ما هي المكونات الرئيسية للصفحة المقصودة
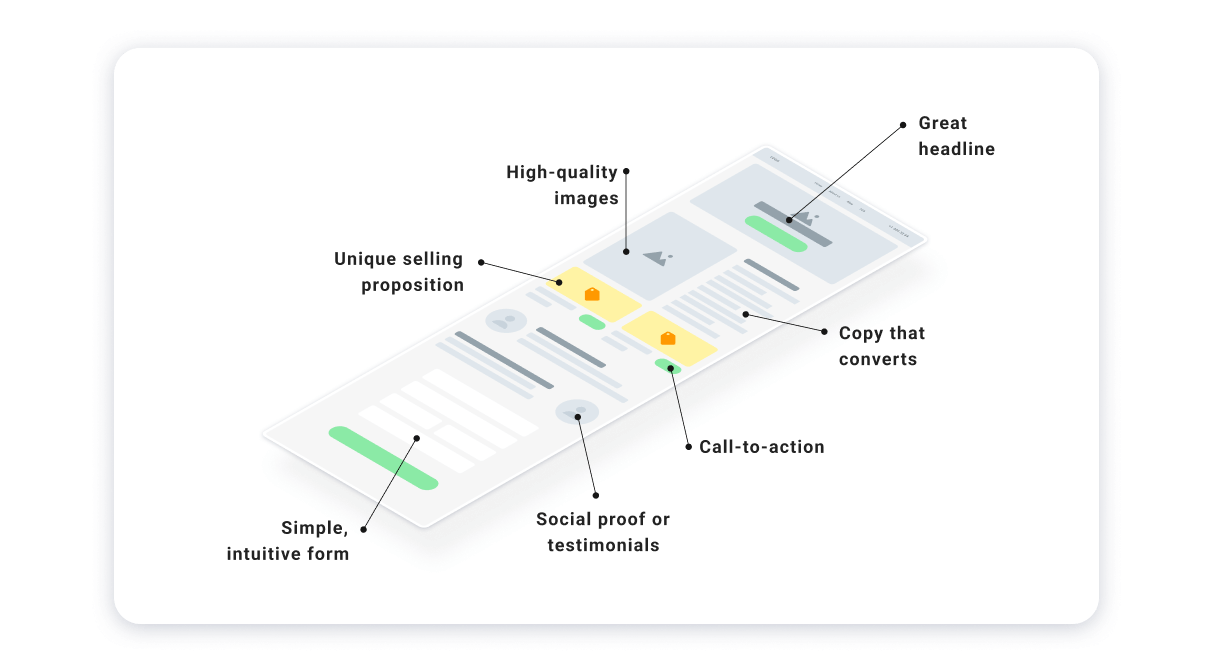
نشرت: 2022-01-26الصفحة المقصودة هي صفحة تقدم منتجًا أو خدمة. تتمثل المهمة الرئيسية للصفحة المقصودة في إقناع المستخدم باتخاذ إجراء معين: الاتصال ، أو الاشتراك في النشرة الإخبارية ، أو شراء منتج ، أو الإعجاب بمنشور ما. مثل هذا الموقع له هدف دائمًا وغالبًا ما يهدف إلى توليد عملاء محتملين للخدمة. انظر إلى المثال أدناه إذا كنت تريد معرفة المكونات الرئيسية لصفحة مقصودة.

عنوان رائع
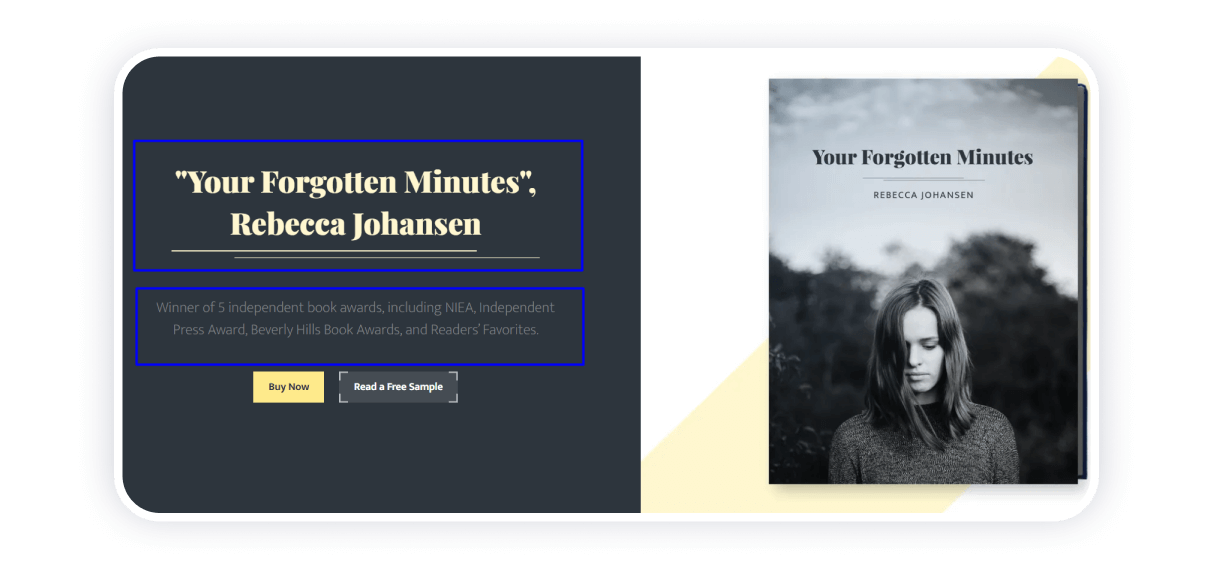
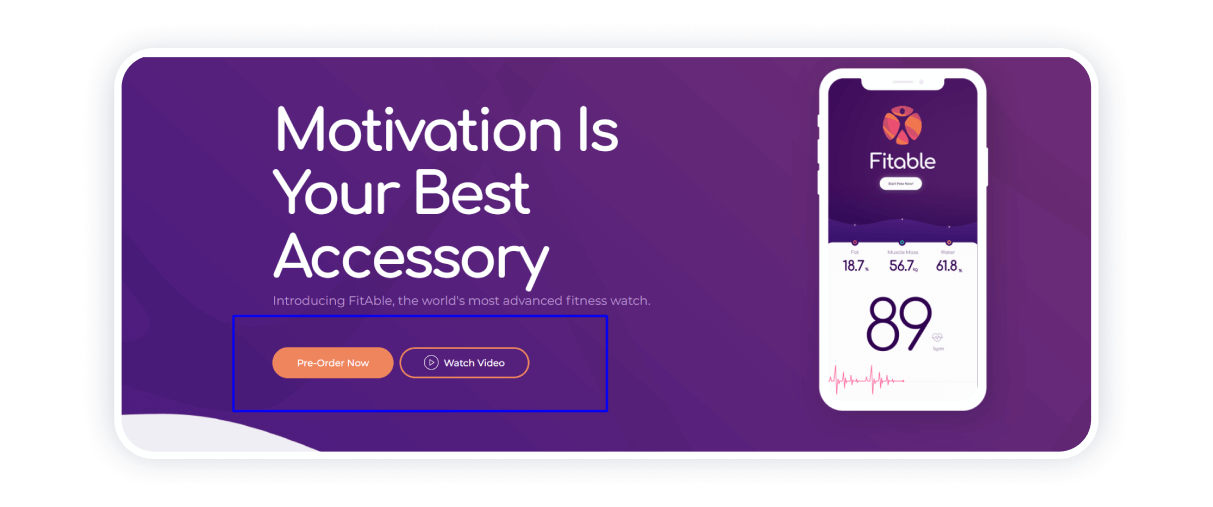
يعد عنوان الصفحة والعنوان الفرعي أول الأشياء التي نوليها اهتمامًا عند زيارة الموقع. تحتوي الشاشة الأولى لصفحة مقصودة عالية الجودة على عرض (اقتراح) ، بالإضافة إلى وصف موجز لمشكلة العميل ، والتي يمكنهم حلها بمساعدة منتجك أو خدمتك. يجب أن يكون النص هنا بسيطًا جدًا بحيث يمكن فهمه في لمح البصر.

ضع في اعتبارك: لا عنوان ، لا بيع. يجب أيضًا ألا تصنع عنوانًا مثيرًا للفضول ، لأنه بهذه الطريقة يمكنك تخويف بعض الزوار. اجعل العنوان بسيطًا وواضحًا قدر الإمكان ، بحيث يعكس جوهر مشكلة الجمهور المستهدف. يجب أن يشرح العنوان الفرعي العنوان أو يجيب على سؤال المستخدم "ما الذي سأحصل عليه؟"
صور عالية الجودة
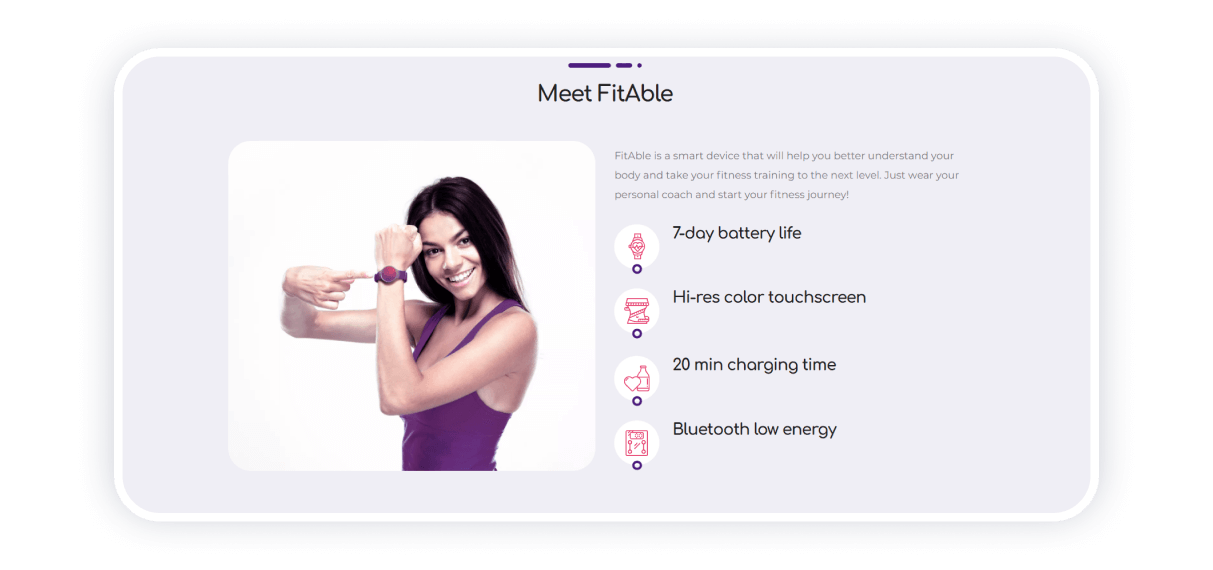
الصور ذات الدقة العالية هي مكونات مهمة للغاية للصفحة المقصودة . يعتمد نصف نجاح الهبوط تقريبًا على الرسم التوضيحي الذي تضعه على الشاشة الأولى. قد تحتوي الصفحة المقصودة على هيكل مثالي مع تلبية جميع متطلبات التسويق. ومع ذلك ، قد يكون تحويلها عند الصفر لسبب بسيط هو أن الصورة لا تعكس جوهر المنتج / الخدمة جيدًا.

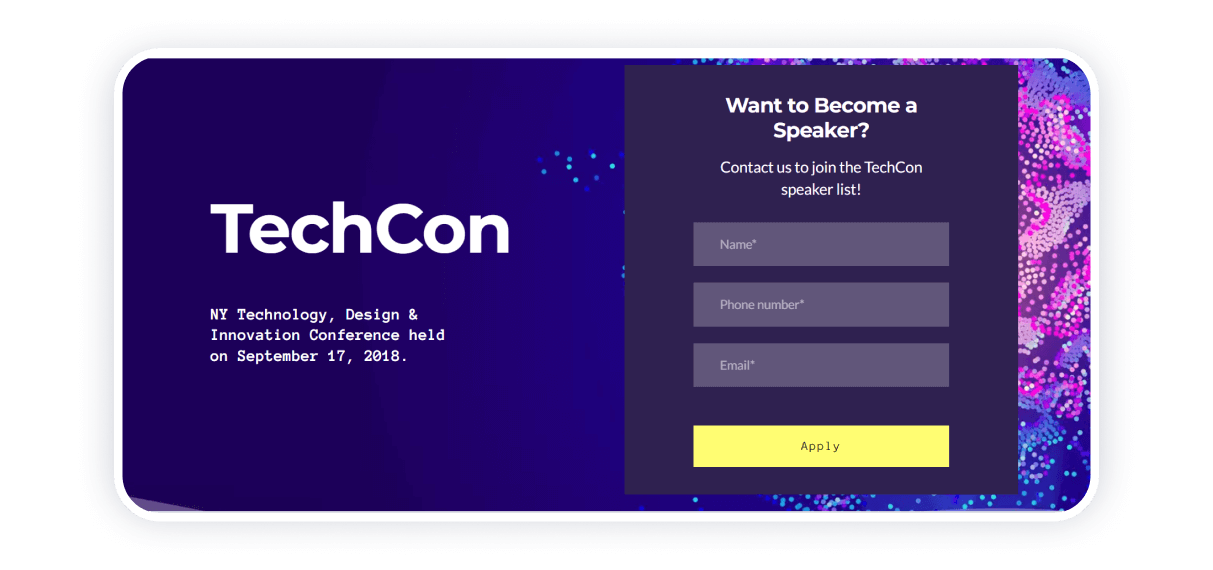
قارن الصورتين. واحد منهم هو الأسهم ولا يتناسب على الإطلاق مع الصفحة المقصودة
إذا كانت الصور المختارة ذات جودة رديئة ، فستظهر المنصة بأكملها رخيصة. لن يستثمر المستهلكون الواعيون في مثل هذه الخدمات. يلعب الجانب المرئي لتصميم الموقع دورًا حاسمًا اليوم ، فلا تنسَ ذلك.
نسخة تحوّل
إذا كنت تعرف مقدمتك ، فأنت بحاجة إلى معرفة ما يريدون سماعه بالضبط. لنتخيل سلسلة تقريبية من إجراءات العميل المحتمل:
- يقوم شخص بإطلاق استوديو معماري ، والذي يهتم بالتصميم الداخلي والخارجي.
- تريد الشركة عرض أعمالها للعملاء في المستقبل ، وتلقي التعليقات ، والدخول في التجارة الإلكترونية في المستقبل.
- Weblium ، بدوره ، هو أداة عبر الإنترنت لإنشاء موقع ويب بدون مصمم ومبرمج.
هذا يعني أنه على الرغم من صعوبة الاتصال بالعملاء المتوقعين ، إلا أنه مثير جدًا للاهتمام. سيحتاج القائد البارد (شخص لا يعرف بعد عن الشركة ، ولكنه يحتاج إلى خدماتها) إلى موقع ويب للشركة مهما كان نشاطه التجاري. وبالتالي ، بعد إنشاء صفحة مقصودة ، ستكون النسخة واحدة من أهم عناصرها من الناحية الاستراتيجية.
ومع ذلك ، يجب أن تكون حذرًا حتى مع الخيوط "الدافئة" و "الساخنة". لاحظ أن المهمة الرئيسية لخدمة الدعم هي المساعدة ، وليس إدخال شيء مدفوع في أول فرصة. لذلك ، اجعل النص الخاص بك ودودًا وجذابًا ، دون ممارسة الكثير من الضغط على العملاء المحتملين.

عرض البيع الفريد (USP)
جوهر USP هو العرض التجاري المختصر ، والذي يعد أحد العناصر الرئيسية للصفحة المقصودة أيضًا. يجب أن تتحدث عن فوائد المنتج وأسباب شرائه. اجعل عرضك بسيطًا ومفهومًا حتى يتمكن العميل من فهم جوهر وقيمة العرض في بضع ثوانٍ.

يمكن أن يكون التركيز على جودة خدماتك أو أصالتها أو مواكبة التطور. المعياران الآخران الشائعان هما السرعة والتكلفة. استخدم أيًا منها واشرحها في سياق العرض. على سبيل المثال:

- الجودة: طاولة خشب الماهوجني الإيطالي المتينة.
- السرعة: توصيل الاثاث خلال يوم واحد.
- التكلفة: 30٪ خصم على السلعة الثانية.

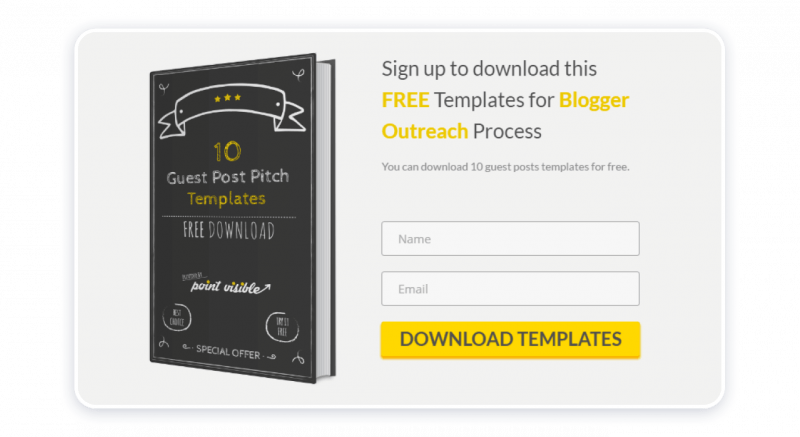
قدم نوعًا من المكافآت المجانية للتسجيل أو ملء نموذج على الصفحة المقصودة
يمكن الجمع بين ميزتين كحد أقصى في عرض واحد. لا يستحق توصيل ثلاثة في وقت واحد ، لأنه يبدو تدخليًا وغير معقول.
أشكال بسيطة وبديهية
النماذج ليست تفاعلية فحسب ، بل تؤدي وظيفة مباشرة - تجمع الهدف الرئيسي وتحويلها للتحليل. على سبيل المثال ، لنأخذ نماذج الطلبات. يوصى بوضعها في 3-4 أماكن: على الشاشة الأولى وفي المنتصف وفي نهاية الصفحة. يعتمد الإجراء المستهدف الذي سيتخذه المستخدم عن طريق ملء النموذج على الهدف النهائي للصفحة المقصودة. إذا كنت تروج لمؤتمر ، فستريد من المستخدمين التسجيل فيه. إذا كنت تبيع منتجًا ، فهدفك هو الحصول على معلومات الاتصال.

نموذج الطلب هو نوع آخر من النماذج يمكنك دمجها في موقعك. كلما زادت تكلفة المنتج ، زاد الوقت الذي يحتاجه المستخدم للتفكير. لذلك ، حتى لو احتاج العميل المحتمل إلى تلك السيارة الفاخرة ، فمن غير المرجح أن يقرر بين شرائها بسرعة البرق.
وبالتالي ، لا يجب وضع جميع عناصر الصفحة المقصودة على الشاشة الأولى. إذا كان المنتج أو الخدمة بسيطًا بدرجة كافية ، فإن نموذج الطلب يكون مناسبًا. إذا كان معظم المستخدمين يحتاجون بالتأكيد إلى وقت للتفكير في الشراء ، فضع زر "اتصل بنا" الصغير على الشاشة الأولى.
دليل اجتماعي أو شهادات
يعد وجود المراجعات والتعليقات الواقعية على الموقع أحد العوامل الحاسمة التي تؤثر على قرار الشخص بالتقدم إلى الشركة. يمكن أن تزيد الشهادات من التحويلات على صفحات المبيعات بنسبة 34٪. يمكنك هنا تجربة وإضافة روابط إلى المنشورات التي تحتوي على مراجعات في الشبكات الاجتماعية أو مراجعات الفيديو.
ماذا يجب أن يكون على الصفحة المقصودة من حيث الدليل الاجتماعي؟ يعتبر التحدث عن شريكك الموثوق أمرًا اختياريًا للصفحات المقصودة للشركات الصغيرة التي تبيع سلعًا رخيصة الثمن ، ولكن إذا كنت قد عملت مع عملاء كبار ، فإن الأمر يستحق العرض.

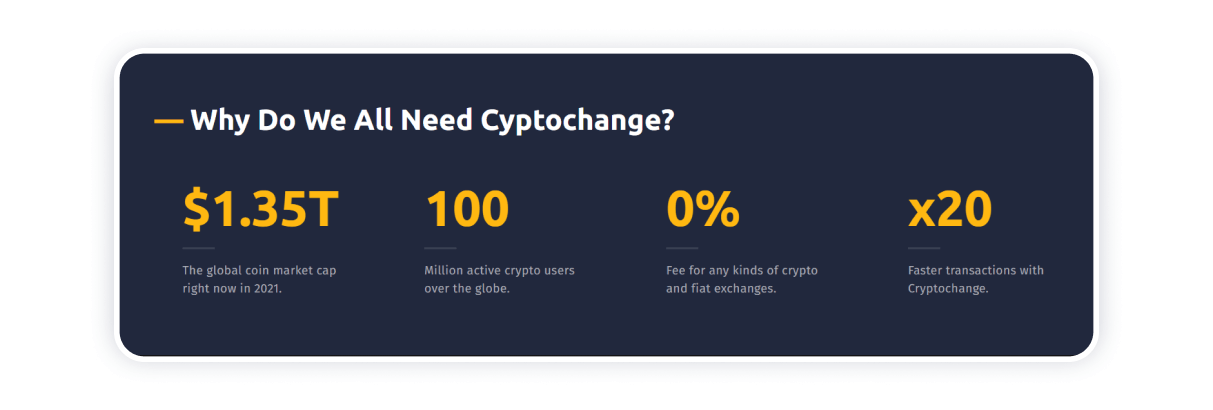
الحقائق بالأرقام خيار رائع أيضًا. الأرقام لافتة للنظر وسهلة القراءة. لدى المستخدم بالفعل فكرة عن مقدار المواد التي يحتاجها ، أو مبلغ المال الذي يجب أن يستثمره ، أو النتائج التي يتوقعها من شركتك. لذلك ، أخبرهم عن ظروفك حتى يقارنها العميل المحتمل بعروض المنافسين ويقوم بالاختيار.

تذكر: الأرقام الموجودة على الصفحة المقصودة ليست موجودة فقط لجذب الانتباه ولكن لخلق المزيد من الراحة للعميل.
الحث على اتخاذ إجراء
يجب تكرار عبارة الحث على اتخاذ إجراء عدة مرات على الصفحة المقصودة. من المهم أن يكون موجودًا دائمًا بالقرب من زر "الاتصال" أو بجوار نماذج الالتقاط. ضع في اعتبارك: لا يكفي كتابة "اتصل بنا" أو "زر الاتصال". مثل هذه العبارات لا تشجع ، لذا غيّر الخطاب وحاول إثارة اهتمام العميل المحتمل.

هذه العناصر لصفحة مقصودة جيدة ضرورية لتحفيز بعض المستخدمين على تقديم طلب على الفور. العملاء "المتميزون" لن يدرسوا الهبوط لفترة طويلة. من المرجح أن يتصلوا بك عندما يرون رقم الهاتف على الشاشة الأولى أو سيرسلون طلبًا على الفور.
كيف تصنع صفحة هبوط بسرعة وبدون مهارات فنية؟
الآن بعد أن عرفت ما هي المكونات الرئيسية للصفحة المقصودة ، سوف تركز على الأشياء الصحيحة عند تطوير صفحة منتجك. سيكون Weblium مفيدًا في هذا الأمر! ابدأ باختيار النموذج من بين النماذج المجانية أو ادفع مقابل اشتراك Pro لمزيد من الخيارات. بعد ذلك ، قم بدمج عناصر تحسين موقع الويب والنماذج والأدوات التي ستحتاجها للترويج لخدماتك.
Weblium هو منشئ مواقع ويب واضح وبديهي يمكّنك من إنشاء مواقع من الصفر حتى لو لم تكن لديك خبرة! سنكون سعداء لمساعدتك في مسار عملك.
