2022'de Web Sitesi Başlık Tasarımı: Örnekler ve En İyi Uygulamalar
Yayınlanan: 2021-08-23Bir web sitesini birinci, ikinci hatta onuncu kez ziyaret ettiğinizde ilk gördüğünüz şey nedir? Çoğumuz için başlıktır.
Bunun nedenlerinden biri, gözlerimizin doğal olarak sayfanın en üst kısmına çekilmesidir. Bir film izlemek veya bir gazete makalesi okumak gibi. Hikayenin ortasından değil, en başından başlamak istersiniz.
Ve dürüst olalım, tasarımcılar ve tüketiciler olarak, bir web sitesi hakkında başlığından anlatabileceğiniz çok şey var. Markasını orada bulacaksınız. İçeriğine ilişkin üst düzey bir genel bakış elde edeceksiniz. Diğer şeylerin yanı sıra bir harekete geçirici mesaj ve ek şirket bilgileri de bulabilirsiniz.
Başlık küçük bir yer kaplasa da sitenin en önemli bölümlerinden biridir ve bu nedenle muhtemelen sitedeki çoğu içerikten daha fazla etkileşim alacaktır.
Peki, bu etkileşimi en üst düzeye çıkarmak için onu nasıl tasarlarsınız?
Yeni başlayanlar için, WordPress temanız veya şablonunuz tarafından sağlanan temel başlık tasarımını kullanmak istemezsiniz. Bu iyi bir başlangıç noktasıdır, ancak neyin dahil edileceğine, nasıl yerleştirileceğine ve nihai kullanılabilirlik için nasıl tasarlanacağına gelince düşünülecek daha çok şey var.
Gönderi boyunca, harika web sitesi başlıkları örnekleri ve bunları oluşturmaya yönelik ipuçları da bulacaksınız. İster tasarım ilhamı için, ister mükemmel web sitesi başlığını oluşturmaya yardım için burada olun, kontrol etmeniz gereken çok sayıda görsel örneğiniz olacak.
İçindekiler
- Web Sitesi Başlığı Nedir?
- Web Sitesi Başlık Türleri
- Bir Web Sitesi Başlığı Neleri İçermelidir?
- Web Sitesi Başlık Tasarımı İçin En İyi Uygulamalar
Web Sitesi Başlığı Nedir?
Web sitesi başlığı, bir web sitesinin logonun, navigasyonun ve bazen diğer bilgilerin, bağlantıların ve düğmelerin bulunduğu üst kısmıdır.
Örneğin, bu Elementor web sitesindeki başlıktır:
Başlık, her web sitesinin değerli bir parçasıdır, çünkü:
- Markanın logosuna ev sahipliği yapar (ve ziyaretçilerin onunla karşılaştığı tek yer olabilir)
- Ziyaretçilere web sitesi hakkında bir ilk izlenim sunar
- Site için içindekiler tablosu olarak çalışır
- Tek bir tıklama veya arama sorgusu ile siteyi keşfetmeyi kolaylaştırır
- Bir sonraki adımı atmaya hazır kişiler için hızlı işlem düğmeleri içerir
- Şirket, onunla nasıl iletişim kurulacağı ve daha fazlası hakkında ek bilgiler sunar
Başlık, siteden siteye benzer bir amaca hizmet etse de, oluşturabileceğiniz farklı türde başlıklar vardır. Her şey, oluşturduğunuz web sitesinin türüne, markanın stiline ve orada ne kadar bilgi depolamak istediğinize bağlıdır.
Web Sitesi Başlık Türleri
1. Sola Hizalanmış Logolu Tek Satırlık Başlık
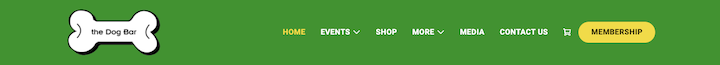
The Dog Bar web sitesindeki bu başlık, en yaygın web sitesi başlık tasarımıdır:

Logo ekranın en sol tarafında ve navigasyon menüsü, e-ticaret simgesi ve CTA en sağda.
2. Hamburger Menüsü ile Mobil Cihazlar İçin Optimize Edilmiş Başlık
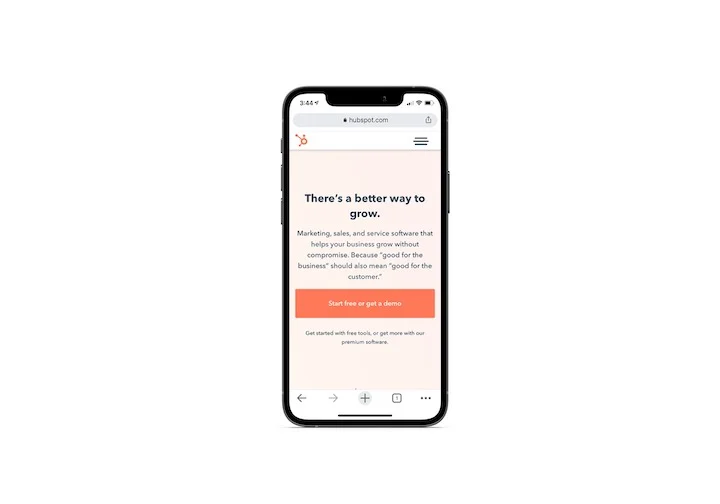
HubSpot bize tipik mobil web sitesi başlığının nasıl göründüğünü gösterir:

Yine, logo en solda. Ancak bu durumda, navigasyon ve diğer bağlantılar bir hamburger simgesinin altına sıkıştırılmıştır.
3. Masaüstü/Mobil Hibrit Başlık
Mobil ve masaüstü arasındaki çizgiler bulanıklaştıkça, web sitelerinin YOTEL gibi hibrit bir başlık tasarımı benimsemesi şaşırtıcı değil:
Tipik tek satırlık başlığa benziyor. Ancak, bir hamburger menü simgesi, masaüstü ziyaretçileri için ek gezinme bağlantıları içerir.
4. Mega Menülü Başlık
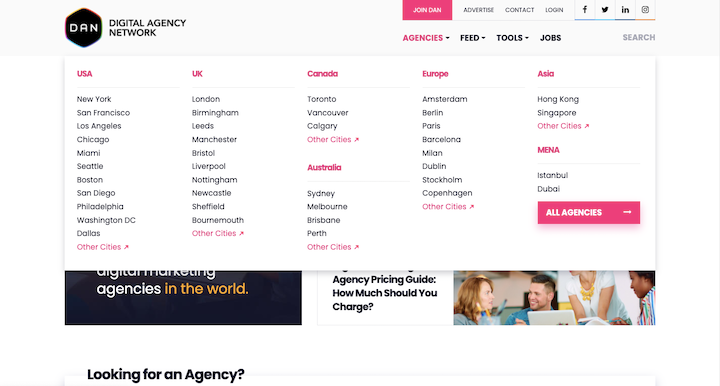
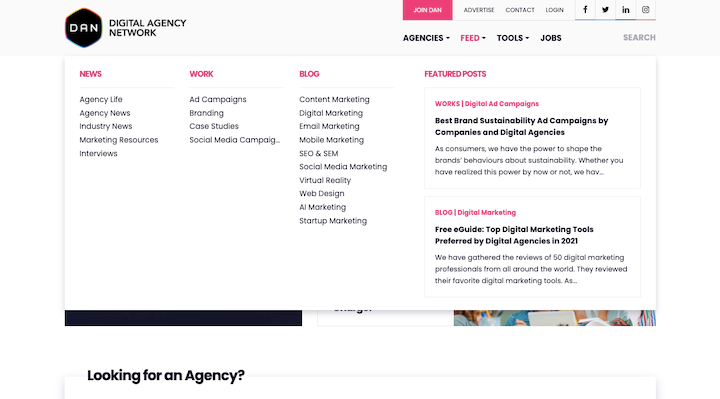
Bir ton içeriğe sahip web siteleri, hangi kategorilerin veya sayfaların başlığa ulaştığını seçmeyi her zaman göze alamaz. Bu nedenle Digital Agency Network'ün web sitesindeki gibi bir mega menü elde edersiniz:

"Ajanslar" üst düzey menüsünün altında, acente konumlarının konuma ve büyük olasılıkla popülerliğe veya boyuta göre düzenlenmiş bir listesini görüyoruz.
“Feed” üst düzey menüsünün altına baktığınızda, aynı olmasa da benzer bir mega menü yapısı görüyoruz:

Besleme, haberlere, vaka incelemelerine ve blog kategorilerine ayrılmıştır. Ek olarak, bu menü sağ tarafta birkaç göz alıcı "Öne Çıkan Gönderi" içerir.
Bu arada, bunlardan birini oluşturmanız gerekirse, bunu Elementor ve JetMenu ile kolayca yapabilirsiniz.
5. Sola Hizalanmış Dikey Başlık
Michelin yıldızlı restoran The Inn at Little Washington, başlığını saklamak için sola hizalanmış bir kenar çubuğu kullanır:

Bu dikey başlık tasarımı, konaklama ve diğer hizmet tabanlı işletmeler için web sitelerinde popüler bir seçim olma eğilimindedir.
6. Yardımcı Çubuklu Başlık
Bazı web siteleri, Subway'in yaptığı gibi, başlığın üst kısmına bir yardımcı program çubuğu iliştirebilir:

Bu, konum, iletişim, erişilebilirlik, sosyal medya ve diğer şirket bilgilerini veya ana menüye kolayca sığmayan bağlantıları sağlamak isteyen şirketler için kullanışlıdır.
7. Bildirim Çubuklu Başlık
Bazı web siteleri, başlığa bir promosyon veya bildirim çubuğu ekleyebilir. Bu Urban Outfitters örneği, hem tanıtım hem de yardımcı program çubuğunun nasıl ekleneceğini gösteriyor:

Promosyon çubukları başlığın altında görünebilse de, bunların yukarıya yerleştirilmesi ve sağ köşede bir "X" ile kapatılabilir hale getirilmesi daha yaygındır.
8. Çoklu Site Gezintisi Olan Başlık
Perakende sektöründe yaygın olan bir site ailesinin parçası olan web siteleri, Gap'in yaptığı gibi, başlığın üzerine diğer mağazalarına hızlı bağlantılar içeren ek bir çubuk ekleyebilir:

Çoklu site gezintisi için ayrı bir çubuk oluşturmak yerine, bu bağlantılar Gap'in yardımcı program çubuğunda görünür.
Bir Web Sitesi Başlığı Neleri İçermelidir?
Web sitenizin başlık tasarımına tam olarak neyin ait olduğuna bir göz atalım.
Logo
Marka bilinirliği oluşturmak ister misiniz? O zaman logo, ziyaretçilerin bir web sitesinde gördükleri ilk şey olmalıdır.
Cosmopolitan takip etmek için iyi bir örnektir:
Logo tasarımı, parlak rengi ve uzun karakterleri ile başlığın geri kalanından güzel bir şekilde sıyrılıyor. Ve logo, alan için uygun boyutta olduğundan, diğer öğeleri boğmaz veya başlığı fazla beyaz alan almaya zorlamaz.
Harika görünen ve akılda kalıcı bir logo tasarlamayı buradan öğrenin.
Gezinme Bağlantıları
Gezinme, ziyaretçilerinizin sitede ne olduğunu ve her sayfanın birbiriyle nasıl ilişkili olduğunu anlamasını geliştirmelidir. Neler olup bittiğine kolayca kuş bakışı bakabilirlerse, orada olanları keşfederken daha güvenli hissedeceklerdir.
Web sitenizin boyutuna bağlı olarak, ne kadar ve ne tür gezinmeye ihtiyacınız olduğuna karar vermeniz gerekir. Burada Dollar Shave Club'ın başlığında gördüğünüz gibi birincil gezinme var:

Ancak DSC'nin solda bir de hamburger menüsü olduğuna dikkat edin. Ziyaretçilerin bu ikincil gezinme altında buldukları şunlardır:

Çizginin üzerindeki bağlantılar, birincil navigasyondakilerle aşağı yukarı aynıdır, ancak bu kez ikinci düzey bağlantılar içerirler.
Satırın altındaki bağlantılar, DSC'nin diğer tüm sayfaları karıştırmadan navigasyondan erişilebilir hale getirmesine izin verir. Dahası, bunları hamburger simgesinin altına yerleştirerek, kullanıcıların Bize Ulaşın, Kariyer ve SSS gibi yararlı sayfaları bulmak için alt bilgiye gitmesine gerek kalmaz.
CTA
Her web sitesinin, ziyaretçileri yönlendirdiği bir eylemi veya hedefi vardır. Web sitesi, sayfalarında dikkat çekici harekete geçirici mesajlar içerecek olsa da, CTA'yı başlığa da koyarak ziyaretçilerin akıllarında tutmak iyi bir fikirdir.
Masaj Kıskançlığı bunu burada yapar:
CTA, sitede olduğu gibi tasarlanmalıdır. Global düğme tasarımınızı tanımlamak için Elementor'un Global Site Ayarlarını kullanırsanız, burada da geçerli olacaktır.

CTA'nız ayrıca başlığın sağ ucuna yerleştirilmelidir. Bu göz alıcı bağlantı yalnızca başlığa görsel denge getirmekle kalmaz, aynı zamanda dönüşüm için yararlı bir kısayol görevi görür.
Bu, insanların bir dizideki ilk ve son öğeleri diğerlerinden daha fazla hatırladıklarını söyleyen Seri Konum Etkisi tasarım ilkesi ile açıklanır. Böylece, dönüştürmeye hazır olduklarında, site içeriğinde CTA'yı aramak zorunda kalmayacaklar. Bunu yapmak için doğrudan başlığa gidebileceklerini bilecekler.
Arama çubuğu
Büyük içerik arşivlerine veya ürün envanterlerine sahip web siteleri, başlıkta bir arama çubuğuna sahip olmaktan büyük fayda sağlayacaktır.
Mashable, bunu yapan böyle bir dijital yayındır:
Burada dikkat edilmesi gereken birkaç şey var.
Birincisi, arama çubuğunun yalnızca bir büyüteçle temsil edilmemesidir. “Ara” kelimesiyle eşleştirilir. Birçoğu için yeterince tanınabilir bir simge olsa da, herkesin onun ne olduğunu bildiğini varsaymamak en iyisidir. Ayrıca, insanların kolayca bulması için kendi başına çok küçük olabilir.
Ayrıca, Mashable'ın kullanıcıları aramalarını yapmaları için nasıl yeni bir sayfaya yönlendirmediğine dikkat edin. Arama çubuğu, sorguya dayalı olarak sonuçları otomatik olarak doldurur ve bu da daha iyi bir kullanıcı deneyimi sağlayabilir.
e-ticaret
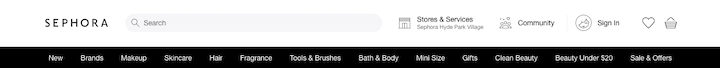
E-ticaret işlevine sahip web sitelerinin ana başlığında veya yardımcı program çubuğunda her zaman e-ticaret öğeleri bulunmalıdır. Sephora bunu şu şekilde yapıyor:

En sağ köşede üç e-ticaret öğesi vardır:
- Oturum aç/Hesap (persona simgesi)
- İstek listesi (kalp simgesi)
- Sepet (alışveriş çantası simgesi)
Çoğu zaman, bu e-ticaret bağlantıları yalnızca simgelerle temsil edilir. Ancak, tasarladığınız simgelerin kolayca tanınabilir olup olmadığından veya bir etiketle eşleştirilmelerinin faydalı olup olmayacağından emin değilseniz, bunları A/B testi yapın.
Web Sitesi Başlık Tasarımı İçin En İyi Uygulamalar
Başlık, bir web sitesinin güvenilir bir parçasıdır. Ona özel bir dönüş yapmak isterken, yerleşik normlardan çok uzaklaşmak istemezsiniz.
İşte doğru dengeyi sağlamak için bazı ipuçları:
1. Beyaz Boşluğu Akıllıca Kullanın
Sayfadaki tasarımı ve içeriği iyileştirmek için genellikle beyaz boşluğun nasıl kullanılacağına odaklanırız. Ancak boşluk, web sitesi başlık tasarımında da değerli bir varlıktır.
Beyaz alanın BBC başlığını nasıl etkilediğine bakalım:
Yeni başlayanlar için, oturum açma düğmesi ile gezinme arasında önemli bir boşluk var. Bu, ziyaretçileri oturum açarak deneyimlerini optimize etmeye teşvik ederken, logoya parlama alanı sağlar.
Daha sonra, eşit aralıklarla yerleştirilmiş dokuz bağlantı ve aralarında ince ayrım çizgileri olan navigasyonunuz var. Aralarından seçim yapabileceğiniz pek çok kategori olabilir, ancak boşluk, ziyaretçilerin her birine tek tek odaklanmasına yardımcı olacaktır.
Ardından, arama çubuğuna yerleşik alana sahip olursunuz. Bu, pratik amaçlar için kullanışlıdır. Geniş bir arama çubuğu tasarlayarak, kullanıcıların onu bulması ve kullanması daha kolay olacaktır.
Bu tasarım seçeneği, ziyaretçilerin dikkatini siyah çubuğun sonundaki büyük beyaz bloğa çektiği için de akıllıca. Özünde, arama çubuğu CTA'nın rolünü oynar.
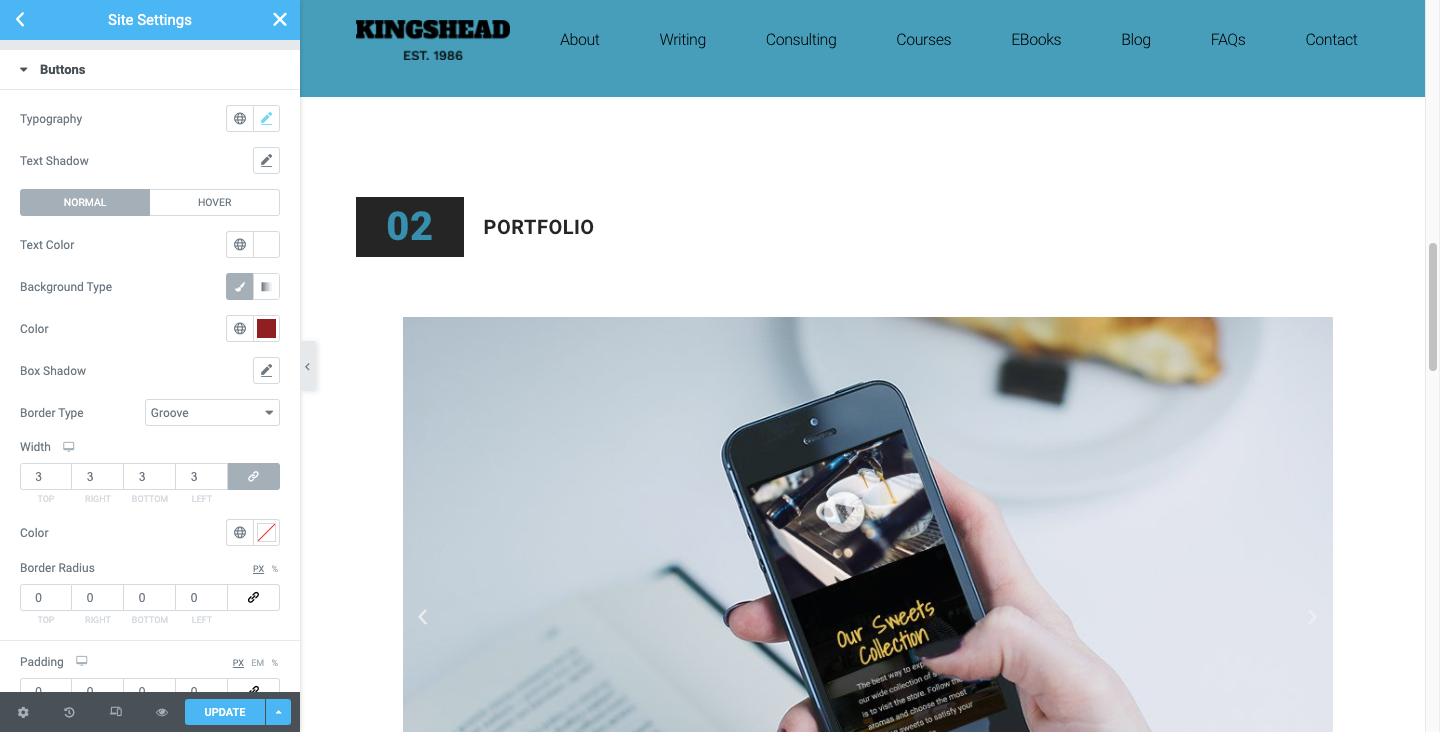
Elementor ile özel bir başlık oluşturarak aralığın kontrolünü elinize alabilirsiniz:

Başlıktaki her bir öğenin etrafındaki kenar boşluklarını ve dolguyu ve ayrıca blok içindeki her bir öğenin etrafındaki dolguyu düzenleyebilirsiniz (yukarıdaki gezinme örneğinde olduğu gibi).
2. Mobil için Özel Başlık Tasarımı Oluşturun
Genel olarak Google, bir web sitesinin mobil ve masaüstü sürümünün aynı içeriği içerdiğini önerir. Bununla tartışmıyorum. Masaüstündeki başlık, mobildekiyle aynı logoya, bağlantılara ve bilgilere sahip olmalıdır.
Bununla birlikte, tasarlandıkları yol farklı olmalıdır.
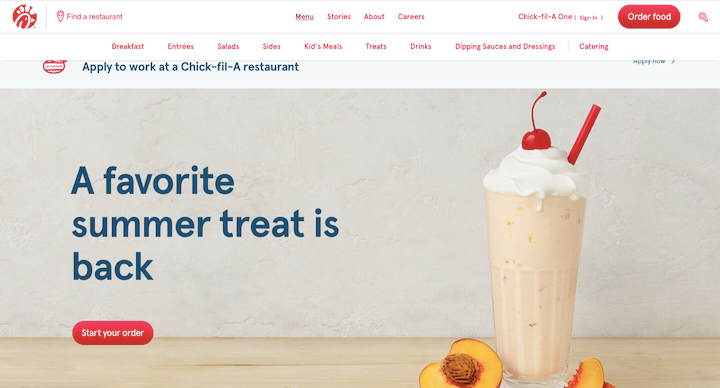
Örneğimiz olarak Chick-fil-A'yı kullanalım. Menü alt gezintisi açıldığında masaüstü üst bilgisi şu şekilde görünür:

Dört üst düzey gezinme bağlantısı vardır. Bunlardan biri açıldığında, altlarında yatay bir sıra olarak bir alt navigasyon belirir.
4 bağlantı veya 14 bağlantı olması fark etmez. Bu gezinme, bir mobil sitenin başlığına sığmaz. İşte bu yüzden mobil site şunu yapar:
Sol köşedeki hamburger simgesi, tam boyutlu bir dikey başlığı ortaya çıkarmak için açılır. Arama çubuğu, gezinme bağlantıları, Chick-fil-A One üye alanı ve CTA burada yaşıyor.

Sadece daha mobil uyumlu bir sunumla masaüstündeki aynı başlık içeriği.
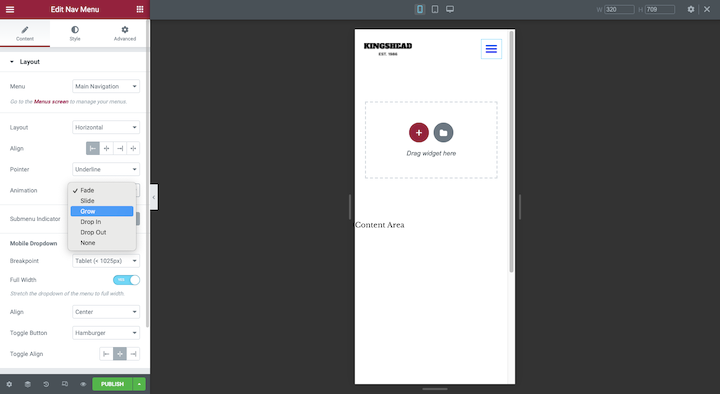
Bunu yapmak için Elementor özel başlık oluşturucuyu kullanabilirsiniz:

Duyarlı Modunuzu akıllı telefon veya tablet görünümüne geçirin ve bu küçük ekranlar için düzeni, hizalamayı, animasyonu ve ihtiyacınız olan her şeyi özelleştirin.
3. Başlığı İyi Düzenlenmiş ve İyi Yapılandırılmış Tutun
Birinin başlığı bir web sitesinde kullanmasının birkaç nedeni vardır. Başlığı organize ettiklerinde durup seçeneklerini gözden geçirmelerini sağlamak yerine, tam olarak aradıklarını kolayca ve hızlı bir şekilde bulmalarını sağlayın.
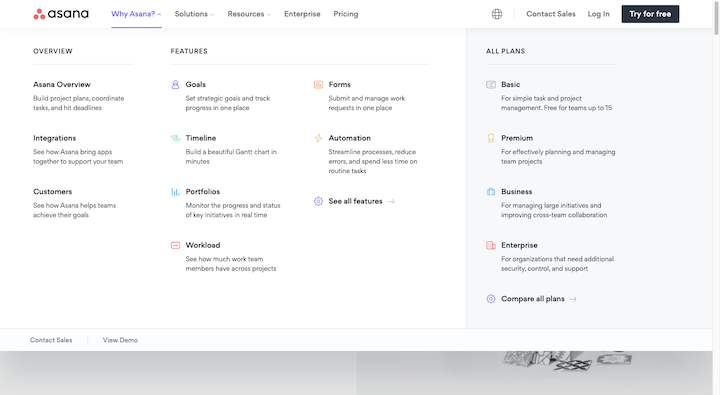
Asana'nın bunu nasıl yaptığına bir göz atalım:
Asana logosu, başlığın en sol köşesinde bulunur. Hemen yanında navigasyon var. Logo ve tüm gezinme bağlantıları arasındaki eşit mesafeli boşluk, logo (yani Ana sayfa bağlantısı) ve gezinmenin bir bütün olarak düşünülmesi gerektiğini gösterir. Bu, ortak bölge yasası adı verilen tasarım ilkesine dayanmaktadır.
Sağ tarafta dil değiştirici simgesi, "Satış Ekibiyle İletişime Geçin", "Giriş Yap" ve "Ücretsiz deneyin" CTA'mız var. Bu bir seçenekler karmaşası, ancak başlığın diğer ucuna düşürülmeleri mantıklı.
Asana'nın başlık içeriğini düzenlemede iyi bir iş çıkarmasının tek yolu bu değil. “Neden Asana?” alt navigasyon şuna benzer:

Mega menü, bir web sayfasını biçimlendirdiğiniz şekilde biçimlendirilmiştir. Yapı şöyle görünür:
- H2 etiketi: Neden Asana?
- H3 etiketleri: GENEL BAKIŞ, ÖZELLİKLER, TÜM PLANLAR
- H4 etiketleri: H3'lerin altındaki kalın harflerle yazılmış başlıklar
Burada renkli simgelere gerçekten gerek yok. Gezinme yapısı ve açılır listede düzenlenme şekli, başlık içeriğini incelemeyi inanılmaz derecede kolaylaştırır.
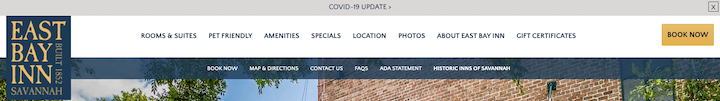
Bu arada, başlıkla uyumlu ek çubuklar tasarlarken bu düzen ve hiyerarşi fikrini de uygulayabilirsiniz. İşte East Bay Inn sitesinden güzel bir örnek:

Ana başlık çubuğu, grubun en büyüğü ve en parlakıdır. Yazı tipleri de diğerlerinden daha kalın ve daha büyüktür. Bu şekilde tasarlayarak, ana odak başlığa gidecek ve ardından ziyaretçiler gerektiğinde ek bilgi için diğer afişlere başvurabilecek.
4. Okunması Kolay Basit Yazı Tipleri Seçin
Başlık, yazı tipi seçimlerinizle yaratıcı olacağınız yer değil. Tabii logo hariç.
Örneğin Dribbble'ı ele alalım:
El yazısı yazı tipi, logo için harika bir seçimdir. Eşsiz, akılda kalıcı ve web sitesinde bulunan işin el yapımı doğası hakkında size çok şey anlatıyor.
Bununla birlikte, el yazısıyla yazılmış bir yazı tipini - veya dürüst olmak gerekirse, oldukça stilize edilmiş herhangi bir yazı tipini - başlık kadar küçük bir alanda okumak zor olacaktır. Bu nedenle, metin bağlantılarınız ve bilgileriniz için bir serif veya sans serif web yazı tipi seçmek en iyisidir.
Akılda tutulması gereken diğer iki şey:
Boyut söz konusu olduğunda, en az 16 piksel hedefleyin - bu, ana başlık ve ona bağlı tüm çubuklar için geçerlidir.
Renge gelince, renk kontrastına dikkat edin. Fontlarınız ile arka plan arasında en az 4,5:1 oran olmalıdır. Yine, bu, başlığın yanı sıra etrafındaki ikincil bilgiler için de geçerlidir.
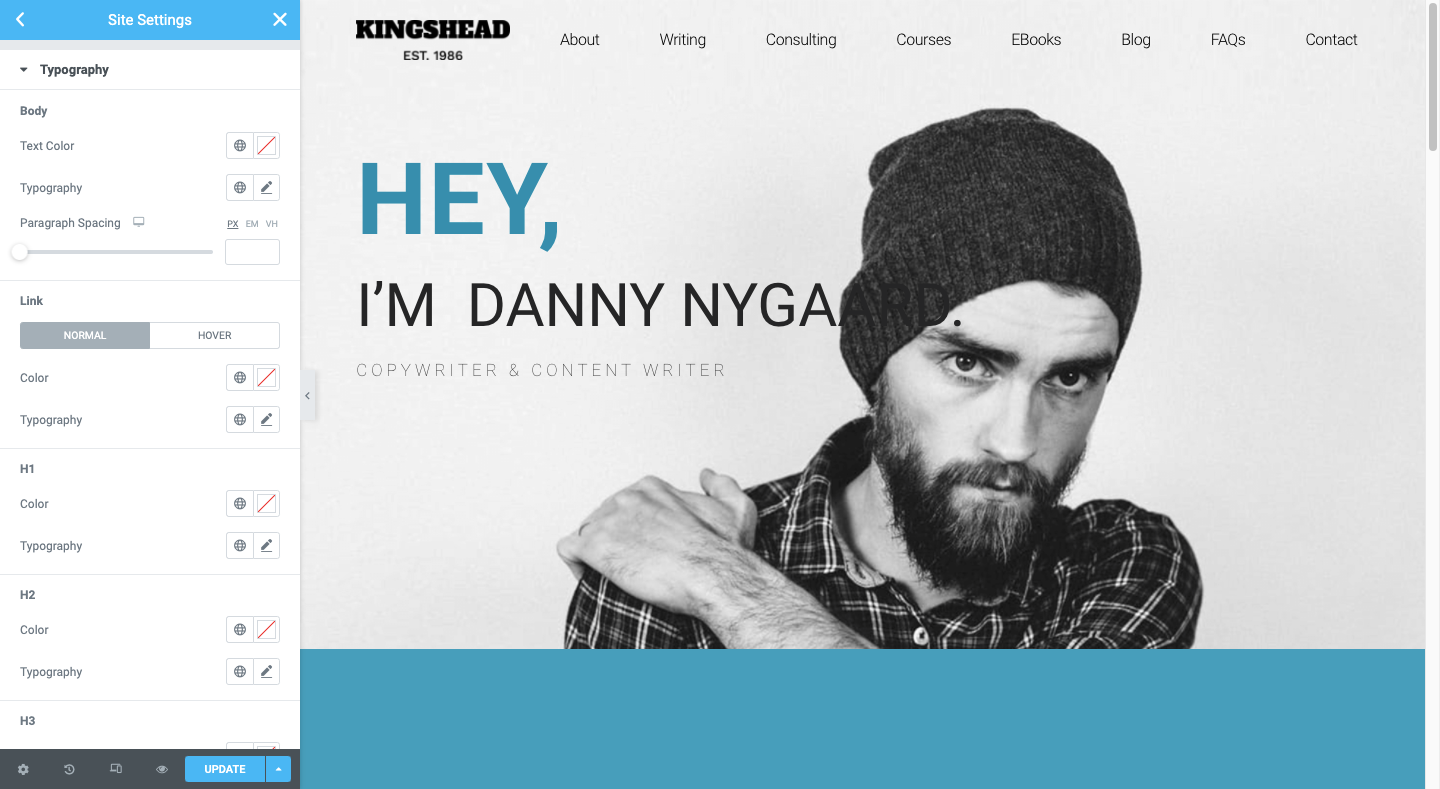
Tamamen özel bir başlık oluşturuyorsanız, bu yazı tiplerini Elementor'daki Stil düzenleyicisi altında ayarlayabilirsiniz. Tipografiyi ve renkleri sitenizin geri kalanından basitçe benimsemek istiyorsanız, Global Ayarlarınızda bunların tam olarak ihtiyaç duyduğunuz şekilde tanımlandığından emin olun:

5. Görsel Öğeleri İdareli Kullanın
Navigasyonda simgeler, resimler ve videolar gibi görsel öğeleri kullanmak söz konusu olduğunda, bunu yapmak için iyi bir nedeniniz olmalıdır.
Yukarıdaki birkaç örnekte gördüğümüz gibi simgeler, arama çubuğu, alışveriş sepeti, konum bulucu, dil değiştirici vb. gibi web sitesi başlık öğeleri için yararlı olabilir. Sadece alışılmadık veya belirsiz yorumları olan simgeleri kullanırken dikkatli olun.
Resimlere ve videolara gelince, bu hantal öğeler olmadan daha iyi durumda olabilirsiniz. Zaten web sitenizin en yüksek hızda yüklenmesini sağlamakta zorlanıyorsanız, başlığınıza (elbette logo dışında) resim dosyaları eklemek muhtemelen en iyi fikir değildir.
Bununla birlikte, resimlerin bir ziyaretçinin ihtiyaç duyduğu şeyi başlıktan ve özellikle navigasyondan ne kadar hızlı elde edebileceğini gerçekten geliştirebileceği birkaç kullanım durumu vardır.
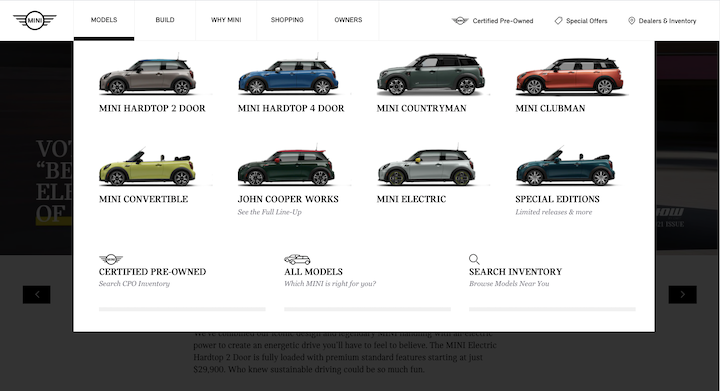
İşte MINI ABD'den gerçekten harika bir örnek:

Elbette MINI, modellerinin her birinin adını listeleyebilirdi. Ancak, eşlik eden görseller, gruptan seçim yapmayı çok daha kolaylaştıracak.
Gezinmede görüntülerin diğer bazı iyi kullanım örnekleri, mega menüler ve bloglar veya haber siteleridir.
Kaçınılması gereken tek şey videolar olacaktır. Videolar izlenmek içindir ve başlık, uzun etkileşimler için ideal bir konum değildir (yalnızca 30 saniye uzunluğunda olsa bile).
6. Yalnızca Navigasyona Animasyon Ekleyin
Animasyonların etkili olması için her zaman abartılı olması gerekmez. Örneğin, navigasyona uygulanan küçük animasyonlar, doğru şekilde yapılırsa odaklanmayı ve etkileşimi gerçekten iyileştirebilir.
Bazı örneklere bakalım.
Bu Florida Akvaryumu web sitesinden:
Bir ziyaretçi ana gezinme bağlantılarından birinin üzerine geldiğinde, geri kalanlar kaybolur. Bu, kullanıcıların mevcut içeriğe odaklanmasına yardımcı olan ilk animasyon efektidir.
Ardından, ikincil veya üçüncül bağlantı seviyesinin üzerine geldiklerinde, üzerine gelinen sayfa diğerlerinden farklı bir renge dönüşür.
Hedef, gezinmeye odaklanmak için animasyon kullanan başka bir web sitesidir:
Bununla, ikinci seviye gezinme slaytları açılırken düzgün bir kayma animasyonu elde ediyoruz. Ayrıca bir solma efekti elde ediyoruz. Ancak bu, gezinme için değil sayfa için geçerlidir.
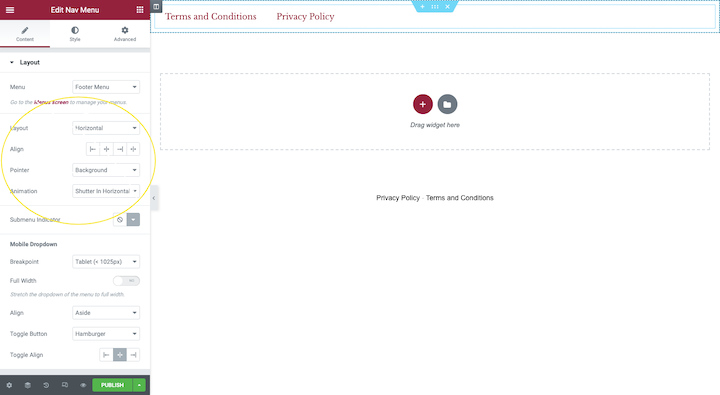
İster özel bir başlık şablonu tasarlıyor, ister Elementor sayfa oluşturucunuzdan sayfaya bir Gezinme Menüsü ekliyor olun, gezinmenize kolayca animasyon uygulayabilirsiniz:

Bu animasyonları Mizanpaj altında bulabilirsiniz. Gelişmiş altında Hareket Efektleri de bulunsa da, tüm gezinme menüsünü aynı anda canlandırırlar. Seçilen sayfayı canlandırmak için küçük dozlarda animasyon kullanmak en iyisidir.
7. Yapışmasını sağlayın
Çok az içeriğe sahip web sayfaları tasarlamıyorsanız, web sitenize yapışkan bir başlık eklemek muhtemelen iyi bir fikirdir. Uzun tek sayfalık web siteleri ve uzun beslemeli web siteleri (haberler ve e-ticaret siteleri gibi) kesinlikle birinden fayda sağlayacaktır. Bu şekilde, ziyaretçiler sayfada ne kadar ileri giderlerse gitsinler başlığa her zaman elinizin altında olacaktır.
NNG'nin, ziyaretçilerinizin yoluna çıkmaması veya deneyimlerine zarar vermemesi için yapışkan başlıkların nasıl tasarlanacağına ilişkin birkaç yararlı ipucu var:
- Ziyaretçi kaydırmaya başladığında onları küçültün.
- Başlık ve içerik arasında güçlü bir kontrast oluşturarak ziyaretçilerin birinin nerede bitip diğerinin nerede başladığını bilmesini sağlayın.
- Animasyonu küçük tutun.
Champion web sitesi şu kurallara uyar ve alışveriş deneyimini iyileştirmeye nasıl yardımcı olabileceğini görebilirsiniz:
Bu yapışkan efekti denemek istiyorsanız, kodunuzu düzenlerken rahat olmanız gerekir (birazcık).
8. Dikey Gezinme Kullanırken Başlık-İçerik Oranını Dikkate Alın
NNG'nin dikey gezinmeler hakkında söyleyecek gerçekten harika şeyleri vardı:
- Başlığı kalabalıklaştırmadan ihtiyacınız olduğu kadar çok bağlantı ekleyebilirsiniz.
- Web sitenizin sayfalarını kolayca ölçeklendirebilir ve web sitesi başlık tasarımını ciddi şekilde etkilemezsiniz.
- Ziyaretçiler web sitesinin sol kısmından aşağıya bakmaya alışkın oldukları için taramaları daha kolaydır.
- Kullanıcılar, sosyal medyada ve web uygulamalarında geçirdikleri süre boyunca dikey gezinmeye aşinadır.
- Dikey gezinme, masaüstü ve mobil cihazlar arasında tutarlı bir deneyim yaratacaktır.
Ama düşünülmesi gereken yer sorunu var.
Yatay başlık genellikle ince olacak şekilde tasarlanmıştır. Ne olursa olsun, pek çok yapışkan başlık, ziyaretçiler sayfayı aşağı kaydırdıkça küçülür, böylece çok fazla yer kaplamazlar.
Kenar çubuğu tarzı gezintiler, yalnızca birisi hamburger menü simgesini tıkladığında görünecek şekilde tasarlanmadıkça, gerçekten bu lükse sahip değildir. Alfond Inn için bunun gibi:
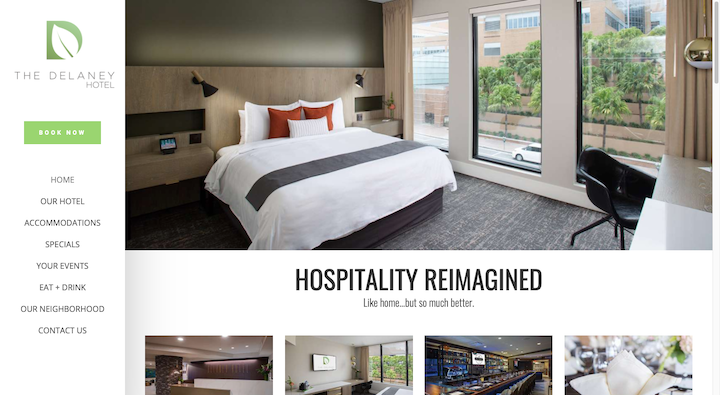
Bununla birlikte, yapışkan kenar çubuğu menünüzü yeterince kompakt hale getirebilirseniz, kullanıcı deneyimini kesintiye uğratmasını önleyebilirsiniz. İşte bunun nasıl yapılacağına Delaney Hotel'den güzel bir örnek:

Kenar çubuğu, sitedeki 1200 piksele kıyasla yalnızca 250 piksel genişliğindedir.
Bu öğretici, web siteniz için yapışkan bir kenar çubuğu gezintisi oluşturma sürecinde size yol gösterecektir.
9. Başlığı Yalnızca Anlamlı Olduğunda Şeffaf Yapın
Şeffaf başlıklar, logo, gezinme, CTA vb. öğelerin hala orada olduğu, ancak arkalarında sağlam bir arka plan olmadığı başlıklardır. Tahmin edebileceğiniz gibi, bu, bazı sitelerde üstesinden gelinmesi zor bir tasarım seçimi olabilir.
Bunun en büyük nedenlerinden biri, metnin yoğun bir arka planın önünde veya düşük renk kontrastına sahip bir arka planın önünde görünmesi durumunda okunmasının çok zor olabilmesidir. Bu nedenle, ziyaretçi sayfayı kaydırdığında başlık tamamen gözden kaybolmadığı sürece, belirli bölümler üzerinde gezindiklerinde navigasyonun ve içindeki diğer metnin okunamaz hale gelme riskiyle karşı karşıya kalırsınız.
Bununla birlikte, bu tasarım seçiminin işe yaradığı bazı web siteleri var.
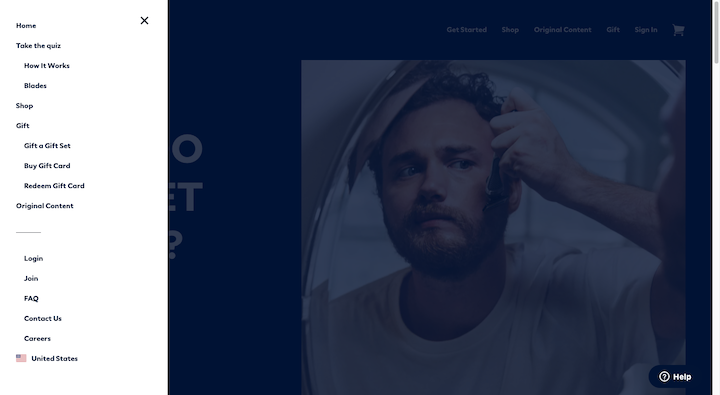
Conti di San Bonifacio bu sorunu şu şekilde çözüyor:
Başlık yalnızca sol köşede beyaz bir logo ve sağda beyaz bir hamburger menü simgesinden oluşur. Her sayfanın üst kısmında, beyazla iyi bir kontrast oluşturan, renk açısından zengin bir video veya resim bulunur. Ve site çok fazla görsel içerdiğinden, başlığın görünürlüğünün tehlikeye girmesi çok nadirdir.
Bu minimal web sitesi başlığı tasarım stilini beğendiyseniz ve temanız size otomatik olarak şeffaf bir arka plan sağlamıyorsa, bu Elementor öğreticisiyle kendi başınıza nasıl şeffaf bir arka plan oluşturacağınızı öğrenin.
Özel Başlık Tasarımıyla Dikkat Çekin ve Etkileşimi Artırın
Başlık, kapladığı alan ile sağladığı faydalar arasındaki oran benzersiz olduğu için web sitenizin en önemli unsurlarından biridir.
Başlıklar birkaç amaca hizmet eder. Tüm web sitesine genel bir bakış ve bağlantılar, iyi tasarlanmış mega menüler ve arama çubuğu aracılığıyla kolay gezinme sağlarlar. Ayrıca şirket logoları ve doğru tipografi ve renk şemaları ile markanızı tanıtmak için harika yerlerdir. Son olarak, CTA'lar, e-ticarete hızlı erişim ve bu unsurları vurgulayan animasyonlar aracılığıyla etkileşimi en üst düzeye çıkarabilirler.
Farklı başlık türlerini ve özel bir başlık oluşturmak için en iyi uygulamaları tartıştık ve örnekler sağladık. Bu nedenle, bu kılavuzu takip edin ve daha iyi etkileşimler ve marka bilinirliği için kendi benzersiz başlığınızı oluşturun.
web sitesi
Anında