AMP Sayfalarına Ekleyebileceğinizi Bilmediğiniz 23 AMP Bileşeni
Yayınlanan: 2019-12-28Hızlı Linkler
- Akordeon
- Ses
- çağrı izleme
- atlıkarınca
- facebook yorumları
- facebook beğeni
- Facebook Sayfası
- Yazı tipi
- Form
- coğrafi
- iÇerçeve
- Resim ışık kutusu
- Işık kutusu galerisi
- piksel
- Ses bulutu
- favori düğmesi
- AMP'deki ödemeler
- Yıldız derecelendirmesi
- Bir AMP demosu edinin
Parıldayan şey her zaman altın değildir...yoksa öyle mi?
AMP, mobil web'i daha hızlı hale getirmek için oluşturuldu, ancak bunu yapmak için özel kod, HTML/CSS ve JavaScript ile ilgili sınırlamalar gibi kısıtlamalar uygulandı. 75 kb CSS stil sayfası sınırı bunun kanıtıdır çünkü bunu aşan herhangi bir web sayfası AMP doğrulamasında başarısız olur.
Sınırlamalarına rağmen, dijital pazarlamacılar sayfaları birçok AMP bileşeniyle özelleştirebilir. Bu özel HTML etiketleri, geleneksel HTML etiketlerine benzer şekilde çalışır (açma ve kapama etiketleri, nitelikler ve bazı CSS stil yetenekleri ile) ve her zaman amp- önekiyle başlayarak kolayca tanımlanabilir.
Listenin tamamı büyük olasılıkla sürekli olarak eklenecektir, ancak aşağıdaki 23 AMP bileşeni, AMP sayfalarının nasıl özelleştirilebileceği konusunda size iyi bir fikir verir.
(Instapage artık çok çeşitli bileşenleri etkinleştirmek için AMP özel kodu sunuyor. Tüm ayrıntılar için buraya gidin.)
Sayfalarınızı özelleştirmek için 23 AMP bileşeni
1. Akordeon
Sayfanıza amp-accordion eklemek, içeriğin bir taslağını sağlar ve ziyaretçilerin sayfanın belirli bir bölümüne atlamasına olanak tanır. AMP akordeonunun doğrudan "alt öğelerinin" her biri, akordeonda bir bölüm olarak kabul edilir (her bölüm yalnızca iki doğrudan "alt" içermelidir) ve bölümün ilk alt öğesi, bölüm başlığı olarak kabul edilir. Başlığa tıklamak, bölümü genişletecek veya daraltacaktır:

AMP akordeon bileşeni için iki ek seçenek, iç içe akordeonlar (birden fazla akordeonu iç içe veya üst üste dizmek için) ve otomatik olarak daraltılan akordeonlardır (bir seferde yalnızca bir genişletilmiş bölüme izin verir).
2. Ses
AMP, geleneksel HTML5 ses etiketi yerine kendi sürümünü kullanır: amp-audio. AMP ses bileşeni, yalnızca doğrudan HTML5 ses dosyası yerleştirmeleri için kullanılabilir ve sayfada şu şekilde görünür:

Yukarıda gösterilen ses kontrolleri (çal/duraklat, ses/sessiz ve indir) varsayılan olarak eklenmiş olsa da, sağdaki indirme düğmesi devre dışı bırakılabilir:
![]()
3. Çağrı takibi
AMP-çağrı izleme, statik telefon numaralarını, arama izleme analitiği için tasarlanmış telefon numaralarıyla değiştirir.
4. Atlıkarınca
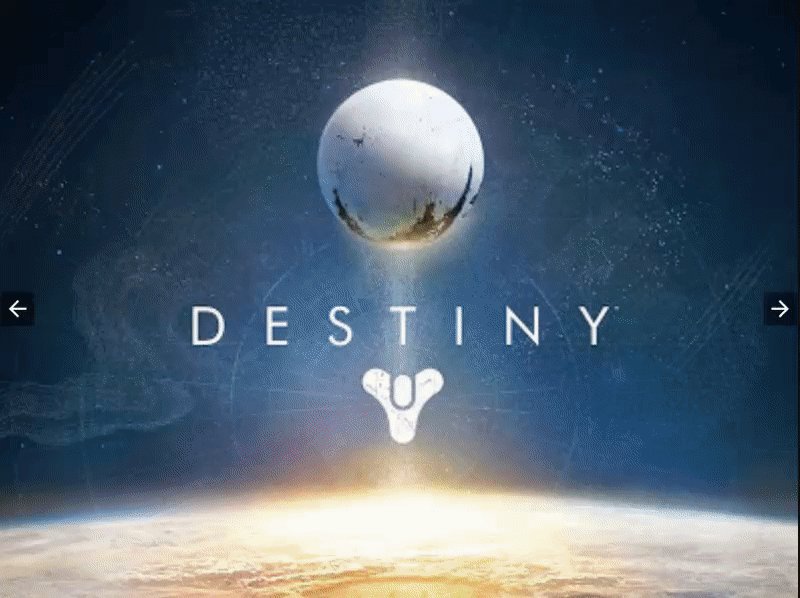
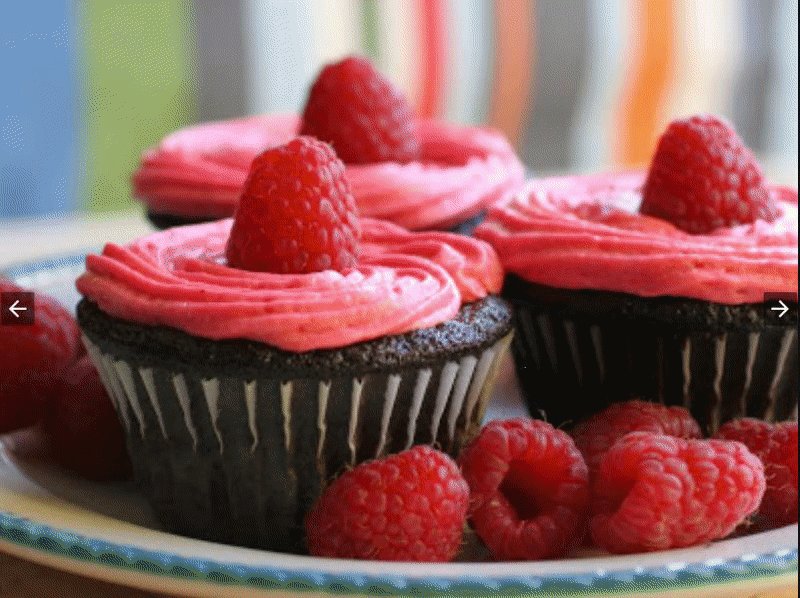
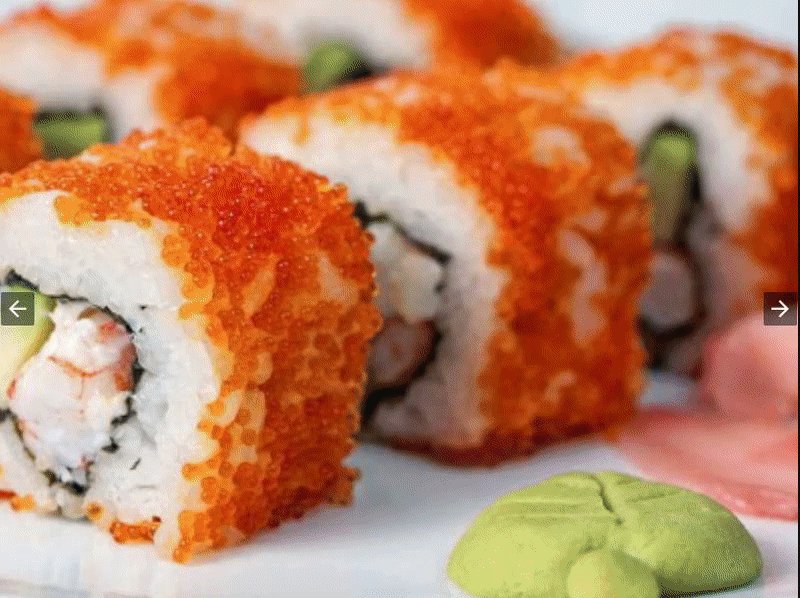
AMP carousel bileşeni, aralarından seçim yapabileceğiniz birkaç farklı amp-carousel formatı ile yatay bir eksen boyunca birden çok görüntüyü görüntüler.
Bir görüntü listesini sürekli bir şerit olarak görüntülemek için type=”carousel” kullanabilirsiniz:


5.Facebook
AMP Facebook bileşeni, yalnızca Facebook URL'si gerektiren Facebook gönderilerini, resimlerini ve videolarını AMP sayfalarına yerleştirir.
6. Facebook yorumları
AMP-facebook-comments, Facebook yorumlarının AMP sayfalarına yerleştirilmesine izin verir.
7. Facebook beğenisi
AMP-facebook-like, Facebook beğen düğmesinin AMP sayfalarına yerleştirilmesine olanak tanır.
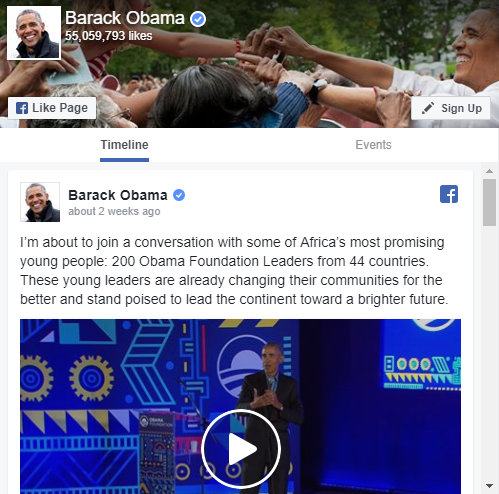
8. Facebook sayfası
AMP-facebook-page, yalnızca Facebook Sayfasının href'ini gerektiren bir Facebook Sayfasını AMP dosyalarına yerleştirir. AMP Facebook Sayfası bileşeni, Facebook Sayfasında farklı sekmeler göstermenize bile olanak tanır. Örneğin, data-tabs=”zaman çizelgesi, olaylar:” belirterek zaman çizelgesini ve olaylar sekmesini görüntüleyebilirsiniz.

9. Yazı Tipi
AMP yazı tipi bileşeni, sayfalarınızı belgenin gövdesinde veya başlığında özel yazı tipleriyle tasarlamanıza olanak tanır:

Seçilen yazı tipi desteklenmiyorsa, düz, kırmızı metin olarak görüntülenir:

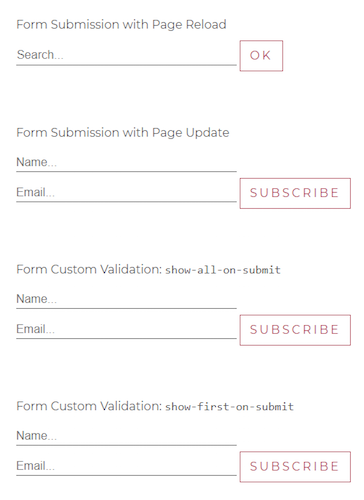
10. Form
AMP form bileşeni, ayrıntılı potansiyel müşteri yakalama formları içeren AMP sayfaları tasarlamanıza olanak tanır. Uzantı ayrıca özel nitelikler, gönderme-başarı ve gönderme-hata ile başarı ve hata yanıtları vermenize olanak tanır:

11. Coğrafya
AMP coğrafi uzantısı, bir kullanıcının yaklaşık konumuna dayalı küçük içerik bölümlerine izin verir (yalnızca ülke düzeyinde, bir ISO Ülke Kodu düzeyine benzer). Aynı zamanda, farklı konumları bir arada gruplama seçeneği sunarak, özelliklerin birkaç coğrafyaya aynı anda uygulanmasını kolaylaştırır.
12. iÇerçeve
AMP-iframe, içeriği henüz AMP (Vimeo, Giphy, Google Maps, vb.) tarafından desteklenmeyen içeriği görüntülemek için ideal olan iFrame aracılığıyla AMP sayfalarına yerleştirir.

AMP-iframe, çalışma zamanında iFrame'in yeniden boyutlandırılmasına olanak tanır — sayfa yüklenirken (katıştırılmış iFrame kendini 200x200 piksel olarak yeniden boyutlandırır) veya kullanıcı etkileşiminde (düğmeye basmak iFrame'i 300x300 piksel olarak yeniden boyutlandırır). Bu AMP bileşeniyle ilgili tek kısıtlama, hangisi daha küçükse, üstten 600 piksel uzakta olması veya yukarı kaydırıldığında görünümün ilk %75'i içinde olmaması gerektiğidir.
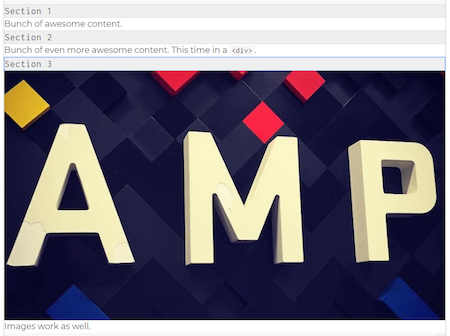
13. Görüntü ışık kutusu
AMP resim ışık kutusu bileşeni, kullanıcının AMP resimlerini görünümü dolduracak şekilde genişletmesine olanak tanır. İsteğe bağlı olarak, görünümün alt kısmında şu şekilde bir resim yazısı da görüntüleyebilirsiniz:

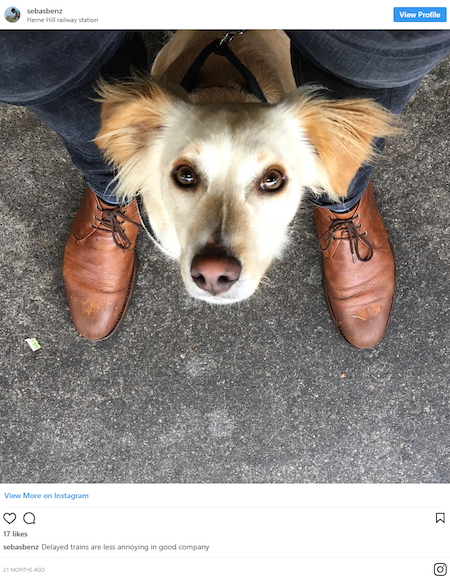
14. İnstagram
Instagram videoları ve fotoğrafları, her fotoğraf/video URL'sinde bulunan data-shortcode kullanılarak amp-instagram ile AMP sayfalarınıza gömülebilir. Altyazıları data-captioned özelliğiyle de ekleyebilirsiniz:

15. Lightbox galerisi
AMP-lightbox-gallery, amp-img ve amp-carousel gibi diğer AMP bileşenleri için bir "lightbox" deneyimi sağlar (şu anda yalnızca resimler desteklenmektedir). Ziyaretçi AMP öğesiyle etkileşime girdiğinde, bir kullanıcı arabirimi bileşeni, onlar tekrar kapatana kadar görünümü dolduracak şekilde genişler. Sayfanız birden çok öğe içeriyorsa, kullanıcıların bir ışık kutusunda görüntülemesini istediğiniz her görüntüye ışık kutusu özelliğini eklemeniz yeterlidir.
16. Pinterest
amp-pinterest'i kullanarak sayfanıza bir "Sabitle" düğmesi eklemek, ziyaretçilerin sitenizden çeşitli içerikleri sabitlemesine olanak tanır:

Bir "Sabitle" düğmesi eklemek için şu özelliklere ihtiyacınız olacak:
- data-url: paylaşılacak URL
- data-media: sabitlenecek resim URL'si
- data-description: Pinde görünen varsayılan açıklama
Veya eksiksiz bir Pin widget'ı yerleştirebilirsiniz:

Bu durumda, data-url özniteliği, Pinterest kaynağının tam nitelikli URL'sini içermelidir.
17. Piksel
AMP piksel bileşeni, sayfa görüntülemelerini izlemenin hızlı bir yoludur. AMP-pixel, bir uzantının yüklenmesini gerektirmeyen yerleşik bir bileşendir.
18. Reddit
Reddit gönderileri ve yorumları, amp-reddit ile AMP sayfalarına dahil edilebilir. AMP Reddit bileşeni, gönderi veya yorum ile yerleştirme kaynağı arasında belirtmenizi gerektirir. Yorumları katıştırırken, data-embedparent=”true” belirterek ana yorumu dahil edin ve data-embedlive=”true” belirterek güncellenmiş yorumları dahil edin.
19. Ses Bulutu
Ziyaretçiler, AMP SoundCloud bileşenini kullandığınızda AMP sayfalarınızda SoundCloud parçalarını çalabilir (amp-soundcloud için ihtiyacınız olan tek şey, SoundCloud yerleştirme kodunda bulunan trackid'dir):

Hatta data-trackid'yi data-playlistid ile değiştirerek tam bir SoundCloud çalma listesini oynatma listesi kimliğiyle (SoundCloud yerleştirme kodunda da bulunur) gömebilirsiniz:

20. Heyecan
Diğer sosyal medya AMP bileşenlerine benzer şekilde amp-twitter, Tweetleri AMP sayfalarınıza yerleştirir:

Resim gerekmiyorsa veya sayfanızda yer kazanmaya çalışıyorsanız, data-cards=”hidden:” kullanarak Twitter kartlarını devre dışı bırakmayı seçebilirsiniz.

21. Favori düğmesi
AMP çerçevesi, pazarlamacıların favori/beğen/yer imi düğmesi eklemesine olanak tanır. Ayrıca, favori sayısını içeren ve düğme tıklandığında bu sayıyı güncelleyen daha gelişmiş bir sürüm sunar:

22. AMP'de Ödemeler
AMP sayfaları, ödeme bilgilerinin doğrudan tarayıcıdan istenmesini destekleyebilir. AMP'de ödeme talep etmek için amp-iframe'e de ihtiyacınız olacak. Burada, tüm gerçek ödeme mantığının iframe src'nin kendisinde yer aldığı "Şimdi Satın Al" düğmesine sahip gömülü bir iFrame bulunmaktadır:

Ancak, AMP JavaScript'i kısıtladığından, iFrame kaynağının PaymentRequest'in kullanılamadığı örnekleri de işlemesi gerekir. Diğer seçenekler şunları içerir:
- "Şimdi Satın Al" düğmesini "Sepete ekle" düğmesiyle değiştirmek
- Kullanıcıları standart bir ödeme formuna yönlendirme
23. Yıldız derecelendirmesi
Dokunma, fare ve klavye erişilebilirliği ve kullanıcı fareyle üzerine geldiğinde renk değiştiren yıldızlar gibi özelliklerle AMP sayfalarınıza yıldız derecelendirmesi özellikleri eklenebilir:

Sayfanıza hangi AMP bileşenlerini ekleyeceksiniz?
AMP'nin sınırlamalarıyla bile güzel, özelleştirilebilir bir sayfa tasarlamak tamamen mümkündür. Yukarıdaki 23 bileşen, dönüşümleri en üst düzeye çıkarmak için AMP sayfalarınıza yapabileceğiniz eklemelerden yalnızca birkaçıdır.
Instapage'deki AMP özelliği ile pazarlamacılar, kullanıcı dostu bir oluşturucu, gelişmiş analitik, yerleşik bir doğrulama aracı ve daha fazlasıyla optimize edilmiş açılış sayfaları oluşturabilir. Bugün daha hızlı açılış sayfaları oluşturmaya başlayın. Nasıl olduğunu görmek için bir Instapage demosu ayırtın.
