讓你的網站變慢的 18 件事
已發表: 2015-10-23優化您網站的加載時間是一種雙贏的方法,可以讓您的網站訪問者保持快樂並增加您的在線業務產生的收入。
為了闡明所有那些減慢您網站速度的問題,我們邀請了 Stavros Papadakis 展示他加快慢速網站速度的過程。
是什麼讓您的網站變慢?
您絕對應該查看我之前的帖子,了解 16 種加快 WordPress 網站速度的方法。
儘管這篇文章提供了一個快速檢查清單,其中包含優化 WordPress 網站加載時間的最佳調整,但仍有許多問題會減慢您的網站速度。
如果您已對 htaccess 文件啟用壓縮、合併 CSS 文件、將 Javascript 文件移動到頁腳,但您仍然對網站的加載時間不滿意,請檢查這 18 個常見問題,這些問題會降低您的網站速度。
1. 超重的網站
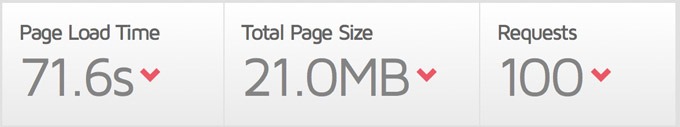
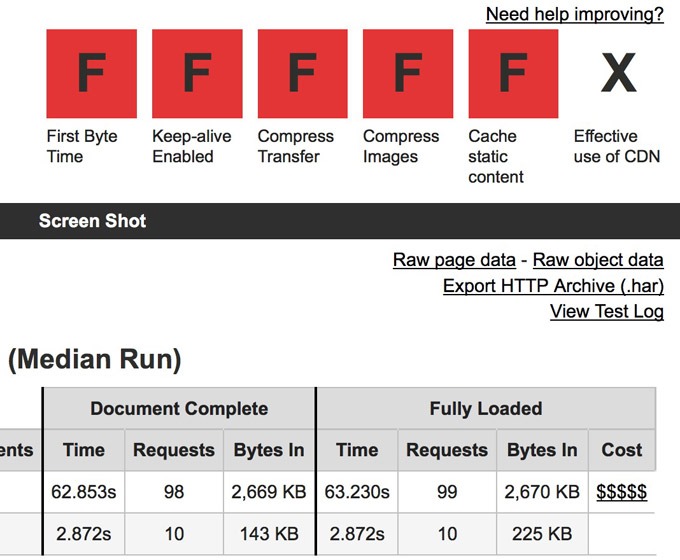
毫無疑問,一個 3MB 的頁面發出 180 個 HTTP 請求會比一個 1MB 的網站發出 60 個 HTTP 請求要慢。
您想優化網站的加載時間嗎?
做到這一點的最佳方法之一是最小化網站每個頁面的大小。
儘管您可以優化圖像、合併 CSS 文件、縮小 Javascript 文件並應用許多前端優化調整,但擁有 3MB 的網站會使您的網站變慢並且網站用戶不滿意。

21MB 對您的服務器和瀏覽器來說是一個巨大的負載。
在設計或重新設計網站時,您應該盡最大努力只加載您需要的內容,僅此而已。
換句話說,你應該經常問自己:
主頁上的幻燈片中我真的需要 8 張大圖嗎?
我必須在主頁上顯示 20 個投資組合項目嗎?
我應該在主頁上顯示 12 個快樂用戶的評價還是 3 個評價也能達到目的?
加載所有這些數據會使您的網站看起來不錯,但由於所有這些數據,您的網站也會變慢。
你想擁有一個加載緩慢的網站嗎? 如果沒有,請盡量減少網站每頁加載的數據。
2.未優化的圖像
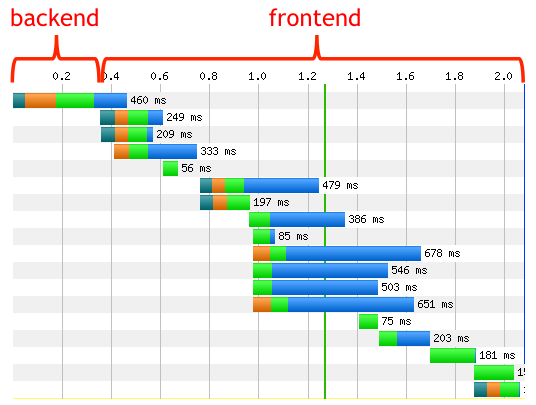
您知道加載網站所需的 80% 時間是由前端結構控制的嗎?
這是 Web 性能優化的一個驚人事實。

80% 的最終用戶響應時間都花在了前端。 專注於此。
您可以嘗試優化您的數據庫或 PHP 代碼,但如果您忽略這一至關重要的事實,那麼您的網站將會很慢。
一個 460KB 的 PNG 文件通過優化可以變成 90KB。
如果您的站點上有 10 個未優化的圖像,那麼您可能會增加 2-3 MB 的額外頁面加載量。
如果您不優化圖像,那麼您網站的加載時間可能會受到嚴重影響。
好消息是,通過使用 Photoshop、ImageOptim 或 Kraken 等第三方工具對其進行優化,大多數 JPG 和 PNG 圖像可以在不損失圖像質量的情況下縮小 40% 甚至高達 80%。
3. 過度使用廣告
Google Adsense 和其他類似服務可以為您帶來額外的收入來源,但它們也會降低您的網站速度。
使用 2 或 3 種不同廣告服務在標題、右側邊欄、帖子正文和頁面底部加載廣告的網站將比只有 1 個廣告的網站慢得多在右側邊欄或帖子正文中。
廣告不僅讓大多數用戶感到惱火,而且還會減慢您的網站速度。
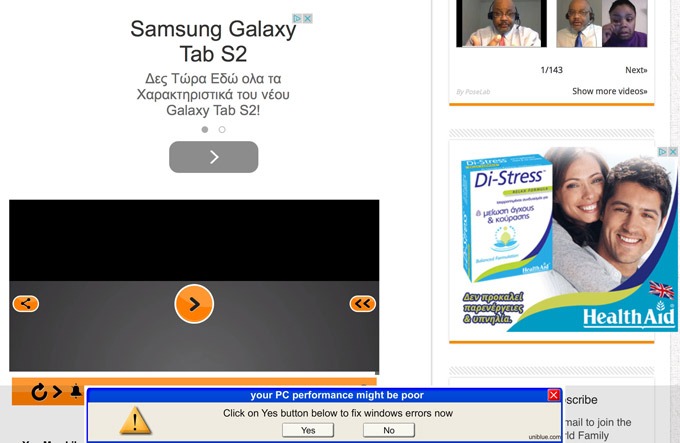
請查看客戶網站的以下屏幕截圖。

你真的需要所有這些煩人的廣告嗎?
信不信由你,裡面有 4 個不同的廣告,一個在屏幕截圖頂部,一個是廣告視頻,一個在右側邊欄,另一個在頁面底部! 不用說,這些廣告對大多數用戶來說都很煩人,並且也會減慢您網站的加載時間。
總而言之,應始終謹慎使用廣告。 只要廣告不賺錢,就應該被刪除。
4. 圖像尺寸錯誤
您不應該在 HTML 中縮放圖像,您應該調整大圖像的大小並改用調整大小的圖像。
例如,假設您有一個 1200 像素 x 600 像素的圖像,並且您想使用它的“較小”版本,例如 400 像素 x 200 像素。
在這種情況下,不要使用原始圖像並通過更改 HTML 中的寬度和高度尺寸來縮小它。
您必須通過將原始圖像的大小從 1200 像素 x 600 像素調整為 400 像素 x 200 像素來創建新的縮略圖圖像,並使用更小且加載速度更快的新圖像。
我遇到過許多網站,它們曾經加載 150KB 的 256 x 256 facebook 圖像,而不是 2KB 的 32 x 32 facebook 圖標!
5. 無意義的重定向
我有一個快速測驗給你。
以下哪一張圖片加載速度更快,A、B、C 還是 D?
A. http://www.domain.com/image.jpg
B. http://domain.com/image.jpg
C. https://www.domain.com/image.jpg
D. https://domain.com/image.jpg
你選A了嗎? 錯誤的。
你選B了嗎? 錯誤的。
你選C了嗎? 錯誤的。
你選D了嗎? 又錯了!
正確的答案是這取決於您的網站!
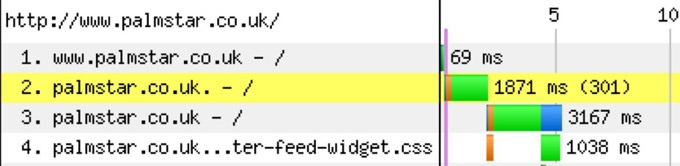
如果您的站點是 https://www.domain.com,那麼通過調用圖像的非 HTTPS 版本(http://www.domain.com/image.jpg),將會有一個來自 http 的額外重定向: //www.domain.com/image.jpg 到 https://www.domain.com/image.jpg 由瀏覽器加載圖片。
如果您為您的站點 (http://domain.com/) 使用非 www 版本,那麼您也應該始終為您的圖像使用非 www 版本(例如 http://domain.com/image。 jpg 而不是 http://www.domain.com/image.jpg)。
瀏覽器不喜歡這種毫無意義的重定向。

毫無意義的重定向會減慢您的網站速度
通過為您的文件使用相對 URL(例如 <img src="//eadn-wc04-1126528.nxedge.io/image.jpg" />),您可以輕鬆擺脫這個減慢加載時間的常見問題您的網站。
6.錯誤的服務器位置
如果您網站的流量主要來自美國或英國,那麼您的網站應分別由位於美國或英國的託管公司託管。
服務器離您網站的訪問者越近,您的網站就會越快。
不用說,如果您獲得來自世界各地的流量,那麼我強烈建議您使用內容交付網絡或 CloudFlare,以便從靠近每個用戶位置的服務器加載圖像、CSS 和 Javascript 文件。
7. 狡猾的共享主機計劃
沒有人願意為託管網站支付 $$$,但通過每月 5 美元的共享託管計劃為擁有 40 個活動插件的 WooCommerce 網站或擁有 5000 種產品的 Magento 網站提供服務是災難的根源。
您應該始終投資於一家好的託管公司,以便為您的網站獲得最佳加載時間。
如果您的網站不可用或速度很慢,那麼您可以通過使用共享主機計劃每月節省幾美元,但您會因失去客戶而損失更多(訪問加載緩慢的網站的用戶不會重新訪問該網站)。
如果您有一個使用 Woocommerce 或許多活動插件的大型 WordPress 網站,那麼我強烈推薦 WP Engine 和 FlyWheel(附屬鏈接)。
您不應該期望每月獲得 200.000 次唯一訪問來升級到 VPS,當您將網站託管在同一台過載的服務器上,上面有數百個網站時,這種情況永遠不會發生。
8. 過度使用社交媒體腳本
社交媒體(Facebook、Twitter、Pinterest 等)腳本添加 DNS 查找、一組 Javascript 文件和一些圖像,以及在頁面中添加它們時。
儘管其中許多共享選項應該在您的帖子末尾提供,以便您的用戶可以輕鬆地共享您的帖子,但在每個頁面上加載所有這些共享選項是沒有意義的。
在每個頁面(例如在聯繫頁面或您的類別頁面)中加載這些社交媒體圖標有什麼意義?
在主頁或類別頁面上為每個帖子顯示 5 個不同的社交媒體計數會為您的網站增加大量負載。 在這些頁面上顯示計數有多重要? 您是否還需要展示 Facebook、Twitter、Pinterest、Google Plus 和 LinkedIn?


太多的社交媒體腳本會影響您網站的性能
您最好只展示對您來說表現良好的 1 或 2 個嗎? 如果您沒有獲得很多股份,那麼顯示任何股份有什麼意義嗎?
在您的網站頁面中添加任何社交媒體選項之前,您應該始終三思而後行。
9. 圖像文件類型錯誤
如果您需要圖像的透明度,那麼您無法避免使用 PNG 文件類型,但是如果您不需要透明度,則永遠不應將圖像保存為 PNG 文件,因為它們的文件大小比 JPG 圖像要大得多。
最小化甚至消除任何沉重的 GIF 文件,因為它們會大大減慢您網站的加載時間。
您還應該盡量避免將帶有文本的圖像保存為內容,因為編輯圖像上的文本可能是一個耗時的過程,並且生成的圖像也更重。
使用 JPG 作為您的默認值。 對於大多數文件來說,它是最小和最快的加載文件類型。
10. 不利用專用服務
有大量流行的服務可以減少服務器的負載。
您的網站上有視頻嗎? 您應該使用 Youtube、Wistia 或 Vimeo。
您對您的網站有很多評論嗎? 您應該使用 Disqus、IntenseDebate 或
話語。
你使用 jQuery、jQuery UI、AngularJS 還是 Mootools? 您應該通過 Google 託管的庫加載它們。
您是否使用 WordPress 並顯示熱門帖子? 您應該使用 Jetpack 自動為您執行此操作。
您還可以使用內容交付網絡 (CDN) 從它而不是您的站點來提供您的圖像。
如果您的網站獲得大量流量並且您加載了許多圖像和視頻,則可以通過使用上述技巧平衡網站的工作負載來大幅優化網站的加載時間。
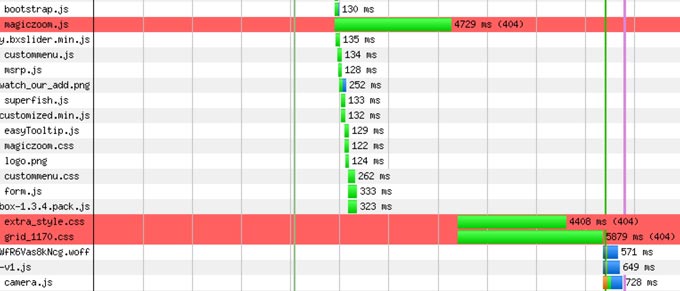
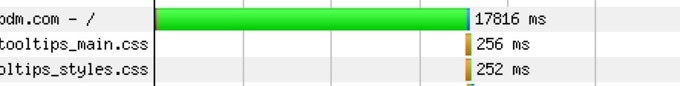
11. 404錯誤
如果您嘗試加載一個不存在的文件或瀏覽器找不到,那麼您網站的加載時間將受到此 404 HTTP 錯誤的影響。
您應該始終在頁面呈現期間檢查任何 404 錯誤,以實現最快的加載時間。 您可以通過使用 Webpagetest 和 GTMetrix 檢查您網站生成的瀑布,或使用 Chrome 和 Firefox 等瀏覽器的網絡選項卡來做到這一點。
如果 Webpagetest 在瀑布上顯示任何紅線,那麼您應該立即排除故障並修復這些 404 錯誤。

404 錯誤會破壞加載時間
這種錯誤確實會破壞您網站的加載時間,特別是如果您通過共享託管計劃為您的網站提供服務。
12.不緩存你的網站
每個內容管理系統(WordPress、Joomla、Drupal、Magento)都使用數據庫來保存大量數據。
儘管這對於管理您的站點非常有用,但這也意味著它會在您的服務器上增加額外的負載,以便在每次請求時生成每個頁面。
您可以通過使用緩存來解決此問題。
如果您使用 WordPress,那麼您可以使用緩存插件,例如
W3 Total Cache 或 WP Super Cache 或 ZenCache 或使用託管服務器託管公司,例如負責緩存的 WP Engine 和 FlyWheel(附屬鏈接)。
不用說,Joomla、Drupal 和 Magento 也提供緩存選項,通過為後續站點訪問者提供站點的緩存版本而不是一遍又一遍地生成每個頁面,這可以提供很大幫助。

緩存您的頁面可以大大加快您的網站速度
緩存對於任何數據庫驅動的網站來說都是輕而易舉的事。 即使是 10 分鐘的緩存期也可以極大地優化您網站的加載時間。
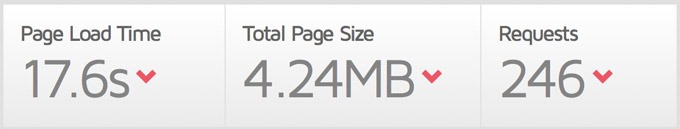
13.數百個HTTP請求
您網站上加載的每個 CSS 文件、Javascript 文件或圖像都是一個 HTTP 請求。 您的網站擁有的 HTTP 請求越多,您的網站就會越慢。
儘管您可以嘗試結合 CSS 和 Javascript 文件、內聯 CSS 文件並將 CSS sprites 用於小圖像,但如果您實施了這些調整併且仍然有 150 個 HTTP 請求,那麼您顯然應該嘗試通過從它。

246 HTTP 請求會減慢您的網站,無論它如何優化
我知道在您網站的每個頁面中顯示大量內容很誘人,但請記住“少即是多”,因此盡量不要加載太多圖像或腳本。
14. 糟糕的服務器配置
如果您採用共享託管計劃,那麼他們會盡最大努力為每台服務器提供盡可能多的站點,這是很常見的。
他們通常通過禁用壓縮和 KeepAlive 等功能來做到這一點。
啟用 HTTP Keep-Alive 允許同一個 TCP 連接發送和接收多個 HTTP 請求,從而減少後續請求的延遲。
壓縮會減小從服務器發送的文件的大小,以提高它們傳輸到瀏覽器的速度。
如果您使用的是共享託管計劃,並且您的託管公司已禁用壓縮和 Keep-Alive,那麼您應該盡快更換託管公司。

應在您的服務器上啟用 Keep-Alive 和壓縮
15. CSS 導入
CSS 導入是在新 CSS 文件頂部導入 CSS 文件的好方法,例如導入 CSS 重置文件,但它也會在網頁加載期間增加額外的延遲。
您應該盡可能避免 CSS 導入。
16.在每個頁面上加載不必要的文件
僅當站點頁面上需要它們時才應加載 CSS 和 Javascript 文件。
例如,如果僅在單個頁面上需要特定的 Javascript 文件,在這種情況下,您應該僅在此 URL 處加載該 Javascript 文件,而不是在您網站的每個頁面上加載它。
如果您不遵循這個簡單的規則,那麼您最終可能會在一個頁面上加載 30 個 CSS 和 40 個 Javascript 文件,而該頁面只需要 3 個 CSS 和 4 個 Javascript 文件,因此您會發出 63 個額外的 HTTP 請求並在頁面上添加數百千字節尺寸。
17.後台加載重文件
許多網站用於加載幾乎不可見的大背景圖像。
您真的需要在後台加載 500KB 的圖像嗎? 您應該盡可能使用 CSS3 或使用背景顏色。
在您的網站加載時在後台加載聲音文件也是一種不好的做法。
這些技術中的大多數都會降低您的網站速度,應該避免使用。
18. 不使用專家
我的目標是為您提供足夠的信息來開始修復您網站加載緩慢的頁面。
優化您網站的加載時間對於您和訪問您網站的每個人來說都是雙贏的局面。 更快的網站意味著更高的轉化率、更好的搜索引擎排名和更愉快的用戶體驗。
當你想把工作做好時,最好聘請專家。
業餘愛好者可以遵循最佳實踐,但不知道從哪裡開始。
專家將解決降低您網站速度的實際問題。
每當業餘愛好者不知道您網站的真正問題時,他們會推荐一個毫無意義的臨時解決方案,例如移動主機、更改主題、安裝不同的緩存插件甚至切換 CMS。
我的許多客戶都在業餘愛好者身上浪費了時間和金錢,他們剛剛安裝了緩存插件而沒有解決他們網站的實際問題。
您應該始終記住,每個網站都是獨一無二的,因此必須對每個網站應用不同的速度優化調整。
總而言之,優化網站的加載時間應始終由專家來完成,他們將以手術精度執行速度優化調整。
想像一下您的用戶看到超快的加載時間會多麼高興!
如果你想僱用我,我很樂意幫助你。 立即查看我的作品集並在 AwesomeWeb 上與我聯繫!
