تقديم Elementor 3.13 - إنشاء تخطيطات مواقع ويب مرنة ومرنة باستخدام شبكة CSS
نشرت: 2023-05-17عزز قدرات التصميم الخاصة بك واستمتع بطرق جديدة لتصميم موقع الويب الخاص بك باستخدام Elementor 3.13 حتى تتمكن من تحقيق تصميمات فريدة تحافظ على مشاركة زوار موقعك على الويب. يتضمن هذا الإصدار خيار تخطيط جديد في الحاويات - شبكة CSS ، وهي طريقة رائعة لتصميم تخطيطات مواقع ويب متطورة وخفيفة الوزن ، مع الحفاظ على مستوى عالٍ من الاتساق. بالإضافة إلى ذلك ، يقدم هذا التحديث المزيد من خيارات التصميم في Menu Widget ، ويضيف إمكانيات جديدة إلى Top Bar الجديد.

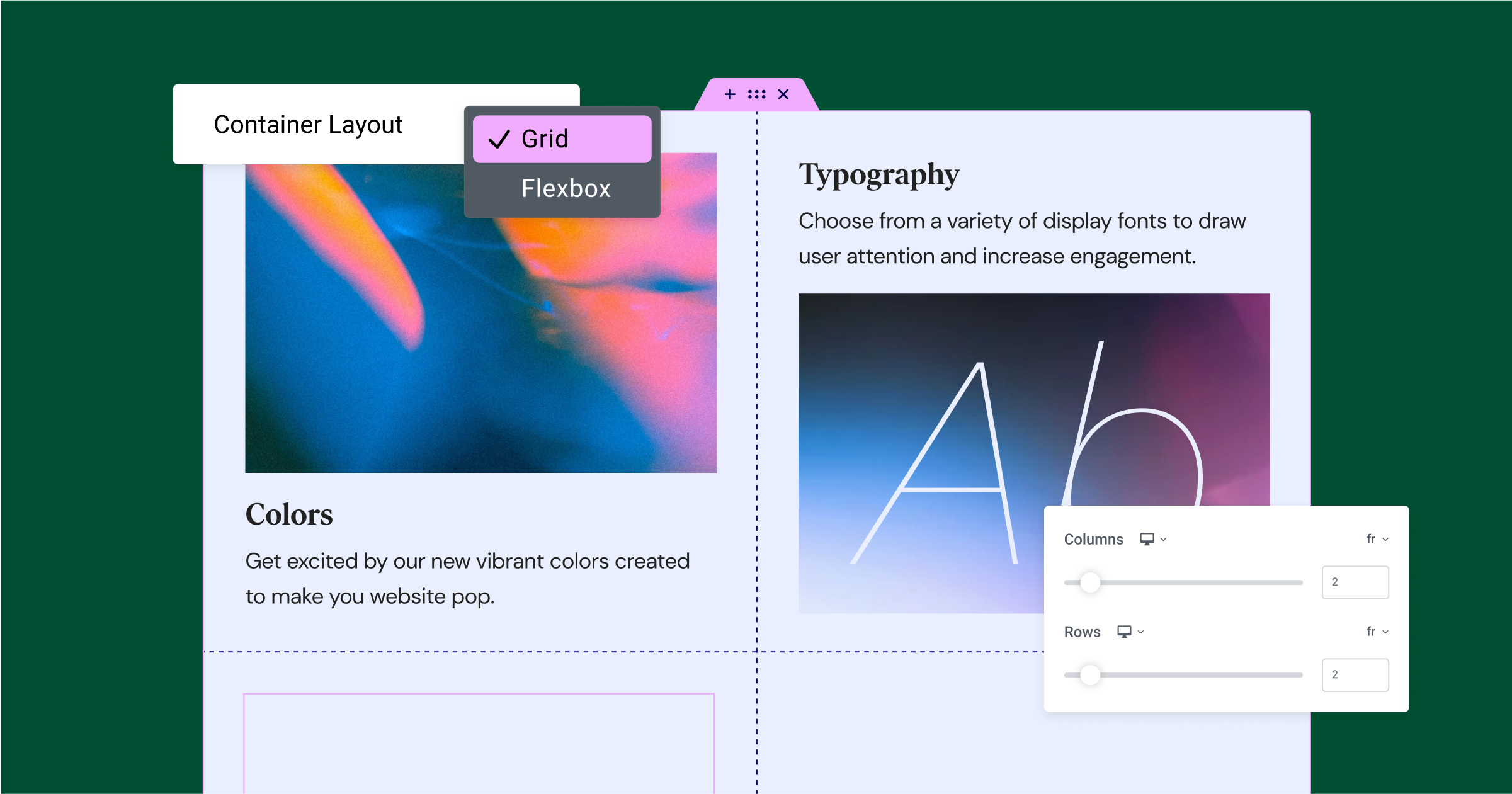
جديد - CSS Grid Container - تصميم خفيف الوزن وسريع الاستجابة وتخطيطات احترافية
الآن ، عند إضافة حاوية ، يمكنك الاختيار بين حاويات Flexbox أو Grid. يعد استخدام حاويات الشبكة مثاليًا للتخطيطات الشبيهة بالشبكة ، ويساعدك على الحفاظ على محاذاة العناصر في الحاوية ، ويقلل منحنى التعلم المرتبط بالانتقال من تخطيط عمود القسم إلى تخطيط الحاوية.
باستخدام Grid Containers ، يمكنك اختيار عدد الصفوف والأعمدة التي تريد تكوين شبكتك ، وتحديد المسافة بين الأعمدة والصفوف باستخدام عنصر التحكم في الفجوات ، واختيار ما إذا كنت تريد أن يستمر التدفق التلقائي استنادًا إلى العمود أو الصف. يمكنك أيضًا تبرير المحتوى والعناصر ومحاذاةهما ، على غرار ما تفعله في حاوية Flexbox.
يمكن أن تقبل كل خلية في الشبكة عنصرًا واحدًا ، يمكن تصميمه وتحريره كما تفعل عادةً. لتحقيق مستوى أعلى من التطور ، يمكنك وضع حاوية Flexbox داخل خلية شبكة ، ووضع العديد من العناصر كما تريد ، داخل حاوية Flexbox.
لاستخدام Container Grid ، تأكد من تمكين Flexbox Container و Grid Container من ميزات WordPress Dashboard → Elementor → Settings → Features.

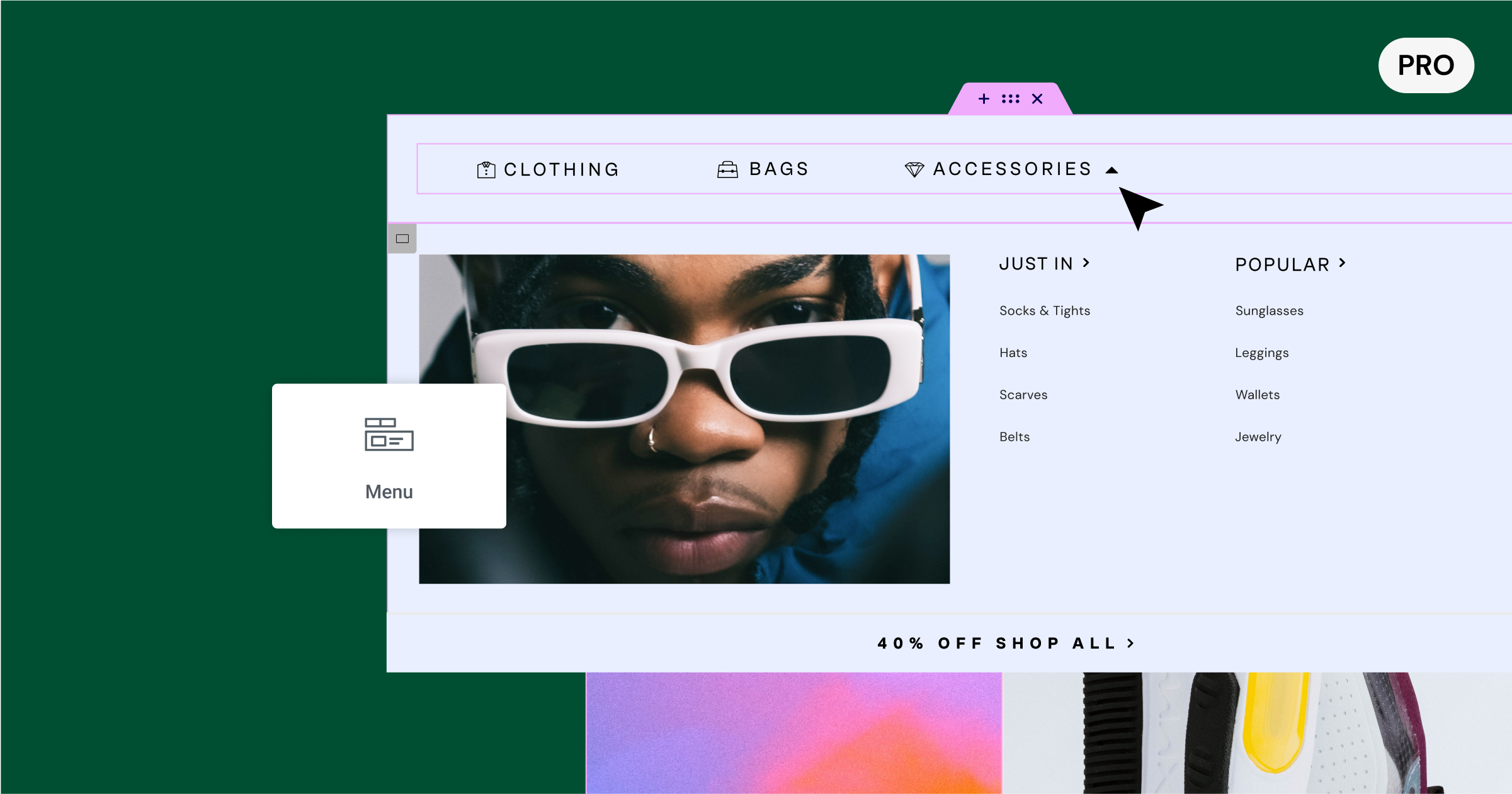
[Pro] قدرات التصميم الجديدة في عنصر واجهة القائمة
في الإصدار السابق ، قدم Elementor عنصر واجهة مستخدم Menu جديد ، والذي يسمح لك بإنشاء قوائم بسيطة من مستوى واحد وقوائم محتوى منسدلة معقدة ، مع محتوى متداخل. هذه الأداة هي أداة لتغيير قواعد اللعبة لإنشاء مواقع الويب ، وتمكنك من تصميم قوائم جميلة وعملية لمواقع الويب الخاصة بك.
يقدم Elementor Pro 3.13 إمكانيات جديدة متاحة الآن في عنصر واجهة المستخدم Menu:
- الرموز في المستوى العلوي للقائمة - تتيح لك إمكانية التصميم الجديدة هذه تحسين تصميم قوائمك عن طريق إضافة أيقونات ملفتة للنظر تجذب انتباه الزوار. مع مجموعة متنوعة من الرموز للاختيار من بينها في مكتبة الرموز ، أو القدرة على تحميل أي SVG ، يمكنك تخصيص قوائمك لتتناسب مع نمط موقع الويب الخاص بك وجعلها مميزة.
الحالة النشطة لروابط الارتساء - أشر لزوار موقع الويب إلى أي جزء من الصفحة قاموا بالتمرير إليه ، أو نقروا عليه عندما تتضمن قائمتك روابط إرساء. بهذه الطريقة ، يمكنك تحسين تجربة الزائر من خلال المساعدة في التنقل عبر موقع الويب الخاص بك.

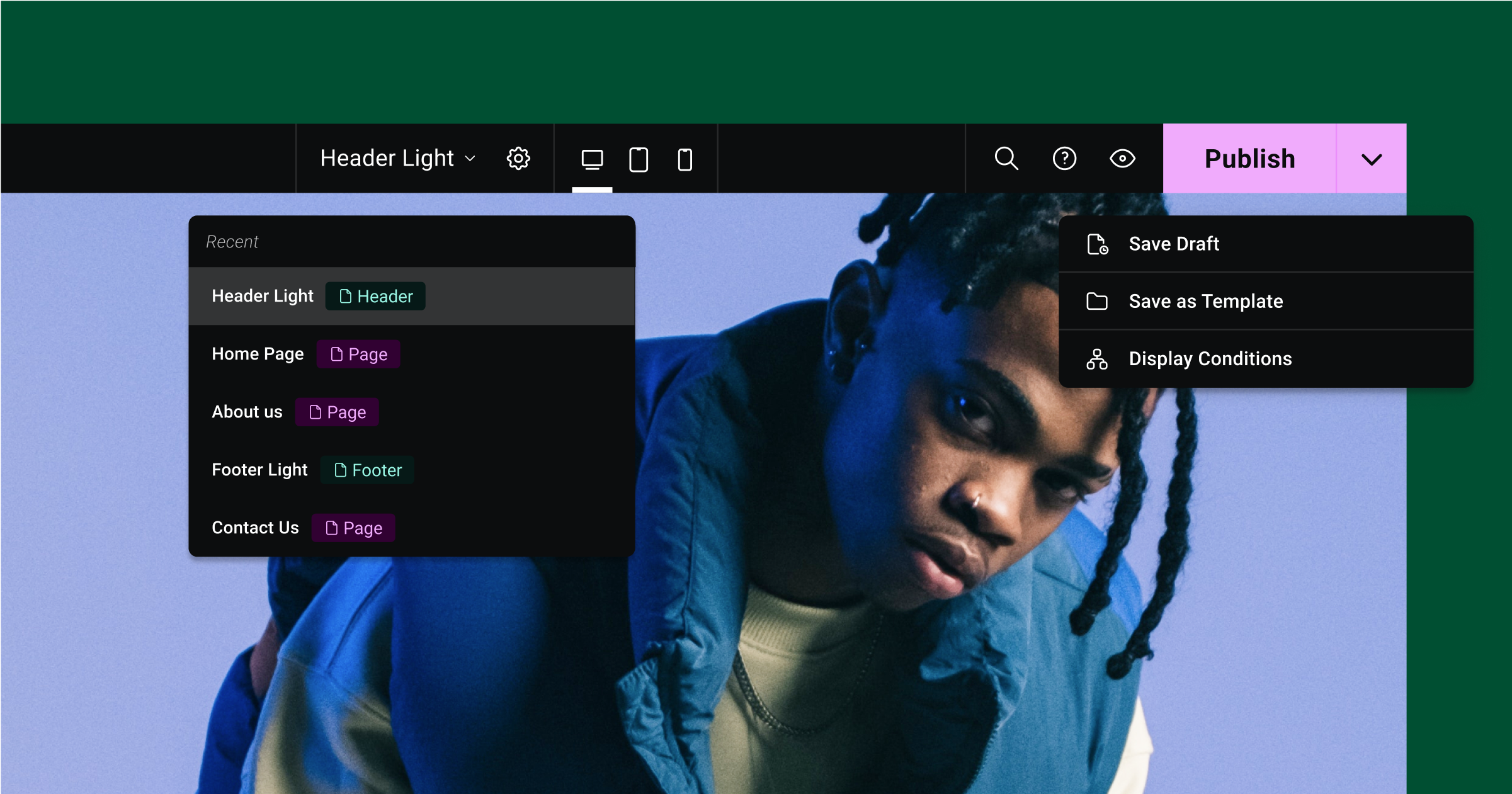
تحسينات الشريط العلوي - استمرار تجديد واجهة المستخدم الخاصة بالعنصر
في Elementor 3.12 ، بدأنا النشر التدريجي للتغييرات القادمة على واجهة Elementor. تمت كتابة هذه التغييرات في React ، مما يحسن الأداء ويسمح بنمو المنتج وتوسيع نطاقه في المستقبل. بالإضافة إلى ذلك ، تعمل هذه التغييرات على تعزيز أفضل ممارسات Elementor ، مما يؤدي إلى تجربة مستخدم أفضل وأكثر انسيابية.
أحد أكبر التغييرات هو الشريط العلوي الجديد ، الذي تم تقديمه كتجربة يمكنك تنشيطها من صفحة ميزة Elementor في WordPress (Elementor → Settings → Features → Editor Top Bar). في هذا الإصدار ، يتضمن الشريط العلوي تحديثين:
- حفظ الخيارات في زر النشر - على الرغم من أن هذه الميزة ليست إمكانية جديدة ، إلا أنها لم تكن متاحة في الإصدار الأول من الشريط العلوي. الآن ، يمكنك الوصول إلى جميع خيارات الحفظ المتاحة في المحرر - حفظ كمسودة ، حفظ كقالب ، وشروط DIsplay (عند الاقتضاء). هذا يعني أيضًا أن الشريط العلوي يتضمن الآن جميع الإمكانات المتوفرة سابقًا في واجهة المستخدم القديمة للمحرر.
- التنقل في الصفحة - ميزة جديدة ستعمل على تبسيط سير عملك وتجعل الانتقال بين الصفحات المختلفة وأجزاء السمة أكثر سلاسة. سيؤدي النقر فوق إشارة الصفحة في منتصف الشريط العلوي إلى فتح قائمة منسدلة تتضمن أحدث خمس صفحات / منشورات / أجزاء سمة عملت عليها ، ويسمح لك بإعادة التوجيه إلى أي منها بنقرة واحدة ، دون الحاجة إلى الرجوع للخلف إلى لوحة تحكم WordPress.

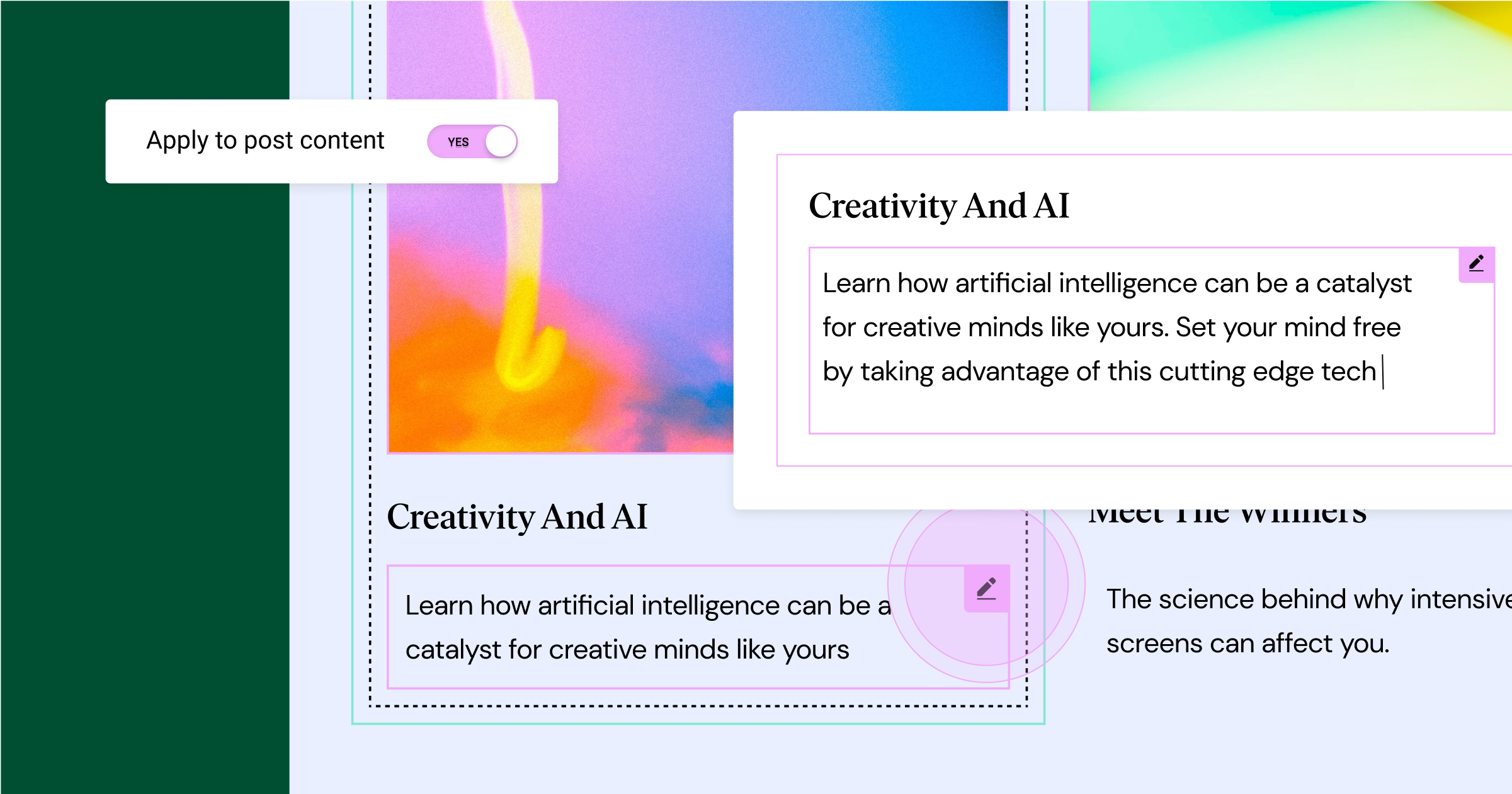
[Pro] قم بتعبئة مقتطفات منشورك ديناميكيًا ، بمحتوى مشاركتك
في السابق ، كان استخدام عنصر واجهة مستخدم Post Excerpt أو العلامة الديناميكية في WordPress يعني أن المحتوى سيتم نشره تلقائيًا من مقتطفات مخصصة قمت بإدراجها يدويًا في WordPress. ومع ذلك ، مع Elementor 3.13 ، لديك الآن خيار اختيار ما إذا كنت تريد تعبئة المحتوى تلقائيًا من الأحرف القليلة الأولى من منشورك أو من مقتطفات مخصصة في WordPress. يحل هذا التحديث أحد أهم الطلبات منذ تقديم Loop Builder ، وعلى وجه التحديد منذ أن تمكنت من إضافة عنصر واجهة مستخدم Post Excerpt داخل عنصر الحلقة.


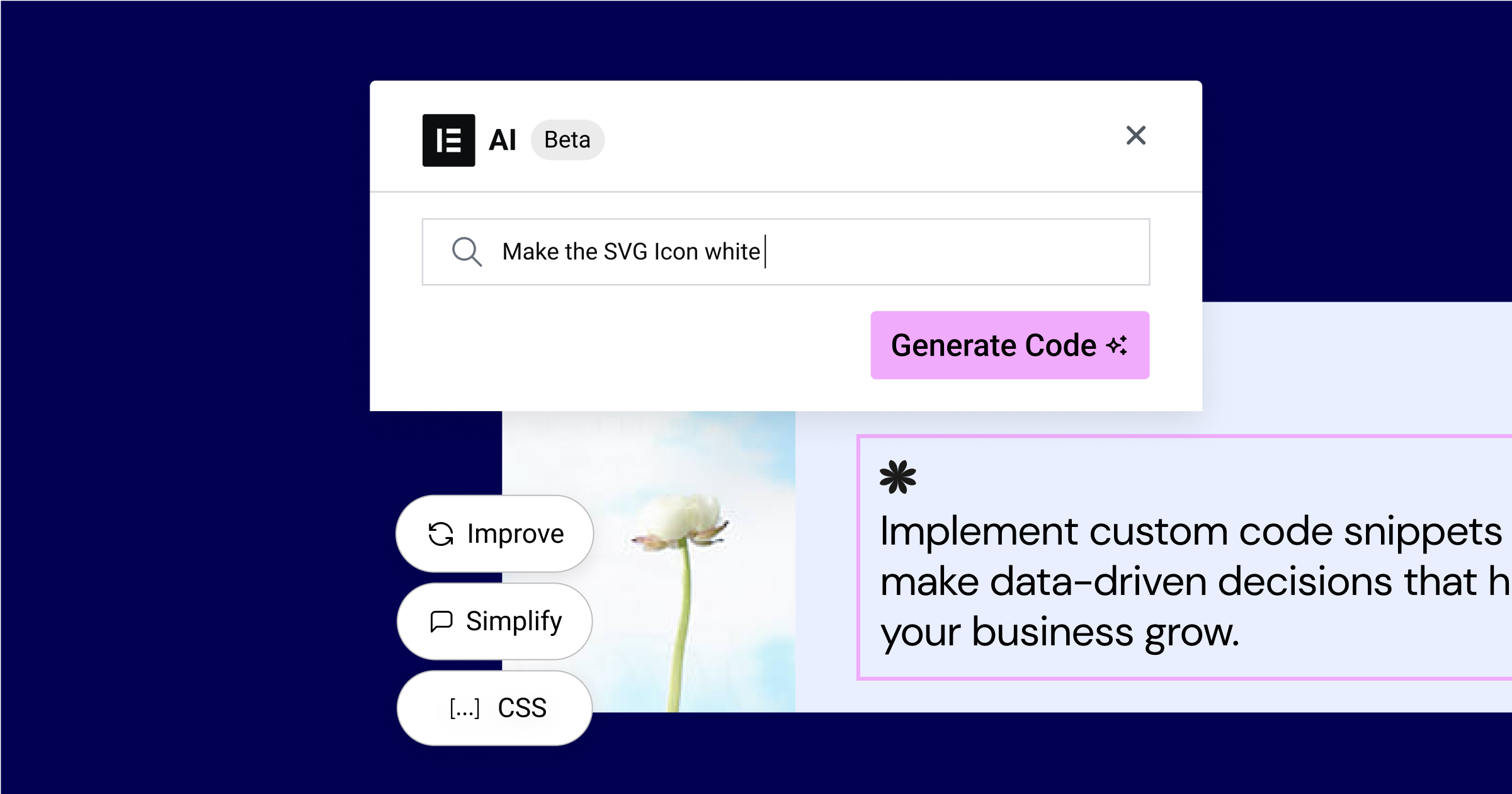
جديد: Leverage Elementor AI ، مصمم بشكل مثالي لـ Elementor
يتضمن Elementor 3.13 أيضًا Elementor AI ، المدمج أصلاً في المحرر ، وسيغير طريقة إنشاء مواقع الويب. يقدم هذا الإصدار المرحلة الأولى من Elementor AI ، والتي تمكّنك من إنشاء نص ورمز باستخدام قوة الذكاء الاصطناعي. يمكنك استخدامه لإنشاء محتوى من البداية ، وتحسين المحتوى الموجود على موقع الويب الخاص بك ، وترجمته إلى أي موقع ويب ، والمزيد. بالإضافة إلى ذلك ، يمكنك استخدام Elementor AI لكتابة رمز مخصص لـ CSS أو كود مخصص (يتطلب Elementor Pro أو Hosting) ، أو مقتطفات HTML. يمكنك قراءة المزيد حول ما يمكنك القيام به باستخدام Elementor AI هنا.

تحسينات في الأداء
في الإصدارات السابقة ، ركزت تحسينات الأداء على الأدوات الأكثر شيوعًا في الصفحات الرئيسية. باستخدام Elementor 3.13 ، تم تحويل التركيز إلى الأدوات المستخدمة بشكل أساسي على الصفحات الداخلية ، حيث يقضي زوار الموقع غالبًا معظم وقتهم.
تعرض عناصر واجهة مستخدم "مربع المؤلف" و "معلومات النشر" و "قائمة الأسعار" الصور وصور ملف تعريف المستخدم ، وقد تم تطبيق تحميل بطيء على هذه الصور الآن. يجب أن يؤدي هذا التغيير إلى تحسين التحميل الأولي للصفحات الداخلية الخاصة بك.
بالإضافة إلى ذلك ، نظرًا لأن الرأس يظهر فوق الجزء المرئي من الصفحة ، فيجب دائمًا تحميله فور تحميل الصفحة. لذلك ، تمت إزالة الحمل البطيء من الرؤوس لتحسين تجربة الزائر عند استخدام تجربة Lazy Load Background Images.

تحسينات الوصول
Elementor 3.13 مليء بالتعديلات والإصلاحات التي تعمل على تحسين إمكانية الوصول إلى موقع الويب الخاص بك ، بالإضافة إلى المحرر. في هذا الإصدار ، ركزنا على التنقل باستخدام لوحة المفاتيح ، وتنفيذ علامات ARIA الإضافية ، وإصلاح مشكلات توافق ARIA الحالية ، وتطبيق الترميز الدلالي.
يمكنك قراءة المزيد حول تحسينات الوصول هذه في مدونة المطورين.
استمتع بمزيد من خيارات التصميم والتصميم للحصول على تجارب مواقع ويب ذات علامات تجارية عالية وجذابة
ارفع تصميم موقع الويب الخاص بك واطلق العنان لإمكانيات التصميم الجديدة لتخصيص موقع الويب الخاص بك باستخدام Elementor 3.13. باستخدام CSS Grid Containers ، يمكنك إنشاء تخطيطات خفيفة الوزن ومرنة تشبه الشبكة بسلاسة ، وباستخدام إمكانات التصميم الجديدة في عنصر واجهة المستخدم القائمة ، يمكنك إنشاء تصميمات مميزة تجذب زوار موقعك على الويب وتحافظ عليهم.
يتضمن هذا الإصدار أيضًا إمكانات جديدة في ميزة الشريط العلوي ، مما يعني أن جميع الإمكانات المتوفرة سابقًا في المحرر متاحة الآن عند استخدام تجربة الشريط العلوي.
يتضمن Elementor 3.13 أيضًا نسخة تجريبية مجانية من Elementor AI ، والتي ستغير طريقة إنشاء مواقع الويب من خلال تمكينك من إنشاء نص أصلي على الفور ، وتحسين النص الحالي ، والرمز لتحسين موقع الويب الخاص بك وتصميمه.
جرب الميزات الجديدة في Elementor 3.13 وأخبرنا برأيك عنها في التعليقات أدناه.
