Presentazione di Elementor 3.13: crea layout di siti Web snelli e flessibili con CSS Grid
Pubblicato: 2023-05-17Migliora le tue capacità di progettazione e goditi nuovi modi per modellare il tuo sito web con Elementor 3.13 in modo da poter ottenere design unici che mantengano coinvolti i visitatori del tuo sito web. Questa versione include una nuova opzione di layout in Containers: CSS Grid, un ottimo modo per progettare layout di siti web sofisticati e leggeri, pur mantenendo un alto livello di coerenza. Inoltre, questo aggiornamento introduce più opzioni di stile nel menu Widget e aggiunge nuove funzionalità alla nuova barra superiore.

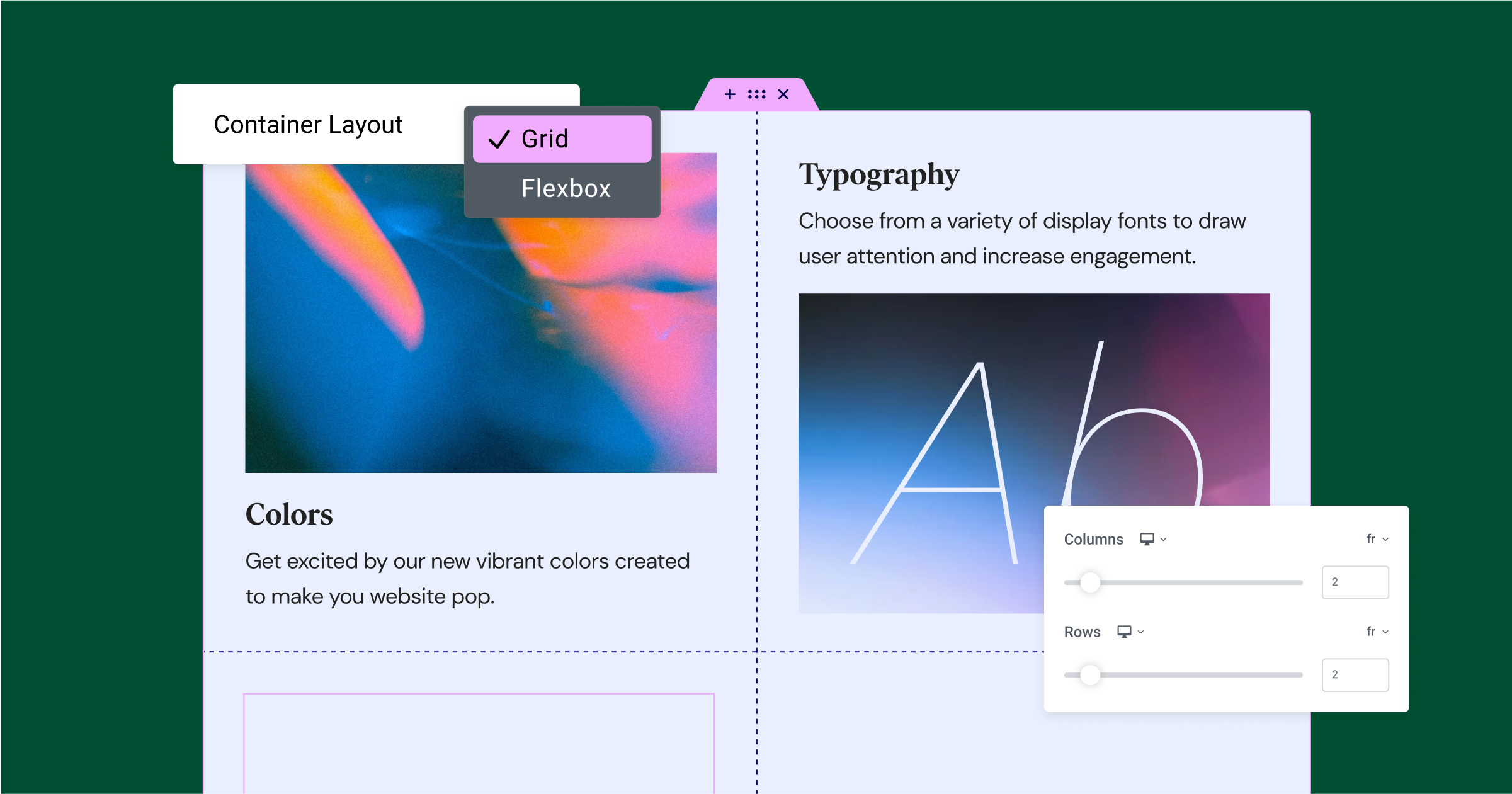
Novità: CSS Grid Container: progetta layout leggeri, reattivi e professionali
Ora, quando aggiungi un contenitore, puoi scegliere tra Flexbox o Grid Containers. L'utilizzo di Grid Containers è ideale per i layout a griglia, aiuta a mantenere l'allineamento degli elementi nel Container e riduce la curva di apprendimento associata alla transizione dal layout di sezione-colonna al layout di Container.
Con Grid Containers, puoi scegliere il numero di righe e colonne che vuoi comporre la tua griglia, determinare la distanza tra colonne e righe utilizzando il controllo Gaps e scegliere se vuoi che Auto-Flow vada in base alla colonna o alla riga. Puoi anche giustificare e allineare contenuti ed elementi, in modo simile a come faresti con un contenitore Flexbox.
Ogni cella nella griglia può accettare un elemento, che può essere stilizzato e modificato come faresti normalmente. Per ottenere un livello più elevato di sofisticazione, puoi posizionare un contenitore Flexbox all'interno della cella di una griglia e posizionare tutti gli elementi che desideri all'interno del contenitore Flexbox.
Per utilizzare Container Grid, assicurati di abilitare le funzionalità Flexbox Container e Grid Container da WordPress Dashboard → Elementor → Impostazioni → Funzionalità.

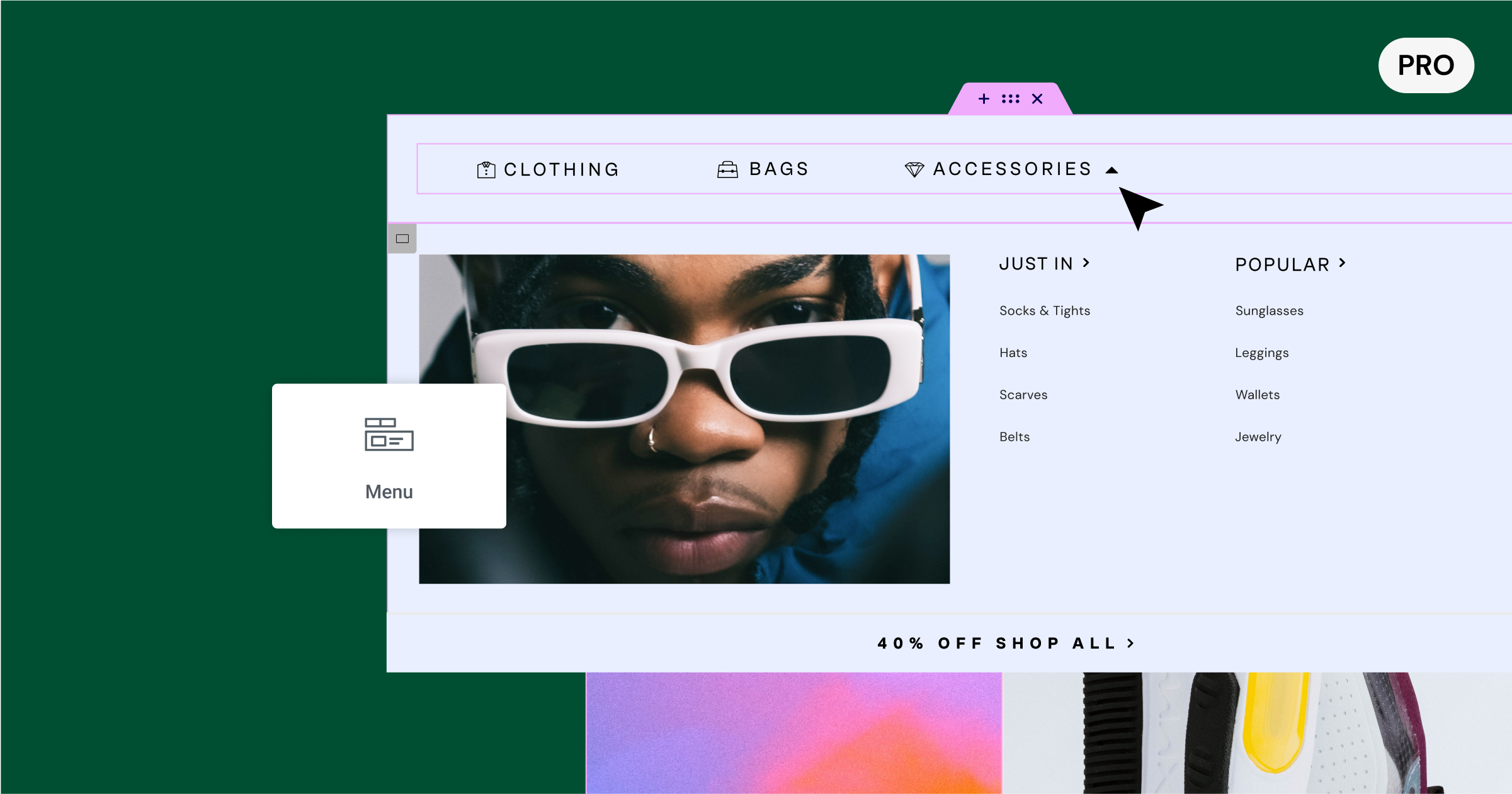
[Pro] Nuove funzionalità di stile nel widget del menu
Nella versione precedente, Elementor ha introdotto un nuovo widget Menu, che consente di creare menu semplici a livello singolo e sofisticati menu a discesa con contenuto nidificabile. Questo widget è un punto di svolta per la creazione di siti Web, consentendoti di progettare menu belli e funzionali per i tuoi siti Web.
Elementor Pro 3.13 introduce due nuove funzionalità che sono ora disponibili nel widget Menu:
- Icone nel menu di livello superiore : questa nuova funzionalità di stile ti consente di migliorare il design dei tuoi menu aggiungendo icone accattivanti che attirano l'attenzione dei visitatori. Con una varietà di icone tra cui scegliere nella libreria di icone o la possibilità di caricare qualsiasi SVG, puoi personalizzare i tuoi menu in modo che corrispondano allo stile del tuo sito web e farli risaltare.
Stato attivo per i collegamenti di ancoraggio : indica ai visitatori del sito Web su quale parte della pagina hanno fatto scorrere o su cui hanno fatto clic quando il tuo menu include collegamenti di ancoraggio. In questo modo, puoi migliorare l'esperienza dei visitatori aiutandoli a navigare attraverso il tuo sito web.

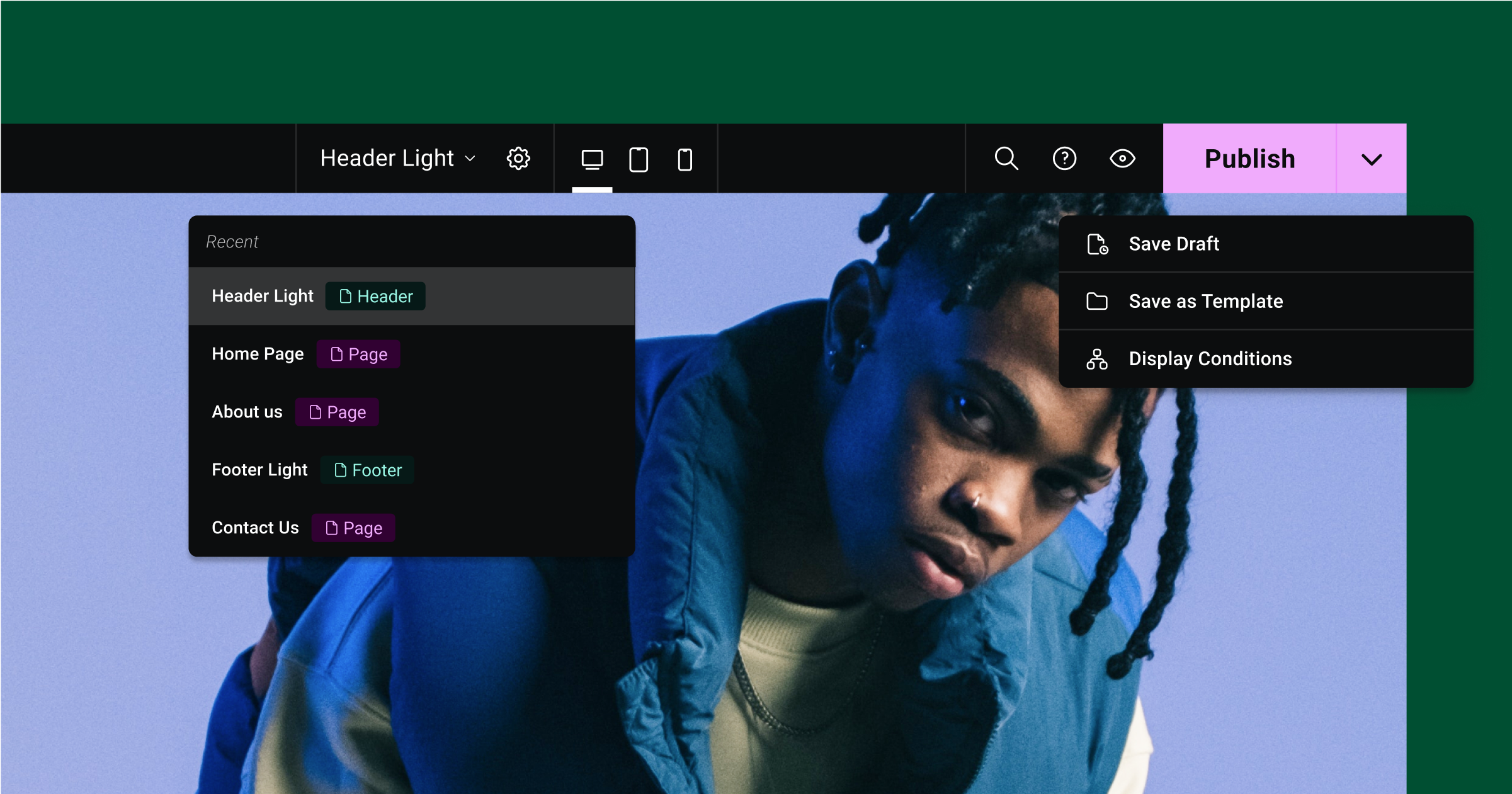
Miglioramenti della barra superiore: continua il rinnovamento dell'interfaccia utente di Elementor
In Elementor 3.12, abbiamo iniziato il graduale lancio delle imminenti modifiche all'interfaccia di Elementor. Queste modifiche sono scritte in React, che migliora le prestazioni e consente la crescita e la scalabilità future del prodotto. Inoltre, queste modifiche promuovono le migliori pratiche di Elementor, con conseguente esperienza utente migliore e più snella.
Uno dei maggiori cambiamenti è la nuova barra superiore, introdotta come esperimento che puoi attivare dalla pagina delle funzionalità di Elementor in WordPress (Elementor → Impostazioni → Funzionalità → Barra superiore dell'editor). In questa versione, la barra superiore include due aggiornamenti:
- Opzioni di salvataggio nel pulsante Pubblica : sebbene non sia una nuova funzionalità, questa funzione non era disponibile nella prima versione della barra superiore. Ora hai accesso a tutte le opzioni di salvataggio disponibili nell'Editor: Salva come bozza, Salva come modello e Condizioni di visualizzazione (se applicabile). Ciò significa anche che la barra superiore ora include tutte le funzionalità precedentemente disponibili nell'interfaccia utente legacy dell'editor.
- Navigazione delle pagine : una nuova funzionalità che semplificherà il flusso di lavoro e renderà più agevole la transizione tra le diverse pagine e parti del tema. Facendo clic sull'indicazione della pagina al centro della barra in alto si aprirà un menu a discesa che include le ultime cinque pagine/post/parti del tema su cui hai lavorato e ti consentirà di reindirizzare a una qualsiasi di esse con un solo clic, senza dover tornare indietro alla dashboard di WordPress.

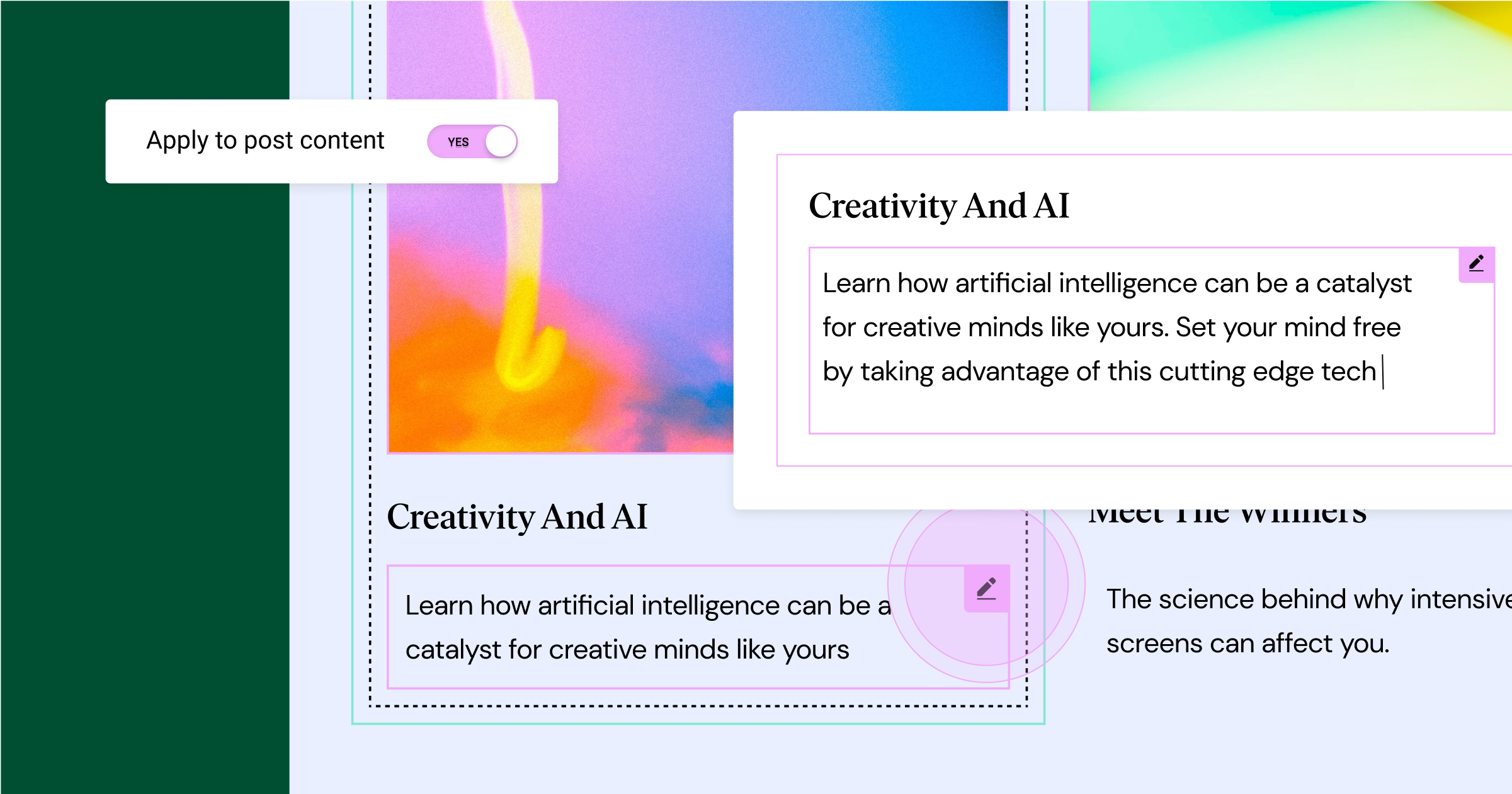
[Pro] Popola dinamicamente l'estratto del tuo post con il contenuto del tuo post
In precedenza, l'utilizzo del widget Post Excerpt o del tag dinamico in WordPress significava che il contenuto veniva popolato automaticamente dall'estratto personalizzato inserito manualmente in WordPress. Tuttavia, con Elementor 3.13, ora hai la possibilità di scegliere se desideri che il contenuto venga popolato automaticamente dai primi caratteri del tuo post o dall'estratto personalizzato in WordPress. Questo aggiornamento risolve una delle principali richieste dall'introduzione del Loop Builder, e in particolare da quando è stato possibile aggiungere il widget Post Excerpt all'interno dell'elemento del loop.


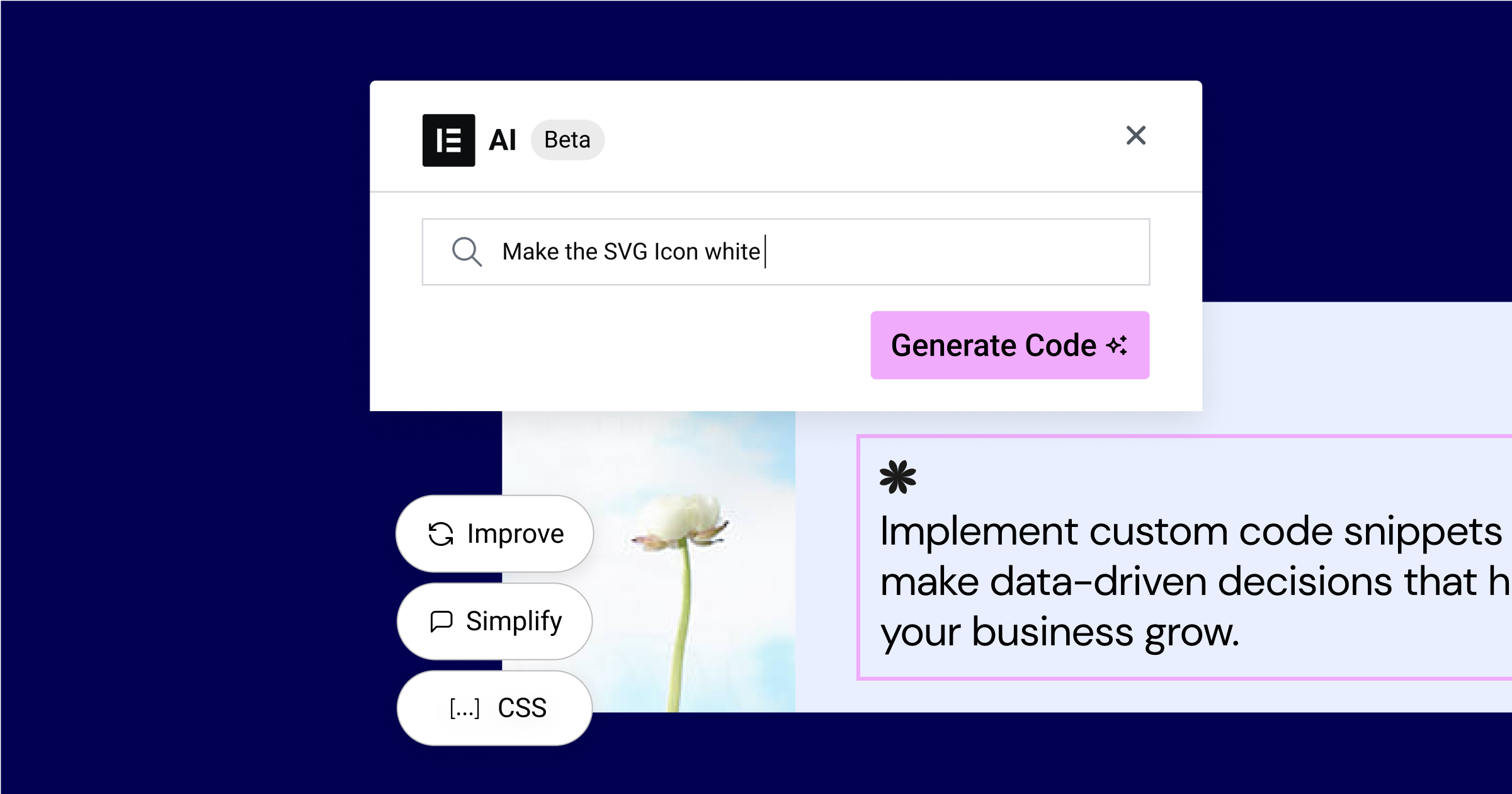
Novità: sfrutta Elementor AI, perfettamente su misura per Elementor
Elementor 3.13 include anche Elementor AI, che è integrato nativamente nell'Editor e trasformerà il modo in cui crei siti web. Questa versione introduce la prima fase di Elementor AI, che ti consente di creare testo e codice con la potenza dell'IA. Puoi usarlo per creare contenuti da zero, migliorare i contenuti esistenti sul tuo sito Web, tradurli in qualsiasi sito Web e altro ancora. Inoltre, puoi utilizzare Elementor AI per scrivere codice per CSS personalizzato o codice personalizzato (richiede Elementor Pro o Hosting) o frammenti HTML. Puoi leggere di più su cosa puoi fare con Elementor AI qui.

Miglioramenti delle prestazioni
Nelle versioni precedenti i miglioramenti delle prestazioni si sono concentrati sui widget più comuni nelle pagine principali. Con Elementor 3.13, l'attenzione è stata spostata sui widget utilizzati principalmente nelle pagine interne, dove i visitatori del sito spesso trascorrono la maggior parte del loro tempo.
I widget Riquadro autore, Informazioni post e Listino prezzi visualizzano immagini e immagini del profilo utente, a queste immagini ora viene applicato un carico pigro. Questa modifica dovrebbe migliorare il caricamento iniziale della pagina delle tue pagine interne.
Inoltre, poiché l'intestazione appare above the fold, dovrebbe sempre caricarsi immediatamente al caricamento della pagina. Pertanto, il lazy load è stato rimosso dalle intestazioni per migliorare l'esperienza del visitatore durante l'utilizzo dell'esperimento Lazy Load Background Images.

Miglioramenti dell'accessibilità
Elementor 3.13 è pieno di modifiche e correzioni che migliorano l'accessibilità del tuo sito web, così come l'Editor. In questa versione, ci siamo concentrati sulla navigazione da tastiera, sull'implementazione di tag ARIA aggiuntivi, sulla risoluzione dei problemi di conformità ARIA esistenti e sull'applicazione del markup semantico.
Puoi leggere ulteriori informazioni su questi miglioramenti dell'accessibilità nel blog degli sviluppatori.
Goditi più opzioni di stile e design per esperienze di siti Web altamente brandizzate e coinvolgenti
Migliora il design del tuo sito web e sblocca nuove possibilità di stile per personalizzare il tuo sito web utilizzando Elementor 3.13. Con CSS Grid Containers puoi creare layout leggeri, flessibili e simili a una griglia senza soluzione di continuità e con le nuove funzionalità di stile nel widget del menu puoi creare design distintivi che affascinano e mantengono coinvolti i visitatori del tuo sito web.
Questa versione include anche nuove funzionalità nella funzione Top Bar, il che significa che tutte le funzionalità precedentemente disponibili nell'Editor sono ora disponibili quando si utilizza l'esperimento Top Bar.
Elementor 3.13 include anche una prova gratuita di Elementor AI, che trasformerà il modo in cui crei siti web consentendoti di creare istantaneamente testo originale, migliorare il testo esistente e il codice per migliorare il tuo sito web e il suo design.
Prova le nuove funzionalità di Elementor 3.13 e facci sapere cosa ne pensi nei commenti qui sotto.
