الغرض من ميزات الصفحة الرئيسية هذه. يجب أن تشترك الصور والنصوص في الأغراض المقابلة. على سبيل المثال ، تستخدم العديد من مواقع الويب الصور لرواية قصة. تساعد الطباعة المقابلة في نقل نقطة أثناء تحريك القصة.
تقوم العلامات التجارية الفاخرة بعمل رائع جدًا في هذا الشأن. عند عرض المنتجات على صفحتهم الرئيسية ، فإنهم يعرضون صورًا عالية الجودة ، مع نص يوضح بالتفصيل ما ينظر إليه المشاهد.
4. فكر في اللون

نعم ، حتى اللون عامل يستحق الحديث عنه. بادئ ذي بدء ، يلعب اللون دورًا في ضمان سهولة قراءة خطك. النص الأصفر بخلفية بيضاء ، على سبيل المثال ، محظور. الشيء نفسه ينطبق على النص الأسود على خلفية زرقاء داكنة. يعد عدم وجود تباين كافٍ خطأ شائعًا ولكنه ضار عندما يتعلق الأمر بتصميم الصفحة الرئيسية. إن الاضطرار إلى التحديق لقراءة النص يعد بمثابة كسر فوري للصفقة بالنسبة لمعظم المستخدمين.
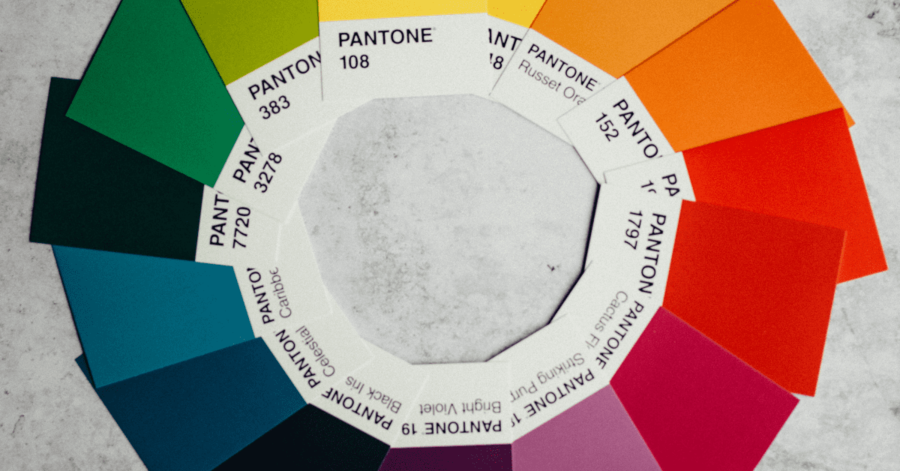
بالطبع ، ليس كل شيء يتعلق بالوظيفة. يلعب نظام الألوان دورًا رئيسيًا في خلق جمالية جذابة. ستجذب بعض مجموعات الألوان العين البشرية ، بينما يتسبب البعض الآخر في ذبول الناس داخليًا. هناك سبب لعدم ظهور العديد من مواقع الويب المكونة من نص أخضر وخلفية برتقالية. (ياك!)
بينما يمكن أن تعمل الألوان المتضاربة على جذب انتباه المشاهد ، فمن الأفضل استخدام القليل من نظرية الألوان عند تصميم صفحتك الرئيسية. بفضل الإنترنت ، هناك الكثير من الموارد المتاحة لمساعدتك في التعامل معها.
3. النظر في منصة المستخدمين

لن يرى الأشخاص موقع الويب الخاص بك فقط على سطح مكتب عادي. في كثير من الحالات ، ستحصل على زوار يشاهدون صفحتك الرئيسية من جهاز محمول. يمتلك الأشخاص أجهزة iPhone وأجهزة لوحية ووحدات تحكم وأي عدد من الأجهزة الذكية الأخرى. الأمر متروك لك لتقرير ما إذا كنت تريد تحسين موقعك لهذه المنتجات. (الجواب نعم. أنت تفعل.)
عند التفكير في النظام الأساسي ، تذكر أن العديد من الأجهزة المحمولة أصغر من جهاز الكمبيوتر المحمول العادي. الهواتف الذكية والأجهزة اللوحية لها دقة متفاوتة. قد يكون أي شيء يبدو رائعًا على سطح المكتب الخاص بك قذرًا أو يصعب قراءته على جهاز Samsung الخاص بشخص ما.
هذا هو السبب في أن العديد من مواقع الويب لديها تخطيط بديل للهاتف المحمول. إذا اخترت تنفيذ ذلك ، فتأكد من منح الأشخاص خيار التبديل إلى صفحتك الرئيسية العادية. يمكنك أيضًا تنسيق الصور والطباعة والتكوين بحيث تبدو رائعة على كل من سطح المكتب والجوال. في حين أن هذا يمثل تحديا ، فقد تم القيام به.
بغض النظر عن المسار الذي تختاره ، من الضروري أن تضع مستخدمي الهاتف المحمول في الاعتبار.
2. إضافة دعوة إلى العمل

بالطبع ، تحتاج كل صفحة رئيسية إلى دعوة واحدة على الأقل للعمل. انظر إلى صفحتك الرئيسية كإعلان موسع. عندما يزور شخص ما موقعك ، فإن وظيفتك الرئيسية هي ربطهم بجميع العوامل المذكورة أعلاه.
بمجرد انتهاء الإقناع ، يكون هدفك التالي هو توجيه المستخدمين إلى حيث تريدهم بالضبط ، عادةً باستخدام رابط مميز. سترى هذا كثيرًا على مواقع التجارة الإلكترونية. سيقومون بسرد الفئات الشائعة على صفحتهم الرئيسية باستخدام زر "تسوق الآن" جريء.
1. في حالة الشك ، وظف محترفًا

هل تعتقد أنه ليس لديك ما يلزم لتصميم صفحة رئيسية؟ حسنًا ، لا داعي للقلق. هذا هو سبب وجود المحترفين هنا.
الآن ، يمكنك متابعة العملية الشاقة المتمثلة في وضع إعلان الوظيفة وإجراء المقابلات والتفاوض على الشروط. ولكن إذا كنت بحاجة إلى صفحة رئيسية احترافية بسرعة ، فيمكنك ببساطة العمل مع Penji. مع مئات المصممين من جميع أنحاء العالم ، نقدم خدمات تصميم الجرافيك بما في ذلك مواقع الويب وتخطيطات الأجهزة المحمولة وغير ذلك الكثير.
إذا كان لديك مشاريع تصميم جرافيك أخرى تحتاج إلى عمل ، فيمكننا التعامل معها أيضًا. بسعر شهري ثابت ، يمكنك طلب أكبر عدد تريده من التصميمات. وهذا يعني أنه يمكن تغطية جميع الصور والطباعة وأجزاء أخرى من صفحتك الرئيسية.
قد يكون من الصعب إتقان تصميم الصفحة الرئيسية. ولكن مع القدر المناسب من الشغف والاستراتيجية ، ستحصل علامتك التجارية على صفحة رئيسية ممتازة ولن يكون لها وقت.
