10 การใช้ 3D ที่ทันสมัยในการออกแบบเว็บไซต์
เผยแพร่แล้ว: 2021-08-24เป็น 3D หรือไม่ 3D? นั่นเป็นคำถามที่เราต้องถามตัวเอง
เทคโนโลยี 3D และการออกแบบได้กลายเป็นส่วนหนึ่งของชีวิตของเรา มันอยู่ในภาพยนตร์ เกม รายการทีวี สมาร์ทโฟน เครื่องพิมพ์ AR และ VR
แต่มีสถานที่ในการออกแบบเว็บหรือไม่? และถ้าเป็นเช่นนั้นมากน้อยเพียงใด? เราจะสร้างเว็บไซต์ในรูปแบบ 3 มิติทั้งหมดหรือไม่ อาจจะไม่.
สำหรับผู้เริ่มต้น เว็บไซต์ส่วนใหญ่ไม่ควรรู้สึกเหมือนอยู่ในโลกเสมือนจริงที่คุณสามารถหลงทางได้ หากเป้าหมายคือการให้ผู้เข้าชมดำเนินการ คุณต้องออกแบบการเดินทางที่ตรงไปตรงมาสำหรับพวกเขา
นอกจากนี้ยังมีเรื่องของประสิทธิภาพ ทีวีของคุณอาจไม่ได้ใช้งาน 3D มากเกินไป แต่อาจส่งผลกระทบต่อการโฮสต์เว็บ — โดยเฉพาะอย่างยิ่งหากการเรนเดอร์ 3D นั้นสร้างโดยปลั๊กอินหรือ API ภายนอก และทุก เสี้ยว วินาทีก็มีค่าเมื่อมันมาถึงผู้เยี่ยมชมของคุณ ตามข้อมูลล่าสุด
แต่นั่นไม่ได้หมายความว่า 3D ไม่มีที่ว่างในการออกแบบเว็บ ในความเป็นจริง มีหลายสิ่งที่สามารถทำได้ด้วย 3D และทิศทางต่างๆ มากมายที่จะทำได้
มาดูกันว่า 3D ประเภทใดเหมาะสมที่สุดสำหรับเว็บ วิธีการทำงานกับพวกเขา จากนั้นดู 10 ตัวอย่างที่ยอดเยี่ยมของเว็บไซต์ที่ใช้ 3D ในปัจจุบัน
สารบัญ
- 3D ในการออกแบบเว็บคืออะไร?
- ประวัติของการออกแบบเว็บ 3 มิติ
- ประโยชน์ของ 3D ในการออกแบบเว็บไซต์
- 10 ตัวอย่างที่น่าทึ่งของ 3D ในการออกแบบเว็บไซต์
3D ในการออกแบบเว็บคืออะไร?
การออกแบบเว็บ 3 มิติทั้งหมดหมายความว่าเรากำลังวางวัตถุตามแกน x แกน y และแกน z
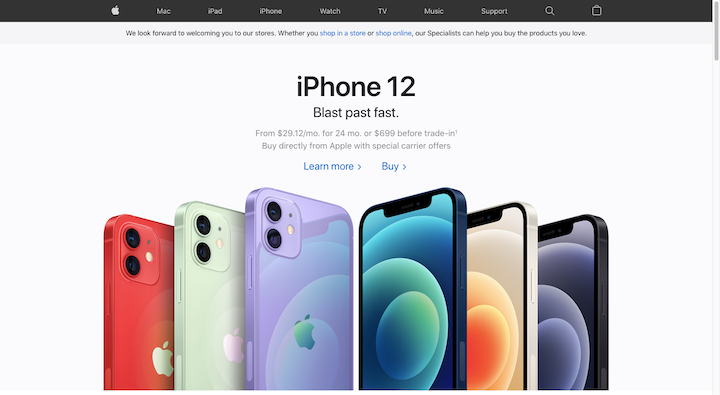
การตีความการออกแบบ 3 มิติที่พบบ่อยที่สุดคือสิ่งที่เราเห็นบนเว็บไซต์ Apple:

รูปแบบ iPhone 12 ในภาพหลักนี้มีอยู่ในสามมิติ กราฟิกไม่มีการเคลื่อนไหวใด ๆ และเรายังคงเห็นได้ว่ามีความลึก
ที่กล่าวว่าภาพหลักบนเว็บไซต์ของ Richard Sancho ก็มีลักษณะการออกแบบเว็บ 3 มิติเช่นกัน:

ไม่มีวัตถุ 3 มิติที่มองเห็นได้ อย่างไรก็ตาม เป็นที่ชัดเจนว่าลูกกลมสีลอย (และโต้ตอบได้) ด้านหลังข้อความนั้นเคลื่อนที่ไปมาในระนาบอื่น (หรือระนาบ)
ดังนั้น ไม่เหมือนกับการออกแบบเว็บ 2D ที่คุณทำให้การออกแบบและวัตถุของคุณกว้างขึ้นหรือสูงขึ้น การออกแบบเว็บ 3D ช่วยให้คุณเพิ่มความลึกให้กับวัตถุเหล่านั้นได้ รวมทั้งย้ายวัตถุเหล่านั้นไปข้างหลังและข้างหน้าได้
ประวัติของการออกแบบเว็บ 3 มิติ
ในช่วงทศวรรษที่ 1950 และ 60 มีโปรแกรมคอมพิวเตอร์จำนวนหนึ่งที่พัฒนาขึ้นโดยมีความสามารถในการสร้างแบบจำลองคอมพิวเตอร์ 3 มิติ ซอฟต์แวร์ Robot Draftsman ของ Ivan Sutherland หรือที่เรียกว่า Sketchpad เป็นซอฟต์แวร์ตัวแรกที่ใช้อินเทอร์เฟซผู้ใช้แบบกราฟิก (GUI) และเป็นผู้นำในการออกแบบโดยใช้คอมพิวเตอร์ช่วย (CAD)
แม้ว่าในปัจจุบัน CAD ส่วนใหญ่จะถูกใช้เพื่อสร้างการเรนเดอร์ 3 มิติของสิ่งต่างๆ เช่น อาคาร ผลิตภัณฑ์ และวัตถุทางกายภาพอื่นๆ แต่ก็เป็นเรื่องง่ายที่จะดูว่าเทคโนโลยีก่อนหน้านี้ปูทางไปสู่การออกแบบเว็บ 3 มิติสมัยใหม่ได้อย่างไร
ตอนนี้ หนึ่งในเหตุผลที่เราไม่เห็น 3D มีอิทธิพลเหนือรายการแนวโน้มการออกแบบเว็บ เป็นเพราะการสร้างไม่ได้ง่ายขนาดนั้นเสมอไป
พ.ศ. 2537 — เปิดตัวภาษามาร์กอัปความเป็นจริงเสมือน (VRML)
VRML เข้ามามีบทบาทในยุคแรกๆ ของอินเทอร์เน็ต เป็นรูปแบบไฟล์ที่เรียกว่า "โลก" (.wrl) ที่ช่วยให้นักออกแบบสร้างวัตถุและฉาก 3 มิติได้
1997 — แฟลชเข้ามาในภาพ
ในการเปิดใช้งานกราฟิกและภาพเคลื่อนไหว Flash 3D บนเว็บไซต์ นักพัฒนาซอฟต์แวร์ต้องได้รับใบอนุญาตซอฟต์แวร์ Flash เขียนโค้ดด้วย ActionScript จากนั้นฝังลงบนเว็บไซต์ ต้องใช้เวลาทำงานมากและยังใช้เวลาในการโหลดเว็บไซต์อย่างมาก โดยเฉพาะอย่างยิ่งในช่วงวันที่มีการเรียกผ่านสายโทรศัพท์
2544 — X3D กลายเป็นผู้สืบทอดของ VRML
วันนี้ X3D เป็นมาตรฐานเปิดแบบไม่มีค่าลิขสิทธิ์ที่ดูแลโดย Web3D Consortium สามารถใช้กับแอปพลิเคชัน 3D ที่หลากหลาย: CAD, การสร้างภาพเชิงพื้นที่, ภาพเคลื่อนไหวของมนุษย์, AR, VR, การพิมพ์ 3 มิติ, การฝึกอบรมทางการแพทย์ และแน่นอน การออกแบบเว็บ ยิ่งไปกว่านั้น มันไม่ได้ขึ้นอยู่กับปลั๊กอินที่จะทำงานในเบราว์เซอร์
2010 — Skeuomorphism ได้รับความนิยมเพิ่มขึ้น
Skeuomorphism เป็นเทรนด์การออกแบบที่ใช้ในการสร้างส่วนต่อประสานและ/หรือองค์ประกอบของมันให้ดูเหมือนวัตถุจริงตามต้นแบบ เทรนด์นี้อยู่ได้ไม่นานเนื่องจากไม่ได้ให้ประโยชน์เพิ่มเติมมากมายนอกจากดูเท่ เป็นผลให้การออกแบบแบนครอบงำแนวโน้มการออกแบบเว็บไซต์ในอีกไม่กี่ปีข้างหน้า
2011 — เปิดตัว WebGL
WebGL เป็น API ปลอดค่าลิขสิทธิ์ที่ช่วยให้นักออกแบบและนักพัฒนาสามารถสร้างกราฟิก 3 มิติที่ใช้งานได้ในเว็บเบราว์เซอร์สมัยใหม่ส่วนใหญ่ ปัญหาเดียวของ WebGL คือใช้งานยาก คุณต้องใช้ JavaScript, Java หรือ Objective C ร่วมกับ GLSL เพื่อตั้งโปรแกรมกราฟิก 3 มิติของคุณ
2012 — เผยแพร่บทความ NYT Snow Fall
การออกแบบเว็บพารัลแลกซ์ถูกนำมาใช้ในการออกแบบวิดีโอเกมมานานแล้ว อย่างไรก็ตาม ไม่ถึงปี 2012 เมื่อ New York Times เผยแพร่บทความเกี่ยวกับ Snow Fall แบบมัลติมีเดีย ซึ่งเราเริ่มเห็นเอฟเฟกต์การเลื่อน 3 มิติแบบหลอกบนเว็บจริงๆ
2014 — Google พัฒนาระบบดีไซน์ Material
การออกแบบวัสดุถูกสร้างขึ้นด้วยเหตุผลหลายประการ อย่างไรก็ตาม หนึ่งในผลงานที่ยิ่งใหญ่ที่สุดในการออกแบบเว็บคือการนำความลึกและความสัมผัสมาสู่หน้า ซึ่งช่วยปรับปรุงความสามารถในการใช้งาน แม้ว่าระบบการออกแบบจะมีปัญหา แต่ก็สร้างความประทับใจไม่รู้ลืมให้กับโลกของการออกแบบเว็บ และชิ้นส่วนเล็กๆ น้อยๆ ของมันยังคงสามารถเห็นได้ในปัจจุบันในการจัดวางและการแรเงาของ Flat Design 2.0
2021 — เลือกพิษของคุณ
ปัจจุบันมีแอพจำนวนมากที่ช่วยให้นักออกแบบเว็บไซต์สร้างการออกแบบ 3 มิติแบบกำหนดเองและซับซ้อนได้:
- ออโต้แคด
- เครื่องปั่น
- สเก็ตช์อัป
- เว็กทารี
นอกจากนี้ยังมีเทคโนโลยี AR และ VR ที่หลากหลายที่คุณสามารถใช้เพื่อสร้างการเรนเดอร์ 3 มิติสำหรับกรณีการใช้งานเฉพาะเหล่านั้น
หากคุณไม่ได้พยายามสร้างโลก 3 มิติทั้งหมด ลองใช้เครื่องมือสไตล์ของ Elementor เพื่อเพิ่มความลึกให้กับส่วนประกอบของเว็บไซต์และเอฟเฟกต์การเคลื่อนไหวเพื่อทำให้การออกแบบของคุณมีชีวิต
ประโยชน์ของ 3D ในการออกแบบเว็บไซต์
เทรนด์การออกแบบมาและไป ดังนั้น คุณต้องถามตัวเองว่า 3D เป็นเทคนิคการออกแบบหรือเทรนด์ที่ควรค่าแก่การลงทุนหรือไม่?
ต่อไปนี้เป็นเหตุผลบางประการที่คุณอาจต้องการเริ่มใช้ในงานของคุณ:
โดดเด่นกว่าดีไซน์เรียบๆ
เมื่อเว็บไซต์ส่วนใหญ่แบนราบ เว็บไซต์ที่มีคุณสมบัติ 3 มิติจะโดดเด่นขึ้นมาทันที
เพียงตรวจสอบให้แน่ใจว่ามันทำอย่างมีรสนิยมและสอดคล้องกับหลักการออกแบบเว็บไซต์ หากฉากหรือวัตถุ 3 มิติไม่มีความหมายและใช้เป็นเพียงอุบายเพื่อดึงดูดความสนใจ สิ่งเหล่านั้นจะทำให้เว็บไซต์ของคุณโดดเด่น — ด้วยเหตุผลที่ไม่ถูกต้องเท่านั้น
คุณสามารถสร้างส่วนต่อประสานที่มีส่วนร่วมได้มากขึ้น
คุณสามารถใช้ 3D ในการออกแบบเว็บไซต์ได้หลายวิธี ตัวอย่างเช่น:
- เพื่อสร้างประสบการณ์ผู้เข้าชมโลกที่น่าดื่มด่ำเมื่อพวกเขาเข้าสู่ไซต์ครั้งแรก
- เพื่อให้กราฟิกที่สำคัญที่สุดของคุณมีชีวิตขึ้นมา
- เพื่อให้ผู้เยี่ยมชมได้รับคำแนะนำอย่างละเอียดยิ่งขึ้นหรือมุมมองผลิตภัณฑ์แบบ 360 องศา
การย้ายองค์ประกอบที่เหมาะสมในการออกแบบเว็บของคุณไปยังระนาบที่สาม คุณจะสร้างประสบการณ์ที่น่าดึงดูดยิ่งขึ้นสำหรับผู้เยี่ยมชม
สัมผัสความรู้สึกของผู้มาเยือน สัมผัสความรู้สึกของพวกเขา
ประสาทสัมผัสของเราเชื่อมโยงอย่างใกล้ชิดกับอารมณ์ของเรา และความรู้สึกสัมผัสก็ไม่ต่างกัน ในขณะที่ผู้เข้าชมไม่สามารถสัมผัสกับเว็บไซต์ 3 มิติได้อย่างชัดเจน แต่ก็ยังให้ความรู้สึกสัมผัสที่การออกแบบเรียบไม่สามารถทำได้
เนื่องจากการสัมผัสมักจะช่วยให้ผู้คนรู้สึกเชื่อมโยงกับผู้อื่นมากขึ้นและทำให้ประสบการณ์ของพวกเขากับโลกใบนี้ลึกซึ้งยิ่งขึ้น เราจึงสามารถตั้งสมมติฐานว่าการโต้ตอบกับองค์ประกอบ 3 มิติบนเว็บไซต์อาจทำให้ผู้เข้าชมใกล้ชิดกับแบรนด์มากขึ้น แม้ว่าจะไม่เป็นเช่นนั้น ลักษณะสัมผัสของการออกแบบจะสร้างความประทับใจไม่รู้ลืมให้กับพวกเขา
สามารถปรับปรุงการเพิ่มประสิทธิภาพอัตราการแปลงของคุณได้
การออกแบบเว็บ 3 มิติมีแอปพลิเคชันที่ใช้งานได้จริงมากมาย ตัวอย่างเช่น คุณสามารถเพิ่มการแสดงภาพ 3 มิติของผลิตภัณฑ์ คุณสมบัติ และกิจกรรมไปยังเว็บไซต์ได้
เราทราบดีอยู่แล้วว่าเป็นเรื่องยากเพียงใดสำหรับผู้บริโภคที่จะซื้อสินค้าที่มีราคาสูงบางรายการทางออนไลน์โดยไม่ได้เห็นด้วยตนเองก่อน ด้วยการเพิ่มการแสดงผลที่เหมือนจริงของพวกเขาลงในเว็บไซต์ คุณสามารถช่วยให้กระบวนการตัดสินใจของพวกเขาดำเนินไปอย่างรวดเร็วและราบรื่นยิ่งขึ้น และด้วยผู้ซื้อที่มีความมั่นใจและพึงพอใจมากขึ้น คุณก็มีแนวโน้มที่จะได้รับ Conversion มากขึ้นจากการซื้อ
10 ตัวอย่างที่น่าทึ่งของ 3D ในการออกแบบเว็บไซต์
แม้ว่าการออกแบบ 3 มิติจะไม่ได้มีอยู่ทั่วไปบนเว็บในตอนนี้ แต่ก็เป็นเทรนด์ที่คุ้มค่าอย่างแน่นอน หากคุณพบวิธีที่ถูกต้องในการดำเนินการกับเว็บไซต์ของลูกค้าของคุณ
หากคุณกำลังมองหาแรงบันดาลใจ ลองดูตัวอย่างสร้างสรรค์ต่อไปนี้ของ 3D ในการออกแบบเว็บ เมื่อเสร็จแล้ว ให้ไปที่บทสรุปเว็บไซต์ภาพเคลื่อนไหวของเรา ไม่ใช่ทุกตัวอย่างที่ใช้ 3D แต่ตัวอย่างที่ไม่ควรพลาด!
1. โรเบิร์ต เบอร์เกล
นี่เป็นครั้งที่สองที่เรานำเสนอหน่วยงานออกแบบกราฟิกของ Robert Burgel ในบล็อกนี้ ครั้งแรกที่ปรากฏในรายชื่อเว็บไซต์พอร์ตโฟลิโอที่ดีที่สุดของเรา ครั้งนี้เป็นเพราะภาพฮีโร่ดั้งเดิมในหน้าแรก
แบนเนอร์สีดำมีช่องเจาะที่สะกดชื่อโรเบิร์ต ตัวอักษรเหล่านี้จะถูกเปิดเผยก็ต่อเมื่อมีปลานีออนว่ายอยู่เบื้องหลังพวกมันเท่านั้น มันทำให้ภาพฮีโร่ให้ความรู้สึกเหมือนคุณกำลังดูตู้ปลา และเป็นดีไซน์ที่คุณจะไม่ลืมในไม่ช้า
2. ฟลักซ์ อคาเดมี
Flux Academy เป็นสถานที่ที่นักออกแบบเว็บไซต์ไปเรียนรู้วิธีการออกแบบและทำให้ทักษะของพวกเขาสมบูรณ์แบบผ่านหลักสูตร แม้ว่าโฮมเพจจะมีกราฟิก 3D อยู่จำนวนหนึ่ง แต่ก็เป็นหน้าแรกที่น่าสนใจที่สุด
ขณะที่ผู้เข้าชมเลื่อนหน้าลงมา ไอคอนที่เกี่ยวข้องกับการออกแบบที่ลอยอยู่ทั้งหมดจะหล่นลงมาที่ส่วนหัวของรูปปั้น เป็นคำอุปมาที่ชัดเจนมากสำหรับสิ่งที่บริษัทเป็น
สิ่งที่น่าสังเกตเกี่ยวกับตัวอย่างนี้คือกราฟิก 3 มิตินั้นค่อนข้างเรียบง่าย ไอคอนแบน รูปปั้น ภาพลูกแก้วและใบหน้า นี่เป็นการแสดงให้คุณเห็นว่าด้วยการแรเงาและเอฟเฟ็กต์การเคลื่อนไหวที่เหมาะสม คุณสามารถดึงเอาประสบการณ์ 3D ที่น่าสนใจออกมาได้

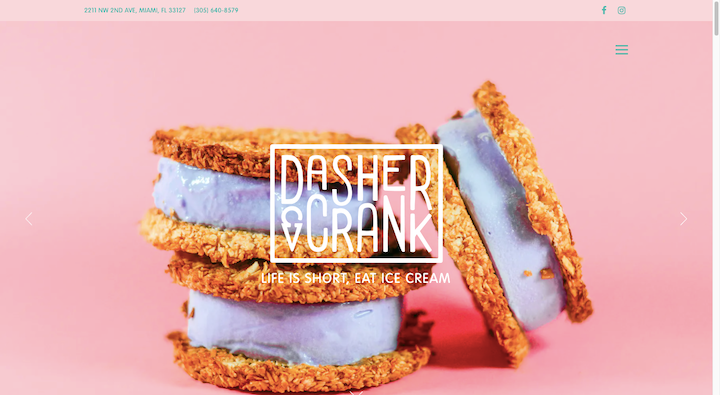
3. แดชเชอร์และข้อเหวี่ยง

ไม่ใช่แค่เอเจนซี่สร้างสรรค์เท่านั้นที่สามารถใช้ 3D ได้ เพียงดูที่ภาพฮีโร่นี้บนเว็บไซต์ Dasher & Crank
หลายครั้งในเว็บไซต์ร้านอาหาร คุณจะเห็นอาหารและรายการของพวกเขาถูกถ่ายภาพจากด้านบน ทำให้ดูแบนราบ แม้แต่สิ่งที่เห็นจากด้านข้างก็มักจะไม่มีความสมจริงที่จับต้องได้ เพราะพวกเขาถูกถ่ายภาพภายใต้บริบทของมือของใครบางคน จาน หรือฉากหลังของร้านอาหาร
แต่ด้วยพื้นหลังสีชมพูทึบที่นี่ แซนวิชคุกกี้ไอศกรีมจึงดูโดดเด่นอย่างสวยงามในฐานะวัตถุ 3 มิติ ทำให้ดูดีพอที่จะยื่นมือเข้าไปกัดได้
4. ตรงกันข้ามกับ “สภาวะแห่งอิสรภาพ 2021”
ลองนึกถึงครั้งสุดท้ายที่คุณนั่งอ่านรายงานหรือ ebook ทางออนไลน์ การพยายามอ่านทีละย่อหน้าแล้วย่อหน้าเพื่อค้นหาข้อมูลที่เกี่ยวข้องกับคุณมากที่สุดอาจเป็นเรื่องที่เจ็บปวด นอกจากนี้ จำนวนมากยังถูกบันทึกเป็น PDF ซึ่งสามารถพลาดได้
แต่รายงาน The State of Independence 2021 ของ Contra เป็นตัวอย่างที่ดีเยี่ยมว่า 3D สามารถเปลี่ยนประสบการณ์การอ่านและการศึกษาได้อย่างไรหากคุณใช้มันอย่างเพียงพอ
มีวัตถุ 3 มิติในปริมาณเล็กน้อย เช่น หยดและเหรียญอยู่ทั่ว อย่างไรก็ตาม การเรนเดอร์ 3 มิติส่วนใหญ่จะใช้เพื่อแสดงการแสดงข้อมูลและคำพูดของฟรีแลนซ์ตลอดทั้งรายงาน
5. ซัมซุง
Apple ไม่ใช่บริษัทสมาร์ทโฟนเพียงแห่งเดียวที่ใช้ 3D เพื่อสร้างความโดดเด่นให้กับผลิตภัณฑ์ของตน หน้า Landing Page ของ Samsung สำหรับ Galaxy Z Fold ทำให้ผลิตภัณฑ์มีชีวิตชีวาตั้งแต่วินาทีที่มีคนเข้ามาที่เว็บไซต์
สังเกตว่ากราฟิกในหน้าโหลดเริ่มต้นเป็นภาพประกอบ 3 มิติที่หมุนได้ของโทรศัพท์อย่างไร เมื่อพวกเขาเข้าไปในไซต์ ผู้เข้าชมจะเห็นโทรศัพท์จริงจากทุกมุม รวมทั้งลักษณะที่ปรากฏเมื่อพลิกเปิดและปิด
สำหรับลูกค้าที่สงสัยว่าสมาร์ทโฟนพับได้จะมีหน้าตาเป็นอย่างไร พวกเขาไม่จำเป็นต้องไปที่ร้านเพื่อหาคำตอบ เพราะการเรนเดอร์ 3 มิติทำหน้าที่แทนสมาร์ทโฟนได้อย่างยอดเยี่ยม
6. พิพิธภัณฑ์แห่งโลก
British Museum ได้ร่วมมือกับ Google Cultural Institute เพื่อสร้างไมโครไซต์นี้สำหรับ The Museum of the World ได้รับการออกแบบโดยใช้ WebGL โดย WEIR+WONG และเป็นวิธีที่ไม่เหมือนใครอย่างแท้จริงในการออกแบบไทม์ไลน์และวางข้อมูลจำนวนมากภายในนั้น
พิพิธภัณฑ์ยังคงมีเว็บไซต์ปกติที่ผู้เข้าชมสามารถเรียนรู้เพิ่มเติมเกี่ยวกับคอลเล็กชันและนิทรรศการของพวกเขา อย่างไรก็ตาม แทนที่จะอวดสินค้าจากคอลเลกชั่นของพวกเขาบนเว็บไซต์ ไทม์ไลน์ 3 มิตินี้จัดให้อยู่ในหมวดหมู่และกรอบเวลาที่มา
แทนที่จะปล่อยให้ผู้เยี่ยมชมติดตามไปตามไทม์ไลน์หรือดูผ่านคลังของคุณ การนำเสนอแบบ 3 มิติเช่นนี้จะเปลี่ยนเป็นประสบการณ์ที่แอคทีฟมากขึ้น
7. คิทแคทช็อกโกแลต
KITKAT Chocolatory เป็นเว็บไซต์ 3 มิติที่สนุกและสมจริง และแตกต่างจากเว็บไซต์อื่นๆ ของ KITKAT อย่างสิ้นเชิง ทำไมถึงเป็นเช่นนั้น? นี่ไม่ใช่ไซต์สำหรับผู้ที่ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับแบรนด์ KITKAT และผลิตภัณฑ์
ลูกค้าชาวบราซิลที่ชื่นชอบผลิตภัณฑ์ KITKAT ได้รับเชิญให้สำรวจและสั่งซื้อช็อกโกแลตใหม่ล่าสุดจากบริษัทลูกกวาด พวกเขายังสามารถปรับแต่งบรรจุภัณฑ์ของผลิตภัณฑ์ด้วยภาพถ่ายส่วนตัวของพวกเขาเอง
แบรนด์และประสบการณ์เช่นนี้คู่ควรกับโลก 3 มิติที่ไม่เหมือนใคร
8. Capsul'in Zero Impact
เห็นได้ชัดตั้งแต่เริ่มต้นว่าเราควรทำตามภาพประกอบและภาพร่างที่วาดด้วยมือของแคปซูลกาแฟขณะที่แคปซูลหล่นลงมาจากเว็บไซต์ Capsul'in Zero Impact เป็นภาพ 3 มิติที่ยอดเยี่ยมซึ่งสร้างโดยนักออกแบบที่ Index
เราเห็นมันเป็นแคปซูลกาแฟที่มีภาพประกอบ ไม่นานหลังจากนั้น ผู้ออกแบบก็ถอดเครื่องหมายออกและแยกชิ้นส่วนแต่ละส่วนที่แตกต่างกันออกในที่สุด แทนที่จะใช้แคปซูล 3D เป็นตัวเลือกการออกแบบที่มีลูกเล่น รูปลักษณ์ของมันเปลี่ยนไปเมื่อมีการเปิดเผยเรื่องราวและข้อมูลจำเพาะของผลิตภัณฑ์ทั่วทั้งหน้า
9. แท็ก ฮอยเออร์
TAG Heuer เป็นแบรนด์ที่รู้จักกันในด้านนาฬิกาที่มีสไตล์ แม้ว่าจะมีหลายวิธีในการทำให้เว็บไซต์ดูมีระดับและสง่างาม ไม่มีอะไรจะดีไปกว่าการแสดงผลิตภัณฑ์ของคุณในรูปแบบ 3 มิติที่วิจิตรตระการตา และนั่นคือสิ่งที่ TAG Heuer ทำที่นี่
ในภาพถ่ายเหล่านี้ เราเห็นนาฬิกาที่สวยงามวางกรอบตัดกับพื้นหลังสีขาวและดำโดยสิ้นเชิง ในบางกรณี เป็นเพียงภาพถ่ายของนาฬิกา ในบางเกมจะมีเอฟเฟกต์พารัลแลกซ์เล็กน้อยขณะเล่น นอกจากนี้ยังมีกรณีที่เราเห็นนาฬิกาเคลื่อนไหว เช่น เมื่อตัวล็อคเปิดและปิด
นี่ไม่ใช่เทคนิค 3 มิติที่ใช้ได้เฉพาะแบรนด์หรูเท่านั้น แบรนด์ขนาดเล็กสามารถใช้ภาพผลิตภัณฑ์ 3 มิติเพื่อขายผลิตภัณฑ์ของตนทางออนไลน์ได้อย่างมีประสิทธิภาพมากขึ้นเช่นกัน
10. มาสด้า
สิ่งที่ Mazda ทำที่นี่เหมือนกับที่บริษัทอีคอมเมิร์ซทำเมื่อเปลี่ยนสีรูปภาพผลิตภัณฑ์ตามการเลือกของลูกค้า ที่กล่าวว่า Mazda ไม่เพียงแต่ช่วยให้ลูกค้าเห็นการปรับแต่งในแบบ 2 มิติเท่านั้น
การเรนเดอร์ 3 มิตินี้ช่วยให้ลูกค้าสามารถเคลื่อนที่ไปรอบ ๆ ด้านนอกของรถได้ รวมถึงหมุนไปรอบ ๆ ภายในรถเพื่อดูโมเดลอย่างใกล้ชิดยิ่งขึ้น รวมถึงผลกระทบที่การเลือกสีของพวกเขาส่งผลต่อมัน
เมื่อใดก็ตามที่คุณมีไซต์ที่ขายสินค้าราคาแพง หรือแม้แต่ไซต์ที่ลูกค้าต้องการทดลองใช้จริงๆ ก่อนซื้อ เครื่องมือช็อปปิ้งแบบ 3 มิติเช่นนี้จะเป็นทรัพย์สินมหาศาล
ใช้การออกแบบเว็บไซต์ 3 มิติอย่างชาญฉลาดเพื่อทำให้ผู้เยี่ยมชมตื่นตาตื่นใจ
ไม่สำคัญว่าการออกแบบ 3 มิติของคุณจะใหญ่หรือเล็กเพียงใด สิ่งที่สำคัญที่สุดที่ต้องจำไว้เมื่อใช้ 3D ในการออกแบบเว็บคือการปรับปรุงประสบการณ์ คุณต้องการให้ผู้เข้าชมประทับใจในสิ่งที่พวกเขาได้เห็น และไม่สงสัยว่าทำไมพวกเขาใช้เวลาเพียงไม่กี่นาทีในการดูภาพเคลื่อนไหว 3 มิติเพื่อตระหนักว่าสิ่งสำคัญอยู่ในเว็บไซต์
และโปรดทราบว่า 3D ส่งผลต่อประสิทธิภาพของเว็บไซต์ของคุณอย่างไร หากผู้เยี่ยมชมต้องรอนานกว่าสองสามวินาทีเพื่อให้เว็บไซต์โหลดงาน 3D ทั้งหมดของคุณ พวกเขาอาจไม่มีวันได้เห็นมัน
ที่กล่าวว่า เราได้เห็นตัวอย่างที่น่าทึ่งของการออกแบบเว็บ 3 มิติที่นี่ในวันนี้ ดึงแรงบันดาลใจจากสิ่งที่พวกเขาทำ และคุณควรจะคิดสิ่งที่ยอดเยี่ยมสำหรับลูกค้าของคุณ และมีประโยชน์และสนุกสนานสำหรับผู้เยี่ยมชมของพวกเขา
เว็บไซต์ WP
ทันที