WordPress에서 블로그 게시물을 작성하는 방법
게시 됨: 2022-08-09WordPress에서 블로그 게시물 초안을 작성하는 방법에 완전히 갇혀 있습니까?
오늘의 가이드는 간단하고 쉽고 효과적이며 사진과 함께(당신을 환영합니다!) 튜토리얼입니다.
참고: 비즈니스를 위한 블로깅이 다시 돌아오고 있습니다(스포일러 경고: 죽지 않았습니다).
모든 사람이 자신에게 팔리는 것을 싫어하기 때문에 인터넷 사용자의 40%가 사전에 광고를 차단합니다.
그러나 올해에만 10억 개 이상의 블로그 게시물이 게시되면서 인터넷은 콘텐츠로 가득 차 있습니다. 당신의 눈에 띄는 방법은 무엇입니까?
강력한 콘텐츠 전략이 수립되면 블로그 게시물이 리드 생성 장치가 될 것입니다.
그리고 WordPress는 틀림없이 가장 잘 알려진 블로깅 플랫폼 중 하나입니다. SEO를 위한 가장 강력하고 안정적인 것입니다.
빠르고 간단한 가이드: WordPress에서 블로그 게시물 초안을 작성하는 방법을 단계별로 살펴보겠습니다.

WordPress에서 블로그 게시물 초안 작성 방법에 대한 간략한 설명
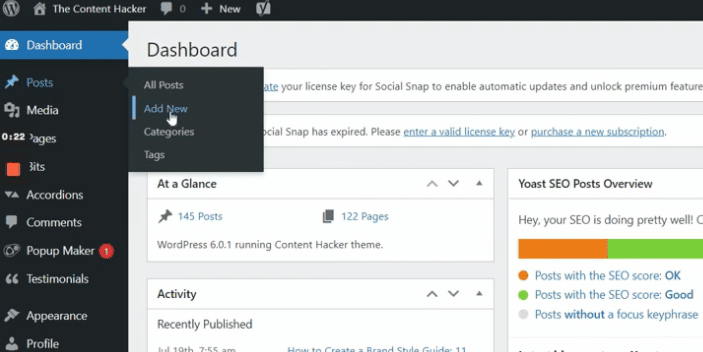
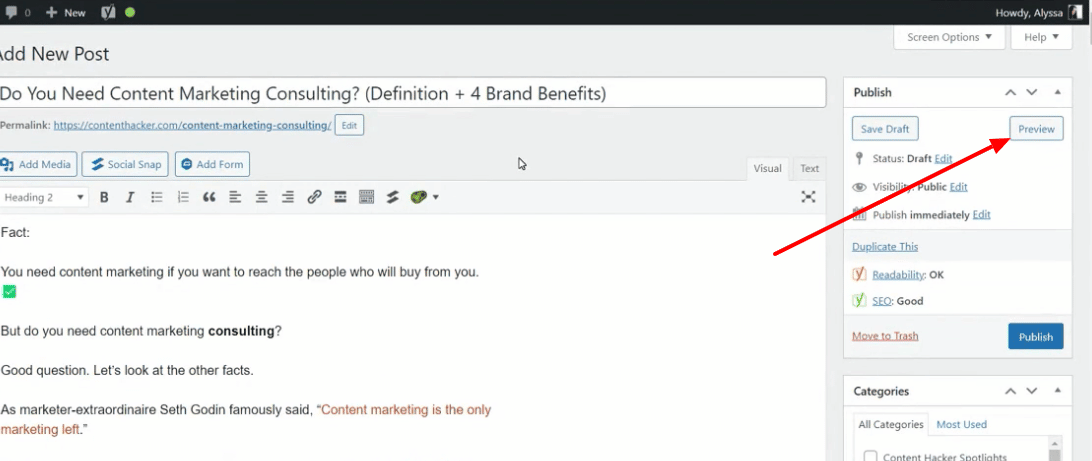
WordPress 계정에 로그인하면 기본 대시보드가 표시됩니다. 겁먹게 하지 마세요. 우리는 오늘 포스트 섹션에 집중했습니다. 새 게시물을 추가하려면 클릭하기만 하면 새 게시물 페이지로 이동합니다.

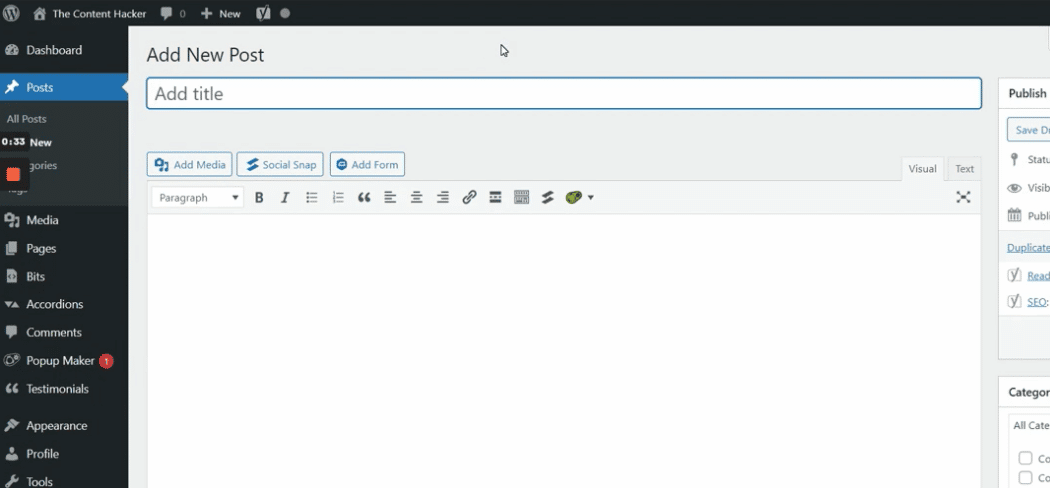
잠시 시간을 내어 페이지에 익숙해지십시오. 여기에는 많은 일이 있지만 우리는 당신을 위해 그것을 분해할 것입니다.

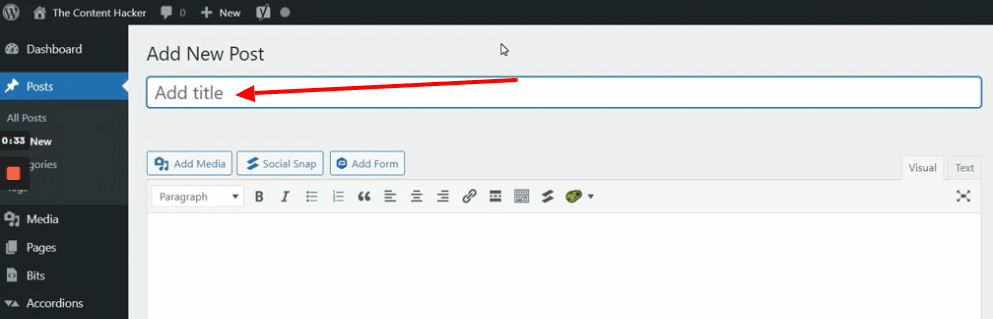
상단에서 블로그 게시물의 제목을 찾을 수 있습니다.

아래의 기본 콘텐츠 상자는 게시물을 작성하는 곳입니다. 콘텐츠가 별도의 파일에 저장되어 있는 경우 콘텐츠를 복사하여 붙여넣을 수도 있습니다.
무엇을 작성해야 할지 모르십니까? 콘텐츠 작성 템플릿을 사용해 보세요.
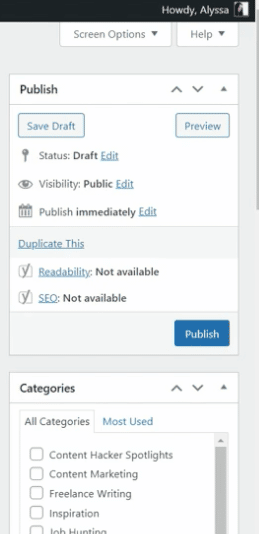
게시 옵션 및 설정은 오른쪽에 있습니다. 측면을 따라 카테고리와 태그도 찾을 수 있습니다. 그런 다음 추천 이미지에 대한 설정이 있습니다.

아직도 숨쉬고 있어?
나는 당신이 그것을 모두 기억할 것으로 기대하지 않습니다. 이 끝에는 테스트가 없습니다. 인터페이스에 익숙해지는 데 필요한 만큼의 시간을 할애하십시오.
이것은 단지 조감도입니다. 잠시 후에 다른 섹션으로 돌아오겠습니다.
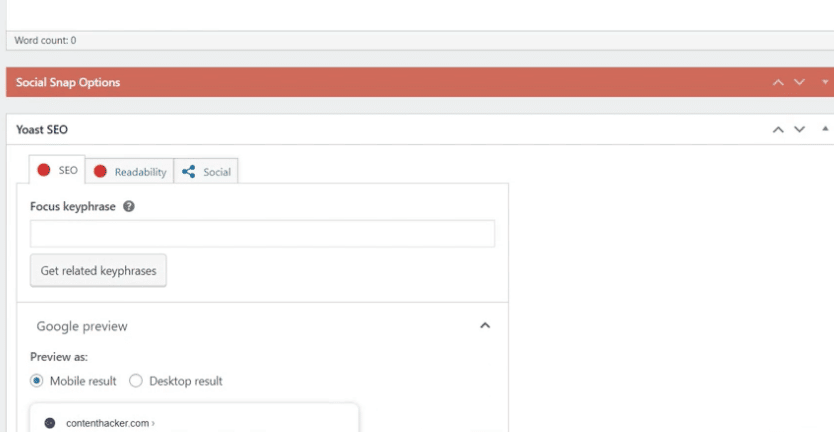
기본 콘텐츠 블록 아래에서 SEO 설정을 찾을 수 있습니다.

이것은 정말 중요하기 때문에 주의하십시오.
SEO 설정에는 포커스 키워드 또는 구문, SEO 제목 및 메타 설명이 포함됩니다. 이것은 블로그 게시물을 게시할 때 직관적이지 않은 부분이기 때문에 이에 대해 더 자세히 이야기해 보겠습니다.
이 필드를 비워두면 콘텐츠 마케팅 전략이 흐릿하게 시작됩니다. 당신은 여전히 경주를 끝낼 수 있지만 끝까지 도달하는 데 훨씬 더 오래 걸릴 것입니다.
WordPress에서 SEO 설정을 사용하는 방법
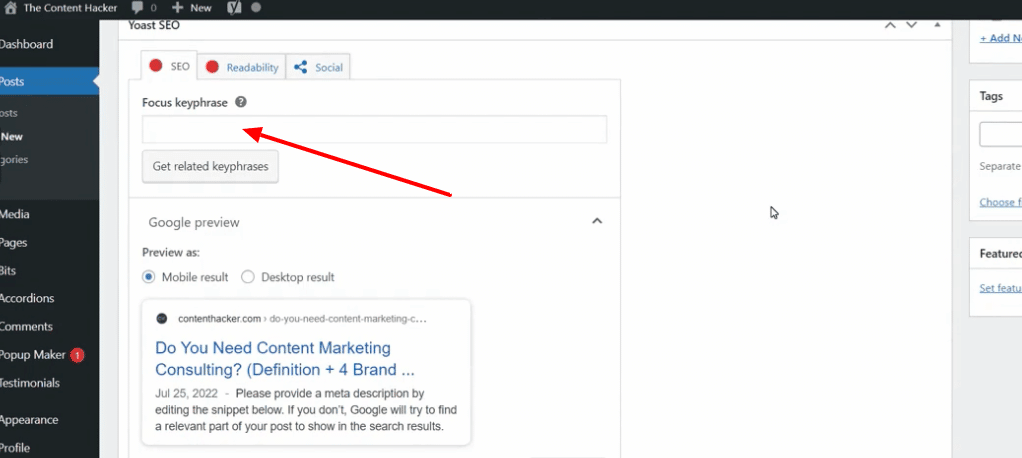
1. 포커스 키프레이즈
포커스 키프레이즈(즉, 순위를 매기려는 주요 키워드 또는 어구)부터 시작하겠습니다. 이 예에서 초점 키워드는 "컨텐츠 마케팅 컨설팅"입니다. 키워드 목표에 따라 다를 수 있습니다.

그건 그렇고, 최고의 SEO 관행에 대한 속도가 빠르지 않거나 블로그에 대한 관련 키워드를 찾는 데 도움이 필요한 경우 23개 이상의 무료 SEO DIY 도구 목록을 확인하십시오.
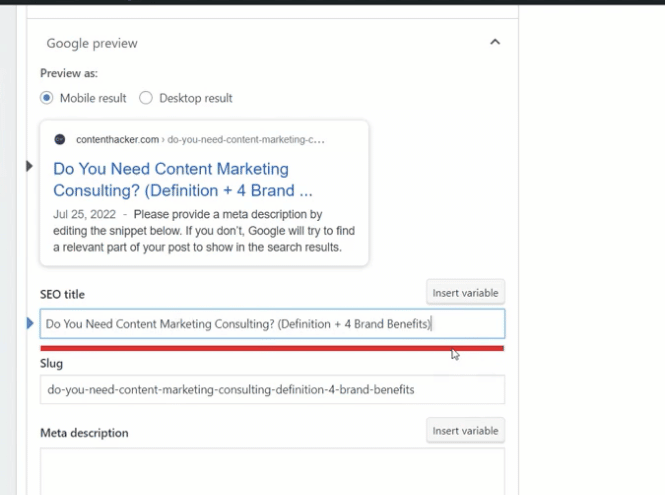
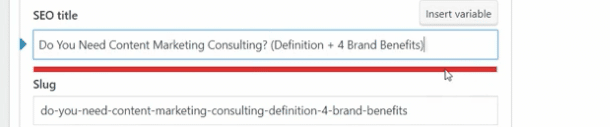
2. Google 미리보기 및 메타 제목
Google 미리보기를 사용하여 페이지의 스니펫이 모바일과 데스크톱에서 어떻게 보이는지 확인해 보겠습니다. 이 예에서는 제목이 너무 깁니다. 즉, 검색 엔진 결과 페이지, 짧은 SERP에 나타날 때 짧게 잘립니다.

제목 뒤에 점 세 개 보이시죠? 그 좋지 않다.
누군가 온라인에서 귀하의 블로그 게시물을 찾으면 제목 전체를 볼 수 있기를 바랍니다.
문자가 너무 많으면 적합하지 않습니다. WordPress에서 제목을 전체 길이로 표시할 수 없는 경우 빨간색 막대가 표시됩니다.

빨간색은 나쁘다. 당신은 그 막대가 녹색으로 변하기를 원합니다.
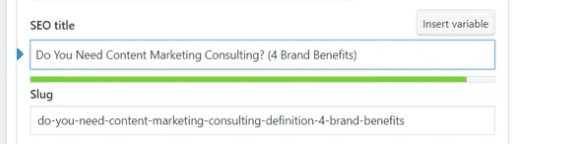
충분히 쉬운 수정입니다. 제목이 맞을 때까지 수정하면 됩니다. 그러나 그렇게 할 때 제목에서 키워드를 제거하지 마십시오. 올바른 길이가 되고 여전히 좋은 소리가 날 때까지 수정해야 할 수도 있습니다.

녹색 막대가 표시되면 Google 미리보기가 훨씬 더 좋아 보일 것입니다. SERP에 대해 1점을 얻으십시오.
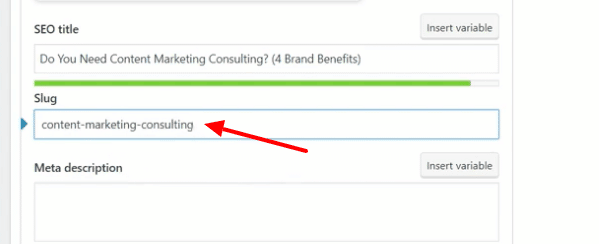
3. 슬러그 편집
다음으로 슬러그를 확인하려고 합니다.

죄송합니다. 잘못된 슬러그.
우리가 말하는 슬러그는 이 게시물 페이지의 URL 끝에 있는 단어를 나타냅니다. 키워드 구 또는 축약된 제목을 사이에 대시가 있는 슬러그로 사용하는 것이 좋습니다.

예를 들어 이 예에는 contenthacker.com/content-marketing-consulting 이 있습니다. 좋아 보인다. 게시물에 제목을 추가하지 않은 경우 발생할 수 있는 임의의 문자 또는 숫자로 자동 생성된 슬러그를 유지하지 마십시오.
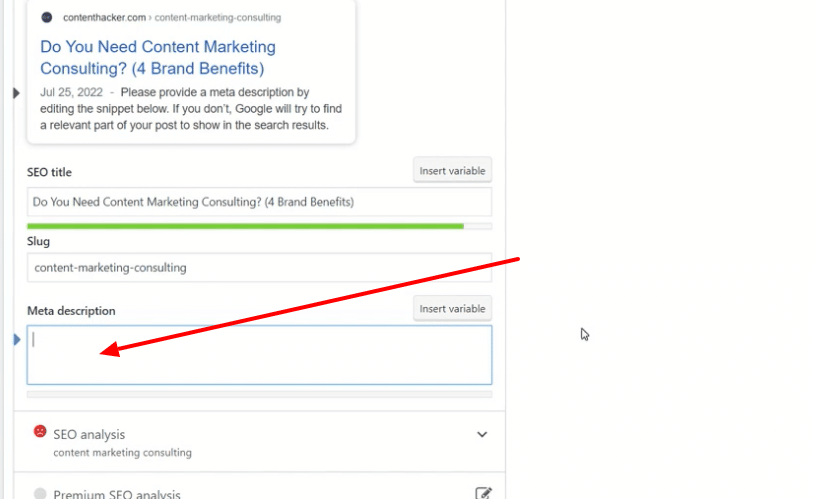
4. 메타 설명
SEO 퍼즐의 마지막 조각은 메타 설명입니다. 생성에 대해 걱정할 필요가 없습니다. 당신의 작가가 그것을 제공할 것입니다. 여기에 복사하여 붙여넣기만 하면 됩니다. 메타 설명은 Google에서 검색 결과를 가져올 때 표시되는 스니펫입니다.

이것이 없으면 Google은 블로그 게시물의 처음 몇 줄을 표시합니다. 대신 독자가 전체 게시물을 클릭하고 읽을 수 있도록 구체적인 설명이 필요합니다.
WordPress에서 블로그 게시물 서식 지정/초안 작성
이제 실제로 WordPress에서 블로그 게시물의 초안을 작성할 차례입니다.
대부분의 경우 저장된 문서에서 블로그 콘텐츠를 복사하여 WordPress 내부의 콘텐츠 상자에 붙여넣을 것입니다. 모든 것을 선택하고 문서 전체를 복사하여 붙여넣기만 하면 됩니다. 이미지가 복사되지는 않지만 한 번에 모든 작업을 수행할 수 있으므로 시간이 절약됩니다.
일부 서식이 제대로 전송되지 않을 가능성이 높습니다. 즉, 모든 것을 다시 확인해야 합니다.
다음은 서식 지정 작업 목록입니다.
- 새 탭에서 열리도록 링크 수정
- 적절한 형식에 대한 제목 확인
- 제목의 계층 구조 확인
- 이미지 업로드 및 삽입
- 이미지에 ALT 텍스트 추가
- 코드의 사용자 정의 스니펫 편집
- 카테고리 선택
- 추천 이미지 설정
프로세스에 익숙하지 않은 경우 시간이 걸릴 수 있습니다. 그러나 결국, 당신은 그들을 통해 압축합니다.
지금 바로 함께 해결해 드리겠습니다.
준비가 된? 설정... 가!
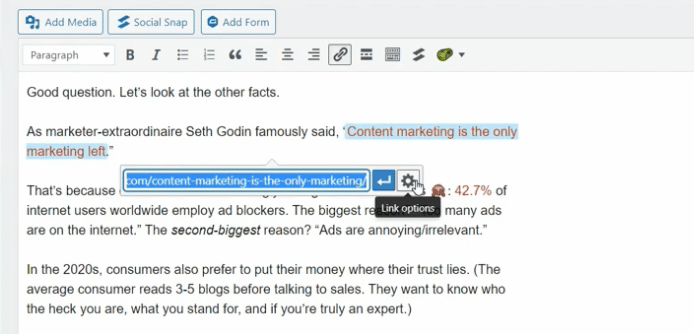
1. 링크 편집

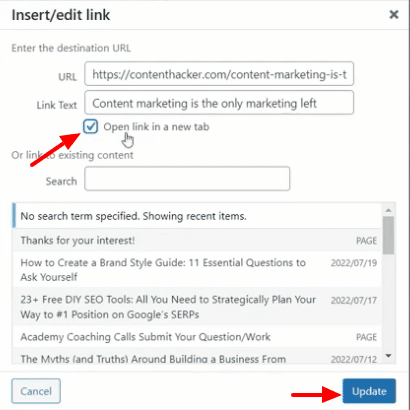
모든 링크가 새 탭에서 열리도록 하고 싶습니다. 링크를 클릭하십시오. 그런 다음 편집 버튼을 클릭합니다. 그런 다음 링크 옵션을 선택하고 "새 탭에서 링크 열기" 확인란을 선택합니다. 업데이트 버튼을 누르세요.

나쁜 소식은 블로그 게시물의 모든 단일 링크에 대해 이 작업을 수행해야 한다는 것입니다.
이 지루한 작업을 수행하는 동안 음악을 틀고 음악을 틀 수도 있습니다.
그건 그렇고, WordPress에서 블로그 게시물의 형식을 지정하고 초안을 작성하는 것은 일단 게시하고 나면 사이트가 멋지게 보이고 작동하도록 설계되었을 때 훨씬 더 쉽습니다. 사이트를 이 위치로 가져오는 데 도움이 필요하면 맞춤형 웹사이트를 구축합니다! 확인 해봐.

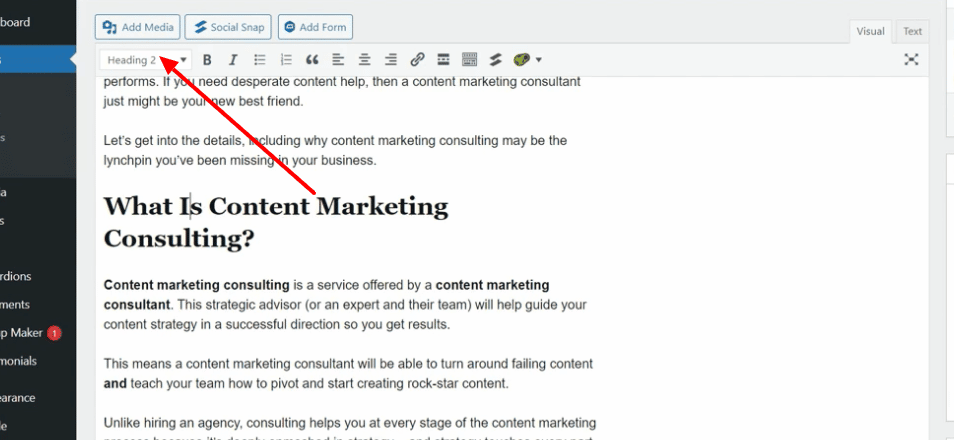
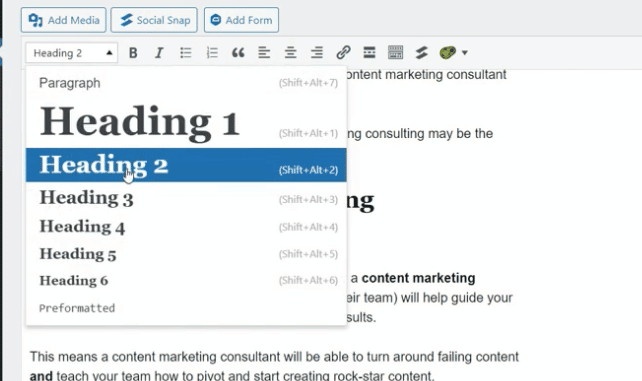
2. 제목 형식 지정
블로그 게시물 내에서 모든 제목의 형식을 올바르게 지정해야 합니다. H2, H3 또는 H4일 수 있습니다. 문서의 내용을 복사하여 붙여넣으면 제목이 일반 텍스트로 바뀌거나 H3 제목이 H2 제목으로 표시될 수 있습니다.

텍스트를 굵게 표시하거나 제목에 더 큰 글꼴 크기를 사용하지 마십시오. 모범 SEO 사례에서는 대신 헤더 태그(H1, H2 등)를 사용해야 합니다. H1은 항상 페이지 제목으로 사용되지만 블로그 게시물 전체에서 다른 제목을 사용할 수 있습니다.
또한 제목의 계층 구조에 주의를 기울여야 합니다.
3. 제목에 대한 계층 구조 확인
제목의 계층 구조는 중요합니다. 그것이 우리가 블로그 게시물을 구성하는 방식이기 때문입니다. H2 표제는 그 아래에 부제목을 가질 수 있습니다. 그것들은 H3이어야 합니다. H3 아래의 모든 소제목은 H4로 지정해야 합니다.


이 시스템은 독자와 검색 엔진 봇을 위해 블로그 게시물 형식을 간소화합니다.
텍스트를 복사하여 WordPress에 붙여넣을 때 올바른 계층 순서가 아닌 제목을 수정해야 합니다. 제목을 강조 표시하고 올바른 제목 유형을 선택하기만 하면 됩니다.
거의 다 왔어. 다음으로 몇 가지 이미지를 가지고 놀아봅시다.
4. 이미지 업로드 및 삽입
사진이 없는 블로그 게시물은 우유가 없는 시리얼 그릇과 같습니다. 지루하고 단조로운 종류.

일부 이미지(및 시리얼에 과일, 우유 또는 요구르트)를 추가하여 블로그를 멋지게 꾸며보세요.

브랜드 이미지와 같은 일부 사진을 WordPress 미디어 라이브러리에 업로드했을 수 있습니다. 이미지에 대한 자리 표시자를 설정한 다음 준비가 되면 미디어 라이브러리에서 가져올 수 있습니다.
전체 블로그 게시물을 살펴보고 모든 이미지를 업로드했는지 확인하십시오.
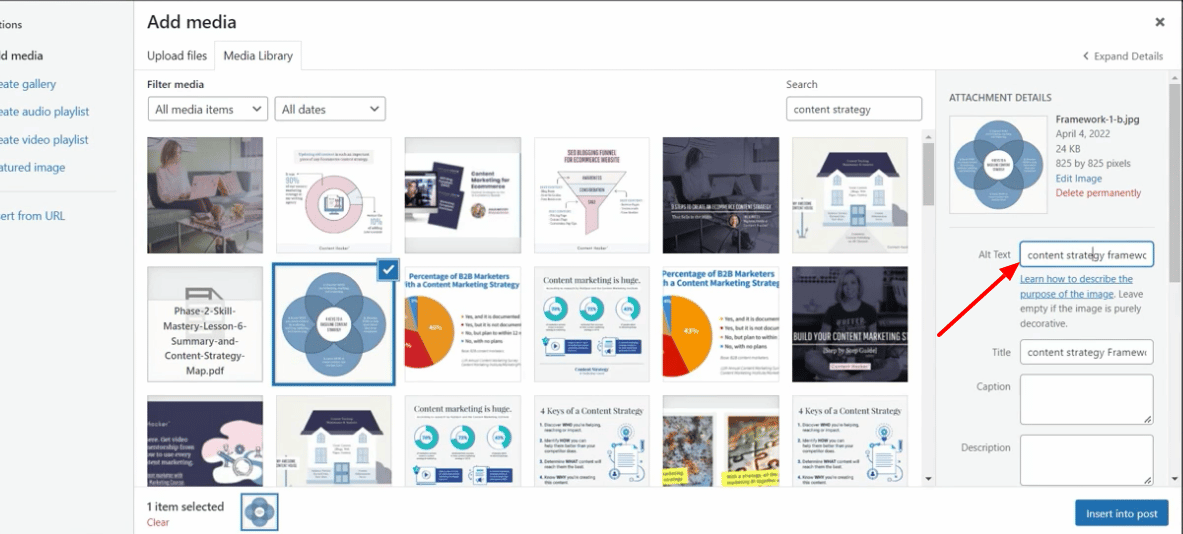
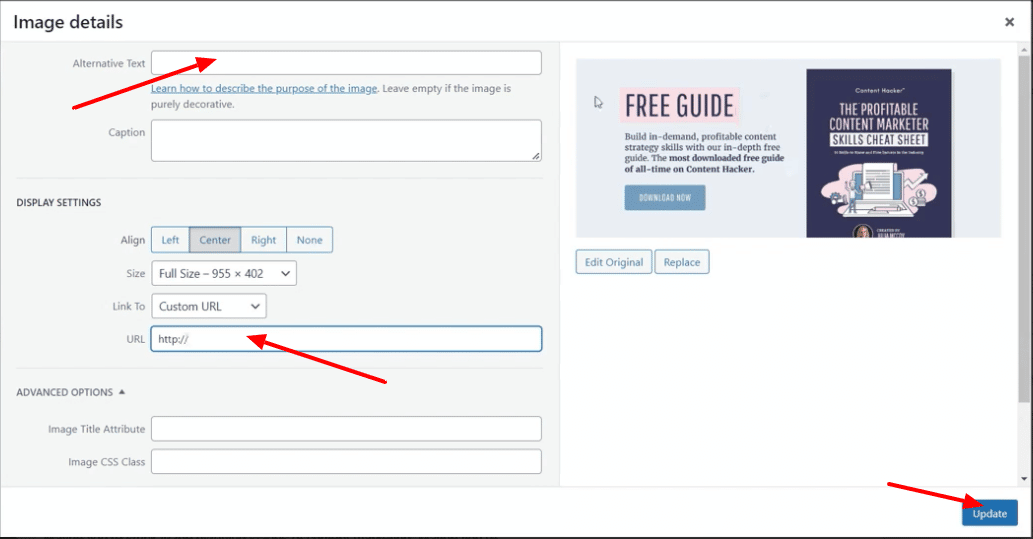
5. 이미지에 ALT 텍스트 추가
모든 이미지에는 ALT 텍스트가 있어야 합니다. 이미지에 대한 간략한 설명입니다. 의미가 있는 경우 ALT 텍스트에 키워드를 포함하는 것이 좋습니다.

원하는 경우 이미지를 중앙에 배치하기만 하면 됩니다. 잘했어.
아니요, 아직 끝나지 않았지만 거의 다 왔습니다. 잠깐만요.
6. 클릭 유도문안 추가
이유가 있어 블로그 게시물을 게시하고 있습니다. 독자가 조치를 취하기를 원하기 때문에 클릭 유도문안, 짧은 CTA를 추가해야 합니다.

우리의 경우 CTA는 수익성 있는 콘텐츠 마케터의 스킬 치트 시트에 대한 링크입니다. 우리는 공짜에 대한 우리의 사용자 정의 URL을 추가합니다.
플래시백 경고.
링크이므로 새 탭에서 열리도록 수정합니다. 익숙한 소리? 좋은.
7. WordPress에서 사용자 정의 코드를 처리하는 방법
텍스트에 사용자 정의 코드 스니펫이 있을 수 있습니다. 임베디드 비디오에 대한 링크나 블로그 게시물에 포함하고 싶은 멋진 내용일 수 있습니다.
나쁜 소식은 있는 그대로 제대로 표시되지 않는다는 것입니다. 좋은 소식은 문제를 해결하는 데 1분밖에 걸리지 않는다는 것입니다.
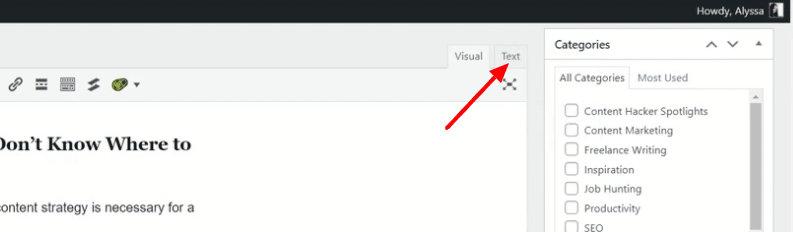
첫 번째 단계는 코드를 잘라내는 것입니다(복사한 다음 나중에 삭제할 수도 있습니다). 그런 다음 기본 콘텐츠 상자의 오른쪽 상단으로 이동하여 텍스트 탭을 누르십시오.

이제 블로그의 코드 버전이 표시됩니다. HTML에 익숙하지 않다면 이것은 당신에게 횡설수설처럼 보일 것입니다. 괜찮아요. 당황하지 말 것.

성공의 열쇠는 알라딘과 그의 원숭이가 동굴에서 했어야 했던 일을 하는 것입니다.
하지 않다. 접촉. 아무것.
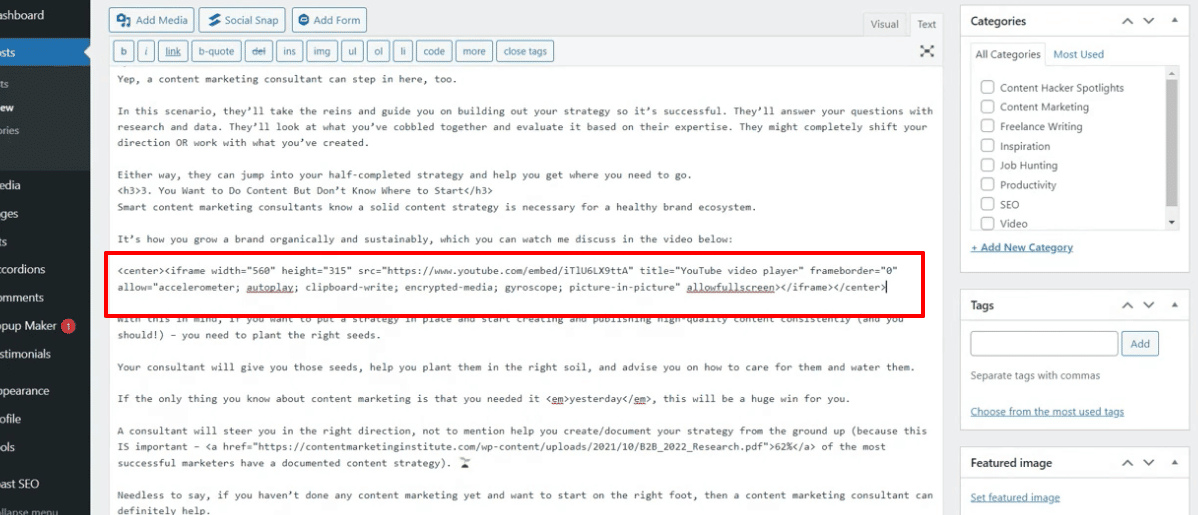
사용자 정의 코드를 삽입해야 하는 위치를 찾으십시오. 문서에서 길을 찾을 수 없다고 생각되면 블로그의 시각적 측면으로 돌아가 먼저 자리 표시자를 추가할 수 있습니다. 그런 다음 자리 표시자를 검색합니다.
이제 바로 거기에 사용자 정의 코드를 드롭합니다.
나가는 길에 아무것도 만지지 마십시오.
대괄호 제거와 같이 여기에서 무엇이든 삭제하거나 변경하면 전체 블로그의 형식이 엉망이 될 수 있습니다.
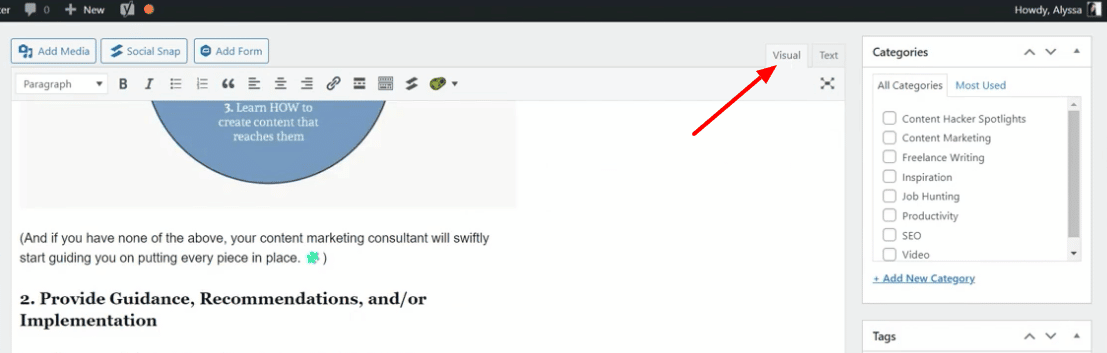
콘텐츠 상자의 오른쪽 상단에 있는 버튼을 사용하여 시각적 보기로 다시 전환합니다. 이제 당신은 친숙하게 돌아왔습니다.

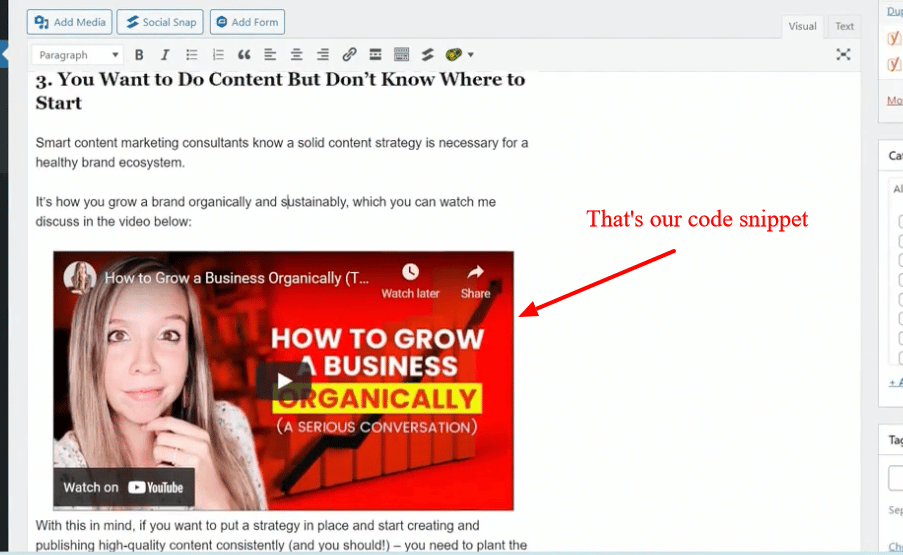
어떻게 생겼나요? 보자!

우리의 코드는 임베디드 비디오로 바뀌었습니다. 완벽한!

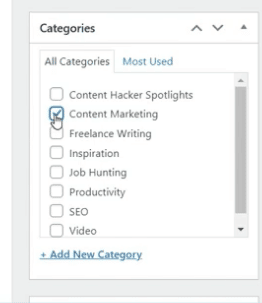
8. 카테고리 선택
화면 오른쪽에 카테고리가 표시됩니다. 블로그 게시물에 대해 하나의 카테고리를 선택하게 됩니다. 이 예에서 카테고리는 콘텐츠 마케팅입니다. 가장 관련성이 높은 카테고리만 선택하십시오. 여러 옵션을 선택하지 마십시오.

태그 추가에 대해 걱정하지 마십시오.
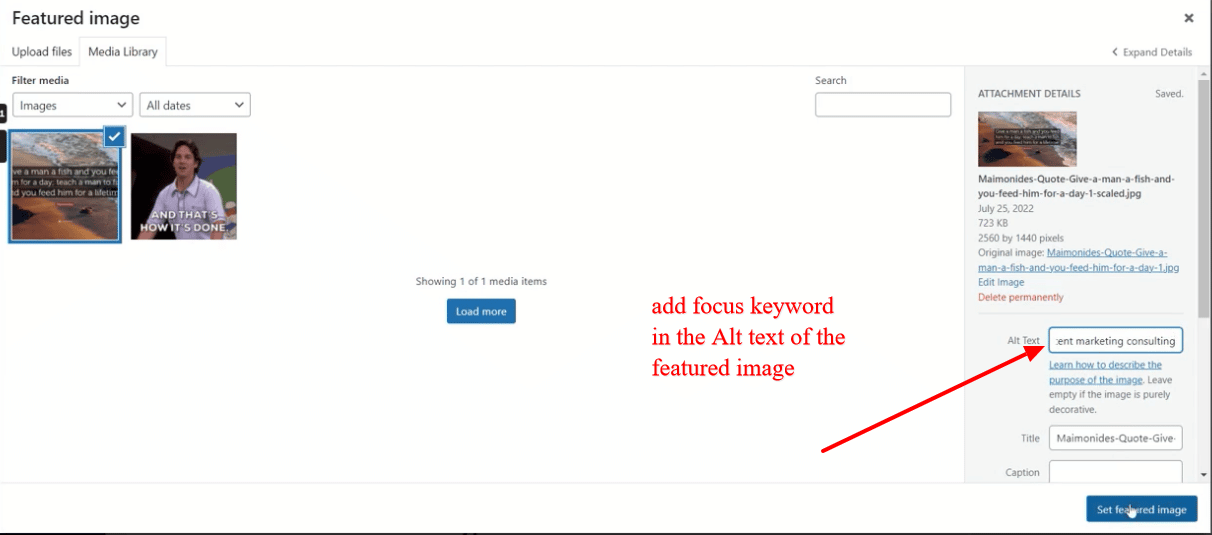
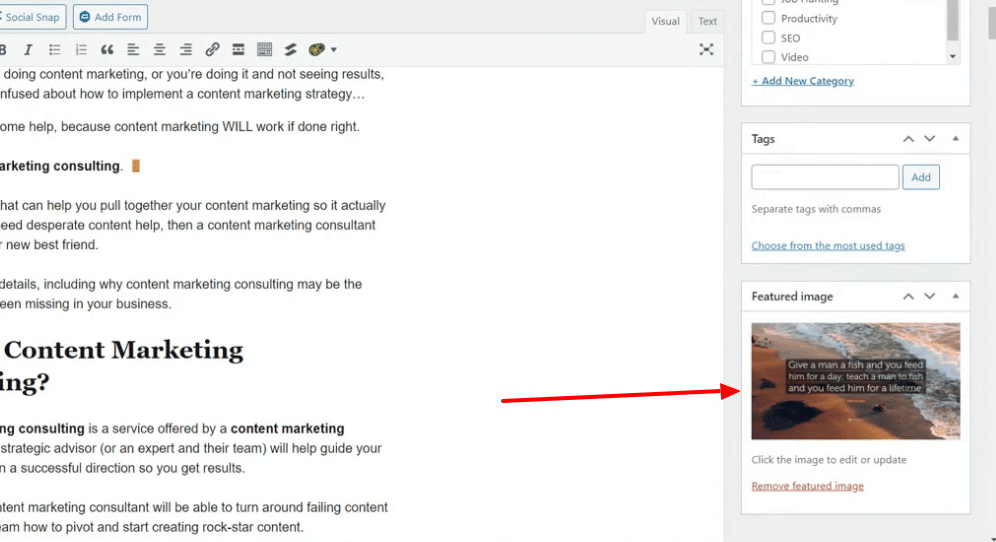
9. 추천 이미지 설정
추천 이미지는 소셜 미디어, 검색 엔진 및 블로그를 스니펫 형식으로 공유하는 모든 곳에 표시되는 이미지입니다.

ALT 텍스트를 추가하는 것을 잊지 마십시오.
나는 당신이하지 않을 것을 알고 있었다. 잘 했어.

ALT 텍스트에 focus 키워드가 있습니까? 당신을 위한 보너스 포인트!
변경 사항을 저장한 후 게시물 페이지의 오른쪽 하단에 표시된 추천 이미지를 볼 수 있습니다.

우리는 지금 집에 있습니다.
블로그 게시물을 미리 볼 시간입니다
작성한 내용을 미리 볼 시간입니다. WordPress를 사용하면 게시물을 게시한 후 표시되는 것처럼 게시물을 볼 수 있습니다.

이 단계를 건너뛰고 싶겠지만 하지 마십시오. 항상 놓친 것을 찾을 수 있기 때문입니다.
모든 것이 잘 보이는지 확인하십시오. 간격. 제목. 이미지. 임베디드 비디오.
변경해야 할 사항이 있으면 변경하십시오. 그렇지 않으면 게시할 시간입니다!
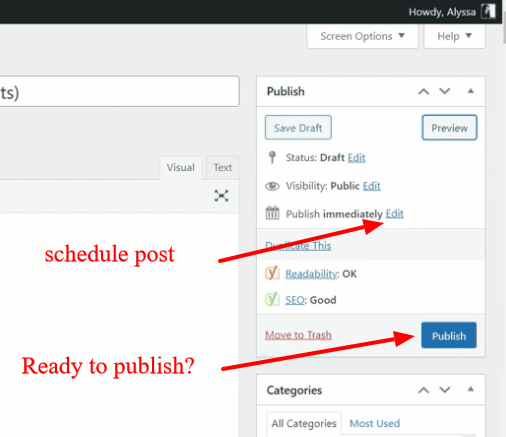
블로그 게시물 게시
블로그 게시물을 게시하려면 화면의 오른쪽 상단으로 이동합니다. 블로그 게시물을 미리 예약할 수 있습니다. (참고: 때때로 WordPress는 예약된 시간에 게시하는 것을 꺼려합니다.) 즉시 게시를 누르거나 날짜와 시간을 오늘 날짜로 설정할 수도 있습니다.

그런 다음 게시를 누르십시오.
그리고 살아있다! 훌륭해! 블로그 게시물이 게시되었습니다. 우후.

모든 블로그 게시물과 함께 모든 것이 더 쉬워질 것이라고 약속합니다. 그리고 결국에는 이를 닦거나 고양이/개/자녀에게 먹이를 주거나 선인장에 물을 주는 것과 같이 당신이 하는 또 다른 일이 될 것입니다.
농담이야. 선인장에 물을 주면 안 됩니다. 그들은 죽습니다.
WordPress에서 블로그 초안 작성 방법을 배우는 것은 쓸모가 없습니다… 훌륭한 웹사이트가 없으면
이 모든 단계를 배우는 것은 SERP에서 게시물을 읽고 사용할 수 있으며 순위를 매길 수 있도록 하는 데 필수적입니다(예, 방금 그 단어를 구성했습니다).
하지만 웹사이트가 전체적으로 엉망이라면?
귀하의 훌륭한 콘텐츠와 올바른 형식의 블로그 게시물은 제대로 표시되지 않습니다.
당신은 독자들이 당신의 훌륭한 콘텐츠를 읽기도 전에 …
그렇기 때문에 비즈니스 기반에 훌륭한 웹사이트가 필요합니다.
그리고… 저희가 도와드릴 수 있습니다.
Content Hacker는 이제 우리 서비스의 일부로 완전한 맞춤형 WordPress 웹사이트 디자인을 제공하고 있습니다.
여기에서 더 자세히 알아보고 요금을 확인하십시오. 환상적인 웹 사이트는 전환 파이의 필수 부분이기 때문입니다.