Как создать публикацию в блоге в WordPress
Опубликовано: 2022-08-09Полностью застряли на том, как создать сообщение в блоге в WordPress?
Сегодняшнее руководство представляет собой простое, легкое, эффективное руководство с картинками (пожалуйста!) как раз об этом.
К вашему сведению: блоги для бизнеса возвращаются (спойлер: они никогда не умирали).
Все ненавидят, когда им продают, поэтому 40% интернет-пользователей активно блокируют рекламу.
Но только в этом году было опубликовано более 1 миллиарда постов в блогах, поэтому Интернет полон контента. Чем ваш будет выделяться?
При наличии сильной контент-стратегии ваши посты в блоге станут лидогенерирующими машинами.
И WordPress, возможно, является одной из самых известных платформ для ведения блогов. Это самый сильный и стабильный для SEO.
Давайте перейдем к быстрому и простому руководству: как создать черновик сообщения в блоге в WordPress, шаг за шагом.

Краткое изложение того, как создать публикацию в блоге в WordPress
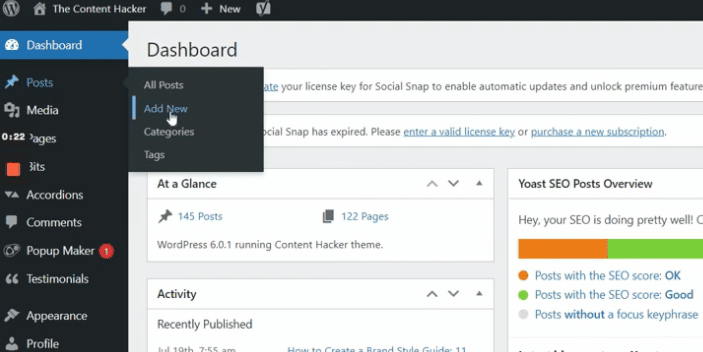
Когда вы войдете в свою учетную запись WordPress, вы увидите главную панель инструментов. Не позволяйте этому запугать вас. Мы как раз сосредоточены на почтовой секции сегодня. Просто нажмите, чтобы добавить новый пост, и вы перейдете на новую страницу поста.

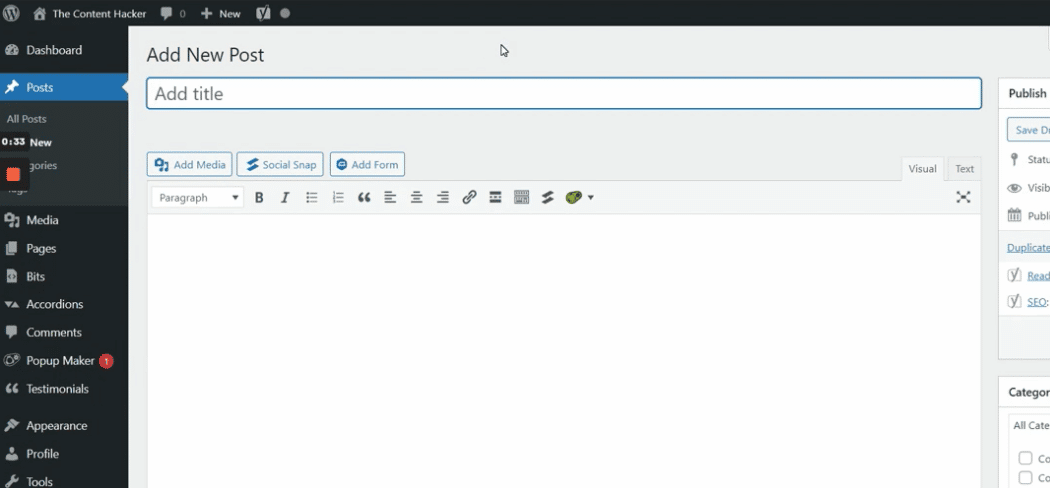
Найдите минутку, чтобы ознакомиться со страницей. Здесь много чего происходит, но мы разберем это для вас.

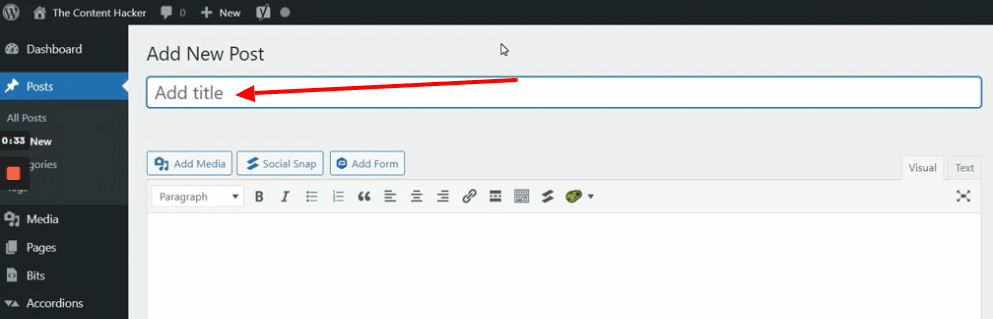
Вверху вы найдете заголовок вашего сообщения в блоге.

Основное поле содержимого внизу — это то место, где вы будете писать свой пост. Вы также можете просто скопировать и вставить содержимое, если оно сохранено в отдельном файле.
Не знаете, что написать? Попробуйте шаблон написания контента.
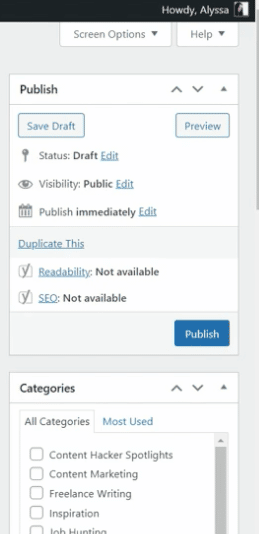
Ваши параметры публикации и настройки находятся справа. Вы также найдете категории и теги сбоку. Затем есть настройки для вашего избранного изображения.

Все еще дышите?
Я не ожидаю, что вы все это запомните. Там нет теста в конце этого. Потратьте столько времени, сколько вам нужно, чтобы привыкнуть к интерфейсу.
И это только обзор с высоты птичьего полета. Через мгновение мы вернемся к различным разделам.
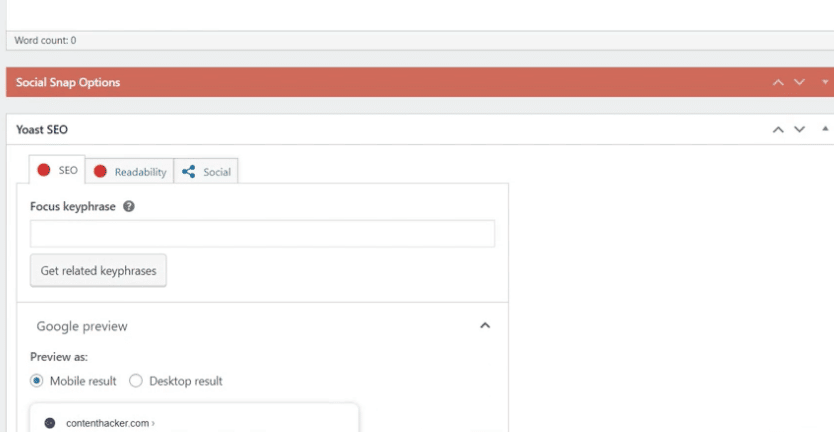
Под блоком основного контента вы найдете настройки SEO.

Обратите внимание, потому что это действительно важно.
Ваши настройки SEO включают ключевое слово или фразу фокуса, заголовок SEO и ваше метаописание. Давайте поговорим об этом подробнее, потому что это неинтуитивная часть публикации поста в блоге.
Если вы оставите это поле пустым, ваша стратегия контент-маркетинга начнет хромать. Вы все еще можете закончить гонку, но это займет у вас намного больше времени, чтобы добраться до конца.
Как использовать настройки SEO в WordPress
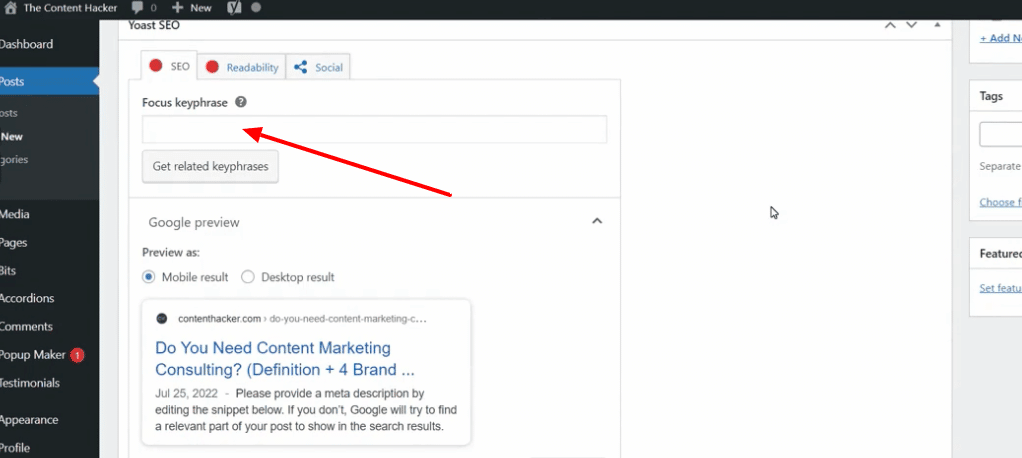
1. Ключевая фраза фокуса
Давайте начнем с ключевой фразы (т. е. основного ключевого слова или фразы, по которой вы пытаетесь ранжироваться). В нашем примере ключевая фраза — «консалтинг по контент-маркетингу». Ваш, вероятно, будет другим, в зависимости от целей ваших ключевых слов.

Кстати, если вы не в курсе лучших методов SEO или вам просто нужна помощь в поиске релевантных ключевых слов для вашего блога, ознакомьтесь с нашим списком из 23+ бесплатных инструментов SEO DIY.
2. Предварительный просмотр Google и мета-заголовок
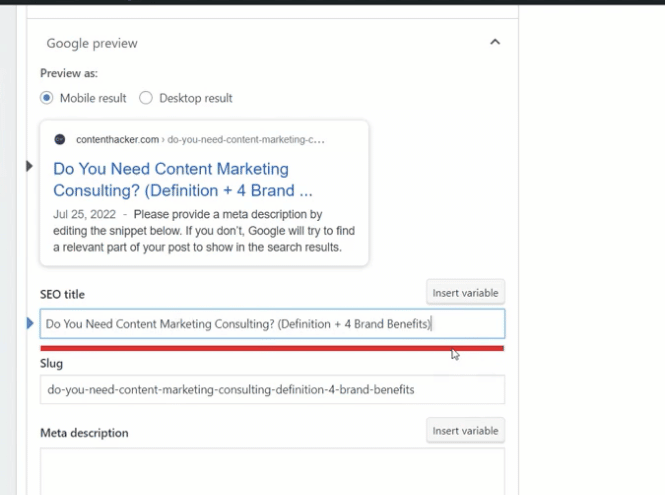
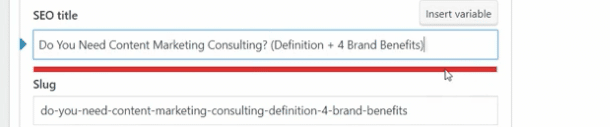
Давайте воспользуемся предварительным просмотром Google, чтобы увидеть, как фрагмент вашей страницы выглядит на мобильном устройстве и на компьютере. В нашем примере заголовок был слишком длинным. Это означает, что он обрывается, когда появляется на страницах результатов поисковой системы, в коротких результатах поиска.

Видите эти три точки после названия? Это не хорошо.
Когда кто-то находит ваш пост в блоге в Интернете, вы хотите, чтобы он увидел заголовок целиком.
Если в нем слишком много символов, он не подойдет. В WordPress вы увидите красную полосу, если заголовок не может отображаться в полную длину.

Красный плохой. Вы хотите, чтобы эта полоса стала зеленой.
Это достаточно легко исправить. Мы просто редактируем заголовок, пока он не подходит. Но не удаляйте при этом ключевое слово из заголовка. Возможно, вам придется повозиться с ним, пока он не приобретет нужную длину и не будет звучать хорошо.

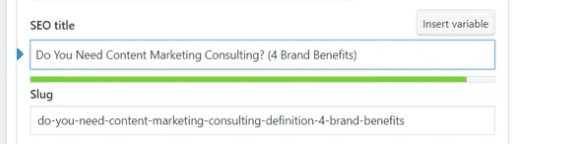
Если у вас есть зеленая полоса, ваш предварительный просмотр Google должен выглядеть намного лучше. Оценка один для вас против поисковой выдачи.
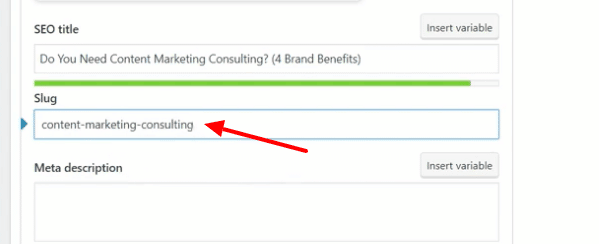
3. Отредактируйте слаг
Затем вы хотите проверить слаг.

Упс. Неправильный шлак.
Слаг, о котором мы говорим, относится к словам в конце URL-адреса этой страницы сообщения. Хорошей практикой является использование ключевой фразы или сокращенного заголовка в качестве слага с дефисами между ними.

Например, в нашем примере у нас есть contenthacker.com/content-marketing-consulting . Выглядит хорошо. Не сохраняйте автоматически сгенерированные слаги со случайными буквами или цифрами, что может произойти, если вы не добавили заголовок к своему сообщению.
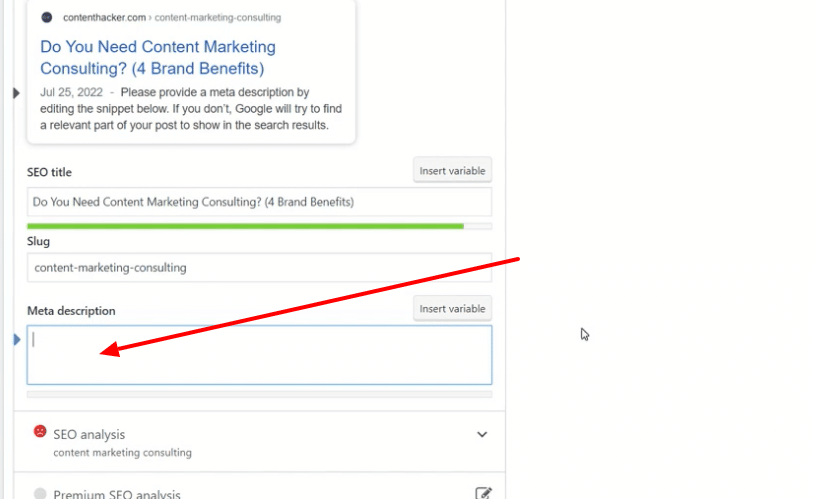
4. Мета-описание
Последней частью SEO-головоломки является метаописание. Вам не нужно беспокоиться о его создании. Ваш писатель предоставит его вам. Просто скопируйте и вставьте его сюда. Мета-описание — это фрагмент, который вы видите, когда открываете результаты поиска в Google.

Без него Google отобразит первые несколько строк вашего сообщения в блоге. Вместо этого мы хотим, чтобы конкретное описание побуждало читателей щелкнуть и прочитать весь пост.
Форматирование / составление вашего сообщения в блоге в WordPress
Теперь пришло время создать набросок вашего поста в блоге в WordPress.
Скорее всего, вы скопируете и вставите содержимое своего блога из сохраненного документа в поле содержимого внутри WordPress. Просто выберите все и скопируйте и вставьте документ целиком. Изображения не будут копироваться, но это сэкономит время, если вы сделаете это все сразу.
Есть большая вероятность, что некоторые форматы не будут переданы должным образом. Это означает, что вам придется перепроверить все.
Вот ваш список задач форматирования:
- Отредактируйте свои ссылки, чтобы они открывались в новой вкладке
- Проверьте правильность форматирования заголовков.
- Проверьте иерархию заголовков
- Загрузите и вставьте свои изображения
- Добавьте текст ALT для ваших изображений
- Редактировать пользовательские фрагменты кода
- Выберите категорию
- Установите избранное изображение
Это может занять некоторое время, если вы не знакомы с процессом. Но в конце концов вы их проскочите.
Мы займемся ими вместе прямо сейчас.
Готовый? Установить… Вперёд!
1. Отредактируйте свои ссылки

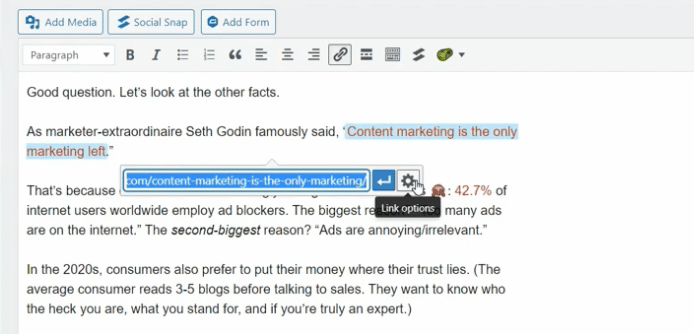
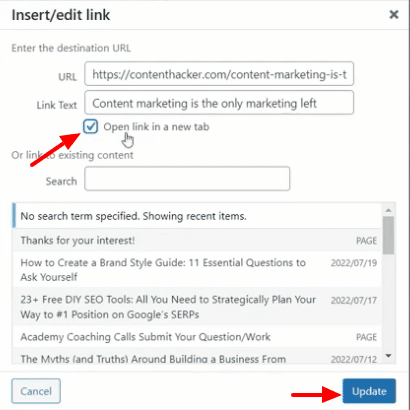
Вы хотите, чтобы все ваши ссылки открывались в новой вкладке. Нажмите на ссылку. Затем нажмите кнопку редактирования. Затем выберите параметры ссылки и установите флажок «Открыть ссылку в новой вкладке». Нажмите кнопку обновления.

Плохая новость заключается в том, что вам придется делать это для каждой ссылки в вашем блоге.
Может быть, включите музыку и качайте, пока выполняете эту утомительную задачу.
Кстати, форматирование и составление постов в блоге в WordPress намного проще, если ваш сайт спроектирован таким образом, чтобы после публикации он выглядел и работал потрясающе. Если вам нужна помощь в продвижении вашего сайта на это место, мы создадим сайты на заказ! Проверьте это.

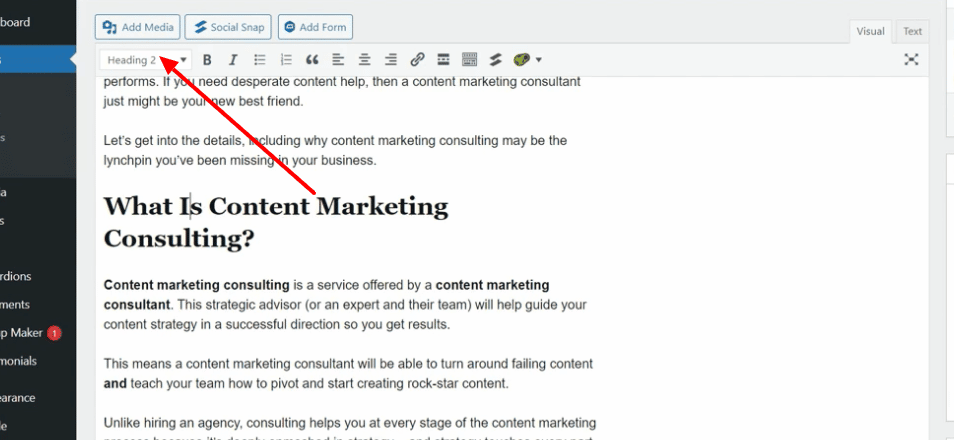
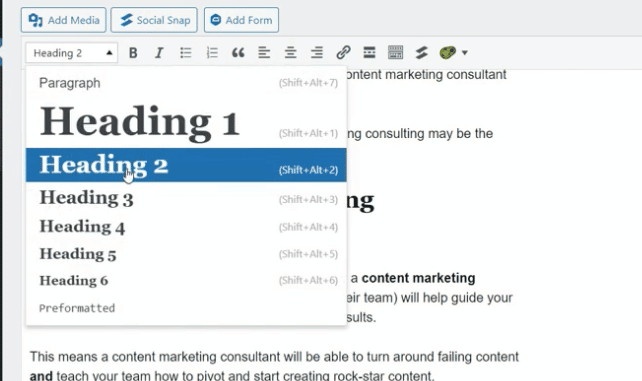
2. Отформатируйте заголовки
Вы должны правильно отформатировать каждый заголовок в своем сообщении в блоге. Это может быть H2, H3 или H4. Когда вы копируете и вставляете содержимое документа, заголовок может превратиться в обычный текст или заголовок H3 может отображаться как заголовок H2.

Не выделяйте текст жирным шрифтом и не используйте больший размер шрифта для заголовков. Лучшие практики SEO требуют использования тегов заголовков (H1, H2 и т. д.). H1 всегда используется в заголовке вашей страницы, но вы можете использовать и другие заголовки в постах блога.

Также нужно обратить внимание на иерархию заголовков.
3. Проверьте иерархию заголовков
Иерархия заголовков важна, потому что именно так мы организуем сообщения в блоге. Под заголовком H2 могут быть подзаголовки. Это должны быть H3. Любые подзаголовки под H3 должны иметь обозначение H4.

Эта система упрощает форматирование сообщений в блоге для читателей и ботов поисковых систем.
Когда вы копируете и вставляете текст в WordPress, вам нужно исправить любые заголовки, которые не находятся в правильном порядке иерархии. Просто выделите заголовок и выберите правильный тип заголовка.
Мы почти там. Давайте поиграем с некоторыми изображениями дальше.
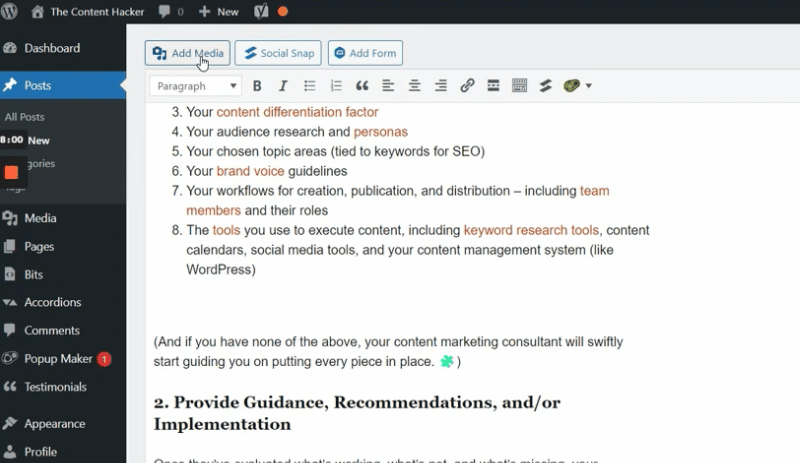
4. Загрузите и вставьте изображения
Сообщения в блогах без картинок — это как тарелки хлопьев без молока. Как-то скучно и пресно.

Оживите свой блог, добавив изображения (а также фрукты, молоко или йогурт к хлопьям).

Возможно, вы загрузили некоторые изображения в свою медиатеку WordPress, например изображения вашего бренда. Вы можете установить заполнитель для изображений, а затем взять их из медиатеки, когда будете готовы.
Просмотрите весь пост в блоге и убедитесь, что вы загрузили все изображения.
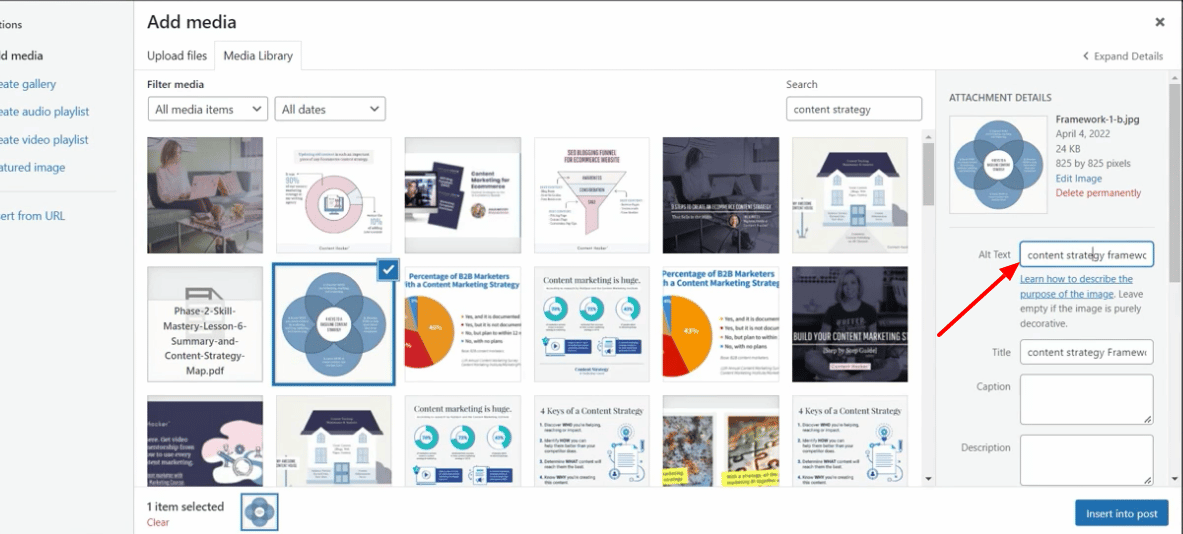
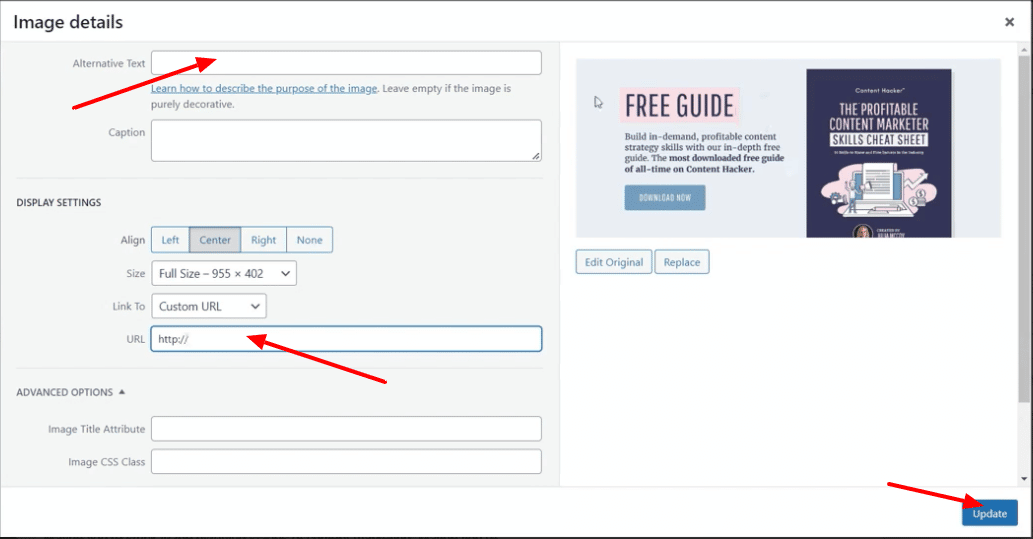
5. Добавьте текст ALT для ваших изображений
Каждое изображение должно иметь текст ALT. Это краткое описание изображения. Хорошей практикой является включение ключевых слов в текст ALT, если это имеет смысл.

Теперь вам просто нужно центрировать изображение, если вы этого хотите. Хорошо сделано.
Нет, вы еще не закончили, но мы близки. Повесить там.
6. Добавьте призыв к действию
Вы публикуете сообщения в блоге по какой-то причине. Вы хотите, чтобы ваши читатели отреагировали на них, поэтому вам нужно добавить короткий призыв к действию.

В нашем случае CTA — это ссылка на Шпаргалку по навыкам прибыльного контент-маркетолога. Мы добавляем наш собственный URL-адрес для халявы.
Предупреждение о воспоминании.
Поскольку это ссылка, мы редактируем ее, чтобы она открывалась в новой вкладке. Звучит знакомо? Хороший.
7. Как работать с пользовательским кодом в WordPress
В вашем тексте может быть собственный фрагмент кода. Это может быть ссылка на встроенное видео или что-то еще интересное, что вы хотите включить в сообщение в блоге.
Плохая новость заключается в том, что он не будет отображаться должным образом как есть. Хорошей новостью является то, что это займет всего минуту, чтобы исправить это.
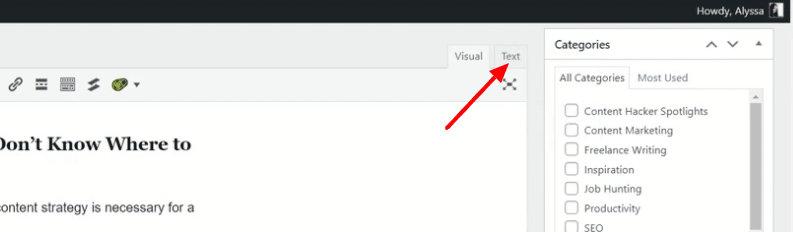
Первый шаг — вырезать код (вы также можете скопировать его, а затем удалить). Затем перейдите в правый верхний угол основного поля содержимого и нажмите вкладку с текстом.

Теперь вы увидите кодовую версию своего блога. Если вы не знакомы с HTML, это покажется вам тарабарщиной. Все в порядке. Не паникуйте.

Ключ к успеху — сделать то, что должны были сделать Аладдин и его обезьяна в пещере.
Не. Трогать. Что-либо.
Найдите место, куда вам нужно вставить пользовательский код. Если вы не думаете, что сможете найти нужный путь в документе, вы можете вернуться к визуальной части блога и сначала добавить заполнитель. Затем найдите заполнитель.
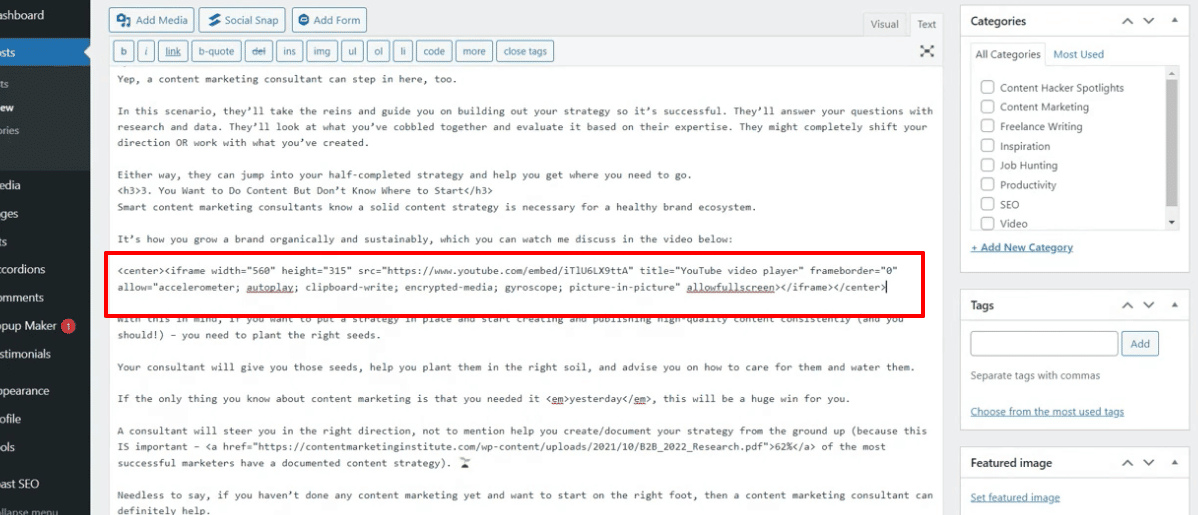
Теперь поместите пользовательский код прямо туда.
На выходе тоже ничего не трогайте.
Удаление или изменение чего-либо здесь, например удаление скобки, может испортить форматирование всего блога.
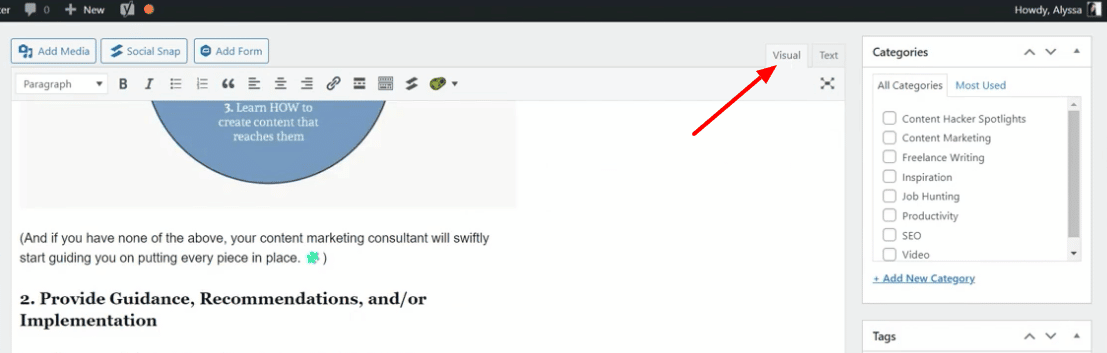
Вернитесь к визуальному представлению с помощью кнопки в правом верхнем углу окна содержимого. Теперь вы вернулись к знакомому.

Как это выглядит? Посмотрим!

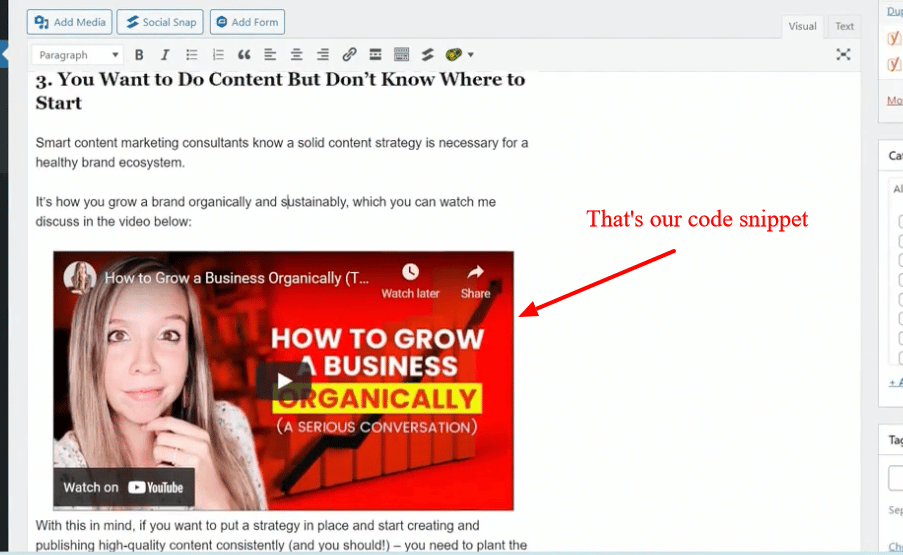
Наш код превратился во встроенное видео. Идеальный!

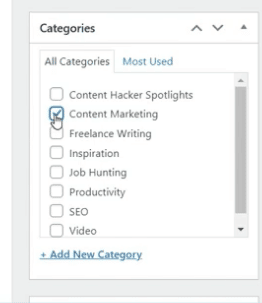
8. Выберите категорию
В правой части экрана вы увидите категории. Вы можете выбрать одну категорию для своего сообщения в блоге. В нашем примере это контент-маркетинг. Выбирайте только самую релевантную категорию. Не выбирайте несколько вариантов.

Не беспокойтесь о добавлении тегов.
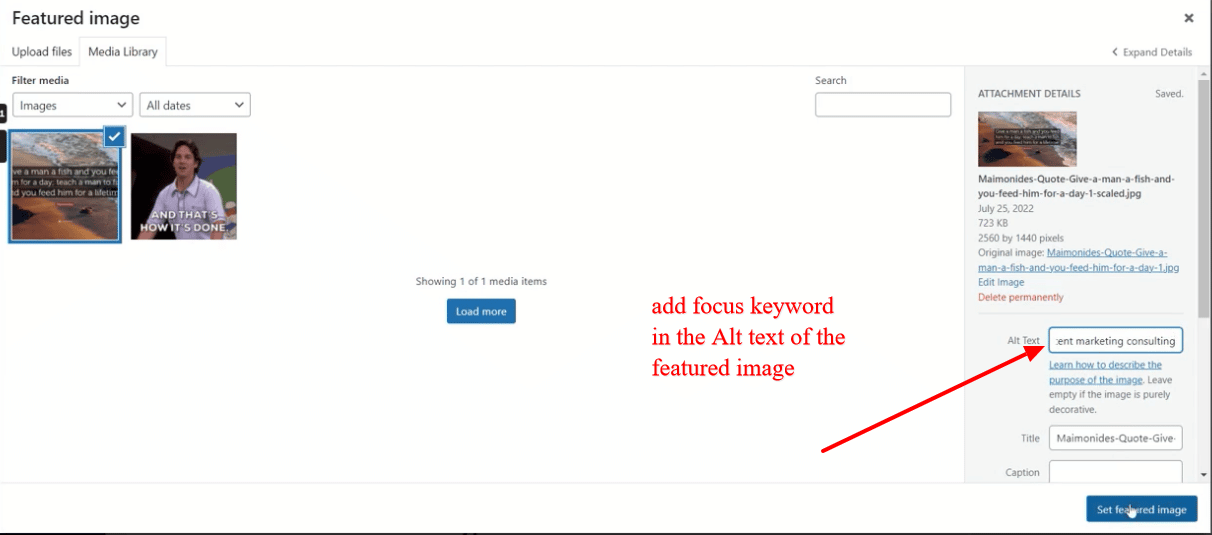
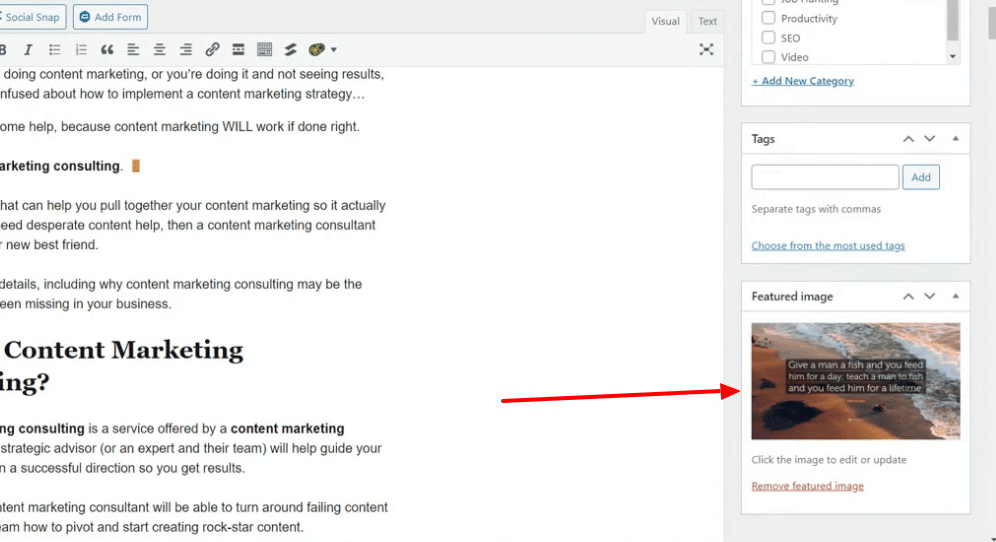
9. Установите избранное изображение
Ваше избранное изображение будет отображаться в социальных сетях, поисковых системах и везде, где вы делитесь своим блогом в виде фрагмента.

Не забудьте добавить текст ALT.
Я знал, что ты не будешь. Отличная работа.

У вас есть ключевое слово focus в тексте ALT? Бонусные баллы для вас!
После того, как вы сохранили свои изменения, вы можете увидеть избранное изображение, отображаемое в правом нижнем углу страницы вашего сообщения.

Мы сейчас на финишной прямой.
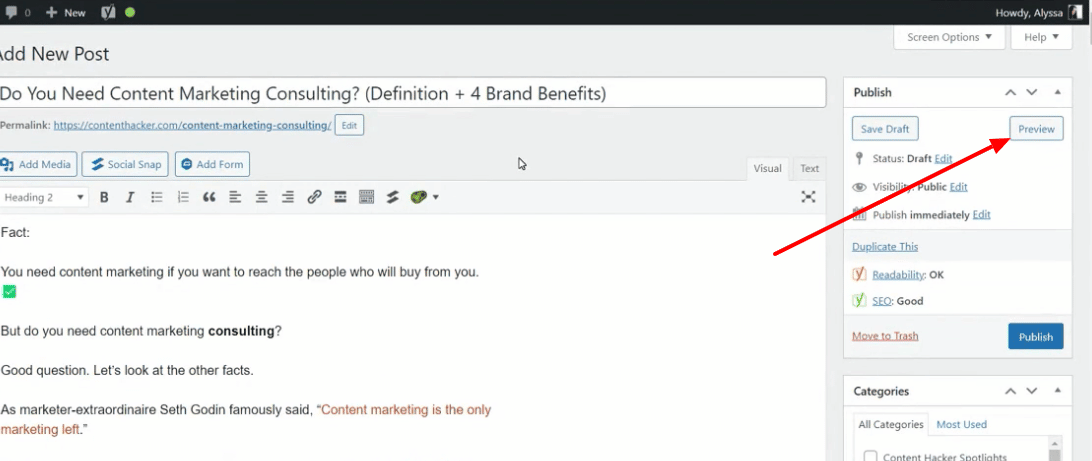
Пришло время просмотреть ваш пост в блоге
Пришло время просмотреть то, что вы написали. WordPress позволяет вам видеть пост так, как он будет отображаться после публикации.

У вас может возникнуть соблазн пропустить этот шаг, но не делайте этого. Потому что вы всегда найдете что-то, что вы пропустили.
Убедитесь, что все выглядит хорошо: Spacing. Заголовки. Картинки. Встроенные видео.
Если вам нужно внести какие-либо изменения, сделайте это. В противном случае, пришло время опубликовать!
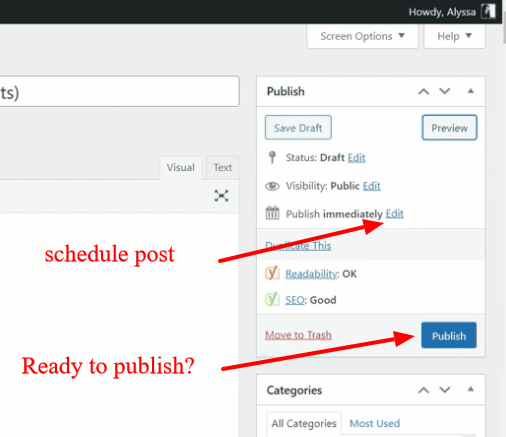
Опубликуйте сообщение в блоге
Чтобы опубликовать сообщения в блоге, перейдите в правый верхний угол экрана. Вы можете запланировать публикации в блоге заранее. (Примечание: иногда WordPress сомневается в публикации в запланированное время.) Вы также можете нажать «Опубликовать немедленно» или установить дату и время на сегодняшнюю дату.

Затем нажмите опубликовать.
И оно живое! Ты сделал это! Ваша запись в блоге опубликована. У-у-у.

Я обещаю, что с каждым постом в блоге все будет становиться легче. И, в конце концов, это будет просто еще одна вещь, которую вы делаете, например, чистите зубы, кормите свою кошку/собаку/ребенка или поливаете свой кактус.
Просто шучу. Кактусы нельзя поливать. Они умирают.
Изучение того, как создать блог в WordPress, бесполезно… без отличного веб-сайта
Изучение всех этих шагов необходимо для того, чтобы ваши сообщения были читабельными, удобными для использования и ранжируемыми (да, я только что придумал это слово) в поисковой выдаче.
Но что, если ваш сайт в целом беспорядок?
Ваш отличный контент и правильно отформатированные посты в блоге не попадут так хорошо, как могли бы.
Вы на самом деле отключите читателей… прежде чем они смогут прочитать ваш замечательный контент.
Вот почему вам нужен отличный веб-сайт в основе вашего бизнеса.
И… мы можем помочь с этим.
Content Hacker теперь предлагает полностью индивидуальный дизайн веб-сайта WordPress как часть наших услуг.
Узнайте больше и получите наши цены здесь. Потому что фантастический веб-сайт — необходимая часть пирога конверсии.