18 Dinge, die Ihre Website langsam machen
Veröffentlicht: 2015-10-23Die Optimierung der Ladezeit Ihrer Website ist ein Win-Win-Ansatz, um die Besucher Ihrer Website bei Laune zu halten und die durch Ihr Online-Geschäft generierten Einnahmen zu steigern.
Um all die Probleme zu beleuchten, die Ihre Website verlangsamen, haben wir Stavros Papadakis eingeladen, seinen Prozess zur Beschleunigung langsamer Websites darzulegen.
Was macht Ihre Website langsam?
Sie sollten auf jeden Fall meinen vorherigen Beitrag mit 16 Möglichkeiten zur Beschleunigung Ihrer WordPress-Website überprüfen.
Obwohl dieser Beitrag eine schnelle Checkliste mit den besten Optimierungen zur Optimierung der Ladezeit Ihrer WordPress-Website enthält, gibt es immer noch viele Probleme, die Ihre Website verlangsamen können.
Wenn Sie die Komprimierung Ihrer htaccess-Datei aktiviert, CSS-Dateien kombiniert oder Javascript-Dateien in die Fußzeile verschoben haben, aber immer noch nicht mit der Ladezeit Ihrer Website zufrieden sind, überprüfen Sie diese 18 häufigen Probleme, die Ihre Website verlangsamen.
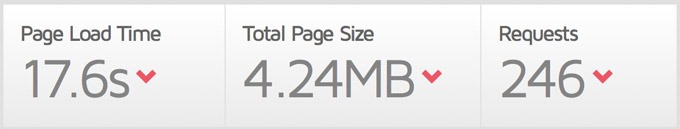
1. Superschwere Websites
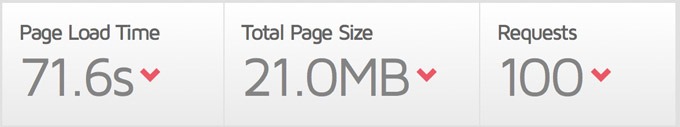
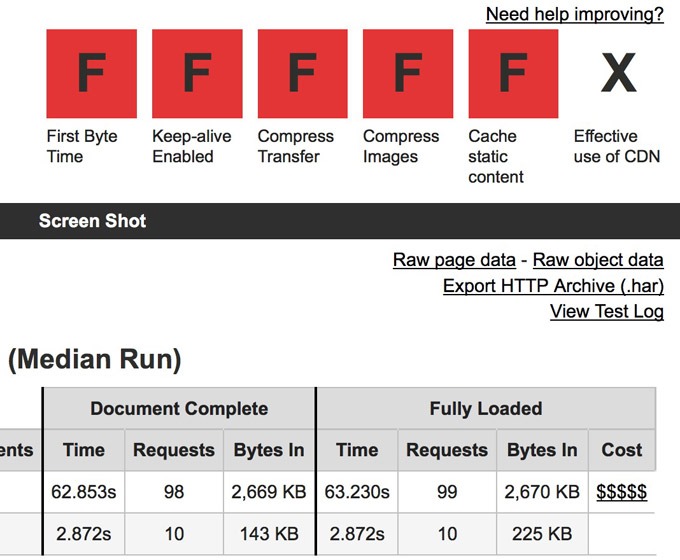
Es besteht kein Zweifel, dass eine 3-MB-Seite mit 180 HTTP-Anforderungen langsamer ist als eine 1-MB-Site mit 60 HTTP-Anforderungen.
Wollen Sie die Ladezeit Ihrer Seite optimieren?
Eine der besten Möglichkeiten, dies zu tun, besteht darin, die Größe jeder Seite Ihrer Website zu minimieren.
Obwohl Sie Ihre Bilder optimieren, CSS-Dateien kombinieren, Javascript-Dateien verkleinern und viele Front-End-Optimierungen anwenden können, wird eine 3-MB-Site Ihre Site langsam und die Benutzer Ihrer Site unzufrieden machen.

21 MB sind eine enorme Belastung für Ihren Server und Ihren Browser.
Während Sie Ihre Website entwerfen oder neu gestalten, sollten Sie Ihr Bestes tun, um nur das zu laden, was Sie benötigen, und nicht mehr.
Mit anderen Worten, Sie sollten sich immer fragen:
Brauche ich wirklich 8 große Bilder bei meiner Slideshow auf der Startseite?
Muss ich 20 Portfolio-Elemente auf der Homepage anzeigen?
Soll ich 12 Erfahrungsberichte zufriedener Nutzer auf der Homepage zeigen oder reichen auch 3 Erfahrungsberichte?
Durch das Laden all dieser Daten sieht Ihre Website gut aus, aber Ihre Website wird aufgrund all dieser Daten auch langsamer.
Möchten Sie eine langsam ladende Website haben? Wenn nicht, minimieren Sie die pro Seite Ihrer Website geladenen Daten.
2. Nicht optimierte Bilder
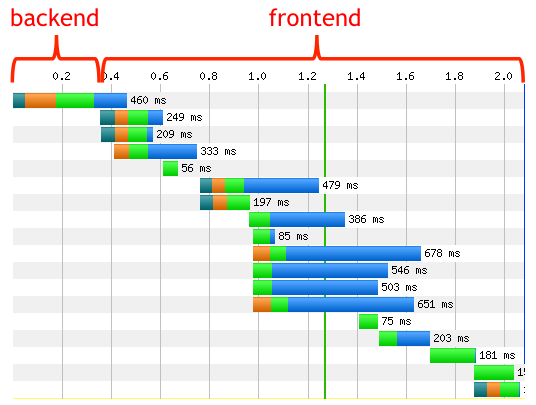
Wussten Sie, dass 80 % der Zeit, die zum Laden einer Website benötigt wird, von der Frontend-Struktur gesteuert wird?
Dies ist eine erstaunliche Tatsache der Web-Performance-Optimierung.

80 % der Reaktionszeit des Endbenutzers wird für das Front-End aufgewendet. Konzentrieren Sie sich darauf.
Sie können versuchen, Ihre Datenbank oder Ihren PHP-Code zu optimieren, aber wenn Sie diese äußerst wichtige Tatsache ignorieren, wird Ihre Website langsam.
Eine 460-KB-PNG-Datei kann durch Optimierung zu 90 KB werden.
Wenn Sie 10 nicht optimierte Bilder auf Ihrer Website haben, können Sie 2-3 MB zusätzliche Seitenlast hinzufügen.
Wenn Sie Ihre Bilder nicht optimieren, kann die Ladezeit Ihrer Website stark beeinträchtigt werden.
Die gute Nachricht ist, dass die meisten JPG- und PNG-Bilder 40 % oder sogar bis zu 80 % kleiner werden können, ohne an Bildqualität zu verlieren, indem sie mit Photoshop, ImageOptim oder einem Drittanbieter-Tool wie Kraken optimiert werden.
3. Übermäßige Nutzung von Anzeigen
Google Adsense und andere ähnliche Dienste können eine zusätzliche Einnahmequelle für Sie sein, aber sie können auch Ihre Website verlangsamen.
Eine Website, die Anzeigen in der Kopfzeile, in der rechten Seitenleiste, im Hauptteil des Beitrags und am Ende der Seite mit 2 oder 3 verschiedenen Anzeigendiensten lädt, wird viel langsamer sein als eine Website mit nur 1 Anzeige in der rechten Seitenleiste oder im Textkörper des Beitrags.
Die Anzeigen sind nicht nur für die meisten Benutzer lästig, sondern verlangsamen auch Ihre Website.
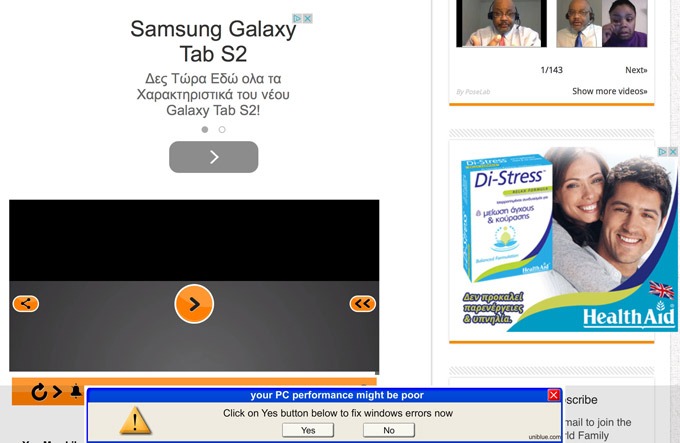
Bitte überprüfen Sie den folgenden Screenshot von der Website eines Kunden.

Brauchst du wirklich all diese lästigen Anzeigen?
Ob Sie es glauben oder nicht, es gibt 4 verschiedene Anzeigen darin, eine Anzeige oben im Screenshot, das Video, das eine Anzeige ist, eine Anzeige in der rechten Seitenleiste und eine weitere Anzeige unten auf der Seite! Unnötig zu erwähnen, dass diese Anzeigen für die meisten Benutzer lästig sind und auch die Ladezeit Ihrer Website verlangsamen.
Zusammenfassend lässt sich sagen, dass Anzeigen immer mit Vorsicht verwendet werden sollten. Solange eine Anzeige kein Geld generiert, sollte sie entfernt werden.
4. Falsche Abmessungen für Ihre Bilder
Sie sollten Bilder in HTML nicht skalieren, Sie sollten die Größe eines großen Bildes ändern und stattdessen das in der Größe geänderte Bild verwenden.
Nehmen wir zum Beispiel an, Sie haben ein Bild mit den Maßen 1200 x 600 Pixel und möchten eine „kleinere“ Version davon verwenden, z. B. 400 x 200 Pixel.
Verwenden Sie in diesem Fall nicht das Originalbild und verkleinern Sie es, indem Sie die Breiten- und Höhenabmessungen in HTML ändern.
Sie müssen ein neues Miniaturbild erstellen, indem Sie die Größe des Originalbilds von 1200 x 600 Pixel auf 400 x 200 Pixel ändern und das neue Bild verwenden, das kleiner ist und schneller geladen wird.
Ich bin auf viele Websites gestoßen, die ein 256 x 256 Facebook-Bild mit 150 KB anstelle eines 32 x 32 Facebook-Symbols mit 2 KB geladen haben!
5. Sinnlose Weiterleitungen
Ich habe ein kurzes Quiz für dich.
Welches der folgenden Bilder wird schneller geladen, A, B, C oder D?
A. http://www.domain.com/image.jpg
B. http://domain.com/image.jpg
C. https://www.domain.com/image.jpg
D. https://domain.com/image.jpg
Hast du A gewählt? Falsch.
Hast du B gewählt? Falsch.
Hast du dich für C entschieden? Falsch.
Hast du D gewählt? Wieder falsch!
Die richtige Antwort ist, dass es von Ihrer Website abhängt!
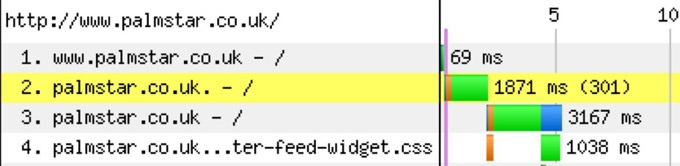
Wenn Ihre Website https://www.domain.com ist, wird beim Aufrufen der Nicht-HTTPS-Version des Bildes (http://www.domain.com/image.jpg) eine zusätzliche Weiterleitung von http erfolgen: //www.domain.com/image.jpg an https://www.domain.com/image.jpg durch den Browser, um das Bild zu laden.
Wenn Sie die Nicht-WWW-Version für Ihre Website verwenden (http://domain.com/), dann sollten Sie immer auch die Nicht-WWW-Version für Ihre Bilder verwenden (z. B. http://domain.com/image. jpg statt http://www.domain.com/image.jpg).
Browser mögen diese Art von sinnlosen Weiterleitungen nicht.

Sinnlose Weiterleitungen verlangsamen Ihre Website
Indem Sie relative URLs für Ihre Dateien verwenden (z. B. <img src="//eadn-wc04-1126528.nxedge.io/image.jpg" />), können Sie dieses häufige Problem, das die Ladezeit von verlangsamt, leicht beseitigen deine Seite.
6. Falscher Serverstandort
Wenn der Datenverkehr Ihrer Website hauptsächlich aus den USA oder Großbritannien stammt, sollte Ihre Website von einem Hosting-Unternehmen mit Sitz in den USA bzw. Großbritannien gehostet werden.
Je näher der Server an den Besuchern Ihrer Website ist, desto schneller wird Ihre Website.
Wenn Sie Datenverkehr aus der ganzen Welt erhalten, empfehle ich Ihnen natürlich dringend, ein Content Delivery Network oder CloudFlare zu verwenden, damit Bilder, CSS- und Javascript-Dateien von einem Server geladen werden, der näher am Standort jedes Benutzers liegt.
7. Zwielichtige Shared-Hosting-Pläne
Niemand möchte $$$ für das Hosten einer Website bezahlen, aber das Bereitstellen einer WooCommerce-Site mit 40 aktiven Plugins oder einer Magento-Site mit 5000 Produkten über einen gemeinsam genutzten Hosting-Plan, der 5 $ pro Monat kostet, ist ein Rezept für eine Katastrophe.
Sie sollten immer in ein gutes Hosting-Unternehmen investieren, um die beste Ladezeit für Ihre Website zu erhalten.
Wenn Ihre Website nicht verfügbar oder langsam ist, können Sie durch die Verwendung eines Shared-Hosting-Plans ein paar Dollar pro Monat sparen, aber Sie werden viel mehr verlieren, wenn Sie Ihre Kunden verlieren (ein Benutzer, der eine langsam ladende Website besucht, wird diese Website nicht erneut besuchen).
Wenn Sie eine umfangreiche WordPress-Site haben, die Woocommerce oder viele aktive Plugins verwendet, empfehle ich WP Engine und FlyWheel (Affiliate-Links).
Sie sollten nicht damit rechnen, 200.000 einzelne Besuche pro Monat zu erhalten, um auf einen VPS umzusteigen, dies wird niemals passieren, während Sie Ihre Website auf demselben überlasteten Server mit Hunderten von Websites darauf hosten.
8. Übermäßige Nutzung von Social-Media-Skripten
Skripte für soziale Medien (Facebook, Twitter, Pinterest usw.) fügen eine DNS-Suche, eine Reihe von Javascript-Dateien und einige Bilder hinzu, wenn sie einer Seite hinzugefügt werden.
Obwohl viele dieser Freigabeoptionen am Ende Ihrer Beiträge verfügbar sein sollten, damit Ihre Benutzer Ihre Beiträge problemlos teilen können, ist es nicht sinnvoll, alle diese Freigabeoptionen auf jeder einzelnen Seite zu laden.
Was bringt es, diese Social-Media-Symbole auf jeder einzelnen Seite zu laden, z. B. auf der Kontaktseite oder auf Ihren Kategorieseiten?
Das Anzeigen von 5 verschiedenen Social-Media-Anzahlen für jeden Beitrag auf der Homepage oder den Kategorieseiten erhöht die Auslastung Ihrer Website erheblich. Wie wichtig ist es, auf diesen Seiten Zählungen anzuzeigen? Müssen Sie auch Facebook, Twitter, Pinterest, Google Plus und LinkedIn anzeigen?


Zu viele Social-Media-Skripte können die Leistung Ihrer Website beeinträchtigen
Würden Sie am besten nur 1 oder 2 zeigen, die für Sie gut abschneiden? Wenn Sie nicht viele Aktien bekommen, macht es dann Sinn, überhaupt welche zu zeigen?
Sie sollten es sich immer zweimal überlegen, bevor Sie Social-Media-Optionen auf einer Seite Ihrer Website hinzufügen.
9. Falscher Dateityp für Ihre Bilder
Wenn Sie Transparenz für Ihre Bilder benötigen, können Sie den PNG-Dateityp nicht vermeiden, ABER wenn Sie keine Transparenz benötigen, sollten Sie Ihre Bilder niemals als PNG-Dateien speichern, da sie in der Dateigröße viel größer und damit viel langsamer sind als JPG-Bilder.
Minimieren oder eliminieren Sie sogar schwere GIF-Dateien, da diese die Ladezeit Ihrer Website drastisch verlangsamen können.
Sie sollten auch vermeiden, Bilder mit Text als Inhalt zu speichern, da es ein zeitaufwändiger Prozess sein kann, den Text auf Bildern zu bearbeiten, und generierte Bilder auch viel umfangreicher sind.
Verwenden Sie JPG als Standard. Es ist der kleinste und am schnellsten ladende Dateityp für die meisten Dateien.
10. Keine dedizierten Dienste in Anspruch nehmen
Es gibt eine große Anzahl beliebter Dienste, die die Belastung Ihres Servers reduzieren können.
Haben Sie Videos auf Ihrer Website? Sie sollten Youtube, Wistia oder Vimeo verwenden.
Haben Sie viele Kommentare auf Ihrer Website? Sie sollten Disqus, IntenseDebate oder verwenden
Diskurs.
Verwenden Sie jQuery, jQuery UI, AngularJS oder Mootools? Sie sollten sie über die von Google gehosteten Bibliotheken laden.
Verwenden Sie WordPress und zeigen Sie beliebte Beiträge an? Sie sollten Jetpack verwenden, das dies automatisch für Sie erledigt.
Sie können auch ein Content Delivery Network (CDN) verwenden, um Ihre Bilder von dort anstelle von Ihrer Website bereitzustellen.
Wenn Ihre Website erheblichen Traffic erhält und Sie viele Bilder und Videos laden, kann die Ladezeit Ihrer Website drastisch optimiert werden, indem Sie die Arbeitslast Ihrer Website mit den oben genannten Tricks ausgleichen.
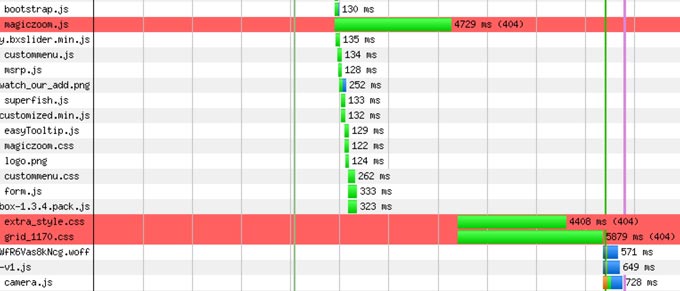
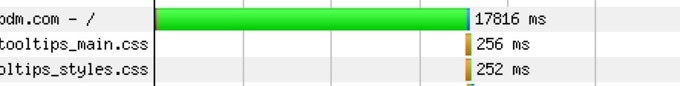
11. 404-Fehler
Wenn Sie versuchen, eine Datei zu laden, die nicht existiert, oder der Browser sie nicht finden kann, wird die Ladezeit Ihrer Website durch diesen 404-HTTP-Fehler beeinträchtigt.
Sie sollten während des Renderns Ihrer Seiten immer nach 404-Fehlern suchen, um die schnellste Ladezeit zu erreichen. Sie können dies tun, indem Sie entweder den generierten Wasserfall Ihrer Website mit Webpagetest und GTMetrix überprüfen oder den Netzwerk-Tab von Browsern wie Chrome und Firefox verwenden.
Wenn Webpagetest rote Linien auf dem Wasserfall anzeigt, sollten Sie diese 404-Fehler sofort beheben und beheben.

404-Fehler können die Ladezeit ruinieren
Diese Art von Fehlern kann die Ladezeit Ihrer Website wirklich ruinieren, insbesondere wenn Sie Ihre Website über einen Shared-Hosting-Plan bedienen.
12. Deine Seite nicht zwischenspeichern
Jedes Content-Management-System (WordPress, Joomla, Drupal, Magento) verwendet eine Datenbank, um darauf eine große Menge an Daten zu speichern.
Obwohl dies großartig für die Verwaltung Ihrer Website ist, bedeutet es auch, dass es Ihrem Server zusätzliche Last hinzufügt, um jede Seite bei jeder Anforderung zu generieren.
Sie können dieses Problem lösen, indem Sie Caching verwenden.
Wenn Sie WordPress verwenden, können Sie entweder ein Caching-Plugin wie z
W3 Total Cache oder WP Super Cache oder ZenCache oder verwenden Sie ein Hosting-Unternehmen für verwaltete Server wie WP Engine und FlyWheel (Affiliate-Links), die sich um das Caching kümmern.
Unnötig zu erwähnen, dass Joomla, Drupal und Magento auch Caching-Optionen anbieten, die sehr hilfreich sein können, indem sie gecachte Versionen Ihrer Website für nachfolgende Website-Besucher bereitstellen, anstatt jede Seite immer wieder neu zu erstellen.

Das Zwischenspeichern Ihrer Seiten kann Ihre Website drastisch beschleunigen
Caching ist für jede datenbankgesteuerte Website ein Kinderspiel. Bereits eine 10-minütige Zwischenspeicherung kann die Ladezeit Ihrer Website drastisch optimieren.
13. Hunderte von HTTP-Anfragen
Jede CSS-Datei, Javascript-Datei oder jedes Bild, das auf Ihrer Website geladen wird, ist eine HTTP-Anfrage. Je mehr HTTP-Anfragen Ihre Website hat, desto langsamer wird Ihre Website.
Sie können zwar versuchen, CSS- und Javascript-Dateien zu kombinieren, CSS-Dateien zu inlinen und CSS-Sprites für kleine Bilder zu verwenden, aber wenn Sie diese Optimierungen implementieren und immer noch 150 HTTP-Anfragen haben, dann sollten Sie natürlich versuchen, Ihre Website zu entrümpeln, indem Sie Inhalte aus entfernen es.

246-HTTP-Anfragen verlangsamen Ihre Website, egal wie optimiert sie ist
Ich weiß, dass es verlockend ist, auf jeder Seite Ihrer Website viel Inhalt anzuzeigen, aber denken Sie bitte daran, dass „weniger mehr ist“, also versuchen Sie, nicht so viele Bilder oder Skripte zu laden.
14. Schlechte Serverkonfiguration
Wenn Sie einen Shared-Hosting-Plan haben, ist es durchaus üblich, dass sie ihr Bestes tun, um so viele Websites wie möglich pro Server zu bedienen.
Sie tun dies normalerweise, indem sie unter anderem Funktionen wie Komprimierung und KeepAlive deaktivieren.
Durch Aktivieren von HTTP Keep-Alive kann dieselbe TCP-Verbindung mehrere HTTP-Anforderungen senden und empfangen, wodurch die Latenz für nachfolgende Anforderungen reduziert wird.
Die Komprimierung reduziert die Größe der von Ihrem Server gesendeten Dateien, um die Geschwindigkeit zu erhöhen, mit der sie an den Browser übertragen werden.
Wenn Sie einen Shared-Hosting-Plan haben und Ihr Hosting-Unternehmen die Komprimierung und Keep-Alive deaktiviert hat, sollten Sie das Hosting-Unternehmen so schnell wie möglich wechseln.

Keep-Alive und Komprimierung sollten auf Ihrem Server aktiviert sein
15. CSS-Importe
CSS-Importe sind eine gute Möglichkeit, CSS-Dateien über eine neue CSS-Datei zu importieren, z. B. das Importieren einer CSS-Reset-Datei, aber es fügt auch zusätzliche Verzögerungen während des Ladens einer Webseite hinzu.
Sie sollten CSS-Importe nach Möglichkeit vermeiden.
16. Laden unnötiger Dateien auf jeder Seite
Sie sollten CSS- und Javascript-Dateien nur dann laden, wenn sie auf einer Seite Ihrer Website benötigt werden.
Wenn beispielsweise eine bestimmte Javascript-Datei nur auf einer einzelnen Seite benötigt wird, sollten Sie in diesem Fall diese Javascript-Datei nur unter dieser URL laden, anstatt sie auf jeder einzelnen Seite Ihrer Website zu laden.
Wenn Sie diese einfache Regel nicht befolgen, können Sie am Ende 30 CSS- und 40 Javascript-Dateien auf eine Seite laden, die nur 3 CSS- und 4 Javascript-Dateien benötigt, sodass Sie 63 zusätzliche HTTP-Anforderungen stellen und viele hundert Kilobyte auf der Seite hinzufügen Größe.
17. Laden schwerer Dateien im Hintergrund
Viele Websites haben früher große Hintergrundbilder geladen, die kaum sichtbar sind.
Benötigen Sie wirklich ein 500-KB-Bild, das im Hintergrund geladen wird? Sie sollten versuchen, CSS3 zu verwenden, wann immer dies möglich ist, oder stattdessen eine Hintergrundfarbe verwenden.
Es ist auch eine schlechte Praxis, Sounddateien im Hintergrund zu laden, während Ihre Website geladen wird.
Die meisten dieser Techniken verlangsamen Ihre Website und sollten vermieden werden.
18. Keinen Experten einsetzen
Mein Ziel war es, Ihnen genügend Informationen zu geben, damit Sie anfangen können, die langsam ladenden Seiten Ihrer Website zu reparieren.
Die Optimierung der Ladezeit Ihrer Website ist eine Win-Win-Situation für Sie und alle Besucher Ihrer Website. Schnellere Websites bedeuten höhere Conversions, bessere Platzierungen in Suchmaschinen und eine angenehmere Benutzererfahrung.
Es ist am besten, einen Experten einzustellen, wenn Sie möchten, dass eine Arbeit gut erledigt wird.
Amateure können Best Practices befolgen, wissen aber nicht, wo sie anfangen sollen.
Ein Experte wird die tatsächlichen Probleme beheben, die Ihre Website verlangsamen.
Wenn ein Laie die wirklichen Probleme Ihrer Website nicht kennt, wird er eine sinnlose vorübergehende Lösung empfehlen, wie z. B. das Verschieben von Hosts, das Ändern des Designs, das Installieren eines anderen Caching-Plugins oder sogar das Wechseln des CMS.
Viele meiner Kunden haben ihre Zeit und ihr Geld an Amateure verschwendet, die gerade ein Caching-Plugin installiert hatten, ohne die eigentlichen Probleme ihrer Website zu beheben.
Sie sollten immer bedenken, dass jede Website einzigartig ist, sodass pro Website unterschiedliche Geschwindigkeitsoptimierungen vorgenommen werden müssen.
Zusammenfassend lässt sich sagen, dass die Optimierung der Ladezeit Ihrer Website immer von einem Experten durchgeführt werden sollte, der die Optimierung der Geschwindigkeit mit chirurgischer Präzision durchführt.
Stellen Sie sich vor, wie glücklich Ihre Benutzer sein werden, wenn sie superschnelle Ladezeiten sehen!
Wenn Sie mich beauftragen möchten, helfe ich Ihnen gerne. Sehen Sie sich mein Portfolio an und kontaktieren Sie mich noch heute auf AwesomeWeb!
