18 Hal Yang Membuat Website Anda Lambat
Diterbitkan: 2015-10-23Mengoptimalkan waktu pemuatan situs web Anda adalah pendekatan win-win untuk membuat pengunjung situs Anda senang dan untuk meningkatkan pendapatan yang dihasilkan oleh bisnis online Anda.
Untuk menjelaskan semua masalah yang memperlambat situs web Anda, kami mengundang Stavros Papadakis untuk menjelaskan prosesnya untuk mempercepat situs web yang lambat.
Apa yang Membuat Situs Web Anda Lambat?
Anda pasti harus memeriksa posting saya sebelumnya dengan 16 cara untuk mempercepat situs WordPress Anda.
Meskipun posting ini memberikan daftar periksa cepat dengan tweak terbaik untuk mengoptimalkan waktu pemuatan situs web WordPress Anda, masih ada banyak masalah yang dapat memperlambat situs web Anda.
Jika Anda telah mengaktifkan kompresi pada file htaccess Anda, menggabungkan file CSS, memindahkan file Javascript ke footer tetapi Anda masih tidak puas dengan waktu pemuatan situs Anda, periksa 18 masalah umum berikut yang memperlambat situs web Anda.
1. Situs web super berat
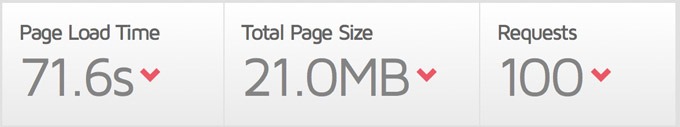
Tidak ada keraguan bahwa halaman 3MB yang membuat 180 permintaan HTTP akan lebih lambat daripada situs 1MB dengan 60 permintaan HTTP.
Apakah Anda ingin mengoptimalkan waktu pemuatan situs Anda?
Salah satu cara terbaik untuk melakukannya adalah dengan meminimalkan ukuran setiap halaman situs Anda.
Meskipun Anda dapat mengoptimalkan gambar Anda, menggabungkan file CSS, mengecilkan file Javascript dan menerapkan banyak tweak optimasi front-end, memiliki situs 3MB akan membuat situs Anda lambat dan pengguna situs Anda tidak senang.

21MB adalah beban besar untuk server dan browser Anda.
Saat Anda mendesain atau mendesain ulang situs Anda, Anda harus melakukan yang terbaik untuk memuat hanya apa yang Anda butuhkan dan tidak lebih.
Dengan kata lain, Anda harus selalu bertanya pada diri sendiri:
Apakah saya benar-benar membutuhkan 8 gambar besar pada tayangan slide saya di beranda?
Apakah saya harus menampilkan 20 item portofolio di beranda?
Haruskah saya menunjukkan 12 testimonial dari pengguna yang senang di beranda atau 3 testimoni akan berhasil juga?
Memuat semua data ini membuat situs Anda terlihat bagus tetapi situs Anda juga akan lebih lambat karena semua data ini.
Apakah Anda ingin memiliki situs yang memuat lambat? Jika tidak, maka minimalkan data yang dimuat per halaman situs web Anda.
2. Gambar yang tidak dioptimalkan
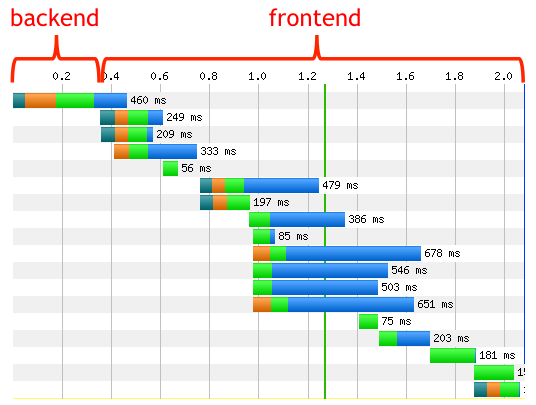
Tahukah Anda bahwa 80% waktu yang diperlukan untuk memuat situs web dikendalikan oleh struktur front-end?
Ini adalah fakta luar biasa dari pengoptimalan kinerja web.

80% dari waktu respons pengguna akhir dihabiskan di front-end. Fokus pada itu.
Anda dapat mencoba untuk mengoptimalkan database atau kode PHP Anda tetapi jika Anda mengabaikan fakta yang sangat penting ini, maka situs web Anda akan lambat.
File PNG 460KB dapat menjadi 90KB dengan mengoptimalkannya.
Jika Anda memiliki 10 gambar yang tidak dioptimalkan di situs Anda, Anda dapat menambahkan 2-3 MB pemuatan halaman ekstra.
Jika Anda tidak mengoptimalkan gambar Anda, maka waktu pemuatan situs Anda dapat sangat terpengaruh.
Kabar baiknya adalah sebagian besar gambar JPG dan PNG dapat menjadi 40% atau bahkan hingga 80% lebih kecil tanpa kehilangan kualitas gambar dengan mengoptimalkannya menggunakan Photoshop, ImageOptim, atau alat pihak ketiga seperti Kraken.
3. Penggunaan iklan yang berlebihan
Google Adsense dan layanan serupa lainnya dapat menjadi sumber penghasilan tambahan bagi Anda, tetapi mereka juga dapat memperlambat situs Anda.
Sebuah situs web yang memuat iklan di header, di sidebar kanan, di badan posting, dan di bagian bawah halaman menggunakan 2 atau 3 layanan iklan yang berbeda, akan jauh lebih lambat daripada situs web dengan hanya 1 iklan di sidebar kanan atau di badan postingan.
Iklan tidak hanya mengganggu sebagian besar pengguna tetapi juga memperlambat situs Anda.
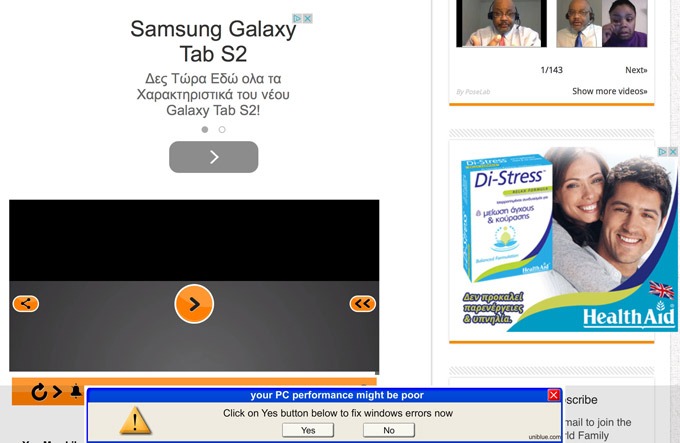
Silakan periksa tangkapan layar berikut dari situs web klien.

Apakah Anda benar-benar membutuhkan semua iklan yang mengganggu ini?
Percaya atau tidak, ada 4 iklan berbeda di dalamnya, satu iklan di bagian atas tangkapan layar, video yang merupakan iklan, iklan di sidebar kanan dan satu iklan lagi di bagian bawah halaman! Tak perlu dikatakan, iklan tersebut mengganggu sebagian besar pengguna dan memperlambat waktu pemuatan situs Anda juga.
Singkatnya, iklan harus selalu digunakan dengan hati-hati. Selama iklan tidak menghasilkan uang, itu harus dihapus.
4. Dimensi yang salah untuk gambar Anda
Anda tidak boleh menskalakan gambar dalam HTML, Anda harus mengubah ukuran gambar besar dan menggunakan gambar yang diubah ukurannya sebagai gantinya.
Misalnya, anggaplah Anda memiliki gambar berukuran 1200px x 600px dan Anda ingin menggunakan versi "lebih kecil", misalnya 400px x 200px.
Dalam hal ini, jangan gunakan gambar asli dan perkecil dengan mengubah dimensi lebar dan tinggi dalam HTML.
Anda harus membuat gambar mini baru dengan mengubah ukuran gambar asli dari 1200px x 600px menjadi 400px x 200px dan menggunakan gambar baru yang lebih kecil dan akan memuat lebih cepat.
Saya telah menemukan banyak situs yang dulu memuat gambar facebook 256 x 256 berukuran 150KB alih-alih ikon facebook 32 x 32 berukuran 2KB!
5. Pengalihan yang tidak berguna
Saya punya satu kuis cepat untuk Anda.
Manakah dari gambar berikut yang memuat lebih cepat, A, B, C atau D?
A. http://www.domain.com/image.jpg
B. http://domain.com/image.jpg
C. https://www.domain.com/image.jpg
D. https://domain.com/image.jpg
Apakah Anda memilih A? Salah.
Apakah Anda memilih B? Salah.
Apakah Anda memilih C? Salah.
Apakah Anda memilih D? Salah lagi!
Jawaban yang tepat adalah tergantung pada situs Anda!
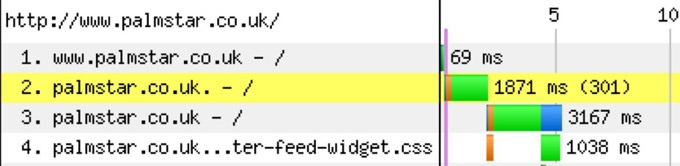
Jika situs Anda adalah https://www.domain.com, maka dengan memanggil gambar versi non-HTTPS (http://www.domain.com/image.jpg), akan ada pengalihan tambahan dari http: //www.domain.com/image.jpg ke https://www.domain.com/image.jpg oleh browser untuk memuat gambar.
Jika Anda menggunakan versi non-www untuk situs Anda (http://domain.com/), maka Anda juga harus selalu menggunakan versi non-www untuk gambar Anda (mis. http://domain.com/image. jpg bukannya http://www.domain.com/image.jpg).
Peramban tidak menyukai pengalihan tanpa tujuan semacam ini.

Pengalihan yang tidak berguna akan memperlambat situs Anda
Dengan menggunakan URL relatif untuk file Anda (mis. <img src="//eadn-wc04-1126528.nxedge.io/image.jpg" />), Anda dapat dengan mudah menyingkirkan masalah umum ini yang memperlambat waktu pemuatan situs Anda.
6. Lokasi server salah
Jika lalu lintas situs Anda sebagian besar berasal dari AS atau Inggris, maka situs Anda harus dihosting oleh perusahaan hosting yang masing-masing berlokasi di AS atau Inggris.
Semakin dekat server dengan pengunjung situs Anda, semakin cepat situs web Anda.
Tak perlu dikatakan, jika Anda mendapatkan lalu lintas dari seluruh dunia, maka saya sangat menyarankan Anda untuk menggunakan Jaringan Pengiriman Konten atau CloudFlare sehingga file gambar, CSS dan Javascript dimuat dari server yang lebih dekat ke lokasi setiap pengguna.
7. Paket hosting bersama yang cerdik
Tidak ada yang mau membayar $$$ untuk hosting situs tetapi melayani situs WooCommerce dengan 40 plugin aktif atau situs Magento dengan 5000 produk melalui paket hosting bersama dengan biaya $5 per bulan adalah resep untuk bencana.
Anda harus selalu berinvestasi di perusahaan hosting yang bagus untuk mendapatkan waktu pemuatan terbaik untuk situs Anda.
Jika situs Anda tidak tersedia atau lambat, maka Anda dapat menghemat beberapa dolar per bulan dengan menggunakan paket hosting bersama tetapi Anda akan kehilangan lebih banyak lagi dengan kehilangan klien (pengguna yang mengunjungi situs yang memuat lambat tidak akan mengunjungi kembali situs ini).
Jika Anda memiliki situs WordPress yang berat menggunakan Woocommerce atau banyak plugin aktif, maka saya sangat merekomendasikan WP Engine dan FlyWheel (tautan afiliasi).
Anda seharusnya tidak berharap mendapatkan 200.000 kunjungan unik per bulan untuk meningkatkan ke VPS, ini tidak akan pernah terjadi saat Anda menghosting situs Anda di server yang kelebihan beban yang sama dengan ratusan situs di dalamnya.
8. Penggunaan skrip media sosial yang berlebihan
Skrip media sosial (Facebook, Twitter, Pinterest, dll.) menambahkan pencarian DNS, satu set file Javascript, dan beberapa gambar juga setiap kali ditambahkan di halaman.
Meskipun banyak dari opsi berbagi tersebut harus tersedia di akhir posting Anda sehingga pengguna Anda dapat dengan mudah membagikan posting Anda, tidak masuk akal untuk memuat semua opsi berbagi itu di setiap halaman.
Apa gunanya memuat ikon media sosial itu di setiap halaman, misalnya di halaman kontak atau di halaman kategori Anda?
Menampilkan 5 jumlah media sosial yang berbeda untuk setiap posting di beranda atau halaman kategori menambah banyak beban ke situs Anda. Seberapa pentingkah menampilkan jumlah di halaman ini? Apakah Anda perlu menunjukkan Facebook, Twitter, Pinterest, Google Plus, dan LinkedIn juga?


Terlalu banyak skrip media sosial dapat mematikan kinerja situs Anda
Apakah Anda sebaiknya hanya menunjukkan 1 atau 2 yang berkinerja baik untuk Anda? Jika Anda tidak mendapatkan banyak bagian, apakah ada gunanya menunjukkannya sama sekali?
Anda harus selalu berpikir dua kali sebelum menambahkan opsi media sosial apa pun di halaman situs Anda.
9. Jenis file yang salah untuk gambar Anda
Jika Anda membutuhkan transparansi untuk gambar Anda maka Anda tidak dapat menghindari jenis file PNG TETAPI jika Anda tidak membutuhkan transparansi, Anda tidak boleh menyimpan gambar Anda sebagai file PNG karena mereka jauh lebih besar dalam ukuran file jauh lebih lambat daripada gambar JPG.
Minimalkan atau bahkan hilangkan file GIF yang berat karena dapat memperlambat waktu pemuatan situs Anda secara drastis.
Anda juga harus mencoba untuk menghindari menyimpan gambar dengan teks sebagai konten karena dapat memakan waktu proses untuk mengedit teks pada gambar dan gambar yang dihasilkan jauh lebih berat juga.
Gunakan JPG sebagai default Anda. Ini adalah jenis file pemuatan terkecil dan tercepat untuk sebagian besar file.
10. Tidak memanfaatkan layanan khusus
Ada sejumlah besar layanan populer yang dapat mengurangi beban server Anda.
Apakah Anda memiliki video di situs Anda? Anda harus menggunakan Youtube, Wistia atau Vimeo.
Apakah Anda memiliki banyak komentar di situs Anda? Anda harus menggunakan Disqus, IntenseDebate atau
Ceramah.
Apakah Anda menggunakan jQuery, jQuery UI, AngularJS atau Mootools? Anda harus memuatnya melalui perpustakaan yang dihosting Google.
Apakah Anda menggunakan WordPress dan menampilkan posting populer? Anda harus menggunakan Jetpack yang melakukannya secara otomatis untuk Anda.
Anda juga dapat menggunakan Jaringan Pengiriman Konten (CDN) untuk menyajikan gambar Anda dari situ alih-alih situs Anda.
Jika situs Anda mendapatkan lalu lintas yang signifikan dan Anda memuat banyak gambar dan video, waktu pemuatan situs Anda dapat dioptimalkan secara drastis dengan menyeimbangkan beban kerja situs Anda dengan trik yang disebutkan di atas.
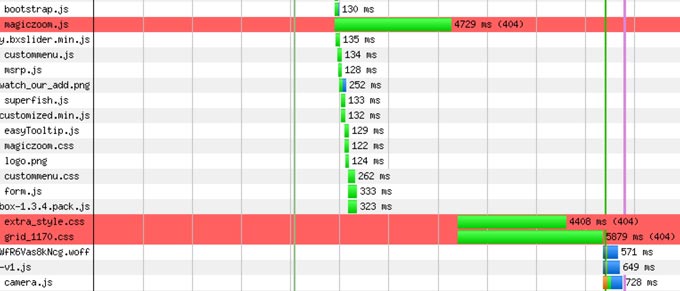
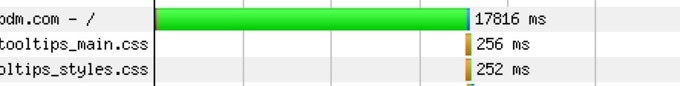
11. 404 kesalahan
Jika Anda mencoba memuat file yang tidak ada atau browser tidak dapat menemukannya, maka waktu pemuatan situs Anda akan terpengaruh oleh kesalahan HTTP 404 ini.
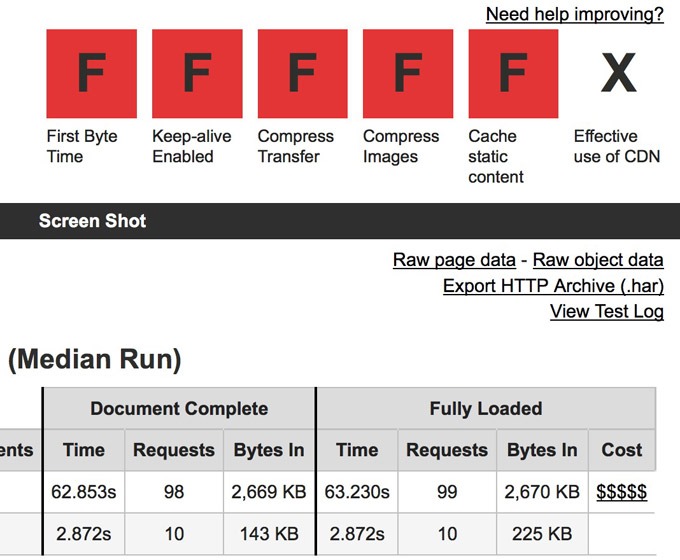
Anda harus selalu memeriksa kesalahan 404 selama rendering halaman Anda untuk mencapai waktu pemuatan tercepat. Anda dapat melakukannya dengan memeriksa air terjun yang dihasilkan dari situs Anda menggunakan Webpagetest dan GTMetrix atau dengan menggunakan tab jaringan browser seperti Chrome dan Firefox.
Jika Webpagetest menunjukkan garis merah pada air terjun maka Anda harus segera memecahkan masalah dan memperbaiki kesalahan 404 tersebut.

404 Kesalahan Dapat Merusak Waktu Pemuatan
Kesalahan semacam ini benar-benar dapat merusak waktu pemuatan situs web Anda terutama jika Anda melayani situs Anda melalui paket hosting bersama.
12. Tidak melakukan caching situs Anda
Setiap sistem manajemen konten (WordPress, Joomla, Drupal, Magento) menggunakan database untuk menyimpan sekumpulan besar data di dalamnya.
Meskipun ini bagus untuk mengelola situs Anda, ini juga berarti menambahkan beban ekstra di server Anda untuk menghasilkan setiap halaman setiap kali diminta.
Anda dapat mengatasi masalah ini dengan menggunakan caching.
Jika Anda menggunakan WordPress, maka Anda dapat menggunakan plugin caching seperti
W3 Total Cache atau WP Super Cache atau ZenCache atau gunakan perusahaan hosting server terkelola seperti WP Engine dan FlyWheel (tautan afiliasi) yang menangani caching.
Tak perlu dikatakan, Joomla, Drupal, dan Magento juga menawarkan opsi caching yang dapat banyak membantu dengan menyediakan versi cache situs Anda untuk pengunjung situs yang mengikutinya alih-alih membuat setiap halaman berulang-ulang.

Caching halaman Anda dapat secara drastis mempercepat situs Anda
Caching adalah hal yang mudah untuk situs web berbasis basis data apa pun. Bahkan periode caching 10 menit dapat mengoptimalkan waktu pemuatan situs web Anda secara drastis.
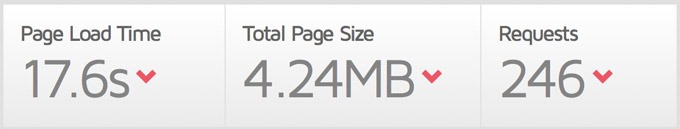
13. Ratusan permintaan HTTP
Setiap file CSS, file Javascript, atau gambar yang dimuat di situs Anda adalah permintaan HTTP. Semakin banyak permintaan HTTP yang dimiliki situs Anda, semakin lambat situs Anda.
Meskipun Anda dapat mencoba untuk menggabungkan file CSS dan Javascript, untuk memasukkan file CSS dan menggunakan sprite CSS untuk gambar kecil, jika Anda menerapkan tweak tersebut dan Anda masih memiliki 150 permintaan HTTP, maka Anda harus mencoba untuk mendeklarasikan situs Anda dengan menghapus konten dari dia.

246 permintaan HTTP akan memperlambat situs Anda tidak peduli seberapa dioptimalkannya
Saya tahu sangat menggoda untuk menampilkan banyak konten di setiap halaman situs Anda, tetapi harap diingat bahwa "lebih sedikit lebih banyak" jadi cobalah untuk tidak memuat begitu banyak gambar atau skrip.
14. Konfigurasi server buruk
Jika Anda menggunakan paket hosting bersama, biasanya mereka melakukan yang terbaik untuk melayani sebanyak mungkin situs per server.
Mereka biasanya melakukannya dengan menonaktifkan fitur seperti kompresi dan KeepAlive antara lain.
Mengaktifkan HTTP Keep-Alive memungkinkan koneksi TCP yang sama untuk mengirim dan menerima beberapa permintaan HTTP, sehingga mengurangi latensi untuk permintaan berikutnya.
Kompresi mengurangi ukuran file yang dikirim dari server Anda untuk meningkatkan kecepatan transfernya ke browser.
Jika Anda menggunakan paket hosting bersama dan perusahaan hosting Anda telah menonaktifkan kompresi dan Keep-Alive, maka Anda harus beralih perusahaan hosting sesegera mungkin.

Keep-Alive dan kompresi harus diaktifkan di server Anda
15. Impor CSS
Impor CSS adalah cara yang bagus untuk mengimpor file CSS di atas file CSS baru, misalnya mengimpor file reset CSS tetapi menambahkan penundaan tambahan selama pemuatan halaman web juga.
Anda harus menghindari impor CSS, bila memungkinkan.
16. Memuat file yang tidak perlu di setiap halaman
Anda harus memuat file CSS dan Javascript hanya jika diperlukan di halaman situs Anda.
Misalnya, jika file Javascript tertentu hanya diperlukan pada satu halaman, dalam hal ini, Anda harus memuat file Javascript itu hanya di URL ini daripada memuatnya di setiap halaman situs Anda.
Jika Anda tidak mengikuti aturan sederhana ini, maka Anda dapat memuat 30 file CSS dan 40 Javascript pada halaman yang hanya membutuhkan 3 file CSS dan 4 Javascript sehingga Anda membuat 63 permintaan HTTP tambahan dan menambahkan ratusan kilobyte pada halaman ukuran.
17. Memuat file berat di latar belakang
Banyak situs yang digunakan untuk memuat gambar latar belakang besar yang hampir tidak terlihat.
Apakah Anda benar-benar membutuhkan gambar 500KB yang dimuat di latar belakang? Anda harus mencoba menggunakan CSS3, bila memungkinkan atau gunakan warna latar belakang sebagai gantinya.
Ini juga merupakan praktik yang buruk untuk memuat file suara di latar belakang saat situs Anda sedang memuat.
Sebagian besar teknik tersebut memperlambat situs Anda dan harus dihindari.
18. Tidak menggunakan ahli
Tujuan saya adalah memberi Anda informasi yang cukup untuk mulai memperbaiki laman yang memuat lambat di situs Anda.
Mengoptimalkan waktu pemuatan situs Anda adalah situasi yang saling menguntungkan bagi Anda dan semua orang yang mengunjungi situs web Anda. Situs yang lebih cepat berarti konversi yang lebih tinggi, peringkat mesin pencari yang lebih baik, dan pengalaman pengguna yang lebih menyenangkan.
Yang terbaik adalah menyewa seorang ahli ketika Anda ingin pekerjaan dilakukan dengan baik.
Amatir dapat mengikuti praktik terbaik tetapi tidak tahu harus mulai dari mana.
Seorang ahli akan memperbaiki masalah aktual yang memperlambat situs Anda.
Setiap kali seorang amatir tidak mengetahui masalah sebenarnya dari situs web Anda, mereka akan merekomendasikan solusi sementara yang tidak berguna seperti memindahkan host, mengubah tema, memasang plugin caching yang berbeda, atau bahkan mengganti CMS.
Banyak klien saya telah membuang waktu dan uang mereka untuk amatir yang baru saja menginstal plugin caching tanpa memperbaiki masalah sebenarnya dari situs mereka.
Anda harus selalu ingat bahwa setiap situs web unik sehingga penyesuaian pengoptimalan kecepatan yang berbeda harus diterapkan per situs.
Singkatnya, mengoptimalkan waktu pemuatan situs Anda harus selalu dilakukan oleh seorang ahli yang akan melakukan tweak optimasi kecepatan dengan presisi bedah.
Bayangkan betapa senangnya pengguna Anda melihat waktu pemuatan super cepat!
Jika Anda ingin mempekerjakan saya, dengan senang hati saya akan membantu Anda. Lihat portofolio saya dan hubungi saya di AwesomeWeb hari ini!
