Web Sitenizi Yavaşlatan 18 Şey
Yayınlanan: 2015-10-23Web sitenizin yükleme süresini optimize etmek, sitenizin ziyaretçilerini mutlu etmek ve çevrimiçi işinizden elde ettiğiniz gelirleri artırmak için bir kazan-kazan yaklaşımıdır.
Web sitenizi yavaşlatan tüm bu sorunlara ışık tutmak için Stavros Papadakis'i yavaş web sitelerini hızlandırma sürecini açıklamaya davet ettik.
Web Sitenizi Yavaş Yapan Nedir?
WordPress web sitenizi hızlandırmanın 16 yolu ile bir önceki yazıma mutlaka göz atmalısınız.
Bu gönderi, WordPress web sitenizin yükleme süresini optimize etmek için en iyi tweaks ile hızlı bir kontrol listesi sunsa da, web sitenizi yavaşlatabilecek birçok sorun var.
htaccess dosyanızda sıkıştırmayı etkinleştirdiyseniz, birleştirilmiş CSS dosyalarında, Javascript dosyalarını altbilgiye taşıdıysanız ancak sitenizin yüklenme süresinden hala memnun değilseniz, web sitenizi yavaşlatan bu 18 yaygın sorunu kontrol edin.
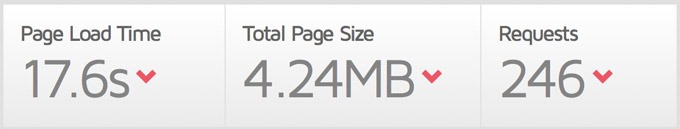
1. Süper ağır web siteleri
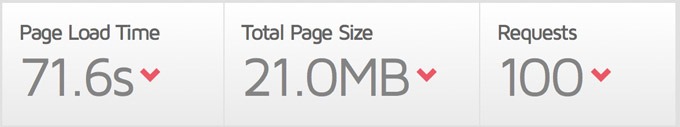
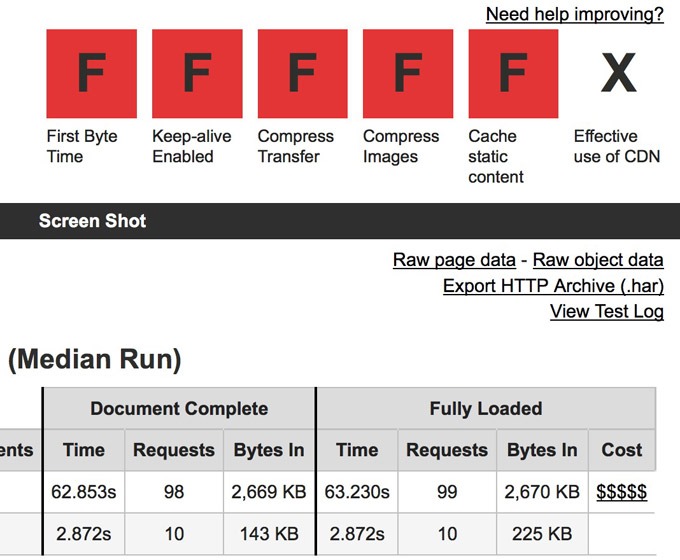
180 HTTP isteği yapan 3 MB'lık bir sayfanın 60 HTTP isteği olan 1 MB'lık bir siteden daha yavaş olacağına şüphe yoktur.
Sitenizin yüklenme süresini optimize etmek mi istiyorsunuz?
Bunu yapmanın en iyi yollarından biri, sitenizin her sayfasının boyutunu en aza indirmektir.
Resimlerinizi optimize edebilir, CSS dosyalarını birleştirebilir, Javascript dosyalarını küçültebilir ve birçok ön uç optimizasyon tweaks uygulayabilirsiniz, ancak 3MB'lık bir siteye sahip olmak sitenizi yavaşlatır ve sitenizin kullanıcılarını mutsuz eder.

21 MB, sunucunuz ve tarayıcınız için çok büyük bir yüktür.
Sitenizi tasarlarken veya yeniden tasarlarken, yalnızca ihtiyacınız olanı yüklemek için elinizden gelenin en iyisini yapmalısınız, daha fazlasını değil.
Başka bir deyişle, her zaman kendinize sormalısınız:
Ana sayfadaki slayt gösterimde gerçekten 8 büyük resme ihtiyacım var mı?
Ana sayfada 20 portföy öğesi göstermem gerekiyor mu?
Ana sayfada 12 mutlu kullanıcının referansını göstermeli miyim yoksa 3 referans da işe yarayacak mı?
Tüm bu verilerin yüklenmesi sitenizin güzel görünmesini sağlar ancak tüm bu veriler nedeniyle siteniz de daha yavaş olacaktır.
Yavaş yüklenen bir siteye sahip olmak ister misiniz? Değilse, web sitenizin sayfası başına yüklenen verileri en aza indirin.
2. Optimize edilmemiş görüntüler
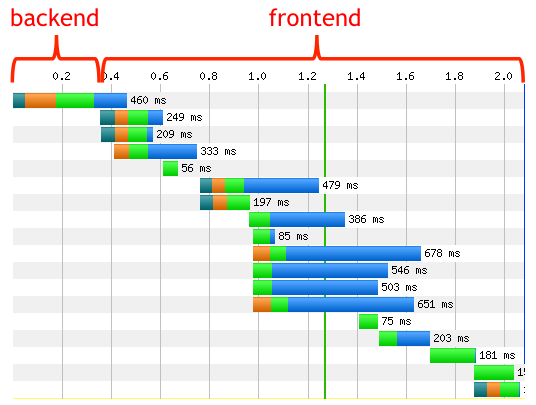
Bir web sitesini yüklemek için geçen sürenin %80'inin ön uç yapı tarafından kontrol edildiğini biliyor musunuz?
Bu, web performans optimizasyonunun inanılmaz bir gerçeğidir.

Son kullanıcı yanıt süresinin %80'i ön uçta harcanır. Buna odaklan.
Veritabanınızı veya PHP kodunuzu optimize etmeyi deneyebilirsiniz, ancak bu çok önemli gerçeği görmezden gelirseniz, web siteniz yavaşlar.
460KB'lık bir PNG dosyası, optimize edilerek 90KB'ye dönüştürülebilir.
Sitenizde optimize edilmemiş 10 görsel varsa, 2-3 MB fazladan sayfa yükü ekleyebilirsiniz.
Resimlerinizi optimize etmezseniz sitenizin yüklenme süresi ciddi şekilde etkilenebilir.
İyi haber şu ki, JPG ve PNG görüntülerinin çoğu, Photoshop, ImageOptim veya Kraken gibi üçüncü taraf bir araç kullanılarak optimize edilerek görüntü kalitesini kaybetmeden %40, hatta %80'e kadar küçülebilir.
3. Aşırı reklam kullanımı
Google Adsense ve benzeri hizmetler sizin için ekstra gelir kaynağı olabileceği gibi sitenizi de yavaşlatabilir.
Başlığa, sağ kenar çubuğuna, gönderinin gövdesine ve sayfanın alt kısmına 2 veya 3 farklı reklam hizmeti kullanarak reklam yükleyen bir web sitesi, yalnızca 1 reklam içeren bir web sitesine göre çok daha yavaş olacaktır. sağ kenar çubuğunda veya gönderinin gövdesinde.
Reklamlar yalnızca çoğu kullanıcı için can sıkıcı olmakla kalmaz, aynı zamanda sitenizi de yavaşlatır.
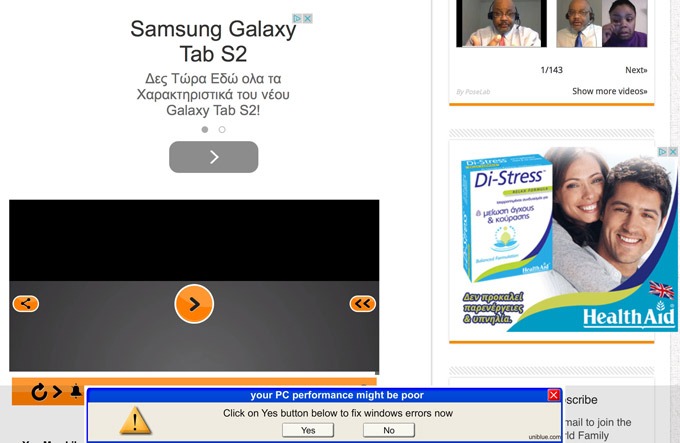
Lütfen bir müşterinin web sitesindeki aşağıdaki ekran görüntüsünü kontrol edin.

Tüm bu sinir bozucu reklamlara gerçekten ihtiyacınız var mı?
İster inanın ister inanmayın, içinde 4 farklı reklam var, ekran görüntüsünün üst kısmında bir reklam, reklam olan video, sağ kenar çubuğunda bir reklam ve sayfanın altında bir reklam daha! Söylemeye gerek yok, bu reklamlar çoğu kullanıcı için can sıkıcıdır ve sitenizin yüklenme süresini de yavaşlatır.
Özetlemek gerekirse, reklamlar her zaman dikkatli kullanılmalıdır. Bir reklam para kazandırmadığı sürece kaldırılmalıdır.
4. Resimleriniz için yanlış boyutlar
HTML'deki resimleri ölçeklememelisiniz, büyük bir resmi yeniden boyutlandırmalı ve bunun yerine yeniden boyutlandırılmış resmi kullanmalısınız.
Örneğin, 1200px x 600px boyutunda bir resminiz olduğunu ve bunun “daha küçük” bir versiyonunu kullanmak istediğinizi varsayalım, örneğin 400px x 200px.
Bu durumda, orijinal görüntüyü kullanmayın ve HTML'deki genişlik ve yükseklik boyutlarını değiştirerek küçültün.
Orijinal görüntüyü 1200px x 600px'den 400px x 200px'e yeniden boyutlandırarak yeni bir küçük resim oluşturmalı ve daha küçük ve daha hızlı yüklenecek olan yeni resmi kullanmalısınız.
2KB'lık 32 x 32 facebook simgesi yerine 150KB'lık 256 x 256 facebook görüntüsü yükleyen birçok siteye rastladım!
5. Anlamsız yönlendirmeler
Senin için hızlı bir sınavım var.
Aşağıdaki resimlerden hangisi daha hızlı yüklenir, A, B, C veya D?
A. http://www.domain.com/image.jpg
B. http://domain.com/image.jpg
C. https://www.domain.com/image.jpg
D. https://domain.com/image.jpg
A'yı seçtin mi? Yanlış.
B'yi seçtin mi? Yanlış.
C'yi seçtin mi? Yanlış.
D'yi seçtin mi? Yine yanlış!
Doğru cevap, sitenize bağlı olmasıdır!
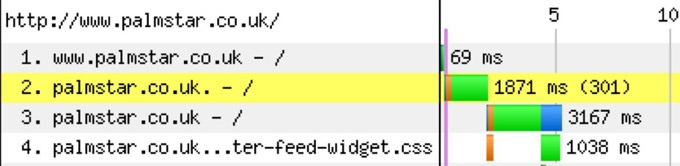
Siteniz https://www.domain.com ise, görüntünün HTTPS olmayan sürümünü çağırarak (http://www.domain.com/image.jpg), http'den fazladan bir yönlendirme olacaktır: Görüntüyü yüklemek için tarayıcı tarafından //www.domain.com/image.jpg - https://www.domain.com/image.jpg.
Siteniz için www olmayan sürümü (http://domain.com/) kullanıyorsanız, resimleriniz için her zaman www olmayan sürümü de kullanmalısınız (örn. http://domain.com/image. http://www.domain.com/image.jpg yerine jpg).
Tarayıcılar bu tür anlamsız yönlendirmeleri sevmezler.

Anlamsız yönlendirmeler sitenizi yavaşlatır
Dosyalarınız için göreceli URL'ler kullanarak (örn. <img src=”//eadn-wc04-1126528.nxedge.io/image.jpg” />), yükleme süresini yavaşlatan bu yaygın sorundan kolayca kurtulabilirsiniz. senin siten.
6. Yanlış sunucu konumu
Sitenizin trafiği ağırlıklı olarak ABD veya İngiltere'den geliyorsa, sitenizin sırasıyla ABD veya İngiltere'de bulunan bir barındırma şirketi tarafından barındırılması gerekir.
Sunucu sitenizin ziyaretçilerine ne kadar yakınsa, web siteniz o kadar hızlı olacaktır.
Söylemeye gerek yok, dünyanın her yerinden trafik alıyorsanız, görüntülerin, CSS ve Javascript dosyalarının her kullanıcının konumuna daha yakın bir sunucudan yüklenmesi için bir İçerik Dağıtım Ağı veya CloudFlare kullanmanızı şiddetle tavsiye ederim.
7. Tehlikeli paylaşılan barındırma planları
Hiç kimse bir siteyi barındırmak için $$$ ödemek istemez, ancak 40 aktif eklentili bir WooCommerce sitesine veya 5000 ürünlü bir Magento sitesine aylık 5 ABD doları tutarında paylaşılan bir barındırma planıyla hizmet vermek felaket için bir reçetedir.
Siteniz için en iyi yükleme süresini elde etmek için her zaman iyi bir barındırma şirketine yatırım yapmalısınız.
Siteniz kullanılamıyor veya yavaşsa, paylaşılan bir barındırma planı kullanarak ayda birkaç dolar tasarruf edebilirsiniz, ancak müşterilerinizi kaybederek çok daha fazlasını kaybedersiniz (yavaş yüklenen bir siteyi ziyaret eden bir kullanıcı bu siteyi tekrar ziyaret etmez).
WooCommerce veya birçok aktif eklenti kullanan ağır bir WordPress siteniz varsa, WP Engine ve FlyWheel'i (bağlı kuruluş bağlantıları) şiddetle tavsiye ederim.
Bir VPS'ye yükseltmek için ayda 200.000 benzersiz ziyaret almayı beklememelisiniz, sitenizi aynı aşırı yüklenmiş sunucuda yüzlerce site barındırırken bu asla olmayacak.
8. Sosyal medya scriptlerinin aşırı kullanımı
Sosyal medya (Facebook, Twitter, Pinterest vb.) komut dosyaları, bir sayfaya eklendiklerinde bir DNS araması, bir dizi Javascript dosyası ve birkaç resim de ekler.
Kullanıcılarınızın gönderilerinizi kolayca paylaşabilmeleri için bu paylaşım seçeneklerinin birçoğunun gönderilerinizin sonunda bulunması gerekse de, tüm bu paylaşım seçeneklerini her sayfaya yüklemek mantıklı değildir.
Bu sosyal medya simgelerini her sayfaya, örneğin iletişim sayfasına veya kategori sayfalarınıza yüklemenin amacı nedir?
Ana sayfada veya kategori sayfalarında her gönderi için 5 farklı sosyal medya hesabı göstermek sitenize çok fazla yük getirir. Bu sayfalarda sayıları göstermek ne kadar önemlidir? Facebook, Twitter, Pinterest, Google Plus ve LinkedIn'i de göstermeniz mi gerekiyor?


Çok fazla sosyal medya komut dosyası sitenizin performansını öldürebilir
Sizin için iyi performans gösteren 1 veya 2'yi gösterseniz daha iyi olur mu? Çok fazla hisse almıyorsanız, hiç göstermenin bir anlamı var mı?
Sitenizin bir sayfasına herhangi bir sosyal medya seçeneği eklemeden önce her zaman iki kez düşünmelisiniz.
9. Resimleriniz için yanlış dosya türü
Resimleriniz için saydamlığa ihtiyacınız varsa PNG dosya türünden kaçınamazsınız AMA saydamlığa ihtiyacınız yoksa resimlerinizi asla PNG dosyaları olarak kaydetmemelisiniz çünkü bunlar JPG resimlerinden çok daha yavaş dosya boyutundadır.
Ağır GIF dosyalarını en aza indirin veya hatta ortadan kaldırın çünkü bunlar sitenizin yüklenme süresini önemli ölçüde yavaşlatabilir.
Ayrıca, metin içeren resimleri içerik olarak kaydetmekten kaçınmalısınız, çünkü resimlerdeki metni düzenlemek zaman alıcı bir işlem olabilir ve oluşturulan resimler de çok daha ağırdır.
Varsayılan olarak JPG'yi kullanın. Çoğu dosya için en küçük ve en hızlı yüklenen dosya türüdür.
10. Özel hizmetlerden yararlanmamak
Sunucunuzun yükünü azaltabilecek çok sayıda popüler hizmet vardır.
Sitenizde videolar var mı? Youtube, Wistia veya Vimeo kullanmalısınız.
Sitenizde çok fazla yorum var mı? Disqus, IntenseDebate veya
söylem.
jQuery, jQuery UI, AngularJS veya Mootools kullanıyor musunuz? Bunları Google tarafından barındırılan kitaplıklar aracılığıyla yüklemelisiniz.
WordPress kullanıyor ve popüler gönderileri görüntülüyor musunuz? Bunu sizin için otomatik olarak yapan Jetpack'i kullanmalısınız.
Resimlerinizi siteniz yerine ondan sunmak için bir İçerik Dağıtım Ağı (CDN) da kullanabilirsiniz.
Siteniz ciddi anlamda trafik alıyorsa ve çok sayıda resim ve video yüklüyorsanız, sitenizin iş yükünü yukarıda belirtilen hilelerle dengeleyerek sitenizin yüklenme süresi önemli ölçüde optimize edilebilir.
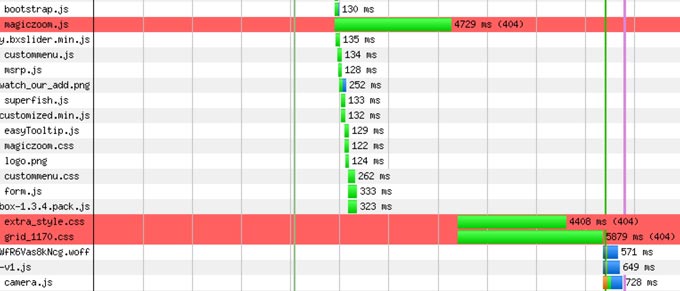
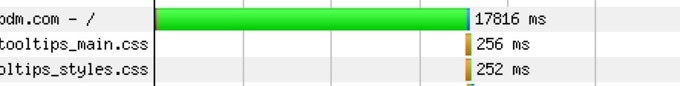
11. 404 hataları
Var olmayan bir dosyayı yüklemeye çalışırsanız veya tarayıcınız bulamazsa sitenizin yüklenme süresi bu 404 HTTP hatasından etkilenir.
En hızlı yükleme süresini elde etmek için sayfalarınızın oluşturulması sırasında her zaman 404 hatası olup olmadığını kontrol etmelisiniz. Bunu, Webpagetest ve GTMetrix kullanarak sitenizin oluşturulan şelalesini kontrol ederek veya Chrome ve Firefox gibi tarayıcıların ağ sekmesini kullanarak yapabilirsiniz.
Web sayfası testi şelale üzerinde kırmızı çizgiler gösteriyorsa, bu 404 hatalarını hemen gidermeli ve düzeltmelisiniz.

404 Hataları Yükleme Süresini Mahvedebilir
Bu tür hatalar, özellikle sitenize paylaşılan bir barındırma planı üzerinden hizmet veriyorsanız, web sitenizin yükleme süresini gerçekten mahvedebilir.
12. Sitenizi önbelleğe almamak
Her içerik yönetim sistemi (WordPress, Joomla, Drupal, Magento), üzerinde büyük bir veri kümesini kaydetmek için bir veritabanı kullanır.
Bu, sitenizi yönetmek için harika olsa da, her istendiğinde her sayfayı oluşturmak için sunucunuza ekstra yük ekleyeceği anlamına gelir.
Bu sorunu önbelleğe alma kullanarak çözebilirsiniz.
WordPress kullanıyorsanız, aşağıdaki gibi bir önbelleğe alma eklentisi kullanabilirsiniz.
W3 Total Cache veya WP Super Cache veya ZenCache veya önbelleğe almayla ilgilenen WP Engine ve FlyWheel (bağlı kuruluş bağlantıları) gibi yönetilen bir sunucu barındırma şirketi kullanın.
Söylemeye gerek yok, Joomla, Drupal ve Magento, her sayfayı tekrar tekrar oluşturmak yerine, sitenizin önbelleğe alınmış sürümlerini sitenizin önbelleğe alınmış sürümlerini sağlayarak çok yardımcı olabilecek önbelleğe alma seçenekleri de sunar.

Sayfalarınızı önbelleğe almak sitenizi büyük ölçüde hızlandırabilir
Önbelleğe alma, veritabanına dayalı herhangi bir web sitesi için zahmetsizdir. 10 dakikalık bir önbelleğe alma süresi bile web sitenizin yükleme süresini önemli ölçüde optimize edebilir.
13. Yüzlerce HTTP isteği
Sitenize yüklenen her CSS dosyası, Javascript dosyası veya resim bir HTTP isteğidir. Sitenizde ne kadar fazla HTTP isteği varsa, siteniz o kadar yavaş olur.
CSS ve Javascript dosyalarını, satır içi CSS dosyalarını ve küçük resimler için CSS spritelarını birleştirmeyi deneyebilseniz de, bu ince ayarları uygularsanız ve hala 150 HTTP isteğiniz varsa, o zaman açıkçası sitenizden içeriği kaldırarak sitenizdeki dağınıklığı gidermeye çalışmalısınız. O.

246 HTTP isteği, ne kadar optimize edilmiş olursa olsun sitenizi yavaşlatır
Sitenizin her sayfasında çok fazla içerik göstermenin cazip olduğunu biliyorum, ancak lütfen "daha az, daha çok" olduğunu unutmayın, bu nedenle çok fazla resim veya komut dosyası yüklememeye çalışın.
14. Kötü sunucu yapılandırması
Paylaşılan bir barındırma planındaysanız, sunucu başına mümkün olduğunca çok siteye hizmet vermek için ellerinden gelenin en iyisini yapmaları oldukça yaygındır.
Bunu genellikle diğerleri arasında sıkıştırma ve KeepAlive gibi özellikleri devre dışı bırakarak yaparlar.
HTTP Canlı Tutmayı etkinleştirmek, aynı TCP bağlantısının birden çok HTTP isteği gönderip almasına izin verir, böylece sonraki istekler için gecikmeyi azaltır.
Sıkıştırma, tarayıcıya aktarılma hızını artırmak için sunucunuzdan gönderilen dosyaların boyutunu azaltır.
Paylaşılan bir barındırma planındaysanız ve barındırma şirketiniz sıkıştırmayı ve Canlı Tutmayı devre dışı bıraktıysa, barındırma şirketini mümkün olan en kısa sürede değiştirmelisiniz.

Canlı Tutma ve sıkıştırma sunucunuzda etkinleştirilmelidir
15. CSS içe aktarmaları
CSS içe aktarma işlemleri, örneğin bir CSS sıfırlama dosyasını içe aktarmak gibi, CSS dosyalarını yeni bir CSS dosyasının üstüne içe aktarmanın güzel bir yoludur, ancak bir web sayfasının yüklenmesi sırasında da ek gecikmeler ekler.
Mümkün olduğunda CSS içe aktarmalarından kaçınmalısınız.
16. Her sayfaya gereksiz dosyalar yüklemek
CSS ve Javascript dosyalarını yalnızca sitenizin bir sayfasında gerektiğinde yüklemelisiniz.
Örneğin, belirli bir Javascript dosyasına yalnızca tek bir sayfada ihtiyaç duyuluyorsa, bu durumda o Javascript dosyasını sitenizin her sayfasına yüklemek yerine yalnızca bu URL'ye yüklemelisiniz.
Bu basit kuralı izlemezseniz, yalnızca 3 CSS ve 4 Javascript dosyası gerektiren bir sayfaya 30 CSS ve 40 Javascript dosyası yükleyebilirsiniz, böylece 63 fazladan HTTP isteği yapar ve sayfaya yüzlerce kilobayt eklersiniz. boy.
17. Arka planda ağır dosyaların yüklenmesi
Birçok site, neredeyse hiç görünmeyen büyük arka plan resimleri yüklerdi.
Arka planda yüklü bir 500KB görüntüye gerçekten ihtiyacınız var mı? Mümkün olduğunda CSS3'ü kullanmayı denemeli veya bunun yerine bir arka plan rengi kullanmalısınız.
Siteniz yüklenirken arka planda ses dosyalarını yüklemek de kötü bir uygulamadır.
Bu tekniklerin çoğu sitenizi yavaşlatıyor ve bundan kaçınılmalıdır.
18. Uzman kullanmamak
Amacım, sitenizin yavaş yüklenen sayfalarını düzeltmeye başlamanız için size yeterli bilgiyi vermekti.
Sitenizin yükleme süresini optimize etmek, siz ve web sitenizi ziyaret eden herkes için bir kazan-kazan durumudur. Daha hızlı siteler, daha yüksek dönüşümler, daha iyi arama motoru sıralamaları ve daha keyifli bir kullanıcı deneyimi anlamına gelir.
Bir işin iyi yapılmasını istediğinizde bir uzmanı işe almak en iyisidir.
Amatörler en iyi uygulamaları takip edebilir ancak nereden başlayacaklarını bilemezler.
Bir uzman sitenizi yavaşlatan gerçek sorunları çözecektir.
Bir amatör web sitenizin gerçek sorunlarını bilmediğinde, ana bilgisayarları taşımak, temayı değiştirmek, farklı bir önbellek eklentisi yüklemek ve hatta CMS'yi değiştirmek gibi anlamsız geçici bir çözüm önerecektir.
Müşterilerimin çoğu, sitelerinin gerçek sorunlarını çözmeden bir önbellek eklentisi kurmuş olan amatörlere zamanlarını ve paralarını boşa harcadılar.
Her web sitesinin benzersiz olduğunu her zaman aklınızda tutmalısınız, bu nedenle site başına farklı hız optimizasyonu ince ayarları uygulanmalıdır.
Özetlemek gerekirse, sitenizin yükleme süresinin optimize edilmesi her zaman hız optimizasyonu ayarlarını cerrahi hassasiyetle gerçekleştirecek bir uzman tarafından yapılmalıdır.
Kullanıcılarınızın süper hızlı yükleme süreleri görmekten ne kadar mutlu olacağını hayal edin!
Beni işe almak istersen, sana yardım etmekten mutluluk duyarım. Portföyüme bakın ve bugün AwesomeWeb'de benimle iletişime geçin!
