Memperkenalkan Elementor 3.13 – Bangun Tata Letak Situs Web yang Ramping dan Fleksibel dengan CSS Grid
Diterbitkan: 2023-05-17Tingkatkan kemampuan desain Anda dan nikmati cara baru untuk menata situs web Anda dengan Elementor 3.13 sehingga Anda dapat mencapai desain unik yang membuat pengunjung situs web Anda tetap terlibat. Versi ini menyertakan opsi tata letak baru di Containers – CSS Grid, cara yang bagus untuk merancang tata letak situs web yang canggih dan ringan, sambil mempertahankan tingkat konsistensi yang tinggi. Selain itu, pembaruan ini memperkenalkan lebih banyak opsi gaya di Widget Menu, dan menambahkan kemampuan baru ke Bilah Atas yang baru.

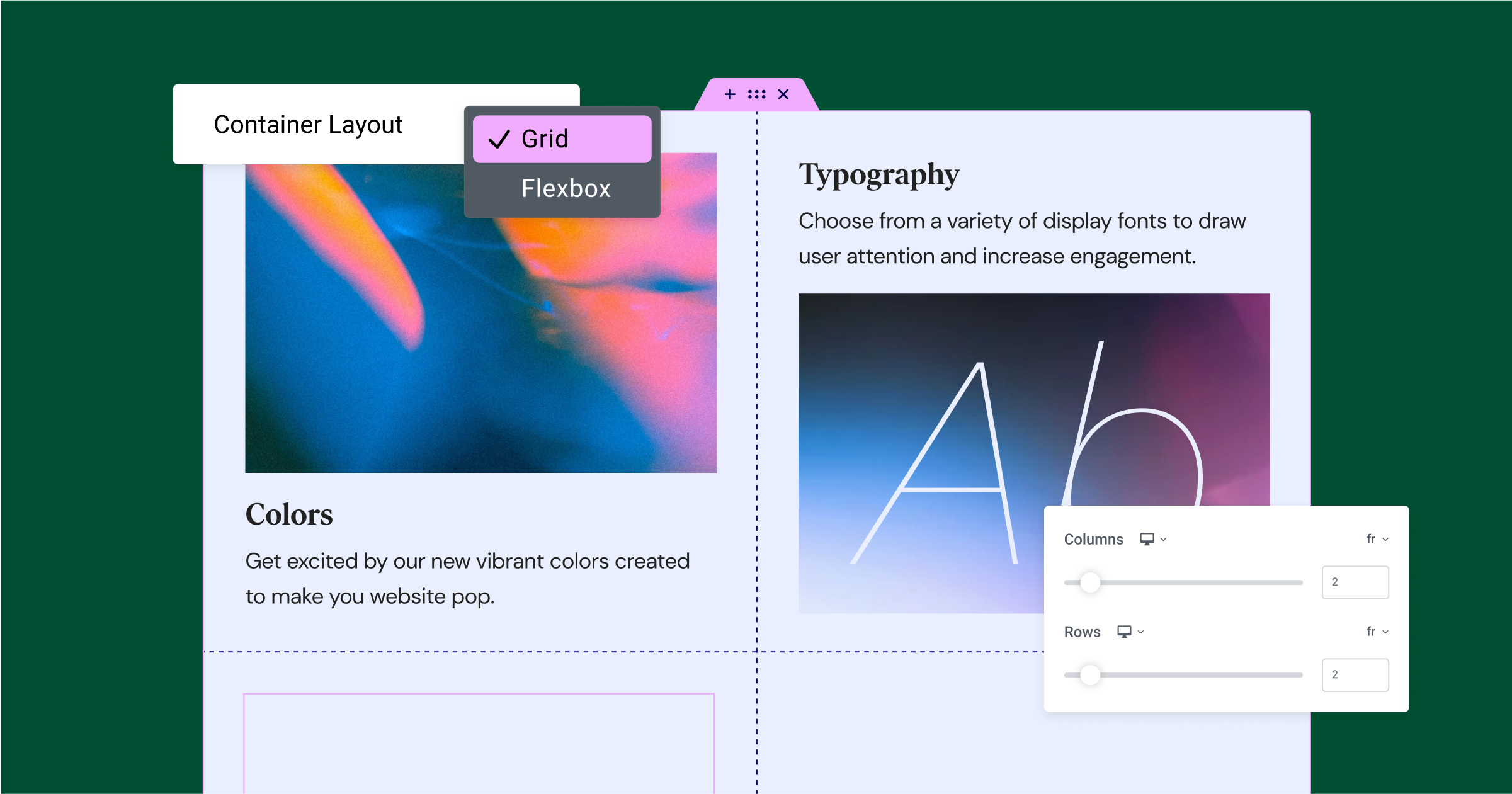
Baru – CSS Grid Container – Tata Letak Ringan, Responsif, dan Profesional
Sekarang, saat Anda menambahkan Container, Anda dapat memilih antara Flexbox atau Grid Containers. Menggunakan Wadah Kotak sangat ideal untuk tata letak seperti kisi, membantu Anda menjaga keselarasan elemen dalam Wadah, dan mengurangi kurva pembelajaran yang terkait dengan transisi dari tata letak bagian-kolom ke tata letak wadah.
Dengan Grid Containers, Anda dapat memilih jumlah baris dan kolom yang Anda inginkan untuk menyusun grid Anda, menentukan jarak antara kolom dan baris Anda menggunakan kontrol Kesenjangan, dan memilih apakah Anda ingin Auto-Flow berjalan berdasarkan kolom atau baris. Anda juga dapat membenarkan dan menyelaraskan konten dan item, serupa dengan yang Anda lakukan pada Wadah Flexbox.
Setiap sel di Grid dapat menerima satu elemen, yang dapat ditata dan diedit seperti biasa. Untuk mencapai tingkat kecanggihan yang lebih tinggi, Anda dapat menempatkan Wadah Flexbox di dalam sel Grid, dan menempatkan elemen sebanyak yang Anda inginkan, di dalam Wadah Flexbox.
Untuk menggunakan Container Grid, pastikan untuk mengaktifkan fitur Flexbox Container dan Grid Container dari WordPress Dashboard → Elementor → Settings → Features.

[Pro] Kemampuan Gaya Baru di Widget Menu
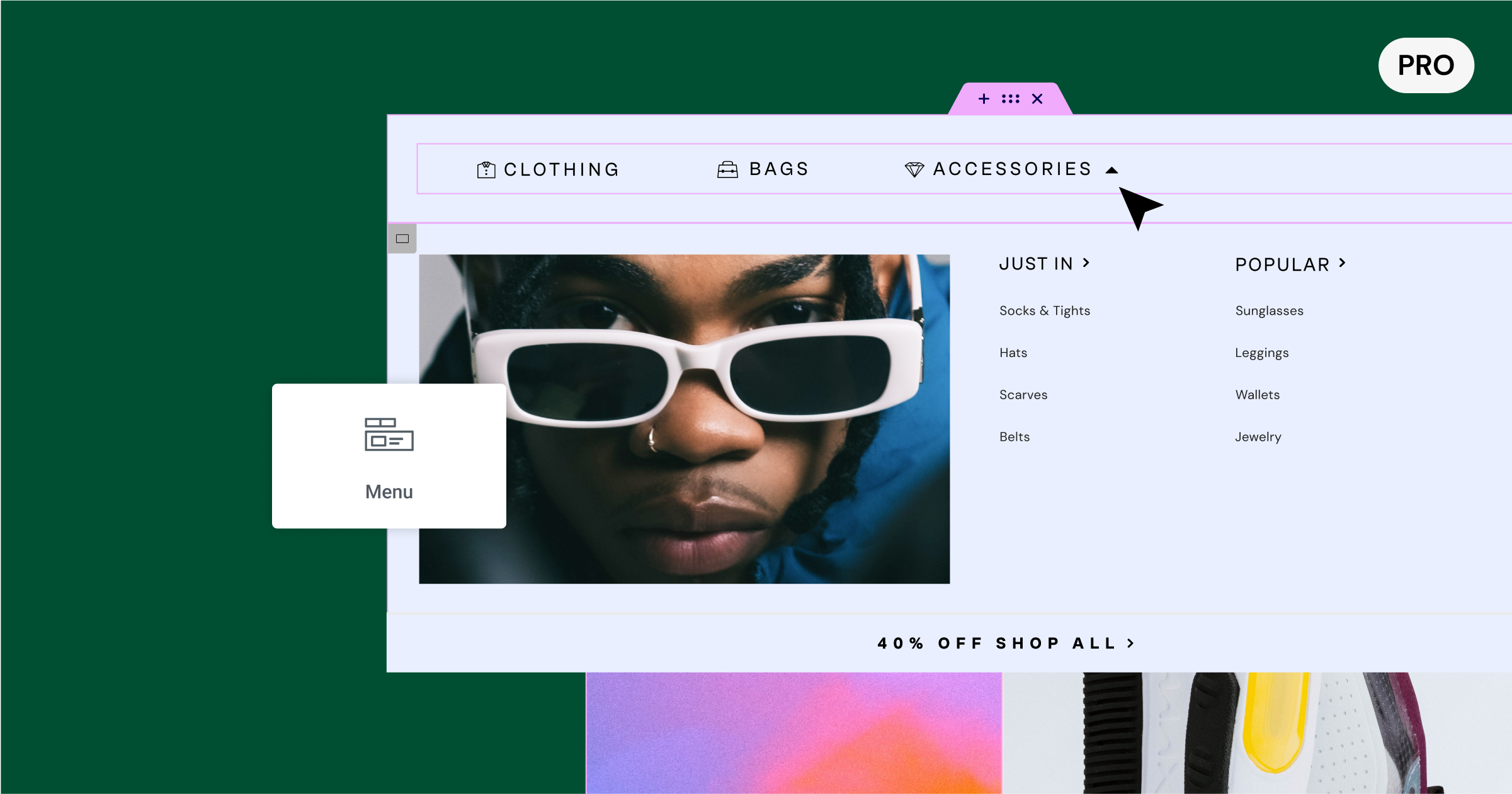
Di versi sebelumnya, Elementor memperkenalkan widget Menu baru, yang memungkinkan Anda membuat menu satu tingkat yang sederhana dan menu konten tarik-turun yang canggih, dengan konten yang dapat disarangkan. Widget ini adalah pengubah permainan untuk pembuatan situs web, memberdayakan Anda untuk merancang menu yang cantik dan fungsional untuk situs web Anda.
Elementor Pro 3.13 memperkenalkan dua kemampuan baru yang kini tersedia di widget Menu:
- Ikon di tingkat atas Menu – kemampuan gaya baru ini memungkinkan Anda menyempurnakan desain menu dengan menambahkan ikon menarik yang menarik perhatian pengunjung. Dengan beragam ikon untuk dipilih di perpustakaan ikon, atau kemampuan untuk mengunggah SVG apa pun, Anda dapat menyesuaikan menu agar sesuai dengan gaya situs web Anda dan membuatnya menonjol.
Status aktif untuk tautan jangkar – tunjukkan kepada pengunjung situs web bagian mana dari halaman yang telah mereka gulir, atau klik ketika menu Anda menyertakan tautan jangkar. Dengan begitu, Anda dapat meningkatkan pengalaman pengunjung dengan membantu menavigasi mereka melalui situs web Anda.

Penyempurnaan Bar Teratas – Perbaikan UI Elementor Berlanjut
Di Elementor 3.12, kami memulai peluncuran bertahap dari perubahan yang akan datang pada antarmuka Elementor. Perubahan ini ditulis dalam React, yang meningkatkan kinerja dan memungkinkan pertumbuhan dan skala produk di masa mendatang. Selain itu, perubahan ini mempromosikan praktik terbaik Elementor, menghasilkan pengalaman pengguna yang lebih baik dan lebih efisien.
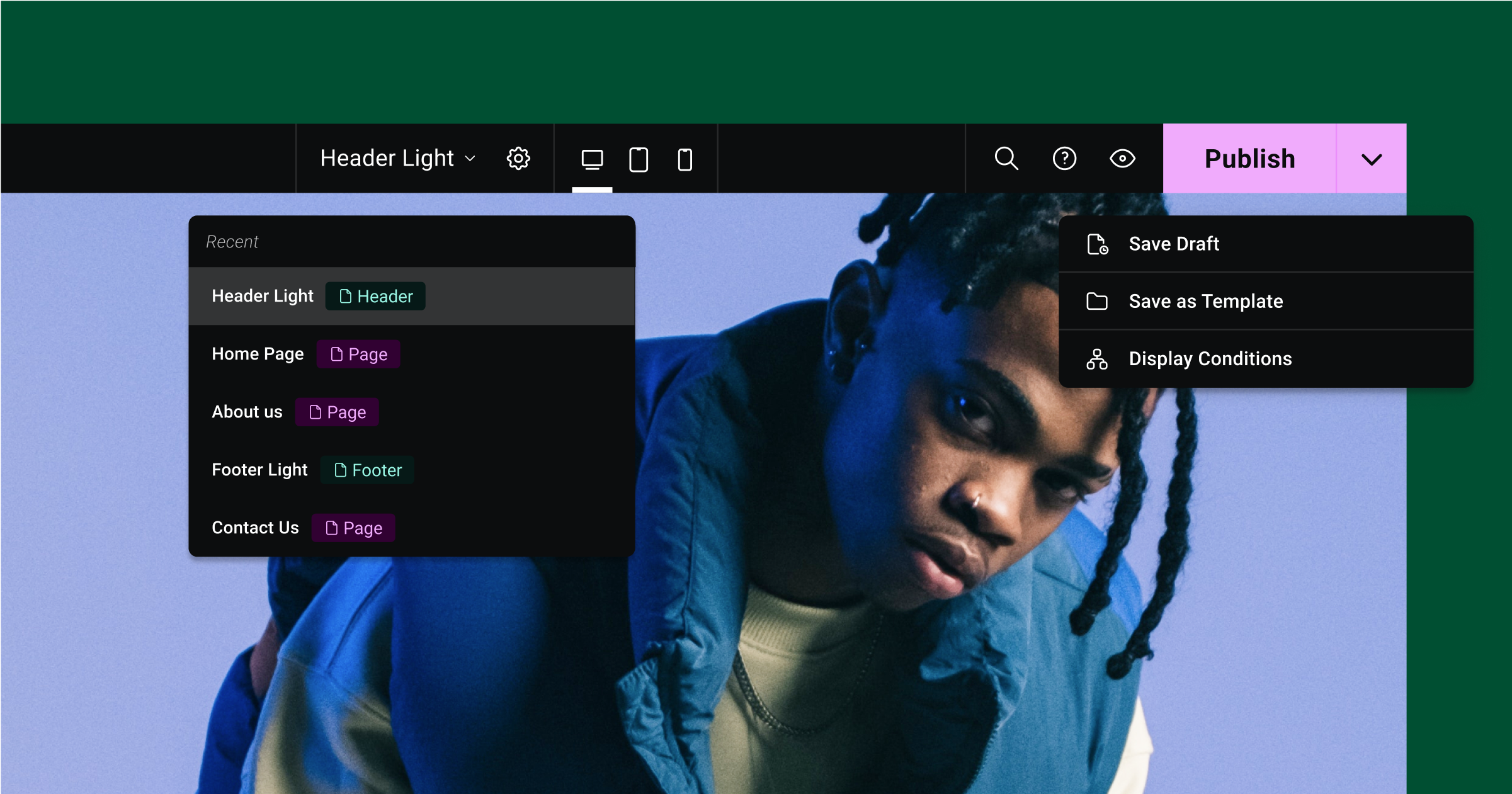
Salah satu perubahan terbesar adalah Top Bar baru, yang diperkenalkan sebagai percobaan yang dapat Anda aktifkan dari halaman fitur Elementor di WordPress (Elemen → Pengaturan → Fitur → Bilah Top Editor). Dalam versi ini, Bilah Atas mencakup dua pembaruan:
- Simpan Opsi di Tombol Terbitkan – meskipun bukan kemampuan baru, fitur ini tidak tersedia di versi pertama Bilah Atas. Sekarang, Anda memiliki akses ke semua opsi penyimpanan yang tersedia di Editor – Simpan sebagai Draf, Simpan sebagai Templat, dan Ketentuan Tampilan (bila berlaku). Ini juga berarti bahwa Bilah Atas kini menyertakan semua kemampuan yang sebelumnya tersedia di UI warisan Editor.
- Navigasi Halaman – fitur baru yang akan merampingkan alur kerja Anda dan membuat transisi antara berbagai halaman dan bagian tema menjadi lebih lancar. Mengklik indikasi halaman di tengah Top Bar akan membuka dropdown yang menyertakan lima halaman / posting / bagian tema terbaru yang Anda kerjakan, dan memungkinkan Anda untuk mengalihkan ke salah satu dari mereka dalam satu klik, tanpa harus menavigasi kembali ke Dasbor WordPress.

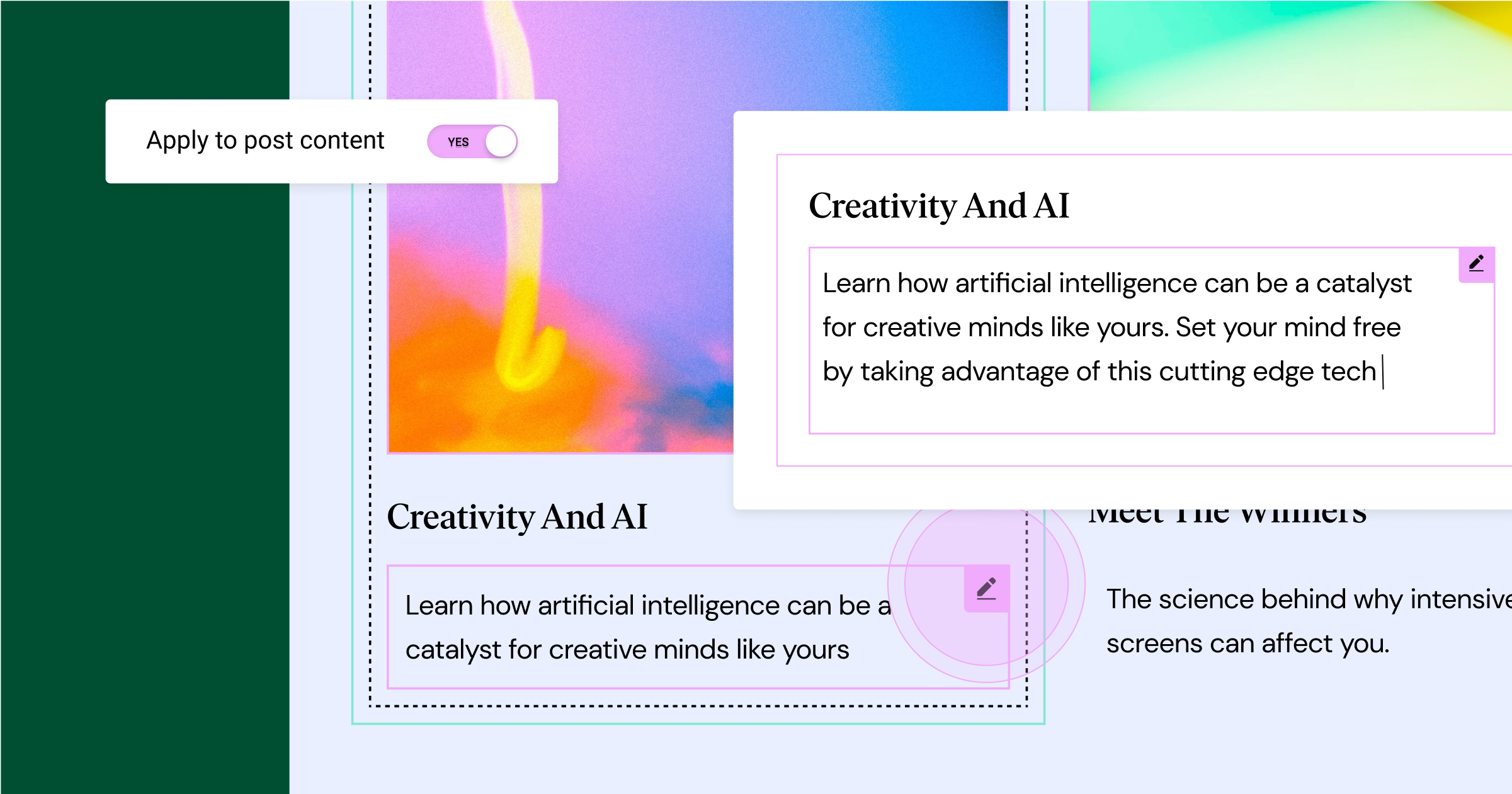
[Pro] Mengisi Kutipan Posting Anda Secara Dinamis, dengan Konten Posting Anda
Sebelumnya, menggunakan widget Post Excerpt atau tag dinamis di WordPress berarti konten akan secara otomatis terisi dari Custom Excerpt yang Anda sisipkan secara manual, di WordPress. Namun, dengan Elementor 3.13, Anda sekarang memiliki opsi untuk memilih apakah Anda ingin konten diisi secara otomatis dari beberapa karakter pertama postingan Anda atau dari Kutipan Kustom di WordPress. Pembaruan ini menyelesaikan salah satu permintaan teratas sejak pengenalan Loop Builder, dan khususnya karena dapat menambahkan widget Post Excerpt dalam item loop Anda.


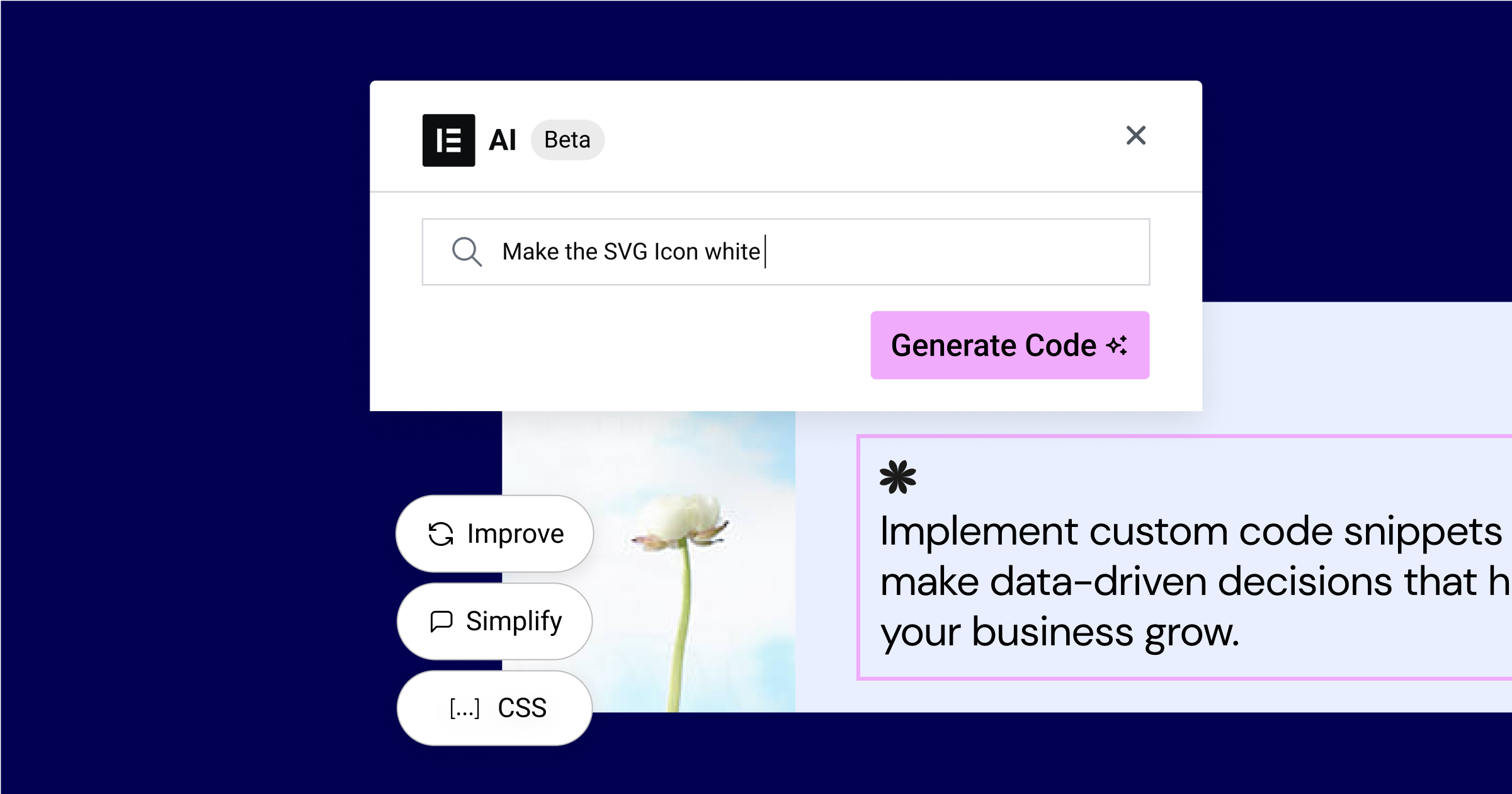
Baru: Memanfaatkan Elementor AI, Disesuaikan dengan Sempurna untuk Elementor
Elementor 3.13 juga menyertakan Elementor AI, yang terintegrasi secara native di dalam Editor, dan akan mengubah cara Anda membuat situs web. Versi ini memperkenalkan fase pertama Elementor AI, yang memberdayakan Anda untuk membuat teks dan kode dengan kekuatan AI. Anda dapat menggunakannya untuk membuat konten dari awal, menyempurnakan konten yang ada di situs web Anda, menerjemahkannya ke situs web apa pun, dan banyak lagi. Selain itu, Anda dapat menggunakan Elementor AI untuk menulis Kode untuk CSS Khusus atau Kode Khusus (memerlukan Elementor Pro atau Hosting), atau cuplikan HTML. Anda dapat membaca lebih lanjut tentang apa yang dapat Anda lakukan dengan Elementor AI di sini.

Peningkatan Kinerja
Di versi sebelumnya, peningkatan performa difokuskan pada widget yang paling umum di halaman utama. Dengan Elementor 3.13, fokus dialihkan ke widget yang digunakan terutama di halaman dalam, tempat pengunjung situs sering menghabiskan sebagian besar waktunya.
Kotak Penulis, Info Posting dan widget Daftar Harga menampilkan gambar dan gambar profil pengguna, gambar-gambar ini sekarang memiliki beban malas yang diterapkan padanya. Perubahan ini akan meningkatkan pemuatan halaman awal halaman dalam Anda.
Selain itu, karena Tajuk muncul di paro atas, Tajuk harus selalu dimuat segera setelah laman dimuat. Oleh karena itu, pemuatan lambat dihapus dari header untuk meningkatkan pengalaman pengunjung saat menggunakan percobaan Gambar Latar Belakang Pemuatan Lambat.

Peningkatan Aksesibilitas
Elementor 3.13 penuh dengan penyesuaian dan perbaikan yang meningkatkan aksesibilitas situs web Anda, serta Editor. Dalam versi ini, kami berfokus pada navigasi keyboard, menerapkan tag ARIA tambahan, memperbaiki masalah kepatuhan ARIA yang ada, dan menerapkan markup semantik.
Anda dapat membaca selengkapnya tentang peningkatan aksesibilitas ini di Blog Pengembang.
Nikmati Lebih Banyak Opsi Gaya dan Desain Untuk Pengalaman Situs Web Bermerek Tinggi dan Menarik
Tinggikan desain situs web Anda dan buka kemungkinan gaya baru untuk menyesuaikan situs web Anda menggunakan Elementor 3.13. Dengan CSS Grid Containers Anda dapat membuat tata letak yang ringan, fleksibel, seperti kisi dengan mulus, dan dengan kemampuan gaya baru di widget menu, Anda dapat membuat desain khas yang memikat dan membuat pengunjung situs web Anda tetap terlibat.
Versi ini juga menyertakan kemampuan baru di fitur Top Bar, yang berarti bahwa semua kemampuan yang sebelumnya tersedia di Editor kini tersedia saat menggunakan percobaan Top Bar.
Elementor 3.13 juga menyertakan uji coba gratis Elementor AI, yang akan mengubah cara Anda membuat situs web dengan memberdayakan Anda untuk membuat teks orisinal secara instan, menyempurnakan teks yang ada, dan kode untuk menyempurnakan situs web dan desainnya.
Cobalah fitur-fitur baru di Elementor 3.13 dan beri tahu kami pendapat Anda tentangnya di komentar di bawah.
