Представляем Elementor 3.14 — получите больше гибкости дизайна с вложенными каруселями и рекламными сетками
Опубликовано: 2023-07-03Elementor 3.14 включает в себя множество новых функций дизайна, которые позволяют вам улучшить дизайн вашего веб-сайта. Новый виджет «Карусель», пользующийся большим спросом и один из вложенных виджетов, использует возможности контейнеров для добавления контента на каждый слайд карусели, предоставляя вам неограниченные возможности дизайна. Эта версия также включает улучшения альтернативного шаблона циклов в сетке циклов, поэтому вы можете добавлять новый статический контент в свои списки продуктов и публикаций. Наряду с этими двумя функциями, эта версия включает в себя множество новых обновлений дизайна, позволяющих настроить ваш веб-сайт в большей степени.

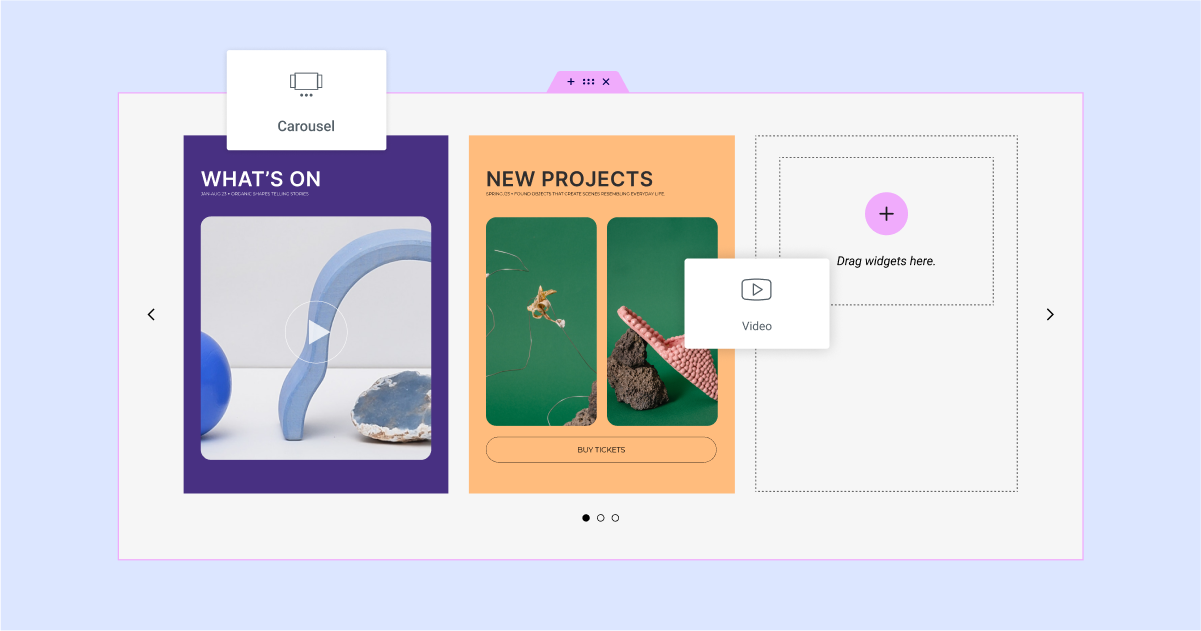
[Pro] Представляем: получите полную свободу в дизайне каждого слайда вашей карусели
Elementor 3.14 добавляет новое дополнение к коллекции виджетов Nested Element, которая уже включает вкладки и меню. Новый виджет Carousel — виджет Elementor Pro — это мощный инструмент, который улучшит способ демонстрации контента на вашем веб-сайте. Используя возможности контейнеров, в виджете «Карусель» каждый слайд становится вложенным, что дает вам свободу перетаскивать в него любой виджет.
Виджет «Карусель» предлагает множество вариантов настройки, чтобы ваш контент действительно выделялся. Настройте фон и стиль, чтобы они соответствовали стилю вашего бренда, и легко добавляйте кнопки и другие взаимодействия, чтобы привлечь посетителей.
Чтобы включить новый виджет «Карусель», обязательно активируйте функции «Контейнер» и «Вложенный элемент», перейдя в Панель управления WordPress → Elementor → Настройки → Функции. Новая карусель предоставляет вам более универсальное и комплексное решение, которое повышает удобство работы пользователей и привлекает вашу аудиторию. Вы можете использовать новый виджет «Карусель» вместо ряда существующих виджетов, таких как «Карусель изображений», «Карусель мультимедиа» (Pro), «Карусель отзывов» (Pro) и «Отзывы» (Pro). Каждая из этих каруселей имеет предопределенный макет с ограниченным содержимым и параметрами настройки.
Примечание:
Чтобы упростить перетаскивание элементов на каждый слайд, в редакторе отключены функции автозапуска и бесконечного цикла. Эти функции по-прежнему доступны и будут работать должным образом. Вы можете увидеть их в действии на своем веб-сайте и в режиме предварительного просмотра.
Совет для профессионалов : попробуйте создать увлекательные впечатления, добавив фоновое изображение и наложение видео на слайд, чтобы создать 3D-эффекты.

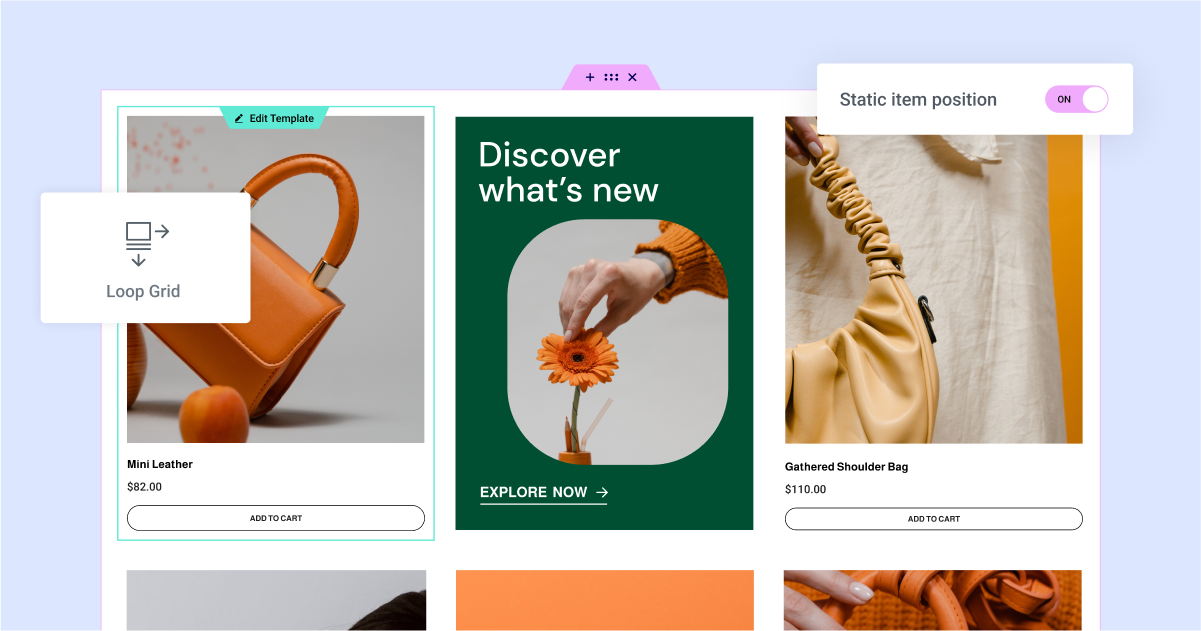
[Pro] Повысьте видимость вашего контента с помощью новой функции статического положения элемента в сетках циклов.
Шаблон Loop Alternate Template, функция Loop Grid, добавленная в Elementor 3.12, расширяется и теперь включает в себя статическое положение элемента. Теперь вы можете без особых усилий внедрить другой шаблон, демонстрирующий новый дизайн и статическое содержимое, в вашу Loop Grid. Это позволяет вам убедиться, что определенные продукты, события или другие элементы контента действительно выделяются среди остальных.
Например, вы можете продвигать предстоящее событие или выделять определенный продукт в стратегической позиции в вашей сетке циклов. Когда вы вводите позицию статического элемента, она занимает то место, которое вы определяете в сетке циклов, например, вторую позицию. Вы также можете выбрать, хотите ли вы, чтобы статическая позиция элемента охватывала несколько столбцов, чтобы еще больше разбить ваш дизайн и привлечь больше внимания.
Когда вы применяете статический элемент в определенной позиции, публикация или продукт в указанной позиции поднимется до следующей доступной позиции. Итак, если вы установите свой статический элемент на вторую позицию, второй пост или продукт теперь будут отображаться на третьей позиции.
Чтобы применить альтернативный шаблон статического элемента, когда вы перетаскиваете новую сетку циклов на страницу или пытаетесь изменить существующую, вы заметите, что при применении альтернативного шаблона на панели редактирования у вас также будет новый переключатель для статического Позиция предмета. Это дает вам возможность добавить статический элемент в выбранное вами положение в сетке. Включите переключатель и выберите шаблон, который вы хотите отобразить, и позицию, которую вы хотите, чтобы он занимал. В списке шаблонов отобразится список ранее созданных вами шаблонов Loop Item. Если вы еще не создали шаблон, который хотите использовать для своего статического элемента, вы можете создать новый, создав новый шаблон элемента в конструкторе тем.
Чтобы использовать Loop Builder и его функции, вам необходимо убедиться, что на вашем веб-сайте включена функция Loop. Вы можете включить его на панели управления WordPress → Elementor → Настройки → Функции.

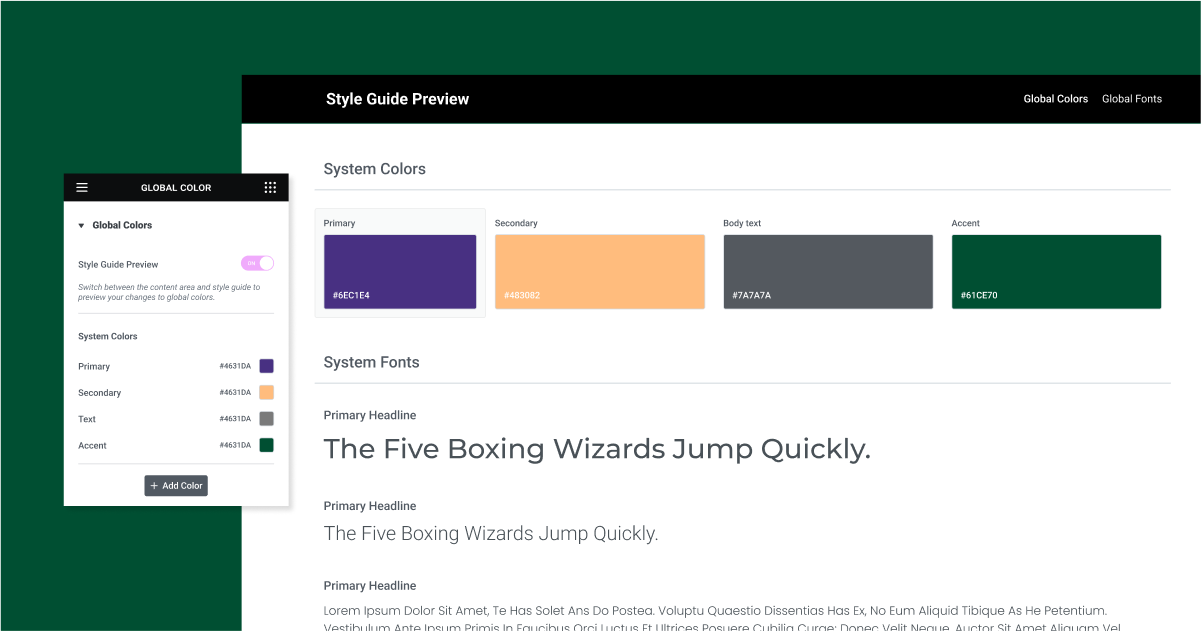
Просматривайте все свои глобальные стили в предварительном просмотре глобальных стилей на полном холсте для повышения согласованности
Одной из основ профессионально выглядящего веб-сайта является отображение единообразного стиля во всем. С глобальными шрифтами и цветами Elementor вы уже можете улучшить свой рабочий процесс, поддерживая список каждого и используя соответствующий глобальный шрифт и цвет, когда это необходимо.
Теперь вы также можете просмотреть все свои глобальные шрифты и стили в предварительном просмотре на весь холст. Когда вы перейдете к настройкам своего сайта и перейдете к своим глобальным шрифтам или цветам, вы увидите новый глобальный предварительный просмотр стиля. Включение этого параметра закроет редактор листом полного холста, на котором будут отображаться все ваши шрифты и цвета в одном представлении.
Кроме того, с помощью предварительного просмотра глобальных стилей вы можете мгновенно обновлять их в режиме реального времени. Щелкнув любой из стилей в предварительном просмотре, вы откроете палитру шрифтов/цветов, и вы сможете просмотреть, как каждое изменение влияет на стиль вашего веб-сайта.

Пользовательский интерфейс Elementor и улучшения UX
Elementor 3.14 включает в себя различные обновления удобства использования и интерфейса, которые оптимизируют, улучшают и ускоряют ваш рабочий процесс, чтобы вы могли уделять больше времени разработке своего веб-сайта.
Добавляйте виджеты в редактор одним щелчком мыши
Нажмите на любой виджет, чтобы добавить его в редактор, не перетаскивая его в определенное место. Это особенно полезно, когда вы перетаскиваете виджет во вложенные контейнеры, когда перетаскивание его в нужную область может быть затруднено. В этом обновлении щелчок по любому виджету на панели виджетов автоматически добавит его в последний контейнер (или раздел), на котором вы сосредоточились. Если последней областью, на которой вы сосредоточились в Редакторе, был другой виджет, он поместит новый виджет под тот, на котором вы ранее фокусировались, и если вы еще не сосредоточились ни на чем в Редакторе, он переместит виджет внизу страницы. Вы по-прежнему можете перетаскивать виджеты в нужное место, как обычно.

Визуальная индикация частей страницы
В этом обновлении представлен более плавный переход между вашей страницей/публикацией и другими частями темы, такими как заголовок, нижний колонтитул, цикл, элемент и содержимое страницы/записи и т. д. Теперь, если вы работаете со страницей/публикацией и наводите курсор на любую область в заголовке, весь заголовок будет закрыт полупрозрачным наложением. Щелкнув в любом месте области заголовка, вы сможете отредактировать заголовок, не покидая страницы или редактора. То же самое будет применяться к области содержимого страницы/публикации, когда вы работаете над частью темы.
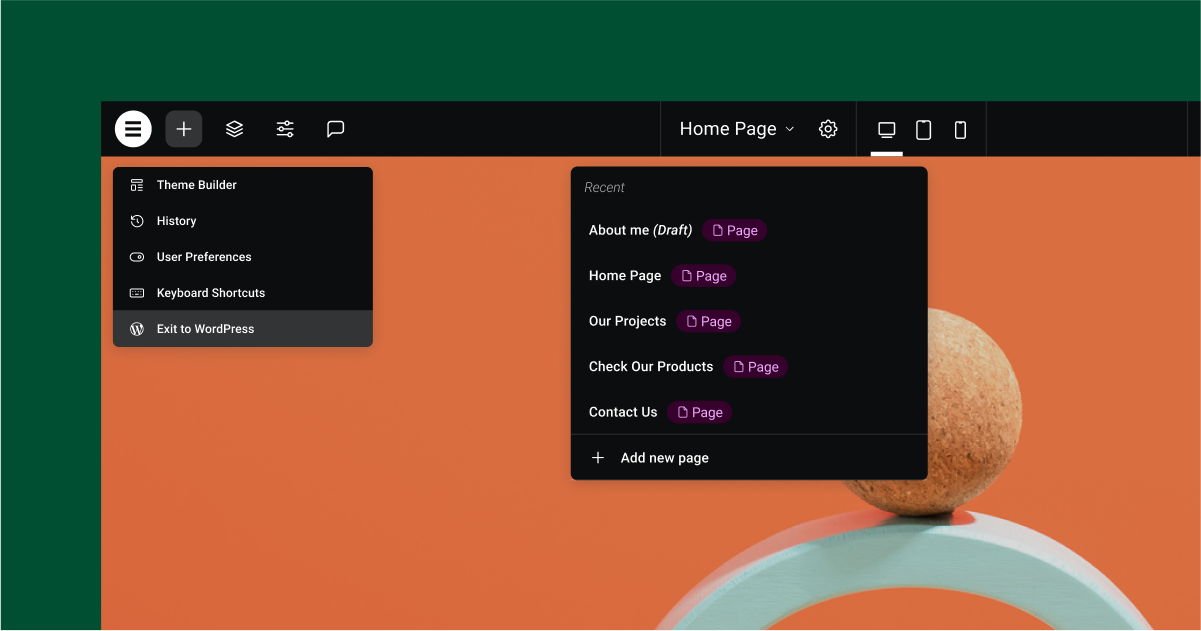
Улучшения верхней панели
Верхняя панель, новая функция, впервые представленная в Elementor 3.12, была создана в REACT для повышения масштабируемости внедрения новых функций в будущем. В этой версии Elementor представляет новые возможности верхней панели, доступные в качестве эксперимента, который вы можете включить, перейдя в: Панель инструментов WordPress → Elementor → Функции → Верхняя панель редактора.
- Добавить новую страницу — щелчок по ИНДИКАТОРУ страницы в середине верхней панели позволит вам добавить новую страницу без необходимости переключаться между редактором и панелью управления WordPress.
- Редактирование на месте для частей веб-сайта — когда вы создаете новую страницу из верхней панели, он не перезагружает весь редактор, а только сам холст, что сокращает время загрузки, поэтому вы можете сразу приступить к работе.
- «Управление веб-сайтом» переименовано в «Выход в WordPress» — по вашим просьбам мы переименовали «Управление веб-сайтом с выходом» в WordPress, что вернет вас обратно в WordPress.
Функции WordPress и WooCommerce теперь доступны и в Elementor
Чтобы уменьшить необходимость обратного переключения между Elementor и WordPress и оптимизировать рабочий процесс, мы добавили ряд возможностей, доступных в настройках страницы WordPress, в настройки страницы Elementor, в том числе: порядок (для иерархических типов записей) и возможность разрешить комментарии к странице/сообщению. Кроме того, если у вас есть веб-сайт WooCommerce, вы также можете настроить страницу своего магазина, перейдя на панель настроек WooCommerce в настройках сайта Elementor.

Дополнительные параметры стиля в различных виджетах
Виджет «Вкладки» — это обновление включает две новые возможности в разделе «Дополнительные параметры» (ранее — «Настройки адаптивности») на вкладке «Содержимое» панели «Редактирование»:
- Точка останова — выбор новой опции «Нет» будет поддерживать структуру вкладок в каждой точке останова, а не переключать ее для аккордеона с определенной точки останова. Это было очень востребованным обновлением для нового виджета вкладок.
- Горизонтальная прокрутка — включение этого параметра ограничит вкладки одной строкой. Посетители сайта могут прокручивать их горизонтально.
Виджет «Значок» — выберите «По размеру» на вкладке «Стиль» виджета «Значок», чтобы изменить объем места, которое занимает загруженный значок SVG. Это особенно удобно, если ширина и высота вашего значка не совпадают.
Виджет меню [Pro] — добавьте разделители к элементам меню в виджете меню. Разделители расположены на вкладке «Стиль», что позволяет настроить ширину, высоту, цвет и т. д. разделителя.
Виджет изображения — на вкладке стиля, когда вы настраиваете высоту, вы можете выбрать соответствие объекта — по умолчанию, заливка, покрытие или содержание. Теперь, когда вы выбираете обложку, вы также можете выбрать положение объекта, чтобы расположить изображение в соответствии с вашими потребностями.
[Pro] Виджет «Призыв к действию» — параметры стиля кнопки «Призыв к действию» теперь идентичны параметрам стиля виджета «Кнопка», что обеспечивает единообразие процесса редактирования.
Виджет галереи [Pro] — управляйте отображением лайтбокса для каждого виджета галереи вместо того, чтобы полагаться на общую настройку лайтбокса в настройках вашего сайта.

Создавайте захватывающие изображения с помощью Elementor AI
Elementor AI, доступный в виде бесплатной пробной версии на каждом веб-сайте Elementor, теперь также включает возможность создавать и улучшать изображения. Создайте приглашение, описав изображение, которое вы хотите создать, настройте его с помощью генеративной заливки, создайте варианты изображения из изображения, сгенерированного искусственным интеллектом, или изображения, которое уже есть на вашем веб-сайте, и т. д.

Улучшения производительности и доступности
Elementor 3.14 включает обновления доступности для виджетов Button, Accordion и Toggle. Эта версия также включает улучшения производительности механизма загрузки в виджете Elementor Pro Video Playlist. Вы можете прочитать больше об этом здесь.
[Pro] Важно — Циклическая карусель — Изменения HTML в нумерации страниц и навигации
Loop Carousel была обновлена, чтобы быть более совместимой с контейнерами. Обратите внимание: если в прошлом вы применяли пользовательский CSS к виджету Loop Carousel, особенно для оформления навигации или нумерации страниц, может возникнуть потенциальная проблема, которая может повлиять на дизайн вашего веб-сайта. Поэтому мы настоятельно рекомендуем сначала протестировать эту функцию на своем веб-сайте.
Поднимите эстетику вашего сайта на новый уровень
Elementor 3.14 представляет ряд улучшений дизайна, чтобы улучшить дизайн вашего веб-сайта и отображение контента. С помощью столь востребованного виджета «Карусель», вложенного элемента, вы можете включать содержимое в каждый слайд карусели и настраивать его стиль и дизайн по своему усмотрению. Кроме того, эта версия расширяет шаблон Loop Alternate Template, часть виджета Loop Grid, позволяя вам интегрировать выбранный статический контент в ваши списки продуктов и публикаций. Эта версия также включает в себя Elementor AI для создания изображений, который позволяет вам создавать захватывающие изображения, настраивать их и многое другое.
Чтобы опробовать эти новые функции, обязательно обновитесь до Elementor 3.14 и сообщите нам, как вы планируете использовать эти новые обновления на своем веб-сайте.
