10 utilisations de pointe de la 3D dans la conception Web
Publié: 2021-08-24Vers la 3D ou pas vers la 3D ? C'est une question que nous devons nous poser.
La technologie et le design 3D sont devenus des éléments bien établis de nos vies. C'est dans les films, les jeux, les émissions de télévision, les smartphones, les imprimantes, la réalité augmentée et la réalité virtuelle.
Mais a-t-il sa place dans la conception Web? Et si oui, dans quelle mesure ? Créons-nous un site web, entièrement en 3D ? Probablement pas.
Pour commencer, la plupart des sites Web ne devraient pas ressembler à des mondes immersifs dans lesquels vous pouvez vous perdre. Si l'objectif est d'amener les visiteurs à agir, vous devez alors concevoir des parcours simples pour eux.
Il y a aussi la question des performances. Votre téléviseur n'est peut-être pas surchargé par la 3D, mais il peut avoir des conséquences néfastes sur l'hébergement Web, en particulier si les rendus 3D sont générés par un plug-in ou une API externe. Et chaque fraction de seconde compte lorsqu'il s'agit de vos visiteurs, selon des données récentes.
Mais cela ne signifie pas que la 3D n'a pas sa place dans la conception Web. En fait, il y a beaucoup de choses qui peuvent être faites avec la 3D et une tonne de directions différentes pour aller avec.
Examinons quels types de 3D sont les mieux adaptés au Web, comment les utiliser, puis examinons 10 exemples impressionnants de sites Web qui utilisent la 3D aujourd'hui.
Table des matières
- Qu'est-ce que la 3D dans la conception Web ?
- L'histoire de la conception Web 3D
- Les avantages de la 3D dans la conception Web
- 10 exemples étonnants de 3D dans la conception Web
Qu'est-ce que la 3D dans la conception Web ?
Tout ce que signifie la conception Web 3D, c'est que nous plaçons des objets le long de l'axe x, de l'axe y et de l'axe z.
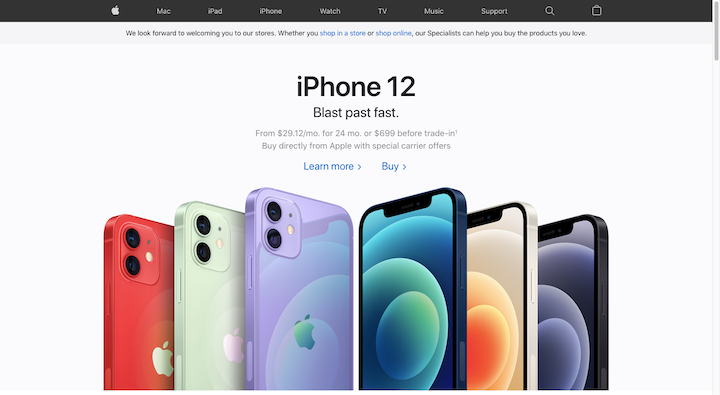
L'interprétation la plus courante de la conception 3D est celle que nous voyons sur le site Web d'Apple :

Les styles de l'iPhone 12 dans cette image de héros existent en trois dimensions. Il n'y a pas de mouvement dans les graphismes et, pourtant, nous pouvons toujours voir qu'ils ont de la profondeur.
Cela dit, l'image du héros sur le site Web de Richard Sancho est aussi à quoi ressemble la conception Web 3D :

Il n'y a pas d'objets 3D visibles. Cependant, il est clair que les orbes de couleur flottantes (et interactives) derrière le texte se déplacent sur un ou plusieurs plans différents.
Ainsi, contrairement à la conception Web 2D où vous élargissez ou agrandissez vos conceptions et vos objets, la conception Web 3D vous permet de leur ajouter de la profondeur ainsi que de les déplacer vers l'avant et vers l'arrière.
L'histoire de la conception Web 3D
Dans les années 1950 et 1960, il y avait un certain nombre de programmes informatiques développés avec la capacité de faire de la modélisation informatique 3D. Le logiciel Robot Draftsman d'Ivan Sutherland, également connu sous le nom de Sketchpad, a été le premier à utiliser une interface utilisateur graphique (GUI) et a ouvert la voie à la conception assistée par ordinateur (CAO).
Bien que la CAO soit principalement utilisée aujourd'hui pour créer des rendus 3D d'éléments tels que des bâtiments, des produits et d'autres objets physiques, il est facile de voir comment ces technologies antérieures ont ouvert la voie à la conception Web 3D moderne.
Maintenant, l'une des raisons pour lesquelles nous n'avons pas vu la 3D dominer les listes de tendances de conception Web est qu'elle n'a pas toujours été aussi facile à créer.
1994 - Lancement du langage de balisage de réalité virtuelle (VRML)
Le VRML est entré en scène au tout début d'Internet. C'est un format de fichier également appelé « monde » (.wrl) qui permet aux concepteurs de créer des objets et des scènes 3D.
1997 — Flash entre en scène
Afin d'activer les graphiques et les animations Flash 3D sur un site Web, un développeur devait obtenir une licence logicielle Flash, la coder avec ActionScript, puis l'intégrer sur le site Web. Cela a demandé beaucoup de travail et cela a également eu un impact considérable sur les temps de chargement du site Web, en particulier pendant les jours d'accès à distance.
2001 — X3D devient le successeur de VRML
Aujourd'hui, X3D est une norme ouverte libre de droits maintenue par le Web3D Consortium. Il peut être utilisé pour une variété d'applications 3D : CAO, visualisation géospatiale, animation humaine, AR, VR, impression 3D, formation médicale et, bien sûr, conception de sites Web. De plus, il ne dépend pas d'un plugin pour s'exécuter dans le navigateur.
2010 — Le skeuomorphisme gagne en popularité
Le skeuomorphisme était une tendance de conception utilisée pour faire en sorte que les interfaces et/ou leurs éléments ressemblent aux objets réels sur lesquels ils étaient basés. Cette tendance n'a pas duré longtemps car elle n'a pas fourni beaucoup d'avantages supplémentaires autres que d'avoir l'air cool. En conséquence, le design plat a dominé les tendances de la conception Web au cours des prochaines années.
2011 — WebGL est introduit
WebGL est une API libre de droits qui permet aux concepteurs et aux développeurs de créer des graphiques 3D qui fonctionnent dans la plupart des navigateurs Web modernes. Le seul problème avec WebGL est qu'il est difficile à utiliser. Vous devez utiliser JavaScript, Java ou Objective C avec GLSL pour programmer vos graphiques 3D.
2012 — L'article NYT Snow Fall est publié
La conception Web de parallaxe était utilisée depuis longtemps dans la conception de jeux vidéo. Cependant, ce n'est qu'en 2012, lorsque le New York Times a publié son article multimédia Snow Fall, que nous avons vraiment commencé à voir le faux effet de défilement 3D s'imposer sur le Web.
2014 — Google développe son système Material Design
Material Design a été créé pour un certain nombre de raisons. L'une de ses plus grandes contributions à la conception Web, cependant, a été d'apporter de la profondeur et de la tactilité à la page, ce qui a contribué à améliorer la convivialité. Bien que le système de conception ait eu ses problèmes, il a laissé une impression durable sur le monde de la conception Web et des éléments de celui-ci peuvent encore être vus aujourd'hui dans la superposition et l'ombrage du design plat 2.0.
2021 — Choisissez votre poison
Il existe un certain nombre d'applications disponibles aujourd'hui qui permettent aux concepteurs Web de créer des conceptions 3D personnalisées et complexes :
- AutoCAD
- mixeur
- SketchUp
- vecteur
Il existe également une variété de technologies AR et VR que vous pouvez utiliser pour créer des rendus 3D pour ces cas d'utilisation spécifiques.
Si vous n'essayez pas de créer des mondes 3D entiers, pensez à utiliser les outils de style d'Elementor pour ajouter de la profondeur aux composants de votre site Web et aux effets de mouvement pour donner vie à vos conceptions.
Les avantages de la 3D dans la conception Web
Les tendances du design vont et viennent. Alors, vous devez vous demander : la 3D est-elle une technique ou une tendance de conception qui vaut la peine d'investir ?
Voici quelques raisons pour lesquelles vous voudrez peut-être commencer à l'utiliser dans votre travail :
Il se démarque du design plat
Lorsque la majorité des sites Web sont plats, un site Web doté de fonctionnalités 3D se démarquera instantanément.
Assurez-vous simplement que cela est fait avec bon goût et conformément aux principes de conception Web. Si les scènes ou les objets 3D n'ont pas de sens et ne sont utilisés que comme un stratagème pour capter l'attention, ils feront ressortir votre site Web - uniquement pour de mauvaises raisons.
Vous pouvez créer des interfaces plus attrayantes
Il existe différentes façons d'utiliser la 3D dans la conception Web. Par exemple:
- Créer une expérience immersive pour les visiteurs du monde lorsqu'ils accèdent au site pour la première fois
- Pour donner vie à vos graphiques les plus importants
- Pour fournir aux visiteurs des visites guidées plus élaborées ou des vues de produits à 360 degrés
En déplaçant les bons éléments de votre conception Web vers un troisième plan, vous créerez une expérience plus attrayante pour vos visiteurs.
En puisant dans les sens des visiteurs, vous puisez dans leurs émotions
Nos sens sont étroitement liés à nos émotions et le sens du toucher n'est pas différent. Bien que les visiteurs ne puissent évidemment pas toucher physiquement un site Web 3D, il offre néanmoins une sensation de tactilité qu'un design plat ne peut pas.
Parce que le toucher aide souvent les gens à se sentir plus connectés aux autres et à approfondir leurs expériences avec le monde, nous pouvons émettre l'hypothèse que l'interaction avec des éléments 3D sur un site Web pourrait également rapprocher les visiteurs de la marque. Même si ce n'est pas le cas, la nature tactile du design leur laissera une impression durable.
Cela peut améliorer l'optimisation de votre taux de conversion
La conception Web 3D a une tonne d'applications pratiques. Par exemple, vous pouvez ajouter des rendus 3D de produits, de propriétés et d'événements à un site Web.
Nous savons déjà à quel point il peut être difficile pour les consommateurs d'acheter certains articles coûteux en ligne sans les voir en personne au préalable. En ajoutant des rendus réalistes d'eux au site Web, vous pouvez aider à rendre leur processus de prise de décision beaucoup plus rapide et fluide. Et avec des acheteurs plus confiants et satisfaits, vous obtiendrez probablement plus de conversions.
10 exemples étonnants de 3D dans la conception Web
Même si la conception 3D n'est pas partout sur le Web en ce moment, c'est certainement une tendance intéressante si vous trouvez la bonne façon de l'exécuter pour le site Web de votre client.
Si vous cherchez de l'inspiration, consultez les exemples créatifs suivants de 3D dans la conception Web. Lorsque vous avez terminé, rendez-vous sur notre site Web animé. Tous les exemples n'utilisent pas la 3D, mais ceux qui le font sont à ne pas manquer !
1. Robert Burgel
C'est la deuxième fois que nous présentons l'agence de graphisme de Robert Burgel sur ce blog. La première fois qu'il est apparu, c'était sur notre liste des meilleurs sites Web de portefeuille. Cette fois, c'est à cause de l'image originale du héros sur la page d'accueil.
La bannière noire a des découpes qui épellent le nom de Robert. Ces lettres ne sont révélées que lorsque les poissons néons nagent derrière eux en arrière-plan. Cela donne à l'image du héros l'impression que vous regardez un bocal à poissons et c'est un design que vous n'êtes pas près d'oublier.
2. Académie Flux
Flux Academy est un lieu où les concepteurs de sites Web se rendent pour apprendre à concevoir et à perfectionner leurs compétences grâce à des cours. Bien que la page d'accueil comporte un certain nombre de graphiques 3D, c'est le premier qui est le plus intéressant.

Lorsque le visiteur fait défiler la page, les icônes flottantes liées au design tombent toutes dans la tête de la statue. C'est une très belle métaphore de ce qu'est l'entreprise.
Ce qui est également remarquable à propos de cet exemple, c'est que les graphismes 3D sont relativement simples. Icônes plates. Une statue. Orbes et visages illustrés. Cela vous montre simplement qu'avec les bons effets d'ombrage et de mouvement, vous pouvez réaliser une expérience 3D très intéressante.
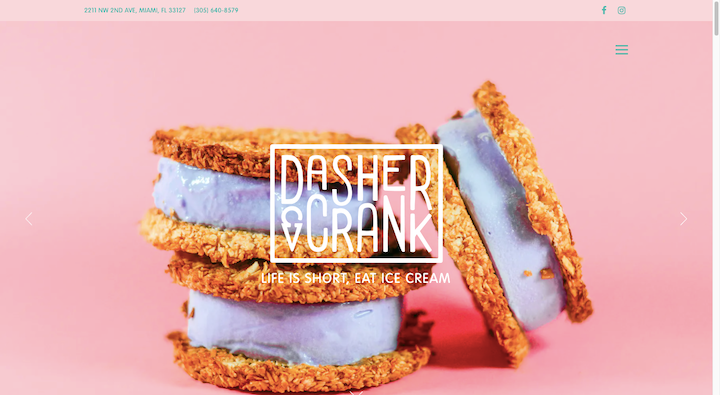
3. Tireur et manivelle

Il n'y a pas que les agences créatives qui peuvent utiliser la 3D. Jetez un coup d'œil à cette image de héros sur le site Web de Dasher & Crank.
Souvent, sur les sites Web des restaurants, vous voyez leurs plats et leurs articles photographiés d'en haut, ce qui leur donne un aspect plat. Même ceux vus de côté n'ont souvent pas de réalisme tangible car ils sont photographiés dans le contexte des mains de quelqu'un, d'une assiette ou de la toile de fond du restaurant.
Mais avec le fond rose uni ici, les sandwichs aux biscuits à la crème glacée se détachent magnifiquement en tant qu'objets 3D, ce qui les rend assez beaux pour tendre la main et mordre.
4. Contra "L'état de l'indépendance 2021"
Pensez à la dernière fois que vous vous êtes assis pour lire un rapport ou un ebook en ligne. Il peut être pénible d'essayer de parcourir paragraphe après paragraphe en essayant de trouver les données les plus pertinentes pour vous. De plus, beaucoup d'entre eux sont enregistrés au format PDF, ce qui peut être aléatoire.
Mais le rapport The State of Independence 2021 de Contra est un excellent exemple de la façon dont la 3D peut transformer l'expérience de lecture et d'éducation si vous en utilisez juste assez.
Il y a de petites doses d'objets 3D - comme des blobs et des pièces - partout. Cependant, la majorité des rendus 3D sont utilisés pour représenter les visualisations de données et les citations de pigistes tout au long du rapport.
5.Samsung
Apple n'est pas la seule entreprise de smartphones à utiliser la 3D pour mettre en lumière ses produits. La page de destination de Samsung pour le Galaxy Z Fold donne vie au produit dès la seconde où quelqu'un entre sur le site.
Remarquez comment le graphique sur la page de chargement initiale est une illustration 3D rotative du téléphone. Lorsqu'ils entrent dans le site, les visiteurs voient le téléphone réel sous tous les angles ainsi que son apparence lorsqu'il s'ouvre et se ferme.
Pour les clients qui se demandent à quoi ressemblerait un smartphone pliable, ils n'auront pas besoin d'aller en magasin pour le savoir car les rendus 3D font un travail magnifique pour les représenter.
6. Le Musée du Monde
Le British Museum s'est associé à l'Institut culturel de Google pour créer ce microsite pour le Musée du monde. Il a été conçu à l'aide de WebGL par WEIR+WONG et constitue un moyen vraiment unique de concevoir visuellement une chronologie et d'y placer de nombreuses données.
Le musée a toujours son site Web régulier où les visiteurs peuvent en savoir plus sur leurs collections et leurs expositions. Cependant, plutôt que de montrer les éléments de leurs collections sur le site Web, cette chronologie 3D les place dans la catégorie et la période dont ils proviennent.
Plutôt que de laisser les visiteurs suivre passivement une chronologie ou parcourir votre inventaire, une représentation 3D comme celle-ci en fait une expérience plus active.
7. Chocolaterie KITKAT
La KITKAT Chocolatory est un site internet 3D ludique et immersif. Et c'est totalement différent des autres sites Web de KITKAT. Pourquoi donc? Eh bien, ce site n'est pas destiné aux personnes qui souhaitent en savoir plus sur la marque KITKAT et ses produits.
Les clients brésiliens qui aiment les produits KITKAT sont invités à découvrir et à commander les nouveaux chocolats de la société de confiserie. Ils peuvent également personnaliser l'emballage de leurs produits avec leurs propres photos personnelles.
Une marque et une expérience comme celle-ci méritent un monde 3D unique.
8. Capsul'in Zéro Impact
Il est évident dès le départ que nous sommes censés suivre l'illustration et le croquis dessiné à la main de la capsule de café lorsqu'elle tombe sur le site Capsul'in Zero Impact. C'est une brillante représentation 3D créée par les designers d'Index.
On le voit d'abord comme une capsule de café illustrée. Peu de temps après, le concepteur le dépouille de ses marques et finit par disséquer chacune de ses parties distinctes. Plutôt que d'utiliser la capsule 3D comme un choix de conception fantaisiste, son apparence change à mesure que l'histoire et les spécifications du produit sont révélées tout au long de la page.
9. TAG Heuer
TAG Heuer est une marque connue pour ses montres élégantes. Bien qu'il existe de nombreuses façons de rendre un site Web chic et élégant, rien ne vaut de montrer vos produits dans toute leur splendeur en 3D. Et c'est ce que TAG Heuer fait ici.
Sur ces photos, nous voyons les belles montres encadrées sur des arrière-plans blancs et noirs. Dans certains cas, il s'agit simplement d'une photo de la montre. Dans d'autres, il y a un léger effet de parallaxe en jeu. Il y a aussi des cas où nous voyons la montre en mouvement, comme lorsque le fermoir s'ouvre et se ferme.
Ce n'est pas une technique 3D réservée aux marques de luxe. Les petites marques peuvent également utiliser des visuels de produits 3D pour vendre plus efficacement leurs produits en ligne.
10.Mazda
Ce que Mazda a fait ici ressemble beaucoup à ce que font les entreprises de commerce électronique lorsqu'elles modifient les couleurs des photos de produits en fonction des sélections des clients. Cela dit, Mazda ne permet pas seulement aux clients de voir leurs personnalisations sur un modèle 2D.
Ce rendu 3D permet aux clients de se déplacer à l'extérieur du véhicule ainsi que de pivoter à l'intérieur pour voir de plus près le modèle ainsi que la façon dont leurs choix de couleurs l'affectent.
Chaque fois que vous avez un site qui vend un produit cher ou même juste un site où le client a vraiment besoin de l'essayer avant d'acheter, un outil d'achat 3D comme celui-ci serait un énorme atout.
Utilisez judicieusement la conception Web 3D pour éblouir vos visiteurs
Peu importe la taille de vos conceptions 3D. La chose la plus importante à retenir lors de l'utilisation de la 3D dans la conception Web est qu'elle améliore l'expérience. Vous voulez que les visiteurs soient impressionnés par ce qu'ils ont vu et ne se demandent pas pourquoi ils ont passé des minutes à regarder l'animation 3D pour se rendre compte que les éléments importants se trouvaient à l'intérieur du site Web.
Soyez également conscient de la façon dont la 3D affecte les performances de vos sites Web. Si les visiteurs doivent attendre plus de quelques secondes juste pour que le site Web charge tout votre travail 3D, ils pourraient ne jamais le voir.
Cela dit, nous avons vu ici aujourd'hui des exemples étonnants de conception de sites Web 3D. Inspirez-vous de ce qu'ils ont fait et vous devriez être en mesure de proposer quelque chose de vraiment génial pour vos clients, et utile et divertissant pour leurs visiteurs.
Site Web de WP
Immédiatement