Yeni Başlayanlar İçin Web Tasarımına Yönelik Nihai Kılavuz
Yayınlanan: 2021-08-16Web tasarımı, yaratıcılık ve benzersizlikle dolu güzel bir meslektir. Bir web sitesinin daha güzel görünmesini sağlamakla kalmaz, aynı zamanda fikirleri ve duyguları etkileme gücüne de sahiptir. Bu nedenle yüksek talep görüyor ve web tasarımını öğrenmek istediyseniz, şimdi tam zamanı!
Ancak web tasarımı, bilmeniz gereken birçok teori, kural, en iyi uygulama ve diğer nüansları içerir ve bu bilgi denizinde kişi kolayca kaybolabilir.
Bu nedenle, yeni başlayanlar için kapsamlı bir web tasarımı kılavuzu oluşturduk. Burada, web tasarım kariyerinize başlamak için bilmeniz gereken her şeyi bulacaksınız. Başlayalım.
İçindekiler
- Web Tasarım Nedir?
- Web Tasarım İlkeleri Nelerdir?
- Web Standartları Nedir?
- Ustalaşılması Gereken En Önemli Beceriler Nelerdir?
- Web Tasarım Süreci Neleri Kapsar?
- Yeni Başlayanlar İçin En İyi Web Tasarım Yazılımı Nedir?
- Web Tasarımını Nerede Öğrenebilirsiniz?
Web Tasarım Nedir?
Web tasarımı, bir web sitesinin görsel arayüzünü oluşturma sürecidir. Başka bir deyişle, web tasarımcıları çevrimiçi gördüğümüz her şeyi yaratır. Web tasarımı sadece estetiği içermez, aynı zamanda bir web sitesinin veya mobil uygulamanın kullanılabilirliği ile genel yapı ve düzeni ifade eder.
Web tasarımı, bir web sitesini işlev yapan gerçek kodlamayı ifade eden web geliştirmeden farklıdır. Web tasarımcıları, bir sitenin kullanılabilirliğini ve genel UX'ini etkileyen ön uç ve görsel yönlerine odaklanır.
Web tasarımında iki ana hedef vardır:
- Web sitesinin iyi görünmesini sağlamak için.
- Ziyaretçilerin sitedeki hedeflerine kolayca ulaşmalarına yardımcı olmak.
Yaygın Web Tasarım Terimleri
Yaygın olarak kullanılan bazı web tasarım terimlerini anlamanın işe yaradığı yer burasıdır:
Kullanıcı arabirimi (UI) | Ziyaretçilerin bir web sitesine girdiklerinde gördükleri: düzen, gezinme, resimler, renk, tipografi vb. |
Kullanıcı deneyimi (UX) | Ziyaretçilerin bir web sitesinin arayüzünde gezinirken ve arayüzle etkileşime girdiklerinde nasıl hissettikleri. |
kullanılabilirlik | Ziyaretçilerin temel görevleri gerçekleştirmesi ne kadar kolay. Tasarımda sürtüşme olduğunda (kötü seçilmiş grafiklerden karmaşık menülere), bu genel UX'i bozar. |
web tasarımcısı | Bir web sitesinin görsel ve etkileşimli arayüzünü tasarlayan kişi. |
Web geliştiricisi | Görsel tasarımı çalışan bir web sitesine dönüştüren kodu yazan kişi. |
Yeni başlayan biri olarak, UI ve UX temellerini iyi bir şekilde ele almak isteyeceksiniz. İleride, bu alanlardan birine odaklanmakla ilgilendiğinize karar verirseniz, bir tasarım uzmanı olarak kariyer yapabilir ve maaşınızı da yükseltebilirsiniz.
Şimdilik, temelleri çivilemeye odaklanalım.
Web Tasarım İlkeleri Nelerdir?

Web tasarım ilkeleri, oyunun kurallarını hemen hemen belirler, bu nedenle temeliniz bu olmalıdır. Herhangi bir yeni mesleğe atlamanın sorunlarından biri, öğrenilecek çok fazla şey olmasıdır. Nereden başlıyorsun?
Üzerinde çalıştığınız her web sitesi aşağıdakilere uymalıdır:
Estetik Kullanılabilirlik Etkisi: İnsanlar, güzel tasarlanmış bir web sitesinin kullanımının çekici olmayan veya modası geçmiş bir web sitesine göre daha kolay olduğunu varsayar.
Jakob Yasası: Aşinalık güven doğurur. Bir öğenin web sitesinden web sitesine nasıl işlendiği konusunda tutarlılık varsa, normdan sapmayın.
Fitt Yasası: Etkileşimi artırın ve dokunma hedefleri tasarlayın, böylece:
- Bulabilecek kadar büyükler.
- Hatasız tıklanacak kadar büyükler.
- Kolay ulaşılabilecek bir alana yerleştirilirler.
- Tek bir alanda birden çok dokunma hedefi arasında geniş bir boşluk var.
Hick Yasası: Bunalmayı azaltın ve ziyaretçilerin attığı adım sayısını en aza indirin:
- Daha az seçenek.
- Karmaşık görevlerin daha küçük, daha yönetilebilir adımlara basitleştirilmesi.
- En iyi/en popüler/en değerli seçim için öneriler.
Pragnanz Yasası: Ziyaretçilerin kavranamayacak kadar karmaşık bir şeyle karşılaştıklarında kafalarının karışmasını veya hüsrana uğramasını önlemek için tanınabilir şekiller ve öğeler kullanın.
Miller Yasası: İçeriği gruplar halinde düzenleyerek (beş ila dokuz öğeyle) görsel aşırı yükü en aza indirin.
Gestalt Tasarım Yasaları: İnsan beyni gördüklerini alır ve mantık ve düzene dayalı olarak anlamlandırmaya çalışır, bu nedenle tasarımınız aşağıdaki yapı ve kalıp kurallarına uymalıdır:
- Benzerlik
- devam
- kapatma
- yakınlık
- şekil/zemin
- Simetri ve düzen
Seri Konum Etkisi: En kritik bölümleri bir web sayfasının en üstüne veya en altına yerleştirin. Bunlar en akılda kalıcı ve etkileşimli noktalardır.
Peak-End Kuralı: Bir web sitesinin ilk ve son izlenimi, ziyaretçilerin en çok hatırladığı şeydir. Tüm deneyim birinci sınıf olsa da, ana sayfa girişi ve dönüşüm bitiş noktası kusursuz olmalıdır.
Daha fazla web tasarımı en iyi uygulamalarını keşfetmek ister misiniz?
Bu kılavuz, web tasarım ilkelerini ve izlemeniz gereken 10 kullanılabilirlik emrini açıklar.
Web Standartları Nedir?
Web standartları, bir bütün olarak web için kuralları belirler. Genel olarak, web'i herkesin eşit şekilde erişebileceği ve keyfini çıkarabileceği bir yer haline getirme hedefiyle, bir web sitesi oluşturmanın teknik yönleri etrafında dönerler.
Genellikle psikolojik çalışmalardan ve yasalardan kaynaklanan web tasarım ilkelerinin aksine, web standartları aslında bir dizi yönetim organı tarafından belirlenir ve düzenlenir.
Web standartlarının ön saflarında, Tim Berners-Lee'nin (Web'i icat eden adam) liderliğindeki World Wide Web Consortium (W3C) adlı bir kuruluş vardır.
W3C'nin ana amaçları şunlardır:
- Herkes İçin Web — Erişilebilir ve dünya dostu web siteleri oluşturarak elde edilir.
- Her Şeyde Web — Bu, duyarlı web tasarımı anlamına gelir: her web sitesi için toplam tarayıcılar arası ve cihaz uyumluluğu.
- Zengin Etkileşim için Web — Hangi programlama dillerinin ve tekniklerinin kullanılması gerektiğine ilişkin yönergeler.
- Veri ve Hizmet Ağı — Web siteleri içinde ve arasında veri yönetimi ile ilgilidir.
- Web of Trust — Web genelinde güvenlik ve gizliliğin önceliklendirilmesi.
Burada, web siteleri oluştururken yapmanız ve yapmamanız gerekenler hakkında birçok kılavuz bulunmaktadır.
Bununla birlikte, yeni başlayanlar için web tasarımı hakkında bilmeniz gereken diğer her şeyde uzmanlaşana kadar bu konudaki araştırmanızı askıya almak iyi bir fikirdir. Bu diğerlerinden daha az önemli değil. Sadece bir sitenin teknik yönetimi ile ilgili yapılacak çok şey vardır ki bu, daha sonra geliştireceğiniz bir beceridir.
Ustalaşılması Gereken En Önemli Beceriler Nelerdir?

Bir web tasarımcısı olmak için ihtiyaç duyduğunuz becerilerden bahsetmişken, bazı öncelikler belirleyelim. Bunları iki kategoriye ayıracağız: sert ve yumuşak beceriler.
Web Tasarımcılarının İhtiyaç Duyduğu Zor Beceriler
Zor beceriler, teknik bilgi ve tekniği ifade eder. Ustalaşılması gereken en önemli olanlar şunlardır:
- UI tasarımı: Çekici ve modern bir arayüz oluşturun.
- UX tasarımı: Bir web sitesi yolculuğu oluşturun ve sorunsuz hale getirin.
- Kompozisyon: Bir web sitesini çekici ve takibi kolay olacak şekilde düzenleyin.
- Tipografi: Bir ruh hali ayarlamak ve okunabilir bir arayüz oluşturmak için yazı tiplerini seçin ve eşleştirin.
- Renk teorisi: Dengeyi bozmadan bir web sitesine doğru duygu ve havayı getiren bir renk paleti geliştirin.
- Duyarlı web tasarımı: Yalnızca tüm cihazlarda ve tarayıcılarda iyi görünmekle kalmayan, aynı zamanda bir platformdan diğerine tutarlı bir deneyim sağlayan bir web sitesi tasarlayın.
- Görüntü düzenleme ve optimizasyon: Gelişmiş kullanılabilirlik için görüntülerin estetiğini, boyutunu ve ağırlığını yönetin.
- SEO: Görüntü sıkıştırma, optimize edilmiş arama meta verileri ve duyarlı tasarım gibi teknik geliştirmelerle bir web sitesinin sıralamasını iyileştirin.
- HTML ve CSS: Temel programlama dilleriyle kodlayın: Metni işlemek için HTML ve web sayfasının stilini değiştirmek için CSS.
- JavaScript: JavaScript ile bir web sayfasına etkileşim ekleyin.
- Web tasarım araçları: Profesyonel tasarım yazılımıyla bir web sitesi için tel çerçeveler, maketler ve prototipler oluşturun.
- İçerik yönetim sistemleri: Müşteriler için sürekli olarak yüksek performanslı web siteleri oluşturmanıza olanak tanıyan bir web sitesi oluşturucu kullanın.
Web Tasarımcılarının İhtiyaç Duyduğu Yumuşak Beceriler
Sosyal beceriler, bir web tasarımcısı olarak başarılı olmanızı sağlayan kişilik özelliklerini ifade eder. Odaklanılması gereken en önemli olanlar şunlardır:
- Proje yönetimi: İyi belgelenmiş bir süreç ve proje yönetimi platformuyla web sitesi işlerini planlayın ve onları yolunda tutun.
- Disiplin: İşinize, her projeye, her müşteriye ve size yol açan tüm web tasarım ilke ve standartlarına %100 bağlı kalın.
- Beceriklilik: Sıkıntıdan nasıl kurtulacağınızı bilin ve her yerde engeller varmış gibi görünse bile bir şeylerin olmasını sağlayın.
- Detaylara dikkat: Her "i"yi noktalayın ve her "t"yi çaprazlayın, böylece müşterilerinizin sizden mutsuz olmak için hiçbir nedenleri kalmaz.
- Empati: Müşteriniz veya izleyicileri hakkında varsayımlarda bulunmayın; Yapabileceğiniz en iyi web sitesini oluşturabilmeniz için kime hizmet ettiklerini öğrenmek için zaman ayırın.
- İletişim: Müşterilerle anladıkları ve güven oluşturan bir dilde nasıl iletişim kuracağınızı öğrenin.
- Müşteri hizmetleri: 1. Günde kontrolü ele alarak üstün bir müşteri deneyimi sunun ve bu süreçte sorularını yanıtlamaya ve kafalarını rahatlatmaya hazır olun.
Bu sert ve yumuşak web tasarım becerilerinde uzmanlaşarak, daha iyi işler üretecek ve sonuç olarak, yaptığınız işin kalitesine gerçekten değer veren müşterileri çekeceksiniz.
web sitesi
Anında


Web Tasarım Süreci Neleri Kapsar?
Web tasarımcıları genellikle projeden projeye benzer bir süreç izlerler. Her bir aşamanın uzunluğu, dahil olanın yoğunluğu gibi farklılık gösterebilir, ancak adımlar aynı kalır.
İşte web tasarım sürecinizin içereceği şeyler:
1. Adım: Proje Özelliklerini Belirleyin
Bu, şirketin işini ve ihtiyaçlarını ele aldığınız ve nasıl bir siteye ihtiyaç duyduklarını (örneğin blog, web sitesi, e-ticaret vb.) ve sayfalar ve özellikler açısından tam olarak neye ihtiyacınız olduğunu belirlediğiniz aşamadır. Örneğin:
- Kâr amacı gütmeyen bir kuruluş için beş sayfalık eğitici bir web sitesi.
- Profesyonel bir fotoğrafçı için müşterilerin kendileriyle seans rezervasyonu yapmasına olanak tanıyan bir portföy web sitesi.
- Bir yazılım şirketi için müşterilere ürün özellikleri, fiyatlandırma, SSS ve daha fazlası hakkında bilgi sağlayan büyük bir kurumsal web sitesi.
Ortaya konması gereken başka ayrıntılar da var. Mükemmel web sitesi özetini yazmaya yönelik bu kılavuzda, proje başlamadan önce bunu nasıl düzenleyeceğiniz konusunda ipuçları alacaksınız.
2. Adım: Projeyi Planlayın
Ne tasarladığınızı öğrendikten sonra, bunun için bir zaman çizelgesi oluşturacaksınız. Bu, birden çok web sitesi projesini aynı anda daha etkili bir şekilde dengelemenize izin vermekle kalmaz, aynı zamanda dört gözle bekleyebilecekleri somut dönüm noktalarına sahip müşteriler için bu bilgi çok faydalıdır.
Programı oluşturmaya gelince, gerçekten işin kapsamına ve uygunluğunuza bağlıdır. Genel olarak, yine de, projenin her adımı bir öncekinden daha uzun sürer.
Her birine ayrılacak doğru süreyi belirlemek için, yeni bir web sitesi tasarladığınızda (kendi web siteniz veya bir arkadaşınız veya akrabanız için yaptığınız ücretsiz bir web sitesi olsa bile) bir zaman izleme aracı kullanın. Bu, her aşama için ne kadar zaman planlamanız gerektiğini ölçmenize yardımcı olacaktır. Müşterilere yönelik projelerde geri bildirim için de zaman ayırmanız gerektiğini unutmayın.
3. Adım: Araştırmanızı Yapın
Onboarding süreci, web tasarımcıları için kritik bir süreçtir. Baştan doğru soruları sormazsanız kendinizi daha sonra pek çok revizyon yaparken bulabilirsiniz (bu sadece teslim tarihinin kaçırılmasına değil, aynı zamanda kapsamın kaymasına ve kar kaybına da yol açabilir).
Araştırmanıza başlamadan önce, müşterinizden gerekli tüm bilgileri, dosyaları ve girişleri toplamak için bir web sitesi tasarım anketi oluşturmalısınız. Bu, araştırmanızın temelini oluşturacaktır.
Bu aşamada şunlara bakmak isteyeceksiniz:
- Müşteri ve markası (geçmişi varsa)
- Hedefledikleri kitle
- Rekabet
- Sektör bir bütün olarak
Müşterinizin neyle karşı karşıya olduğu hakkında bir fikriniz olduğunda, web sitesinin tasarımı ve yaklaşımı için bir plan oluşturabilirsiniz.
4. Adım: Bir Stil Rehberi Oluşturun
Marka stili kılavuzu, bir markanın ve web sitesinin görsel stratejisini belgeleyeceğiniz yerdir.
Bir stil kılavuzunun yararlı olmasının birkaç nedeni vardır:
- Web sitesi için erkenden net bir vizyon oluşturmanıza olanak tanır.
- Diğer tasarımcılarla işbirliği yapmanıza olanak tanır ve tutarlı işler üretme konusunda endişelenmenize gerek kalmaz.
- Müşterinize (veya gelecekteki tasarımcılarının) onlar için oluşturduğunuz görsel kimliği korumasını sağlamak için verebileceğiniz bir şeydir.
Bir stil kılavuzu oluşturmak için, sitedeki temel görsel öğeler (tipografi, logo kullanımı, renkler vb.) için kurallar oluşturmanız gerekir.

Bunu kendi başınıza oluşturmaya çalışmak yerine, tasarım projeniz için eksiksiz bir web stili kılavuzunu nasıl oluşturacağınızı keşfedin.
5. Adım: Site Haritasını Oluşturun
Adı ne olursa olsun - bilgi mimarisi, site haritası, gezinme veya menü - bu, web sitesi için oluşturacağınız ilk ana bileşendir.

Site haritası, yalnızca web sitesine dahil edilecek sayfaların bir listesi değildir. Sayfalar arasındaki hiyerarşiyi ve ilişkileri kurar. Sayfaları birbirine bağlama şekliniz web sitenizin kullanılabilirliğini iyileştirebileceği veya aşındırabileceği için bu önemlidir.
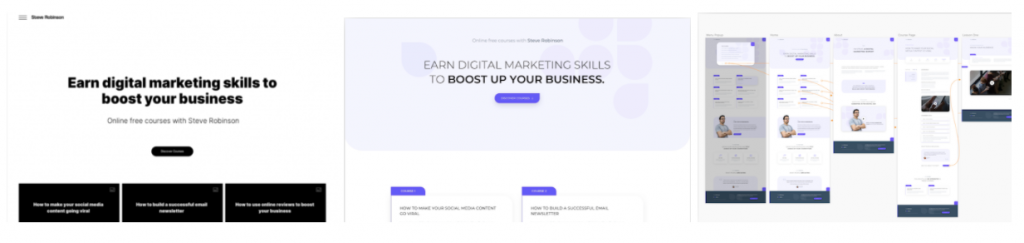
6. Adım: Siteniz için Tel Kafesler, Maketler ve Prototipler Oluşturun
Bu aslında sıfırdan adım adım bir web sitesi oluşturmanıza olanak sağlayan üç adımlı bir aşamadır.

Tel kafesler
Tel çerçeveler, sayfalarınızın iskeletleridir. Kompozisyonun taslağını çizersiniz, içeriğin nereye gittiğini göstermek için yer tutucular kullanırsınız ve her bloğun ve öğenin nasıl konumlandırılacağını ve boyutlandırılacağını belirlersiniz.

Eski moda kalem ve kağıtla tel kafesler oluşturabilir, bir tel kafes aracı kullanabilir veya Elementor ile doğrudan WordPress'in içinde oluşturabilirsiniz.
Not: Bu aşamada ve sonraki aşamada WordPress kullanmayı seçerseniz, bunu müşterinin canlı etki alanı yerine bir hazırlık sitesinde yapmak en iyisidir. Bu amaçlar için bir hazırlık sitesi nasıl kurulacağı aşağıda açıklanmıştır.
maketler
Mockup'lar statik tasarım dosyalarıdır. Etkileşimli olmamaları dışında tıpkı bir web sayfası gibi görünürler.
Maketler tasarlayarak, hepsini çalışan bir prototipe dönüştürmeden önce tasarım, düzen, öğeler vb.


Maketlerinizi, tel kafesinizi oluşturmak için kullandığınıza benzer bir araç (aynı değilse) kullanarak tasarlamalısınız. Örneğin, tel çerçeveniz WordPress'teyse, maketinizi orada da oluşturmak çok mantıklıdır.
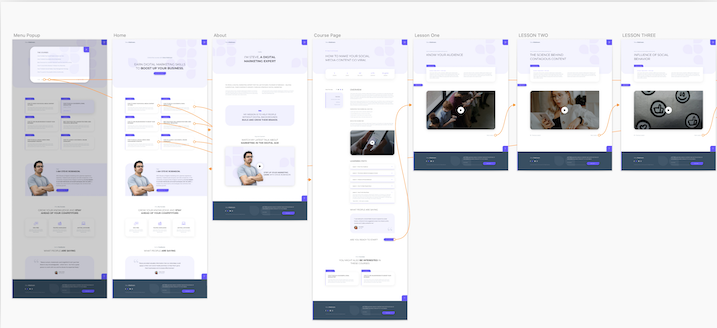
prototipler
Prototipler, maketlerin interaktif versiyonudur. Prototip oluşturmada, sayfalar arasında bağlantılar oluşturur ve sayfadaki diğer etkileşimli öğeleri canlandırırsınız.
Bu, hem size hem de müşterinize tasarımlarınızı çalışırken görme şansı verir.

Yine burada da (mümkünse) wireframe ve mockup'larınız için kullandığınız araç kullanılmalıdır.
Fikirlerinizi tel kafesten prototipe nasıl taşıyacağınız hakkında buradan daha fazla bilgi edinin.
7. Adım: Web Sitesini Oluşturun
Tel çerçevelerinizi, maketlerinizi ve prototiplerinizi WordPress'te tasarlarsanız, zaten yaptığınız için gerçek bir web geliştirme aşamasına ihtiyacınız olmaz.
Ancak, her şeyi web tasarım yazılımı ve diğer araçlarla tasarladıysanız, işte prototipinizi bir WordPress web sitesine dönüştürmek için yapmanız gerekenler.
8. Adım: Sitenin Kalite Kontrolü
Web tasarım süreci boyunca, önemli kilometre taşlarına ulaştığınızda müşteriyle görüşmek isteyeceksiniz. İş boyunca geri bildirim ve onay toplayarak, bu aşamada aşırı revizyon ihtiyacını azaltacaksınız.
Site WordPress'te olduğunda ve incelemeye hazır olduğunda, test için siteyi iki tarafa aktarmanız gerekir:
- Dahili kalite güvence ekibiniz (veya ekip üyeniz). Tam bir inceleme yapacaklar ve bozuk bağlantılardan yavaş yüklenen sayfalara ve aradaki her şeye kadar hiçbir sorun olmadığından emin olacaklar. Yalnız çalışıyorsanız, bunu kendiniz yapabilirsiniz.
- Müşterin. Lansmandan önce web sitesinde son onayı vermeleri gerekir. Bu aşama, bunu yalnızca devam eden tasarımlarla değil, çalışan bir web sitesiyle yapmalarını sağlar.
9. Adım: Başlatın
Gerekli tüm onayların alınmasına göre lansman zamanı. İşte WordPress web sitenizi hazırlama aşamasından müşterinin canlı web barındırma sunucusuna nasıl aktaracağınız.
Yeni Başlayanlar İçin En İyi Web Tasarım Yazılımı Nedir?
Her web tasarımcısı kendine ait bir araç kutusu oluşturmak için zaman ayırmalıdır. Dahil etmeniz gereken temel web tasarım araçları açısından, işte başlamanız gerekenler:
wordpress
Bir web tasarımcısı olarak uzmanlaşmanın yollarından biri, site oluşturmak için bir içerik yönetim sistemi (CMS) seçmektir.
WordPress uzun süredir hüküm süren CMS şampiyonu olmuştur ve bunun nedeni, web tasarımcılarının bir web sitesiyle diğer web sitesi oluşturucu araçlarının izin verdiğinden daha fazlasını yapmasına olanak sağlamasıdır.

Bununla birlikte, WordPress'e alışmak biraz zaman alıyor. Ancak, müşteriler için çok daha güçlü, daha büyük ve zengin özelliklere sahip web siteleri oluşturabileceğiniz için getirisi buna değer.
WordPress Temaları
WordPress teması, önceden tasarlanmış bir web sitesi şablonudur. Tasarım için Elementor gibi bir oluşturucu kullanmaya karar verseniz bile her web sitesinde bir tane olması gerekir.

WordPress'e yüklendiğinde, bir tema yalnızca önceden hazırlanmış tasarımla web sitesini "kaplamakla" kalmaz, aynı zamanda yer tutucu sayfalar ve içerik ekler. Bu, yeni başlayan tasarımcıların bir sitenin temel öğelerini oluştururken zamandan tasarruf etmeleri için harika bir yoldur.
Bir web tasarımcısı olarak, gerçekten rahat olduğunuz ve nişiniz için iyi çalışan bir avuç tema bulmak isteyeceksiniz. Bu şekilde, her yeni projede bir temayı öğrenme konusunda endişelenmenize gerek kalmayacak ve tasarımı özelleştirmek için daha fazla zaman harcayabileceksiniz.
Burada bir WordPress temasının nasıl seçileceği ve nasıl tasarlanacağı hakkında daha fazla bilgi edinin.
elementor
Elementor gibi bir sayfa oluşturucu eklentisini WordPress temanızın üzerinde kullanmanın birkaç nedeni vardır:
- Gerçek zamanlı olarak tasarım yapmanızı sağlayan sürükle ve bırak özellikli bir görsel düzenleyicidir.
- Düşmanca olmayan WordPress düzenleyicisini müşteri dostu bir blok düzenleyiciye dönüştürür.
- Tasarım hazır ayarlarını kullanma veya kendi özel stillerinizi kodlama esnekliğine sahipsiniz.
- Sıfırdan bir web sayfası tasarlayabilir veya bunları oluşturmak için bölüm veya tam sayfa WordPress şablonlarını kullanabilirsiniz.
- Oluşturucu ayrıca bir temaya benzer şekilde çalışan ve Elementor ile tamamen uyumlu olan şablon kitleriyle birlikte gelir.

Elementor sayfa oluşturucu eklentisi, bir web tasarımcısı olarak size ve tercih ettiğiniz çalışma şekline uyarlanır, bu da onu birlikte büyüyebileceğiniz bir web tasarım aracı yapar.
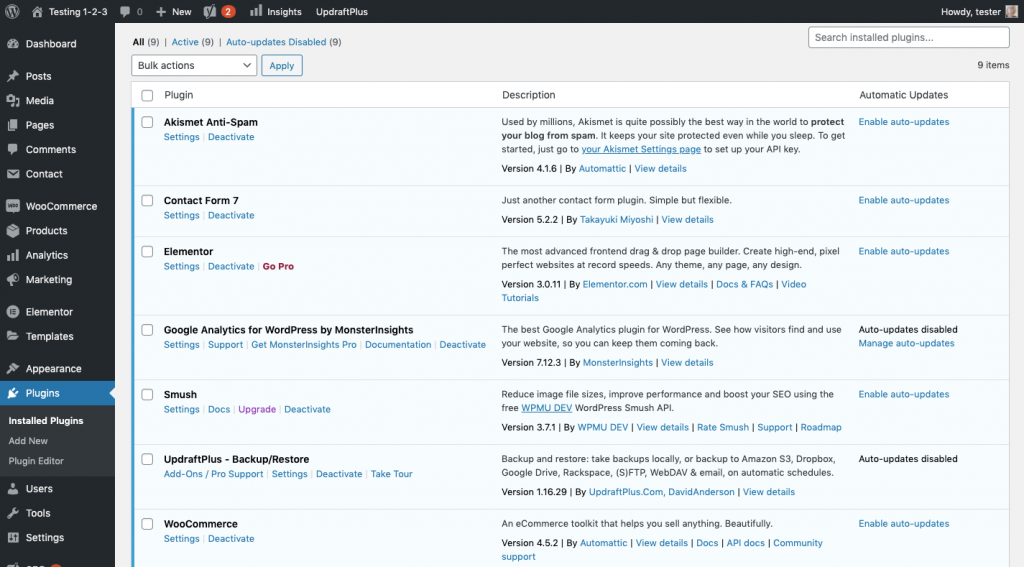
WordPress Eklentileri
WordPress eklentileri, bir web sitesinin özelliklerini ve işlevselliğini oluşturan uzantılardır. Eklentiler, aşağıdaki gibi şeyler yapmanıza yardımcı olabilir:
- Güvenlik özellikleri ekleyin.
- Farklı sayfalar için açılır pencereler tasarlayın ve planlayın.
- Google Analytics izlemeyi siteye bağlayın.
- Önbelleğe alma ve diğer hız iyileştirmelerini uygulayın.
- Resimlerinizi sıkıştırın.
- Ve çok daha fazlası.

Yeni başlayan bir web tasarımcısı olarak (hatta bir profesyonel olarak), WordPress eklentileri sizi bir web sitesinin her santimini kodlama zahmetinden kurtarır.
Eklentilerin sunucunuzda yer kaplayabileceğini ve web sitenize güvenlik açıkları getirebileceğini unutmayın, bu nedenle akıllıca seçim yapın. İşte en iyi ücretsiz WordPress eklentilerinden bazıları..
Not : İlk planlama ve tasarım işini WordPress dışında yapmaya karar verirseniz, araç kutunuz için ek web tasarım yazılımına ihtiyacınız olacaktır. Buradan başlayarak:
GlooMaps/Slickplan
Herhangi bir tasarım çalışması yapmadan önce, web siteniz için gezinmeyi düzenlemek isteyeceksiniz. Görsel site haritalarınızı geliştirmek için GlooMaps veya Slickplan gibi bir araç kullanabilirsiniz.
Bu araç, web sitenizin bilgi mimarisini planlamak için kullanışlıdır: gezinmeye hangi web sitelerinin dahil edileceği ve bunların birbirleriyle nasıl ilişkilendirileceği.
Eskiz/Photoshop
Doğrudan WordPress içinden tel çerçeveler, maketler ve prototipler tasarlamak kesinlikle daha kolay olsa da, Sketch ve Photoshop gibi profesyonel tasarım yazılımlarını da kullanabilirsiniz.
Bu tasarım araçları, bir işin yaşam döngüsü boyunca birçok amaç için kullanılabilir:
- Grafik dizayn
- fotoğraf düzenleme
- Web sitesi tasarımı ve planlaması
Bu nedenle, web sitelerinizi oluşturmak için öncelikle WordPress kullanıyor olsanız bile, yine de onlar için bir kullanım bulabilirsiniz.
Atom/Visual Studio Kodu
Web sitelerini tasarlamaya ilk başladığınızda tümleşik bir geliştirme ortamına (IDE) ihtiyacınız olmayabilir, ancak ileride Atom veya Visual Studio Code'u yararlı bulabilirsiniz.
IDE'ler kod yazma ve düzenleme platformlarıdır. Yalıtılmış bir ortamda kod yazmayı kolaylaştırmakla kalmaz, aynı zamanda kodunuzu burada çalıştırabilir ve hata ayıklayabilirsiniz.
Volan/MAMP ile yerel
WordPress projeleriniz için yerel veya hazırlama ortamı oluşturmanın birkaç yolu vardır.
Bir hazırlama sunucusu oluşturmak için web barındırma hesabınızı kullanabilirsiniz. Local by Flywheel veya MAMP gibi yerel bir WordPress geliştirme aracı da kullanabilirsiniz.
Her iki durumda da amaç, müşterinizin meraklı gözlerinden uzakta bir WordPress web sitesi oluştururken aynı zamanda devam ederken olası ziyaretçilerden ve Google'ın indeksleme botlarından uzak tutmaktır.
Bununla birlikte, sürecinizi gerçekten WordPress'e bağlı tutmaya çalışıyorsanız, ziyaretçilere ve Google'a sitenin henüz ziyaret edilmeye hazır olmadığını bildirmek için her zaman WordPress bakım modunu kullanabilirsiniz.
web sitesi
Anında


Web Tasarımını Nerede Öğrenebilirsiniz?
Web tasarım topluluğunda duyduğumuz en yaygın sorulardan biri şudur: "Web tasarımcısı olmak için bir dereceye ihtiyacım var mı?"
Bunun cevabı hayır, ama sana da zarar vermeyecek.
Gerçek şu ki, web tasarımını nasıl öğreneceğinize gelince, seçim sizin. Usta bir tasarımcı olmak için düzenlenmiş bir üniversite programına ihtiyacınız olduğunu düşünüyorsanız, o zaman sahip olun. Ancak, kendi kendine öğrenme yolunu tercih ederseniz, kullanabileceğiniz tonlarca kaynak vardır.
Sadece bunun zaman alacağını ve her iki şekilde de pratik yapacağını unutmayın.
Kendin Yap yaklaşımını tercih edenleriniz veya sadece zaten edinmiş olduğunuz tasarım becerilerini güçlendirmek isteyenler için, aşağıdaki kaynaklar doğru yoldur.
Web Tasarımcıları için Kitaplar
Yeni başlayan web tasarımı konularında gerçekten kapsamlı bir eğitim almak için, web tasarımı ve geliştirme konulu bu kitaplarla başlayın. Aşağıdakiler de dahil olmak üzere tüm konu yelpazesini kapsarlar:
- Web tasarımı temelleri
- HTML ve CSS ile kodlamaya giriş
- JavaScript ve PHP için programlama eğitimleri
- WordPress ile Tasarım
- Kullanıcı deneyimi tasarımı ve strateji ipuçları
- Tasarım sistemleri
- Ve dahası
Bonus olarak, bu kaynaklardan bazıları, ilerledikçe öğrendiklerinizi test edebilmeniz için çalışma kitapları ve oyun alanlarıyla birlikte gelir.
Web Tasarımcıları için Çevrimiçi Kurslar
Yeni başlayanlar için web tasarımının temellerini öğreten çok sayıda çevrimiçi kurs bulacaksınız.
Çeşitli konularda zengin eğitim kaynaklarına erişmek istiyorsanız, üyelik kursu sitesi iyi bir seçenektir. Orada ücretsiz ve ücretli içeriğin harika bir karışımı var ve bu gönderi sizi web tasarımcıları için en iyi çevrimiçi kurslardan bazılarına yönlendirecek.
Video içeriklerinin yalnızca konunun uzmanlarından gelmediğini unutmayın. Bu sitelerden bazıları, dünyanın dört bir yanındaki en iyi üniversitelerden bazılarının kurslarına ev sahipliği yapmaktadır. Yani resmi bir eğitim programını gerçekten tamamlayabilirsiniz - bunu konferans salonu yerine evinizin, ofisinizin veya bir kafenin rahatlığında yapabilirsiniz.
Web Tasarımcıları için YouTube Kanalları
Kitaplar ve çevrimiçi kurslar, size belirli bir konuda (HTML ile nasıl kod yazılacağı veya renk teorisinin temelleri gibi) uçtan uca bir eğitim vermek için harika olsa da, YouTube videoları, anında yeni beceriler öğrenmek için en iyisidir. en son web tasarım trendlerini takip etmek.
Takip etmek için bir YouTube kanalı seçerken, öğretmenin bir web tasarım uzmanı olduğundan ve sık sık içerik yayınladığından ve son zamanlarda yayınladığından emin olun. İki yıl önce değil, bugün web siteleri tasarlamanıza yardımcı olacak dersler istiyorsunuz.
Web tasarımı, WordPress ve daha fazlası hakkında düzenli olarak en güncel eğitimleri üreten bazı kanallar şunlardır:
- NNgroup: Kullanıcı deneyimi tasarımı hakkında hızlı ipuçları ve eğitimler.
- Chris Coyier: CSS tasarım eğitimlerinin yanı sıra bir web sitesinin teknik perde arkasının nasıl yönetileceğine dair ipuçları.
- Jesse Showalter: Maketlerin, prototiplerin ve duyarlı web sitelerinin nasıl tasarlanacağını gösteren canlı incelemeler.
- WordPress için Elementor Web Sitesi Oluşturucu: Elementor'dan en iyi şekilde nasıl yararlanabileceğiniz konusunda rehberlik.
- Flux: Bir web tasarımcısı olmanın iş ve müşteri yönetimi yönü için ipuçları.
Web Tasarımcıları için Bloglar
Eğitimini yazılı eğitimlerden ve kılavuzlardan almak isteyenler için bloglar harika bir seçenektir. Yeni başlayanlar, tecrübeli uzmanlar ve aradaki herkes için web tasarımı hakkında hiç bitmeyen bir bilgi kaynağıdır.
Başlamak için en iyi web tasarım bloglarından bazıları şunlardır:
- Webdesigner Depot: Kısa ama kullanışlı bir tasarım ve kodlama eğitimleriyle birlikte tasarım dünyasında neler olup bittiğine dair hızlı içgörüler edinin.
- Smashing Magazine: Bu blog, web tasarımcıları ve geliştiricileri için eyleme geçirilebilir kılavuzlar yayınlar ve genellikle okuyucuları yeni ve yenilikçi yaklaşımlar ve trendlerle tanıştırır.
- WPBeginner: Bir WordPress web sitesine yapmak isteyebileceğiniz her şey bu blogda açık ve ayrıntılı bir şekilde ele alınmıştır.
- Elementor Blogu: Bir web tasarımcısı olarak nasıl başlayacağınızı öğrenin, Elementor web sitesi oluşturucu ile WordPress'i sonuna kadar kullanın ve sonuçları en üst düzeye çıkarın.
- Awwwards Blogu: UX tasarımı hakkında bilgi edinebilirken, bu blogu takip etmenizin ana nedeni, her gönderide yer alan göz alıcı web sitesi örnekleri ve ilhamdır.
Web Tasarımcıları için Podcast'ler
Zamanınız kısıtlı olduğunda, podcast'ler web tasarım derslerinizi gittiğiniz her yere götürmenizi sağlar. Dahası, podcast'ler size web tasarımını bloglardan, videolardan veya kurslardan farklı bir şekilde öğretir. Genellikle gerçek tasarımcıların kişisel deneyimlerinden öğreniyorsunuz.
İşte daha çok yeni başlayan web tasarımcılarına yönelik bazı podcast'ler:
- Prezentabl: Olumlu bir kullanıcı deneyimi için web tasarım ilkelerinin ve web standartlarının neden gerçekten çok önemli olduğunu öğrenin.
- Boagworld UX Show: Her sezon farklı bir temaya ayrılmıştır: web tasarım süreci, temel tasarım becerileri, UX en iyi uygulamaları ve daha fazlası.
- Kitchen Sink WP: Bu şov, iş süreçlerinin nasıl geliştirileceğine dair ipuçlarından bir web sitesinin arka ucunu yönetmeye kadar uzanan bir içerik karmaşasıdır.
- Dürüst Tasarımcılar: Bir web tasarımcısı olarak ilk günlerinizde nasıl güçlü bir başlangıç yapacağınıza dair yararlı ipuçları ve püf noktaları edinin.
- Koridor Sohbetleri: WordPress topluluğunun üyeleri, bu alanda çalışmaya çalışırken yaşadıkları mücadeleleri ve başarıları paylaşırlar.
Harika Bir Web Tasarımcısı Olmak İçin İlk Adımları Atın
Yeni başlayanlar için web tasarımı söz konusu olduğunda, ele alınacak çok şey var. Açıkça. Ancak, iyi bir web tasarımının nelerden oluştuğu ve daha da önemlisi neden olduğu konusunda kesin bir anlayışa sahip olduğunuzda, ilk müşterinizi kazanmaya ve ilk web sitenizi oluşturmaya odaklanabilirsiniz.
Bu adımı atmaya hazır olduğunuzda, bu kılavuz size web tasarım işinize başlamak için bilmeniz gereken her şeyi öğretecektir .
web sitesi
Anında


