Le cose da fare e da non fare nell'aggiungere pop-up al tuo sito web + Esempi
Pubblicato: 2023-01-12Sono le 9 di sera di un giovedì e stai sorseggiando del tè – o magari del vino se è stata una giornata dura – e fai shopping casualmente sul tuo sito web preferito. Inizi a sbadigliare e capisci che è ora di prepararti per andare a letto. Proprio mentre stai per chiudere la scheda, BAM! Un pop-up di exit intent mostra il seguente messaggio, “Aspetta! Hai oggetti in borsa." Un invito all'azione ti chiede di "controllare ora" e finisci per acquistare una nuova borsa.
Siamo stati tutti lì perché quei dannati pop-up di intenti di uscita funzionano. Infatti, i pop-up di exit intent hanno un tasso di conversione di circa il 3-5%. Sebbene non sia un numero enorme, è comunque sufficiente per aumentare i lead, le vendite e le interazioni con il sito senza tempo per gli sviluppatori. I pop-up sono una pratica standard sui siti Web, ma conosci le migliori cose da fare e da non fare quando ne aggiungi uno al tuo sito?
Non stipare troppe informazioni.
Come regola generale, i popup non devono superare una larghezza massima di 900 px. Se usi un'immagine, non lascia molto spazio per i contenuti, quindi assicurati di essere creativo.
Old Navy utilizza il suo pop-up per incoraggiare i clienti a richiedere la loro carta di credito. Hanno incluso una copia informativa e il pulsante di invito all'azione (CTA) conduce i clienti all'applicazione. Questo è un semplice ma efficace esempio di pop-up.
Raccogli le informazioni dell'utente .
Raccogliere e-mail in modo da poter inviare comunicazioni future è un ottimo modo per rimanere in primo piano con i tuoi clienti nuovi ed esistenti. Puoi raccogliere indirizzi e-mail per una newsletter o offrire un codice coupon.
Non è necessario costruire una forma enorme. Infatti, è sufficiente solo un campo email. Se desideri personalizzare le tue e-mail, puoi aggiungere un campo per il nome. Se hai bisogno di raccogliere più informazioni dall'utente, fallo in un secondo momento. La tua finestra di tempo per questa interazione è appena sufficiente per mostrare al visitatore le informazioni che desidera e raccogliere le informazioni sui lead di cui hai bisogno.
Suggerimento: se non vuoi che i visitatori indovinino il classico "Welcome10" come codice di sconto del 10%, utilizza invece i codici personalizzati.
Non sopraffare il tuo pubblico con troppi pop-up.
Sii consapevole dell'esperienza dei tuoi utenti mentre navigano nel tuo sito. Creare un ostacolo nel viaggio dei tuoi visitatori con un pop-up indesiderato può essere dannoso. Ad esempio, di recente stavo guardando i tappeti e ho assistito a un'interruzione durante la navigazione dei prodotti. Ogni volta che facevo clic per visualizzare la pagina successiva dei prodotti, vedevo questo pop-up e dovevo rifiutarlo prima di poter continuare la mia ricerca.
Per fortuna, hanno migliorato la loro esperienza utente (UX) con questa piccola cerchia in modo che il pop-up si espandesse, ma solo se scegliessi di fare clic su di esso. Un altro modo per migliorare questo pop-up sarebbe mostrarlo solo dopo che un cliente ha aggiunto un articolo al carrello.
Un altro cattivo esempio è il doppio display pop-up della NFL.
Mostrare due pop-up contemporaneamente è travolgente. Quando ho fatto clic su "più tardi" per il pop-up di notifica del browser, anche l'offerta a tempo limitato si è chiusa, quindi la mia possibilità di registrarmi è stata rimossa. Attenersi a un popup alla volta o, in questo caso, utilizzare un popup a tempo. In questo modo il visitatore per la prima volta ha l'opportunità di vedere e contemplare un'opzione alla volta.
Continua a leggere per ulteriori informazioni sull'utilizzo dei popup a tempo.
Offri coupon in cambio di e-mail (lead).
Tornando alla raccolta di contatti, la raccolta di informazioni dai tuoi visitatori dovrebbe essere gratificante. La maggior parte dei consumatori desidera qualcosa in cambio, che si tratti dell'accesso a una newsletter mensile o di un piccolo sconto sul primo acquisto. Puoi persino far iscrivere gli utenti al tuo programma di premi. Offrire un coupon o un contenuto esclusivo per un'e-mail e un nome è uno scambio facile e aumenta i contatti per future campagne di marketing.

Attira l'attenzione dei visitatori attraverso pop-up colorati e temporizzati.
I pop-up hanno lo scopo di attirare l'attenzione del pubblico, giusto? Pertanto, fai risaltare il tuo pop-up utilizzando un colore complementare. Dai un'occhiata a una ruota dei colori e trova un colore che integri la tua combinazione di colori principale. Non rendere il tuo pop-up troppo distratto, ma se si tratta di una piccola notifica, vorrai che risalti sulla pagina che il tuo visitatore sta visualizzando.
Inoltre, l'utilizzo di una funzione temporizzata per mostrare il tuo pop-up dopo che un utente è stato sul sito per un certo periodo di tempo può aiutare a concentrare nuovamente la sua attenzione e mantenerlo sulla strada giusta.
Ad esempio, quando stai compilando una domanda e ti distrai, potresti vedere un pop-up simile a quello qui sotto.
Questa notifica non solo ricorda all'utente di reindirizzare la propria attenzione sull'applicazione, ma presenta anche un senso di urgenza nel completarla. In definitiva, l'utilizzo di un pop-up a tempo può mantenere i visitatori del tuo sito Web sul percorso che ti aspetti che intraprendano e completare la domanda, l'acquisto o l'invio del modulo.
Non dimenticare di aggiungere l'opzione per chiudere il pop-up.
Sii chiaro su come un visitatore del sito può chiudere un pop-up per evitare confusione. Lo scenario peggiore: un visitatore chiude completamente la scheda e non torna più al tuo sito. Accidenti. Nessuno lo vuole, soprattutto nel settore del servizio clienti, della fidelizzazione e delle vendite.

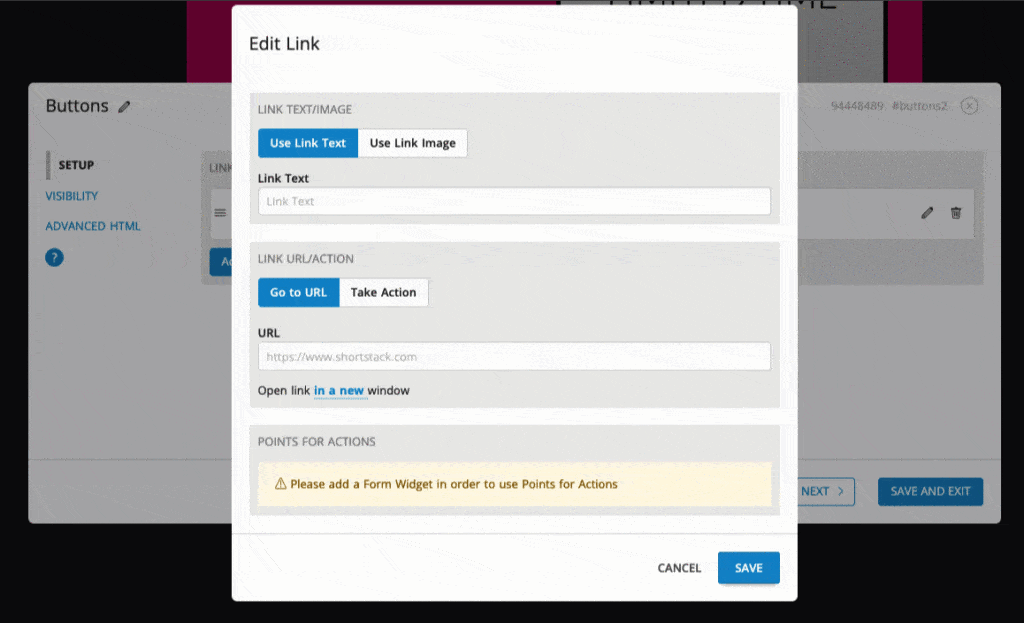
Usa il widget azione di ShortStack per creare un'azione pop-up di chiusura. Alcuni ottimi testi da utilizzare per il visitatore per chiudere il pop-up sono:
- Rifiutare l'offerta
- Vicino
- La prossima volta
- Ricordamelo più tardi
- No grazie
- Grazie per l'informazione
Utilizza i popup per limitare l'età del tuo sito o di prodotti specifici.
Vendi prodotti come nicotina o alcool che richiedono all'acquirente una certa età? Usa un semplice pop-up come quello di Rogue Brewery per assicurarti che il contenuto che vedono sia adatto all'età.
Puoi utilizzare un modello predefinito come questo per assicurarti che i visitatori abbiano l'età corretta per accedere al tuo sito.
Informa i tuoi clienti dei cambiamenti più importanti.
Quando stai rilasciando nuovi prodotti o servizi e vuoi mettere queste informazioni davanti ai tuoi utenti, il modo migliore per informarli è attraverso un pop-up. Quando disponiamo di un nuovo modello, funzionalità o aggiornamento importante per il nostro generatore di campagne, informiamo i clienti tramite pop-up in-application come quello qui sotto.
Chiunque cerchi maggiori informazioni su questa nuova funzionalità può fare clic sul pulsante CTA per una spiegazione più approfondita. Allo stesso modo, se il cliente non desidera conoscere la funzione o conosce già le informazioni, l'opzione per chiudere il pop-up è chiaramente elencata in due punti: l'icona del cestino e il messaggio "Grazie per le informazioni!" opzione.
Conclusione
Tutto sommato, i pop-up sono uno strumento di marketing di incredibile successo. Sia che tu voglia informare i visitatori del sito web di una nuova modifica o che tu voglia raccogliere alcuni lead per future campagne di marketing, prova a utilizzare un pop-up. Fai riferimento alle cose da fare e da non fare sopra elencate per aiutarti a raggiungere i tuoi obiettivi aziendali per il 2023.
