Shopify チェックアウト最適化チェックリスト (20 以上の簡単なヒント)
公開: 2022-09-10Shopify で新しいストアをセットアップするときに、Shopify チェックアウトの最適化が見落とされる可能性があります。 ただし、Shopify チェックアウト ページに、ユーザーを顧客に変えるために必要な適切な要素が含まれていることを確認することが不可欠です。 チェックアウト ページを適切に最適化しないと、テーブルにお金を残していることになります。
チェックアウトのコンバージョン率が原因で Shopify の売り上げが伸び悩んでいると考えているのは、あなただけではありません。 お客様はイライラするかもしれません。 彼らはあなたの商品を買おうとして迷ってしまうかもしれません。 そのため、「ブラウザ」モードに変換します。
残念ながら、訪問者がShopifyストアを離れると、元に戻すのは難しいため、それはあなたにとって良いことではありません.

救助が到着しました。 これ以上時間を無駄にすることなく、Shopify チェックアウトを最適化するためのステップを詳しく見ていきましょう。
チェックアウトの最適化とは何ですか?
チェックアウトの最適化は、顧客のショッピング体験を可能な限り簡単、便利、快適にするプロセスです。
顧客があまりにも多くのオプションにさらされている、または不必要な選択を強いられていると感じないようにすることがすべてです。 アイデアは、チェックアウトプロセスを可能な限り合理化して簡単にすることで、顧客を大騒ぎせずにショッピングカートに入れることができるようにすることです.
これは、サイトのデザインを最適化したり、購入プロセスの摩擦点を減らしたりすることで実現できます。以下で詳しく説明します。
Shopify チェックアウト最適化のヒント
1. 使いやすい外観へのカスタマイズ
チェックアウト ページが圧倒されないようにします。 これにより、顧客は、購入するためにやるべきことがたくさんあると考え、怖がらせてしまいます。
チェックアウト ページをユーザー フレンドリーにする1 つの方法は、重要な情報のみを取得するのに十分な数のフォーム フィールドを使用することです。 あまりにも多くの情報を求めると、チェックアウトが放棄される可能性があります。 Shopifyの管理パネルで何を尋ねるかを決めることができます。
テキストのフォントと色を変更することも、ユーザー エクスペリエンスの向上に大いに役立ちます。 デフォルトのフォントと色を使用する代わりに、テーマ エディターでブランド イメージに合うものを選択できます。
このようにして、一貫したデザインを持つことは常に顧客の目には良い兆候であるため、ストアの信頼性を高めることができます.
この時点で画像を使用することは、顧客の注意をそらし、チェックアウト プロセスを遅らせるため、最善の方法ではない可能性があります。 ただし、1 つまたは 2 つの絵文字を追加しても問題はありません。
2.明確なCTAを配置する
CTA (Call-to-Action) ボタンは、顧客が次に何をすべきかわからないときに役立ちます。 対照的な色を使用して、CTA をページの他の部分から際立たせたいと考えています。
見逃さないように、周囲に十分なスペースを残すことをお勧めします。
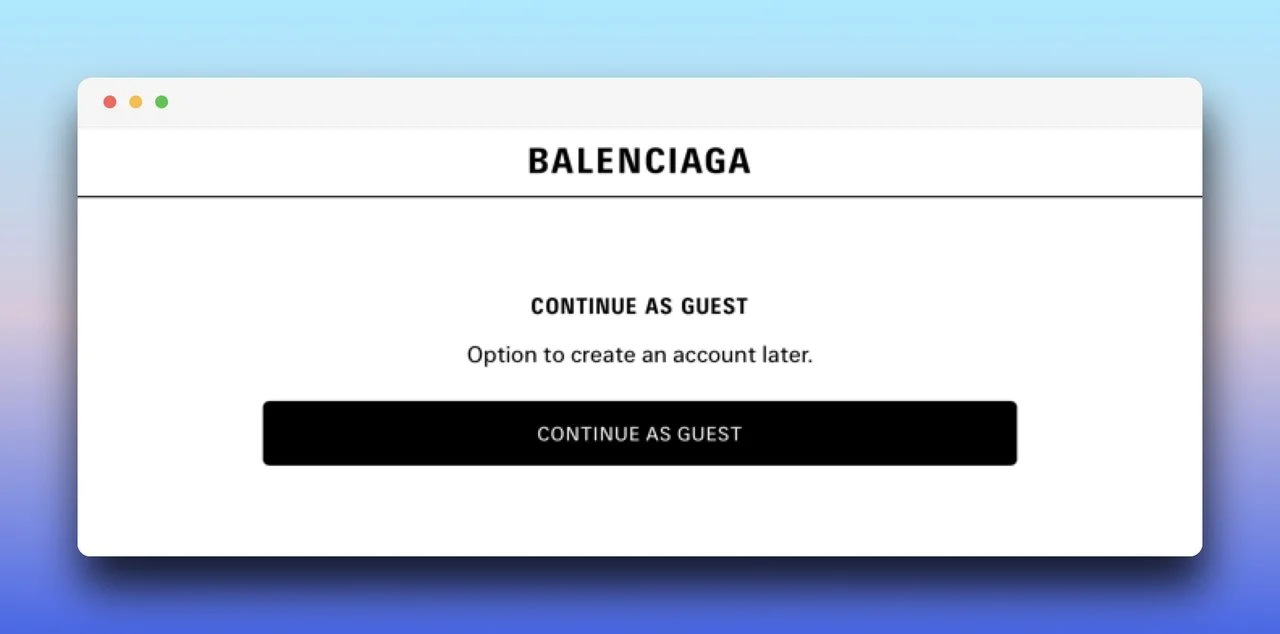
3. ゲスト チェックアウト オプション
最初にアカウントを作成することを余儀なくされたために、チェックアウト ページを離れたことはありませんか? まあ、それは私たちの最高に起こりました。
チェックアウトプロセスが面倒な場合があることを知っています。 支払い情報、住所、連絡先情報を入力し、利用規約に同意する必要があります。 あなたが何かを買おうとしている間、取り入れることはたくさんあります!

だからこそ、私たちはゲストチェックアウトにとても興奮しています. ゲスト チェックアウトを使用すると、顧客はアカウントを作成しなくてもチェックアウトできます。 すべての個人情報を入力する必要はありません。支払うだけです。 これにより、買い物客のプロセスがはるかに簡単になり、買い物客が戻ってくることになります!
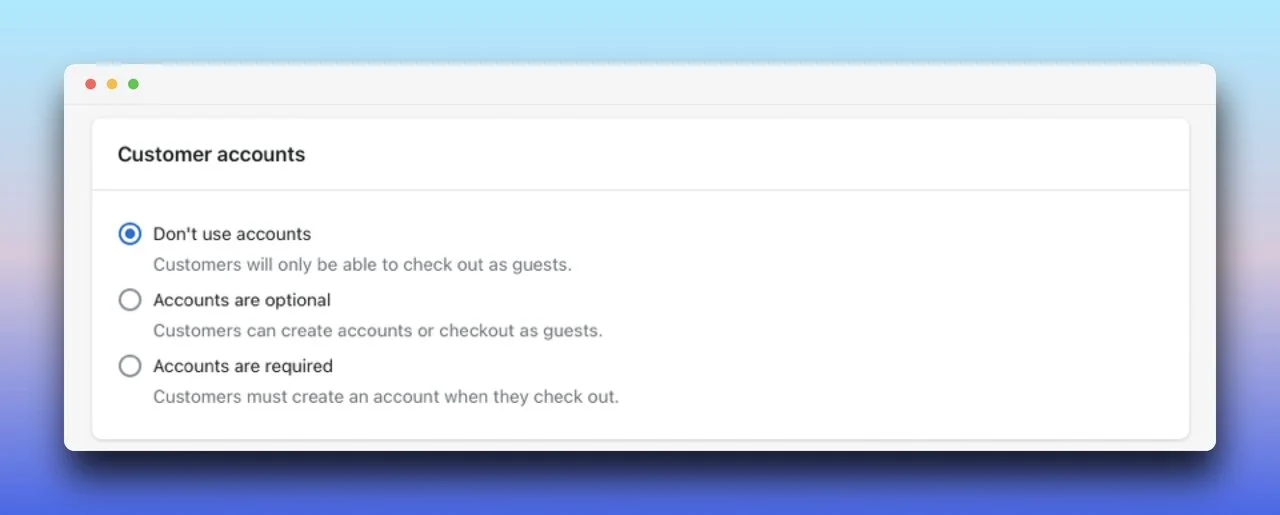
このオプションは、[チェックアウト] の下の Shopify 管理者から許可できます。

ゲスト チェックアウトは、情報を再度入力することを望まないリピーターからのリピート ビジネスを促進するため、企業にとっても優れています。 それはあなたにとってより多くの売り上げを意味します!
4.FOMOを活用する
顧客がチェックアウトを必要としていると思われる場合は、チェックアウトを成功させるために少しプッシュする必要があります。 これは、FOMO (Fear of Missing Out) マーケティングが介入するときです。
希少性を高めるカウントダウン タイマーを追加すると、顧客はすぐに購入を終えることができます。 この目的のために、カウントダウン タイマー ポップアップを使用することもできます。
カウントダウン タイマーは、在庫不足 (Shopify 在庫不足アラート アプリを使用できます)、期間限定オファー、ラスト チャンス、または送料無料を指摘する場合があります。
5. カード情報の照会
カード情報がないと購入できないため、この手順は重要ではないように思えるかもしれません。 ただし、お客様に安心感を与えるためには、カード情報をお伺いするタイミングに注意を払うことが重要です。
住所やその他の個人情報を入力する前に尋ねるのが早すぎると、彼らは続行するのをためらってしまいます。
最後のステップでカード情報を尋ねるのがその方法です。 これにより、すべての手順を確認し、正しい注文を正しい金額で正しい住所に行ったことを確認した後、顧客は安心できます。
6. ショッピングカートを開いたままにする
チェックアウト ページで必要な情報をすべて入力し、ショッピング カートに追加する最後のアイテムを 1 つ思い出したとします。 追加するために戻った場合は、最初からやり直して、すべての詳細を 1 つずつ作成する必要があります。
誰がそれを望みますか? まあ、誰も。
そのため、顧客がチェックアウト プロセス中に再起動することなく買い物を続けられるようにすることが重要です。 彼らはより多くの製品を追加したいですか? 問題ない!
こうすることで、すべての手順を最初からやり直す必要がないことがわかります。 プロセスをシンプルにすることが重要です。 信じてください。ショッピング カートを開いた状態にしておくことで、気が付く前に顧客を維持し、チェックアウトのコンバージョン率を高めることができます。
7.信頼を築く
オンライン ショッピングでは、ほとんどの場合、セキュリティ上の懸念が生じます。 顧客が買い物中に安心できるようにするには、トラスト バッジを追加することが不可欠です。 お客様との信頼関係を築く方法はさまざまです。
- セキュリティバッジ: SSL証明書や返金保証バッジ、ウイルス対策ソフトのロゴを表示することで安心感を演出できます。
- ビジネスロゴの追加: Shopify はデフォルトでストア名を使用し、チェックアウトにテキストとして表示しますが、代わりにロゴをアップロードすることもできます。
- 支払いバッジ:複数の支払いオプションを表示すると、信頼できる支払いゲートウェイを使用していることが顧客に示され、信頼が高まります。
- 幸せな顧客からの証言を使用してください。
- プライバシー ポリシーに移動するか、表示します。 これは、管理パネルから行うのが非常に簡単です。 ポリシーを作成するか、テンプレートから構築できます。
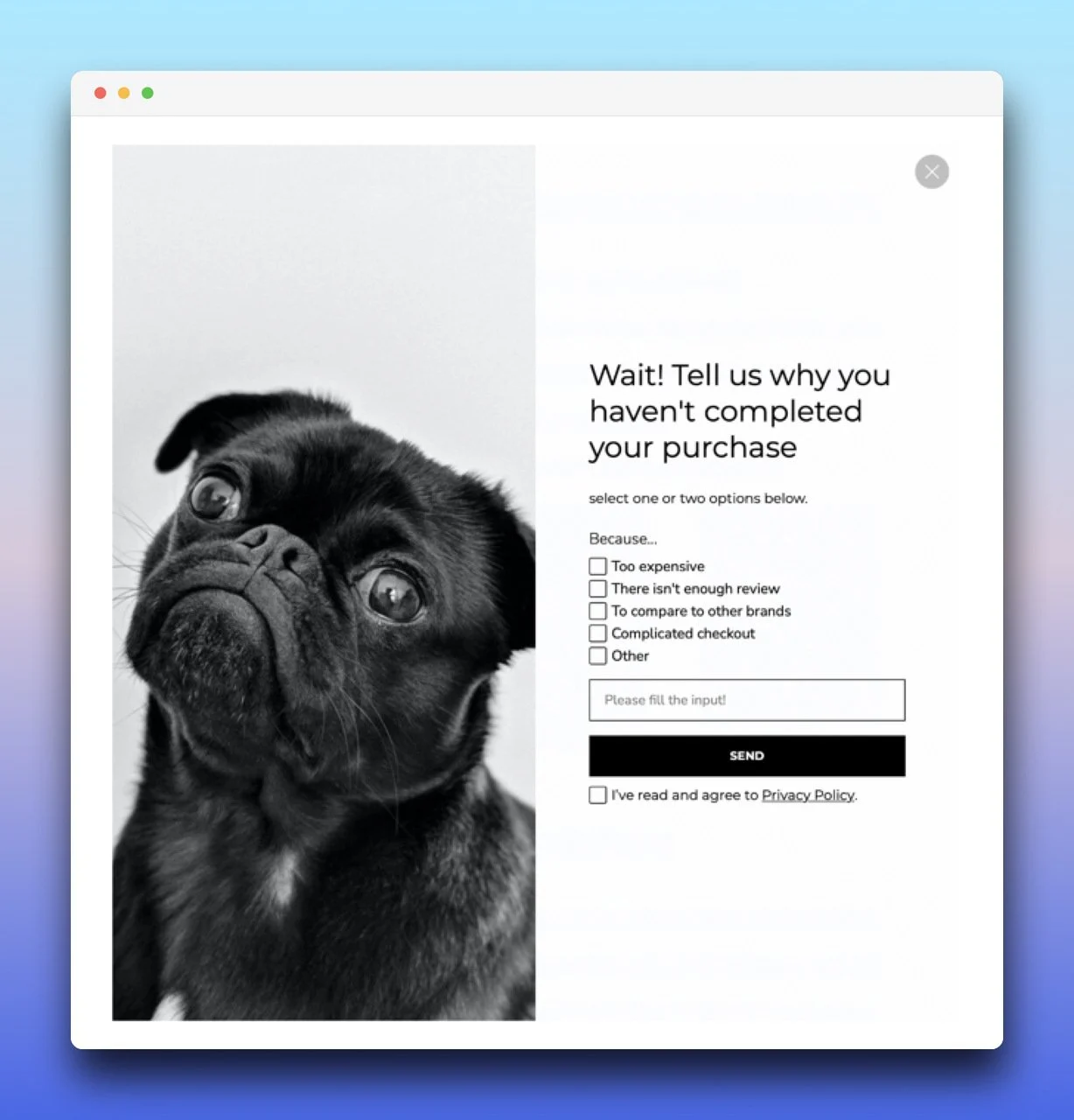
8. Exit-Intent ポップアップの力を利用する
顧客をチェックアウト ページに戻そうとする e コマースの手品について考えてみてください。 この魔法は「Exit-Intent Popups」と呼ばれています!

離脱意図ポップアップは、訪問者のマウスの動きとスクロール動作を追跡し、訪問者がチェックアウト ページを離れようとしているときに表示されます。
出口を意図したポップアップを利用して送料無料や割引を提供し、チェックアウト ページのコンバージョン率を高めることができます。
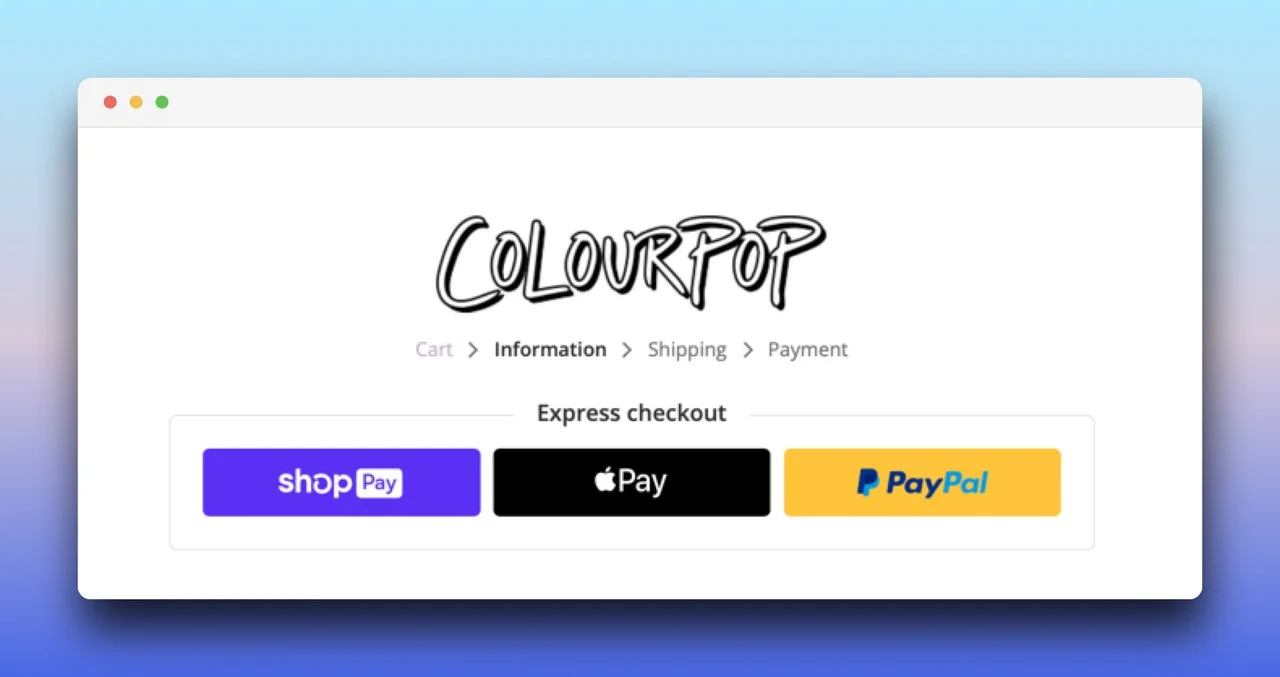
9.チェックアウトフローを可視化する
時間がかかりすぎると、チェックアウト プロセスで迷子になりがちです。 どうしても手短に済ませる方法がない場合は、購入の手順を示すとリラックスできるかもしれません。 オンラインの買い物客は、商品の選択から支払いセクションまで、さまざまなページにアクセスします。 この時点で、彼らはプロセスのどこに立っているかを知りたがっています。

上記の Colourpop の例を見るとわかるように、ページの下部または上部にあるプログレス バーは、潜在的な顧客がプロセス全体を通して最新情報を入手できるようにし、ユーザー エクスペリエンスを向上させます。 彼らは、購入が完了するまでの時間を知っています。
10. モバイルの最適化
モバイル e コマースの統計によると、ユーザーの 40% は、モバイル エクスペリエンスが低下した後に競合他社に切り替え、84% はモバイル トランザクションの完了に困難を経験しています。
これらの数字は膨大であり、トラフィックの半分以上がモバイルから来ているため、e コマース ビジネスはモバイル顧客を失うわけにはいきません。 じゃあ何をすればいいの?
- チェックアウト ページが、多くのタッチ ジェスチャにモバイル対応であることを確認してください。
- 読み込み時間を短縮するためにコードを最適化します。
- さまざまな画面サイズに自動的に適応するレスポンシブ デザインを使用します。
- アクションには、指に優しい大型のボタンを使用します。
11.クロスセルとアップセル
最適化された Shopify チェックアウトは、それが顧客にとって有用であることを意味するだけでなく、最適化されたチェックアウトはビジネス上の利益にも役立つはずです。 しかし、それを行う方法は?
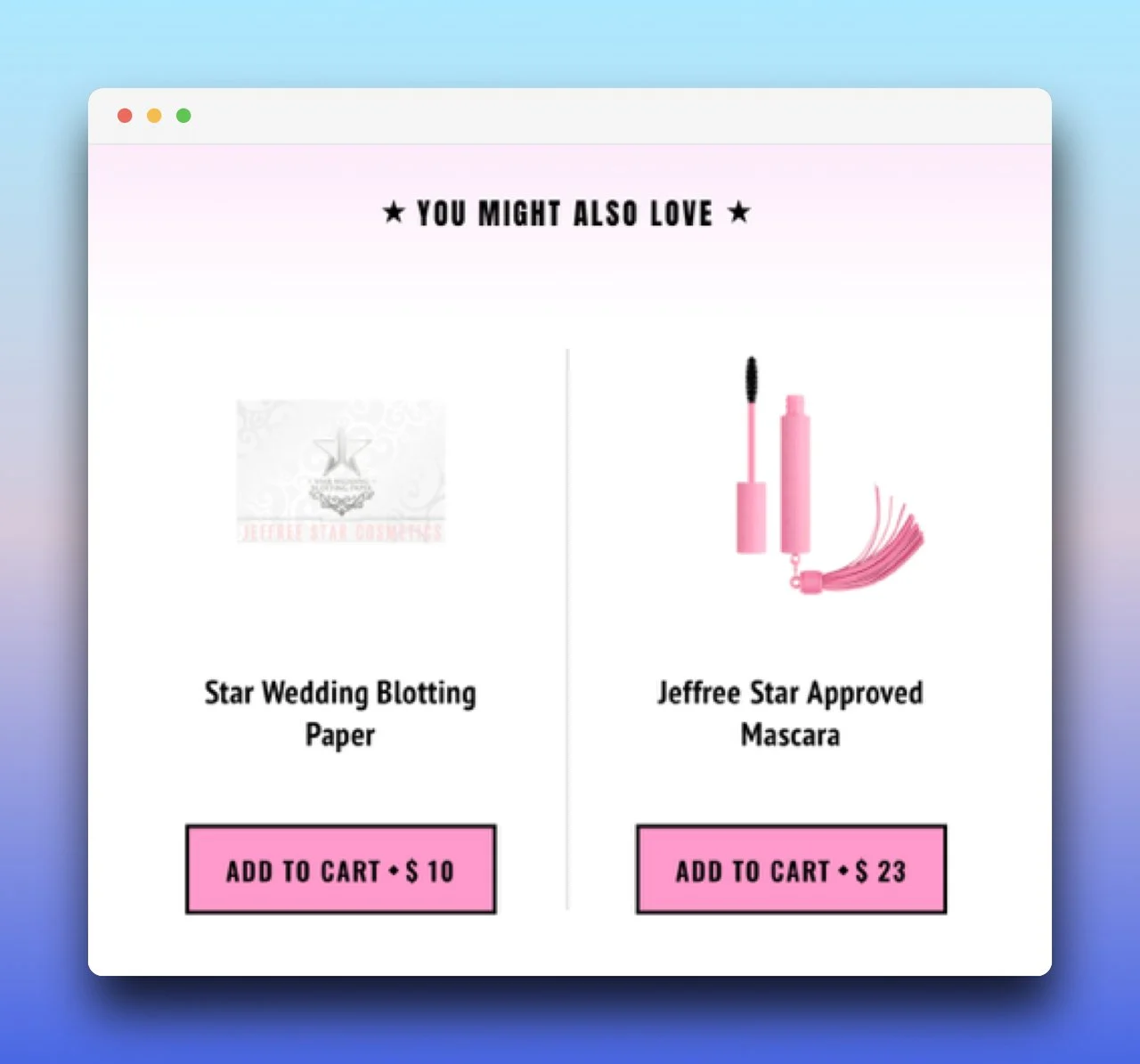
平均注文額を増やすには、顧客のショッピング カートに既に入っているアイテムを補完するアイテムを推奨することができます (ウォータープルーフ マスカラは強力なメイク リムーバーと非常によく合います)。 これがクロスセリングです。


または、顧客がショッピング カートに入れている携帯電話よりも優れた携帯電話を推奨することもできます。 これはアップセリングとして知られています。
これらの戦略のおかげで、チェックアウトページを有利に最適化することができ、顧客が必要だとは知らなかった製品に出くわす可能性があります.
12. 送料無料またはギフトを提供する
チェックアウトの最適化のために送料無料またはギフトを提供することの利点は確かです.
送料無料は、商品の購入をためらっている顧客が引き金を引くのを容易にするだけでなく、送料を支払う必要がある場合よりもお得になっていると感じさせます (たとえ送料がかかる場合でも)。全体的により多くを支払うことになります)。
また、購入を奨励する方法でもあるため、戻ってきたときに他の購入を行う可能性が高くなります.
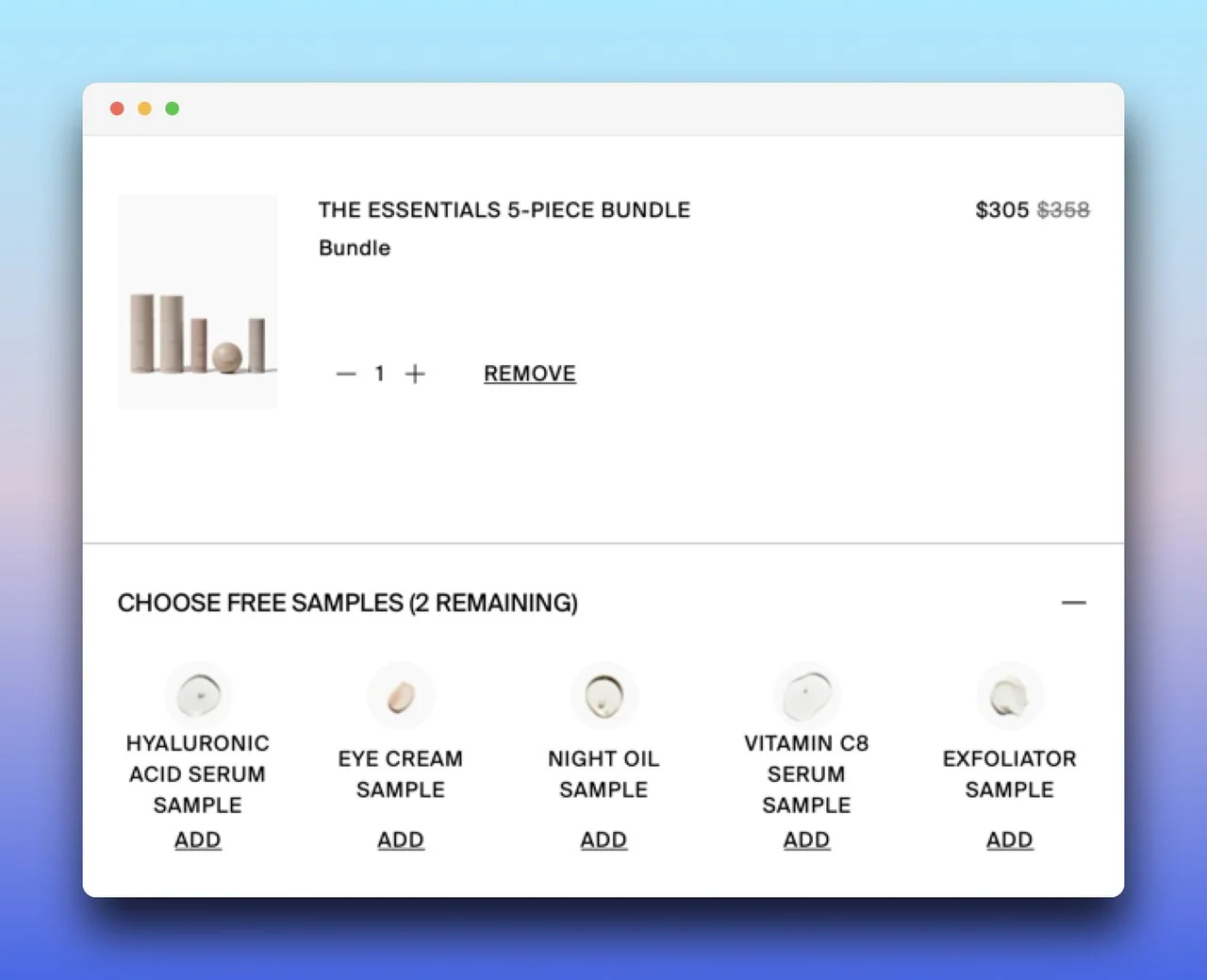
以下の skkn by Kim の例からわかるように、チェックアウト時に購入品をギフトとして提供することは、顧客に購入を完了するように促すもう 1 つの優れた方法です。

他の商品の割引を提供したり、あなたのブランドが入った T シャツや帽子などをプレゼントしたりすることができます。これにより、人々はあなたから何か特別なものを購入したような気分になります。
これらのことは、売り上げを伸ばすだけでなく、顧客が会社の使命の一部であると感じさせることで、顧客のロイヤルティを生み出します。
13.速度と読み込み時間を最適化する
ページ速度と読み込み時間は、Shopify チェックアウト エクスペリエンスを最適化する際に最も重要な要素の 2 つです。
ページ速度レポートによると、消費者の 70% 近くが、ページ速度がオンライン ストアでの購入意欲に影響を与えることを認めています。
この目的のために行うべき簡単なことがいくつかあります。
- すべての画像のサイズと解像度が最適化されていることを確認してください。
- すべてのスクリプトが縮小されていることを確認してください (つまり、スクリプトが圧縮されているため、ダウンロードが速くなります)。
- キャッシュ プラグインを使用します (これらはサイトのページをキャッシュするため、誰かがアクセスするたびにページを再生成する必要はありません)。
14. 顧客情報のオートコンプリートを活用する
私たちは皆、チェックアウトをできるだけ迅速かつ簡単に完了したいと考えています。 そのため、顧客情報のオートコンプリートを利用することが非常に重要です。
オートコンプリートを使用すると、顧客は住所や電話番号を何度も入力する必要がなくなります。 これは、以前に購入したことのある顧客に特に当てはまります。情報を何度も入力する必要はありません。
それだけではありません。 オートコンプリートはエラーの削減にも役立ちます。つまり、返品が少なくなります。 オートコンプリートを使用すると、システムがフィールドに自動的に入力するため、顧客は注文の詳細を間違える心配がありません。
15. 複数の連絡方法を提供する
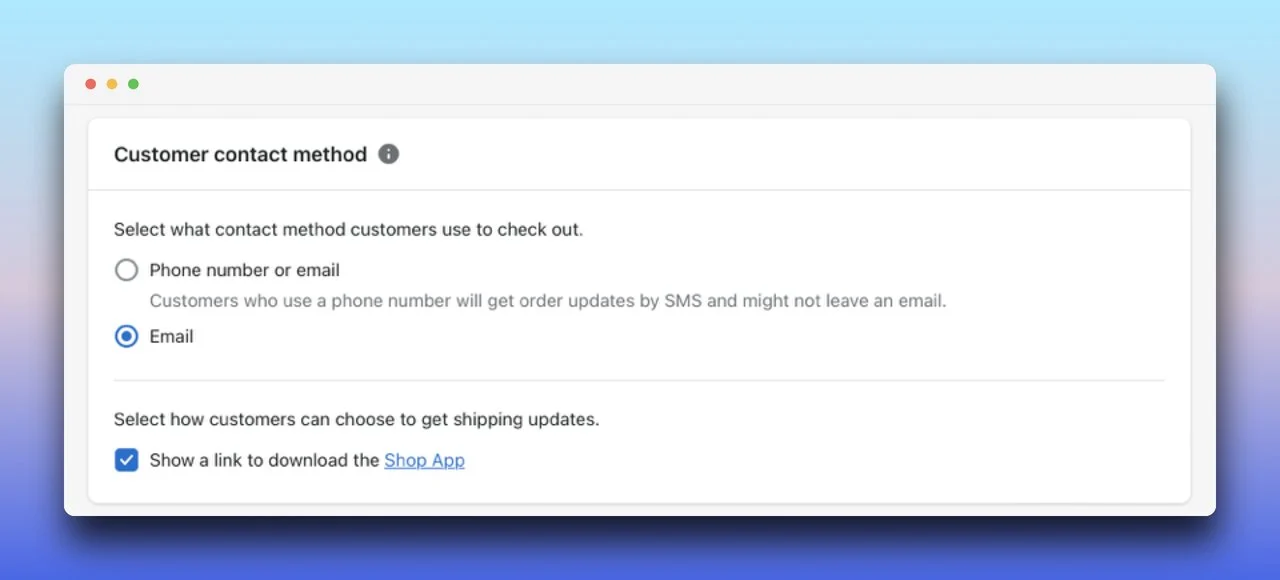
Shopify では、購入後に顧客に複数の連絡方法を提供できます。 たとえば、チェックアウト ページで、顧客は「メール」または「電話番号またはメール」を選択できます。

誰もが定期的にメールをチェックしているわけではありません。 「電話番号またはメール」オプションのおかげで、その必要はありません。 注文の更新に関する SMS を受け取りたい場合は、このオプションを選択できます。
このようにして、顧客は購入に関する更新を見逃すことがないことを知っているため、顧客満足度が向上します.
16. 払い戻しと返品に関する情報を提示する
モデルに適合しない、またはモデルのように見えない製品を返品することは、おなじみのように聞こえるかもしれません. 何を購入しても、問題が発生する可能性が非常に多く、商品を返品することになる場合があります。 この時点で、顧客はより簡単な返品ポリシーを探します.
そのため、購入の最後のステップであるチェックアウト ページにたどり着いたときに、返品ポリシーを確認することで安心できるのです。 返品と返金の条件を知ることで、潜在的な疑問が解消されます。
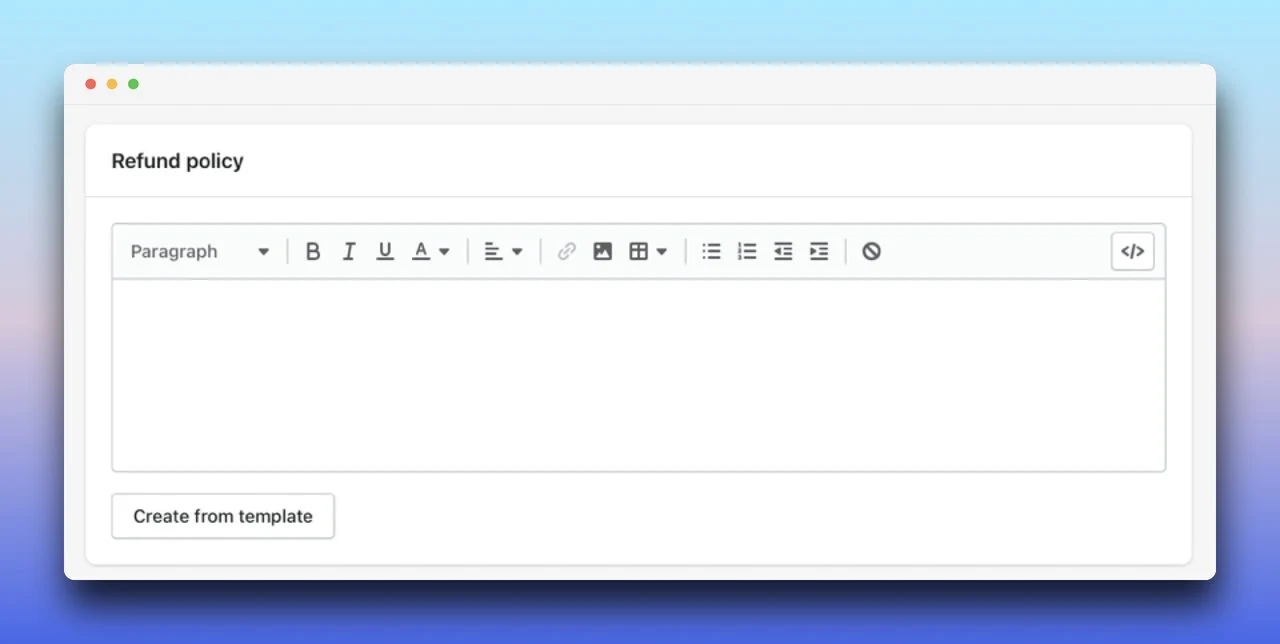
これは、 Shopify 管理パネルで行うのは非常に簡単です。 独自のポリシーを作成したり、テンプレートを使用したりできます。

17.複数の支払い方法と配送方法を提供する
Shopify チェックアウト ページに複数の支払いオプションを表示することは、チェックアウトを最適化する優れた方法です。 これにより、顧客は好みの支払い方法を選択できるようになります。これは、デフォルトのオプションよりも便利な場合があります。
このため、Shopify チェックアウトでは、次のようなさまざまな支払い方法を受け入れます。
- クレジットカードまたはデビットカード
- Shop Pay や PayPal などのショッピング アプリ
- Samsung Pay、Apple Pay、Google Pay はデジタル ウォレットの例です。
- または、今すぐ買い物をして後で分割払いできるようにすることもできます。
管理画面の [支払い] セクションで支払い方法を追加できます。

18.ワンクリックチェックアウトを提供する
何が最悪かわかる? チェックアウトの準備ができたら、注文を確定するためだけに一連のさまざまな手順をクリックする必要があります.
そのため、ワンクリック チェックアウトは、Shopify チェックアウトの最適化にとって非常に重要です! 顧客が自分のものを手に入れて、できるだけ早く効率的に出られるようにすることがすべてです。
これにより、顧客は 1 回のクリックで購入を完了することができます。つまり、サイトに費やす時間が減り、オンラインの何かに気を取られる機会が減り、カートを完全に放棄する機会が減ります。
ワンクリック チェックアウトのおかげで、顧客は自分の情報を 1 回入力するだけで済みます。 名前、電子メール アドレス、配送先住所は将来の使用のために保存されるため、ワンクリックでオンライン チェックアウト プロセスを完了することができます。
19. カーボン ニュートラルな配送を提供する
Shopify チェックアウトの最適化で環境に優しくする時が来ました。
カーボンニュートラルな運送業者で発送すると、二酸化炭素排出量を削減できることをご存知ですか? これは、汚染、廃棄物、温室効果ガスの削減を意味し、誰にとっても良いことです!
さらに、お客様がShop Pay で支払うか、Shopify Shippingを選択した場合、Shopify が費用を負担します。
また、顧客が環境についてどのように感じているか、また購入が環境にどのような影響を与えるかを気にかけていることを顧客に示すことができるため、ブランド イメージにも役立ちます。
20. サポートを見つけやすくする
連絡先情報を表示したり、チェックアウトにチャットを統合したりすることは、小さな変更のように思えるかもしれませんが、実際にはカスタマー エクスペリエンスの向上に大いに役立ちます。
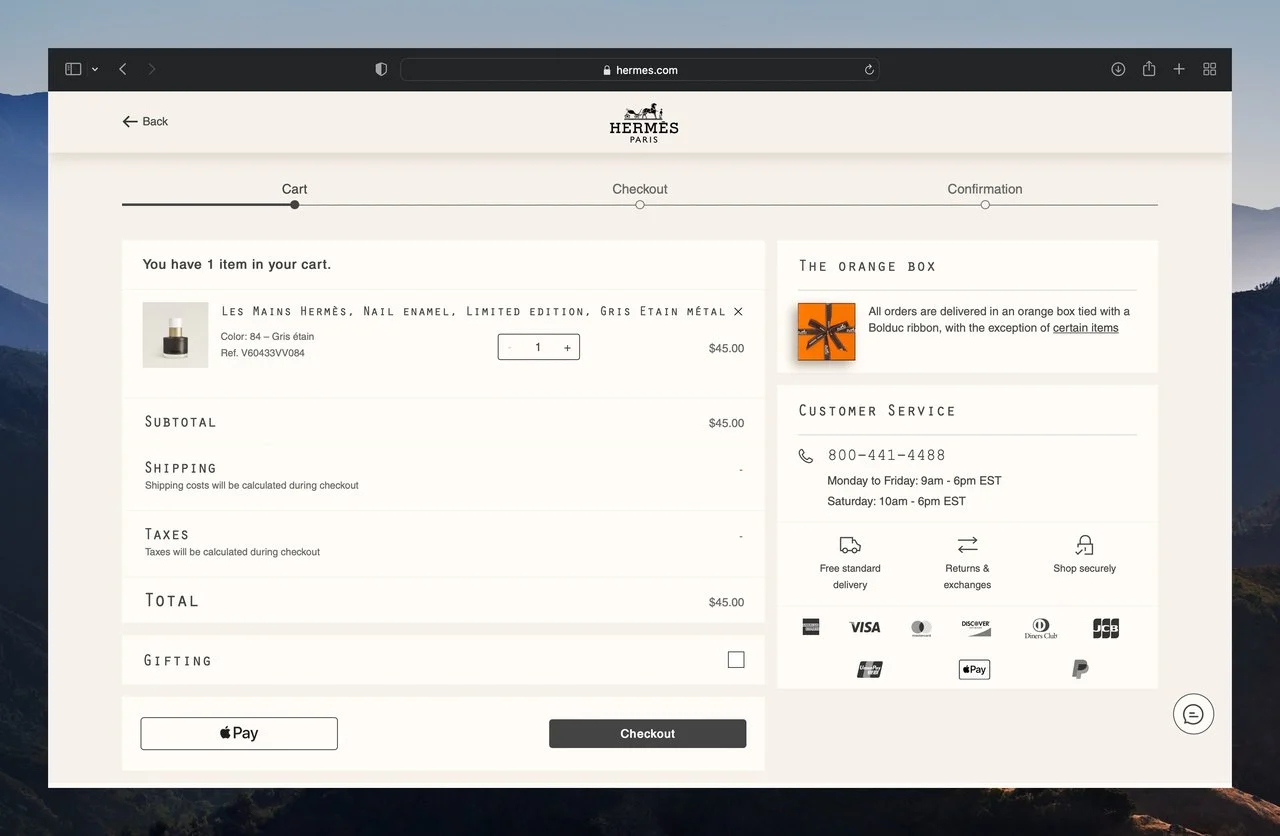
以下に、顧客サポート情報が明確に表示され、隅にチャット バブルが表示されている Hermes の例を示します。

たとえば、顧客がチェックアウト中に何かについてあなたに連絡したいと考えており、現在のページを離れずに連絡できるオプションを提供したとします。 その場合、彼らはそうする可能性が高くなります (そして、肯定的なフィードバックを残す可能性が高くなります)。
注文について不明な点があり、先に進む前に明確にしたい場合は、連絡先情報を利用できるようにしておくと、自分で検索することなく質問をすることができます。つまり、関係する双方の手間が軽減されます。
無料のチャット ポップアップを使用することは、この目標を達成するための優れたアイデアです。 今すぐ無料のチャット ポップアップを入手できます。
FreeChat で無料のライブ チャット ボックスを作成する
21. 証言の力を利用する
お客様の声は、チェックアウトの最適化に役立つテクニックの 1 つです。 お客様の声とは、基本的に、製品またはサービスに対する顧客からのレビューまたは推奨事項です。
彼らは通常かなり短くて甘いですが、人々に行動を起こさせるという点で大きな力を持っています.
これらは、製品の利点を誇示するための優れた方法であり、信頼感を呼び起こすことができます。
ビジネスの推薦状を依頼する方法がわからない場合は、ここでいくつかの簡単なヒントを確認できます。 6 つの簡単なヒント
22.チェックアウト放棄メールを有効にする
Shopify ストアから、購入を完了していない顧客にメールを自動的に送信できることをご存知ですか?
管理画面の「放棄されたチェックアウト通知」というタイトルの下に表示されます。 メールの件名とメッセージをカスタマイズすることもできます。
カート放棄メールのタイミングに関する記事によると、この種のメールを送信するのに最適な時間は、顧客が店舗で最後にやり取りしてから 60 分後です。 送信が早すぎたり、待機が長すぎたりしても、コンバージョン率にプラスの影響はありません。
23. お礼のページを飛ばさない
顧客がチェックアウト プロセスを完了して購入すると、興奮するでしょう。 彼らは重要な決定を下したばかりで (製品を購入する)、気分が良くなるようなこともしました (買い物)。

これを念頭に置いて、購入にどれだけ感謝しているかを顧客に知らせる「ありがとう」ページを提供することが重要です.
その間に、買い物体験に関するアンケートを追加したり、製品のアップセルまたはクロスセルを行ったり、ソーシャル メディア チャネルであなたをフォローするように招待したりして、サンキュー ページを利用できます。
このようにして、感謝の気持ちを示し、さまざまな方法でビジネスに利益をもたらすことができます。
出発する前に…
チェックアウト プロセスは、オンライン ストアの最も重要な部分です。 結局、顧客が簡単で直感的な方法で購入を完了できない場合、顧客はカートを放棄して競合他社のサイトに移動します。
チェックアウトの最適化は、ショッピング プロセスのこの重要な段階で、顧客が Web サイトでポジティブな体験をしていることを確認するのに役立ちます。 売上を増やし、カートの放棄率を減らしたい場合は、チェックアウト プロセスを最適化する必要があります。
Shopify チェックアウトの最適化は、顧客の考え方を変える上で大きな違いを生む可能性があります。 ボタンの色や位置などの小さなことが、より多くの人を購入に誘導するのに大いに役立つ場合があります。 それでは、試してみませんか? これらのチェックアウト オプションを適切に実装すると、サイトが強化され、より多くの購入が促進されます。これは常に良いことです。
よくある質問
Shopify ショップペイとは?
Shop Payは、お客様が配送や請求などの情報を保存できるチェックアウト オプションです。 これにより、特に以前に Shopify ストアで Shop Pay を選択したことがある場合は、チェックアウト時の顧客の時間を節約できます。
良いショッピング カート放棄率とは?
カート放棄率統計 2022 によると、文書化されたオンライン ショッピング カート放棄率の平均は 69.99% です。 これは平均的な率ですが、最適化によりカート放棄率をこれより低く抑えることをお勧めします。
これらをチェックしてください!
- あなたをやる気にさせる10の優れたShopifyのサクセスストーリー
- 20 以上の Shopify 配達日アプリ (2022 年のユーザーのお気に入り)
- 効果的なフォームを作成するための上位 17 の Shopify フォームの例
