Elementor 3.13 の紹介 – CSS グリッドを使用した無駄のない柔軟な Web サイト レイアウトの構築
公開: 2023-05-17Elementor 3.13 を使用してデザイン機能を強化し、Web サイトをスタイルする新しい方法を活用して、Web サイト訪問者の関心を引き続けるユニークなデザインを実現できます。 このバージョンには、コンテナーの新しいレイアウト オプションである CSS グリッドが含まれています。これは、高レベルの一貫性を維持しながら、洗練された軽量の Web サイト レイアウトを設計するための優れた方法です。 さらに、このアップデートでは、メニュー ウィジェットにさらに多くのスタイル オプションが導入され、新しいトップ バーに新しい機能が追加されます。

新機能 – CSS グリッド コンテナ – 軽量、応答性の高いプロフェッショナルなレイアウトを設計
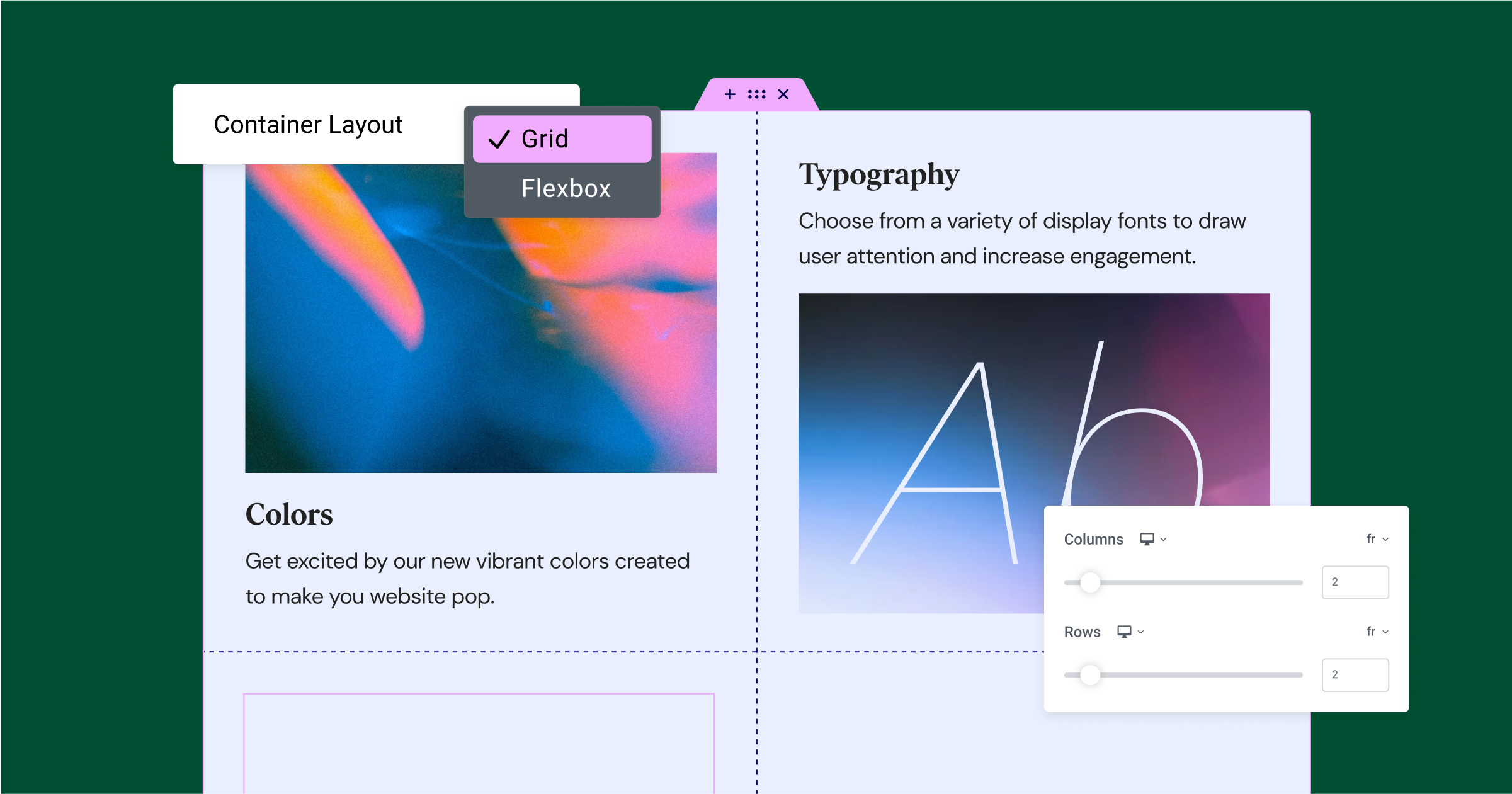
コンテナを追加するときに、フレックスボックスまたはグリッド コンテナのいずれかを選択できるようになりました。 グリッド コンテナーの使用は、グリッド状のレイアウトに最適であり、コンテナー内の要素の配置を維持するのに役立ち、セクション列レイアウトからコンテナー レイアウトへの移行に伴う学習曲線を軽減します。
グリッド コンテナーを使用すると、グリッドを構成する行と列の数を選択し、ギャップ コントロールを使用して列と行の間の距離を決定し、列または行に基づいて自動フローを実行するかを選択できます。 Flexbox コンテナの場合と同様に、コンテンツとアイテムを位置揃えして配置することもできます。
グリッド内の各セルは 1 つの要素を受け入れることができ、通常どおりにスタイルを設定したり編集したりできます。 より高度なレベルを達成するには、グリッドのセル内に Flexbox コンテナを配置し、Flexbox コンテナ内に必要な数の要素を配置できます。
コンテナ グリッドを使用するには、WordPress ダッシュボード → Elementor → 設定 → 機能から Flexbox コンテナとグリッド コンテナの機能を有効にしてください。

[Pro] メニュー ウィジェットの新しいスタイル機能
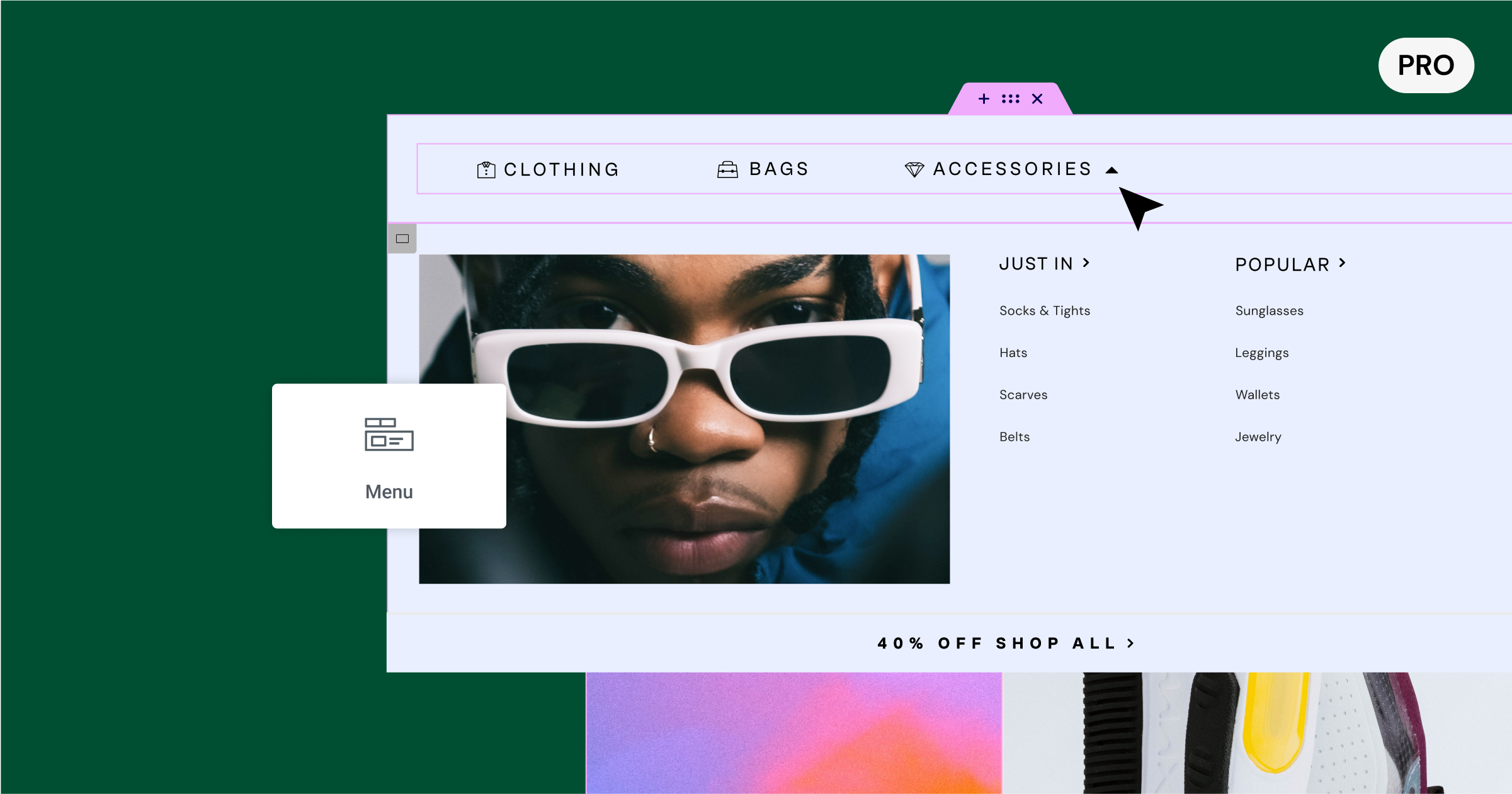
以前のバージョンでは、Elementor は新しいメニュー ウィジェットを導入しました。これにより、ネスト可能なコンテンツを含む、シンプルな単一レベルのメニューと洗練されたドロップダウン コンテンツ メニューを作成できます。 このウィジェットは Web サイト作成に革新をもたらし、Web サイト用に美しく機能的なメニューをデザインできるようにします。
Elementor Pro 3.13 では、メニュー ウィジェットで利用できる 2 つの新機能が導入されています。
- メニューのトップレベルのアイコン– この新しいスタイル機能を使用すると、訪問者の注意を引く目を引くアイコンを追加することでメニューのデザインを強化できます。 アイコン ライブラリからさまざまなアイコンを選択したり、SVG をアップロードしたりできるため、Web サイトのスタイルに合わせてメニューをカスタマイズして目立たせることができます。
アンカー リンクのアクティブ状態– メニューにアンカー リンクが含まれている場合に、Web サイトの訪問者がページのどの部分をスクロールまたはクリックしたかを示します。 そうすることで、訪問者が Web サイト内を移動しやすくなり、訪問者のエクスペリエンスを向上させることができます。

トップバーの強化 – Elementor の UI 刷新の続き
Elementor 3.12 では、Elementor インターフェイスに対する今後の変更の段階的なロールアウトを開始しました。 これらの変更は React で記述されているため、パフォーマンスが向上し、将来の製品の成長とスケールが可能になります。 さらに、これらの変更により Elementor のベスト プラクティスが促進され、ユーザー エクスペリエンスが向上し、より合理化されます。
最大の変更点の 1 つは、実験として導入された新しいトップ バーです。WordPress の Elementor 機能ページ (Elementor → 設定 → 機能 → エディター トップ バー) から有効化できます。 このバージョンでは、トップ バーに 2 つの更新が含まれています。
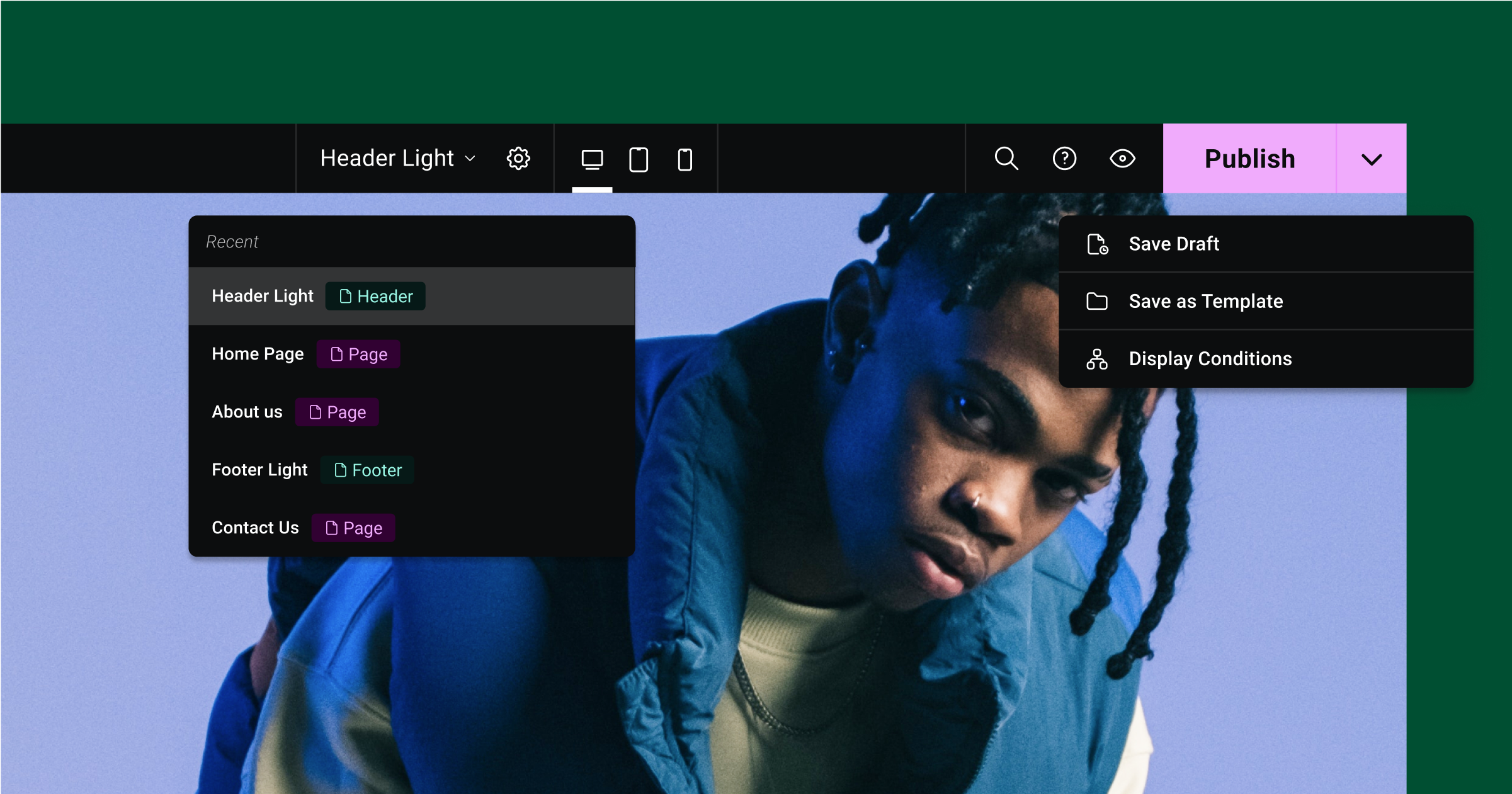
- [公開] ボタンの保存オプション– 新しい機能ではありませんが、この機能はトップ バーの最初のバージョンでは利用できませんでした。 これで、エディターで使用できるすべての保存オプション (ドラフトとして保存、テンプレートとして保存、条件の表示 (該当する場合)) にアクセスできるようになりました。 これは、トップ バーに、エディターのレガシー UI で以前に利用できたすべての機能が含まれるようになったということも意味します。
- ページ ナビゲーション– ワークフローを合理化し、異なるページやテーマ部分間の移行をよりスムーズにする新機能です。 トップバーの中央にあるページ表示をクリックすると、作業した最新の 5 つのページ/投稿/テーマ部分を含むドロップダウンが開き、元に戻ることなく、ワンクリックでそれらのいずれかにリダイレクトできます。 WordPress ダッシュボードに移動します。

[Pro] 投稿の内容を投稿の抜粋に動的に入力する
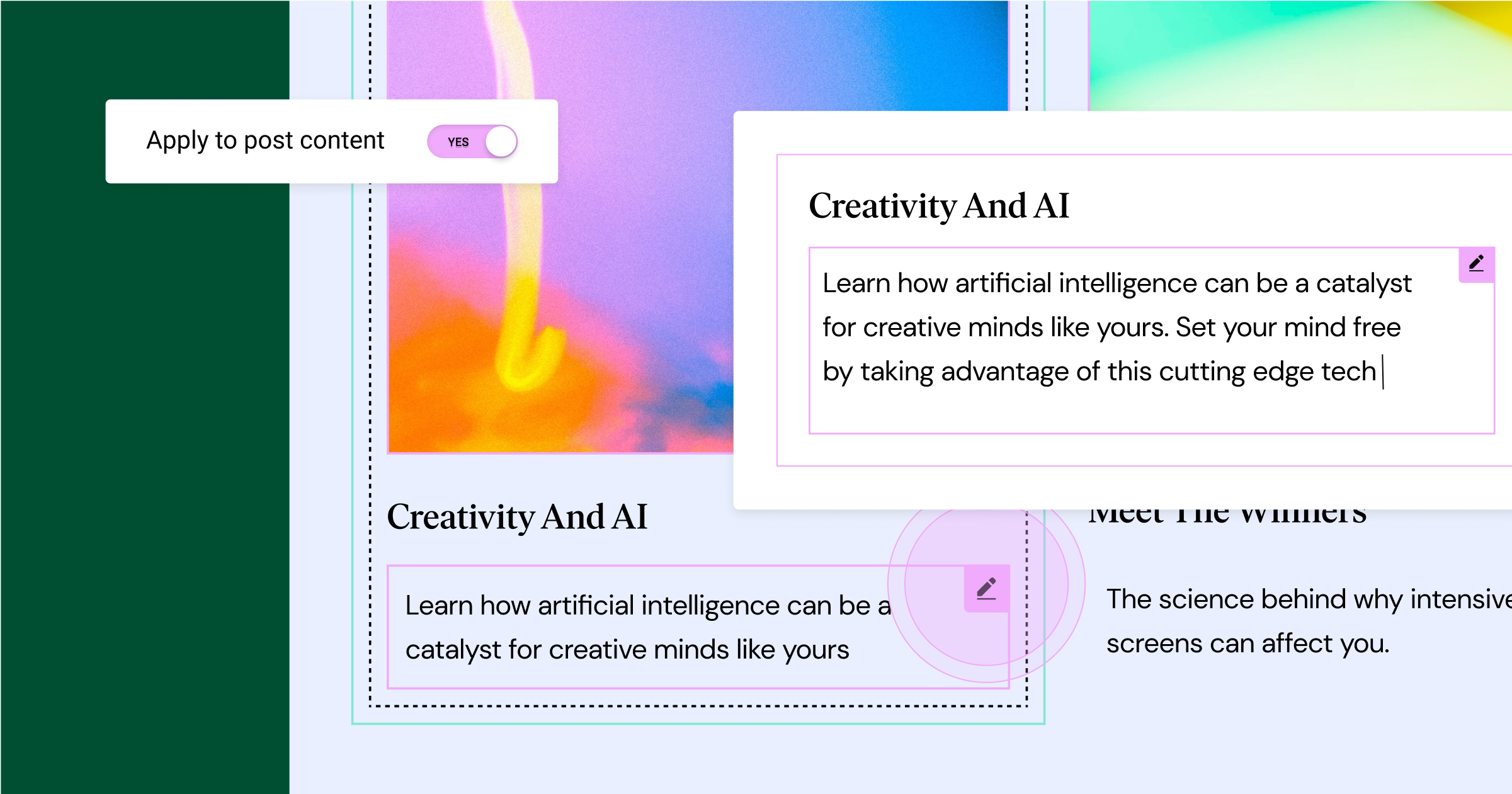
以前は、WordPress で抜粋投稿ウィジェットまたは動的タグを使用すると、WordPress で手動で挿入したカスタム抜粋からコンテンツが自動的に入力されることを意味していました。 ただし、Elementor 3.13 では、投稿の最初の数文字からコンテンツを自動的に入力するか、WordPress のカスタム抜粋からコンテンツを自動的に入力するかを選択できるようになりました。 このアップデートは、ループ ビルダーの導入以来、特にループ アイテム内に抜粋投稿ウィジェットを追加できるようになって以来、最も多かったリクエストの 1 つを解決します。


新機能: Elementor に最適な Elementor AI を活用
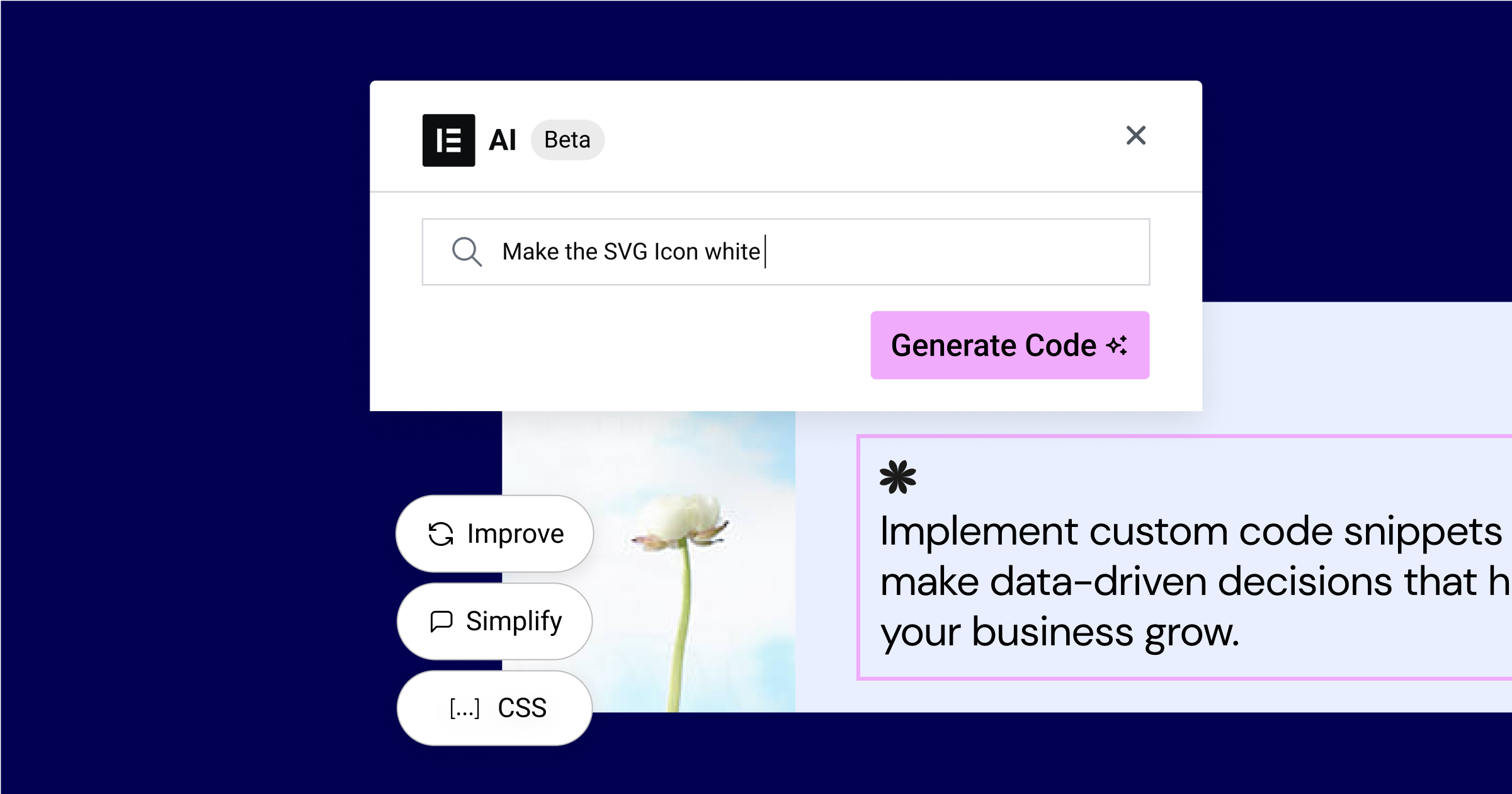
Elementor 3.13 には、エディター内にネイティブに統合された Elementor AI も含まれており、Web サイトの作成方法を変革します。 このバージョンでは、Elementor AI の第 1 フェーズが導入されており、AI の力を利用してテキストやコードを作成できるようになります。 これを使用して、コンテンツを最初から作成したり、Web サイト上の既存のコンテンツを強化したり、任意の Web サイトに翻訳したりすることができます。 さらに、Elementor AI を使用して、カスタム CSS またはカスタム コード (Elementor Pro または Hosting が必要)、または HTML スニペットのコードを作成できます。 Elementor AI で何ができるかについて詳しくは、こちらをご覧ください。

パフォーマンスの向上
以前のバージョンでは、メイン ページの最も一般的なウィジェットに重点を置いてパフォーマンスが向上しました。 Elementor 3.13 では、サイト訪問者が多くの時間を費やすことが多い内部ページで主に使用されるウィジェットに焦点が移されました。
著者ボックス、投稿情報、および価格リストのウィジェットには画像とユーザー プロフィール写真が表示されます。これらの画像には遅延読み込みが適用されるようになりました。 この変更により、内部ページの初期ページ読み込みが改善されるはずです。
さらに、ヘッダーはスクロールせずに見える部分の上に表示されるため、ページの読み込み時に常にすぐに読み込まれる必要があります。 したがって、背景画像の遅延読み込み実験を使用する際の訪問者のエクスペリエンスを向上させるために、ヘッダーから遅延読み込みが削除されました。

アクセシビリティの向上
Elementor 3.13 には、エディターだけでなく、Web サイトのアクセシビリティを向上させる調整と修正が満載です。 このバージョンでは、キーボード ナビゲーション、追加の ARIA タグの実装、既存の ARIA コンプライアンス問題の修正、セマンティック マークアップの適用に焦点を当てました。
これらのアクセシビリティの改善について詳しくは、開発者ブログをご覧ください。
高度にブランド化された魅力的な Web サイト体験のための、より多くのスタイルとデザインのオプションをお楽しみください
Elementor 3.13 を使用して Web サイトのデザインを向上させ、Web サイトをカスタマイズするための新しいスタイルの可能性を解き放ちます。 CSS グリッド コンテナーを使用すると、軽量で柔軟なグリッド状のレイアウトをシームレスに作成でき、メニュー ウィジェットの新しいスタイル機能を使用すると、Web サイト訪問者を魅了して引きつけ続ける独特のデザインを作成できます。
このバージョンには、トップ バー機能の新機能も含まれています。つまり、トップ バーの実験を使用するときに、エディターで以前に使用できたすべての機能が使用できるようになりました。
Elementor 3.13 には、Elementor AI の無料トライアルも含まれています。これにより、オリジナルのテキストを即座に作成し、既存のテキストを強化し、Web サイトとそのデザインを強化するコードを瞬時に作成できるようになり、Web サイトの構築方法が変わります。
Elementor 3.13 の新機能を試して、以下のコメントでご意見をお聞かせください。
