Elementor 3.12 の紹介 – 美しく洗練されたメガ メニューのデザイン
公開: 2023-04-04Elementor 3.12 には、Elementor で洗練されたメガ メニューを視覚的に作成できるようにする新しいメニュー ウィジェットなど、多くのエキサイティングな機能が含まれています。 このバージョンには、Web サイトのリストをさらにカスタマイズし、ループ グリッド ウィジェットで別のテンプレートを作成できるようにする新機能も含まれています。 最後に、このバージョンは既存の機能を拡張し、追加の設計およびカスタマイズ オプションを提供します。

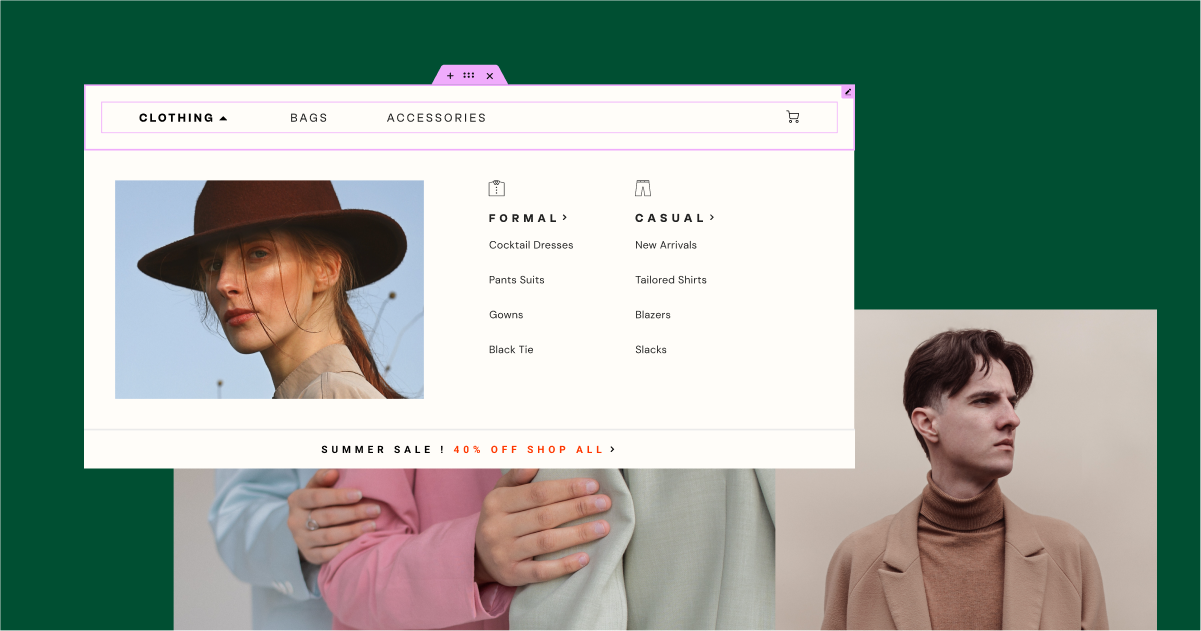
[Pro] 新しいメニュー ウィジェットで Elementor にメガ メニューを導入
このバージョンでは、最も要望の多かった機能の 1 つである、新しいメニュー ウィジェットで利用できるメガ メニューが導入されています。 新しいメニュー ウィジェットを使用すると、より多くのコンテンツを表示できる拡張可能なメニューを作成できます。 これにより、サイト訪問者が特定のカテゴリやサブカテゴリを見つけやすくなるため、訪問者のエクスペリエンスが向上し、ユニークで目立つ Web サイト デザインを作成できます。
ウェブサイトのナビゲーションを設定する
新しいメニュー ウィジェットを使用すると、WordPress の [メニュー] 画面でメニューを作成しなくても、最初から好きなだけメニュー項目を作成できます。 各メニュー項目は任意のページにリンクできるため、Web サイトのナビゲーションをより柔軟に構成できます。 ナビゲーションのベスト プラクティスとして、動的な内部 URL タグを使用して、メニュー項目が常に目的のページにリンクされるようにすることをお勧めします。
メニュー項目ごとに、メニュー項目にサブカテゴリを追加できるドロップダウン コンテンツが含まれているかどうかを決定し、ドロップダウン インジケーターのアイコンを選択できます。 ドロップダウン コンテンツを追加することを選択した場合は、ドロップダウン効果を設定して、ホバーまたはクリック時にメニュー項目が開くように設定し、ドロップダウン コンテンツをアニメーション効果でフェードインするかどうかを選択できます。
ドロップダウン コンテンツでメガ メニューを作成する
メニュー項目ごとにドロップダウン コンテンツを有効にし、コンテナとネストされた要素の力を活用することで、美しく洗練されたメガ メニューを作成できます。 メニュー項目でドロップダウン コンテンツを有効にすると、新しいコンテナーがメニュー項目に追加されます。ここで任意のウィジェットをドラッグし、コンテンツ エリアのスタイルを設定し、必要なレイアウトをデザインできます。これにより、訪問者のエクスペリエンスが向上し、改善されます。彼らの婚約。
レスポンシブ設定
訪問者のエクスペリエンスを各デバイスに合わせて調整するには、メニューがトグル メニューになるブレークポイントを選択し、ドロップダウン コンテンツ領域が表示されている画面に合わせて設計される方法を調整します。
注意:この更新の一環として、ナビゲーション メニュー ウィジェットの名前が WordPress メニューに変更されました。メニュー ウィジェット内であっても、WordPress のメニュー画面に基づいてメニューを作成するためにいつでも使用できます。

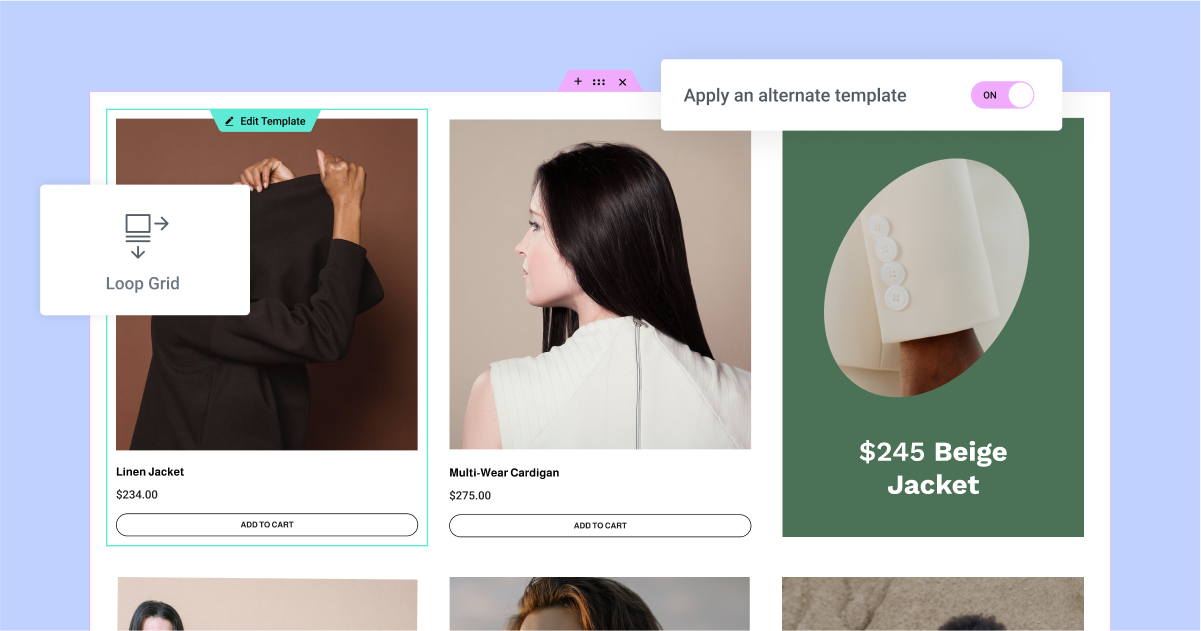
[Pro] ループ代替テンプレートでデザインを多様化
ループ グリッド ウィジェットの新機能であるループ代替テンプレートを使用すると、ループ グリッド内の特定のアイテムに別のテンプレートを適用することで、より高いレベルの設計の柔軟性を実現できます。
代替テンプレートを追加してアイテムを目立たせる
ループ グリッドに別のテンプレートを追加するには、[別のテンプレートを適用] トグルをオンに切り替えます。 [Create a Template] をクリックすると、新しいループ アイテムをデザインできるテーマ ビルダーに移動します。代わりに、以前に作成したループ アイテム テンプレートのいずれかを代替テンプレートとして選択することもできます。 Web サイトのループ グリッドごとに最大 20 個の異なるテンプレートを作成できます。
使用するテンプレートを選択したら、適用するグリッド内の項目の位置と、繰り返すかどうかを決定できます。 たとえば、代替テンプレートをグリッドの 2 番目の位置にあるアイテムに適用し、それを 2 番目のアイテムにのみ表示するか、2 番目のアイテムごとに繰り返すかを決定できます。
注意:このバージョンの一部として、代替テンプレートを適用すると、グリッド全体に対して選択したクエリに基づいて、ループ グリッド内の特定のアイテムのデザインが上書きされます。 クエリの外部にあるアイテムを挿入することはまだできません。
列スパンでより多くのスペースを占有
特定のループ アイテムをさらに目立たせるには、別のテンプレートに列スパンを設定します。 これにより、ループ グリッド内でより多くのスペースを占めるテンプレートを設計できます。 たとえば、3 列のループ グリッドがある場合、2 列をカバーする代替テンプレートを作成できます。 これは、代替テンプレートを 2 番目のアイテムに適用して 2 列にまたがるように設定した場合、2 番目のアイテムは最初の行で 2 列を占めることを意味します。

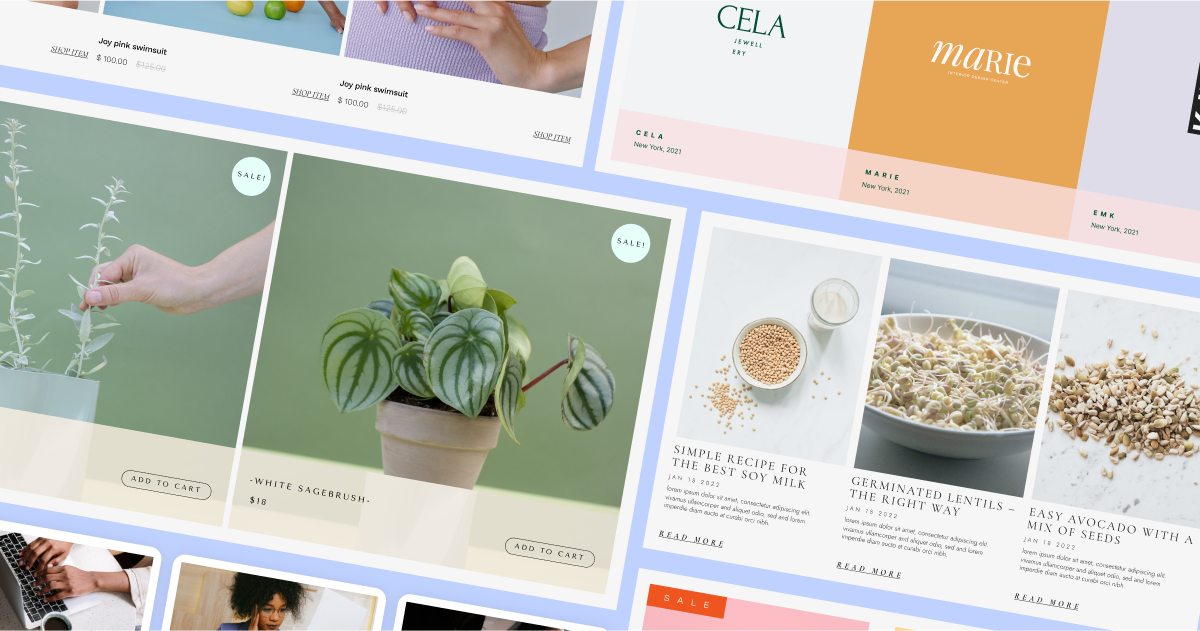
[Pro] 事前に設計されたループ テンプレートでワークフローを開始
ライブラリで利用可能な 10 個の新しいループ テンプレートからインスピレーションを得て、ワークフローを加速させましょう。 このバージョンには、投稿用の 6 つのテンプレートと、WooCommerce 製品用の 4 つのテンプレートが含まれています。 新しいループ テンプレートを作成するときに、キャンバスのテンプレート ライブラリ アイコンをクリックすると、テンプレートを見つけることができます。 テンプレート ライブラリは、ループ グリッドのコンテンツ タブで選択した「テンプレート タイプ」に基づいて、投稿または製品テンプレートを表示します。
使用するテンプレートを選択したら、それをさらにカスタマイズして、表示するコンテンツとクエリを選択できます。
注意: ループ テンプレートはコンテナー ベースであり、コンテナーが有効になっている Web サイトでのみ使用できます。

Elementorインターフェースの刷新
Elementor はほぼ 7 年間使用されており、これはエディターのインターフェースが最初に設計された時期でもあります。 何年にもわたって無数の新機能とウィジェットが追加されてきたため、Elementor は将来の製品の成長を促進するために、ユーザー インターフェイス (UI) とユーザー エクスペリエンス (UX) に変更を加えることが重要になっています。

今後のリリースで、Elementor のインターフェイスは段階的に改良され、REACT に組み込まれます。 インターフェイスの変更により、Elementor を使用した Web サイト作成のベスト プラクティスが促進され、アクセシビリティが強化され、ワークフローが合理化され、将来の新機能の導入が可能になります。
Elementor の新しい配色
Elementor 3.12 では、新しい配色に合わせてエディターのインターフェイスが最初に更新されました。 この更新の一環として、エディタの色が簡素化されました。 新しい色はダーク モードとライト モードに最適化されており、アクセシビリティが向上し、製品の機能に影響を与えることなく、Web サイトのコンテンツに集中できます。
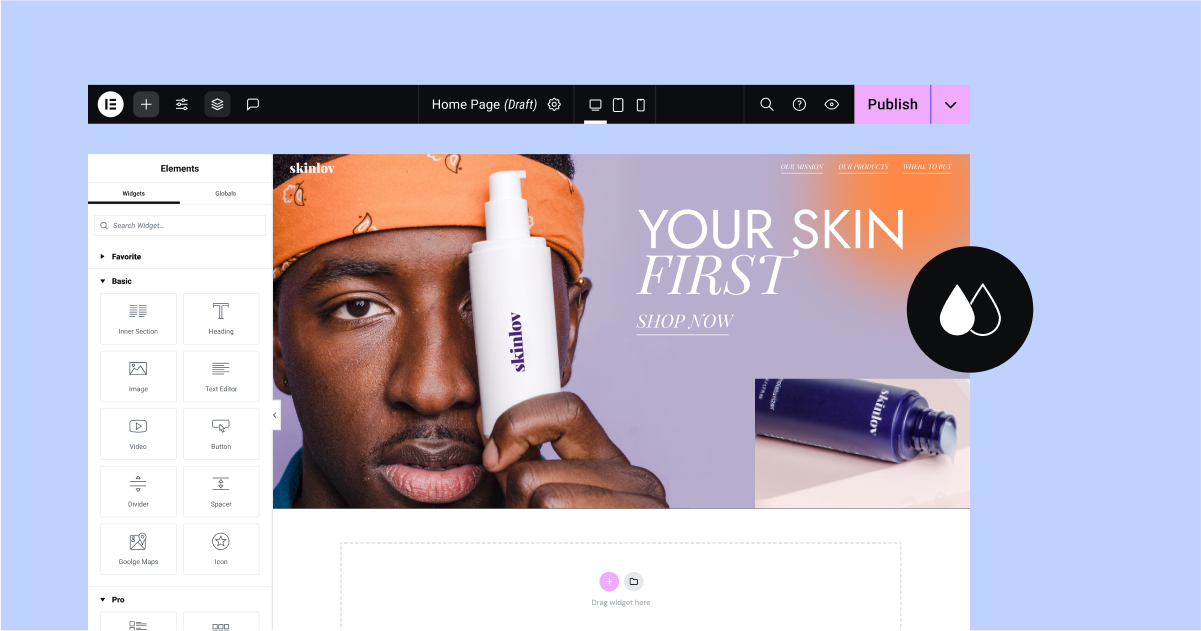
実験: 新しいトップバー
Elementor 3.12 では、有効にできる実験として新しいトップ バーが導入されました (WordPress ダッシュボード → Elementor → 機能から)。 このバージョンは、パフォーマンスを強化し、将来の機能を有効にするために REACT を使用して構築されたエディターの新しいトップ バーの初期段階を示しています。 トップ バーには、Web サイトの作成に必要なすべての重要なアクションが、一元化された簡単にアクセスできる場所にまとめられています。
このバージョンの一部として、トップ バーには次のアイテムと機能が含まれています。
- Elementor メニュー – テーマ ビルダー、リビジョン履歴、ユーザー設定、キーボード ショートカット、Web サイトの管理 (WordPress ダッシュボード) に直接アクセスできます。
- 「+」アイコン – ウィジェット パネルを開きます。
- サイト設定 – 以前に利用可能だったように、すべてのサイト設定に移動します。
- 構造 – 構造パネル (以前のナビゲーター) を開きます。
- ドキュメントの表示 – Web サイトのどの部分に取り組んでいるかを明確にします。
- 歯車アイコン – ページ設定につながります。ここで、現在のページの設定を調整できます。
- レスポンシブ アイコン – Web サイトで利用可能なさまざまなブレークポイント間をワンクリックで簡単に移動できます。
- 虫眼鏡アイコン – Finder を開き、Web サイトのパーツを簡単に見つけたり、クイック アクションを実行したり、新しいページや投稿を追加したりできます。
- 疑問符アイコン – ヘルプ センターに移動します。
- 「目」アイコン – ウェブサイトのプレビューを開きます。
- 発行 – ウィジェット パネルの下部からトップ バーの右隅に移動し、ページを発行できるようになりました。
これは最初のフェーズにすぎないため、すべての機能が完全に統合されているわけではなく、ライブ Web サイトでこれを有効にすることはお勧めしません。
既存の機能の拡張
絶え間なく進化する Web デザインの状況に対応するために、Elementor は既存の機能に常に更新を導入して機能を拡張し、より多くのカスタマイズと精度のオプションを提供します。

[Pro] メニュー カート ウィジェットで好みのカスタム アイコンを選択する
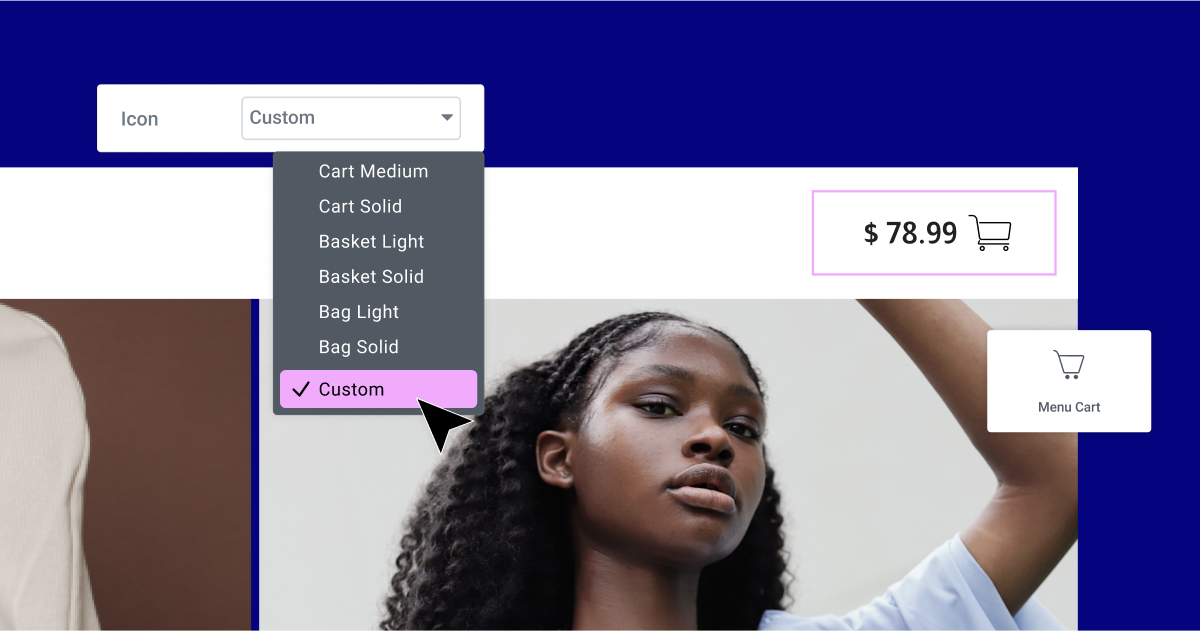
メニュー カート ウィジェットでは、以前はカート自体に 9 つのアイコンしか選択できず、「カートを閉じる」または「アイテムを削除」アイコンをカスタマイズすることはできませんでした。 ただし、最新のアップデートでは、3 つのアイコンのいずれについても任意の SVG を選択またはアップロードできます。 カスタム アイコンをカート自体に追加するには、まずアイコンのドロップダウン リストから [カスタム] を選択し、ライブラリからアイコンを選択するか、独自の SVG をアップロードします。 「カートを閉じる」または「アイテムを削除」のアイコンを変更するために、2 つの新しいコントロールが編集パネルに追加され、ライブラリからアイコンを選択するか、独自の SVG をアップロードできます。

アイコン一覧ウィジェットのアイコンを揃える
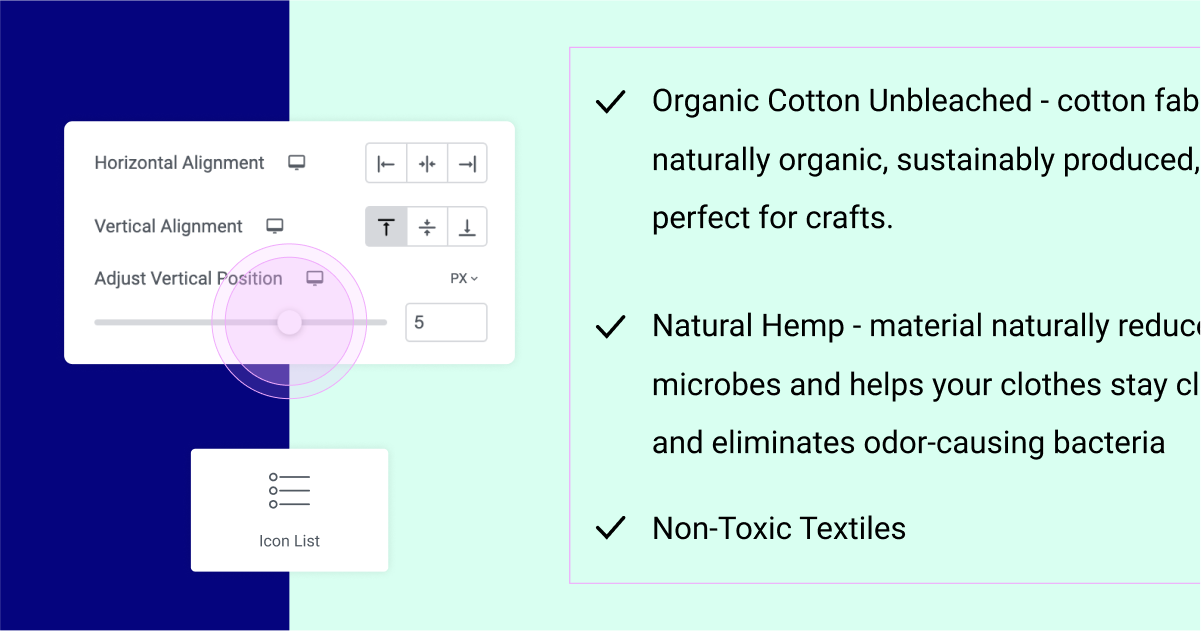
今回の更新により、アイコン リスト内のリスト アイテムのコンテンツが 1 行を超える場合、コンテンツに対するアイコンの位置を垂直方向に揃えることができます。 アイコンをリスト項目の上部、中央、または下部に揃えることができます。 精度を高めるには、[垂直位置の調整] コントロールのスライダーを使用して、アイコンを目的の場所に正確に配置します。

どこでもユニットタイプを選択
このバージョンの一部として、Elementor は、EM、REM、ピクセル、パーセンテージ、VW、VH、およびカスタムなど、欠落している可能性のあるものをすべて含めるために、すべての単位ベースのフィールドを調整しました。
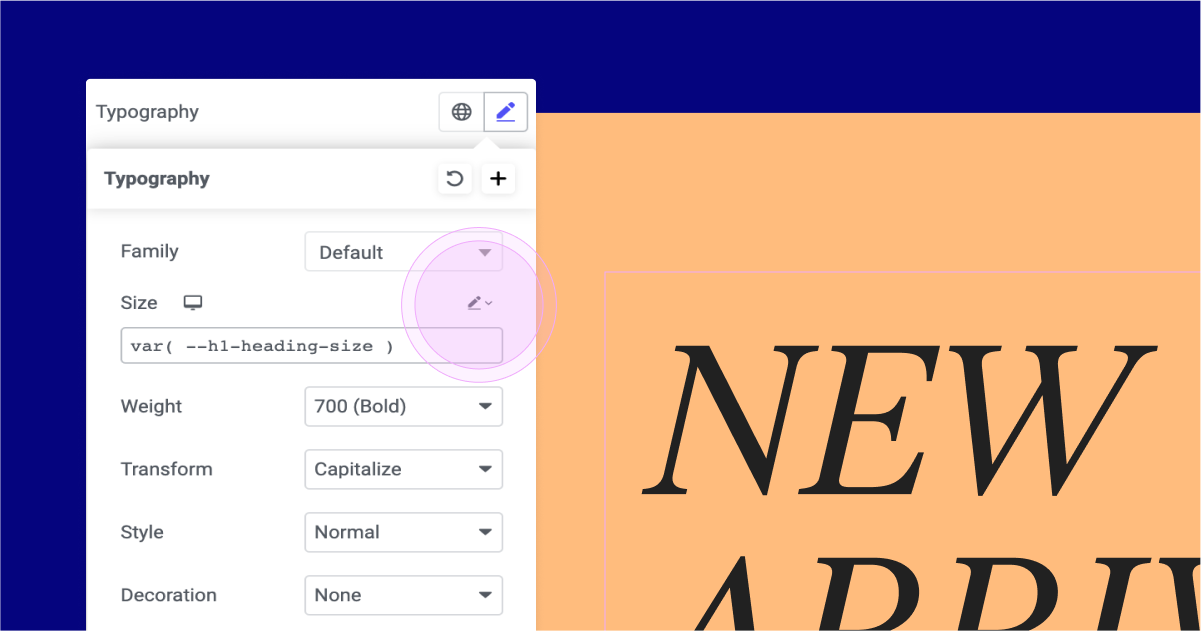
カスタム単位を使用すると、単位ベースのフィールドで CSS 数学関数を使用して、より高いレベルの精度を実現できます。 たとえば、CSS 数学関数を実装して、ページまたはサイト設定のカスタム CSS で設定された変数に基づいてタイポグラフィのフォント サイズを自動的に調整できます。 これを実現するには、次のように、タイポグラフィのフォント サイズで CSS 関数「var(–h1-heading-size)」を使用し、ページまたはサイトのカスタム CSS で変数を設定します。見出しサイズ: 3rem; }'
Elementor の新機能を使用して洗練された Web サイトをデザインする
Elementor の最新バージョンには、Web サイトのデザインと訪問者のエクスペリエンスを向上させる多くのエキサイティングな機能が含まれています。 新しいメニュー ウィジェットの導入により、見事なメガ メニューを視覚的かつシームレスに作成できます。 さらに、ループ グリッド ウィジェットを使用すると、Web サイト リスト用の代替テンプレートを作成できるようになり、デザインをさらに細かく制御できるようになりました。
Elementor 3.12 を試してみて、以下のコメントでこれらのアップデートについてどう思うか教えてください。
