تقديم Elementor 3.14 - اكتسب المزيد من المرونة في التصميم باستخدام الدوارات المتداخلة وإعلانات الشبكة الحلقية
نشرت: 2023-07-03يتضمن Elementor 3.14 مجموعة من ميزات التصميم الجديدة التي تمكنك من رفع مستوى تصميم موقع الويب الخاص بك. تستفيد أداة Carousel الجديدة ، المطلوبة بشدة وواحدة من عناصر واجهة المستخدم المتداخلة ، من قوة الحاويات لإضافة محتوى إلى كل شريحة دائرية ، مما يمنحك إمكانيات تصميم غير محدودة. يتضمن هذا الإصدار أيضًا تحسينات على نموذج Loop Alternate Template في Loop Grid ، بحيث يمكنك إضافة محتوى ثابت جديد إلى قوائم المنتج والمنشورات الخاصة بك. إلى جانب هاتين الميزتين ، يتضمن هذا الإصدار العديد من تحديثات التصميم الجديدة لتخصيص المزيد من موقع الويب الخاص بك.

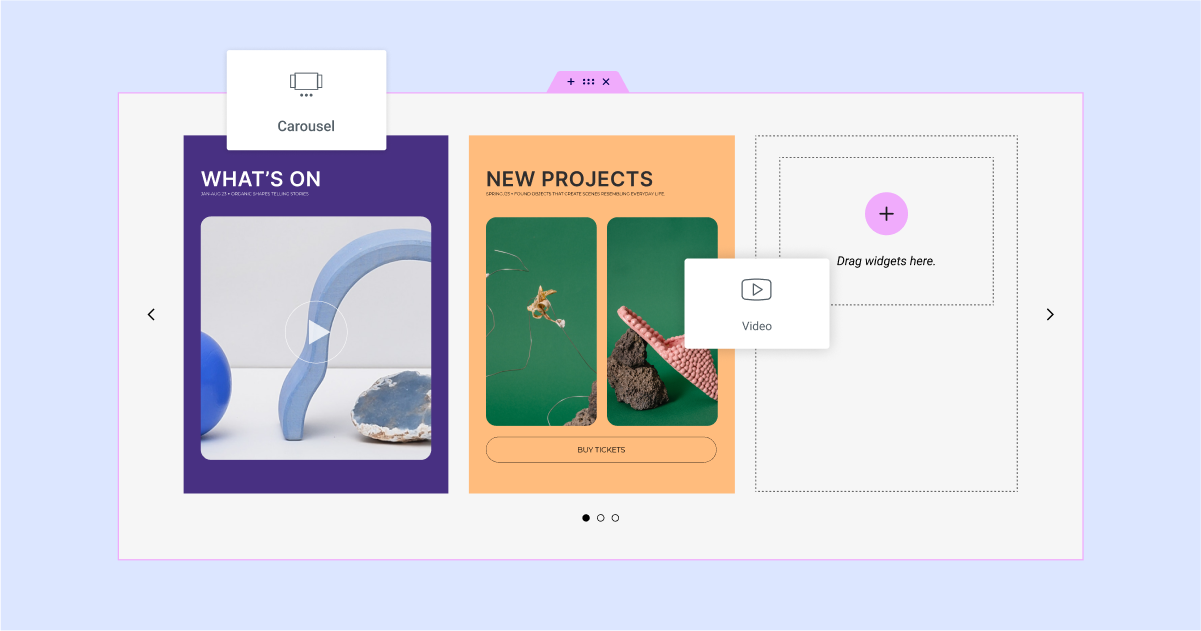
[Pro] تقديم - احصل على الحرية الكاملة لتصميم كل شريحة من الرف الدائري الخاص بك
يضيف Elementor 3.14 إضافة جديدة إلى مجموعة عناصر واجهة المستخدم Nested Element ، والتي تتضمن بالفعل علامات التبويب والقائمة. أداة Carousel الجديدة - عنصر واجهة مستخدم Elementor Pro ، هي أداة قوية سترفع من طريقة عرض المحتوى على موقع الويب الخاص بك. من خلال الاستفادة من قوة الحاويات ، في عنصر واجهة المستخدم Carousel ، تصبح كل شريحة قابلة للتداخل ، مما يمنحك حرية سحب وإسقاط أي عنصر واجهة مستخدم فيه.
تقدم أداة Carousel عددًا كبيرًا من خيارات التخصيص لجعل المحتوى الخاص بك بارزًا حقًا. اضبط الخلفية والتصميم بما يتناسب مع نمط علامتك التجارية ، وأضف بسهولة الأزرار والتفاعلات الأخرى لإشراك زوارك.
لتمكين أداة Carousel الجديدة ، تأكد من تنشيط ميزات الحاوية والعنصر المتداخل بالانتقال إلى لوحة معلومات WordPress → Elementor → Settings → Features. يوفر لك برنامج Carousel الجديد حلاً أكثر تنوعًا وشمولية يرفع من تجربة المستخدم ويأسر جمهورك. يمكنك استخدام عنصر واجهة مستخدم Carousel الجديد بدلاً من عدد من عناصر واجهة المستخدم الحالية ، مثل: Image Carousel و Media Carousel (Pro) و Testimonial Carousel (Pro) و Reviews (Pro). تأتي كل من هذه الدوارات مع تخطيط محدد مسبقًا ، مع محتوى محدود وخيارات التخصيص.
ملحوظة:
لتسهيل سحب العناصر إلى كل شريحة ، تم تعطيل ميزتي التشغيل التلقائي والتكرار اللانهائي في المحرر. لا تزال هذه الميزات متوفرة وستعمل كما هو متوقع. يمكنك رؤيتها أثناء العمل في موقع الويب المباشر الخاص بك ، وفي وضع المعاينة.
نصيحة للمحترفين : حاول إنشاء تجارب آسرة عن طريق إضافة صورة خلفية وتراكب فيديو إلى شريحة لإنشاء تأثيرات شبيهة بالثلاثي الأبعاد.

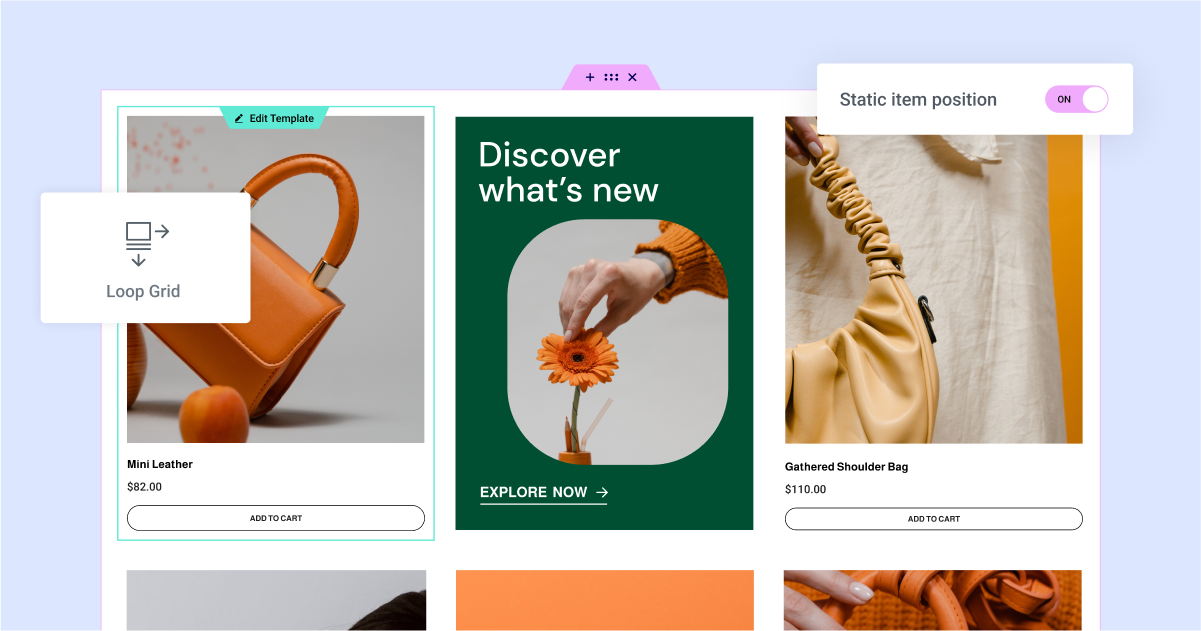
[Pro] عزز ظهور المحتوى الخاص بك مع ميزة موضع العنصر الثابت الجديدة في شبكات الحلقة
يتم تحسين قالب Loop Alternate ، وهو ميزة Loop Grid المضافة في Elementor 3.12 ، ليشمل أيضًا موضع العنصر الثابت. الآن ، يمكنك بسهولة إدخال قالب مختلف ، يعرض تصميمًا جديدًا ومحتوى ثابتًا ، في Loop Grid. يمكّنك هذا من التأكد من أن بعض المنتجات أو الأحداث أو أجزاء أخرى من المحتوى تبرز حقًا عن البقية.
على سبيل المثال ، يمكنك الترويج لحدث قادم أو إبراز منتج معين في موقع استراتيجي داخل شبكة Loop Grid الخاصة بك. عندما تقوم بحقن موضع عنصر ثابت ، سيشغل المكان الذي تحدده داخل شبكة الحلقة - مثل الموضع الثاني. يمكنك أيضًا اختيار ما إذا كنت تريد أن يمتد موضع العنصر الثابت عبر عدد من الأعمدة ، لتفكيك تصميمك أكثر وجذب المزيد من الاهتمام.
عندما تقوم بتطبيق عنصر ثابت في موضع معين ، فإن المنشور أو المنتج في الموضع المحدد سيرتفع إلى الموضع المتاح التالي. لذلك ، إذا قمت بتعيين العنصر الثابت الخاص بك إلى الموضع الثاني ، فسيتم عرض المنشور أو المنتج الثاني الآن في الموضع الثالث بدلاً من ذلك.
لتطبيق قالب بديل لعنصر ثابت ، عندما تسحب شبكة حلقة جديدة إلى صفحة ما ، أو تحاول تحرير قالب موجود ، ستلاحظ أنه عند تطبيق قالب بديل من لوحة التحرير ، سيكون لديك أيضًا تبديل جديد لـ Static موقف العنصر. يمنحك هذا القدرة على إضافة عنصر ثابت في الموضع الذي تختاره داخل الشبكة. قم بتمكين التبديل ، وحدد القالب الذي تريد عرضه والموضع الذي تريده أن يشغله. ستعرض قائمة القوالب قائمة قوالب العنصر الحلقي التي قمت بإنشائها مسبقًا. إذا لم تكن قد أنشأت القالب الذي تريد استخدامه لعنصرك الثابت ، فيمكنك إنشاء قالب جديد عن طريق إنشاء قالب عنصر جديد في منشئ القوالب.
لاستخدام Loop Builder وميزاته ، ستحتاج إلى التأكد من تمكين ميزة Loop على موقع الويب الخاص بك. يمكنك تمكينه من لوحة تحكم WordPress → Elementor → Settings → Features.

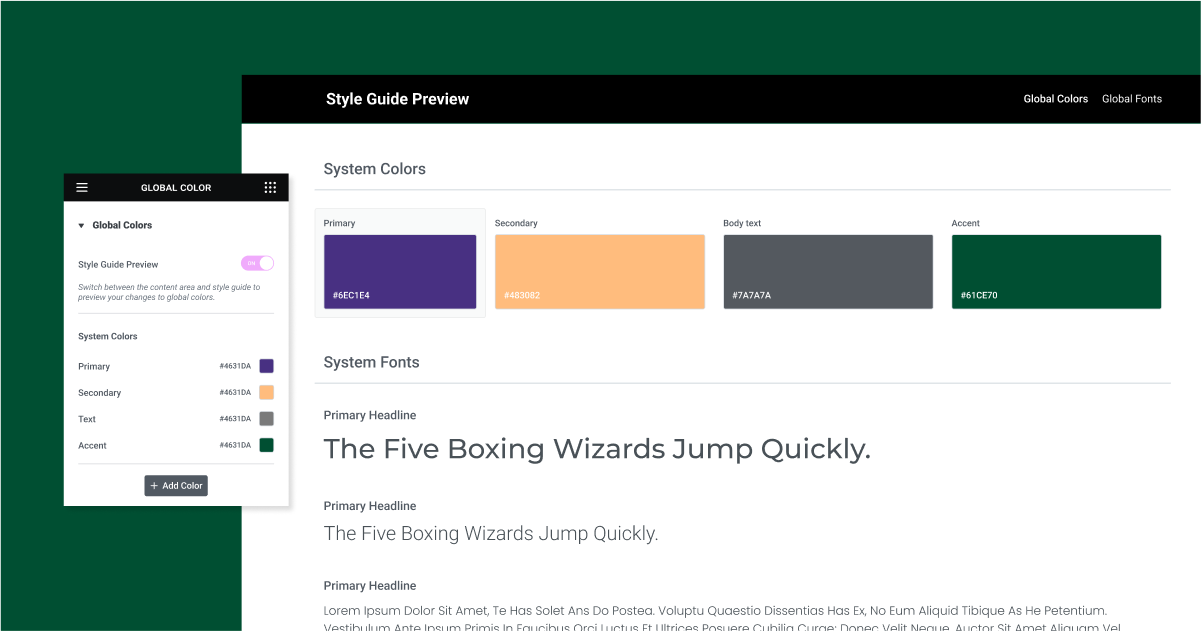
اعرض جميع الأنماط العامة الخاصة بك في معاينة شاملة للأنماط العامة لتحسين الاتساق
أحد أسس أي موقع ويب ذو مظهر احترافي هو عرض أسلوب ثابت طوال الوقت. باستخدام الخطوط والألوان العالمية لـ Elementor ، يمكنك بالفعل تحسين سير عملك من خلال الاحتفاظ بقائمة لكل منها واستخدام الخط واللون العامين المناسبين عند الضرورة.
الآن ، يمكنك أيضًا مشاهدة جميع الخطوط والأنماط العالمية الخاصة بك في معاينة لوحة الرسم الكاملة. عندما تذهب إلى إعدادات الموقع وتنتقل إلى الخطوط العامة أو الألوان الخاصة بك ، سترى معاينة نمط عام جديدة. سيؤدي تمكينه إلى تغطية المحرر بورقة قماشية كاملة تعرض جميع الخطوط والألوان في عرض واحد.
بالإضافة إلى ذلك ، باستخدام Global Styles Preview ، يمكنك إجراء تحديثات فورية وفي الوقت الفعلي. سيؤدي النقر فوق أي من الأنماط في المعاينة إلى فتح منتقي الخط / اللون وستكون قادرًا على معاينة كيفية تأثير كل تغيير على نمط موقع الويب الخاص بك.

تحسينات Elementor UI و UX
يتضمن Elementor 3.14 مجموعة متنوعة من تحديثات الاستخدام والواجهة التي من شأنها تبسيط وتحسين وتسريع سير عملك - حتى تتمكن من قضاء المزيد من الوقت في تصميم موقع الويب الخاص بك.
إضافة أدوات إلى المحرر بنقرة واحدة
انقر فوق أي عنصر واجهة مستخدم لإضافته إلى المحرر ، دون الحاجة إلى سحبه إلى موقع معين. هذا مفيد بشكل خاص عندما تقوم بسحب عنصر واجهة مستخدم إلى حاويات متداخلة ، عندما يكون سحبها إلى المنطقة المحددة التي تريدها أمرًا صعبًا. مع هذا التحديث ، سيؤدي النقر فوق أي عنصر واجهة مستخدم في لوحة عناصر واجهة المستخدم إلى إضافته تلقائيًا إلى أحدث حاوية (أو قسم) كنت تركز عليه. إذا كانت المنطقة الأخيرة التي ركزت عليها في المحرر عبارة عن عنصر واجهة مستخدم آخر ، فستضع الأداة الجديدة أسفل القطعة التي ركزت عليها مسبقًا ، وإذا لم تركز على أي شيء في المحرر حتى الآن ، فسيتم إسقاط الأداة في الأسفل من الصفحة. لا يزال بإمكانك سحب الأدوات إلى الموقع المطلوب كالمعتاد.

إشارة مرئية لأجزاء الصفحة
يقدم هذا التحديث انتقالًا أكثر سلاسة بين الصفحة / المنشور وأجزاء النسق الأخرى - مثل الرأس والتذييل والحلقة والعنصر ومحتوى الصفحة / المنشور والمزيد. الآن ، إذا كنت تعمل على الصفحة / المنشور وقمت بالتمرير فوق أي منطقة في الرأس ، فسيتم تغطية الرأس بالكامل بتراكب شبه شفاف. سيؤدي النقر فوق أي مكان في منطقة الرأس إلى توجيهك لتحرير الرأس ، دون الحاجة إلى مغادرة الصفحة أو المحرر. سينطبق الشيء نفسه على منطقة محتوى الصفحة / المنشور عندما تعمل على جزء نسق.
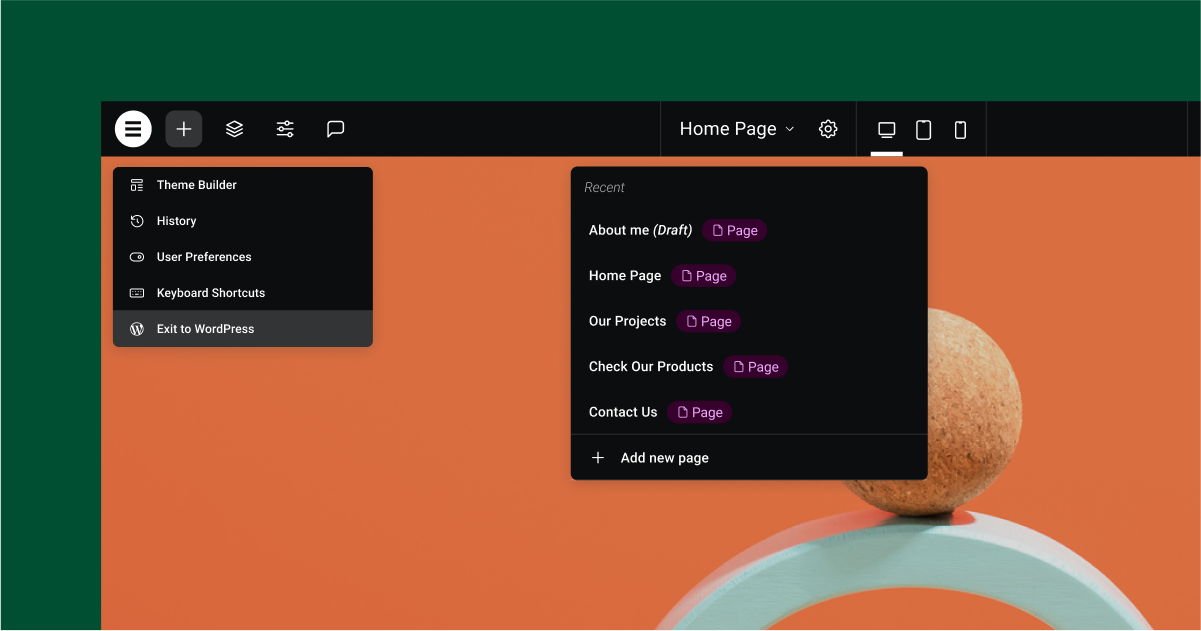
تحسينات الشريط العلوي
تم إنشاء Top Bar ، وهي ميزة جديدة تم تقديمها لأول مرة في Elementor 3.12 ، في REACT لتحسين قابلية التوسع لإدخال ميزات جديدة في المستقبل. في هذا الإصدار ، يقدم Elementor إمكانات جديدة للشريط العلوي ، وهو متاح كتجربة يمكنك تمكينها من خلال الانتقال إلى: WordPress Dashboard → Elementor → Features → Editor Top Bar.
- إضافة صفحة جديدة - سيؤدي النقر فوق مؤشر الصفحة في منتصف الشريط العلوي إلى تمكينك من إضافة صفحة جديدة ، دون الحاجة إلى التبديل بين المحرر ولوحة معلومات WordPress.
- التحرير الموضعي لأجزاء موقع الويب - عند إنشاء صفحة جديدة من الشريط العلوي ، فلن يتم إعادة تحميل المحرر بأكمله ، بل يتم إعادة تحميل اللوحة القماشية نفسها فقط ، مما يقلل من وقت التحميل ، حتى تتمكن من العمل بشكل صحيح.
- تمت إعادة تسمية "إدارة موقع الويب" باسم "الخروج إلى WordPress" - بعد طلباتك ، قمنا بإعادة تسمية Manage Website with Exit to WordPress ، مما سيعيدك إلى WordPress.
وظائف WordPress و WooCommerce متوفرة الآن أيضًا في Elementor
لتقليل حاجتك إلى التبديل مرة أخرى بين Elementor و WordPress وتبسيط سير عملك ، أضفنا عددًا من الإمكانات المتاحة في إعدادات صفحة WordPress إلى إعدادات صفحة Elementor ، بما في ذلك: الترتيب (لأنواع المنشورات الهرمية) ، والقدرة على السماح بالتعليقات على صفحة / منشور. بالإضافة إلى ذلك ، إذا كان لديك موقع ويب WooCommerce ، فيمكنك أيضًا تعيين صفحة متجرك بالانتقال إلى لوحة إعدادات WooCommerce ضمن إعدادات موقع Elementor.

المزيد من خيارات التصميم في العديد من الحاجيات
أداة علامات التبويب - يتضمن هذا التحديث إمكانيات جديدة في قسم الخيارات الإضافية (الإعدادات المتجاوبة سابقًا) في علامة التبويب المحتوى بلوحة التحرير:
- نقطة التوقف - سيؤدي تحديد الخيار الجديد "بلا" إلى الحفاظ على بنية علامات التبويب عبر كل نقطة توقف ، بدلاً من تبديلها إلى أكورديون من نقطة توقف معينة. لقد كان هذا تحديثًا مطلوبًا بشدة لأداة علامات التبويب الجديدة.
- التمرير الأفقي - سيؤدي تمكين هذا إلى تقييد علامات التبويب على صف واحد. يمكن لزوار الموقع التمرير من خلالها أفقيًا.
عنصر واجهة الأيقونة - اختر ملاءمة الحجم في علامة تبويب النمط في أداة Icon لتعديل مقدار المساحة التي تشغلها أيقونة SVG المحملة. هذا مفيد بشكل خاص إذا كان عرض الرمز الخاص بك وارتفاعه مختلفين.
[Pro] Menu Widget - إضافة فواصل إلى عناصر القائمة في عنصر واجهة القائمة. توجد الفواصل في علامة تبويب النمط ، مما يتيح لك ضبط عرض المقسم وارتفاعه ولونه وما إلى ذلك.
عنصر واجهة الصورة - في علامة تبويب النمط ، عندما تقوم بضبط الارتفاع ، يمكنك اختيار ملاءمة الكائن - افتراضي ، أو ملء ، أو تغطية ، أو احتواء. الآن ، عندما تختار الغلاف ، يمكنك أيضًا اختيار موضع الكائن لوضع الصورة وفقًا لاحتياجاتك.
[Pro] أداة Call To Action - أصبحت خيارات التصميم لزر Call to Action مطابقة الآن لخيارات تصميم أداة Button ، لإنشاء تجربة تحرير متسقة.
[Pro] Gallery Widget - تحكم في عرض العرض المبسط لكل عنصر واجهة مستخدم في المعرض ، بدلاً من الاعتماد على إعداد Lightbox العام في إعدادات موقعك.

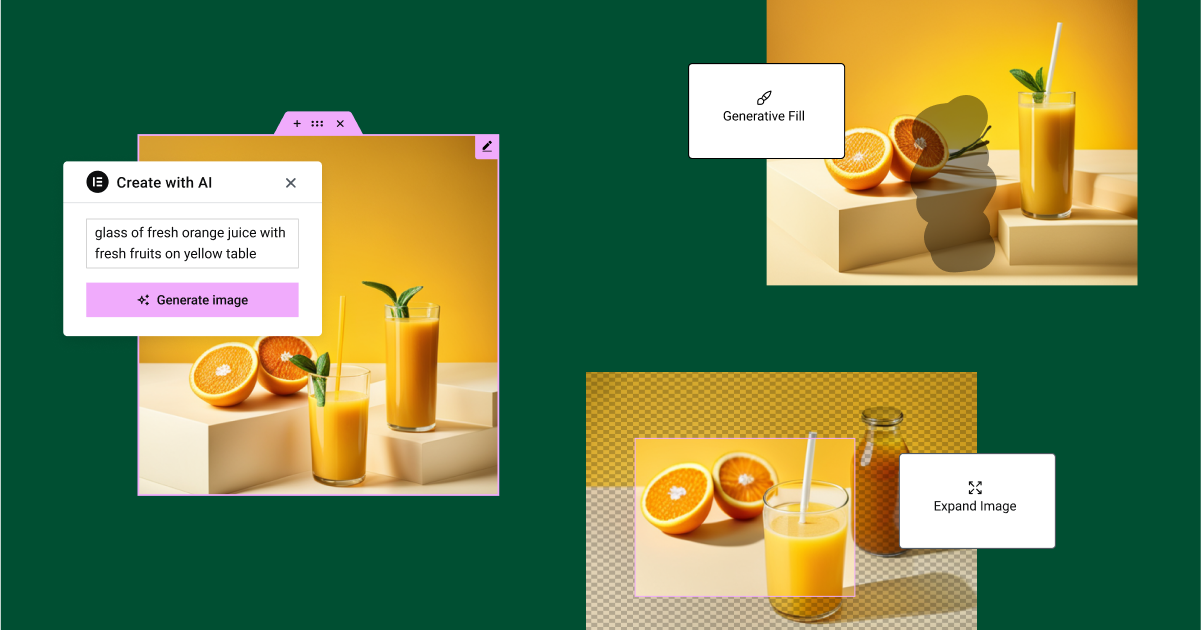
قم بإنشاء صور آسرة باستخدام Elementor AI
Elementor AI ، المتاح كتجربة مجانية في كل موقع من مواقع Elementor يتضمن الآن أيضًا القدرة على إنشاء الصور وتحسينها. قم بإنشاء موجه من خلال وصف الصورة التي تريد إنشاءها ، وتخصيصها باستخدام التعبئة التوليدية ، وإنشاء أشكال مختلفة للصورة من صورة تم إنشاؤها بواسطة AI أو صورة لديك بالفعل على موقع الويب الخاص بك والمزيد.

تحسينات في الأداء وإمكانية الوصول
يتضمن Elementor 3.14 تحديثات إمكانية الوصول إلى عناصر واجهة المستخدم Button و Accordion و Toggle. يتضمن هذا الإصدار أيضًا تحسينات في الأداء لآلية التحميل في عنصر واجهة مستخدم Elementor Pro Video Playlist. يمكنك قراءة المزيد عنه هنا.
[Pro] هام - حلقة دائرية - تغييرات HTML في ترقيم الصفحات والتنقل
تم تحديث Loop Carousel ليكون أكثر توافقًا مع الحاويات. يرجى ملاحظة أنه إذا قمت بتطبيق Custom CSS على أداة Loop Carousel في الماضي ، خاصةً لتصميم التنقل أو ترقيم الصفحات ، فقد تكون هناك مشكلة محتملة قد تؤثر على تصميم موقع الويب الخاص بك. لذلك ، نوصي بشدة باختبار هذه الميزة على موقع الويب الخاص بك أولاً.
خذ جماليات موقع الويب الخاص بك إلى مرتفعات جديدة
يقدم Elementor 3.14 مجموعة من تحسينات التصميم ، لرفع تصميم موقع الويب الخاص بك وعرض المحتوى. باستخدام عنصر واجهة مستخدم Carousel المطلوب بشدة ، وهو عنصر متداخل ، يمكنك دمج المحتوى في كل شريحة من Carousel ، وتعديل تصميمه وتصميمه على النحو الذي تراه مناسبًا. بالإضافة إلى ذلك ، يعمل هذا الإصدار على توسيع قالب Loop Alternate ، وهو جزء من عنصر واجهة مستخدم Loop Grid ، مما يتيح لك دمج محتوى ثابت محدد في قوائم المنتجات والمنشورات الخاصة بك. يتضمن هذا الإصدار أيضًا Elementor AI لإنشاء الصور ، والذي يمكّنك من إنشاء صور آسرة وتخصيصها والمزيد.
لتجربة هذه الميزات الجديدة ، تأكد من التحديث إلى Elementor 3.14 ، وأخبرنا كيف تخطط لاستخدام هذه التحديثات الجديدة على موقع الويب الخاص بك.
