Die Gebote und Verbote beim Hinzufügen von Pop-ups zu Ihrer Website + Beispiele
Veröffentlicht: 2023-01-12Es ist 21 Uhr nachts an einem Donnerstag, und Sie schlürfen Tee – oder vielleicht Wein, wenn es ein harter Tag war – und shoppen lässig auf Ihrer Lieblingswebsite. Du fängst an zu gähnen und denkst, es ist Zeit, dich bettfertig zu machen. Gerade als Sie den Tab schließen möchten, BAM! Ein Exit-Intent-Popup zeigt die folgende Meldung: „Warten Sie! Du hast Gegenstände in deiner Tasche.“ Ein Call-to-Action fordert Sie auf, „Jetzt auszuchecken“, und am Ende kaufen Sie eine neue Geldbörse.
Wir waren alle schon dort, weil diese verdammten Exit-Intent-Popups funktionieren. Tatsächlich haben Exit-Intent-Popups eine Conversion-Rate von etwa 3 bis 5 %. Es ist zwar keine große Zahl, aber dennoch ausreichend, um Ihre Leads, Verkäufe und Website-Interaktionen ohne Entwicklerzeit zu steigern. Pop-ups sind Standardverfahren auf Websites, aber kennen Sie die besten Gebote und Verbote, wenn Sie eines zu Ihrer eigenen Website hinzufügen?
Packen Sie nicht zu viele Informationen ein.
Als Faustregel gilt, dass Pop-ups eine maximale Breite von 900 px nicht überschreiten sollten. Wenn Sie ein Bild verwenden, bleibt nicht viel Platz für Inhalte, also werden Sie kreativ.
Old Navy verwendet sein Pop-up, um Kunden zu ermutigen, ihre Kreditkarte zu beantragen. Sie haben einige informative Texte beigefügt, und der Call-to-Action-Button (CTA) führt Kunden zur Anwendung. Dies ist ein einfaches, aber effektives Popup-Beispiel.
Sammeln Sie Benutzerinformationen .
Das Sammeln von E-Mails, damit Sie zukünftige Mitteilungen versenden können, ist eine großartige Möglichkeit, bei Ihren neuen und bestehenden Kunden im Gedächtnis zu bleiben. Sie können E-Mail-Adressen für einen Newsletter sammeln oder einen Gutscheincode anbieten.
Sie müssen kein riesiges Formular erstellen. Tatsächlich reicht nur ein E-Mail-Feld aus. Wenn Sie Ihre E-Mails personalisieren möchten, können Sie ein Namensfeld hinzufügen. Wenn Sie weitere Informationen vom Benutzer sammeln müssen, tun Sie dies später. Ihr Zeitfenster für diese Interaktion reicht gerade aus, um dem Besucher die gewünschten Informationen zu zeigen und die Lead-Informationen zu sammeln, die Sie benötigen.
Tipp: Wenn Sie nicht möchten, dass Besucher den Klassiker „Welcome10“ als Ihren 10 %-Rabattcode erraten, verwenden Sie stattdessen benutzerdefinierte Codes.
Überfordern Sie Ihr Publikum nicht mit zu vielen Pop-ups.
Achten Sie auf die Erfahrung Ihrer Benutzer, wenn sie durch Ihre Website navigieren. Das Erstellen einer Unebenheit in der Reise Ihrer Besucher mit einem unerwünschten Pop-up kann schädlich sein. Zum Beispiel habe ich mir kürzlich Teppiche angesehen und wurde Zeuge einer Unterbrechung beim Durchsuchen von Produkten. Jedes Mal, wenn ich darauf klickte, um die nächste Produktseite anzuzeigen, sah ich dieses Popup und musste es ablehnen, bevor ich meine Suche fortsetzen konnte.
Glücklicherweise haben sie ihre Benutzererfahrung (UX) mit diesem kleinen Kreis verbessert, sodass das Pop-up erweitert wurde, aber nur, wenn ich mich entschied, darauf zu klicken. Eine andere Möglichkeit, dieses Pop-up zu verbessern, wäre es, es nur anzuzeigen, wenn ein Kunde einen Artikel in seinen Warenkorb gelegt hat.
Ein weiteres schlechtes Beispiel ist das doppelte Popup-Display der NFL.
Das gleichzeitige Anzeigen von zwei Popups ist überwältigend. Als ich für das Browser-Benachrichtigungs-Popup auf „später“ klickte, wurde auch das zeitlich begrenzte Angebot geschlossen, sodass meine Möglichkeit, mich anzumelden, entfernt wurde. Halten Sie sich an jeweils ein Pop-up oder verwenden Sie in diesem Fall ein zeitgesteuertes Pop-up. Auf diese Weise hat der Erstbesucher die Möglichkeit, eine Option nach der anderen zu sehen und in Erwägung zu ziehen.
Lesen Sie weiter, um weitere Informationen zur Verwendung zeitgesteuerter Popups zu erhalten.
Bieten Sie Gutscheine im Austausch für E-Mails (Leads) an.
Zurück zum Sammeln von Leads, das Sammeln von Informationen von Ihren Besuchern sollte sich lohnen. Die meisten Verbraucher wollen eine Gegenleistung, sei es der Zugang zu einem monatlichen Newsletter oder ein kleiner Rabatt auf ihren ersten Einkauf. Sie können sogar Benutzer dazu bringen, sich für Ihr Prämienprogramm anzumelden. Das Anbieten eines Gutscheins oder exklusiven Inhalts für eine E-Mail-Adresse und einen Namen ist ein einfacher Austausch und erhöht Ihre Leads für zukünftige Marketingkampagnen.

Erregen Sie die Aufmerksamkeit der Besucher durch farbige und zeitgesteuerte Pop-ups.
Pop-ups sollen die Aufmerksamkeit Ihres Publikums erregen, richtig? Heben Sie Ihr Pop-up daher hervor, indem Sie eine Komplementärfarbe verwenden. Sehen Sie sich ein Farbrad an und finden Sie eine Farbe, die Ihr Hauptfarbschema ergänzt. Machen Sie Ihr Pop-up nicht zu ablenkend, aber wenn es sich um eine kleine Benachrichtigung handelt, möchten Sie, dass es auf der Seite, die Ihr Besucher betrachtet, hervorsticht.
Darüber hinaus kann die Verwendung einer zeitgesteuerten Funktion, um Ihr Popup anzuzeigen, nachdem ein Benutzer eine bestimmte Zeit auf der Website war, dazu beitragen, seine Aufmerksamkeit neu zu fokussieren und ihn auf dem richtigen Weg zu halten.
Wenn Sie beispielsweise einen Antrag ausfüllen und abgelenkt werden, sehen Sie möglicherweise ein Popup ähnlich dem untenstehenden.
Diese Benachrichtigung erinnert den Benutzer nicht nur daran, sich wieder auf die Anwendung zu konzentrieren, sondern vermittelt auch ein Gefühl der Dringlichkeit bei der Fertigstellung. Letztendlich kann die Verwendung eines zeitgesteuerten Pop-ups Ihre Website-Besucher auf dem erwarteten Weg halten und ihre Bewerbung, ihren Kauf oder ihre Formularübermittlung abschließen.
Vergessen Sie nicht, die Option zum Schließen des Popups hinzuzufügen.
Machen Sie deutlich, wie ein Website-Besucher ein Pop-up schließen kann, um Verwirrung zu vermeiden. Das Worst-Case-Szenario: Ein Besucher schließt den Tab vollständig und kehrt nie wieder auf Ihre Website zurück. Huch. Niemand will das, besonders in den Bereichen Kundenservice, Kundenbindung und Vertrieb.

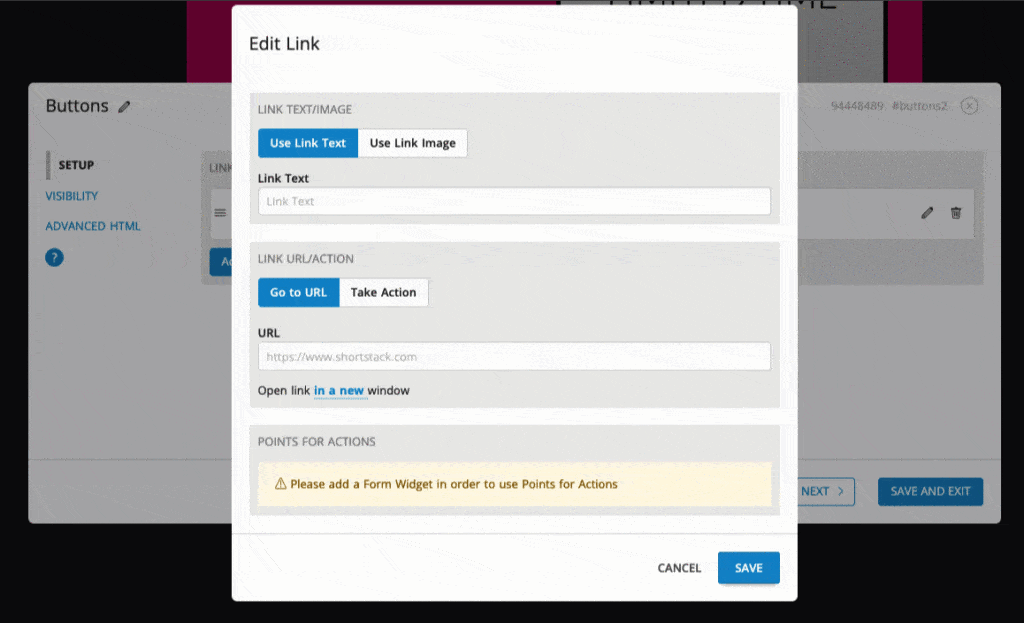
Verwenden Sie das Aktions-Widget von ShortStack, um eine Schließen-Popup-Aktion zu erstellen. Einige großartige Texte, die der Besucher verwenden kann, um das Pop-up zu schließen, sind:
- Angebot ablehnen
- Nah dran
- Nächstes Mal
- Erinnere mich später
- Nein danke
- Danke für die Auskunft
Verwenden Sie Pop-ups, um Ihre Website oder bestimmte Produkte mit Altersbeschränkungen zu versehen.
Verkaufen Sie Produkte wie Nikotin oder Alkohol, bei denen der Käufer ein bestimmtes Alter haben muss? Verwenden Sie ein einfaches Popup-Fenster wie das von Rogue Brewery, um sicherzustellen, dass die angezeigten Inhalte altersgerecht sind.
Sie können eine vorgefertigte Vorlage wie diese verwenden, um sicherzustellen, dass Besucher im richtigen Alter sind, um Ihre Website zu betreten.
Informieren Sie Ihre Kunden über wesentliche Änderungen.
Wenn Sie neue Produkte oder Dienstleistungen veröffentlichen und diese Informationen Ihren Benutzern zur Verfügung stellen möchten, können Sie sie am besten über ein Popup informieren. Wenn wir eine neue Vorlage, Funktion oder ein größeres Update für unseren Campaign Builder haben, informieren wir Kunden über In-App-Popups wie das untenstehende.
Jeder, der nach weiteren Informationen zu dieser neuen Funktion sucht, kann auf die CTA-Schaltfläche klicken, um eine ausführlichere Erklärung zu erhalten. Wenn der Kunde nichts über die Funktion erfahren möchte oder die Informationen bereits kennt, wird die Option zum Schließen des Popups an zwei Stellen deutlich aufgeführt: dem Mülleimersymbol und dem „Danke für die Info!“-Symbol. Möglichkeit.
Fazit
Alles in allem sind Pop-ups ein unglaublich erfolgreiches Marketinginstrument. Egal, ob Sie Website-Besucher über eine neue Änderung informieren oder Leads für zukünftige Marketingkampagnen sammeln möchten, versuchen Sie es mit einem Pop-up. Beachten Sie die oben aufgeführten Gebote und Verbote, um Ihre Geschäftsziele für 2023 zu erreichen.
