สร้างการออกแบบโฮมเพจแสนหวาน: คู่มือ 10 ขั้นตอน
เผยแพร่แล้ว: 2022-08-05หน้าแรกเป็นคุณลักษณะที่กำหนดของเว็บไซต์ใดๆ ศักยภาพในการสร้างความประทับใจให้กับตลาดเป้าหมายของคุณนั้นไร้ขีดจำกัด ไม่ว่าจะควรจะน่าดึงดูดและเชิญชวนหรือตรงประเด็น หน้าแรกจำเป็นต้องนำเสนอ
ความท้าทายจะปรากฏขึ้นเมื่อคุณเริ่มคิดถึงวิธีการออกแบบที่หลากหลาย คุณจะทราบได้อย่างไรว่าสไตล์ใดจะเหมาะกับแบรนด์ของคุณมากที่สุด นี่คือรายละเอียดการออกแบบหน้าแรกทั้งหมดของเรา
กฎ 10 วินาที

หน้าแรกคือความประทับใจแรกของเว็บไซต์ มันเหมือนกับอินโทรของเพลง หน้าแรกของนิยาย หรือตอนแรกของซีรีส์ ตรงไปตรงมา ถ้าไม่ดึงดูดผู้ฟังของคุณ ที่เหลือก็ไม่เป็นไร คุณอาจเชื่อว่าส่วนที่เหลือของเว็บไซต์ของคุณเป็นตัวเอก และคุณคิดถูก แต่หากไม่มีการออกแบบหน้าแรกที่ดึงดูดใจ ผู้ชมส่วนใหญ่จะไม่ต้องมองหาอีกต่อไป
คุณอาจมีแนวโน้มที่จะทำให้หน้าแรกของคุณสวยขึ้นสู่สวรรค์ (ฉันมีความผิดอย่างแน่นอน) คุณอาจแปลกใจที่รู้ว่าการออกแบบหน้าแรกเป็นมากกว่าความสวยงาม เป็นการรวมรูปลักษณ์เข้ากับทุกสิ่งทุกอย่างในกล่องเครื่องมือของคุณเพื่อดึงดูดความสนใจของผู้ดู
ป้อนกฎ 10 วินาที กฎ 10 วินาทีมีพื้นฐานมาจากการศึกษาของ Chao Liu และไม่เกี่ยวกับการกินอาหารจากพื้น (น่าเสียดาย)
สิ่งที่ Liu ตรวจพบคือโฮมเพจมีหน้าต่าง 10 วินาทีเพื่อทำการเชื่อมต่อ หากสำเร็จ ช่วงเวลาสั้นๆ นี้จะเป็นการโน้มน้าวให้ผู้อ่านอยู่ในหน้าโดยไม่รู้ตัว หากไม่สำเร็จ ผู้ใช้จะคลิกปิดทันทีที่มา โดยปกติแล้วจะเป็นอย่างหลัง หน้าแรกนั้นน่าเบื่อ ไม่สามารถเข้าถึงได้ เอาแต่ใจ หรือไม่ใช่สิ่งที่ผู้ใช้กำลังมองหา เป้าหมายของคุณในฐานะเจ้าของคือการสร้างหนึ่งในไม่กี่โฮมเพจที่ผู้คนยังคงอยู่
ดังนั้น เพื่อเป็นเกียรติแก่กฎ 10 วินาที ฉันรู้สึกว่าจำเป็นต้องให้คำแนะนำที่เป็นประโยชน์ 10 ข้อเกี่ยวกับวิธีสร้างหน้าแรก ไม่ใช่แค่หน้าแรกเท่านั้น แต่อย่าลืมว่าหน้าแรกจะสร้างการเข้าชมที่ยั่งยืน
10. สื่อสารพื้นฐาน

คิดถึงเว็บไซต์ที่คุณเข้าชมเป็นประจำ คุณใช้เวลานานเป็นพิเศษในการตรวจสอบหน้าแรกๆ ทุกชิ้นก่อนที่จะตัดสินใจอยู่ต่อหรือไม่? ตอนแรกคุณวางแผนที่จะเข้าเว็บไซต์นั้นบ่อยๆ หรือไม่? หรือคุณเพียงแค่คลิกลิงก์ สแกนหน้าแรก และตัดสินใจว่าเว็บไซต์นี้เป็นสิ่งที่คุณกำลังมองหาใช่หรือไม่
90% ของคนที่สะดุดหน้าแรกของคุณกำลังมองหาบางอย่าง มักจะเป็นสิ่งที่เฉพาะเจาะจง พวกเขาได้รับการแนะนำเว็บไซต์ของคุณโดยเพื่อนของคุณ คลิกบนโฆษณาของคุณ หรือ Googled คำหลัก ไม่ว่าผู้ใช้ครั้งแรกส่วนใหญ่จะโต้ตอบกับหน้าแรกของคุณเพื่อเป็นการสิ้นสุด
ดังนั้น คุณต้องการให้แน่ใจว่าผู้ใช้รู้ว่าเว็บไซต์ของคุณนำเสนออะไรในทันที คุณเป็นใครและสิ่งที่คุณทำควรเป็นประเด็นหลักในการพูดคุย
9. คิดถึงผู้มาเยือนเป็นอันดับแรก

สิ่งแรกที่คุณต้องรู้เกี่ยวกับผู้มีโอกาสเป็นผู้ชมของคุณคือมนุษย์เห็นแก่ตัว นั่นอาจฟังดูรุนแรงเล็กน้อย แต่มันเป็นเรื่องจริง เมื่อเข้าสู่หน้าแรก ผู้คนมักไม่สนใจบริษัทของคุณหรือที่มาที่ไป พวกเขาสนใจว่าเว็บไซต์ของคุณสามารถให้บริการอะไรได้บ้าง ไม่ว่าคุณจะขายของให้กับพวกเขา จัดหาทรัพยากร หรือนำเสนอบริการ ผู้คนต้องการทราบถึงประโยชน์ที่ได้รับ
ลองนึกถึงบทความโน้มน้าวใจที่คุณเขียนในโรงเรียนมัธยมศึกษาตอนปลาย วัตถุประสงค์เพียงอย่างเดียวคือการโน้มน้าวผู้อ่านบางสิ่งที่สำคัญ นั่นคือสิ่งที่วัตถุประสงค์ของหน้าแรกของคุณคือ เพื่อโน้มน้าวพวกเขาด้วยคำหรือวลีสั้นๆ ว่าพวกเขาควรดูส่วนที่เหลือของเว็บไซต์ของคุณ
เริ่มจากคุณต้องการรวบรวมข้อมูลเกี่ยวกับสิ่งที่ผู้เยี่ยมชมต้องการดู คิดว่าลิงก์หรือโฆษณาของคุณจะดึงดูดผู้คนประเภทใด บางทีคุณอาจมีคนติดตามแบรนด์ของคุณบนโซเชียลมีเดียอยู่แล้ว อย่าลืมติดตามความสนใจ ความต้องการ และพฤติกรรมของพวกเขา
นอกจากนี้ ให้คิดว่าคุณต้องการให้หน้าเว็บของคุณดึงดูดใครในอนาคต ตัวอย่างเช่น หน้าแรกที่กำหนดเป้าหมายไปที่ผู้หญิงวัยกลางคน จะดูแตกต่างอย่างมากจากหน้าแรกที่มุ่งเป้าไปที่เด็กชายวัยรุ่น แบบแผนชุดสี เลย์เอาต์ และภาพของคุณขึ้นอยู่กับกลุ่มประชากรเป้าหมายของคุณเป็นอย่างมาก
เมื่อคุณรู้แล้วว่าผู้ที่มีแนวโน้มจะเป็นผู้เข้าชมของคุณคือใคร ก็ได้เวลาตอบสนองพวกเขาแล้ว งดเว้นจากการพูดถึงตัวเองในฐานะแบรนด์หรือบริษัท จำไว้ว่าผู้คนสนใจคุณก็ต่อเมื่อพวกเขารู้ว่าคุณสามารถจัดหาอะไรให้พวกเขาได้บ้าง สื่อสารถึงคุณค่าของบริษัทคุณ รวดเร็วและเรียบง่าย แม้ว่าบทกลอนและสำนวนสามารถช่วยได้ แต่ก็ไม่จำเป็น สิ่งที่สำคัญอย่างแท้จริงคือความสามารถในการอ่าน
ไวยากรณ์ที่ถูกต้องและประโยคเต็มไม่จำเป็นเสมอไป อันที่จริง บางครั้งอาจนำหน้าโฮมเพจของคุณออกไป ลองนึกถึงวิธีที่ผู้คนโต้ตอบกันในโลกแห่งความเป็นจริง พวกเขาไม่ได้ใช้ประโยคที่ยืดยาวกับคำศัพท์ที่กว้างขวาง ไม่เว้นเสียแต่ว่าพวกเขากำลังถูกสัมภาษณ์หรืออยู่ระหว่างการโต้วาทีที่ดุเดือด
โดยทั่วไปแล้ว ผู้คนต่างชื่นชมงานเขียนที่เกี่ยวข้องกัน ประโยคที่สั้นและไม่สมบูรณ์นั้นใช้ได้ ตราบใดที่เข้าใจได้
8. ตัดสินใจเลย์เอาต์ของคุณ

แน่นอน การออกแบบหน้าแรกไม่ได้เกี่ยวกับคำที่คุณใช้เท่านั้น ในฐานะเจ้าของเว็บไซต์ คุณต้องจัดโครงสร้างหน้าแรกของคุณในแบบที่สามารถค้นหาและเรียนรู้ได้
หมายความว่ายังไงกันแน่?
- ความสามารถในการ ค้นหา อธิบายว่าผู้ใช้ค้นหาบางสิ่งในไซต์ของคุณได้ง่ายเพียงใด
- ความสามารถในการ เรียนรู้ คือความรวดเร็วที่ผู้ใช้สามารถทราบวิธีสำรวจไซต์ได้
การออกแบบ UI มีบทบาทสำคัญในการบรรลุทั้งความสามารถในการเรียนรู้และความสามารถในการค้นหา ต่อไปนี้คือหลักเกณฑ์ทั่วไปบางประการที่ควรปฏิบัติตามเมื่อสร้าง UI:
- ตรวจสอบให้แน่ใจว่าหน้าหลักของเว็บไซต์ของคุณอยู่ในหน้าแรกของคุณโดยตรง
- พิจารณารวมแถบค้นหาเพื่อให้ผู้ใช้สามารถไปยังหน้าที่ต้องการได้อย่างง่ายดาย
- หากคุณมีการขายหรือประกาศอื่นๆ ที่คุณต้องการโปรโมต ให้วางไว้ที่หน้าแรกของหน้าแรกของคุณ
สิ่งสำคัญที่สุดที่ต้องจำไว้ก็คือความคิดริเริ่มไม่ได้มีประโยชน์เสมอไป ในฐานะนักออกแบบเว็บไซต์ใหม่ คุณอาจรู้สึกอยากสร้าง UI ที่มีเอกลักษณ์และซับซ้อนเพื่อให้โดดเด่นกว่าคู่แข่ง ความคิดริเริ่มนั้นยอดเยี่ยม แต่เลย์เอาต์ที่แปลกใหม่นั้นสร้างความสับสนให้กับผู้คนได้ ดังนั้นคำแนะนำของฉันคือใช้มันเท่าที่จำเป็น
ในกรณีของการออกแบบหน้าแรกของคุณ คุณสามารถพูดได้ว่ามักจะดีกว่าที่จะไม่เป็นต้นฉบับ เว้นแต่ว่าผู้ใช้ของคุณไม่เคยเข้าชมเว็บไซต์มาก่อน พวกเขาจะมีเวลาในการนำทางเลย์เอาต์ที่เป็นไปตามมาตรฐานพื้นฐานที่คุ้นเคยได้ง่ายขึ้น
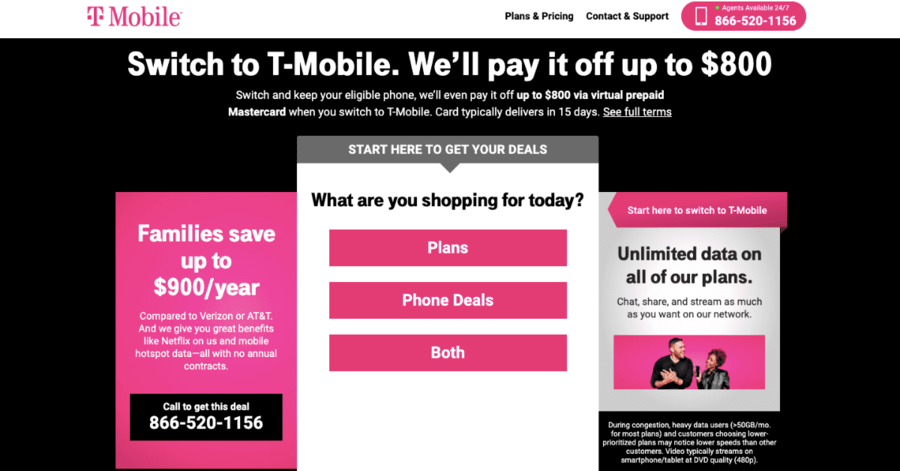
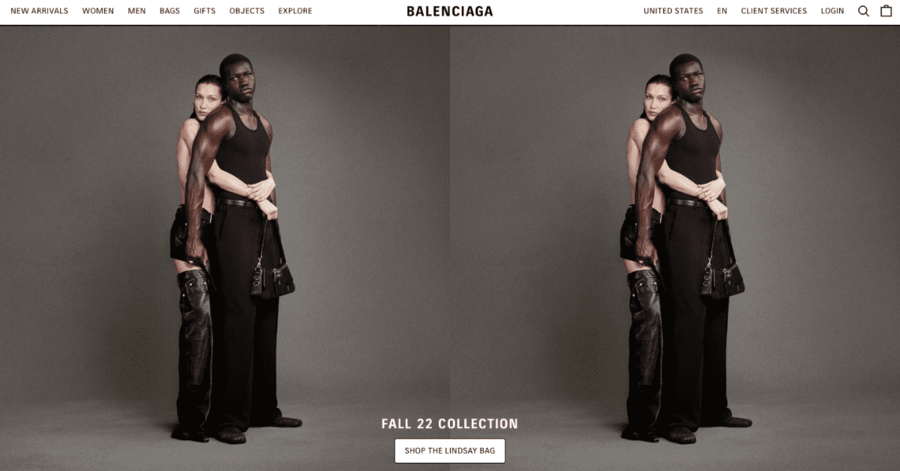
นี่คือตัวอย่างของสิ่งที่ฉันกำลังพูดถึง:

เท่าที่ฉันชอบเลย์เอาต์นี้เป็นการส่วนตัว คุณต้องยอมรับว่ามันยากสำหรับผู้ใช้ใหม่ที่จะนำทาง บางทีเป้าหมายของเว็บไซต์นี้คือการทำให้ผู้ใช้สับสน และไม่ว่าจะอย่างไรก็ตาม พลังที่มากขึ้นสำหรับพวกเขา
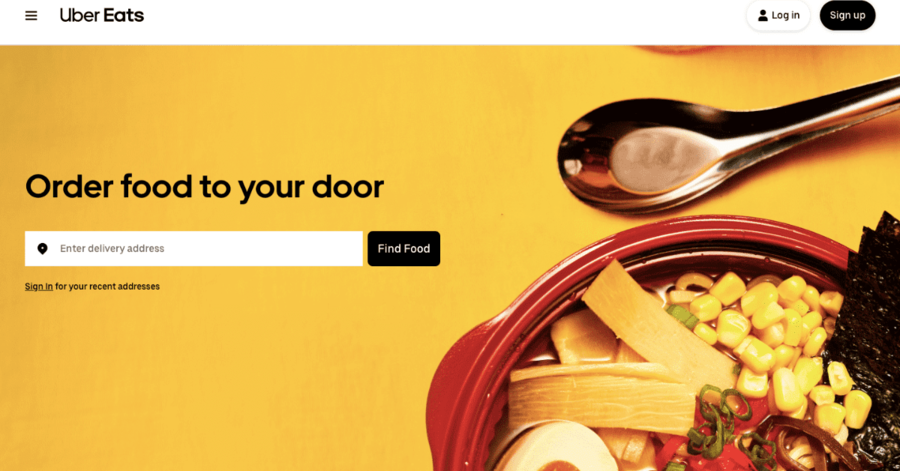
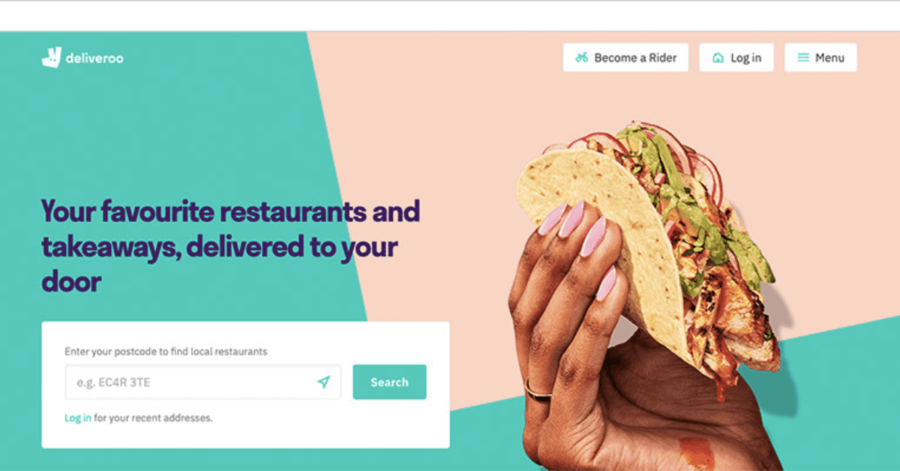
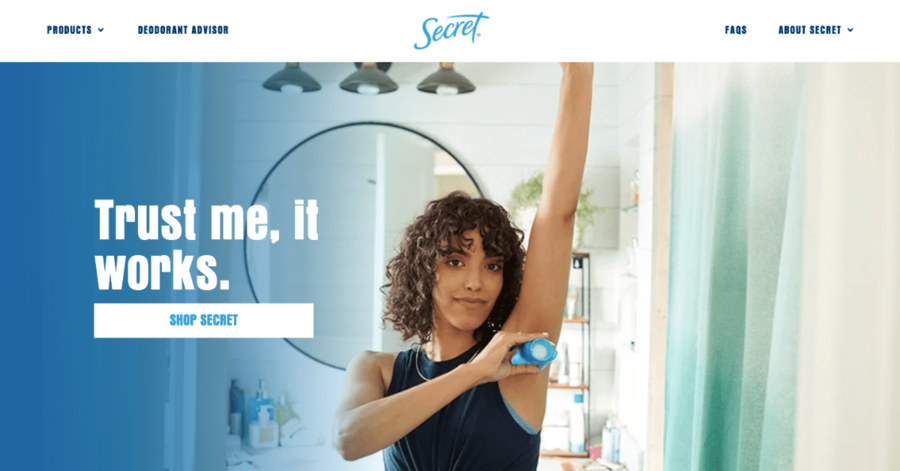
แต่ถ้าเป้าหมายของคุณคือการให้ความสามารถในการค้นหาและความสามารถในการเรียนรู้ ควรใช้เลย์เอาต์แบบนี้:

7. คิดถึงการพิมพ์ของคุณ

หน้าแรกไม่ใช่หน้าแรกที่ไม่มีข้อความบางประเภท นี่เป็นวิธีที่หน้าออนไลน์สื่อสารกับผู้เยี่ยมชม และคุณจะรู้สึกลำบากใจที่จะหาเว็บไซต์ที่ใช้งานได้หากไม่มีเว็บไซต์ดังกล่าว

เมื่อสร้างเว็บไซต์ในครั้งแรก คุณอาจมักจะใช้แบบอักษรที่หรูหราที่สุดด้วยสีที่สว่างที่สุด เมื่อฉันยังเป็นเด็ก ฉันเคยสนุกกับการไปที่ wix.com เพื่อสร้างหน้าแรกที่เต็มไปด้วยสคริปต์ตัวสะกดแฟนซีทุกอันที่มี นี่คือสิ่งที่ไม่มีใครต้องการให้เว็บไซต์ของตนดูเหมือนกับว่าได้รับการออกแบบโดยเด็ก หากคุณใช้รูปแบบตัวอักษรมากเกินไป นั่นคือสิ่งที่ผู้ใช้จะคิด
การพิมพ์เชิงกลยุทธ์มีความสำคัญต่อการรักษาผู้คนให้อยู่ในหน้าแรกของคุณ ไม่เพียงแต่ให้ข้อมูลแก่ผู้ใช้เท่านั้น แต่ยังเป็นส่วนเสริมของแบรนด์ทั้งหมดของคุณอีกด้วย โดยทั่วไป ควรใช้แบบอักษรที่เรียบง่ายและ/หรือมีน้ำหนักต่างกัน Arial เป็นตัวอย่างที่ยอดเยี่ยมของเรื่องนี้ ไม่เพียงแค่เป็นฟอนต์ที่ปลอดภัยและเป็นที่รู้จักในการใช้งานเท่านั้น แต่ยังมาใน Arial Bold และ Arial Black ด้วย
ตอนนี้คุณอาจสงสัยว่า “แล้วถ้าฉันไม่อยากปลอดภัยล่ะ” บางทีคุณอาจต้องการให้รูปแบบตัวอักษรของเว็บไซต์ของคุณซับซ้อนหรือไม่เหมือนใครในขณะที่ยังดูเป็นมืออาชีพ ฉันมีข่าวดีสำหรับคุณ: เป็นไปได้โดยสิ้นเชิง อย่างไรก็ตาม มันจะต้องใช้กลยุทธ์มากกว่านี้
คำแนะนำของฉันคือเลือกแบบอักษรสองหรือสามแบบที่คุณสามารถผสมและจับคู่ได้ทั่วทั้งเว็บไซต์ของคุณ หากคุณต้องการฟอนต์ที่เป็นนามธรรมหรือตัวหนามากกว่านี้ ให้ใช้ฟอนต์สำหรับส่วนหัวและจับคู่กับฟอนต์ที่เรียบกว่า โดยรวมแล้ว มันคือทั้งหมดที่เกี่ยวกับการสร้างลำดับชั้นและองค์ประกอบที่เชื่อมโยงกันที่เสริมซึ่งกันและกัน
ฉันขอแนะนำให้อ่านบทความนี้เกี่ยวกับเทคนิคของการจับคู่แบบอักษร
6. คิดถึงภาพของคุณ

ภาพเป็นสิ่งสำคัญเมื่อออกแบบหน้าแรก เช่นเดียวกับการพิมพ์ หน้าแรกไม่ใช่โฮมเพจที่ไม่มีภาพจริง ภาพส่งผลต่อความรู้สึกโดยรวมและความคาดหวังของผู้ใช้ที่มีต่อเว็บไซต์ของคุณ มันเหมือนกับภาพหน้าปกในนวนิยายขายดี อาจมีความสำคัญพอๆ กับชื่อเรื่อง
ฉันยินดีที่จะเดิมพันว่าดวงตาของมนุษย์ส่วนใหญ่ดึงดูดสายตามากกว่าคำพูด เหตุผลที่เราเขียนคำขึ้นมาก็เพราะว่าเราชอบสื่อสารผ่านภาพวาด ดังนั้น ในการกำหนดโทนของเว็บไซต์ของคุณ คุณต้องมีภาพที่สอดคล้องกับความรู้สึกใด ๆ ที่คุณต้องการเรียกใช้
ตรวจสอบให้แน่ใจว่าแต่ละภาพมีคุณภาพสูง ก็ควรที่จะปรับภาพให้เหมาะสมเพื่อให้โหลดได้ง่าย ผู้ใช้ออนไลน์มีความอดทนน้อยมากและจะออกหากรูปภาพใช้เวลานานเกินไปในการแสดง
5. คิดถึงองค์ประกอบ

ในกรณีของการออกแบบหน้าแรก การจัดองค์ประกอบหมายถึงการผสมผสานระหว่างภาพและการพิมพ์ที่ไร้รอยต่อ กล่าวโดยย่อ คุณต้องการให้แน่ใจว่ารูปแบบตัวอักษรที่คุณเลือกเข้ากับรูปภาพที่เลือก นี่เป็นเรื่องที่ค่อนข้างยุ่งยากในการสร้างสมดุล โดยเฉพาะอย่างยิ่งเนื่องจากการจัดองค์ประกอบภาพมีความเฉพาะตัวเล็กน้อย
โดยทั่วไป คุณจะต้องการองค์ประกอบเพื่อจูงใจให้ผู้คนมีปฏิสัมพันธ์ด้วยวิธีใดวิธีหนึ่ง หน้าแรกของคุณควรได้รับการออกแบบมาเพื่อให้ผู้คนเลื่อนลง โต้ตอบกับแถบเมนู หรือคลิกลิงก์ที่ต้องการ
ให้ความสนใจกับวัตถุประสงค์ของคุณลักษณะหน้าแรกเหล่านี้ ภาพและข้อความควรมีจุดประสงค์ร่วมกัน ตัวอย่างเช่น เว็บไซต์จำนวนมากใช้ภาพในการเล่าเรื่อง การออกแบบตัวอักษรที่สอดคล้องกันจะช่วยสื่อถึงประเด็นในขณะที่ดำเนินเรื่องไปด้วย
แบรนด์หรูทำหน้าที่นี้ได้ดีมาก เมื่อนำเสนอผลิตภัณฑ์บนหน้าแรก พวกเขาจะแสดงรูปภาพคุณภาพสูง พร้อมข้อความเพื่อระบุรายละเอียดว่าผู้ดูกำลังดูอะไรอยู่
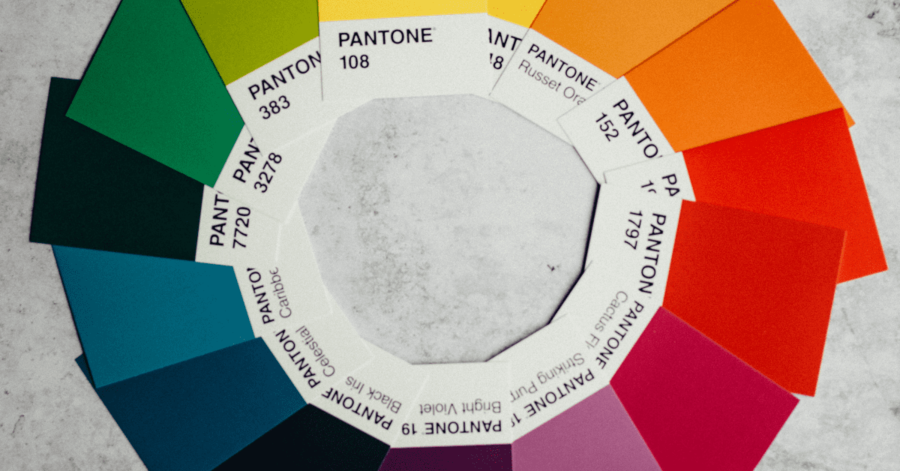
4. คิดถึงสี

ใช่ แม้แต่สีก็เป็นเรื่องที่ควรค่าแก่การพูดถึง ประการแรก สีมีบทบาทในการรับรองว่าตัวอักษรของคุณสามารถอ่านได้ ตัวอย่างเช่น ข้อความสีเหลืองที่มีพื้นหลังสีขาว เป็นสิ่งที่ไม่ควรทำ เช่นเดียวกับข้อความสีดำบนพื้นหลังสีน้ำเงินเข้ม การมีคอนทราสต์ไม่เพียงพอเป็นข้อผิดพลาดทั่วไปแต่ส่งผลเสียต่อการออกแบบโฮมเพจ การต้องเหล่เพื่ออ่านข้อความถือเป็นตัวทำลายข้อตกลงในทันทีสำหรับผู้ใช้ส่วนใหญ่
แน่นอนว่าไม่ใช่ทุกอย่างเกี่ยวกับฟังก์ชัน โทนสีมีบทบาทสำคัญในการสร้างสุนทรียภาพที่น่าดึงดูด คอมโบสีบางสีจะดึงดูดสายตามนุษย์ ในขณะที่บางสีจะทำให้ผู้คนหดตัวภายใน มีเหตุผลที่คุณจะไม่เห็นเว็บไซต์จำนวนมากที่ประกอบด้วยข้อความสีเขียวและพื้นหลังสีส้ม (ยัค!)
แม้ว่าสีที่ขัดแย้งกันสามารถดึงดูดสายตาของผู้ชมได้ แต่ควรใช้ทฤษฎีสีเล็กน้อยเมื่อออกแบบหน้าแรกของคุณ ขอบคุณอินเทอร์เน็ต มีแหล่งข้อมูลมากมายที่จะช่วยให้คุณจัดการกับมันได้
3. พิจารณาแพลตฟอร์มของผู้ใช้

ผู้คนจะไม่เพียงแต่เห็นเว็บไซต์ของคุณบนเดสก์ท็อปทั่วไปเท่านั้น ในหลายกรณี คุณจะได้รับผู้เยี่ยมชมที่กำลังดูหน้าแรกของคุณจากอุปกรณ์เคลื่อนที่ ผู้คนมี iPhone แท็บเล็ต คอนโซล และอุปกรณ์อัจฉริยะอื่นๆ จำนวนเท่าใดก็ได้ ขึ้นอยู่กับคุณที่จะตัดสินใจว่าคุณต้องการปรับไซต์ของคุณให้เหมาะสมสำหรับผลิตภัณฑ์เหล่านี้หรือไม่ (คำตอบคือใช่ คุณทำ)
เมื่อพิจารณาถึงแพลตฟอร์ม จำไว้ว่าอุปกรณ์พกพาจำนวนมากมีขนาดเล็กกว่าแล็ปท็อปทั่วไปของคุณ สมาร์ทโฟนและแท็บเล็ตมีความละเอียดต่างกัน สิ่งที่ดูดีบนเดสก์ท็อปของคุณอาจจะเลอะเทอะหรืออ่านยากใน Samsung ของใครบางคน
นี่คือเหตุผลที่เว็บไซต์จำนวนมากมีรูปแบบมือถือสำรอง หากคุณเลือกที่จะใช้สิ่งนี้ ตรวจสอบให้แน่ใจว่าได้ให้ตัวเลือกแก่ผู้คนในการเปลี่ยนไปใช้หน้าแรกปกติของคุณ คุณยังสามารถจัดรูปแบบภาพ การออกแบบตัวอักษร และองค์ประกอบเพื่อให้ดูดีทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ แม้ว่าสิ่งนี้จะเป็นสิ่งที่ท้าทาย แต่ก็ได้ทำไปแล้ว
ไม่ว่าคุณจะเลือกเส้นทางใด สิ่งสำคัญคือต้องคำนึงถึงผู้ใช้มือถือของคุณ
2. เพิ่มคำกระตุ้นการตัดสินใจ

แน่นอนว่าทุกหน้าแรกต้องมีคำกระตุ้นการตัดสินใจอย่างน้อยหนึ่งครั้ง ดูหน้าแรกของคุณเป็นโฆษณาแบบขยาย เมื่อมีผู้เยี่ยมชมไซต์ของคุณ งานหลักของคุณคือดึงดูดพวกเขาด้วยปัจจัยทั้งหมดที่กล่าวมาข้างต้น
เมื่อการโน้มน้าวใจสิ้นสุดลง เป้าหมายต่อไปของคุณคือการนำผู้ใช้ไปยังที่ที่คุณต้องการ โดยปกติแล้วจะมีลิงก์ที่ไฮไลต์ไว้ คุณจะเห็นสิ่งนี้เป็นจำนวนมากบนเว็บไซต์อีคอมเมิร์ซ พวกเขาจะแสดงรายการหมวดหมู่ยอดนิยมบนหน้าแรกด้วยปุ่ม "ซื้อเลย" ที่เป็นตัวหนา
1. เมื่อสงสัย ให้จ้างมืออาชีพ

คิดว่าคุณไม่มีสิ่งที่จำเป็นในการออกแบบหน้าแรกใช่หรือไม่ ก็ไม่จำเป็นต้องกังวล นั่นคือสิ่งที่มืออาชีพอยู่ที่นี่
ตอนนี้คุณสามารถผ่านกระบวนการที่น่าเบื่อหน่ายในการลงประกาศรับสมัครงาน การสัมภาษณ์ และการเจรจาเงื่อนไข แต่ถ้าคุณต้องการโฮมเพจแบบมืออาชีพอย่างรวดเร็ว คุณก็สามารถทำงานกับ Penji ได้ ด้วยนักออกแบบหลายร้อยคนจากทั่วโลก เรานำเสนอบริการออกแบบกราฟิก รวมถึงเว็บไซต์ เลย์เอาต์บนมือถือ และอื่นๆ อีกมากมาย
หากคุณมีโครงการออกแบบกราฟิกอื่นๆ ที่ต้องทำงาน เราสามารถจัดการได้เช่นกัน ในอัตราคงที่รายเดือน คุณสามารถขอแบบได้มากเท่าที่คุณต้องการ นั่นหมายความว่าคุณสามารถครอบคลุมภาพ การพิมพ์ และส่วนอื่นๆ ของหน้าแรกของคุณได้
การออกแบบหน้าแรกอาจเป็นเรื่องยากที่จะเชี่ยวชาญ แต่ด้วยความหลงใหลและกลยุทธ์ในปริมาณที่เหมาะสม แบรนด์ของคุณจะมีหน้าแรกที่เป็นตัวเอกและไม่มีเวลา
