Co robić, a czego nie robić w przypadku dodawania wyskakujących okienek do witryny + przykłady
Opublikowany: 2023-01-12Jest czwartek, godzina 21:00, a ty popijasz herbatę – a może wino, jeśli miałeś ciężki dzień – i od niechcenia robisz zakupy na swojej ulubionej stronie internetowej. Zaczynasz ziewać i dochodzisz do wniosku, że czas szykować się do spania. Gdy masz zamiar zamknąć kartę, BAM! Wyskakujące okienko zamiaru wyjścia pokazuje następujący komunikat: „Czekaj! Masz rzeczy w torbie. Wezwanie do działania zachęca Cię do „wypłać teraz”, a ostatecznie kupujesz nową torebkę.
Wszyscy tam byliśmy, ponieważ te cholerne wyskakujące okienka z zamiarem wyjścia działają. W rzeczywistości wyskakujące okienka z zamiarem wyjścia mają współczynnik konwersji od około 3 do 5%. Chociaż nie jest to ogromna liczba, to wciąż wystarcza, aby zwiększyć liczbę potencjalnych klientów, sprzedaż i interakcje z witryną przy zerowym czasie pracy programisty. Wyskakujące okienka są standardową praktyką w witrynach internetowych, ale czy wiesz, co należy, a czego nie należy robić, dodając je do własnej witryny?
Nie wpychaj zbyt wielu informacji.
Zgodnie z ogólną zasadą, wyskakujące okienka nie powinny przekraczać maksymalnej szerokości 900 pikseli. Jeśli używasz obrazu, nie pozostawia to dużo miejsca na treść, więc bądź kreatywny.
Old Navy wykorzystuje wyskakujące okienko, aby zachęcić klientów do ubiegania się o kartę kredytową. Zamieścili tekst informacyjny, a przycisk wezwania do działania (CTA) prowadzi klientów do aplikacji. Jest to prosty, ale skuteczny przykład wyskakującego okienka.
Zbieraj informacje o użytkownikach .
Zbieranie e-maili, aby móc wysyłać przyszłe wiadomości, to świetny sposób, aby być na bieżąco z nowymi i obecnymi klientami. Możesz zbierać adresy e-mail do newslettera lub oferować kod kuponu.
Nie musisz budować ogromnej formy. W rzeczywistości wystarczy tylko pole adresu e-mail. Jeśli chcesz spersonalizować swoje e-maile, możesz dodać pole nazwy. Jeśli chcesz zebrać więcej informacji od użytkownika, zrób to później. Twoje okno czasowe na tę interakcję wystarczy, aby pokazać odwiedzającemu potrzebne informacje i zebrać potrzebne informacje o potencjalnym kliencie.
Wskazówka: jeśli nie chcesz, aby odwiedzający odgadli klasyczny kod „Welcome10” jako kod 10% zniżki, zamiast tego użyj kodów niestandardowych.
Nie przytłaczaj odbiorców zbyt dużą liczbą wyskakujących okienek.
Pamiętaj o wrażeniach użytkowników podczas poruszania się po Twojej witrynie. Spowodowanie utrudnień w podróży użytkowników za pomocą niechcianego wyskakującego okienka może być szkodliwe. Na przykład ostatnio przeglądałem dywany i byłem świadkiem przerwy podczas przeglądania produktów. Za każdym razem, gdy klikałem, aby wyświetlić następną stronę produktów, widziałem to wyskakujące okienko i musiałem je odrzucać, zanim mogłem kontynuować wyszukiwanie.
Na szczęście poprawili swoje wrażenia użytkownika (UX) dzięki temu małemu kółku, więc wyskakujące okienko rozwijało się, ale tylko wtedy, gdy zdecydowałem się je kliknąć. Innym sposobem ulepszenia tego wyskakującego okienka byłoby wyświetlanie go dopiero po dodaniu produktu do koszyka przez klienta.
Innym kiepskim przykładem jest podwójny wyskakujący wyświetlacz NFL.
Wyświetlanie dwóch wyskakujących okienek jednocześnie jest przytłaczające. Kiedy kliknąłem „później” w wyskakującym okienku z powiadomieniem przeglądarki, oferta ograniczona czasowo również została zamknięta, więc moja możliwość rejestracji została usunięta. Trzymaj się jednego wyskakującego okienka na raz lub w tym przypadku użyj wyskakującego okienka czasowego. W ten sposób odwiedzający po raz pierwszy ma możliwość zobaczenia i rozważenia jednej opcji na raz.
Czytaj dalej, aby uzyskać więcej informacji na temat korzystania z wyskakujących okienek.
Oferuj kupony w zamian za e-maile (potencjalne kontakty).
Wracając do zbierania leadów, zbieranie informacji od odwiedzających powinno być satysfakcjonujące. Większość konsumentów chce czegoś w zamian, czy to dostępu do comiesięcznego newslettera, czy też niewielkiego rabatu na pierwsze zakupy. Możesz nawet poprosić użytkowników o zarejestrowanie się w programie nagród. Oferowanie kuponu lub ekskluzywnej treści za e-mail i imię jest łatwą wymianą i gromadzi potencjalnych klientów do przyszłych kampanii marketingowych.

Przyciągaj uwagę odwiedzających poprzez kolorowe i czasowe wyskakujące okienka.
Wyskakujące okienka mają przyciągnąć uwagę odbiorców, prawda? Dlatego wyróżnij swój pop-up, używając uzupełniającego koloru. Spójrz na koło kolorów i znajdź kolor, który uzupełnia Twój główny schemat kolorów. Nie rób wyskakującego okienka zbyt rozpraszającego, ale jeśli jest to małe powiadomienie, chcesz, aby wyróżniało się na stronie przeglądanej przez gościa.
Ponadto użycie funkcji czasowej do wyświetlania wyskakującego okienka po tym, jak użytkownik był w witrynie przez określony czas, może pomóc mu ponownie skupić uwagę i utrzymać go na właściwej ścieżce.
Na przykład, gdy wypełniasz wniosek i rozpraszasz się, możesz zobaczyć wyskakujące okienko podobne do poniższego.
To powiadomienie nie tylko przypomina użytkownikowi o konieczności przekierowania uwagi z powrotem do aplikacji, ale także daje poczucie pilności jej ukończenia. W ostatecznym rozrachunku korzystanie z wyskakujących okienek może sprawić, że odwiedzający Twoją witrynę będą podążać zgodnie z oczekiwaniami i zakończą składanie wniosku, zakup lub przesłanie formularza.
Nie zapomnij dodać opcji zamknięcia wyskakującego okienka.
Wyjaśnij, w jaki sposób odwiedzający witrynę może zamknąć wyskakujące okienko, aby uniknąć nieporozumień. Najgorszy scenariusz: odwiedzający całkowicie zamyka kartę i nigdy nie wraca do Twojej witryny. Tak. Nikt tego nie chce, zwłaszcza w branży obsługi klienta, utrzymania i sprzedaży.

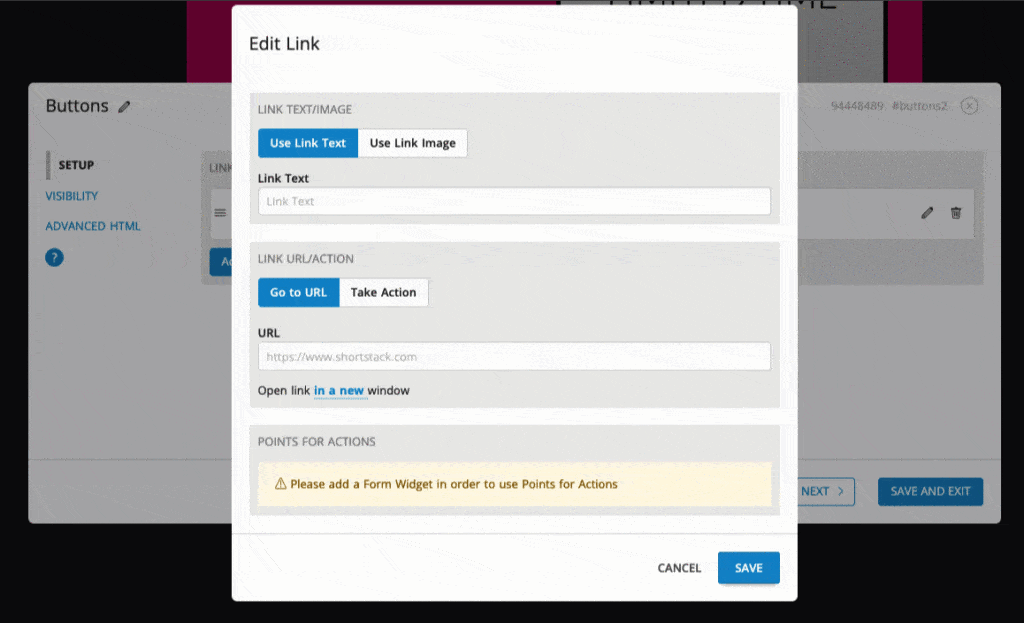
Użyj widżetu akcji ShortStack, aby utworzyć wyskakującą akcję zamknięcia. Oto kilka świetnych tekstów, których użytkownik może użyć do zamknięcia wyskakującego okienka:
- Odrzucić ofertę
- Blisko
- Następnym razem
- Przypomnij mi później
- Nie, dziękuję
- Dzięki za informację
Używaj wyskakujących okienek, aby ograniczyć wiek witryny lub określonych produktów.
Czy sprzedajesz produkty takie jak nikotyna lub alkohol, które wymagają od kupującego określonego wieku? Użyj prostego wyskakującego okienka, takiego jak Rogue Brewery, aby upewnić się, że treści, które widzą, są odpowiednie dla wieku.
Możesz użyć gotowego szablonu, takiego jak ten, aby upewnić się, że odwiedzający są w odpowiednim wieku, aby wejść na Twoją witrynę.
Informuj swoich klientów o ważnych zmianach.
Gdy wprowadzasz nowe produkty lub usługi i chcesz przekazać te informacje swoim użytkownikom, najlepszym sposobem poinformowania ich jest wyskakujące okienko. Gdy mamy nowy szablon, funkcję lub ważną aktualizację naszego Kreatora kampanii, informujemy klientów za pomocą wyskakujących okienek w aplikacji, takich jak to poniżej.
Każdy, kto szuka więcej informacji na temat tej nowej funkcji, może kliknąć przycisk wezwania do działania, aby uzyskać bardziej szczegółowe wyjaśnienie. Podobnie, jeśli klient nie chce dowiedzieć się o funkcji lub już zna tę informację, opcja zamknięcia wyskakującego okienka jest wyraźnie wymieniona w dwóch miejscach: ikonie kosza i „Dzięki za informacje!” opcja.
Wniosek
Podsumowując, wyskakujące okienka są niezwykle skutecznym narzędziem marketingowym. Niezależnie od tego, czy chcesz poinformować odwiedzających witrynę o nowej zmianie, czy też zebrać leady do przyszłych kampanii marketingowych, wypróbuj wyskakujące okienko. Zapoznaj się z powyższymi zaleceniami, które pomogą Ci osiągnąć cele biznesowe na rok 2023.
