18 choses qui ralentissent votre site Web
Publié: 2015-10-23Optimiser le temps de chargement de votre site Web est une approche gagnant-gagnant pour garder les visiteurs de votre site heureux et augmenter les revenus générés par votre activité en ligne.
Pour faire la lumière sur tous ces problèmes qui ralentissent votre site Web, nous avons invité Stavros Papadakis à présenter son processus pour accélérer les sites Web lents.
Qu'est-ce qui rend votre site Web lent ?
Vous devriez certainement consulter mon article précédent avec 16 façons d'accélérer votre site Web WordPress.
Bien que cet article ait fourni une liste de contrôle rapide avec les meilleurs ajustements pour optimiser le temps de chargement de votre site Web WordPress, de nombreux problèmes peuvent encore ralentir votre site Web.
Si vous avez activé la compression sur votre fichier htaccess, combiné des fichiers CSS, déplacé des fichiers Javascript vers le pied de page mais que vous n'êtes toujours pas satisfait du temps de chargement de votre site, consultez ces 18 problèmes courants qui ralentissent votre site Web.
1. Sites Web super lourds
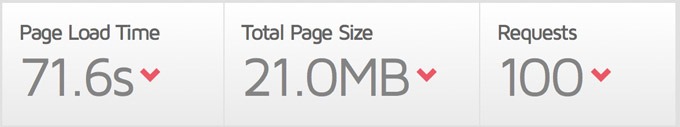
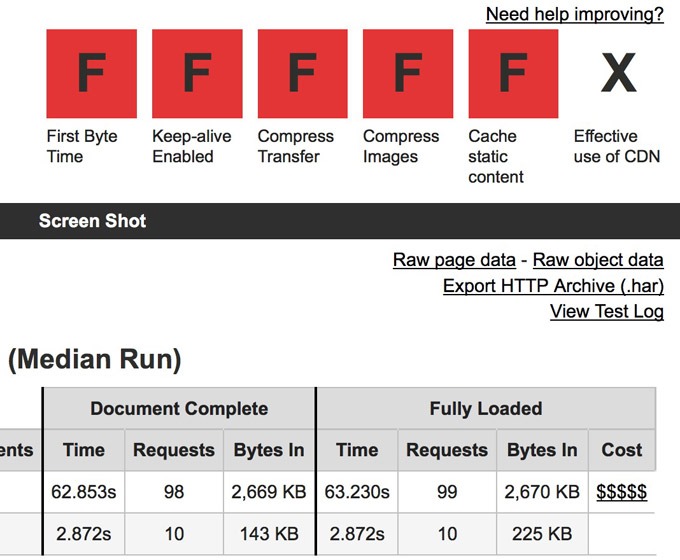
Il ne fait aucun doute qu'une page de 3 Mo effectuant 180 requêtes HTTP sera plus lente qu'un site de 1 Mo avec 60 requêtes HTTP.
Vous souhaitez optimiser le temps de chargement de votre site ?
L'une des meilleures façons d'y parvenir est de minimiser la taille de chaque page de votre site.
Bien que vous puissiez optimiser vos images, combiner des fichiers CSS, réduire les fichiers Javascript et appliquer de nombreux réglages d'optimisation front-end, avoir un site de 3 Mo va ralentir votre site et mécontenter les utilisateurs de votre site.

21 Mo représentent une charge énorme pour votre serveur et votre navigateur.
Pendant que vous concevez ou reconcevez votre site, vous devez faire de votre mieux pour ne charger que ce dont vous avez besoin et rien de plus.
En d'autres termes, vous devez toujours vous demander :
Ai-je vraiment besoin de 8 grandes images pour mon diaporama sur la page d'accueil ?
Dois-je afficher 20 éléments de portfolio sur la page d'accueil ?
Dois-je afficher 12 témoignages d'utilisateurs satisfaits sur la page d'accueil ou 3 témoignages feront également l'affaire ?
Le chargement de toutes ces données donne à votre site une belle apparence, mais votre site sera également plus lent en raison de toutes ces données.
Voulez-vous avoir un site à chargement lent ? Si ce n'est pas le cas, minimisez les données chargées par page de votre site Web.
2. Images non optimisées
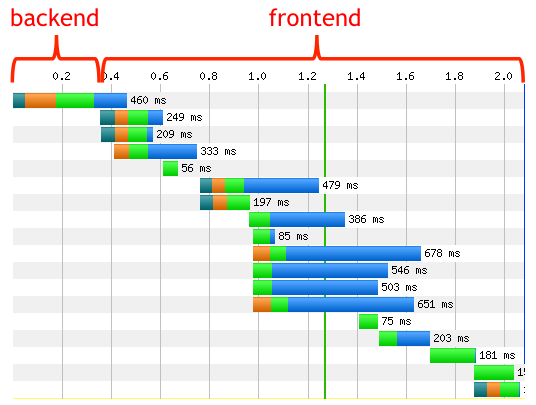
Savez-vous que 80 % du temps nécessaire au chargement d'un site Web est contrôlé par la structure frontale ?
C'est un fait étonnant de l'optimisation des performances Web.

80 % du temps de réponse de l'utilisateur final est consacré au front-end. Concentrez-vous là-dessus.
Vous pouvez essayer d'optimiser votre base de données ou votre code PHP mais si vous ignorez ce fait d'une importance primordiale, alors votre site Web sera lent.
Un fichier PNG de 460 Ko peut devenir 90 Ko en l'optimisant.
Si vous avez 10 images non optimisées sur votre site, vous pouvez ajouter 2 à 3 Mo de chargement de page supplémentaire.
Si vous n'optimisez pas vos images, alors le temps de chargement de votre site peut être sévèrement affecté.
La bonne nouvelle est que la plupart des images JPG et PNG peuvent devenir 40 % ou même jusqu'à 80 % plus petites sans perte de qualité d'image en les optimisant à l'aide de Photoshop, ImageOptim ou d'un outil tiers tel que Kraken.
3. Utilisation excessive des publicités
Google Adsense et d'autres services similaires peuvent être une source de revenus supplémentaire pour vous, mais ils peuvent également ralentir votre site.
Un site Web qui charge des annonces dans l'en-tête, dans la barre latérale droite, dans le corps du message et au bas de la page en utilisant 2 ou 3 services publicitaires différents sera beaucoup plus lent qu'un site Web avec seulement 1 annonce dans la barre latérale droite ou dans le corps du message.
Non seulement les publicités sont ennuyeuses pour la plupart des utilisateurs, mais elles ralentiront également votre site.
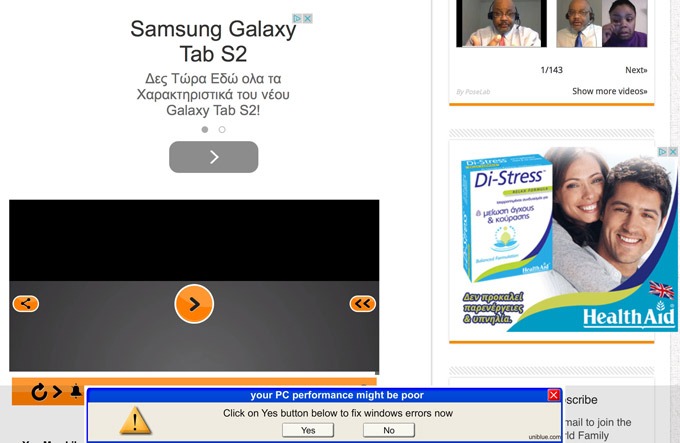
Veuillez vérifier la capture d'écran suivante du site Web d'un client.

Avez-vous vraiment besoin de toutes ces publicités ennuyeuses ?
Croyez-le ou non, il y a 4 publicités différentes, une publicité en haut de la capture d'écran, la vidéo qui est une publicité, une publicité dans la barre latérale droite et une autre publicité en bas de la page ! Inutile de dire que ces publicités sont gênantes pour la plupart des utilisateurs et ralentissent également le temps de chargement de votre site.
Pour résumer, les publicités doivent toujours être utilisées avec prudence. Tant qu'une annonce ne génère pas d'argent, elle doit être supprimée.
4. Mauvaises dimensions pour vos images
Vous ne devez pas redimensionner les images en HTML, vous devez redimensionner une grande image et utiliser l'image redimensionnée à la place.
Par exemple, supposons que vous ayez une image de 1200px x 600px et que vous souhaitiez en utiliser une version "plus petite", par exemple 400px x 200px.
Dans ce cas, n'utilisez pas l'image d'origine et réduisez-la en modifiant les dimensions de largeur et de hauteur en HTML.
Vous devez créer une nouvelle image miniature en redimensionnant l'image d'origine de 1200px x 600px à 400px x 200px et utiliser la nouvelle image qui est plus petite et se chargera plus rapidement.
J'ai rencontré de nombreux sites qui chargeaient une image facebook 256 x 256 de 150 Ko au lieu d'une icône facebook 32 x 32 de 2 Ko !
5. Redirections inutiles
J'ai un quiz rapide pour vous.
Laquelle des images suivantes se charge plus rapidement ? A, B, C ou D ?
A. http://www.domain.com/image.jpg
B. http://domain.com/image.jpg
C. https://www.domain.com/image.jpg
D. https://domain.com/image.jpg
Vous avez choisi A ? Mauvais.
Vous avez choisi B ? Mauvais.
Vous avez choisi C ? Mauvais.
Vous avez choisi D ? Encore faux!
La bonne réponse est que cela dépend de votre site !
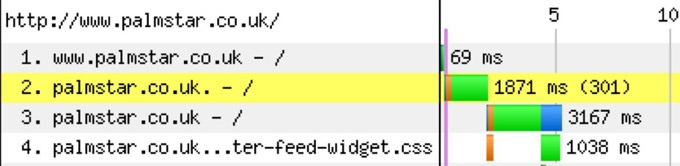
Si votre site est https://www.domain.com, alors en appelant la version non-HTTPS de l'image (http://www.domain.com/image.jpg), il y aura une redirection supplémentaire depuis http : //www.domain.com/image.jpg vers https://www.domain.com/image.jpg par le navigateur afin de charger l'image.
Si vous utilisez la version non-www pour votre site (http://domain.com/), vous devez toujours utiliser la version non-www pour vos images également (par exemple, http://domain.com/image. jpg au lieu de http://www.domain.com/image.jpg).
Les navigateurs n'aiment pas ce genre de redirections inutiles.

Les redirections inutiles ralentiront votre site
En utilisant des URL relatives pour vos fichiers (par exemple <img src="//eadn-wc04-1126528.nxedge.io/image.jpg" />), vous pouvez facilement vous débarrasser de ce problème courant qui ralentit le temps de chargement de votre site.
6. Mauvais emplacement du serveur
Si le trafic de votre site provient principalement des États-Unis ou du Royaume-Uni, votre site doit être hébergé par une société d'hébergement située respectivement aux États-Unis ou au Royaume-Uni.
Plus le serveur est proche des visiteurs de votre site, plus votre site Web sera rapide.
Inutile de dire que si vous recevez du trafic du monde entier, je vous recommande fortement d'utiliser un réseau de diffusion de contenu ou CloudFlare afin que les images, les fichiers CSS et Javascript soient chargés à partir d'un serveur plus proche de l'emplacement de chaque utilisateur.
7. Plans d'hébergement partagé douteux
Personne ne veut payer $$$ pour héberger un site, mais servir un site WooCommerce avec 40 plugins actifs ou un site Magento avec 5000 produits via un plan d'hébergement mutualisé qui coûte 5 $ par mois est une recette pour un désastre.
Vous devez toujours investir dans un bon hébergeur pour obtenir le meilleur temps de chargement de votre site.
Si votre site est indisponible ou lent, vous pouvez économiser quelques dollars par mois en utilisant un plan d'hébergement mutualisé mais vous perdrez beaucoup plus en perdant vos clients (un utilisateur qui visite un site au chargement lent ne reviendra pas sur ce site).
Si vous avez un site WordPress lourd utilisant Woocommerce ou de nombreux plugins actifs, je vous recommande fortement WP Engine et FlyWheel (liens affiliés).
Vous ne devez pas vous attendre à recevoir 200 000 visites uniques par mois pour passer à un VPS, cela n'arrivera jamais tant que vous hébergez votre site sur le même serveur surchargé avec des centaines de sites dessus.
8. Utilisation excessive de scripts de médias sociaux
Les scripts de médias sociaux (Facebook, Twitter, Pinterest, etc.) ajoutent une recherche DNS, un ensemble de fichiers Javascript et quelques images également chaque fois qu'ils sont ajoutés dans une page.
Bien que bon nombre de ces options de partage devraient être disponibles à la fin de vos publications afin que vos utilisateurs puissent facilement partager vos publications, il n'est pas logique de charger toutes ces options de partage sur chaque page.
Quel est l'intérêt de charger ces icônes de médias sociaux sur chaque page, par exemple sur la page de contact ou sur vos pages de catégorie ?
L'affichage de 5 comptes de médias sociaux différents pour chaque publication sur la page d'accueil ou les pages de catégorie ajoute beaucoup de charge à votre site. Dans quelle mesure est-il important d'afficher les décomptes sur ces pages ? Avez-vous besoin d'afficher également Facebook, Twitter, Pinterest, Google Plus et LinkedIn ?


Trop de scripts de médias sociaux peuvent tuer les performances de votre site
Feriez-vous mieux de montrer 1 ou 2 qui fonctionnent bien pour vous ? Si vous n'obtenez pas beaucoup de partages, est-il vraiment utile d'en montrer ?
Vous devriez toujours réfléchir à deux fois avant d'ajouter des options de médias sociaux dans une page de votre site.
9. Mauvais type de fichier pour vos images
Si vous avez besoin de transparence pour vos images, vous ne pouvez pas éviter le type de fichier PNG MAIS si vous n'avez pas besoin de transparence, vous ne devez jamais enregistrer vos images en tant que fichiers PNG car elles sont beaucoup plus volumineuses et beaucoup plus lentes que les images JPG.
Minimisez ou même éliminez les fichiers GIF lourds car ils peuvent considérablement ralentir le temps de chargement de votre site.
Vous devez également essayer d'éviter d'enregistrer des images avec du texte en tant que contenu, car la modification du texte sur les images peut prendre du temps et les images générées sont également beaucoup plus lourdes.
Utilisez JPG par défaut. C'est le type de fichier de chargement le plus petit et le plus rapide pour la plupart des fichiers.
10. Ne pas profiter des services dédiés
Il existe un grand nombre de services populaires qui peuvent réduire la charge de votre serveur.
Avez-vous des vidéos sur votre site ? Vous devez utiliser Youtube, Wistia ou Vimeo.
Avez-vous beaucoup de commentaires sur votre site ? Vous devez utiliser Disqus, IntenseDebate ou
Discours.
Utilisez-vous jQuery, jQuery UI, AngularJS ou Mootools ? Vous devez les charger via les bibliothèques hébergées par Google.
Utilisez-vous WordPress et affichez-vous des publications populaires ? Vous devez utiliser Jetpack qui le fait automatiquement pour vous.
Vous pouvez également utiliser un réseau de diffusion de contenu (CDN) pour diffuser vos images à partir de celui-ci au lieu de votre site.
Si votre site reçoit un trafic important et que vous chargez de nombreuses images et vidéos, le temps de chargement de votre site peut être considérablement optimisé en équilibrant la charge de travail de votre site avec les astuces mentionnées ci-dessus.
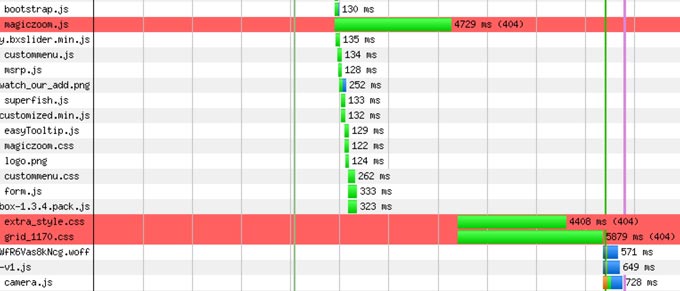
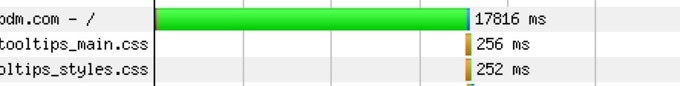
11. Erreurs 404
Si vous essayez de charger un fichier qui n'existe pas ou que le navigateur ne trouve pas, le temps de chargement de votre site sera affecté par cette erreur HTTP 404.
Vous devez toujours vérifier les erreurs 404 lors du rendu de vos pages afin d'obtenir le temps de chargement le plus rapide. Vous pouvez le faire soit en vérifiant la cascade générée de votre site à l'aide de Webpagetest et de GTMetrix, soit en utilisant l'onglet réseau de navigateurs tels que Chrome et Firefox.
Si Webpagetest affiche des lignes rouges sur la cascade, vous devez immédiatement dépanner et corriger ces erreurs 404.

Les erreurs 404 peuvent ruiner le temps de chargement
Ce type d'erreurs peut vraiment ruiner le temps de chargement de votre site Web, surtout si vous servez votre site via un plan d'hébergement mutualisé.
12. Ne pas mettre en cache votre site
Tous les systèmes de gestion de contenu (WordPress, Joomla, Drupal, Magento) utilisent une base de données afin d'y enregistrer un grand nombre de données.
Bien que cela soit idéal pour gérer votre site, cela signifie également qu'il ajoute une charge supplémentaire sur votre serveur afin de générer chaque page à chaque fois qu'elle est demandée.
Vous pouvez résoudre ce problème en utilisant la mise en cache.
Si vous utilisez WordPress, vous pouvez soit utiliser un plugin de mise en cache tel que
W3 Total Cache ou WP Super Cache ou ZenCache ou utilisez une société d'hébergement de serveurs gérés telle que WP Engine et FlyWheel (liens affiliés) qui s'occupent de la mise en cache.
Inutile de dire que Joomla, Drupal et Magento offrent également des options de mise en cache qui peuvent être très utiles en fournissant des versions en cache de votre site pour les visiteurs du site au lieu de générer chaque page encore et encore.

La mise en cache de vos pages peut considérablement accélérer votre site
La mise en cache est une évidence pour tout site Web basé sur une base de données. Même une période de mise en cache de 10 minutes peut optimiser considérablement le temps de chargement de votre site Web.
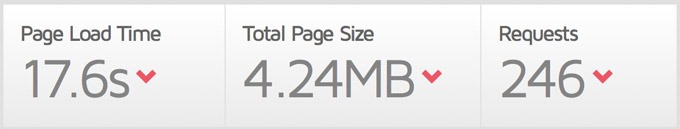
13. Des centaines de requêtes HTTP
Chaque fichier CSS, fichier Javascript ou image chargé sur votre site est une requête HTTP. Plus votre site aura de requêtes HTTP, plus votre site sera lent.
Bien que vous puissiez essayer de combiner des fichiers CSS et Javascript, d'intégrer des fichiers CSS et d'utiliser des sprites CSS pour les petites images, si vous implémentez ces ajustements et que vous avez encore 150 requêtes HTTP, vous devriez évidemment essayer de désencombrer votre site en supprimant le contenu de ce.

246 requêtes HTTP ralentiront votre site, quelle que soit son optimisation
Je sais qu'il est tentant d'afficher beaucoup de contenu sur chaque page de votre site, mais gardez à l'esprit que "moins c'est plus", alors essayez de ne pas charger autant d'images ou de scripts.
14. Mauvaise configuration du serveur
Si vous êtes sur un plan d'hébergement partagé, il est assez courant qu'ils fassent de leur mieux pour servir autant de sites par serveur que possible.
Ils le font généralement en désactivant des fonctionnalités telles que la compression et KeepAlive, entre autres.
L'activation de HTTP Keep-Alive permet à la même connexion TCP d'envoyer et de recevoir plusieurs requêtes HTTP, réduisant ainsi la latence pour les requêtes suivantes.
La compression réduit la taille des fichiers envoyés depuis votre serveur pour augmenter la vitesse à laquelle ils sont transférés vers le navigateur.
Si vous êtes sur un plan d'hébergement partagé et que votre société d'hébergement a désactivé la compression et Keep-Alive, vous devez changer de société d'hébergement dès que possible.

Keep-Alive et la compression doivent être activés sur votre serveur
15. Importations CSS
Les importations CSS sont un bon moyen d'importer des fichiers CSS en haut d'un nouveau fichier CSS, par exemple en important un fichier de réinitialisation CSS, mais cela ajoute également des retards supplémentaires lors du chargement d'une page Web.
Vous devez éviter les importations CSS, dans la mesure du possible.
16. Charger des fichiers inutiles sur chaque page
Vous ne devez charger les fichiers CSS et Javascript que lorsqu'ils sont requis sur une page de votre site.
Par exemple, si un fichier Javascript spécifique n'est nécessaire que sur une seule page, dans ce cas, vous devez charger ce fichier Javascript uniquement à cette URL au lieu de le charger sur chaque page de votre site.
Si vous ne suivez pas cette règle simple, vous pouvez finir par charger 30 fichiers CSS et 40 fichiers Javascript sur une page qui n'a besoin que de 3 fichiers CSS et 4 fichiers Javascript, vous effectuez donc 63 requêtes HTTP supplémentaires et ajoutez plusieurs centaines de kilo-octets sur la page. Taille.
17. Charger des fichiers lourds en arrière-plan
De nombreux sites chargeaient de grandes images d'arrière-plan à peine visibles.
Avez-vous vraiment besoin d'une image de 500 Ko chargée en arrière-plan ? Vous devriez essayer d'utiliser CSS3, dans la mesure du possible, ou utiliser une couleur d'arrière-plan à la place.
C'est également une mauvaise pratique de charger des fichiers audio en arrière-plan pendant le chargement de votre site.
La plupart de ces techniques ralentissent votre site et doivent être évitées.
18. Ne pas faire appel à un expert
Mon objectif était de vous donner suffisamment d'informations pour commencer à réparer les pages à chargement lent de votre site.
Optimiser le temps de chargement de votre site est une situation gagnant-gagnant pour vous et tous ceux qui visitent votre site Web. Des sites plus rapides signifient des conversions plus élevées, un meilleur classement dans les moteurs de recherche et une expérience utilisateur plus agréable.
Il est préférable d'engager un expert lorsque vous voulez un travail bien fait.
Les amateurs peuvent suivre les meilleures pratiques mais ne savent pas par où commencer.
Un expert corrigera les problèmes réels qui ralentissent votre site.
A chaque fois qu'un amateur ne connaît pas les vrais problèmes de votre site web, il vous recommandera une solution temporaire inutile comme déplacer des hébergeurs, changer de thème, installer un plugin de cache différent ou même changer de CMS.
Beaucoup de mes clients ont perdu leur temps et leur argent avec des amateurs qui venaient d'installer un plugin de mise en cache sans résoudre les problèmes réels de leur site.
Vous devez toujours garder à l'esprit que chaque site Web est unique, de sorte que différents réglages d'optimisation de la vitesse doivent être appliqués par site.
Pour résumer, l'optimisation du temps de chargement de votre site doit toujours être faite par un expert qui effectuera les réglages d'optimisation de la vitesse avec une précision chirurgicale.
Imaginez à quel point vos utilisateurs seront heureux de voir des temps de chargement ultra-rapides !
Si vous voulez m'embaucher, je suis heureux de vous aider. Consultez mon portfolio et contactez-moi sur AwesomeWeb dès aujourd'hui !
