あなたのウェブサイトを遅くする18の事柄
公開: 2015-10-23あなたのウェブサイトの読み込み時間を最適化することはあなたのサイトの訪問者を幸せに保ちそしてあなたのオンラインビジネスによって生み出される収入を増やすための双方にとって好都合なアプローチです。
あなたのウェブサイトを遅くするこれらすべての問題に光を当てるために、私たちはStavrosPapadakisに遅いウェブサイトをスピードアップするための彼のプロセスをレイアウトするように招待しました。
何があなたのウェブサイトを遅くしますか?
あなたは間違いなく私の以前の投稿をあなたのWordPressウェブサイトをスピードアップする16の方法でチェックするべきです。
この投稿は、WordPress Webサイトの読み込み時間を最適化するための最良の調整を含む簡単なチェックリストを提供しましたが、Webサイトの速度を低下させる可能性のある問題はまだたくさんあります。
htaccessファイル、結合されたCSSファイルで圧縮を有効にし、Javascriptファイルをフッターに移動したが、それでもサイトの読み込み時間に満足できない場合は、Webサイトの速度を低下させるこれらの18の一般的な問題を確認してください。
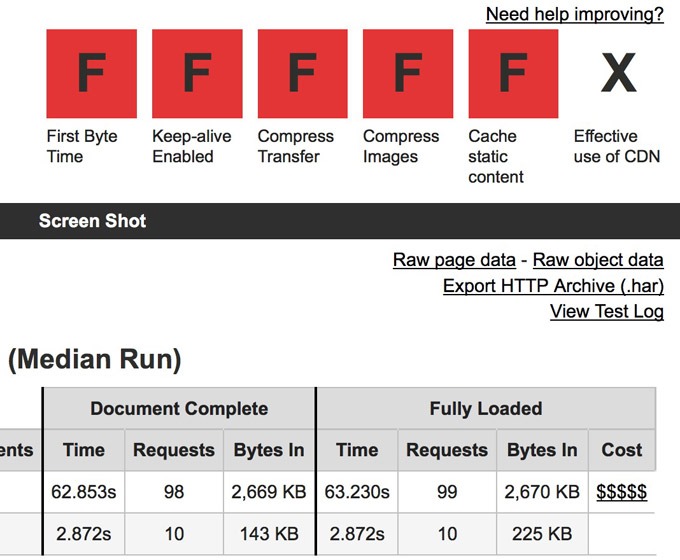
1.超重いウェブサイト
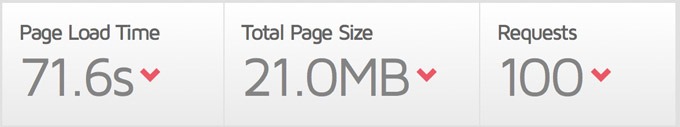
180のHTTPリクエストを行う3MBのページは、60のHTTPリクエストを行う1MBのサイトよりも遅くなることは間違いありません。
サイトの読み込み時間を最適化しますか?
そのための最良の方法の1つは、サイトの各ページのサイズを最小化することです。
画像の最適化、CSSファイルの結合、Javascriptファイルの縮小、多くのフロントエンド最適化の調整を適用できますが、3 MBのサイトがあると、サイトの速度が低下し、サイトのユーザーが不満になります。

21MBは、サーバーとブラウザーにとって大きな負荷です。
サイトを設計または再設計している間は、必要なものだけをロードし、それ以上はロードしないように最善を尽くす必要があります。
言い換えれば、あなたは常に自分自身に尋ねるべきです:
ホームページのスライドショーで本当に8つの大きな画像が必要ですか?
ホームページに20のポートフォリオアイテムを表示する必要がありますか?
ホームページに幸せなユーザーの12の推薦状を表示する必要がありますか、それとも3つの推薦状でうまくいきますか?
このすべてのデータをロードすると、サイトの見栄えが良くなりますが、このすべてのデータが原因でサイトの速度も低下します。
読み込みの遅いサイトが必要ですか? そうでない場合は、Webサイトのページごとに読み込まれるデータを最小限に抑えます。
2.最適化されていない画像
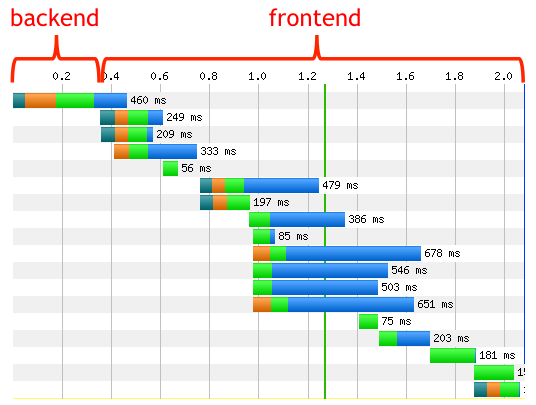
ウェブサイトの読み込みにかかる時間の80%が、フロントエンド構造によって制御されていることをご存知ですか?
これは、Webパフォーマンスの最適化の驚くべき事実です。

エンドユーザーの応答時間の80%は、フロントエンドに費やされます。 それに焦点を当てます。
データベースまたはPHPコードの最適化を試みることはできますが、この最も重要な事実を無視すると、Webサイトの速度が低下します。
460KBのPNGファイルは、最適化することで90KBになる可能性があります。
サイトに最適化されていない画像が10個ある場合は、2〜3MBの追加のページ読み込みを追加できます。
画像を最適化しないと、サイトの読み込み時間が大幅に影響を受ける可能性があります。
幸いなことに、ほとんどのJPGおよびPNG画像は、Photoshop、ImageOptim、またはKrakenなどのサードパーティツールを使用して最適化することで、画質を損なうことなく40%または最大80%小さくすることができます。
3.広告の過度の使用
グーグルアドセンスと他の同様のサービスはあなたにとって追加の収入源になることができますが、それらはまたあなたのサイトを遅くする可能性があります。
ヘッダー、右側のサイドバー、投稿の本文、および2つまたは3つの異なる広告サービスを使用してページの下部に広告をロードするWebサイトは、広告が1つしかないWebサイトよりもはるかに遅くなります。右側のサイドバーまたは投稿の本文にあります。
広告はほとんどのユーザーにとって迷惑なだけでなく、サイトの速度も低下させます。
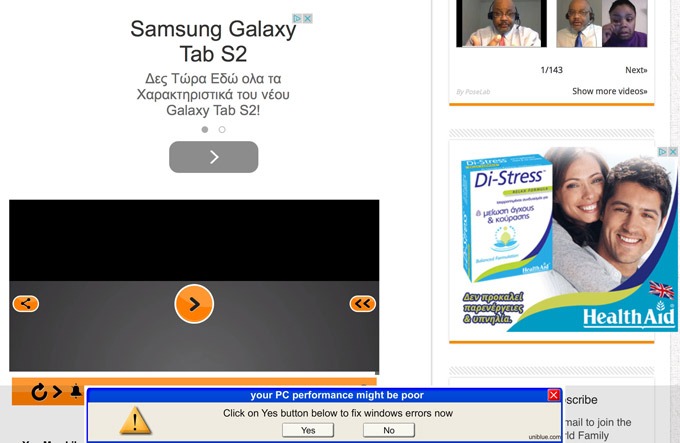
クライアントのWebサイトから次のスクリーンショットを確認してください。

あなたは本当にこれらすべての迷惑な広告が必要ですか?
信じられないかもしれませんが、スクリーンショットの上部に1つの広告、広告であるビデオ、右側のサイドバーに広告、ページの下部にもう1つの広告の4つの異なる広告があります。 言うまでもなく、これらの広告はほとんどのユーザーにとって迷惑であり、サイトの読み込み時間も遅くなります。
要約すると、広告は常に注意して使用する必要があります。 広告がお金を生み出さない限り、それは削除されるべきです。
4.画像のサイズが間違っています
HTMLで画像を拡大縮小するのではなく、大きな画像のサイズを変更し、代わりにサイズ変更された画像を使用する必要があります。
たとえば、1200px x 600pxの画像があり、その「小さい」バージョン(400px x 200pxなど)を使用するとします。
その場合、元の画像を使用せず、HTMLの幅と高さの寸法を変更して縮小してください。
元の画像のサイズを1200pxx600pxから400pxx200pxに変更して新しいサムネイル画像を作成し、より小さくて読み込みが速い新しい画像を使用する必要があります。
2KBの32x32のFacebookアイコンの代わりに150KBの256x256のFacebook画像をロードしていた多くのサイトに出くわしました!
5.無意味なリダイレクト
簡単なクイズが1つあります。
次の画像のうち、A、B、C、Dのどれが速く読み込まれますか?
A. http://www.domain.com/image.jpg
B. http://domain.com/image.jpg
C. https://www.domain.com/image.jpg
D. https://domain.com/image.jpg
Aを選びましたか? 間違い。
Bを選びましたか? 間違い。
Cを選びましたか? 間違い。
Dを選びましたか? また違う!
正しい答えはそれがあなたのサイトに依存するということです!
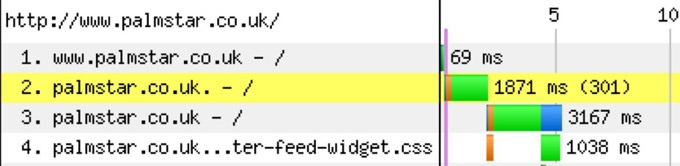
サイトがhttps://www.domain.comの場合、HTTPS以外のバージョンの画像(http://www.domain.com/image.jpg)を呼び出すと、http:からの追加のリダイレクトが発生します。画像を読み込むために、ブラウザで//www.domain.com/image.jpgからhttps://www.domain.com/image.jpgに移動します。
サイトにwww以外のバージョン(http://domain.com/)を使用している場合は、画像にも常にwww以外のバージョンを使用する必要があります(例:http://domain.com/image)。 http://www.domain.com/image.jpgの代わりにjpg)。
ブラウザは、この種の無意味なリダイレクトを好みません。

無意味なリダイレクトはあなたのサイトを遅くします
ファイルに相対URLを使用することで(例:<img src =” // eadn-wc04-1126528.nxedge.io/image.jpg” />)、の読み込み時間を遅くするこの一般的な問題を簡単に取り除くことができます。あなたのサイト。
6.サーバーの場所が間違っています
サイトのトラフィックが主に米国または英国からのものである場合、サイトはそれぞれ米国または英国にあるホスティング会社によってホストされている必要があります。
サーバーがサイトの訪問者に近いほど、Webサイトは高速になります。
言うまでもなく、世界中からトラフィックを受信する場合は、コンテンツ配信ネットワークまたはCloudFlareを使用して、各ユーザーの場所に近いサーバーから画像、CSS、およびJavascriptファイルをロードすることを強くお勧めします。
7.危険な共有ホスティングプラン
サイトのホスティングに$$$を支払うことは誰も望んでいませんが、月額5ドルの共有ホスティングプランを介して40のアクティブなプラグインを備えたWooCommerceサイトまたは5000の製品を備えたMagentoサイトにサービスを提供することは災害のレシピです。
サイトの読み込み時間を最適化するには、常に優れたホスティング会社に投資する必要があります。
サイトが利用できないか遅い場合は、共有ホスティングプランを使用して月に数ドル節約できますが、クライアントを失うことでさらに多くの損失が発生します(読み込みの遅いサイトにアクセスしたユーザーはこのサイトに再度アクセスしません)。
Woocommerceまたは多くのアクティブなプラグインを使用している重いWordPressサイトがある場合は、WP EngineとFlyWheel(アフィリエイトリンク)を強くお勧めします。
VPSにアップグレードするために月に200.000のユニーク訪問を期待するべきではありません。これは、何百ものサイトがある同じ過負荷のサーバーでサイトをホストしている間は決して起こりません。
8.ソーシャルメディアスクリプトの過度の使用
ソーシャルメディア(Facebook、Twitter、Pinterestなど)のスクリプトは、DNSルックアップ、一連のJavascriptファイル、およびいくつかの画像を、ページに追加されるたびに追加します。
ユーザーが投稿を簡単に共有できるように、これらの共有オプションの多くは投稿の最後で利用できるようにする必要がありますが、すべての共有オプションをすべてのページにロードすることは意味がありません。
連絡先ページやカテゴリページなど、すべてのページにこれらのソーシャルメディアアイコンをロードする意味は何ですか?
ホームページまたはカテゴリページの投稿ごとに5つの異なるソーシャルメディアカウントを表示すると、サイトに大きな負荷がかかります。 これらのページにカウントを表示することはどれほど重要ですか? Facebook、Twitter、Pinterest、Google Plus、LinkedInも表示する必要がありますか?


ソーシャルメディアスクリプトが多すぎると、サイトのパフォーマンスが低下する可能性があります
自分に合った1つまたは2つを表示するのが最善ですか? 株数が少ないとしたら、何も見せない意味はありますか?
サイトのページにソーシャルメディアオプションを追加する前に、常によく考えておく必要があります。
9.画像のファイルタイプが間違っています
画像に透明度が必要な場合は、PNGファイルタイプを避けることはできませんが、透明度が必要ない場合は、画像のファイルサイズがJPG画像よりもはるかに遅いため、画像をPNGファイルとして保存しないでください。
重いGIFファイルはサイトの読み込み時間を大幅に遅くする可能性があるため、最小限に抑えるか、削除することもできます。
また、画像のテキストをコンテンツとして保存することは避けてください。画像のテキストを編集するのは時間のかかるプロセスであり、生成された画像も非常に重いためです。
デフォルトとしてJPGを使用します。 これは、ほとんどのファイルで最小かつ最速の読み込みファイルタイプです。
10.専用サービスを利用しない
サーバーの負荷を軽減できる人気のあるサービスはたくさんあります。
あなたのサイトにビデオはありますか? Youtube、WistiaまたはVimeoを使用する必要があります。
あなたのサイトにたくさんのコメントがありますか? Disqus、IntenseDebate、または
談話。
jQuery、jQuery UI、AngularJS、またはMootoolsを使用していますか? Googleがホストするライブラリを介してそれらをロードする必要があります。
WordPressを使用して、人気のある投稿を表示していますか? これを自動的に行うJetpackを使用する必要があります。
また、コンテンツ配信ネットワーク(CDN)を使用して、サイトの代わりにコンテンツ配信ネットワークから画像を提供することもできます。
サイトに大量のトラフィックがあり、多くの画像や動画を読み込む場合は、サイトのワークロードと上記のトリックのバランスをとることで、サイトの読み込み時間を大幅に最適化できます。
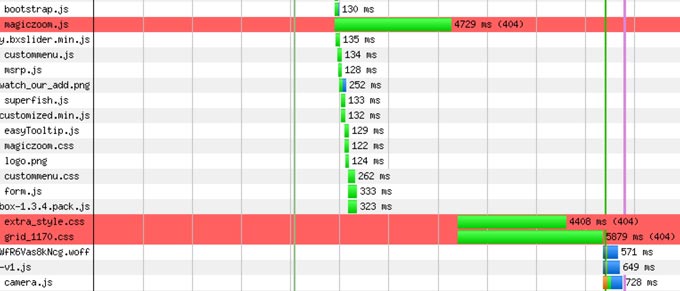
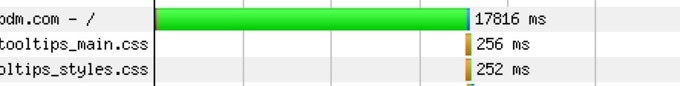
11.404エラー
存在しないファイルを読み込もうとした場合、またはブラウザが見つからない場合、サイトの読み込み時間はこの404HTTPエラーの影響を受けます。
読み込み時間を最速にするために、ページのレンダリング中に404エラーがないか常に確認する必要があります。 これを行うには、WebpagetestとGTMetrixを使用してサイトの生成されたウォーターフォールを確認するか、ChromeやFirefoxなどのブラウザーのネットワークタブを使用します。
Webpagetestでウォーターフォールに赤い線が表示された場合は、すぐにトラブルシューティングを行い、それらの404エラーを修正する必要があります。

404エラーは読み込み時間を台無しにする可能性があります
この種のエラーは、特に共有ホスティングプランを介してサイトにサービスを提供する場合、Webサイトの読み込み時間を実際に台無しにする可能性があります。
12.サイトをキャッシュしない
すべてのコンテンツ管理システム(WordPress、Joomla、Drupal、Magento)は、データベースに大量のデータを保存するためにデータベースを使用します。
これはサイトの管理には最適ですが、要求されるたびに各ページを生成するためにサーバーに余分な負荷がかかることも意味します。
この問題は、キャッシュを使用して解決できます。
WordPressを使用している場合は、次のようなキャッシュプラグインを使用できます。
W3 TotalCacheまたはWPSuperCacheまたはZenCache、またはキャッシュを処理するWP EngineやFlyWheel(アフィリエイトリンク)などのマネージドサーバーホスティング会社を使用します。
言うまでもなく、Joomla、Drupal、Magentoはキャッシュオプションも提供しており、各ページを何度も生成するのではなく、結果として生じるサイト訪問者にサイトのキャッシュバージョンを提供することで大いに役立ちます。

ページをキャッシュすると、サイトの速度が大幅に向上します。
キャッシングは、データベース駆動型のWebサイトにとって簡単です。 10分のキャッシュ期間でも、Webサイトの読み込み時間を大幅に最適化できます。
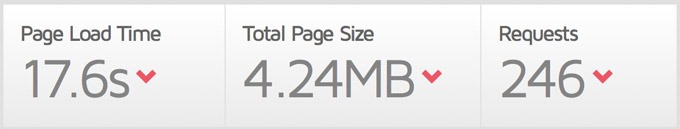
13.数百のHTTPリクエスト
サイトに読み込まれるすべてのCSSファイル、Javascriptファイル、または画像はHTTPリクエストです。 サイトのHTTPリクエストが多いほど、サイトの速度は低下します。
CSSファイルとJavascriptファイルを組み合わせたり、CSSファイルをインライン化したり、小さな画像にCSSスプライトを使用したりすることはできますが、これらの調整を実装しても150のHTTPリクエストがある場合は、コンテンツを削除してサイトを整理する必要があります。それ。

246 HTTPリクエストは、サイトがどれほど最適化されていても、サイトの速度を低下させます
サイトの各ページに多くのコンテンツを表示したくなることは承知していますが、「少ないほど多い」ということを忘れないでください。あまり多くの画像やスクリプトを読み込まないようにしてください。
14.サーバー構成が正しくありません
共有ホスティングプランを利用している場合は、サーバーごとにできるだけ多くのサイトにサービスを提供するために最善を尽くすのが一般的です。
彼らは通常、とりわけ圧縮やキープアライブなどの機能を無効にすることによってそれを行います。
HTTPキープアライブを有効にすると、同じTCP接続で複数のHTTPリクエストを送受信できるため、後続のリクエストの待ち時間が短縮されます。
圧縮により、サーバーから送信されるファイルのサイズが小さくなり、ファイルがブラウザーに転送される速度が向上します。
共有ホスティングプランを利用していて、ホスティング会社が圧縮とキープアライブを無効にしている場合は、できるだけ早くホスティング会社を切り替える必要があります。

サーバーでKeep-Aliveと圧縮を有効にする必要があります
15.CSSインポート
CSSインポートは、CSSリセットファイルのインポートなど、新しいCSSファイルの上にCSSファイルをインポートするための優れた方法ですが、Webページのロード中にも遅延が追加されます。
可能な限り、CSSのインポートは避けてください。
16.各ページに不要なファイルをロードする
CSSファイルとJavascriptファイルは、サイトのページで必要な場合にのみロードする必要があります。
たとえば、特定のJavascriptファイルが単一のページでのみ必要な場合、その場合は、サイトのすべてのページにロードするのではなく、このURLでのみそのJavascriptファイルをロードする必要があります。
この単純なルールに従わない場合、3つのCSSファイルと4つのJavascriptファイルのみを必要とするページに30のCSSファイルと40のJavascriptファイルをロードすることになり、63の追加のHTTPリクエストを作成し、ページに数百キロバイトを追加することになります。サイズ。
17.バックグラウンドで重いファイルをロードする
多くのサイトは、ほとんど見えない大きな背景画像をロードするために使用されていました。
本当に500KBの画像を背景にロードする必要がありますか? 可能な限りCSS3を使用するか、代わりに背景色を使用する必要があります。
また、サイトの読み込み中にバックグラウンドでサウンドファイルを読み込むこともお勧めしません。
これらのテクニックのほとんどはサイトの速度を低下させるため、避ける必要があります。
18.専門家を使用しない
私の目標は、サイトの読み込みが遅いページの修正を開始するのに十分な情報を提供することでした。
あなたのサイトの読み込み時間を最適化することはあなたとあなたのウェブサイトを訪問するすべての人にとってお互いに有利な状況です。 より速いサイトは、より高いコンバージョン、より良い検索エンジンランキング、そしてより楽しいユーザーエクスペリエンスを意味します。
あなたが仕事をうまくやりたいときは専門家を雇うのが最善です。
アマチュアはベストプラクティスに従うことができますが、どこから始めればよいかわかりません。
専門家があなたのサイトを遅くする実際の問題を修正します。
アマチュアがあなたのウェブサイトの本当の問題を知らないときはいつでも、彼らはホストの移動、テーマの変更、別のキャッシングプラグインのインストール、あるいはCMSの切り替えなどの無意味な一時的な解決策を勧めます。
私のクライアントの多くは、サイトの実際の問題を修正せずにキャッシュプラグインをインストールしたばかりのアマチュアに時間とお金を浪費しています。
各Webサイトは一意であるため、サイトごとに異なる速度最適化の調整を適用する必要があることを常に念頭に置いておく必要があります。
要約すると、サイトの読み込み時間の最適化は、常に外科的精度で速度最適化の調整を行う専門家が行う必要があります。
ユーザーが超高速の読み込み時間を見てどれほど幸せになるか想像してみてください。
あなたが私を雇いたいのなら、私はあなたを喜んでお手伝いします。 私のポートフォリオを見て、今日AwesomeWebで私に連絡してください!
