O que fazer e o que não fazer ao adicionar pop-ups ao seu site + exemplos
Publicados: 2023-01-12São 9 horas da noite de uma quinta-feira e você está tomando um chá – ou talvez vinho, se o dia estiver difícil – e fazendo compras casualmente em seu site favorito. Você começa a bocejar e acha que é hora de se preparar para dormir. Quando você está prestes a fechar a guia, BAM! Um pop-up de intenção de saída mostra a seguinte mensagem: “Espere! Você tem itens em sua bolsa." Uma chamada à ação solicita que você “confira agora” e você acaba comprando uma nova bolsa.
Todos nós já passamos por isso porque esses malditos pop-ups de intenção de saída funcionam. Na verdade, os pop-ups de intenção de saída têm uma taxa de conversão de cerca de 3 a 5%. Embora não seja um número grande, ainda é o suficiente para ajudar a aumentar seus leads, vendas e interações no site com zero tempo de desenvolvedor. Pop-ups são uma prática padrão em sites, mas você sabe o que fazer e o que não fazer ao adicionar um ao seu próprio site?
Não coloque muita informação.
Como regra geral, os pop-ups não devem exceder uma largura máxima de 900 px. Se você usar uma imagem, isso não deixará muito espaço para o conteúdo, portanto, seja criativo.
A Old Navy usa seu pop-up para incentivar os clientes a solicitar seu cartão de crédito. Eles incluíram uma cópia informativa e o botão de chamada para ação (CTA) leva os clientes ao aplicativo. Este é um exemplo de pop-up simples, mas eficaz.
Colete informações do usuário .
Coletar e-mails para que você possa enviar comunicações futuras é uma ótima maneira de se manter atualizado com seus clientes novos e existentes. Você pode coletar endereços de e-mail para um boletim informativo ou oferecer um código de cupom.
Você não precisa construir um formulário enorme. Na verdade, apenas um campo de e-mail é suficiente. Se você deseja personalizar seus e-mails, pode adicionar um campo de nome. Se precisar coletar mais informações do usuário, faça-o posteriormente. Sua janela de tempo para essa interação é apenas o suficiente para mostrar ao visitante as informações que ele deseja e coletar as informações de lead de que você precisa.
Dica: se você não quiser que os visitantes adivinhem o clássico “Welcome10” como seu código de 10% de desconto, use códigos personalizados.
Não sobrecarregue seu público com muitos pop-ups.
Esteja atento à experiência de seus usuários enquanto eles navegam em seu site. Criar um impacto na jornada de seus visitantes com um pop-up indesejado pode ser prejudicial. Por exemplo, eu estava olhando tapetes recentemente e presenciei uma interrupção enquanto navegava nos produtos. Toda vez que cliquei para ver a próxima página de produtos, vi esse pop-up e tive que recusá-lo antes de poder continuar minha pesquisa.
Felizmente, eles melhoraram a experiência do usuário (UX) com esse pequeno círculo para que o pop-up se expandisse, mas apenas se eu clicasse nele. Outra maneira de melhorar esse pop-up seria exibi-lo apenas quando o cliente adicionar um item ao carrinho.
Outro exemplo ruim é o display pop-up duplo da NFL.
Mostrar dois pop-ups ao mesmo tempo é impressionante. Quando cliquei em “mais tarde” para o pop-up de notificação do navegador, a oferta por tempo limitado também foi fechada, então minha oportunidade de se inscrever foi removida. Atenha-se a um pop-up de cada vez ou, neste caso, use um pop-up cronometrado. Dessa forma, o visitante de primeira viagem tem a oportunidade de ver e contemplar uma opção de cada vez.
Continue lendo para obter mais informações sobre o uso de pop-ups cronometrados.
Ofereça cupons em troca de e-mails (leads).
Voltando à coleta de leads, coletar informações de seus visitantes deve ser recompensador. A maioria dos consumidores quer algo em troca, seja o acesso a uma newsletter mensal ou um pequeno desconto na primeira compra. Você pode até fazer com que os usuários se inscrevam em seu programa de recompensas. Oferecer um cupom ou conteúdo exclusivo para um e-mail e nome é uma troca fácil e aumenta seus leads para futuras campanhas de marketing.

Chame a atenção dos visitantes por meio de pop-ups coloridos e cronometrados.
Pop-ups são feitos para chamar a atenção do seu público, certo? Portanto, faça seu pop-up se destacar usando uma cor complementar. Dê uma olhada em uma roda de cores e encontre uma cor que complemente seu esquema de cores principal. Não torne seu pop-up muito perturbador, mas se for uma pequena notificação, você vai querer que ele se destaque na página que o visitante está visualizando.
Além disso, usar um recurso cronometrado para mostrar seu pop-up depois que um usuário estiver no site por um determinado período de tempo pode ajudar a reorientar sua atenção e mantê-lo no caminho certo.
Por exemplo, quando você está preenchendo um formulário e se distrai, pode aparecer um pop-up semelhante ao abaixo.
Essa notificação não apenas lembra o usuário de redirecionar seu foco de volta ao aplicativo, mas também apresenta um senso de urgência em concluí-lo. Em última análise, o uso de um pop-up programado pode manter os visitantes do site no caminho que você espera que eles sigam e concluam o aplicativo, a compra ou o envio do formulário.
Não se esqueça de adicionar a opção de fechar o pop-up.
Seja claro sobre como um visitante do site pode fechar um pop-up para evitar confusão. O pior cenário: um visitante fecha a guia completamente e nunca mais retorna ao seu site. Caramba. Ninguém quer isso, especialmente no negócio de atendimento ao cliente, retenção e vendas.

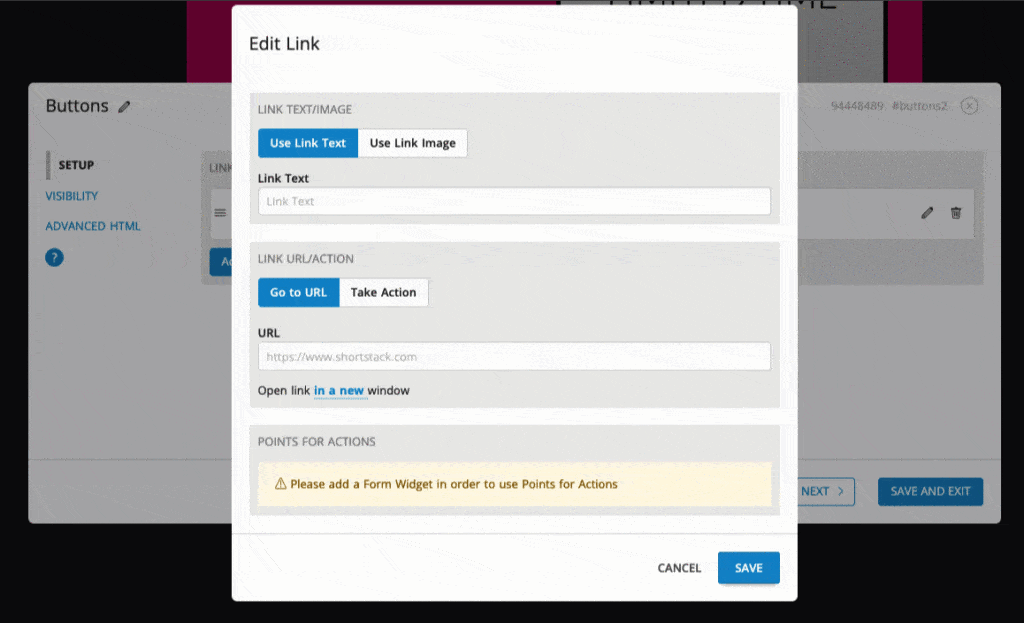
Use o Action Widget do ShortStack para criar uma ação pop-up de fechamento. Alguns ótimos textos para o visitante fechar o pop-up são:
- Recusar oferta
- Perto
- Próxima vez
- Lembre-me mais tarde
- Não, obrigado
- Obrigado pela informação
Use pop-ups para limitar a idade do seu site ou produtos específicos.
Você vende produtos como nicotina ou álcool que exigem que o comprador tenha uma certa idade? Use um pop-up fácil como o da Rogue Brewery para garantir que o conteúdo que eles veem seja apropriado para a idade.
Você pode usar um modelo pré-fabricado como este para garantir que os visitantes tenham a idade correta para entrar em seu site.
Informe seus clientes sobre as principais mudanças.
Quando você está lançando novos produtos ou serviços e deseja colocar essas informações na frente de seus usuários, a melhor maneira de informá-los é por meio de um pop-up. Quando temos um novo modelo, recurso ou atualização importante em nosso Construtor de campanhas, informamos os clientes por meio de pop-ups no aplicativo, como o abaixo.
Quem procura mais informações sobre esse novo recurso pode clicar no botão CTA para obter uma explicação mais aprofundada. Da mesma forma, caso o cliente não queira saber sobre o recurso ou já conheça a informação, a opção de fechar o pop-up está claramente listada em dois lugares: o ícone da lixeira e o “Obrigado pela informação!” opção.
Conclusão
Em suma, os pop-ups são uma ferramenta de marketing incrivelmente bem-sucedida. Se você deseja informar os visitantes do site sobre uma nova alteração ou coletar alguns leads para futuras campanhas de marketing, tente usar um pop-up. Consulte o que fazer e o que não fazer listado acima para ajudar a atingir suas metas de negócios para 2023.
