Web Sitenize Pop-up Eklemede Yapılması ve Yapılmaması Gerekenler + Örnekler
Yayınlanan: 2023-01-12Perşembe gecesi saat 9 ve biraz çay - ya da zor bir günse şarap - yudumluyor ve en sevdiğiniz web sitesinde gelişigüzel alışveriş yapıyorsunuz. Esnemeye başlarsın ve yatma vaktinin geldiğini düşünürsün. Tam sekmeyi kapatmak üzereyken, BAM! Bir çıkış amacı açılır penceresi şu mesajı gösterir: "Bekle! Çantanda eşyaların var.” Bir harekete geçirici mesaj sizden "şimdi kontrol edin" uyarısında bulunur ve sonunda yeni bir çanta satın alırsınız.
Hepimiz oradaydık çünkü o lanet çıkış amacı pop-up'ları işe yarıyor. Aslında, çıkış amacı açılır pencerelerinin dönüşüm oranı yaklaşık %3 ila 5'tir. Çok büyük bir sayı olmasa da sıfır geliştirici süresiyle müşteri adaylarınızı, satışlarınızı ve site etkileşimlerinizi artırmanıza yardımcı olmak için yine de yeterlidir. Pop-up'lar web sitelerinde standart bir uygulamadır, ancak kendi sitenize pop-up eklerken yapılması ve yapılmaması gereken en iyi şeyleri biliyor musunuz?
Çok fazla bilgi sıkıştırmayın.
Genel bir kural olarak, pop-up'lar maksimum 900 piksel genişliğini aşmamalıdır. Bir resim kullanırsanız, bu içerik için fazla yer bırakmaz, bu yüzden yaratıcı olduğunuzdan emin olun.
Old Navy, müşterileri kredi kartı başvurusunda bulunmaya teşvik etmek için pop-up'ını kullanıyor. Bazı bilgilendirici kopyalar eklediler ve harekete geçirici mesaj (CTA) düğmesi müşterileri uygulamaya yönlendiriyor. Bu basit ama etkili bir açılır pencere örneğidir.
Kullanıcı bilgilerini toplayın .
Gelecekteki iletişimleri gönderebilmek için e-postaları toplamak, yeni ve mevcut müşterilerinizin aklında kalmanın harika bir yoludur. Bir haber bülteni için e-posta adresleri toplayabilir veya bir kupon kodu sunabilirsiniz.
Çok büyük bir form oluşturmanıza gerek yok. Aslında, sadece bir e-posta alanı yeterlidir. E-postalarınızı kişiselleştirmek istiyorsanız, bir ad alanı ekleyebilirsiniz. Kullanıcıdan daha fazla bilgi toplamanız gerekirse, bunu daha sonra yapın. Bu etkileşim için zaman aralığınız, ziyaretçiye istediği bilgileri göstermek ve ihtiyacınız olan müşteri adayı bilgilerini toplamak için yeterlidir.
İpucu: Ziyaretçilerin klasik "Welcome10" kodunu %10 indirim kodunuz olarak tahmin etmelerini istemiyorsanız, bunun yerine özel kodlar kullanın.
Kitlenizi çok fazla pop-up ile bunaltmayın.
Kullanıcılarınızın sitenizde gezinirken yaşadıkları deneyimlere dikkat edin. İstenmeyen bir pop-up ile ziyaretçilerinizin yolculuğunda bir tümsek yaratmak zararlı olabilir. Mesela geçenlerde kilimlere bakıyordum ve ürünlere göz atarken bir kesintiye şahit oldum. Ürünlerin bir sonraki sayfasını görüntülemek için her tıkladığımda, bu açılır pencereyi gördüm ve aramaya devam etmeden önce onu reddetmek zorunda kaldım.
Neyse ki, bu küçük daireyle kullanıcı deneyimlerini (UX) geliştirdiler, böylece pop-up genişleyecekti, ancak bunu yalnızca ben tıklamayı seçersem. Bu pop-up'ı iyileştirmenin başka bir yolu, onu yalnızca bir müşteri sepetine bir ürün eklediğinde göstermektir.
Başka bir kötü örnek, NFL'nin çift açılır ekranıdır.
Aynı anda iki pop-up göstermek çok zor. Tarayıcı bildirim pop-up'ı için "sonra"ya tıkladığımda, sınırlı süreli teklif de kapandı, bu nedenle kaydolma fırsatım kaldırıldı. Her seferinde bir açılır pencereye bağlı kalın veya bu durumda zamanlanmış bir açılır pencere kullanın. Bu şekilde, ilk kez gelen ziyaretçi her seferinde bir seçeneği görme ve üzerinde düşünme fırsatına sahip olur.
Zamanlanmış açılır pencereleri kullanma hakkında daha fazla bilgi için okumaya devam edin.
E-postalar (potansiyel müşteriler) karşılığında kupon teklif edin.
Potansiyel müşteri toplamaya geri dönersek, ziyaretçilerinizden bilgi toplamak ödüllendirici olmalıdır. Çoğu tüketici, karşılığında aylık bir haber bültenine erişim veya ilk satın alımlarında küçük bir indirim olsun, bir şey ister. Kullanıcıların ödül programınıza kaydolmasını bile sağlayabilirsiniz. Bir e-posta ve ad için bir kupon veya özel içerik sunmak kolay bir alışveriştir ve potansiyel müşterilerinizi gelecekteki pazarlama kampanyaları için toplar.

Renkli ve zamanlanmış açılır pencerelerle ziyaretçilerin dikkatini çekin.
Pop-up'lar hedef kitlenizin dikkatini çekmek içindir, değil mi? Bu nedenle, tamamlayıcı bir renk kullanarak pop-up'ınızı öne çıkarın. Bir renk tekerleğine bakın ve ana renk düzeninizi tamamlayan bir renk bulun. Pop-up'ınızı çok dikkat dağıtıcı yapmayın, ancak küçük bir bildirimse, ziyaretçinizin görüntülediği sayfada öne çıkmasını isteyeceksiniz.
Ek olarak, bir kullanıcı sitede belirli bir süre kaldıktan sonra açılır pencerenizi göstermek için zamanlanmış bir özellik kullanmak, dikkatlerini yeniden odaklamasına ve onları doğru yolda tutmasına yardımcı olabilir.
Örneğin bir başvuruyu doldururken dikkatiniz dağıldığında aşağıdakine benzer bir pop-up görebilirsiniz.
Bu bildirim, kullanıcıya yalnızca odağını uygulamaya yeniden yönlendirmesini hatırlatmakla kalmaz, aynı zamanda onu tamamlaması için bir aciliyet duygusu da sunar. Sonuç olarak, zamanlanmış bir pop-up kullanmak, web sitenizin ziyaretçilerini, uygulamalarını, satın almalarını veya form göndermelerini beklediğiniz yolda tutabilir.
Açılır pencereyi kapatma seçeneğini eklemeyi unutmayın.
Bir site ziyaretçisinin karışıklığı önlemek için bir açılır pencereyi nasıl kapatabileceği konusunda net olun. En kötü durum senaryosu: Bir ziyaretçi sekmeyi tamamen kapatır ve sitenize bir daha geri dönmez. Aman Tanrım. Özellikle müşteri hizmetleri, elde tutma ve satış işinde kimse bunu istemez.

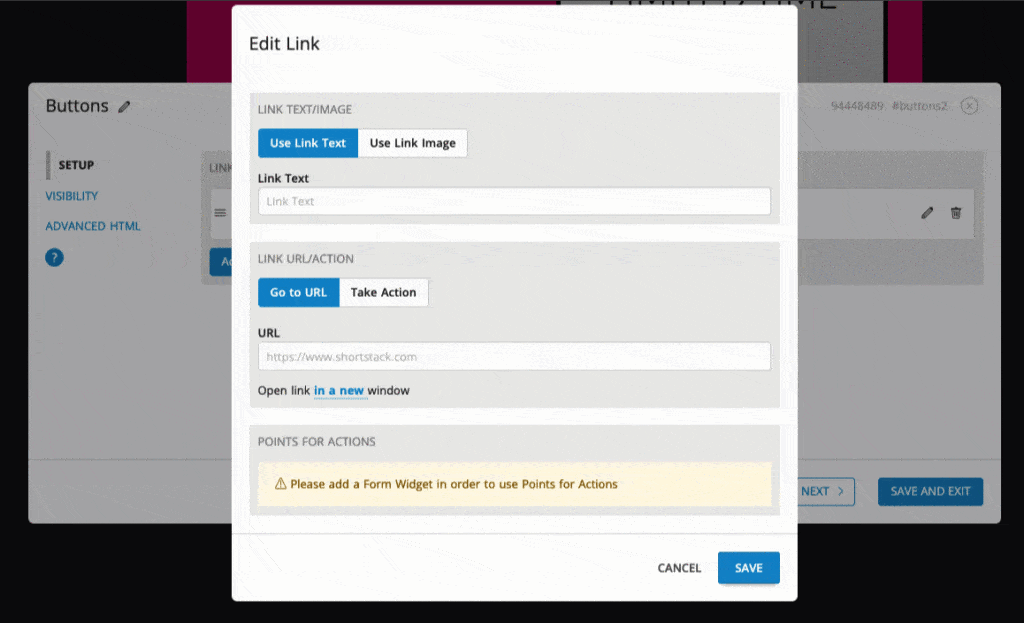
Yakın bir açılır eylem oluşturmak için ShortStack'in Eylem Widget'ını kullanın. Ziyaretçinin açılır pencereyi kapatması için kullanılacak bazı harika metinler şunlardır:
- Teklifi reddet
- Kapat
- Bir dahaki sefer
- Bana daha sonra hatırlat
- Hayır, teşekkürler
- Bilgi için teşekkürler
Sitenizi veya belirli ürünleri yaşlandırmak için pop-up'ları kullanın.
Alıcının belli bir yaşta olmasını gerektiren nikotin veya alkol gibi ürünler mi satıyorsunuz? Gördükleri içeriğin yaşa uygun olduğundan emin olmak için Rogue Brewery'ninki gibi kolay bir açılır pencere kullanın.
Ziyaretçilerin sitenize girmek için doğru yaşta olduğundan emin olmak için bunun gibi önceden hazırlanmış bir şablon kullanabilirsiniz.
Müşterilerinizi büyük değişiklikler hakkında bilgilendirin.
Yeni ürünler veya hizmetler piyasaya sürerken ve bu bilgileri kullanıcılarınızın önüne çıkarmak istediğinizde, onları bilgilendirmenin en iyi yolu bir açılır penceredir. Kampanya Oluşturucumuzda yeni bir şablon, özellik veya büyük bir güncelleme olduğunda, müşterileri aşağıdaki gibi uygulama içi açılır pencereler aracılığıyla bilgilendiririz.
Bu yeni özellik hakkında daha fazla bilgi arayan herkes, daha ayrıntılı bir açıklama için CTA düğmesine tıklayabilir. Benzer şekilde, müşteri özellik hakkında bilgi edinmek istemiyorsa veya bilgileri zaten biliyorsa, açılır pencereyi kapatma seçeneği iki yerde açıkça listelenir: çöp kutusu simgesi ve "Bilgi için teşekkürler!" seçenek.
Çözüm
Sonuç olarak, pop-up'lar inanılmaz derecede başarılı bir pazarlama aracıdır. İster web sitesi ziyaretçilerini yeni bir değişiklik hakkında bilgilendirmek, ister gelecekteki pazarlama kampanyaları için bazı müşteri adayları toplamak isteyin, bir açılır pencere kullanmayı deneyin. 2023 için iş hedeflerinize ulaşmanıza yardımcı olması için yukarıda listelenen yapılacaklar ve yapılmayacaklar'a bakın.
