Presentazione di Elementor 3.14: ottieni maggiore flessibilità di progettazione con caroselli nidificati e annunci a griglia circolare
Pubblicato: 2023-07-03Elementor 3.14 include una serie di nuove funzionalità di progettazione che ti consentono di elevare il design del tuo sito web. Il nuovo widget Carosello, molto richiesto e uno dei widget Nidificati, sfrutta la potenza dei Contenitori per aggiungere contenuti in ogni diapositiva del carosello, offrendo possibilità di design illimitate. Questa versione include anche miglioramenti al modello alternativo di loop nella griglia di loop, in modo da poter aggiungere nuovi contenuti statici alle tue inserzioni di prodotti e post. Insieme a queste due funzionalità, questa versione include molti nuovi aggiornamenti del design per personalizzare maggiormente il tuo sito web.

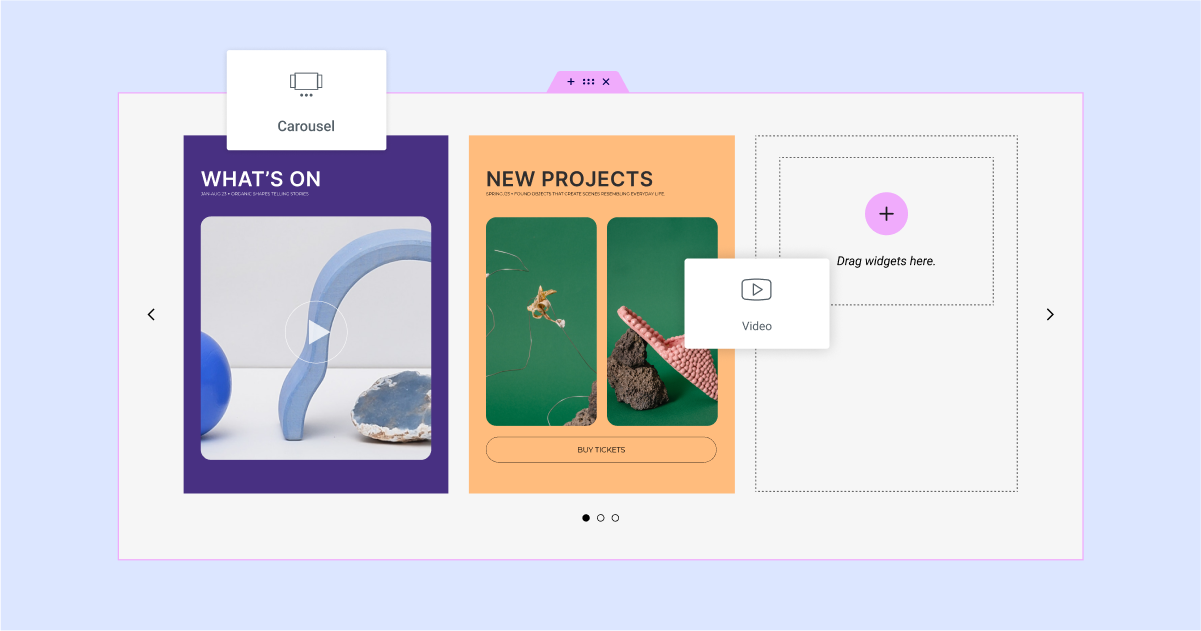
[Pro] Presentazione: ottieni la completa libertà di progettare ogni diapositiva del tuo carosello
Elementor 3.14 aggiunge una nuova aggiunta alla raccolta di widget Nested Element, che include già le schede e il menu. Il nuovo widget Carousel, un widget Elementor Pro, è un potente strumento che migliorerà il modo in cui mostri i contenuti sul tuo sito web. Sfruttando la potenza dei contenitori, nel widget Carosello, ogni diapositiva diventa annidabile, dandoti la libertà di trascinare e rilasciare qualsiasi widget al suo interno.
Il widget Carousel offre una miriade di opzioni di personalizzazione per far risaltare davvero i tuoi contenuti. Regola lo sfondo e lo stile in modo che corrispondano allo stile del tuo marchio e aggiungi facilmente pulsanti e altre interazioni per coinvolgere i tuoi visitatori.
Per abilitare il nuovo widget Carousel, assicurati di attivare le funzionalità Container e Nested Element andando su WordPress Dashboard → Elementor → Impostazioni → Funzionalità. Il nuovo Carousel ti offre una soluzione più versatile e completa che eleva l'esperienza dell'utente e affascina il tuo pubblico. Puoi utilizzare il nuovo widget Carousel invece di una serie di widget esistenti, come: Image Carousel, Media Carousel (Pro), Testimonial Carousel (Pro) e Recensioni (Pro). Ciascuno di questi caroselli aveva un layout predefinito, con contenuti limitati e opzioni di personalizzazione.
Nota:
Per semplificare il trascinamento degli elementi in ogni diapositiva, le funzioni Autoplay e Ciclo infinito sono state disattivate nell'Editor. Queste funzionalità sono ancora disponibili e funzioneranno come previsto. Puoi vederli in azione nel tuo sito Web live e in modalità Anteprima.
Suggerimento professionale : prova a creare esperienze accattivanti aggiungendo un'immagine di sfondo e una sovrapposizione video a una diapositiva per creare effetti simili al 3D.

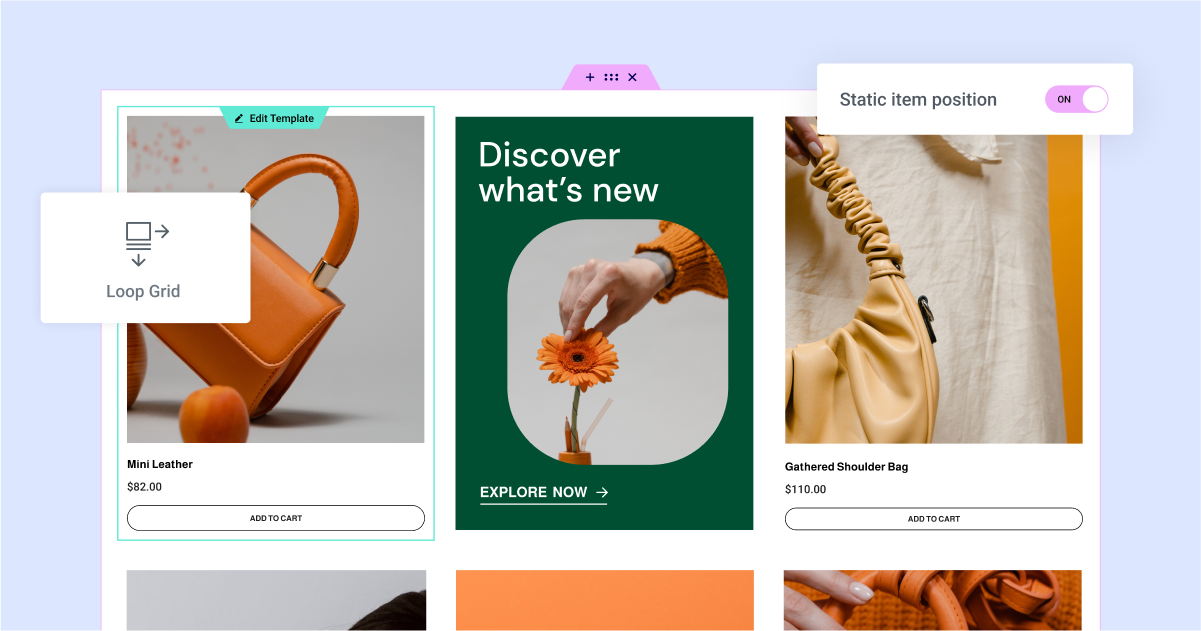
[Pro] Aumenta la visibilità dei tuoi contenuti con la nuova funzione di posizione degli elementi statici nelle tue griglie di loop
Il modello alternativo del ciclo, una funzionalità della griglia del ciclo aggiunta in Elementor 3.12, è stato migliorato per includere anche la posizione dell'elemento statico. Ora puoi facilmente inserire un modello diverso, mostrando un nuovo design e contenuto statico, nella tua griglia di loop. Ciò ti consente di assicurarti che determinati prodotti, eventi o altri contenuti si distinguano davvero dagli altri.
Ad esempio, puoi promuovere un evento imminente o mettere in evidenza un prodotto specifico in una posizione strategica all'interno della tua Loop Grid. Quando inserisci una posizione elemento statico, occuperà il posto che determini all'interno della griglia del ciclo, ad esempio la seconda posizione. Puoi anche scegliere se vuoi che la posizione dell'elemento statico si estenda su un numero di colonne, per spezzare ancora di più il tuo design e attirare più attenzione.
Quando applichi un elemento statico in una determinata posizione, il post o il prodotto nella posizione specificata salirà alla successiva posizione disponibile. Quindi, se imposti il tuo articolo statico sulla seconda posizione, il secondo post o prodotto verrà ora visualizzato nella terza posizione.
Per applicare un modello alternativo di elemento statico, quando trascini una nuova griglia di loop su una pagina o provi a modificarne uno esistente, noterai che quando applichi un modello alternativo dal pannello di modifica, avrai anche un nuovo interruttore per statico Posizione articolo. Questo ti dà la possibilità di aggiungere un elemento statico nella posizione di tua scelta all'interno della griglia. Abilita l'interruttore e seleziona il modello che vuoi visualizzare e la posizione che vuoi che occupi. L'elenco dei modelli visualizzerà un elenco di modelli di elementi del ciclo che hai creato in precedenza. Se non hai creato il modello che desideri utilizzare per il tuo elemento statico, puoi crearne uno nuovo creando un nuovo modello di elemento nel Generatore di temi.
Per utilizzare Loop Builder e le sue funzionalità, dovrai assicurarti di avere la funzione Loop abilitata sul tuo sito web. Puoi abilitarlo dalla dashboard di WordPress → Elementor → Impostazioni → Funzionalità.

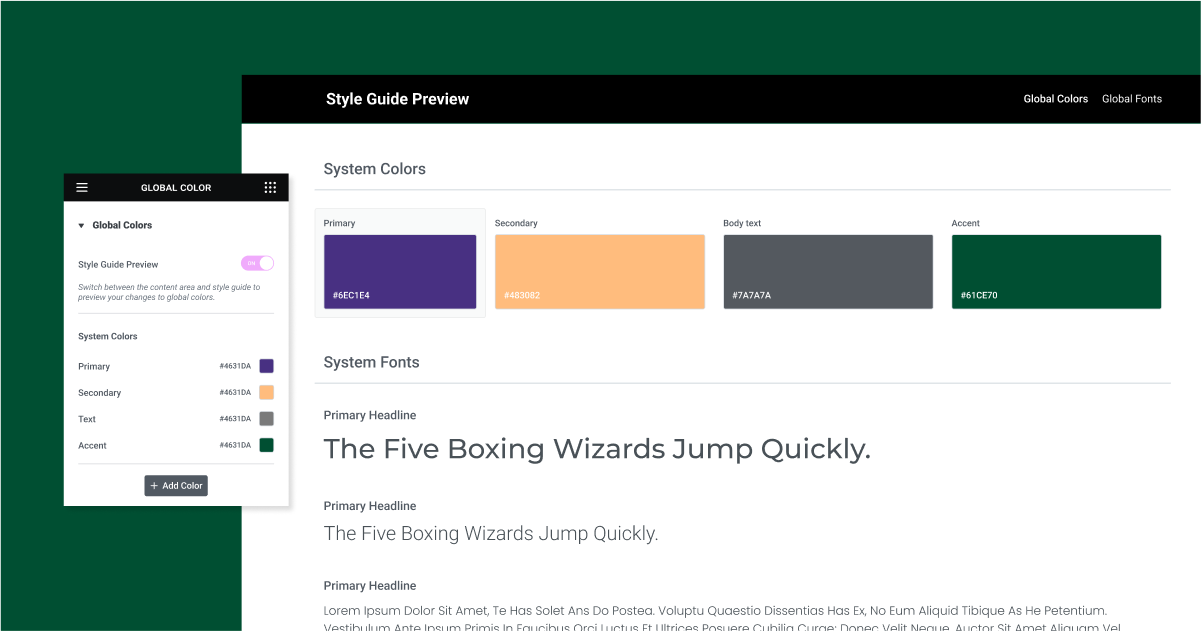
Visualizza tutti i tuoi stili globali in un'anteprima degli stili globali a tela intera per una maggiore coerenza
Uno dei fondamenti di un sito Web dall'aspetto professionale è mostrare uno stile coerente in tutto. Con i caratteri e i colori globali di Elementor, puoi già migliorare il tuo flusso di lavoro mantenendo un elenco di ciascuno e utilizzando il carattere e il colore globali appropriati quando necessario.
Ora puoi anche vedere tutti i tuoi caratteri e stili globali in un'anteprima a schermo intero. Quando vai alle impostazioni del tuo sito e navighi nei tuoi caratteri o colori globali, vedrai una nuova anteprima di stile globale. Abilitandolo coprirai l'Editor con un foglio a tela intera che mostrerà tutti i tuoi caratteri e colori in un'unica vista.
Inoltre, con Global Styles Preview puoi effettuare aggiornamenti istantanei e in tempo reale. Facendo clic su uno qualsiasi degli stili nell'anteprima si aprirà il selettore di caratteri/colori e sarai in grado di visualizzare in anteprima l'impatto di ogni modifica sullo stile del tuo sito web.

Miglioramenti dell'interfaccia utente e dell'esperienza utente di Elementor
Elementor 3.14 include una varietà di usabilità e aggiornamenti dell'interfaccia che semplificheranno, miglioreranno e accelereranno il tuo flusso di lavoro, così potrai dedicare più tempo alla progettazione del tuo sito web.
Aggiungi widget all'editor con un clic
Fai clic su qualsiasi widget per aggiungerlo all'Editor, senza doverlo trascinare in una posizione specifica. Ciò è particolarmente utile quando trascini un widget in contenitori annidati, quando trascinarlo nell'area specifica che desideri può essere difficile. Con questo aggiornamento, facendo clic su qualsiasi widget nel pannello dei widget, lo aggiungerai automaticamente all'ultimo contenitore (o sezione) su cui ti sei concentrato. Se l'ultima area su cui ti sei concentrato nell'Editor era un altro widget, posizionerà il nuovo widget sotto quello su cui ti sei concentrato in precedenza, e se non eri ancora concentrato su nulla nell'Editor, lascerà cadere il widget in basso della pagina. Sei ancora libero di trascinare i widget nella posizione desiderata come al solito.

Indicazione visiva delle parti della pagina
Questo aggiornamento introduce una transizione più fluida tra la pagina/il post e altre parti del tema, come l'intestazione, il piè di pagina, il loop, l'elemento e il contenuto della pagina/del post e altro ancora. Ora, se stai lavorando sulla pagina/sul post e passi il mouse su un'area qualsiasi dell'intestazione, l'intera intestazione sarà coperta da una sovrapposizione semitrasparente. Facendo clic in un punto qualsiasi dell'area dell'intestazione, sarai indirizzato a modificare l'intestazione, senza dover uscire dalla pagina o dall'Editor. Lo stesso si applicherà all'area del contenuto della pagina/del post quando lavori su una parte del tema.
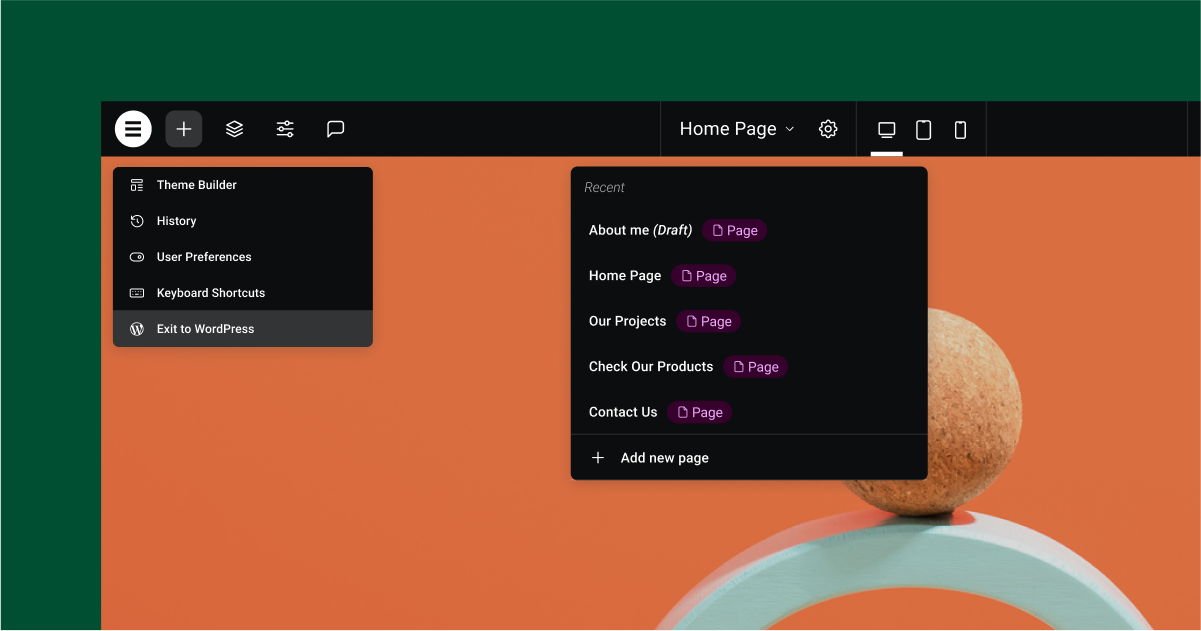
Miglioramenti della barra superiore
La barra superiore, una nuova funzionalità introdotta per la prima volta in Elementor 3.12, è stata creata in REACT per migliorare la scalabilità dell'introduzione di nuove funzionalità in futuro. In questa versione, Elementor introduce nuove funzionalità nella barra superiore, disponibile come esperimento che puoi abilitare andando su: Dashboard di WordPress → Elementor → Funzionalità → Barra superiore dell'editor.
- Aggiungi una nuova pagina : facendo clic sull'indicazione della pagina al centro della barra superiore, potrai aggiungere una nuova pagina, senza dover passare avanti e indietro tra l'editor e la dashboard di WordPress.
- Modifica sul posto per le parti del sito Web : quando crei una nuova pagina dalla barra superiore, non ricaricherà l'intero editor, ma solo la tela stessa, riducendo il tempo di caricamento, così puoi metterti subito al lavoro.
- “Gestisci sito web” Rinominato “Esci in WordPress” – seguendo le tue richieste, abbiamo rinominato Gestisci sito web con uscita in WordPress, che ti riporterà a WordPress.
Funzioni WordPress e WooCommerce ora disponibili anche in Elementor
Per ridurre la necessità di tornare tra Elementor e WordPress e semplificare il flusso di lavoro, abbiamo aggiunto una serie di funzionalità disponibili nelle Impostazioni della pagina di WordPress alle Impostazioni della pagina di Elementor, tra cui: ordine (per i tipi di post gerarchici) e la possibilità di consentire commenti a una pagina/post. Inoltre, se disponi di un sito Web WooCommerce, puoi anche impostare la pagina del tuo negozio andando al pannello Impostazioni WooCommerce all'interno delle Impostazioni del sito di Elementor.

Più opzioni di stile in vari widget
Widget Schede : questo aggiornamento include due nuove funzionalità nella sezione Opzioni aggiuntive (precedentemente Impostazioni reattive) nella scheda Contenuto del pannello Modifica:
- Punto di interruzione : la scelta della nuova opzione "Nessuno" manterrà la struttura delle schede in ogni punto di interruzione, invece di cambiarla per una fisarmonica da un determinato punto di interruzione Questo è stato un aggiornamento molto richiesto per il nuovo widget delle schede.
- Scorrimento orizzontale : l'abilitazione limiterà le schede a una singola riga. I visitatori del sito web possono scorrerli orizzontalmente.
Widget icona : scegli Adatta alla dimensione nella scheda Stile del widget Icona per modificare la quantità di spazio occupata da un'icona SVG caricata. Ciò è particolarmente utile se la larghezza e l'altezza dell'icona non sono le stesse.
[Pro] Widget menu : aggiungi divisori alle voci di menu nel widget Menu. I divisori si trovano nella scheda Stile e consentono di regolare la larghezza, l'altezza, il colore, ecc. del divisore.
Widget immagine : nella scheda Stile, quando regoli l'altezza, puoi scegliere l'adattamento dell'oggetto: predefinito, riempimento, copertura o contenuto. Ora, quando scegli la copertina, puoi anche scegliere una posizione dell'oggetto per posizionare l'immagine in base alle tue esigenze.
[Pro] Widget Call To Action : le opzioni di stile del pulsante Call to Action sono ora identiche alle opzioni di stile del widget Button, per creare un'esperienza di modifica coerente.
[Pro] Widget galleria : controlla la visualizzazione della lightbox per ogni widget della galleria, invece di fare affidamento sulla configurazione generale della lightbox nelle impostazioni del tuo sito.

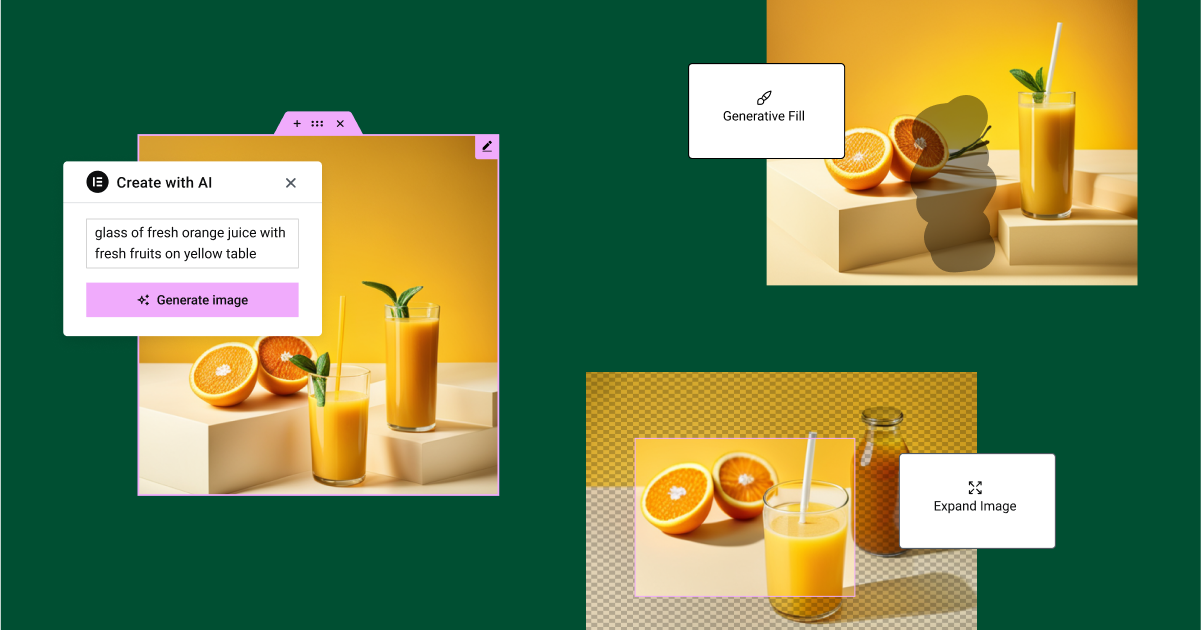
Crea immagini accattivanti con Elementor AI
Elementor AI, disponibile come prova gratuita in ogni sito Web Elementor, ora include anche la possibilità di creare e migliorare le immagini. Crea un prompt descrivendo l'immagine che desideri creare, personalizzala utilizzando il riempimento generativo, crea variazioni di immagine da un'immagine generata dall'intelligenza artificiale o da un'immagine che hai già sul tuo sito Web e altro ancora.

Miglioramenti delle prestazioni e dell'accessibilità
Elementor 3.14 include aggiornamenti di accessibilità ai widget Button, Accordion e Toggle. Questa versione include anche miglioramenti delle prestazioni al meccanismo di caricamento nel widget della playlist video di Elementor Pro. Puoi leggere di più qui.
[Pro] Importante - Loop Carousel - Modifiche HTML nell'impaginazione e nella navigazione
Loop Carousel è stato aggiornato per essere più compatibile con i contenitori. Tieni presente che se in passato hai applicato CSS personalizzato al widget Loop Carousel, in particolare per modellare la navigazione o l'impaginazione, potrebbe esserci un potenziale problema che potrebbe influire sul design del tuo sito web. Pertanto, ti consigliamo vivamente di testare prima questa funzione sul tuo sito web.
Porta l'estetica del tuo sito web a nuovi livelli
Elementor 3.14 introduce una serie di miglioramenti del design, per elevare il design del tuo sito web e la visualizzazione dei contenuti. Con il widget Carousel molto richiesto, un elemento nidificato, puoi incorporare il contenuto in ogni diapositiva del Carousel e regolarne lo stile e il design come meglio credi. Inoltre, questa versione estende il Loop Alternate Template, parte del widget Loop Grid, consentendoti di integrare contenuti statici selezionati nelle tue inserzioni di prodotti e post. Questa versione include anche Elementor AI per la creazione di immagini, che ti consente di creare immagini accattivanti, personalizzarle e altro ancora.
Per provare queste nuove funzionalità, assicurati di aggiornare a Elementor 3.14 e facci sapere come pensi di utilizzare questi nuovi aggiornamenti sul tuo sito web.
