ขอแนะนำ Elementor 3.14 – เพิ่มความยืดหยุ่นในการออกแบบด้วยภาพหมุนที่ซ้อนกันและโฆษณาแบบกริดแบบวนซ้ำ
เผยแพร่แล้ว: 2023-07-03Elementor 3.14 มีฟีเจอร์การออกแบบใหม่ๆ มากมายที่ช่วยให้คุณสามารถยกระดับการออกแบบเว็บไซต์ของคุณได้ วิดเจ็ตแบบหมุนใหม่ที่ได้รับการร้องขออย่างมากและเป็นหนึ่งในวิดเจ็ตที่ซ้อนกัน ใช้ประโยชน์จากพลังของคอนเทนเนอร์เพื่อเพิ่มเนื้อหาลงในสไลด์แบบหมุนทุกสไลด์ ทำให้คุณสามารถออกแบบได้ไม่จำกัด เวอร์ชันนี้ยังมีการปรับปรุงให้กับเทมเพลตสำรองของลูปในลูปกริด คุณจึงสามารถเพิ่มเนื้อหาใหม่ที่ไม่เปลี่ยนแปลงลงในรายการผลิตภัณฑ์และโพสต์ของคุณได้ นอกเหนือจากฟีเจอร์ทั้งสองนี้แล้ว เวอร์ชันนี้ยังมีการอัปเดตการออกแบบใหม่มากมายเพื่อปรับแต่งเว็บไซต์ของคุณให้มากขึ้น

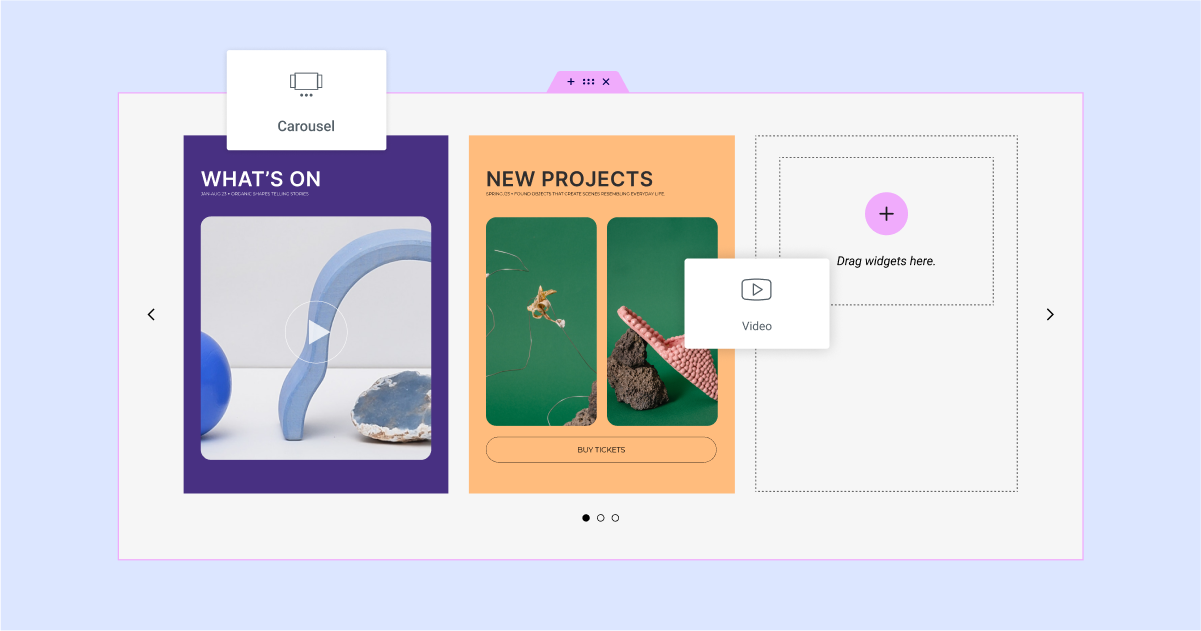
[Pro] การแนะนำ – รับอิสระอย่างเต็มที่ในการออกแบบทุกสไลด์ของม้าหมุนของคุณ
Elementor 3.14 เพิ่มส่วนเสริมใหม่ในคอลเลกชันวิดเจ็ตองค์ประกอบซ้อน ซึ่งมีแท็บและเมนูอยู่แล้ว วิดเจ็ต Carousel ใหม่ – วิดเจ็ต Elementor Pro เป็นเครื่องมืออันทรงพลังที่จะยกระดับวิธีการแสดงเนื้อหาบนเว็บไซต์ของคุณ ใช้ประโยชน์จากพลังของคอนเทนเนอร์ในวิดเจ็ต Carousel ทุกสไลด์จะซ้อนกันได้ ทำให้คุณมีอิสระในการลากและวางวิดเจ็ตใดๆ ลงไป
วิดเจ็ต Carousel นำเสนอตัวเลือกการปรับแต่งมากมายเพื่อทำให้เนื้อหาของคุณโดดเด่นอย่างแท้จริง ปรับพื้นหลังและสไตล์ให้เข้ากับสไตล์แบรนด์ของคุณ และเพิ่มปุ่มและการโต้ตอบอื่นๆ เพื่อดึงดูดผู้เยี่ยมชมได้อย่างง่ายดาย
หากต้องการเปิดใช้งานวิดเจ็ต Carousel ใหม่ อย่าลืมเปิดใช้งานคุณสมบัติคอนเทนเนอร์และองค์ประกอบที่ซ้อนกันโดยไปที่แดชบอร์ด WordPress → Elementor → การตั้งค่า → คุณสมบัติ Carousel ใหม่มอบโซลูชันที่หลากหลายและครอบคลุมมากขึ้น ซึ่งจะยกระดับประสบการณ์ผู้ใช้และดึงดูดผู้ชมของคุณ คุณสามารถใช้วิดเจ็ต Carousel ใหม่แทนวิดเจ็ตที่มีอยู่จำนวนหนึ่ง เช่น Image Carousel, Media Carousel (Pro), Testimonial Carousel (Pro) และรีวิว (Pro) Carousels เหล่านี้แต่ละรายการมาพร้อมกับเลย์เอาต์ที่กำหนดไว้ล่วงหน้า โดยมีเนื้อหาและตัวเลือกการปรับแต่งที่จำกัด
บันทึก:
เพื่อให้ง่ายต่อการลากองค์ประกอบลงในแต่ละสไลด์ คุณลักษณะการเล่นอัตโนมัติและการวนซ้ำไม่สิ้นสุดได้ถูกปิดใช้งานในตัวแก้ไข คุณลักษณะเหล่านี้ยังคงมีอยู่และจะทำงานตามที่คาดไว้ คุณสามารถดูได้ในเว็บไซต์ที่ใช้งานจริงและในโหมดดูตัวอย่าง
เคล็ดลับสำหรับมือโปร : ลองสร้างประสบการณ์ที่น่าดึงดูดใจด้วยการเพิ่มภาพพื้นหลังและวิดีโอซ้อนทับลงในสไลด์เพื่อสร้างเอฟเฟ็กต์แบบ 3 มิติ

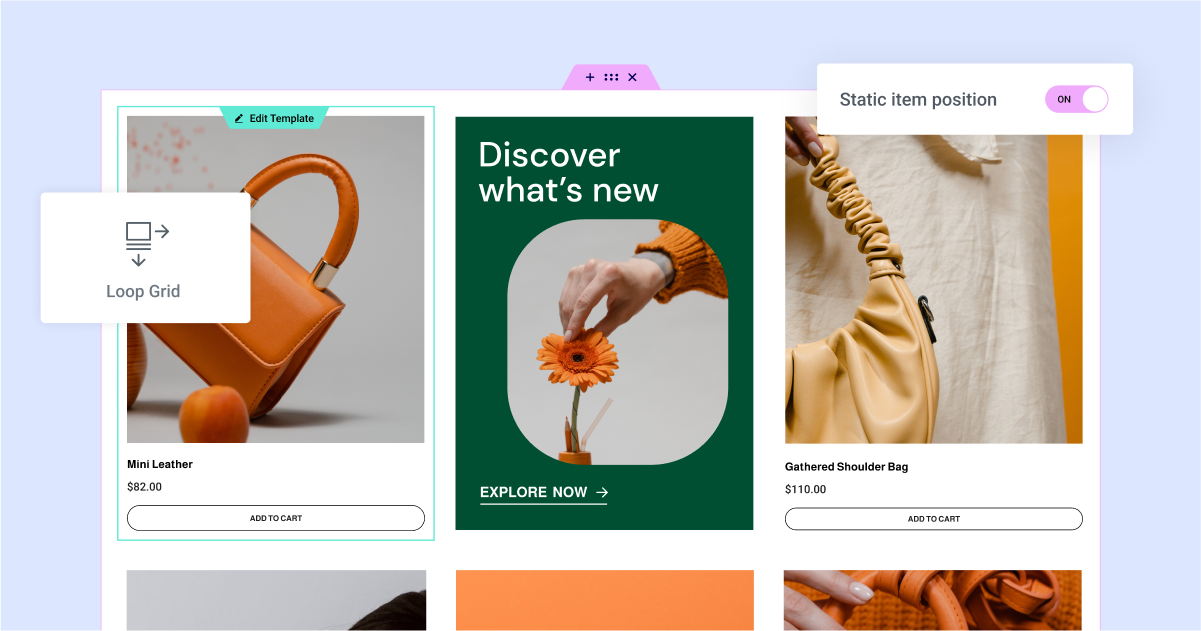
[Pro] เพิ่มการมองเห็นเนื้อหาของคุณด้วยคุณสมบัติตำแหน่งรายการคงที่ใหม่ใน Loop Gris ของคุณ
เทมเพลตทางเลือกของลูปซึ่งเป็นฟีเจอร์ของลูปกริดที่เพิ่มเข้ามาใน Elementor 3.12 กำลังได้รับการปรับปรุงให้รวมตำแหน่งรายการคงที่ด้วย ตอนนี้ คุณสามารถแทรกเทมเพลตอื่นได้อย่างง่ายดาย แสดงการออกแบบใหม่และเนื้อหาแบบคงที่ลงใน Loop Grid ของคุณ ซึ่งช่วยให้คุณมั่นใจได้ว่าผลิตภัณฑ์ งานกิจกรรม หรือเนื้อหาส่วนอื่นๆ นั้นโดดเด่นกว่าส่วนอื่นๆ อย่างแท้จริง
ตัวอย่างเช่น คุณสามารถโปรโมตกิจกรรมที่กำลังจะมาถึง หรือเน้นผลิตภัณฑ์เฉพาะในตำแหน่งเชิงกลยุทธ์ภายใน Loop Grid ของคุณ เมื่อคุณใส่ตำแหน่งรายการคงที่ ตำแหน่งนั้นจะเข้ามาแทนที่ที่คุณกำหนดภายใน Loop Grid เช่น ตำแหน่งที่สอง คุณยังสามารถเลือกได้ว่าต้องการให้ตำแหน่งรายการแบบคงที่ครอบคลุมหลายคอลัมน์หรือไม่ เพื่อแบ่งงานออกแบบของคุณให้มากขึ้นและดึงดูดความสนใจได้มากขึ้น
เมื่อคุณใช้ Static Item ในตำแหน่งใดตำแหน่งหนึ่ง โพสต์หรือผลิตภัณฑ์ในตำแหน่งที่ระบุจะชนกับตำแหน่งถัดไปที่มีอยู่ ดังนั้น หากคุณตั้งค่า Static Item ไว้ที่ตำแหน่งที่สอง โพสต์หรือผลิตภัณฑ์ที่สองจะแสดงในตำแหน่งที่สามแทน
หากต้องการใช้เทมเพลตสำรองของรายการคงที่ เมื่อคุณลาก Loop Grid ใหม่ไปที่หน้า หรือลองแก้ไขเทมเพลตที่มีอยู่ คุณจะสังเกตเห็นว่าเมื่อคุณใช้เทมเพลตสำรองจากแผงการแก้ไข คุณจะมีการสลับใหม่สำหรับ Static ตำแหน่งรายการ. สิ่งนี้ให้อำนาจแก่คุณในการเพิ่มรายการคงที่ในตำแหน่งที่คุณเลือกภายในกริด เปิดใช้งานการสลับและเลือกเทมเพลตที่คุณต้องการแสดงและตำแหน่งที่คุณต้องการให้ครอบครอง รายการเทมเพลตจะแสดงรายการเทมเพลตรายการวนซ้ำที่คุณสร้างไว้ก่อนหน้านี้ หากคุณยังไม่ได้สร้างเทมเพลตที่คุณต้องการใช้สำหรับ Static Item ของคุณ คุณสามารถสร้างใหม่ได้โดยสร้าง Item Template ใหม่ใน Theme Builder
หากต้องการใช้ตัวสร้างลูปและคุณลักษณะต่างๆ คุณจะต้องแน่ใจว่าคุณได้เปิดใช้งานคุณลักษณะลูปบนเว็บไซต์ของคุณ คุณสามารถเปิดใช้งานได้จาก WordPress Dashboard → Elementor → Settings → Features

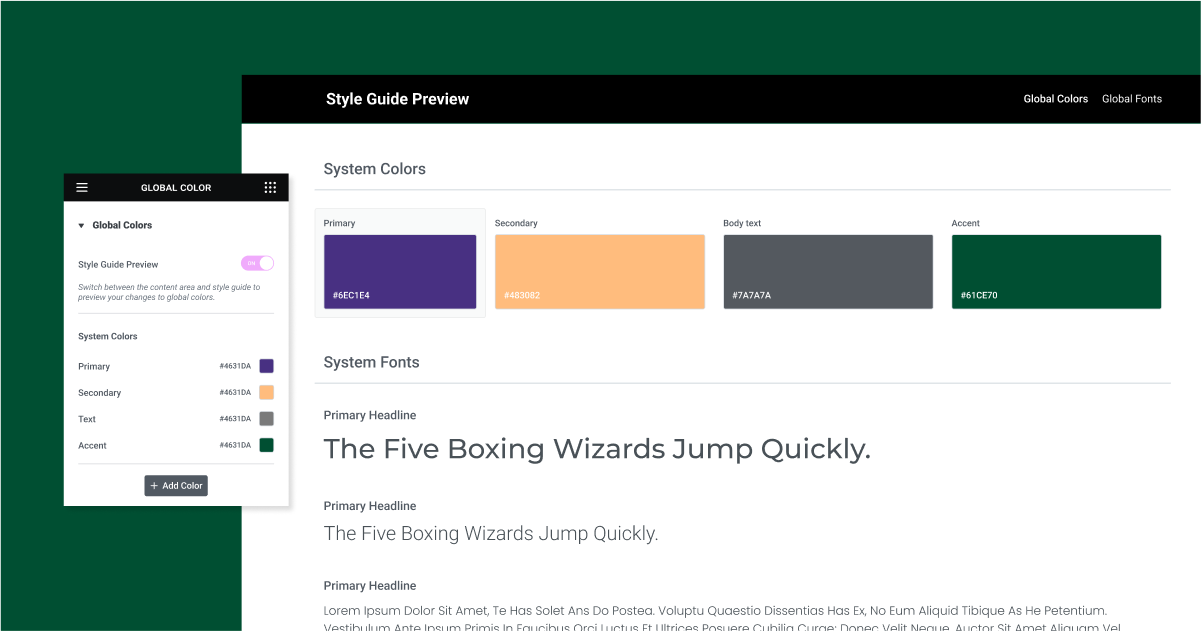
ดูสไตล์โดยรวมทั้งหมดของคุณในการแสดงตัวอย่างสไตล์ทั่วโลกแบบเต็มผืนผ้าใบเพื่อความสอดคล้องที่ดียิ่งขึ้น
หนึ่งในรากฐานของเว็บไซต์ที่ดูเป็นมืออาชีพคือการแสดงสไตล์ที่สอดคล้องกันตลอด ด้วย Global Fonts and Colours ของ Elementor คุณสามารถปรับปรุงเวิร์กโฟลว์ของคุณได้โดยการรักษารายการของแต่ละรายการไว้ และใช้แบบอักษรและสีส่วนกลางที่เหมาะสมเมื่อจำเป็น
ตอนนี้ คุณยังสามารถดูแบบอักษรและสไตล์โดยรวมทั้งหมดของคุณได้ในการแสดงตัวอย่างแบบเต็มผืนผ้าใบ เมื่อคุณไปที่การตั้งค่าไซต์ของคุณและไปที่แบบอักษรสากลหรือสี คุณจะเห็นตัวอย่างสไตล์โดยรวมใหม่ การเปิดใช้งานจะครอบคลุม Editor ด้วยแผ่นงานเต็มผืนผ้าใบที่จะแสดงแบบอักษรและสีทั้งหมดของคุณในมุมมองเดียว
นอกจากนี้ ด้วยการแสดงตัวอย่าง Global Styles คุณสามารถอัปเดตได้ทันทีและตามเวลาจริง การคลิกสไตล์ใดๆ ในการแสดงตัวอย่างจะเป็นการเปิดตัวเลือกแบบอักษร/สี และคุณจะสามารถดูตัวอย่างว่าการเปลี่ยนแปลงแต่ละอย่างส่งผลต่อสไตล์เว็บไซต์ของคุณอย่างไร

การปรับปรุง Elementor UI และ UX
Elementor 3.14 รวมความสามารถในการใช้งานและการอัปเดตอินเทอร์เฟซที่หลากหลาย ซึ่งจะทำให้คล่องตัว ปรับปรุง และเร่งเวิร์กโฟลว์ของคุณ ดังนั้นคุณจึงสามารถใช้เวลามากขึ้นในการออกแบบเว็บไซต์ของคุณ
เพิ่มวิดเจ็ตให้กับ Editor ด้วยการคลิกเพียงครั้งเดียว
คลิกที่วิดเจ็ตใดๆ เพื่อเพิ่มลงใน Editor โดยไม่ต้องลากไปยังตำแหน่งใดตำแหน่งหนึ่ง สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อคุณลากวิดเจ็ตไปยังคอนเทนเนอร์ที่ซ้อนกัน ซึ่งการลากวิดเจ็ตไปยังพื้นที่เฉพาะที่คุณต้องการอาจเป็นเรื่องยาก ด้วยการอัปเดตนี้ การคลิกวิดเจ็ตใดๆ ในแผงวิดเจ็ตจะเพิ่มไปยังคอนเทนเนอร์ (หรือส่วน) ล่าสุดที่คุณเน้นโดยอัตโนมัติ หากพื้นที่สุดท้ายที่คุณโฟกัสใน Editor เป็นวิดเจ็ตอื่น วิดเจ็ตใหม่จะวางใต้วิดเจ็ตที่คุณโฟกัสไว้ก่อนหน้านี้ และหากคุณยังไม่ได้โฟกัสที่สิ่งใดใน Editor วิดเจ็ตจะหล่นลงมาที่ด้านล่าง ของหน้า คุณยังคงสามารถลากวิดเจ็ตไปยังตำแหน่งที่คุณต้องการได้ตามปกติ

การแสดงภาพของส่วนต่างๆ ของหน้า
การอัปเดตนี้แนะนำการเปลี่ยนแปลงที่ราบรื่นยิ่งขึ้นระหว่างหน้า/โพสต์ของคุณกับส่วนธีมอื่นๆ เช่น ส่วนหัว ส่วนท้าย ลูป รายการ และเนื้อหาของหน้า/โพสต์ และอื่นๆ ตอนนี้ หากคุณกำลังทำงานกับหน้า / โพสต์ และวางเมาส์เหนือพื้นที่ใดๆ ในส่วนหัว ส่วนหัวทั้งหมดจะถูกปกคลุมด้วยภาพซ้อนทับแบบกึ่งโปร่งแสง การคลิกที่ใดก็ได้ในพื้นที่ส่วนหัวจะนำคุณไปแก้ไขส่วนหัว โดยไม่ต้องออกจากหน้าหรือตัวแก้ไข เช่นเดียวกันจะใช้กับพื้นที่เนื้อหาของเพจ/โพสต์ เมื่อคุณทำงานในส่วนของธีม
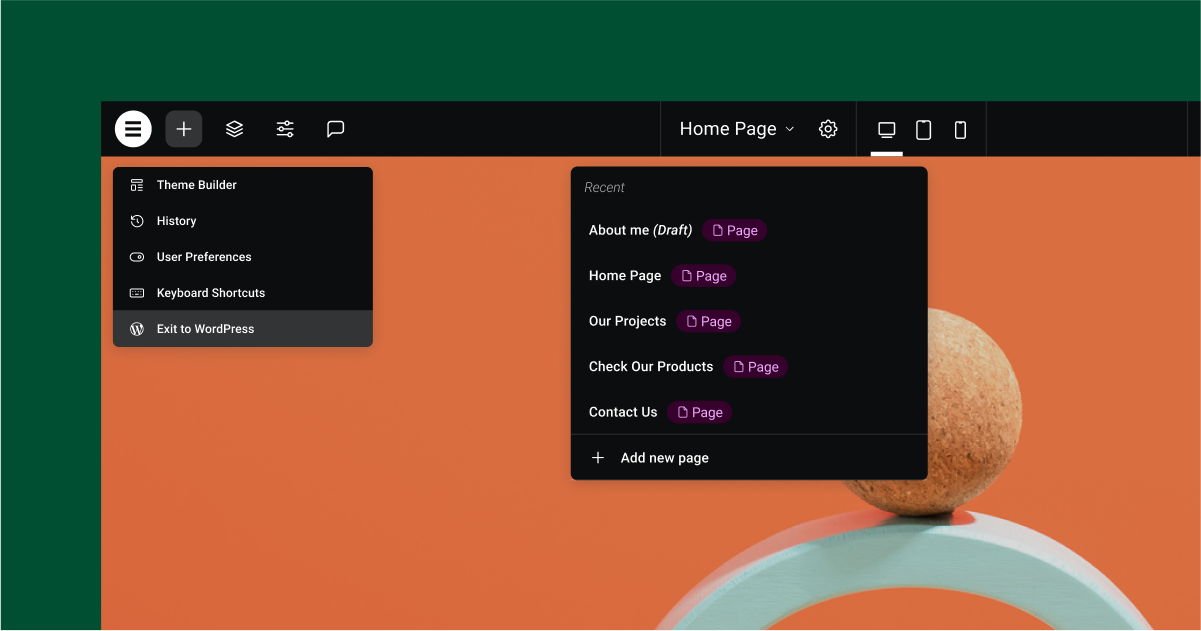
การปรับปรุงแถบด้านบน
แถบด้านบนซึ่งเป็นคุณสมบัติใหม่ที่เปิดตัวครั้งแรกใน Elementor 3.12 ถูกสร้างขึ้นใน REACT เพื่อปรับปรุงความสามารถในการปรับขนาดของการแนะนำคุณสมบัติใหม่ในอนาคต ในเวอร์ชันนี้ Elementor นำเสนอความสามารถใหม่ให้กับแถบด้านบน ซึ่งมีให้ในรูปแบบการทดลองที่คุณสามารถเปิดใช้งานได้โดยไปที่: WordPress Dashboard → Elementor → Features → Editor Top Bar
- เพิ่มหน้าใหม่ – การคลิกที่ตัวบ่งชี้หน้าที่อยู่ตรงกลางของแถบด้านบนจะช่วยให้คุณสามารถเพิ่มหน้าใหม่ได้ โดยไม่ต้องสลับไปมาระหว่างตัวแก้ไขและแดชบอร์ดของ WordPress
- การแก้ไขแบบแทนที่สำหรับส่วนต่างๆ ของเว็บไซต์ – เมื่อคุณสร้างหน้าใหม่จากแถบด้านบน จะไม่โหลดตัวแก้ไขทั้งหมดซ้ำ แต่จะโหลดเฉพาะผ้าใบเอง ซึ่งช่วยลดเวลาในการโหลด คุณจึงสามารถทำงานได้ทันที
- “Manage Website” เปลี่ยนชื่อเป็น “Exit to WordPress” – ตามคำขอของคุณ เราได้เปลี่ยนชื่อ Manage Website ด้วย Exit เป็น WordPress ซึ่งจะนำคุณกลับไปที่ WordPress
ฟังก์ชั่น WordPress และ WooCommerce มีให้ใช้งานแล้วใน Elementor
เพื่อลดความจำเป็นในการสลับไปมาระหว่าง Elementor และ WordPress และทำให้เวิร์กโฟลว์ของคุณคล่องตัวขึ้น เราได้เพิ่มความสามารถจำนวนหนึ่งที่มีอยู่ในการตั้งค่าเพจ WordPress ให้กับการตั้งค่าเพจ Elementor รวมถึง: คำสั่ง (สำหรับประเภทโพสต์ตามลำดับชั้น) และความสามารถในการ อนุญาตให้แสดงความคิดเห็นในหน้า / โพสต์ นอกจากนี้ หากคุณมีเว็บไซต์ WooCommerce คุณยังสามารถตั้งค่าหน้าร้านค้าของคุณได้โดยไปที่แผงการตั้งค่า WooCommerce ภายในการตั้งค่าไซต์ของ Elementor

ตัวเลือกสไตล์เพิ่มเติมในวิดเจ็ตต่างๆ
วิดเจ็ตแท็บ – การอัปเดตนี้รวมความสามารถใหม่สองอย่างในส่วนตัวเลือกเพิ่มเติม (เดิมคือการตั้งค่าการตอบสนอง) ในแท็บเนื้อหาของแผงการแก้ไข:
- เบรกพอยต์ – การเลือกตัวเลือกใหม่ 'ไม่มี' จะรักษาโครงสร้างแท็บในทุกเบรกพอยต์ แทนที่จะเปลี่ยนเป็นหีบเพลงจากเบรกพอยต์หนึ่ง นี่เป็นการอัปเดตที่ได้รับการร้องขออย่างมากสำหรับวิดเจ็ตแท็บใหม่
- การเลื่อนแนวนอน – การเปิดใช้งานจะจำกัดแท็บให้เหลือแถวเดียว ผู้เยี่ยมชมเว็บไซต์สามารถเลื่อนดูในแนวนอนได้
วิดเจ็ตไอคอน – เลือกให้พอดีกับขนาดในแท็บสไตล์ของวิดเจ็ตไอคอนเพื่อปรับเปลี่ยนจำนวนพื้นที่ที่ไอคอน SVG อัปโหลดจะใช้ ซึ่งจะมีประโยชน์อย่างยิ่งหากความกว้างและความสูงของไอคอนไม่เท่ากัน
[Pro] วิดเจ็ตเมนู – เพิ่มตัวแบ่งให้กับรายการเมนูในวิดเจ็ตเมนู ตัวแบ่งจะอยู่ในแท็บสไตล์ ทำให้คุณสามารถปรับความกว้าง ความสูง สี ฯลฯ ของตัวแบ่งได้
วิดเจ็ตรูปภาพ – ในแท็บสไตล์ เมื่อคุณปรับความสูง คุณจะสามารถเลือกความพอดีของวัตถุได้ – ค่าเริ่มต้น เติม ครอบคลุม หรือบรรจุ ตอนนี้ เมื่อคุณเลือกหน้าปก คุณยังสามารถเลือกตำแหน่งวัตถุเพื่อจัดตำแหน่งภาพตามความต้องการของคุณได้อีกด้วย
[Pro] วิดเจ็ตการเรียกร้องให้ดำเนินการ – ตัวเลือกการจัดรูปแบบของปุ่มการเรียกร้องให้ดำเนินการตอนนี้เหมือนกับตัวเลือกการจัดรูปแบบของวิดเจ็ตปุ่ม เพื่อสร้างประสบการณ์การแก้ไขที่สอดคล้องกัน
[Pro] วิดเจ็ตแกลเลอรี – ควบคุมการแสดงไลท์บ็อกซ์สำหรับวิดเจ็ตแกลเลอรีแต่ละรายการ แทนที่จะใช้การตั้งค่าไลท์บ็อกซ์ทั่วไปในการตั้งค่าไซต์ของคุณ

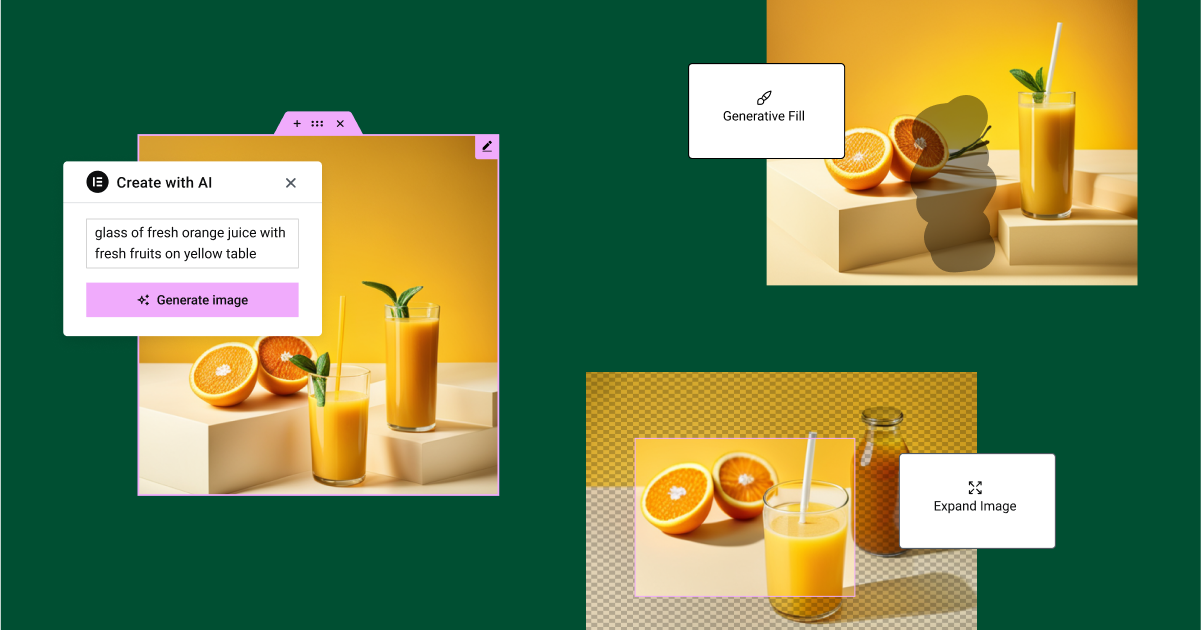
สร้างภาพที่น่าดึงดูดใจด้วย Elementor AI
Elementor AI ซึ่งมีให้ทดลองใช้ฟรีในทุกเว็บไซต์ของ Elementor ตอนนี้ยังรวมถึงความสามารถในการสร้างและปรับปรุงรูปภาพด้วย สร้างข้อความแจ้งโดยอธิบายรูปภาพที่คุณต้องการสร้าง ปรับแต่งโดยใช้การเติมแบบสร้างสรรค์ สร้างรูปแบบต่างๆ ของรูปภาพจากรูปภาพที่สร้างโดย AI หรือรูปภาพที่คุณมีอยู่แล้วในเว็บไซต์ของคุณ และอื่นๆ

การปรับปรุงประสิทธิภาพและการเข้าถึง
Elementor 3.14 มีการอัปเดตการเข้าถึงสำหรับวิดเจ็ต Button, Accordion และ Toggle รุ่นนี้ยังรวมถึงการปรับปรุงประสิทธิภาพของกลไกการโหลดในวิดเจ็ต Elementor Pro Video Playlist คุณสามารถอ่านเพิ่มเติมเกี่ยวกับเรื่องนี้ได้ที่นี่
[Pro] สำคัญ – ม้าหมุนวน – การเปลี่ยนแปลง HTML ในการแบ่งหน้าและการนำทาง
Loop Carousel ได้รับการอัปเดตให้เข้ากันได้กับคอนเทนเนอร์มากขึ้น โปรดทราบว่า หากคุณเคยใช้ Custom CSS กับวิดเจ็ต Loop Carousel โดยเฉพาะอย่างยิ่งเพื่อจัดรูปแบบการนำทางหรือการแบ่งหน้า อาจมีปัญหา ที่อาจส่งผลต่อการออกแบบเว็บไซต์ของคุณ ดังนั้น เราขอแนะนำให้คุณทดสอบคุณลักษณะนี้บนเว็บไซต์ของคุณก่อน
ยกระดับความสวยงามของเว็บไซต์ของคุณให้สูงขึ้นไปอีกขั้น
Elementor 3.14 นำเสนอการปรับปรุงการออกแบบที่หลากหลาย เพื่อยกระดับการออกแบบและการแสดงเนื้อหาของเว็บไซต์ของคุณ ด้วยวิดเจ็ต Carousel ที่ได้รับการร้องขออย่างมากซึ่งเป็นองค์ประกอบที่ซ้อนกัน คุณสามารถรวมเนื้อหาลงในแต่ละสไลด์ของ Carousel และปรับสไตล์และการออกแบบได้ตามที่เห็นสมควร นอกจากนี้ เวอร์ชันนี้ยังขยาย Loop Alternate Template ซึ่งเป็นส่วนหนึ่งของวิดเจ็ต Loop Grid ทำให้คุณสามารถผสานรวมเนื้อหาคงที่ที่เลือกเข้ากับรายการผลิตภัณฑ์และโพสต์ของคุณได้ เวอร์ชันนี้ยังมี Elementor AI สำหรับการสร้างภาพ ซึ่งช่วยให้คุณสร้างภาพที่น่าหลงใหล ปรับแต่งภาพ และอื่นๆ อีกมากมาย
หากต้องการลองใช้ฟีเจอร์ใหม่เหล่านี้ อย่าลืมอัปเดตเป็น Elementor 3.14 และแจ้งให้เราทราบว่าคุณวางแผนจะใช้การอัปเดตใหม่เหล่านี้บนเว็บไซต์ของคุณอย่างไร
