Kluczowe wskaźniki internetowe: nowy duży czynnik rankingowy w 2022 r.
Opublikowany: 2022-05-06W czerwcu 2021 r. Google wprowadził główny algorytm, który sugerował Core Web Vitals jako główny czynnik rankingowy. Oznacza to, że doświadczenie strony stało się jednym z kluczowych czynników w rankingu SERP.
Jakie są podstawowe kluczowe czynniki w sieci, które wpływają na sygnały na stronie i jak poprawić wygodę strony? W tym blogu podzielimy się wszystkim, co musisz wiedzieć o Core Web Vitals.
Co to są podstawowe wskaźniki internetowe?

Podstawowe wskaźniki internetowe to wskaźniki szybkości, które są częścią sygnałów Google Page Experience i służą do oceny komfortu użytkownika. Metryki oceniają obciążenie wizualne za pomocą największego malowania treści (LCP), stabilność wizualną za pomocą skumulowanego przesunięcia układu (CLS) i interaktywność za pomocą opóźnienia pierwszego wejścia (FID).
Core Web Vitals uwzględnia te dane w celu poprawy jakości strony:
- Wydajność ładowania strony
- Łatwość interakcji
- Wizualna stabilność strony
Te metryki oferują unikalne spojrzenie na różne elementy, które wpływają na sposób interakcji użytkowników i interakcji z witryną. Podczas gdy programiści muszą traktować „wrażenia użytkownika” całościowo, te niezależne metryki pomagają rozbić te zmienne na fragmenty, dzięki czemu właściciele witryn mogą identyfikować i naprawiać problemy techniczne w swoich witrynach.
Dlaczego kluczowe wskaźniki internetowe są ważne?
Ponieważ podstawowe wskaźniki sieciowe są tylko jednym z sygnałów Google dotyczących jakości strony, nie mogą one automatycznie zmieniać rankingu witryny w SERP. Jednak posiadanie wysokich wyników w tych wskaźnikach może poprawić ogólne wrażenia użytkownika i pomóc witrynie osiągnąć wyższą pozycję.
Oto kilka typowych sposobów na ulepszenie kluczowych kluczowych czynników internetowych:
- Zwiększenie szybkości ładowania LCP poprzez optymalizację obrazów i redukcję żądań serwera.
- Poprawa stabilności wizualnej.
- Poprawa interaktywności poprzez minimalizację pierwszych opóźnień wejściowych.
Należy pamiętać, że wysoki wynik oceny jakości strony nie przeniesie Cię automatycznie na szczyt Google. Na przykład, jeśli Twoja witryna ma wysoki wynik LCP, ale kiepski projekt graficzny i układ, nadal może nie być tak przyjazna dla użytkownika, jak witryny z niższymi wynikami, ale lepszym wyglądem.
Podstawowe wskaźniki internetowe
Algorytm Google bierze pod uwagę trzy główne elementy kluczowych wskaźników internetowych jako czynnik rankingowy. To są:
- Największa zawartość farby (LCP)
- Opóźnienie pierwszego wejścia (FID)
- Zbiorcza zmiana układu (CLS)
Istnieje jednak kilka dodatkowych istotnych czynników internetowych. Są to „Time to First Byte (TTFB) i First Contentful Paint (FCP).” „Całkowity czas blokowania (TBT) i czas do interakcji (TTI) pomagają mierzyć interaktywność”.
Największa zawartość farby (LCP)

Największe malowanie treści to największa operacja malowania wykonywana przez składnik na stronie internetowej. Ta metryka mierzy, ile pracy jest wymagane do renderowania całej zawartości strony internetowej.
Większe strony będą wymagały więcej zasobów z przeglądarki do prawidłowego załadowania i renderowania.
Właściciele witryn chcą, aby ich strony ładowały się szybko, aby zapewnić przyjemne wrażenia użytkownika. Szybki czas ładowania ma kluczowe znaczenie dla pozytywnego doświadczenia użytkownika; strona, która ładuje się szybko, ma większe szanse na wyższą pozycję w Google.
Co więcej, wykazano, że szybkie czasy wczytywania wpływają na zaangażowanie i współczynniki konwersji w porównaniu ze stroną z długimi czasami wczytywania.
1.1 Co mierzy LCP?
LCP mierzy czas potrzebny stronie do załadowania różnych bloków treści w jednym oknie roboczym. Ta metryka uwzględnia tylko szybkość, z jaką sekcje treści renderują się na widocznym ekranie; nic poniżej pasa nie jest brane pod uwagę.
Optymalny LCP dla strony powinien wynosić 2,5 sekundy.
1.2 Jak ulepszyć LCP?
Statystyki Page Speed dostarczają właściwych sugestii dotyczących optymalizacji strony pod kątem LCP. Oto kilka wskazówek, jak ulepszyć LCP:
- Zoptymalizuj swoje obrazy: pamiętaj, aby dostarczać obrazy w jaśniejszych formatach i obrazy skompresowane. Włącz kompresję na swoim serwerze sieciowym, konfigurując akcelerację GZIP.
- Możesz użyć wtyczki kompresora obrazów, która dostarcza obrazy we właściwych formatach i kompresuje obrazy.
- Prawie wszystkie witryny są indeksowane przez Google przy użyciu indeksowania zoptymalizowanego pod kątem urządzeń mobilnych. W rezultacie optymalizacja LCP pod kątem urządzeń mobilnych jest ważniejsza niż optymalizacja pod kątem komputerów. Każdy obraz musi być pomniejszony, aby pasował do specyfikacji układu.
- Wstępnie ładuj krytyczne zasoby: upewnij się, że serwery wstępnie ładują krytyczne zasoby, takie jak filmy i czcionki, aby były gotowe, gdy użytkownik ich zażąda. Skróci to czas ładowania strony, wymagając mniej z pamięci podręcznej przeglądarki.
- Skróć czas odpowiedzi serwera: Gdy serwer potrzebuje dużo czasu na odpowiedź na żądanie, wydłuża się również czas potrzebny na wyrenderowanie strony na ekranie. W rezultacie szkodzi każdej statystyce szybkości strony, w tym LCP. Najlepszą praktyką jest korzystanie z sieci dostarczania treści (CDN) lub optymalizacja i analiza serwerów.
- Usuń zasoby blokujące renderowanie: przeglądarka analizuje drzewo DOM, gdy pobiera dokument HTML z serwera. Jeśli DOM zawiera jakiekolwiek zewnętrzne arkusze stylów lub pliki JS, przeglądarka musi się zatrzymać przed kontynuowaniem analizowania reszty drzewa DOM. Zasoby blokujące renderowanie to pliki JS i CSS, które powodują opóźnienie czasu LCP.
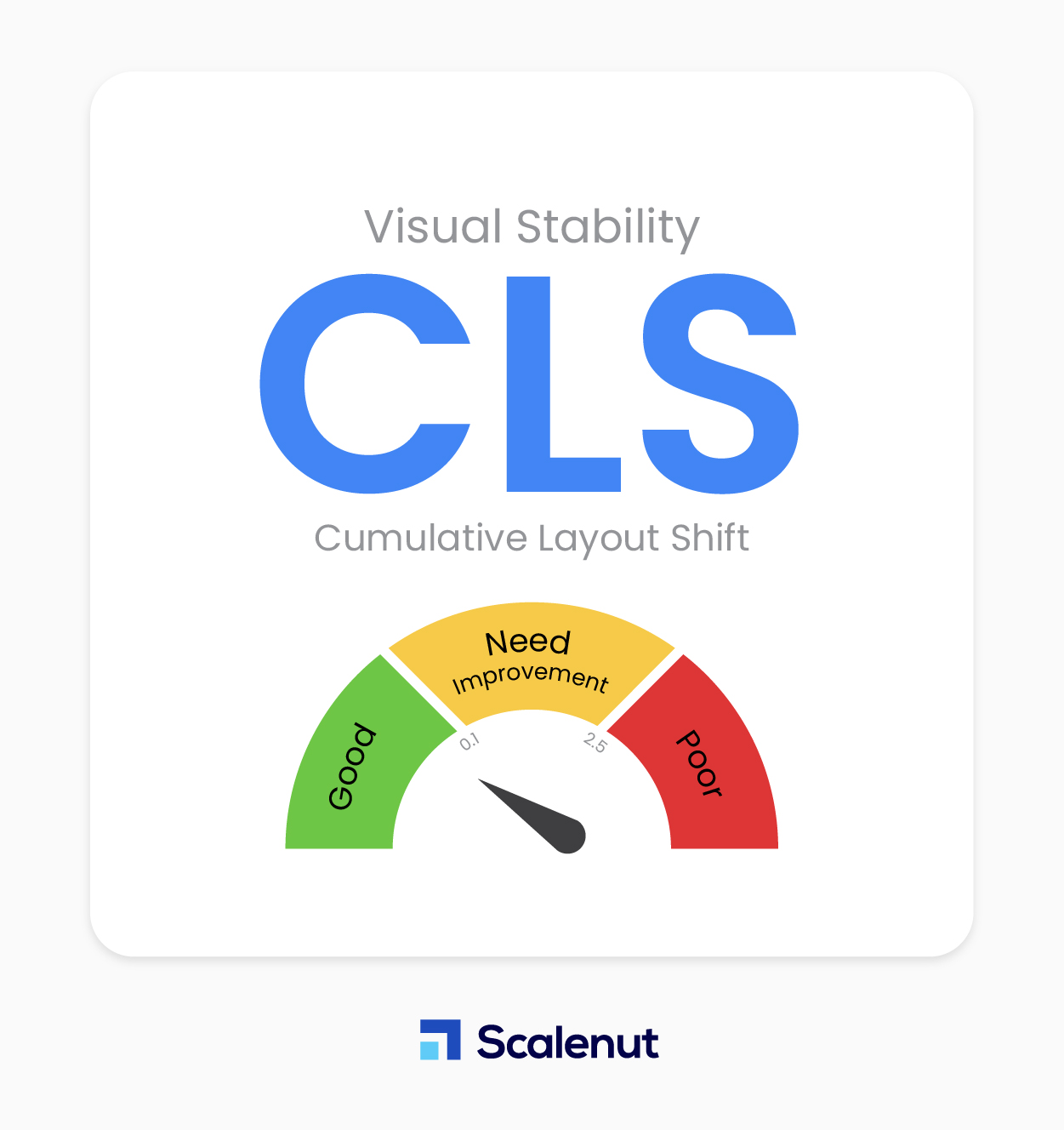
Zbiorcza zmiana układu (CLS)

Zbiorcze przesunięcie układu to metryka, która pomaga identyfikować linki lub przyciski, które dostosowują się po załadowaniu strony internetowej, i odzwierciedla poziom trudności, z jakim użytkownicy będą mieli do czynienia z elementami w witrynie po wyrenderowaniu strony. Innymi słowy, sprawdza, czy elementy poruszają się po ekranie podczas ładowania strony.
Dobre wrażenia użytkownika wymagają dobrego UX i projektu, a użytkownik będzie sfrustrowany, jeśli strona internetowa zmieni elementy podczas czytania. CLS pomaga programistom w określeniu, czy zdjęcia lub linki na stronie internetowej się zmieniają, umożliwiając właścicielom witryn poprawę dostępności, zwiększenie współczynników klikalności i zwiększenie sprzedaży online.
2.1 Co mierzy CLS?
CLS określa, czy elementy w widocznej rzutni zmieniają położenie między dwiema renderowanymi ramkami. Mówiąc potocznie, ta metryka pomaga właścicielom witryn w określeniu, czy treść, taka jak tekst, przyciski i banery, jest przesuwana, gdy użytkownik czyta treść na danej stronie.
Elementy zmieniające pozycję mogą wprowadzać w błąd użytkowników i utrudniać im korzystanie ze strony, dlatego tak ważne jest, aby cała zawartość pozostała na swoim miejscu po załadowaniu strony na urządzeniu użytkownika.
Właściciele witryn powinni utrzymywać CLS na poziomie 0,1 lub niższym.
2.2 Jak ulepszyć CLS?
Oto najlepsze praktyki minimalizowania CLS:
- Użyj ustawionych wymiarów dla dowolnego nośnika: zawsze, gdy używasz nośnika, używaj prawidłowych wymiarów i ustawień. Ustawienie nieprawidłowych wymiarów może spowodować przesuwanie się elementów na stronie, co prowadzi do zwiększenia wyniku CLS.
- Zminimalizuj obiekty Flash: Używanie zbyt wielu obiektów Flash może również zwiększyć CLS, ponieważ często zawierają ukryty kod współdziałający z DOM. Unikając niepotrzebnych obiektów Flash, poprawisz ogólną wydajność witryny i zmniejszysz ryzyko powolnego ładowania elementów.
- Dodaj nowe elementy interfejsu użytkownika przed zgięciem: za każdym razem, gdy dodajesz nowe elementy interfejsu użytkownika do strony, upewnij się, że zostały one dodane przed zgięciem w układzie. Zapewni to, że nowo wstawiony element nie znajdzie się na wierzchu istniejącego elementu, co może spowodować jego przesunięcie i nałożenie kary na CLS.
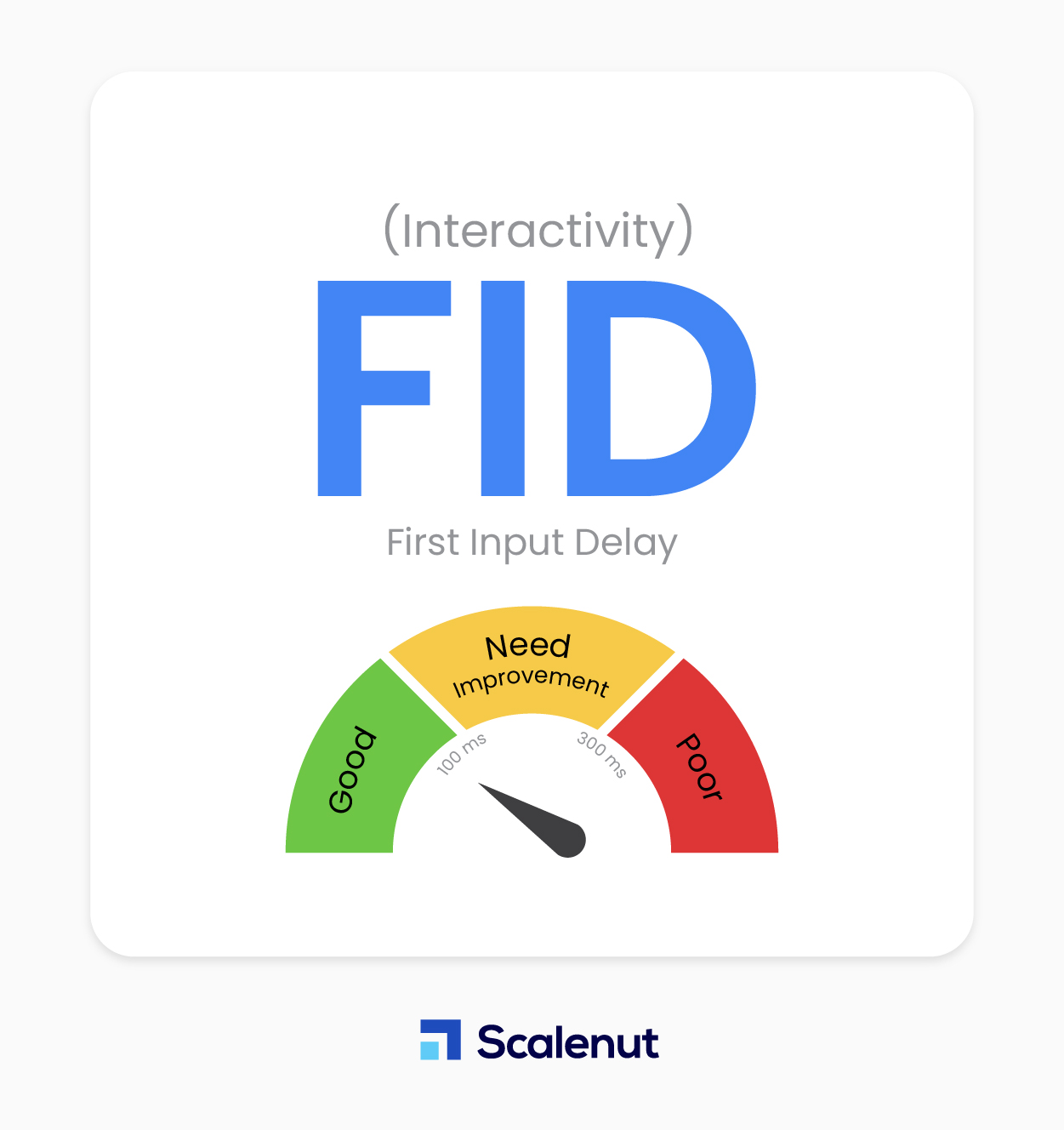
Opóźnienie pierwszego wejścia (FID)

FID to czas, który upływa między interakcją użytkownika z Twoją stroną a odpowiedzią strony. Nazywa się to również responsywnością.

FID mierzy czas potrzebny na odpowiedź strony po interakcji użytkownika. Celem jest zmniejszenie opóźnień, aby użytkownicy mieli przyjemne doświadczenia, niezależnie od tego, czy przeglądają zawartość, czy wchodzą w interakcję z pytaniami lub formularzami w Twojej witrynie.
3.1 Co mierzy FID?
Gdy strona ładuje dane wejściowe elementu od użytkownika, FID mierzy jego responsywność. W tym trybie FID rejestruje tylko zdarzenia, takie jak kliknięcia i naciśnięcia klawiszy.
FID powinien być utrzymywany poniżej 100 milisekund, aby zapewnić przyzwoite wrażenia użytkownika.
FID jest trudny do określenia ilościowego, ponieważ informacje te można uzyskać tylko w terenie. Oznacza to, że czynniki, na które nie masz wpływu, takie jak pojemność urządzenia użytkownika i szybkość Internetu, której doświadczają Twoi odbiorcy, będą miały wpływ na Twój wynik.
3.2 Jak ulepszyć FID?
Nie ma jednego rozwiązania na poprawę wyniku FID. Jednak postępując zgodnie z kilkoma prostymi wskazówkami, możesz wywrzeć duży wpływ:
- Odrocz JavaScript: Wielu użytkowników wyłącza JavaScript, modyfikując ustawienia przeglądarki, aby „zablokować Javę”. Ma to wpływ na Twój wynik w FID. Jeśli chcesz zablokować lub odroczyć skrypty, zrób to jak najszybciej po załadowaniu strony w części strony widocznej na ekranie.
- Usuń niekrytyczne skrypty innych firm: usuń wszelkie skrypty innych firm, które nie są niezbędne do działania Twojej witryny. Obejmuje to „wtyczki mediów społecznościowych”, reklamy i skrypty Google Analytics. Jeśli skrypt jest niezbędny, ale można go odroczyć, należy go odroczyć jak najwcześniej w procesie ładowania strony, aby użytkownicy mieli lepsze wrażenia. Zminimalizuj pobieranie obrazów i plików Flash.
- Użyj pamięci podręcznej przeglądarki: dzięki temu Twoja strona może szybciej ładować materiały. Przyspiesza to ładowanie zadań JS w przeglądarce użytkownika.
Jakie są inne podstawowe wskaźniki wydajności sieci Web?
Core Web Vitals zapewnia mnóstwo danych, które programiści mogą wykorzystać do poprawy komfortu korzystania z ich witryn internetowych. Deweloperzy mogą również dowiedzieć się, jak ich kod wpływa na sposób, w jaki ludzie konsumują treści w ich witrynie, oraz poznać główne wskaźniki opisane powyżej.
Te dane opisują czasy opóźnień lub inne zmienne techniczne, które mogą negatywnie wpływać na sposób, w jaki odbiorcy online łączą się ze stroną internetową, więc przyjrzyjmy się kilku innym wskaźnikom, których możesz użyć do oceny wrażenia użytkowników w Twojej witrynie.
Pierwsza zawartość treściowa (FCP)

First Contentful Paint (FCP) to czas potrzebny przeglądarce użytkownika na wyświetlenie elementów DOM (obrazów, komponentów płótna innego niż białe i plików SVG).
Ta metryka jest dostępna w podanym zakresie wyników FCP:
- 0–2 sekundy: zielony (szybko)
- 2–4 sekundy: Pomarańczowy (umiarkowany)
- 4+ sekundy: czerwony (wolno)
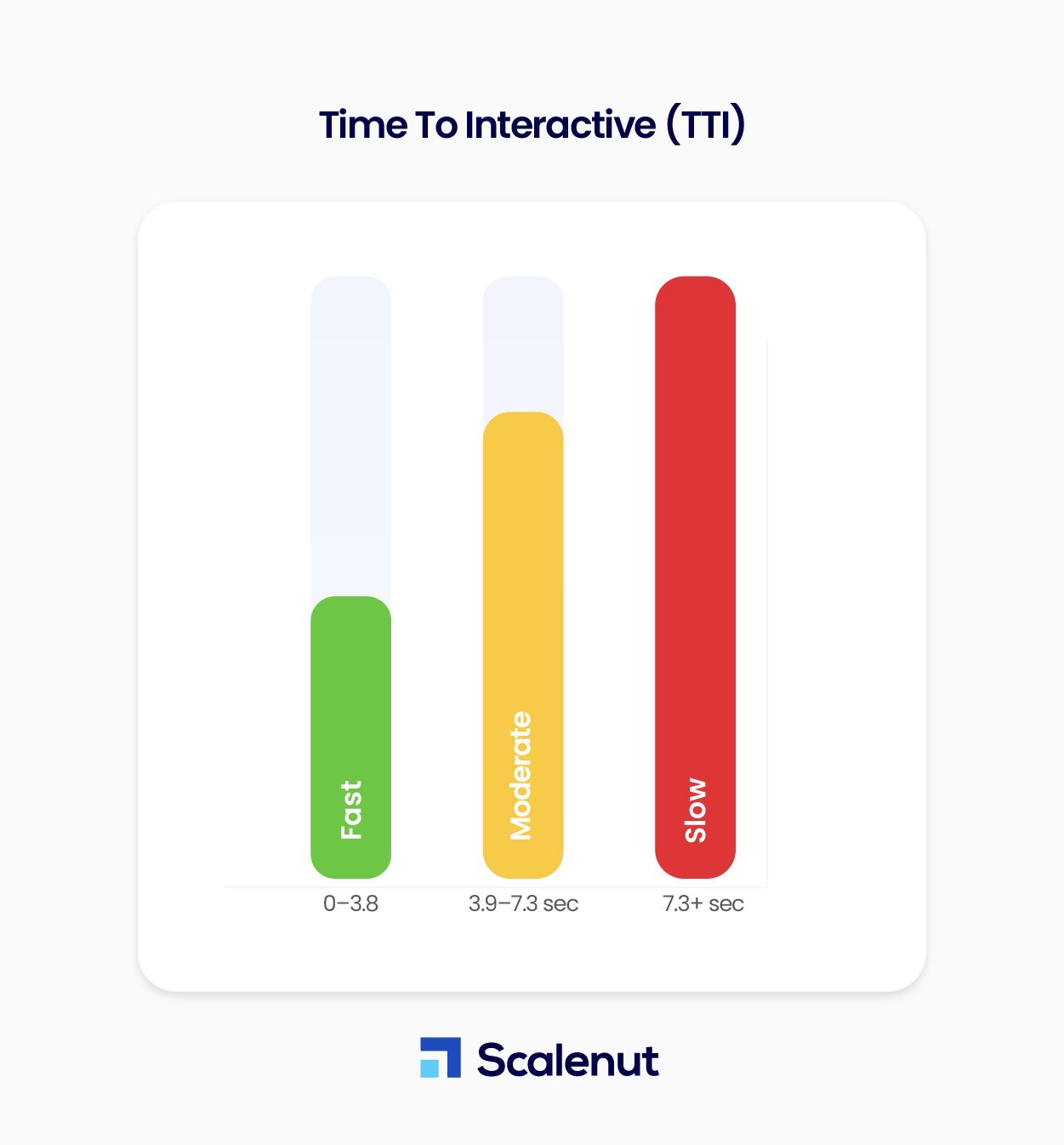
Czas na interakcję (TTI)

Time to Interactive to czas potrzebny przeglądarce użytkownika na wykonanie pierwszego prostego żądania po uruchomieniu strony. Obejmuje to wszystko, od ładowania skryptów, zbierania danych z serwera i renderowania HTML.
Wyniki dla Time To Interactive są następujące:
- 0–3,8 sekundy: zielony (szybko)
- 3,9-7,3 sekundy: Pomarańczowy (umiarkowany)
- 7,3+ sekundy: czerwony (wolno)
Całkowity czas blokowania (TBT)

Całkowity czas blokowania (TBT) to wskaźnik, który pozwala menedżerom witryn określić, jak długo strona internetowa reaguje na określone dane wejściowe użytkownika. Ta metryka, obliczana w milisekundach i zawierająca szereg wyników TBT, wykryje strony z niepotrzebnym JavaScriptem:
- 0–300 ms: zielony (szybko)
- 300–600 ms: Pomarańczowy (umiarkowany)
- 600+ ms: czerwony (wolny)
Często zadawane pytania
P. Czy podstawowe wskaźniki internetowe wpływają na SEO?
Odp: Tak, według Google Core Web Vitals są sygnałem rankingowym. Witryna web.dev firmy Google zapewnia doskonałe wskazówki dotyczące optymalizacji LCP, FID i CLS, aby poprawić wrażenia i rankingi użytkowników.
P. Czy Core Web Vitals jest przeznaczone tylko na urządzenia mobilne?
Odp.: Nie, kluczowe wskaźniki internetowe w równym stopniu wpływają zarówno na witryny komputerowe, jak i mobilne. Możesz jednak pobrać aktualizację jakości strony zarówno na komputery, jak i urządzenia mobilne.
P. Kiedy firma Google wprowadziła Core Web Vitals?
Odp.: Google wprowadził Core Web Vitals w czerwcu 2021 r., aby menedżerowie witryn mogli mierzyć szybkość i wydajność swoich witryn.
P. Jak mogę sprawdzić moje kluczowe wskaźniki internetowe dla strony internetowej?
Odp: Chrome DevTools to narzędzie programistyczne, które jest wstępnie instalowane z przeglądarką Chrome. Po prostu kliknij prawym przyciskiem myszy i wybierz „Sprawdź”, a uruchomi się Chrome DevTools. Niektóre metryki Core Web Vitals można znaleźć za pomocą panelu Wydajność Chome DevTools. Po prostu miej oko na wskaźniki internetowe.
P. Czy skumulowana zmiana układu wpływa na SEO?
Odp.: Kumulatywne przesunięcie układu jest kluczowym wskaźnikiem określającym stabilność wizualną. Liczy, ile razy użytkownicy są zaskoczeni nieoczekiwanymi zmianami układu. W rezultacie niższy wynik CLS wskazuje, że treść jest stabilna i nie zmienia się, podczas gdy wysoki CLS wskazuje, że treść się zmienia.
Wniosek
Niektóre z najlepszych praktyk, które możesz zastosować w swojej witrynie w celu poprawy wydajności, to: minimalizacja kodu, stosowanie progresywnego ulepszania i optymalizacja obrazów. Postępując zgodnie z tymi wskazówkami, Twoja witryna będzie ładować się szybciej dla odwiedzających, a także pomoże zoptymalizować Twoje pozycje w wyszukiwarkach.
Możesz użyć narzędzi takich jak GTMetrix lub Lighthouse, aby całkowicie za darmo sprawdzić statystyki dotyczące szybkości strony.
