3D'nin Web Tasarımında En Son 10 Kullanımı
Yayınlanan: 2021-08-243D'ye mi yoksa 3D'ye mi? Bu kendimize sormamız gereken bir soru.
3D teknolojisi ve tasarımı hayatımızın köklü bir parçası haline geldi. Filmlerde, oyunlarda, TV şovlarında, akıllı telefonlarda, yazıcılarda, AR ve VR'de.
Ancak web tasarımında yeri var mı? Ve eğer öyleyse, ne ölçüde? Tamamen 3 boyutlu bir web sitesi oluşturur muyduk? Muhtemelen değil.
Yeni başlayanlar için çoğu web sitesi, içinde kaybolabileceğiniz sürükleyici dünyalar gibi hissetmemelidir. Amaç, ziyaretçilerin harekete geçmesini sağlamaksa, onlar için basit yolculuklar tasarlamanız gerekir.
Bir de performans meselesi var. TV'niz 3D tarafından aşırı yüklenmeyebilir, ancak özellikle 3D renderlar harici bir eklenti veya API tarafından oluşturulmuşsa, web barındırma üzerinde olumsuz etki yaratabilir. Ve son verilere göre, konu ziyaretçileriniz olduğunda saniyenin her bir bölümü önemlidir.
Ancak bu, 3D'nin web tasarımında yeri olmadığı anlamına gelmez. Aslında, 3D ile yapılabilecek çok şey ve onunla birlikte gidecek tonlarca farklı yön var.
Hangi tür 3D'nin web için en uygun olduğuna, bunlarla nasıl çalışılacağına bir göz atalım ve ardından günümüzde 3D kullanan 10 harika web sitesi örneğine bakalım.
İçindekiler
- Web Tasarımında 3D Nedir?
- 3D Web Tasarım Tarihi
- Web Tasarımında 3D'nin Faydaları
- Web Tasarımında 10 Muhteşem 3D Örneği
Web Tasarımında 3D Nedir?
Tüm 3B web tasarımı, nesneleri x ekseni, y ekseni ve z ekseni boyunca yerleştirdiğimiz anlamına gelir.
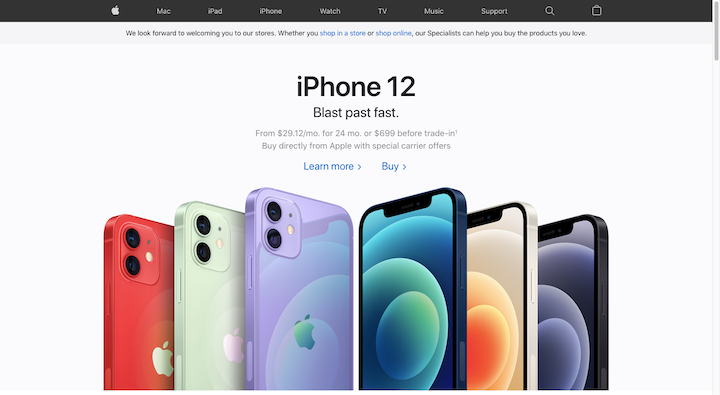
3D tasarımın en yaygın yorumu, Apple web sitesinde gördüğümüz şeydir:

Bu kahraman görseldeki iPhone 12 stilleri üç boyutta mevcuttur. Grafiklerde hareket yok ve yine de derinlikleri olduğunu görebiliyoruz.
Bununla birlikte, Richard Sancho'nun web sitesindeki kahraman görüntüsü aynı zamanda 3B web tasarımının neye benzediğidir:

Görünür 3B nesne yok. Ancak, metnin arkasında yüzen (ve etkileşimli) renkli kürelerin farklı bir düzlemde (veya düzlemlerde) hareket ettiği açıktır.
Bu nedenle, tasarımlarınızı ve nesnelerinizi daha geniş veya daha uzun yaptığınız 2B web tasarımının aksine, 3B web tasarımı onlara derinlik katmanın yanı sıra onları ileri ve geri taşımanıza olanak tanır.
3D Web Tasarım Tarihi
1950'lerde ve 60'larda, 3D bilgisayar modellemesi yapma yeteneği ile geliştirilmiş bir dizi bilgisayar programı vardı. Ivan Sutherland'ın Sketchpad olarak da bilinen Robot Draftsman yazılımı, bir grafik kullanıcı arayüzü (GUI) kullanan ilk yazılımdı ve bilgisayar destekli tasarımın (CAD) yolunu açtı.
CAD, günümüzde çoğunlukla binalar, ürünler ve diğer fiziksel nesneler gibi şeylerin 3B görüntülerini oluşturmak için kullanılsa da, daha önceki teknolojilerin modern 3B web tasarımının yolunu nasıl açtığını görmek kolaydır.
Şimdi, web tasarım trendlerinin 3B ağırlıklı listelerini görmememizin nedenlerinden biri, onu oluşturmanın her zaman bu kadar kolay olmamasıdır.
1994 — Sanal Gerçeklik Biçimlendirme Dili (VRML) tanıtıldı
VRML, internetin ilk günlerinde devreye girdi. Tasarımcıların 3B nesneler ve sahneler oluşturmasına olanak tanıyan, "dünya" (.wrl) olarak da adlandırılan bir dosya biçimidir.
1997 — Flaş resme giriyor
Bir web sitesinde Flash 3D grafiklerini ve animasyonlarını etkinleştirmek için bir geliştiricinin bir Flash yazılım lisansı alması, bunu ActionScript ile kodlaması ve ardından web sitesine yerleştirmesi gerekiyordu. Çok fazla çalışma gerektirdi ve ayrıca, özellikle çevirmeli ağ günlerinde web sitesi yükleme sürelerinde ciddi bir yük aldı.
2001 — X3D, VRML'nin halefi oldu
Bugün, X3D, Web3D Konsorsiyumu tarafından sürdürülen telifsiz bir açık standarttır. Çeşitli 3B uygulamalar için kullanılabilir: CAD, coğrafi görselleştirme, insan animasyonu, AR, VR, 3B baskı, tıp eğitimi ve tabii ki web tasarımı. Dahası, tarayıcıda çalışması için bir eklentiye bağlı değildir.
2010 - Skeuomorfizm popülaritesini artırıyor
Skeuomorphism, arayüzleri ve/veya öğelerini temel aldıkları gerçek nesneler gibi göstermek için kullanılan bir tasarım trendiydi. Bu trend, havalı görünmekten başka pek çok ek fayda sağlamadığı için uzun sürmedi. Sonuç olarak, düz tasarım önümüzdeki birkaç yıl için web tasarım trendlerine hakim oldu.
2011 — WebGL tanıtıldı
WebGL, tasarımcıların ve geliştiricilerin çoğu modern web tarayıcısında çalışan 3B grafikler oluşturmasını sağlayan telifsiz bir API'dir. WebGL ile ilgili tek sorun, kullanımının zor olmasıdır. 3B grafiklerinizi programlamak için GLSL ile birlikte JavaScript, Java veya Objective C kullanmanız gerekir.
2012 — NYT Snow Fall makalesi yayınlandı
Paralaks web tasarımı, video oyun tasarımında uzun süredir kullanılıyordu. Ancak, 2012'de New York Times multimedya Snow Fall makalesini yayınladığında, sahte 3B kaydırma efektinin web'de hakimiyet kurduğunu gerçekten görmeye başladık.
2014 — Google, Materyal Tasarımı sistemini geliştirdi
Materyal Tasarımı birkaç nedenden dolayı yaratılmıştır. Bununla birlikte, web tasarımına en büyük katkılarından biri, kullanılabilirliği geliştirmeye yardımcı olan sayfaya derinlik ve dokunsallık getirmesiydi. Tasarım sisteminin sorunları olmasına rağmen, web tasarımı dünyasında kalıcı bir etki bıraktı ve bunun parçaları bugün hala düz tasarım 2.0'ın katmanlama ve gölgelemesinde görülebiliyor.
2021 — Zehrinizi seçin
Günümüzde web tasarımcılarının özel ve karmaşık 3B tasarımlar oluşturmasına olanak tanıyan bir dizi uygulama mevcuttur:
- AutoCAD
- karıştırıcı
- Eskiz
- Vektar
Ayrıca, bu özel kullanım durumlarına yönelik 3D görselleştirmeler oluşturmak için kullanabileceğiniz çeşitli AR ve VR teknolojileri de vardır.
Tümüyle 3B dünyalar oluşturmaya çalışmıyorsanız, web sitenizin bileşenlerine derinlik katmak için Elementor'un Stil araçlarını ve tasarımlarınızı hayata geçirmek için Hareket Efektlerini kullanmayı düşünün.
Web Tasarımında 3D'nin Faydaları
Tasarım trendleri gelir ve gider. Öyleyse kendinize sormalısınız - 3D, yatırım yapmaya değer bir tasarım tekniği veya trendi mi?
Bunu işinizde kullanmaya başlamak isteyebileceğiniz bazı nedenler şunlardır:
Düz Tasarımdan Öne Çıkıyor
Web sitelerinin çoğu düz olduğunda, 3B özelliklere sahip bir web sitesi anında öne çıkacaktır.
Sadece zevkle ve web tasarım ilkeleri doğrultusunda yapıldığından emin olun. 3B sahneler veya nesneler anlamsızsa ve yalnızca dikkat çekmek için kullanılıyorsa, web sitenizi öne çıkarırlar - yalnızca yanlış nedenlerle.
Daha Etkileyici Arayüzler Oluşturabilirsiniz
3D'yi web tasarımında kullanmanın farklı yolları vardır. Örneğin:
- Ziyaretçilerin siteye ilk girdiklerinde yaşadıkları sürükleyici bir dünya yaratmak
- En önemli grafiklerinizi hayata geçirmek için
- Ziyaretçilere daha ayrıntılı gözden geçirmeler veya 360 derecelik ürün görünümleri sağlamak için
Web tasarımınızdaki doğru öğeleri üçüncü bir düzleme taşıyarak ziyaretçileriniz için daha ilgi çekici bir deneyim yaratacaksınız.
Ziyaretçilerin Duygularına Dokunarak Duygularına Dokunursunuz
Duyularımız duygularımızla yakından bağlantılıdır ve dokunma duyusu da farklı değildir. Ziyaretçiler bir 3B web sitesine fiziksel olarak dokunamasa da, yine de düz bir tasarımın yapamayacağı bir dokunma hissi sağlar.
Dokunma genellikle insanların başkalarıyla daha bağlantılı hissetmelerine yardımcı olduğundan ve dünyayla olan deneyimlerini derinleştirdiğinden, bir web sitesindeki 3B öğelerle etkileşim kurmanın ziyaretçileri markaya yaklaştırabileceğini de varsayabiliriz. Öyle olmasa bile, tasarımın dokunsal doğası onlar üzerinde kalıcı bir etki bırakacaktır.
Dönüşüm Oranı Optimizasyonunuzu İyileştirebilir
3B web tasarımının bir ton pratik uygulaması vardır. Örneğin, bir web sitesine ürünlerin, mülklerin ve etkinliklerin 3B görünümlerini ekleyebilirsiniz.
Tüketicilerin belirli yüksek fiyatlı ürünleri yüz yüze görmeden çevrimiçi olarak satın almalarının ne kadar zor olabileceğini zaten biliyoruz. Bunların gerçeğe yakın görüntülerini web sitesine ekleyerek, karar verme süreçlerinin çok daha hızlı ve sorunsuz ilerlemesine yardımcı olabilirsiniz. Ve daha güvenli ve memnun müşterilerle, ondan daha fazla dönüşüm elde etme olasılığınız yüksektir.
Web Tasarımında 10 Muhteşem 3D Örneği
3D tasarım şu anda web'de her yerde bulunmasa bile, müşterinizin web sitesi için doğru şekilde yürütmenin yolunu bulursanız kesinlikle değerli bir trend.
Biraz ilham arıyorsanız, web tasarımında aşağıdaki yaratıcı 3D örneklerine göz atın. İşiniz bittiğinde animasyonlu web sitesi özetimize gidin. Buradaki örneklerin tümü 3B kullanmaz, ancak kullananlar kaçırılmamalıdır!
1. Robert Burgel
Robert Burgel'in grafik tasarım ajansına bu blogda ikinci kez yer veriyoruz. İlk ortaya çıktığında, en iyi portföy web siteleri listemizdeydi. Bu sefer ana sayfadaki orijinal kahraman görseli yüzünden.
Siyah afiş, Robert'ın adını heceleyen kesiklere sahiptir. Bu harfler yalnızca arka planda neon balıklar arkalarında yüzdüğünde ortaya çıkar. Kahraman imajına sanki bir akvaryuma bakıyormuşsunuz hissi verir ve kısa sürede unutamayacağınız bir tasarımdır.
2. Flux Akademisi
Flux Academy, web tasarımcılarının nasıl tasarım yapacaklarını öğrenmek ve kurslar aracılığıyla becerilerini mükemmelleştirmek için gittikleri bir yerdir. Ana sayfada bir dizi 3D grafik olsa da, en ilgi çekici olan ilk sayfadır.
Ziyaretçi sayfayı aşağı kaydırdığında, yüzen tasarımla ilgili simgelerin tümü aşağıya, heykelin başına düşüyor. Şirketin neyle ilgili olduğuna dair gerçekten zarif bir metafor.
Bu örnekte ayrıca dikkat çekici olan şey, 3D grafiklerin nispeten basit olmasıdır. Düz simgeler. Bir heykel. Resimli küreler ve yüzler. Bu, size doğru gölgelendirme ve hareket efektleriyle çok ilginç bir 3D deneyimi yaşayabileceğinizi gösteriyor.

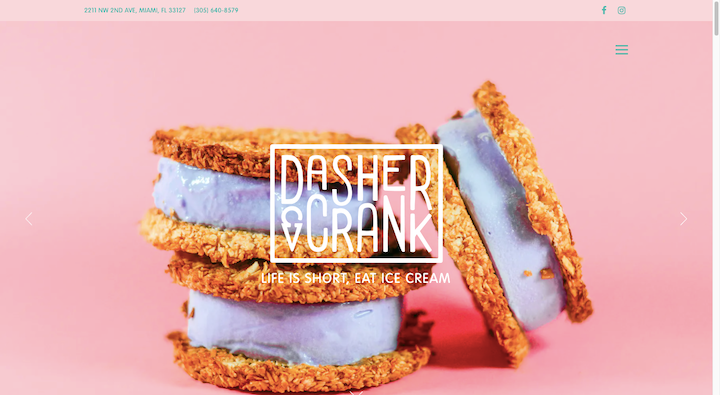
3. Çarpıcı ve Krank

3D'yi kullanabilenler sadece kreatif ajanslar değil. Dasher & Crank web sitesindeki bu kahraman görseline bir göz atın.
Çoğu zaman restoran web sitelerinde, yemeklerinin ve öğelerinin yukarıdan fotoğraflandığını ve onlara düz bir görünüm verdiğini görürsünüz. Birinin elleri, bir tabak veya restoranın arka planı bağlamında fotoğraflandıklarından, yandan görülenler bile genellikle somut bir gerçekçiliğe sahip değildir.
Ancak buradaki düz pembe arka planla, dondurmalı kurabiye sandviçleri 3B nesneler olarak güzel bir şekilde göze çarpıyor - uzanıp ısırmak için yeterince iyi görünmelerini sağlıyor.
4. Contra “Bağımsızlık Durumu 2021”
Çevrimiçi olarak bir rapor veya e-kitap okumak için en son ne zaman oturduğunuzu düşünün. Sizinle en alakalı verileri bulmaya çalışırken paragraftan sonra güçlükle ilerlemeye çalışmak acı verici olabilir. Artı, bunların çoğu, tesadüfen bulunabilen PDF'ler olarak kaydedilir.
Ancak Contra'nın The State of Independence 2021 raporu, yeterince kullanırsanız 3D'nin okuma ve eğitim deneyimini nasıl dönüştürebileceğinin harika bir örneğidir.
Boyunca küçük dozlarda 3D nesneler - damlalar ve madeni paralar gibi - vardır. Ancak, 3B oluşturmaların çoğu, rapor boyunca veri görselleştirmelerini ve bağımsız alıntıları temsil etmek için kullanılır.
5.Samsung
Apple, ürünlerine ışık tutmak için 3D kullanan tek akıllı telefon şirketi değil. Samsung'un Galaxy Z Fold için açılış sayfası, siteye birisinin girdiği andan itibaren ürünü hayata geçiriyor.
İlk yükleme sayfasındaki grafiğin, telefonun dönen bir 3B çizimi olduğuna dikkat edin. Ziyaretçiler siteye girdiklerinde gerçek telefonu her açıdan ve açılıp kapanırken nasıl göründüğünü görecekler.
Katlanır bir akıllı telefonun nasıl görüneceğini merak eden müşterilerin, 3D görselleştirmeler onları temsil etmede harika bir iş çıkardığından, bunu öğrenmek için mağazaya gitmeleri gerekmeyecek.
6. Dünya Müzesi
British Museum, The Museum of the World için bu mikro siteyi oluşturmak üzere Google Cultural Institute ile iş birliği yaptı. WEIR+WONG tarafından WebGL kullanılarak tasarlanmıştır ve bir zaman çizelgesini görsel olarak tasarlamanın ve içine pek çok veri yerleştirmenin gerçekten benzersiz bir yoludur.
Müzenin, ziyaretçilerin koleksiyonları ve sergileri hakkında daha fazla bilgi edinebilecekleri düzenli bir web sitesi var. Ancak, bu 3B zaman çizelgesi, koleksiyonlarındaki öğeleri web sitesinde göstermek yerine, onları geldikleri kategori ve zaman çerçevesine yerleştirir.
Bunun gibi bir 3D sunum, ziyaretçileri bir zaman çizelgesini pasif bir şekilde takip etmeye veya envanterinize göz atmaya bırakmak yerine, onu daha aktif bir deneyime dönüştürür.
7. KITKAT Çikolata
KITKAT Chocolatory, eğlenceli ve sürükleyici bir 3D web sitesidir. Ve KITKAT'ın diğer web sitelerinden tamamen farklı. Nedenmiş? Bu, KITKAT markası ve ürünleri hakkında daha fazla bilgi edinmek isteyenler için bir site değil.
KITKAT ürünlerini seven Brezilyalı müşteriler, şekerleme şirketinin en yeni çikolatalarını keşfetmeye ve sipariş etmeye davet ediliyor. Ayrıca kendi kişisel fotoğraflarıyla ürünlerinin ambalajını özelleştirebiliyorlar.
Böyle bir marka ve deneyim, benzersiz bir 3D dünyayı hak ediyor.
8. Capsul'in Sıfır Etkisi
Capsul'in Zero Impact web sitesinde kahve kapsülünün yere düşerken çizimini ve elle çizilmiş taslağını takip etmemiz gerektiği en başından belli. Index'teki tasarımcılar tarafından yaratılan harika bir 3D tasvir.
Önce resimli bir kahve kapsülü olarak görüyoruz. Kısa bir süre sonra, tasarımcı onu işaretlerinden çıkarır ve sonunda her bir farklı parçasını parçalara ayırır. 3D kapsülü dikkat çekici bir tasarım seçeneği olarak kullanmak yerine, ürünün hikayesi ve teknik özellikleri sayfa boyunca açıklandıkça görünümü değişir.
9. TAG Heuer
TAG Heuer, şık saatleriyle tanınan bir markadır. Bir web sitesini klas ve zarif hissettirmenin pek çok yolu olsa da, ürünlerinizi tüm ihtişamıyla 3D olarak sergilemenin yerini hiçbir şey tutamaz. TAG Heuer'in burada yaptığı da budur.
Bu fotoğraflarda, sade beyaz ve siyah arka planlar üzerine çerçevelenmiş güzel saatleri görüyoruz. Bazı durumlarda, bu sadece saatin bir fotoğrafıdır. Diğerlerinde, oyunda hafif bir paralaks etkisi vardır. Tokanın açılıp kapanması gibi saati hareket halinde gördüğümüz durumlar da vardır.
Bu sadece lüks markaların kullanabileceği bir 3D teknik değil. Daha küçük markalar da ürünlerini çevrimiçi olarak daha etkili bir şekilde satmak için 3B ürün görsellerini kullanabilir.
10.Mazda
Mazda'nın burada yaptığı, e-ticaret şirketlerinin müşteri seçimlerine göre ürün fotoğraf renklerini değiştirirken yaptıklarına çok benziyor. Bununla birlikte, Mazda müşterilerin özelleştirmelerini yalnızca bir 2B model üzerinde görmelerini sağlamaz.
Bu 3D görüntüleme, müşterilerin modele ve renk seçimlerinin onu nasıl etkilediğine daha yakından bakmak için aracın dışında ve içinde dolaşmasına olanak tanır.
Ne zaman pahalı bir ürün satan bir siteniz varsa veya müşterinin satın almadan önce gerçekten denemesi gereken bir siteniz varsa, bunun gibi bir 3D alışveriş aracı çok büyük bir varlık olacaktır.
Ziyaretçilerinizin Gözlerini Kamaştırmak İçin 3B Web Tasarımını Akıllıca Kullanın
3D tasarımlarınızın ne kadar büyük veya küçük olduğu önemli değil. Web tasarımında 3D kullanırken hatırlanması gereken en önemli şey, deneyimi iyileştirmesidir. Ziyaretçilerin gördükleri karşısında büyülenmelerini ve önemli şeylerin web sitesinin içinde olduğunu fark etmek için neden 3D animasyonu izleyerek dakikalar geçirdiklerini merak etmemelerini istiyorsunuz.
Ayrıca, 3D'nin web sitelerinizin performansını nasıl etkilediğine dikkat edin. Ziyaretçilerin web sitesinin tüm 3B çalışmalarınızı yüklemesi için birkaç saniyeden fazla beklemesi gerekiyorsa, onu asla göremeyebilirler.
Bununla birlikte, bugün burada 3B web tasarımının bazı harika örneklerini gördük. Yaptıklarından biraz ilham alın ve müşterileriniz için gerçekten harika, ziyaretçileri için yararlı ve eğlenceli bir şey bulabilmelisiniz.
web sitesi
Anında