Elementor 3.4 Tanıtımı: Sınırsız Tasarım için Ek Özel Kesme Noktaları
Yayınlanan: 2021-08-17Az önce müşteriniz için muhteşem bir web sitesi tasarladınız, ancak birdenbire onu ofislerinin büyük ekranında görmek istediler.
Web sitenizin 70 İnç 16:9 TV'de nasıl görüneceğini merak ediyorsunuz?
Daha fazla merak etmeyin! Elementor arkanı kollar.
Ek Özel Kesme Noktaları ile Tanışın!

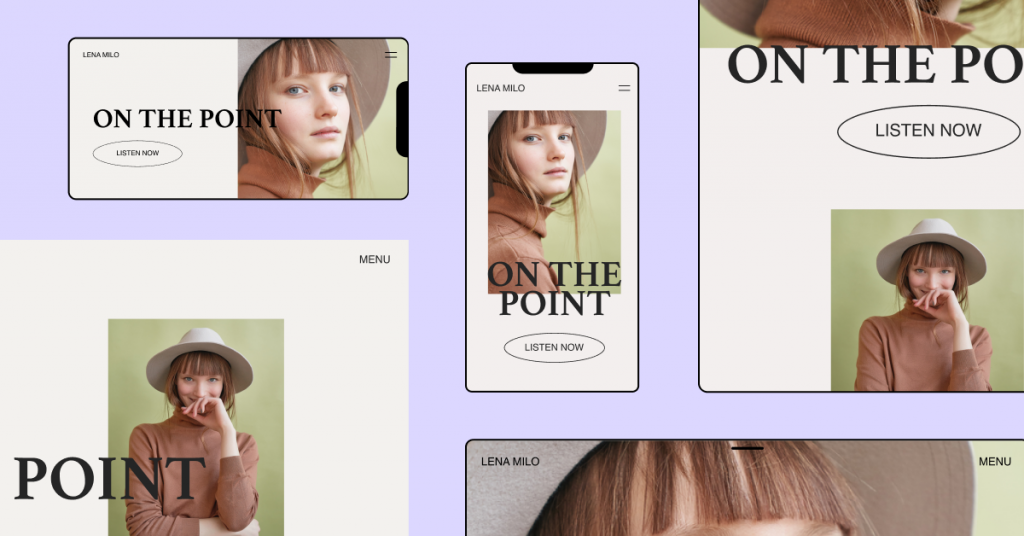
Artık tasarımlarınızı daha fazla mobil ekran, tablet ekranı, dizüstü bilgisayar ve geniş ekranlı cihazlar için özelleştirebilirsiniz. Artık oynayabileceğiniz altı özel kesme noktasına sahip olursunuz ve size daha fazla kontrol ve herhangi bir cihaz için yaratma özgürlüğü verir. Gelin, bu özellik ve onu bu kadar benzersiz yapan şey hakkında daha fazla bilgi edinelim.
Ek Kesme Noktaları
Kesme Noktalarıyla Tasarım Sınırlarını Aşın

Arka arkaya üç resim içeren bir galeri yerleştirmiş olabilirsiniz, ancak mobil cihazdaki ziyaretçilerin arka arkaya yalnızca iki resim görmesini isteyebilirsiniz. Cihaza ve ekran boyutuna bağlı olarak web sitenizin düzenini özelleştirmenize izin verdiği için kesme noktaları burada devreye girer.
Elementor Core 3.4 size tasarım düzeninizi yedi cihaza göre ayarlama gücü verir.
Kesme noktalarını kullanırken, aşağıdakiler için tam esnekliğe sahipsiniz:
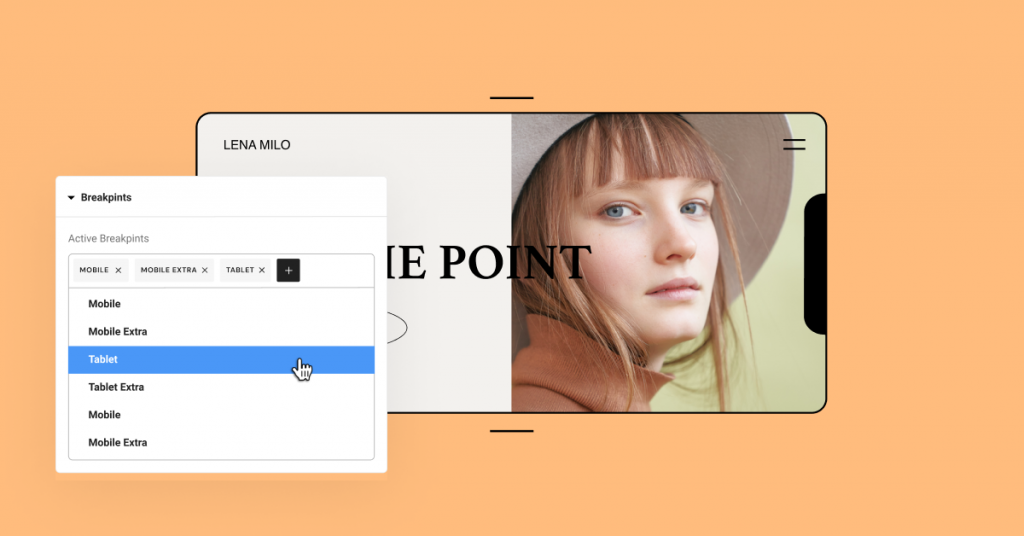
- Hangi kesme noktalarının etkin olduğunu seçin. Orijinal Masaüstü, Mobil ve Tablet'in yanı sıra artık daha fazla ekran boyutu için kesme noktaları ekleyebilirsiniz.
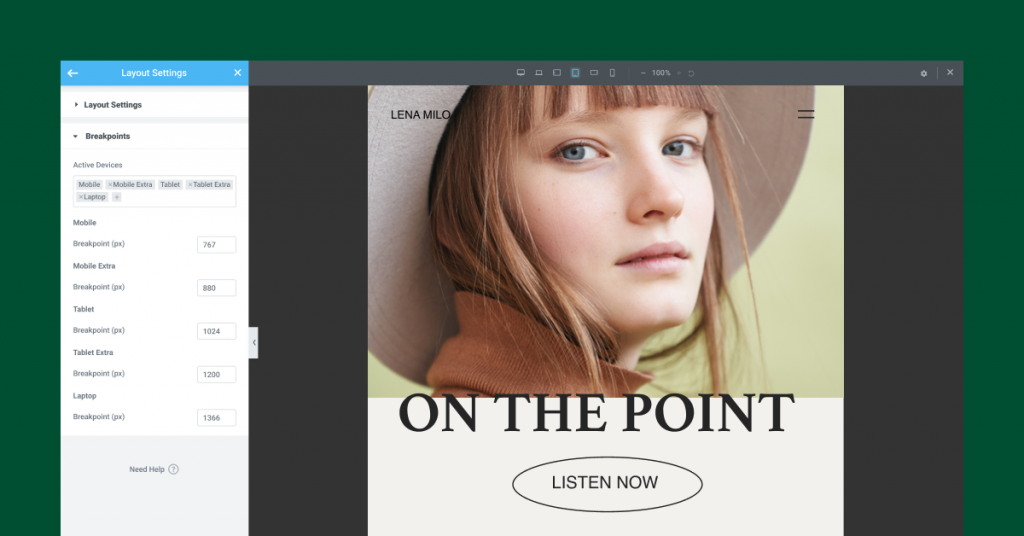
- Her kesme noktasının değerini seçin. Her kesme noktasının değerlerini ayrı ayrı yönetebilirsiniz.
- Önizlemeyi yukarı veya aşağı ölçeklendirin. Geniş ekran cihazları önizlemek için uzaklaştırın. Büyük resmi görerek tasarladığınızdan daha küçük bir ekranda çalışın.
Kesme noktalarını kullanarak farklı cihazlar için stil oluşturma
Elementor kesme noktalarında kademeli bir konsept kullanır ve geniş ekran hariç her cihaz için ölçeği küçültür. Her kesme noktasının diğerlerini nasıl etkilediğini hatırlamanın kolay bir yolu şudur: Masaüstü her zaman varsayılandır.

Masaüstü, hem daha büyük hem de daha küçük ekranlar için diğer tüm kesme noktalarını etkileyen varsayılan ekran ayarıdır.
Örnek: Kesme noktası başına farklı başlıklar ayarlama
Nasıl çalıştığını anlamak için basit bir örneğe bakalım.
Başlığınızı, varsayılan Masaüstü ekranı ayarı için 80 piksellik bir metin boyutu olarak ayarlarsınız. Bu metin boyutu diğer tüm kesme noktalarına uygulanacaktır.
Daha sonra Tablet kesme noktasına gidip başlık boyutunu 60 piksel olarak ayarlarsanız, bu, Mobil ve Mobil-Ekstra da dahil olmak üzere tüm küçük kesme noktalarına uygulanacaktır.
Tablet için ayarladığınız stil, bu durumda Dizüstü Bilgisayar ve Tablet-Ekstra'yı içeren daha büyük kesme noktalarına uygulanmayacaktır. Bu daha büyük cihazlar için kesme noktaları, Masaüstü ile aynı şekilde 80 pikselde kalacaktır.
Diğer kesme noktalarında tam olarak hangi stilleri ayarladığınızı bilin
Her ek özel kesme noktasıyla birlikte, bir kesme noktasından diğerine tam olarak neyin miras alındığını anlama zorunluluğu ortaya çıkar.
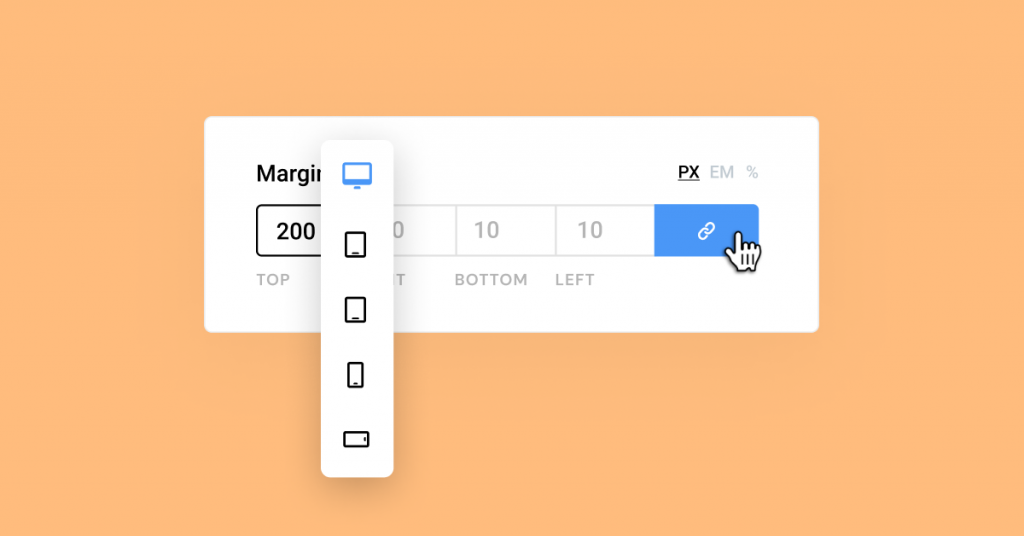
Bu nedenle, hangi stillerin diğer kesme noktalarından devralındığını anlamanıza yardımcı olabilecek yeni bir kullanıcı arabirimi iyileştirmesi ekledik. Böylece, Tablet'teki kenar boşluğunu 10px olarak ayarladınız ve ardından Mobil-Ekstra görünümüne geçtiniz.

Artık dolgu, kenar boşluğu, arka plan resimleri ve diğer tüm sayısal denetimler gibi denetimlerdeki devralınan değerlerin yer tutucular olarak sunulduğunu görebilirsiniz. Örneğimizde, Tablet'te ayarladığınız 10 piksel, Tablet'ten daha küçük olan tüm cihazlarda gri renkli bir yer tutucu olarak görünür.
Hızlı ipucu! Aşağıdaki resimde görüldüğü gibi, yalnızca başlığın yanında aygıt simgesi bulunan değerler için kesme noktası başına stili değiştirebileceğinizi unutmayın.


Performans İyileştirme #1
Hız Limitini Aşan Kırılma Noktaları
Özel Kesme Noktalarını olabildiğince optimize etmek için duyarlı kontrol yükleme mekanizmamızı yeniden oluşturduk. Bu, sunucu yanıt süresini %23'e(!) varan oranda iyileştirdi ve bellek kullanımını ~%5 oranında azalttı. Ayrıca Editör yüküne yönelik veri trafiğinde yaklaşık %30 tasarruf sağladık. Başka bir deyişle, her şeyin daha hızlı ve sorunsuz çalışmasını sağladı.
Hayata geçirdiğimiz güncellemeler sayesinde, bunu başarmak için yinelenen kod kullanan diğer çözümlerin aksine, özel kesme noktaları eklemenin performans üzerinde önemli bir etkisi olmayacaktır. Geliştirme yazımızda bununla ilgili daha fazla bilgi edinin.
Performans İyileştirme #2 & #3
IE Desteğini Bırakma ve Font Harika Yüklemeyi İyileştirme

Elementor 3.4: Elementor'un Ek Özel Kesme Noktalarıyla Her Şeyi Duyarlı Hale Getirin!
Elementor Sürüm 3.4
Daha İyi Kesme Noktaları, Daha İyi Performans
Yeni Özel Kesme Noktaları, tasarımlarınızı farklı ekranlara uyarlamanızı çok daha kolaylaştırır.
Bu sürüm ayrıca, üç farklı performans iyileştirmesiyle size dünyadaki en iyi performansı sunan araçları sağlamaya olan bağlılığımızı da sürdürmektedir.
Tasarımınızı en yeni iPhone'a (zaten 13 mü?), müşterinizin geniş ekran TV'sine veya yatay cihazlara daha iyi uyacak şekilde özelleştirmek isteyin, yeni özelliği bir kez deneyin ve aşağıdaki yorumlarda ne düşündüğünüzü bize bildirin.
web sitesi
Anında