Core Web Vitals:2022 年新的大排名因素
已發表: 2022-05-062021 年 6 月,Google 推出了一項主要算法,建議將 Core Web Vitals 作為主要排名因素。 這意味著頁面體驗成為對 SERP 進行排名的關鍵因素之一。
影響頁面信號的核心網絡要害因素有哪些,如何提升頁面體驗? 在此博客中,我們將分享您需要了解的有關 Core Web Vitals 的所有信息。
什麼是核心網絡生命力?

Core Web Vitals 是速度指標,是 Google 頁面體驗信號的一部分,用於評估用戶體驗。 這些指標使用最大內容繪製 (LCP) 評估視覺負載,使用累積佈局移位 (CLS) 評估視覺穩定性,以及使用首次輸入延遲 (FID) 評估交互性。
Core Web Vitals 考慮以下指標來改善頁面體驗:
- 頁面加載性能
- 易於交互
- 頁面的視覺穩定性
這些指標為影響用戶如何與網站互動和參與的各種元素提供了獨特的視角。 雖然開發人員必須從整體上考慮“用戶體驗”,但這些獨立的指標有助於將這些變量分解成零碎的部分,以便網站所有者可以識別和修復其網站中的技術問題。
為什麼 Core Web Vitals 很重要?
由於核心網絡生命力只是谷歌的頁面體驗信號之一,它們不能自動改變網站在 SERP 上的排名。 但是,在這些指標中獲得高分可以改善整體用戶體驗並幫助網站排名更高。
改善核心網絡重要因素的一些常見方法包括:
- 通過優化圖像和減少服務器請求來提高 LCP 加載速度。
- 提高視覺穩定性。
- 通過最小化首次輸入延遲來提高交互性。
請務必注意,較高的頁面體驗分數不會自動將您推向 Google 的頂部。 例如,如果您的網站具有較高的 LCP 分數,但視覺設計和佈局較差,那麼它可能仍然不如分數較低但設計出色的網站那樣用戶友好。
核心網絡生命體徵指標
谷歌算法將核心網絡生命力的三個主要元素視為排名因素。 這些都是:
- 最大含量塗料 (LCP)
- 首次輸入延遲 (FID)
- 累積版式偏移 (CLS)
但是,還有一些額外的網絡重要因素。 它們是“第一個字節的時間 (TTFB) 和第一個內容繪製 (FCP)”。 “總阻塞時間 (TBT) 和交互時間 (TTI) 有助於衡量交互性。”
最大含量塗料 (LCP)

最大內容繪製是網頁中組件執行的最大繪製操作。 該指標衡量在網頁上呈現所有內容所需的工作量。
較大的頁面將需要來自瀏覽器的更多資源才能正確加載和呈現。
網站所有者希望他們的頁面能夠快速加載以提供愉快的用戶體驗。 快速加載時間對於積極的用戶體驗至關重要; 快速加載的頁面更有可能在 Google 上排名更高。
此外,與加載時間較慢的頁面相比,快速加載時間已被證明會影響參與度和轉化率。
1.1 LCP 測量什麼?
LCP 測量頁面在單個視口中加載不同內容塊所花費的時間。 該指標僅考慮內容部分在可見屏幕上呈現的速度; 首屏以下的任何內容都不會被考慮。
頁面的最佳 LCP 應為 2.5 秒。
1.2 如何提高LCP?
Page Speed 洞察力為優化您的 LCP 頁面提供了正確的建議。 以下是一些改進 LCP 的技巧:
- 優化您的圖像:確保以較輕的格式和壓縮圖像提供您的圖像。 通過配置 GZIP 加速在您的 Web 服務器上啟用壓縮。
- 您可以使用圖像壓縮器插件以正確的格式提供圖像並壓縮圖像。
- 幾乎所有網站都被 Google 使用移動優先索引編制索引。 因此,針對移動設備優化 LCP 比針對桌面設備優化更重要。 每個圖像都必須按比例縮小以適應佈局的規格。
- 預加載關鍵資源:確保您的服務器預加載視頻和字體等關鍵資源,以便在用戶請求時準備好它們。 這將減少瀏覽器緩存的需求,從而減少頁面的加載時間。
- 減少服務器響應時間:當服務器響應請求的時間較長時,在屏幕上呈現頁面所需的時間也會增加。 結果,它會損害每個頁面速度統計數據,包括 LCP。 最佳實踐是使用內容交付網絡 (CDN) 或優化和分析您的服務器。
- 移除渲染阻塞資源:當瀏覽器從你的服務器獲取 HTML 文檔時,它會解析 DOM 樹。 如果 DOM 包含任何外部樣式表或 JS 文件,瀏覽器必須在繼續解析 DOM 樹的其餘部分之前停止。 渲染阻塞資源是導致 LCP 時間延遲的 JS 和 CSS 文件。
累積版式偏移 (CLS)

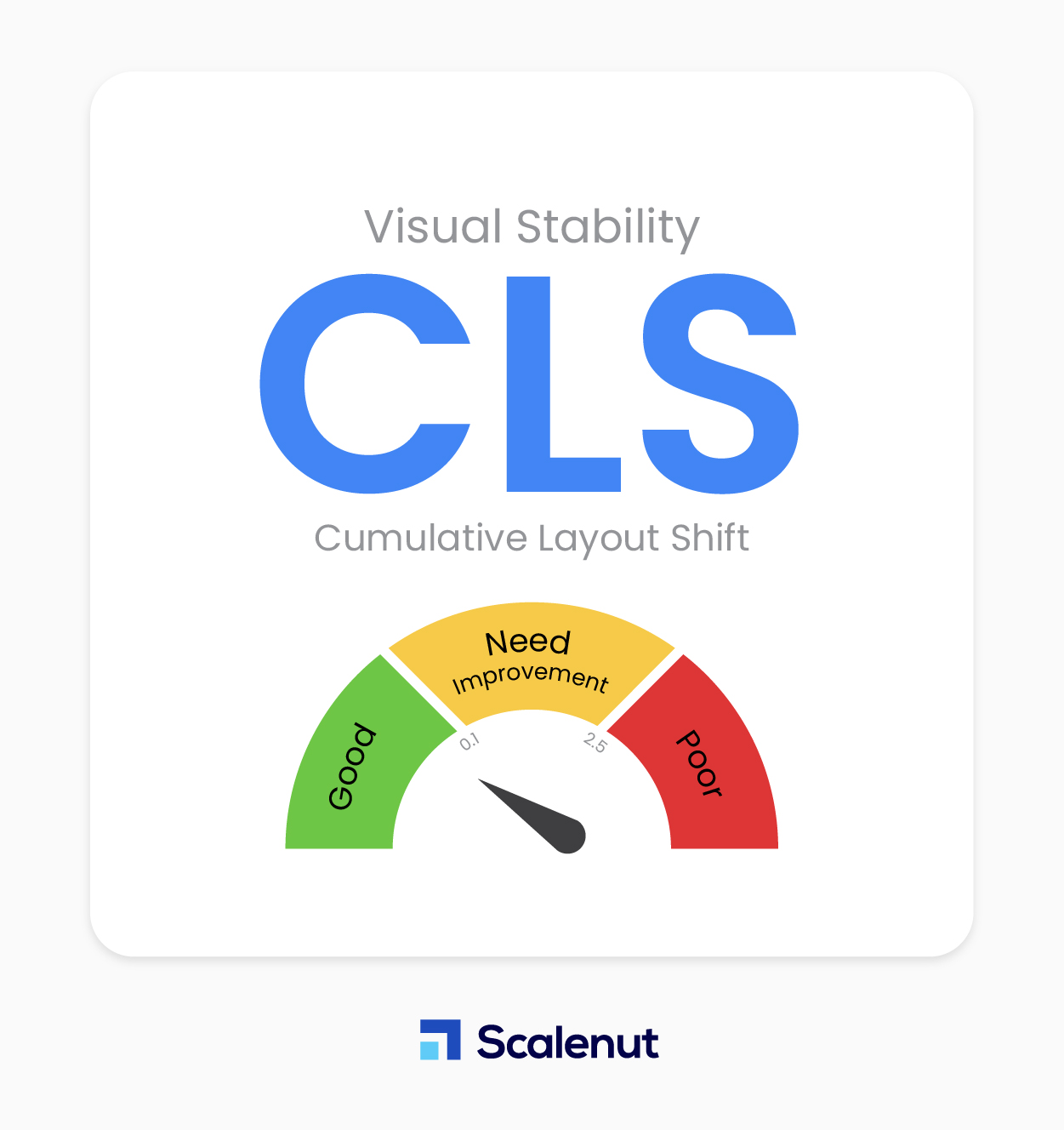
Cumulative Layout Shift 是一個指標,可幫助識別在網頁加載後調整的鏈接或按鈕,並反映頁面呈現後用戶與您網站上的元素互動的難度級別。 換句話說,它檢查頁面加載時元素是否在屏幕上移動。
強大的用戶體驗需要良好的用戶體驗和設計,如果網頁在閱讀時切換元素,用戶會感到沮喪。 CLS 幫助開發人員確定網站上的圖片或鏈接是否發生變化,從而使網站所有者能夠改善可訪問性、提高點擊率並增加在線銷售。
2.1 CLS 測量什麼?
CLS 確定可見視口中的元素是否在兩個渲染幀之間改變位置。 通俗地說,這個指標幫助網站所有者確定當用戶閱讀給定頁面上的內容時,文本、按鈕和橫幅等內容是否被推送。
改變位置的元素可能會使用戶感到困惑並阻礙他們在頁面上的體驗,因此確保在用戶設備上加載頁面後所有內容保持原位至關重要。
網站所有者應保持 0.1 或更低的 CLS。
2.2 如何改進 CLS?
以下是最小化 CLS 的最佳實踐:
- 為任何介質使用設置的尺寸尺寸:無論何時使用介質,請使用正確的尺寸和設置。 設置不正確的尺寸可能會導致元素在頁面上移動,這將導致 CLS 分數增加。
- 最小化 Flash 對象:使用過多的 Flash 對像也會增加 CLS,因為它們通常包含與 DOM 交互的隱藏代碼。 通過避免不必要的 Flash 對象,您將提高網站的整體性能並減少元素加載緩慢的機會。
- 在折疊之前添加新的 UI 元素:每當您向頁面添加新的 UI 元素時,請確保在佈局中的任何折疊之前添加它們。 這將確保新插入的元素不會出現在現有元素之上,這可能會導致它移動並招致 CLS 懲罰。
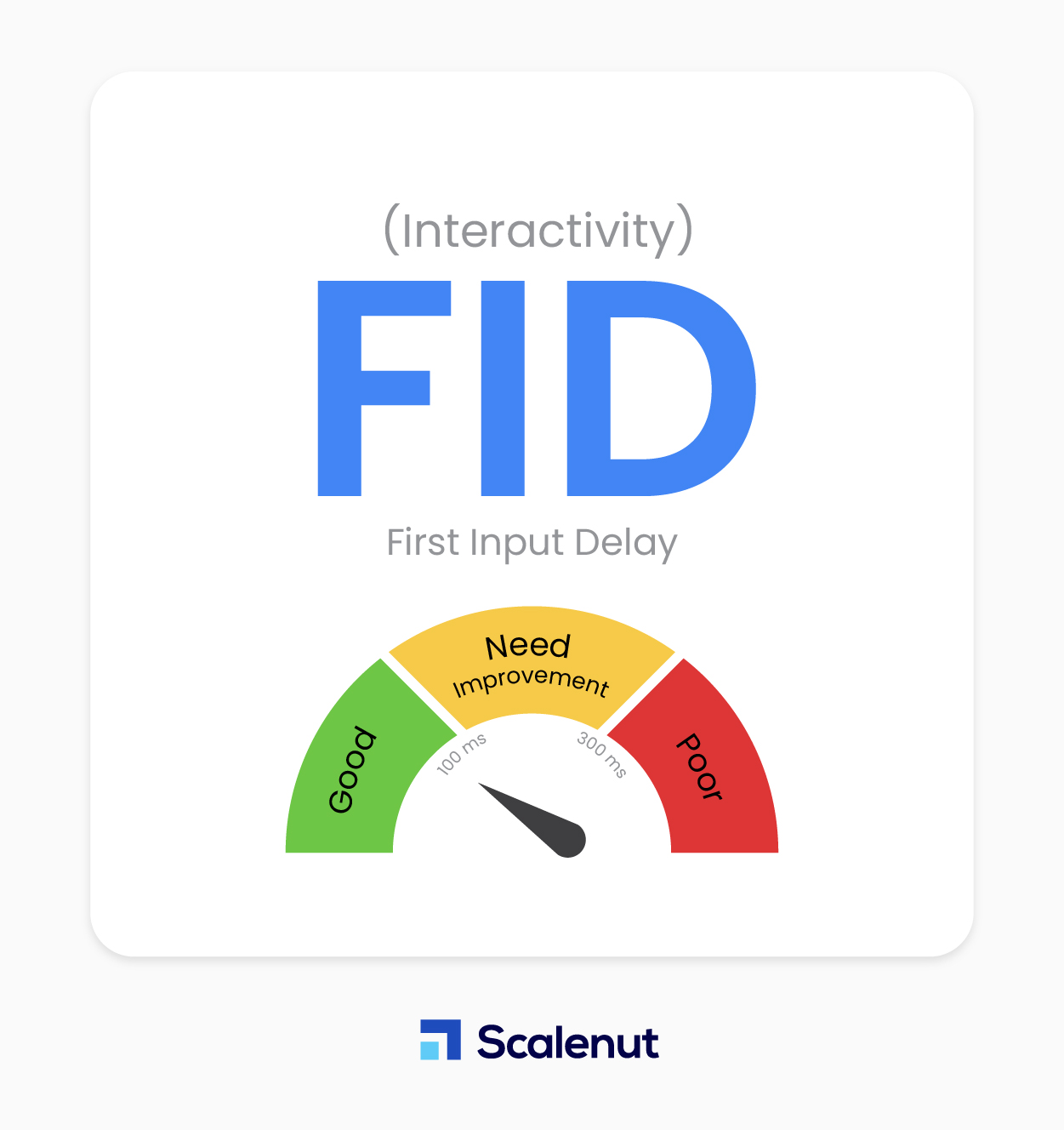
首次輸入延遲 (FID)

FID 是從用戶與您的頁面交互到頁面響應之間經過的時間。 它也被稱為響應性。

FID 測量用戶與其交互後頁面響應所需的時間。 目標是減少延遲,讓用戶獲得愉快的體驗,無論他們是瀏覽內容還是與您網站上的問題或表單進行交互。
3.1 FID 測量什麼?
當頁面加載來自用戶的元素輸入時,FID 會測量其響應能力。 FID 僅在此模式下捕獲點擊和按鍵等事件。
FID 應保持在 100 毫秒以下,以確保良好的用戶體驗。
FID 很難量化,因為這些信息只能在現場獲得。 這意味著您無法控制的因素(例如用戶設備容量和觀眾體驗的互聯網速度)將影響您的分數。
3.2 如何提高FID?
沒有一種解決方案可以提高您的 FID 分數。 但是,通過遵循一些簡單的準則,您可以產生很大的影響:
- 延遲 JavaScript:許多用戶通過修改瀏覽器設置來“阻止 Java”來關閉 JavaScript。 這會影響您在 FID 中的分數。 如果您需要阻止或延遲腳本,請在加載首屏頁面後儘快執行此操作。
- 刪除非關鍵的第三方腳本:刪除對您的站點運行而言並非必不可少的任何第三方腳本。 這包括“社交媒體插件”、廣告和 Google 分析腳本。 如果腳本是必要的但可以推遲,請確保在頁面加載過程中儘早推遲它,以便用戶獲得更好的體驗。 最小化圖像和 Flash 下載。
- 使用瀏覽器緩存:這允許您的頁面更快地加載材料。 這加快了用戶瀏覽器中 JS 任務的加載速度。
其他核心 Web Vitals 性能指標是什麼?
Core Web Vitals 提供了大量數據,開發人員可以利用這些數據來改善其網站的用戶體驗。 開發人員還可以了解他們的代碼如何影響人們在其網站上消費內容的方式以及上述主要指標。
這些指標描述了可能會對在線受眾與網頁的連接方式產生負面影響的滯後時間或其他技術變量,因此讓我們看一下可用於評估訪問者在您網站上的體驗的其他一些指標。
首次內容繪製 (FCP)

First Contentful Paint (FCP) 是用戶瀏覽器顯示 DOM 元素(圖像、非白色畫布組件和 SVG)所花費的時間。
該指標在給定的 FCP 分數範圍內可用:
- 0–2 秒:綠色(快速)
- 2–4 秒:橙色(中等)
- 4+ 秒:紅色(慢)
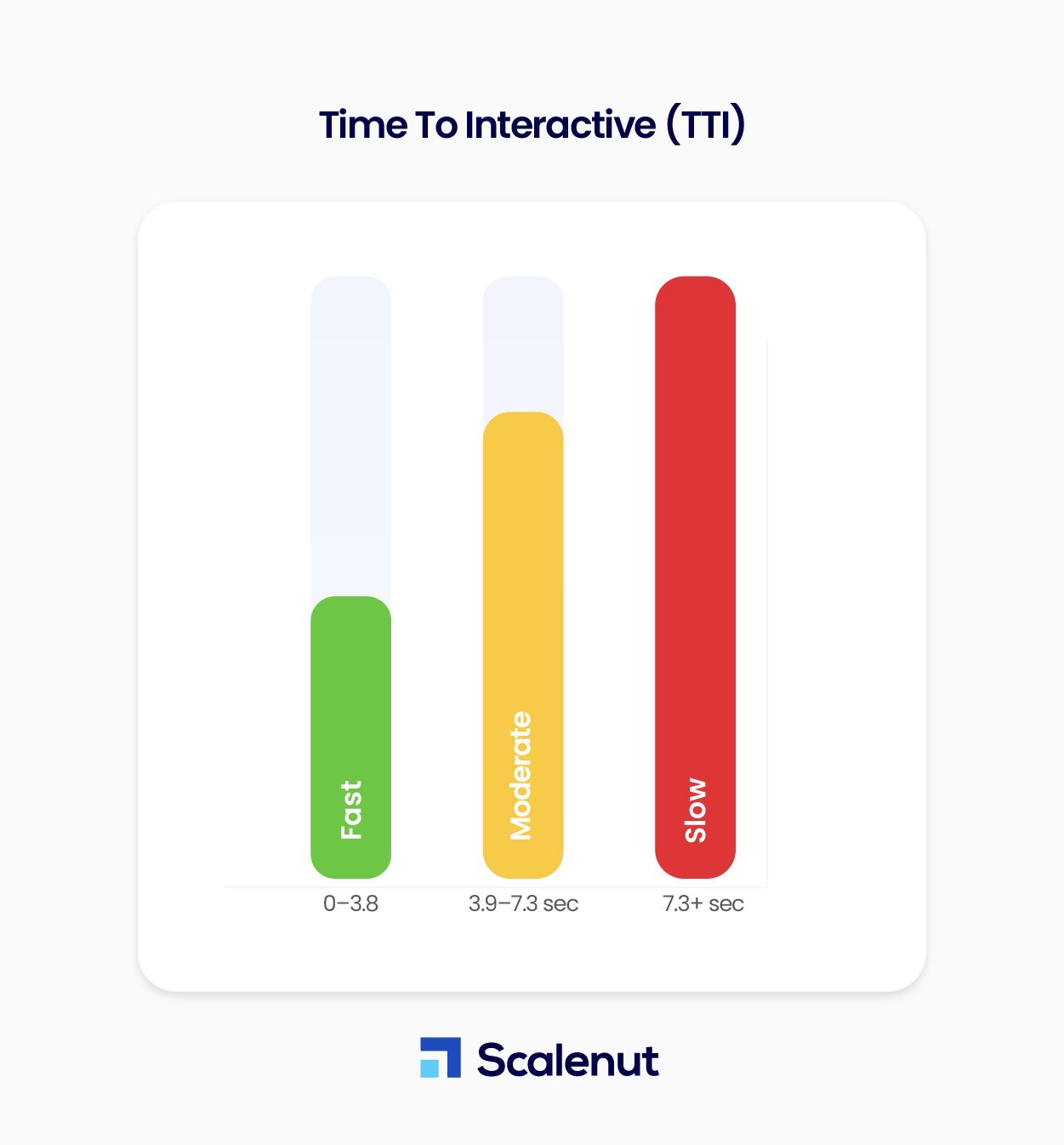
互動時間 (TTI)

交互時間是用戶瀏覽器在啟動頁面後執行第一個簡單請求所花費的時間。 這包括加載腳本、從服務器收集數據和呈現 HTML 等任何內容。
Time To Interactive 的分數如下:
- 0–3.8 秒:綠色(快速)
- 3.9–7.3 秒:橙色(中等)
- 7.3+ 秒:紅色(慢)
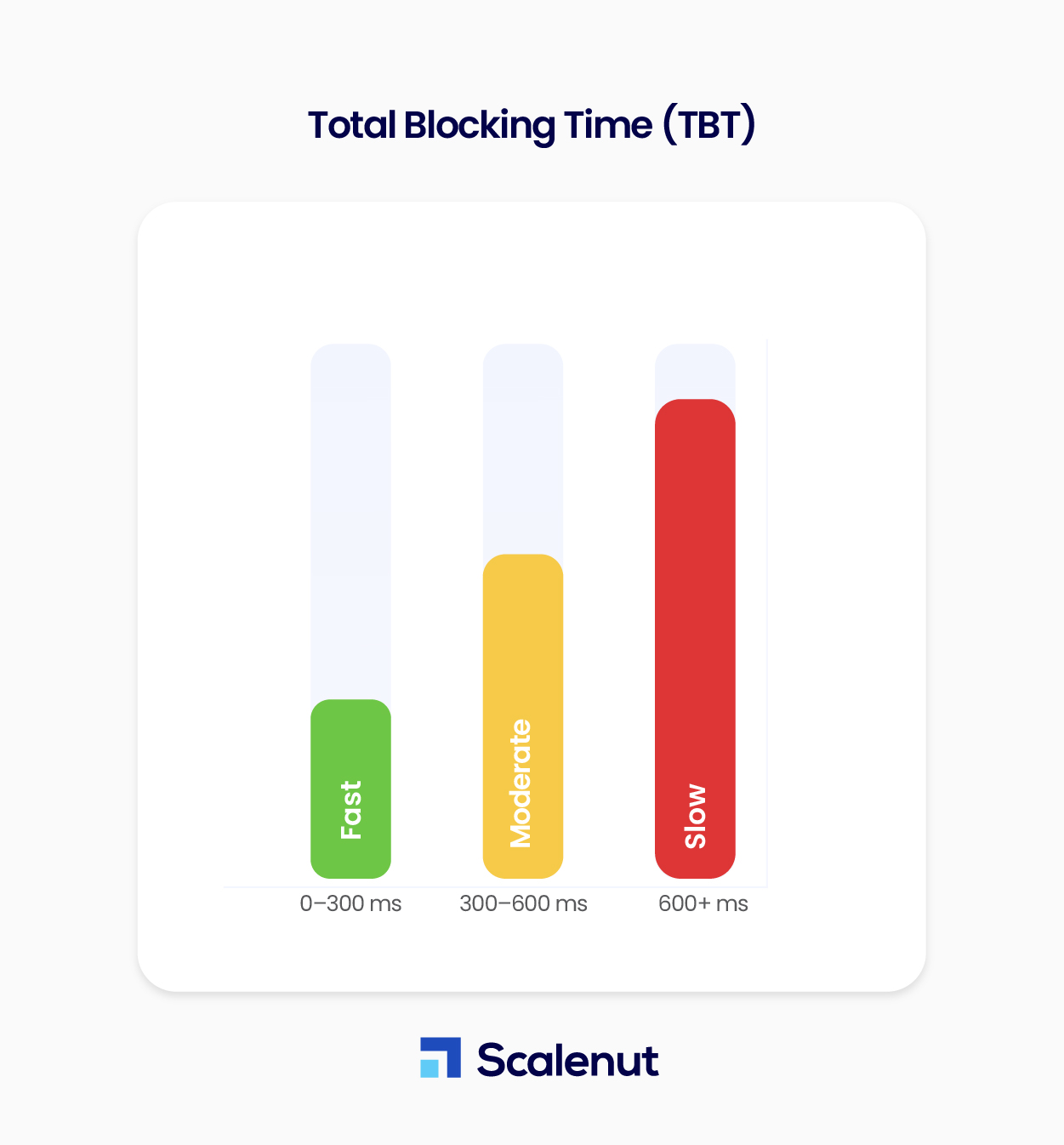
總阻塞時間 (TBT)

總阻塞時間 (TBT) 是一個指標,它允許站點管理員確定網頁響應特定用戶輸入所需的時間。 該指標以毫秒為單位計算並具有一系列 TBT 分數,將檢測包含不必要 JavaScript 的頁面:
- 0–300 毫秒:綠色(快速)
- 300–600 毫秒:橙色(中等)
- 600+ 毫秒:紅色(慢)
常見問題
問:Core Web Vitals 會影響 SEO 嗎?
Ans: 是的,根據谷歌的說法,Core Web Vitals 是一個排名信號。 Google 的 web.dev 為優化 LCP、FID 和 CLS 以改善用戶體驗和排名提供了極好的指導。
問:Core Web Vitals 是否僅適用於移動設備?
答:不,Core Web Vitals 對桌面和移動網站的影響同樣重要。 但是,您可以分別獲取桌面版和移動版的頁面體驗更新。
問:Google 何時推出 Core Web Vitals?
回答:Google 於 2021 年 6 月推出了 Core Web Vitals,作為網站管理員衡量其網站速度和性能的一種方式。
問:如何檢查網站的核心網絡生命值?
Ans: Chrome DevTools 是一個預裝在 Chrome 瀏覽器中的開發者工具。 只需右鍵單擊並選擇“檢查”,Chrome DevTools 就會啟動。 您可以使用 Chome DevTools 性能面板找到一些 Core Web Vitals 指標。 只需關注 Web Vitals。
問:累積佈局變化會影響您的 SEO 嗎?
Ans: Cumulative Layout Shift 是決定視覺穩定性的關鍵指標。 它計算用戶對意外佈局更改感到驚訝的次數。 因此,較低的 CLS 分數表明內容是穩定的且不會發生變化,而較高的 CLS 分數表明內容正在發生變化。
結論
您可以將一些最佳實踐納入您的網站以提高性能:縮小代碼、使用漸進增強和優化圖像。 通過遵循這些提示,您的網站將為訪問者加載更快,還有助於優化您在搜索引擎上的排名。
您可以使用 GTMetrix 或 Lighthouse 等工具完全免費地檢查頁面速度見解。
