Как использовать значки доверия электронной коммерции? 6 практических советов
Опубликовано: 2022-08-03Не ваша маркетинговая кампания в области электронной коммерции и даже не доход удерживает вас в бизнесе; это доверие клиентов к вам, для которого значки доверия играют очень важную роль.
В бизнесе электронной коммерции доверие клиентов может быть разницей между успехом и неудачей.

От кампаний лояльности клиентов до бесплатных предложений и скидок — существует множество стратегий привлечения клиентов и шагов, которые необходимо предпринять для повышения общего доверия клиентов и конверсии веб-сайта.
Однако значки доверия — это самый простой и эффективный способ привлечь внимание пользователей, обеспечить безопасность данных и повысить лояльность к бренду.
В свете этого, вот несколько советов и практических советов о том, как использовать значки доверия в электронной коммерции для повышения конверсии и узнаваемости бренда.
Но прежде чем мы углубимся в это, давайте немного поговорим о различных типах и важности значков доверия в бизнесе.
Что такое значок доверия?

Значки доверия или печати сайта являются показателем легитимности и надежности бренда .
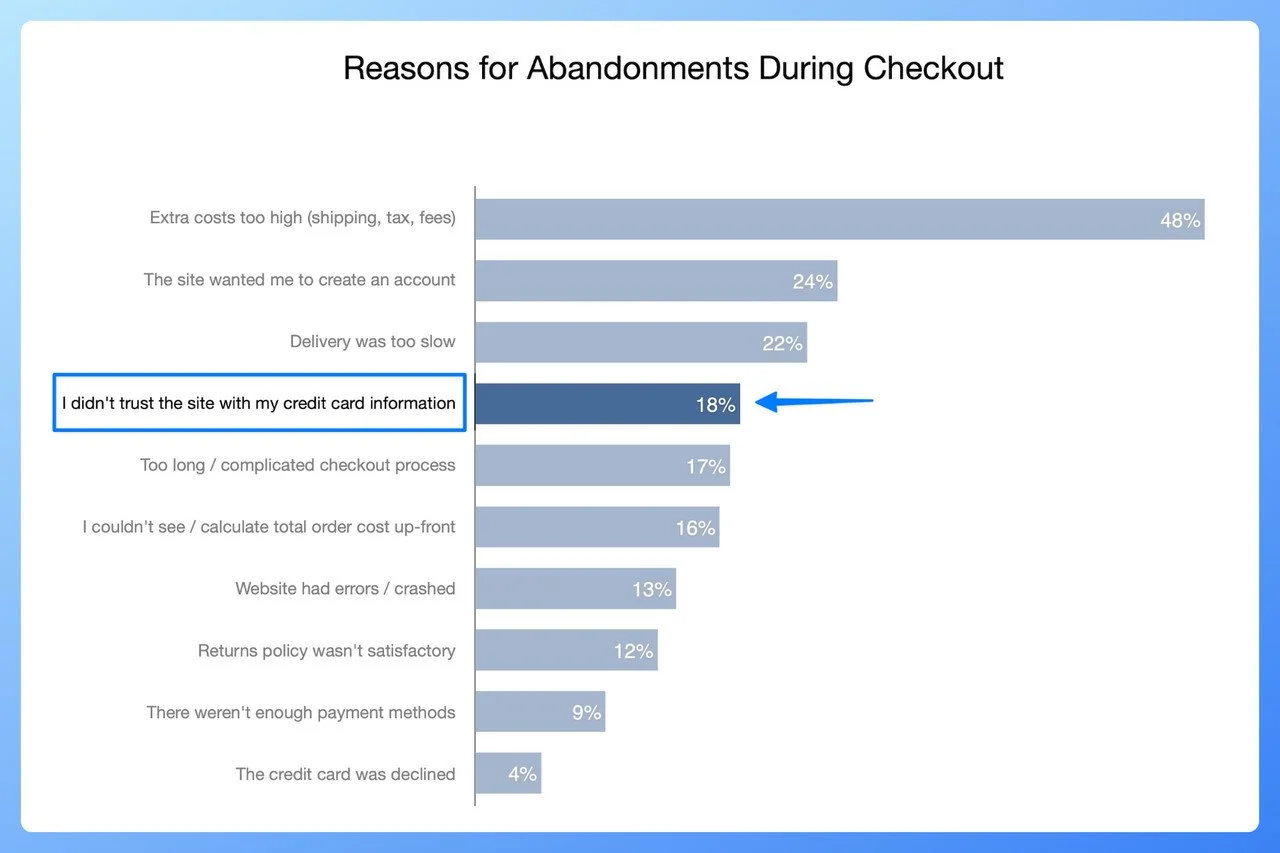
Исследование, опубликованное в марте 2020 года, показало, что 88% онлайн-покупок были брошены (не преобразованы в покупки), и неудивительно, что 18% потребителей, отказавшихся от онлайн-покупок, сослались на проблемы с безопасностью.

Источник изображения
Отсутствие индикаторов безопасности на сомнительных веб-сайтах может легко отпугнуть потенциальных клиентов от покупки.
Вот где значки доверия вступают в игру.
Они особенно важны для сайтов электронной коммерции и членства, которые собирают личную и платежную информацию.
Насколько важно использовать значки доверия электронной коммерции?

Важность значков доверия просто заключается в их мощном и непосредственном воздействии на посетителей вашего сайта.
Правильное размещение и выбор времени для значков доверия может помочь клиентам принимать более уверенные решения о покупке.
Как правило, люди более скептически относятся к тому, чтобы делиться информацией о своей кредитной карте с веб-сайтом, и, что интересно, это часто больше связано с интуицией, чем с техническими знаниями.
Они просто знают, что веб-сайт подозрительный или может быть ненадежным с первого взгляда, поэтому вы хотите произвести хорошее первое впечатление.
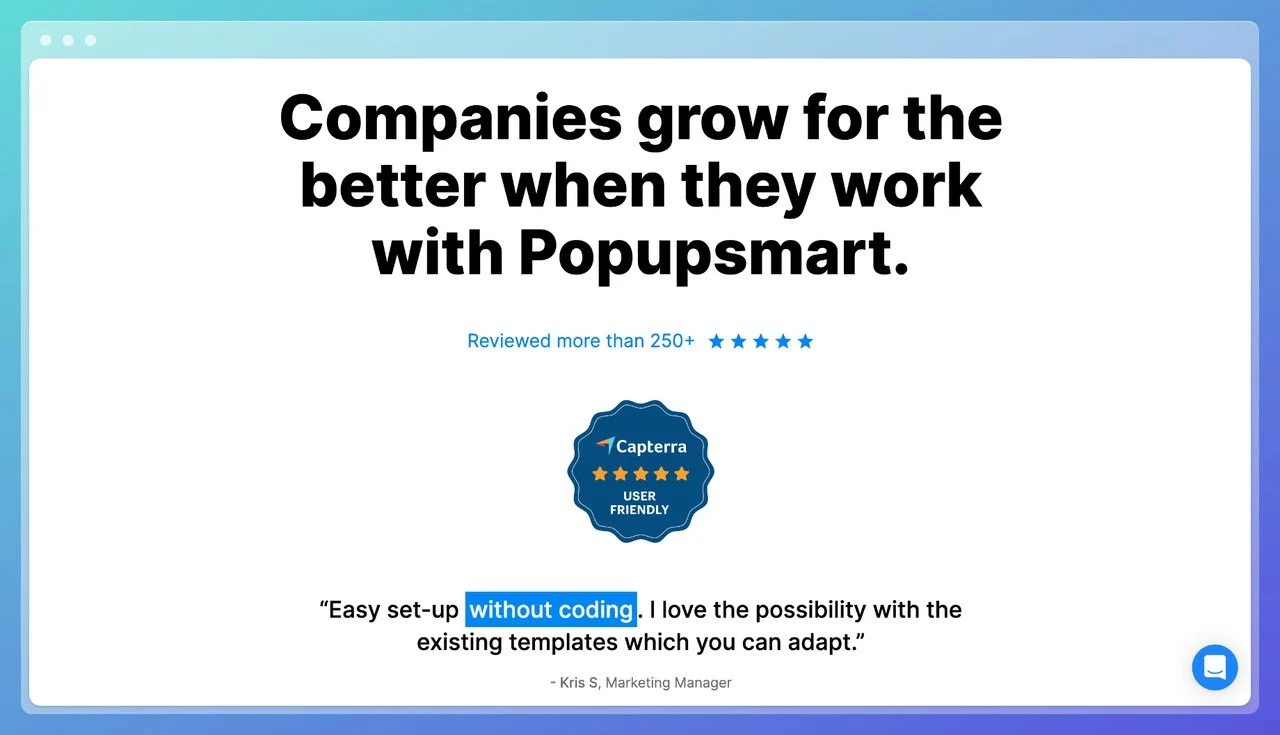
Визуальные значки, такие как значки доверия от известных брендов , с которыми вы работали над проектами B2B, или значки рейтинга, которые вы получили от надежных платформ обзора, таких как G2 или Capterra , повышают уровень воспринимаемой пользователем безопасности.
Даже если у вас есть бесплатная версия или бесплатная пробная версия, пользователи могут по-прежнему беспокоиться о безопасности своей личной информации.
Однако печать доверия может иметь решающее значение, если она размещена правильно.
Как использовать значки доверия электронной коммерции для повышения конверсии?

Мы уже упоминали, как печать доверия, используемая в нужном месте, может повысить доверие ваших клиентов и даже убедить их принять меры.
Теперь самое время узнать, где их разместить оптимально.
Вот несколько советов о том, как максимально использовать значки доверия в электронной коммерции .
Учитывайте их при разработке или редизайне своего веб-сайта и следите за результатами.
1. Добавьте значки доверия на главную страницу веб-сайта

Первое впечатление имеет значение, и когда дело доходит до вашего веб-сайта, посетители делают поспешные выводы.
Посетителю требуется всего 1/10 секунды, чтобы сформировать первое впечатление о вашем веб-сайте, поэтому вы хотите показать свой лучший внешний вид.
Добавление значков доверия на главную страницу вашего веб-сайта делает его более профессиональным и надежным в глазах клиентов.
Попробуйте использовать заметный, но незаметный значок доверия для главной страницы вашего веб-сайта; вы хотите, чтобы пользователи видели печать, но вы не хотите, чтобы она отвлекала все внимание от других важных элементов.
Кроме того, значки доверия, которые соответствуют общему стилю и дизайну вашего веб-сайта, как правило, работают лучше.
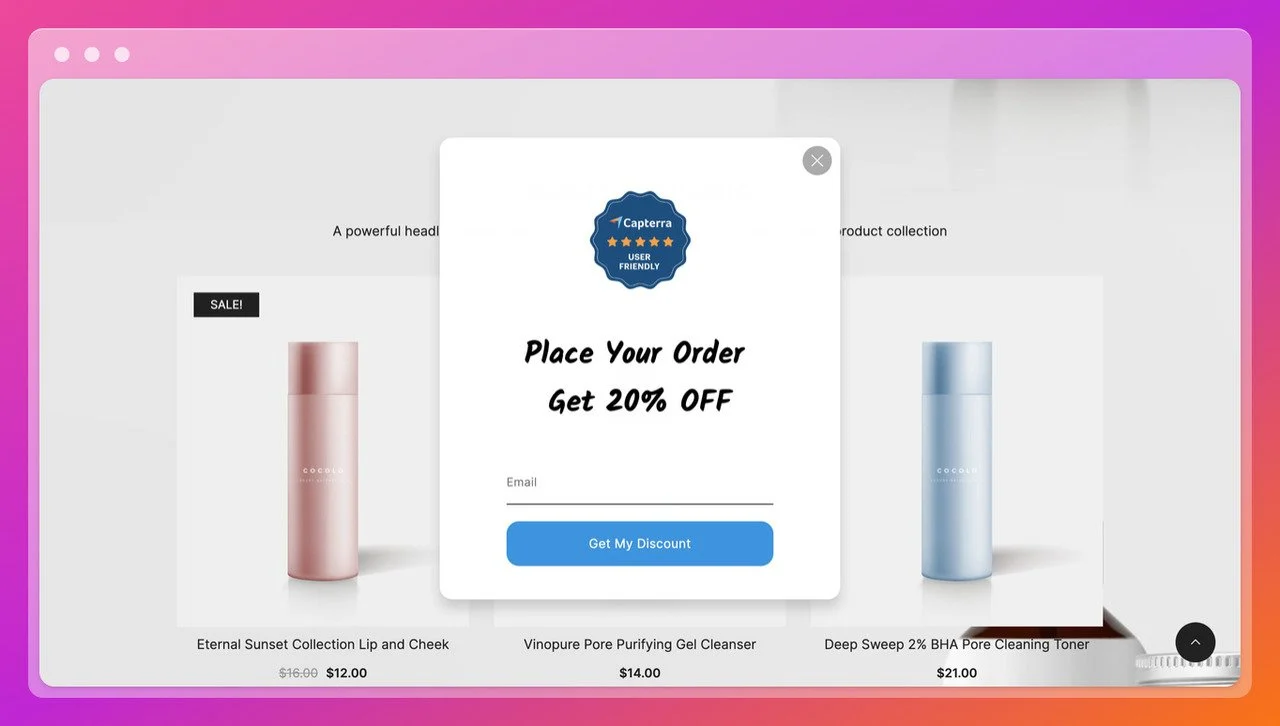
2. Показывать значки доверия во всплывающих окнах
Хотите верьте, хотите нет, всплывающие окна конвертируются и на самом деле являются отличным способом показать вашему клиенту, что ваш бизнес заслуживает доверия.
Социальное доказательство является очень влиятельным фактором в процессе принятия решений, и его отображение во всплывающих окнах может мгновенно привлечь внимание посетителей.

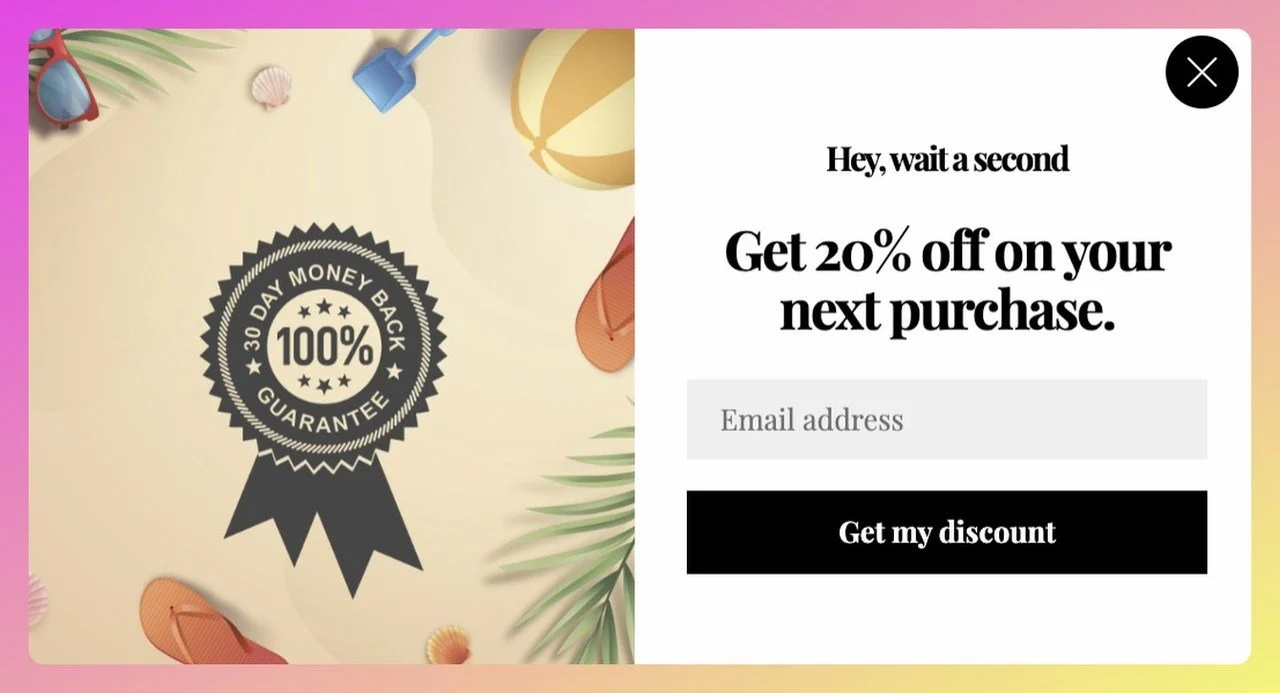
Например, вы можете добавить значок «100% гарантия возврата денег» во всплывающее окно с намерением выхода для вашей платежной страницы и запретить пользователю отказываться от покупки таким образом.
Еще один простой, но эффективный способ — создавать всплывающие окна с безопасными решениями для значков оформления заказа, уведомлениями о качественной доставке или значками доверия к более быстрой доставке и вставлять их на соответствующие страницы.
В этом отношении может помочь конструктор всплывающих окон без кода, поскольку он позволяет создавать множество вариантов всплывающих окон и одновременно отслеживать их производительность.
Кроме того, вы можете провести сплит-тестирование ваших всплывающих окон с разными значками доверия, чтобы увидеть, какой из них работает лучше всего.
3. Отображение значков гарантии доверия на страницах продуктов
Гарантийный значок доверия на странице вашего продукта, например «30-дневная гарантия возврата денег» или «Бесплатная 1-летняя гарантия», обеспечивает гарантию, необходимую вашему клиенту для покупки продукта.
В дополнение к обеспечению более высокого чувства уверенности перед покупкой , печати доверия могут быть добавлены непосредственно под кнопками «Добавить в корзину» или «Купить сейчас» для большей наглядности.
Наличие таких знаков доверия на страницах продуктов электронной коммерции показывает, что вы верите в то, что продаете, и гарантируете клиентам качество вашего продукта.
4. Используйте печать доверия проверки в нижнем колонтитуле электронной почты
Даже самая маленькая деталь, такая как значок доверия третьей стороны в нижнем колонтитуле электронной почты, может иметь большое значение для вашего веб-сайта электронной коммерции.
Печать доверия в нижнем колонтитуле электронной почты — это один из способов заставить клиентов доверять вам, если вы проводите маркетинговую кампанию по электронной почте.
Вы можете использовать их, чтобы добавить значки доверия отзывов в нижний колонтитул электронной почты, чтобы показать, что вы надежны в глазах других.
Таким образом, вы укрепите доверие и упростите процесс принятия решений клиентами, а также повысите коэффициент конверсии вашего электронного маркетинга.
5. Разместите знаки доверия на странице оформления заказа
Значок доверия, обеспечивающий «безопасную оплату» , может стать последним триггером на странице вашего продукта, который превратит посетителя в активного покупателя.
Поступая таким образом, вы сообщаете своим клиентам, что процесс оформления заказа на вашем веб-сайте безопасен, а это означает, что финансовая информация клиента защищена.
Учитывая всеобщее скептицизм в отношении добавления своей личной информации в Интернете, лучше дать им двойные гарантии.
Вы можете дополнительно добавить значок доверия «Бесплатная доставка» на странице оформления заказа, поскольку он сильно коррелирует с удовлетворенностью клиентов покупками.
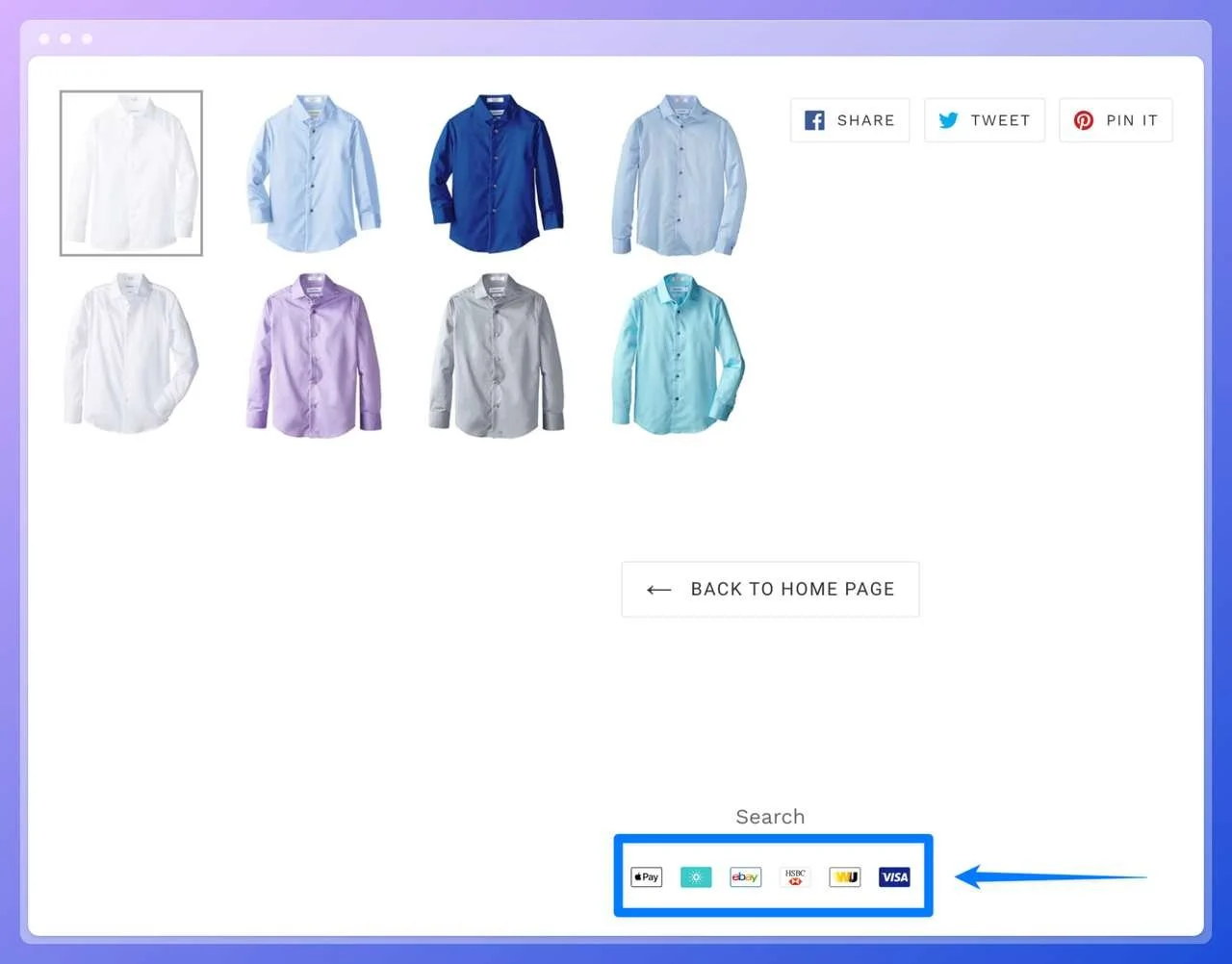
6. Добавьте значки платежного доверия в нижний колонтитул вашего сайта
Наличие значка доверия к принятым платежам в нижнем колонтитуле вашего веб-сайта позволяет посетителям узнать, что вы принимаете эти методы и придерживаетесь их политики безопасности.

Потребителям нравится иметь множество вариантов и, как правило, они хотят видеть варианты оплаты с узнаваемым брендом, такие как Visa, MasterCard или PayPal.

Добавление печатей принятого платежа придает вашему веб-сайту более сильное ощущение легитимности и позволяет покупателю чувствовать себя в большей безопасности.
Вывод

Процесс предоставления информации о платежной карте, а иногда даже просто имени и адреса, часто не так прост для онлайн-покупателей, особенно если они не знакомы с вашим брендом.
Именно поэтому вам нужны значки доверия для вашего сайта электронной коммерции.
К настоящему времени вы знаете, какие типы значков доверия можно использовать на своем веб-сайте электронной коммерции.
Каждый из советов, которые мы упоминали выше, указывает на конкретную печать доверия на определенной странице, но все они преследуют одну и ту же цель: завоевать доверие клиентов и, в конечном итоге, конвертировать.
Однако всплывающие окна можно встраивать на все страницы вашего веб-сайта, и, что более важно, вы можете отслеживать их эффективность.
Не уверены, следует ли вам добавить значок доверия гарантии или печать одобрения третьей стороны?
Отображайте их в разных всплывающих окнах и отслеживайте их эффективность по отдельности, чтобы увидеть, какие из них дают наилучшие результаты.
Здесь мы кратко объясним вам простые шаги, которые вам нужно предпринять, чтобы создать свое первое всплывающее окно в Popupsmart менее чем за 5 минут.
Создайте всплывающие окна со значком доверия менее чем за 5 минут
Вот простое пошаговое руководство по созданию всплывающего окна с помощью Popupsmart и демонстрации значка доверия.
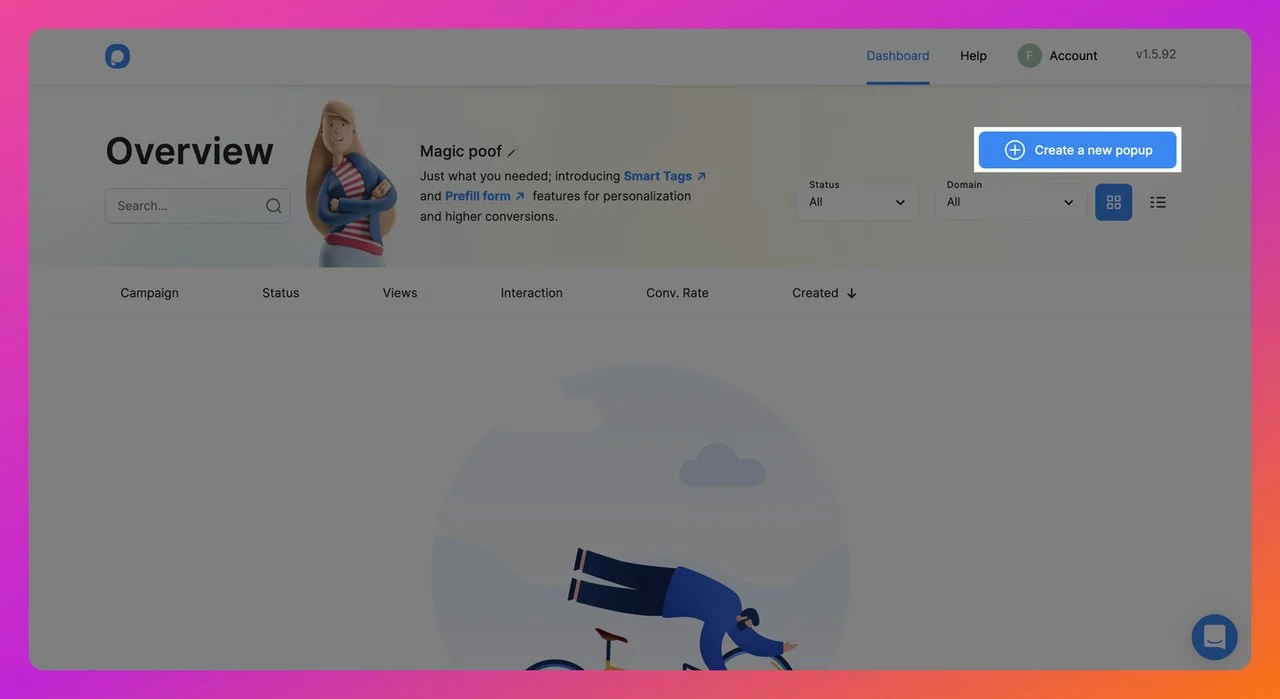
В качестве первого шага создайте учетную запись или войдите в панель управления Popupsmart. Как только вы войдете в свою учетную запись, вы увидите различные разделы, к которым вы можете получить доступ.
После этого нажмите «Создать новое всплывающее окно» на панели инструментов, чтобы создать первое всплывающее окно для вашего веб-сайта электронной коммерции.

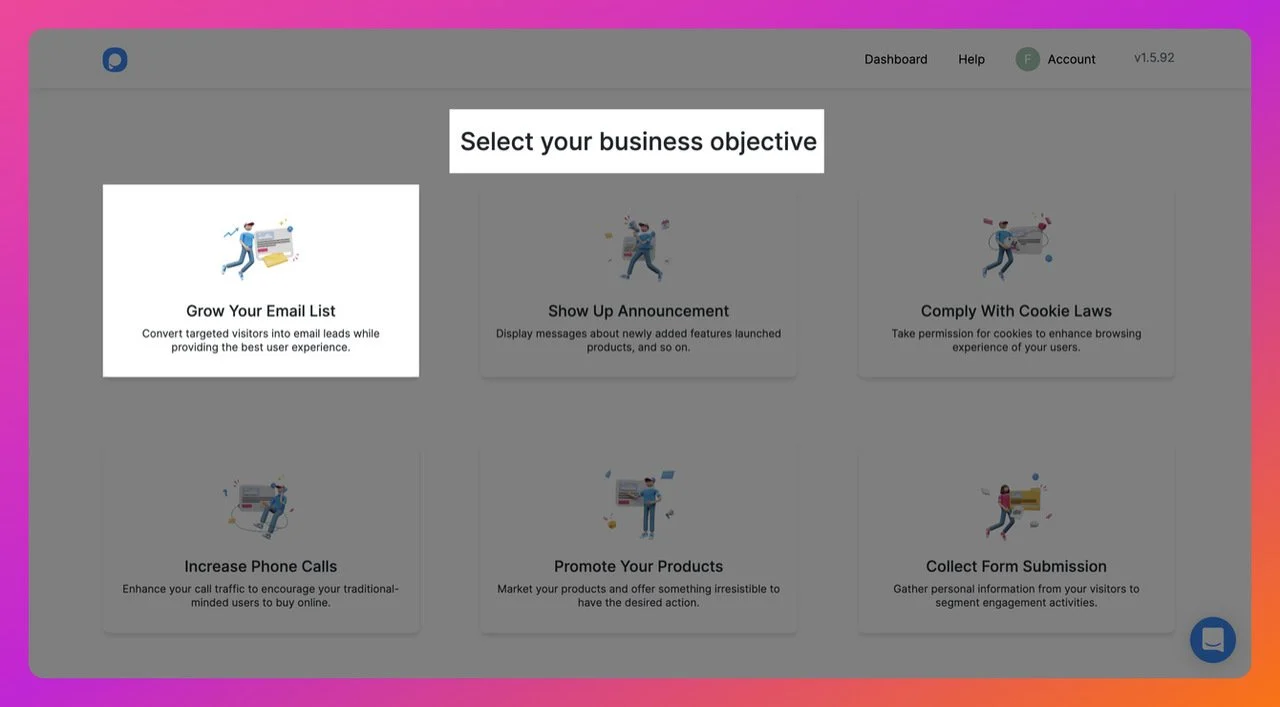
После этого вам нужно выбрать свою бизнес-цель . Существует шесть различных бизнес-целей, предназначенных для удовлетворения различных потребностей бизнеса.
Давайте выберем «Увеличить свой список адресов электронной почты» для этого руководства.

Позже, если вы хотите, вы можете попытаться создать всплывающее окно, отображать объявления, соблюдать законы о файлах cookie или собирать формы для вашего веб-сайта и добавлять к ним эксклюзивные значки доверия.
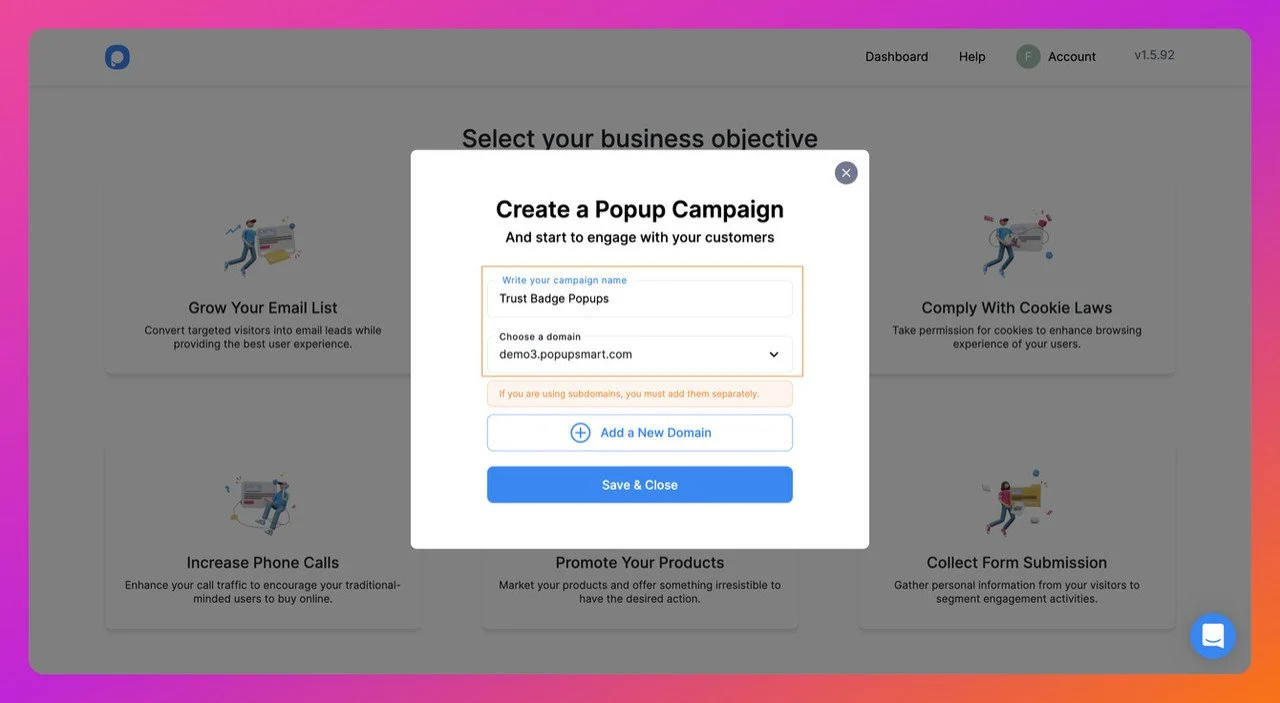
После выбора цели появится окно с предложением «Создать всплывающую кампанию» .

Здесь вы должны выбрать имя для своих всплывающих кампаний и добавить домен своего веб-сайта. После того, как вы добавили их, нажмите «Сохранить и закрыть» , чтобы начать процесс проектирования.
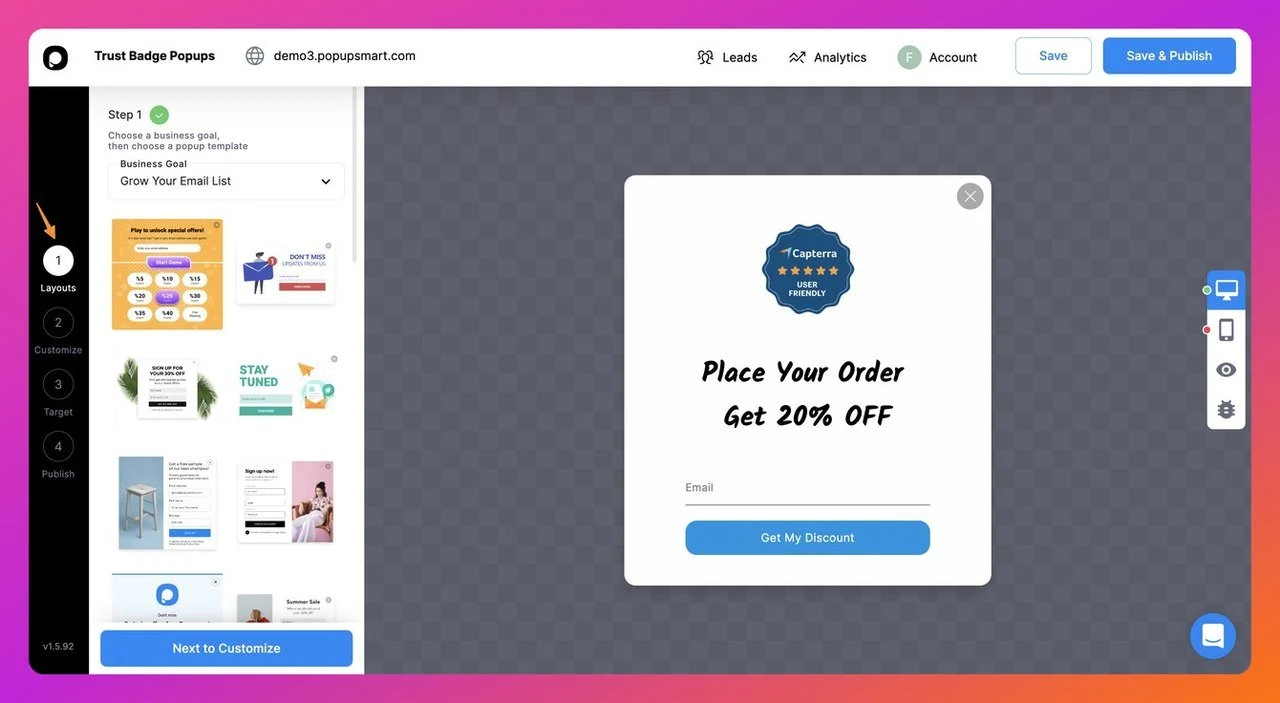
Теперь вы можете увидеть различные готовые шаблоны всплывающих окон на странице «Макеты» ; нажмите, чтобы выбрать макет, который соответствует стилю и потребностям вашего бизнеса.

Затем нажмите кнопку «Далее для настройки» . Здесь вы можете настроить свое всплывающее окно, чтобы оно соответствовало вашей миссии, общей идентичности бренда и стилю.

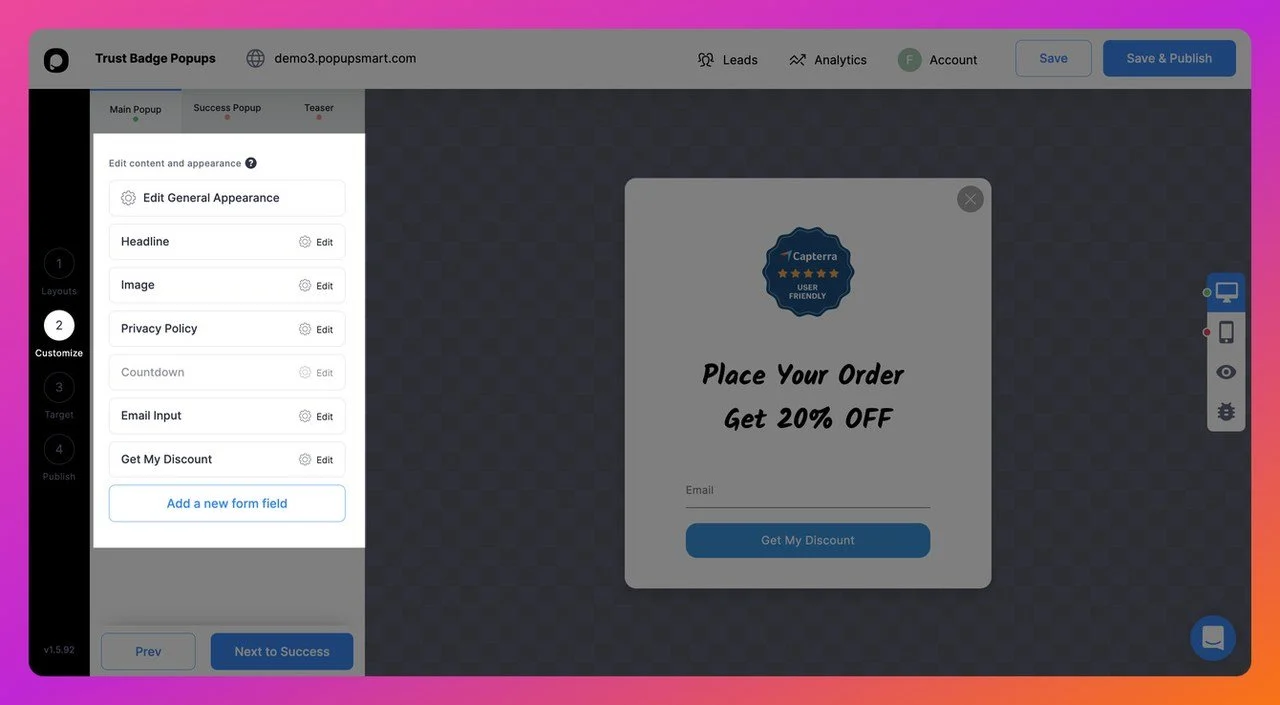
Вы можете отредактировать заголовок, описание и кнопки вашего макета в соответствии с целями вашего всплывающего окна с объявлением.
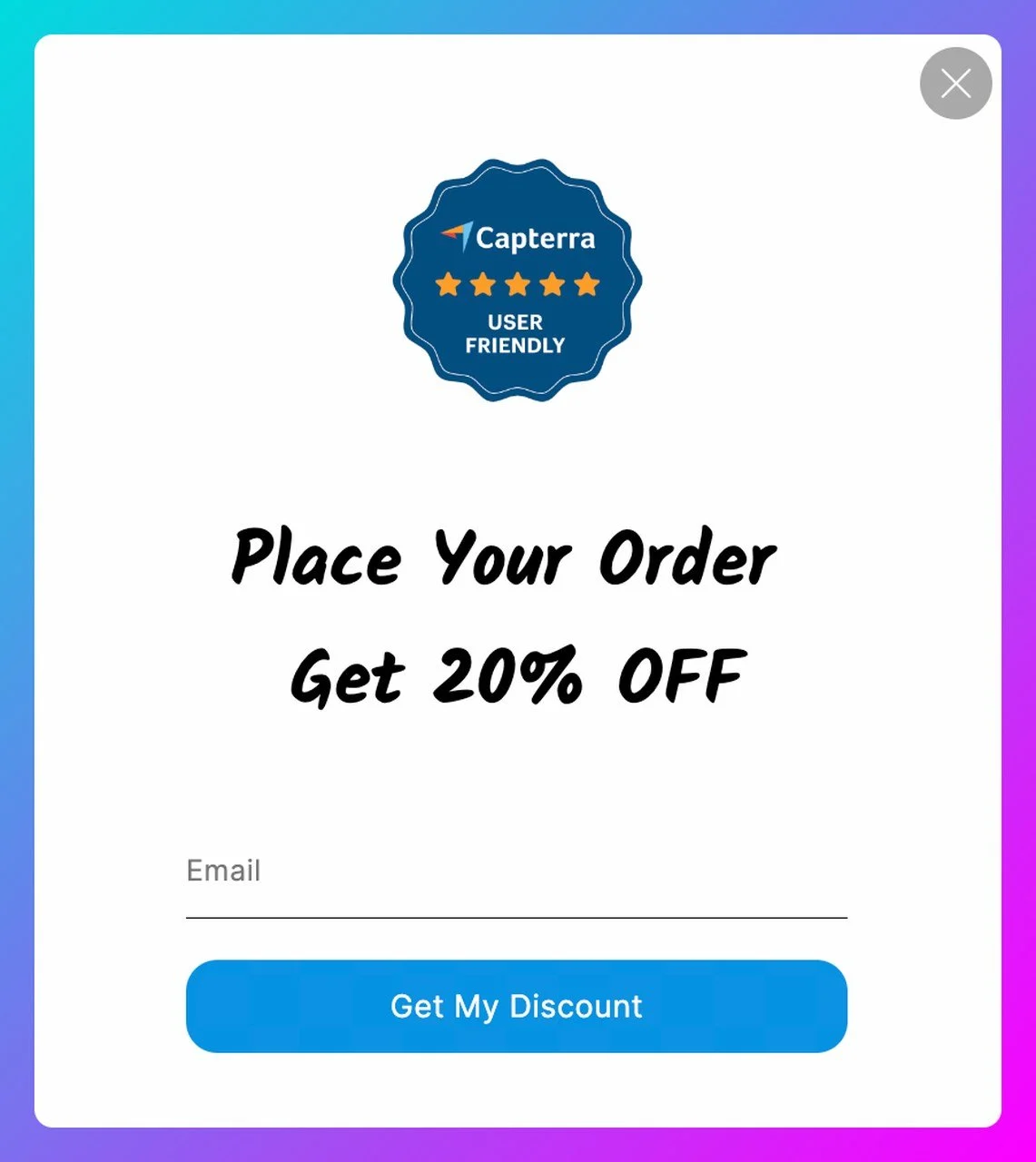
Кроме того, вы можете добавить изображение и свободно редактировать его здесь. В этом дизайне мы добавили значок доверия отзывов от Capterra, указывающий на хорошую оценку.
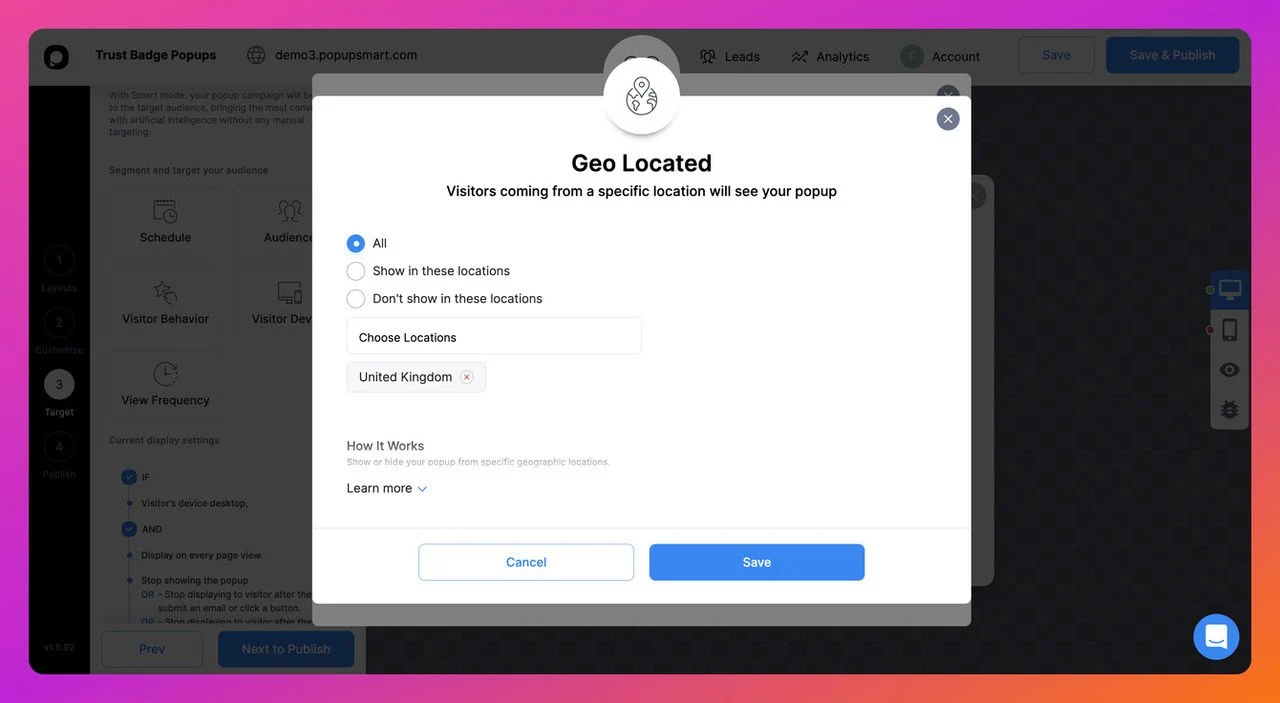
После того, как вы закончили настройку всплывающего окна, вам нужно перейти к следующему шагу и нажать кнопку «Цель» .

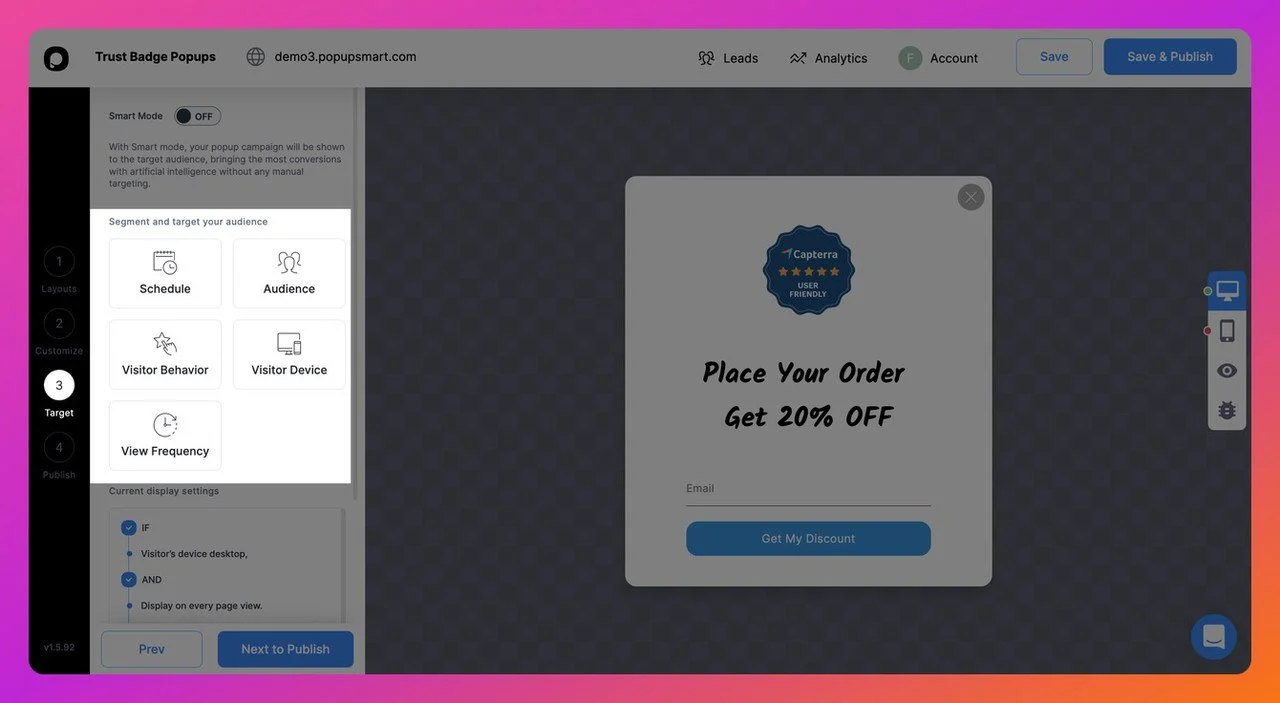
Здесь вы можете выбрать различные параметры таргетинга, например выбрать поведение посетителей или их устройства.
Раздел «Поведение посетителя» позволяет отображать всплывающее окно после того, как посетитель находится на вашем веб-сайте в течение определенного периода времени, или настроить всплывающее окно с намерением выйти.
Кроме того, в разделе «Аудитория» вы также можете оптимизировать таргетинг своего всплывающего окна в соответствии с «Операционная система», «Новые посетители или вернувшиеся посетители», «Язык браузера», «Источник трафика» и «Географическое положение».

Чтобы улучшить взаимодействие, вы также можете создавать персонализированные маркетинговые сообщения на месте с динамическим смарт-тегом.
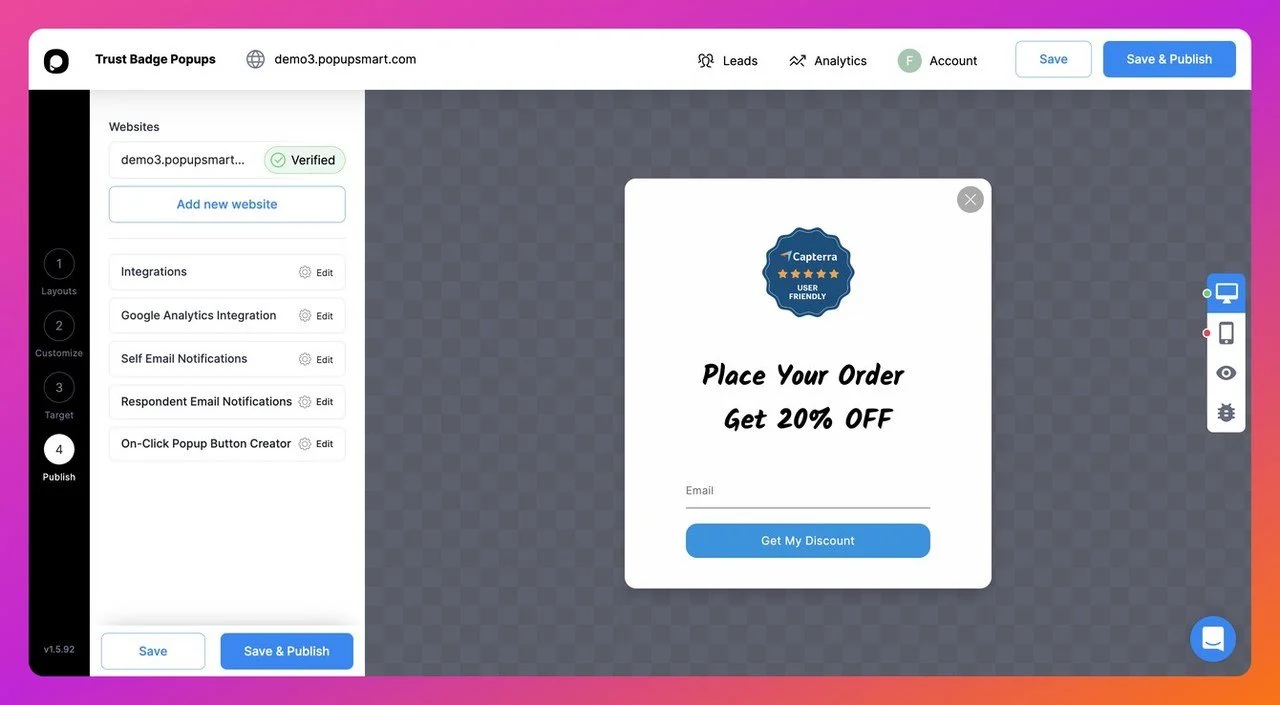
Закончив настройку таргетинга, нажмите кнопку «Далее для публикации» и задайте параметры публикации.

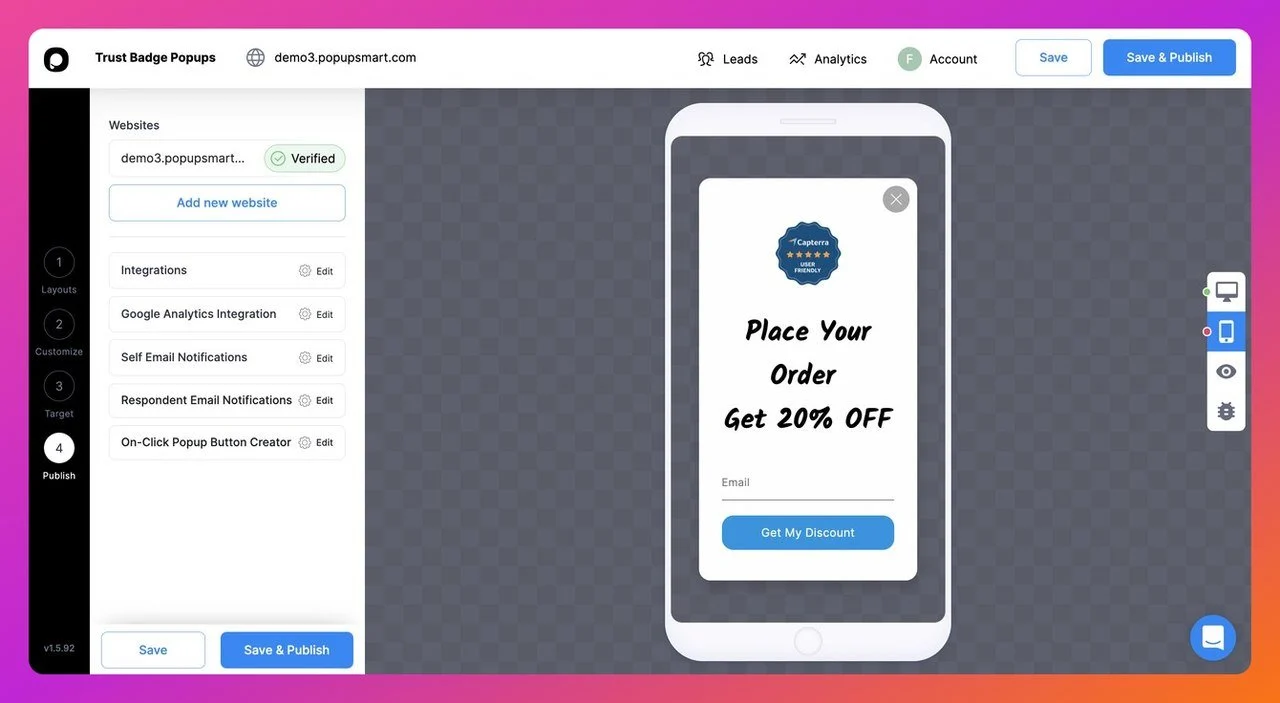
Вы можете просмотреть, как ваше всплывающее окно будет выглядеть на мобильных устройствах, и оптимизировать его для лучшего взаимодействия с пользователем.

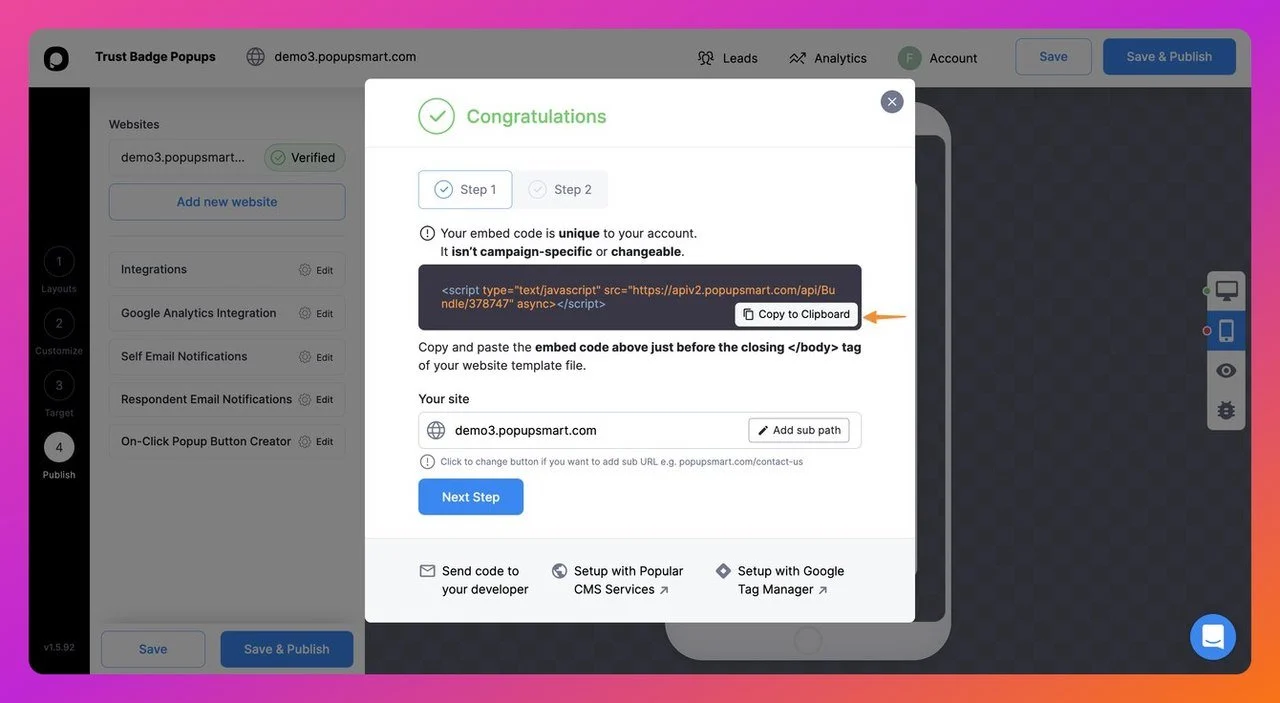
После того, как вы нажмете на домен своего веб-сайта, вы увидите всплывающий код, который вы можете добавить на свой веб-сайт.
Нажмите «Копировать в буфер обмена» , чтобы скопировать код, и вставьте его перед закрывающим тегом </body> на панели инструментов вашего веб-сайта.

Обязательно подтвердите свой веб-сайт; в противном случае кнопку публикации нельзя было бы нажать.
Отметив раздел « Опубликовать », вы также можете выбрать интеграцию с Google Analytics . Наконец, в этом разделе вы можете настроить «Уведомления по электронной почте респондента» и «Создатель всплывающей кнопки при нажатии».
В конце нажмите «Сохранить и опубликовать» , чтобы опубликовать всплывающее окно.
Точно так же вы можете сделать свой значок доверия всплывающим с помощью Popupsmart. Это окончательный вид всплывающего окна, которое мы создали вместе:

Часто задаваемые вопросы

Сколько существует типов трастовых значков?
Как правило, значки доверия, используемые в электронной коммерции, можно разделить на пять основных типов:
- Значки доверия безопасности
- Значки одобрения доверия
- Значки доверия доставки
- Гарантия доверия
- Платежные значки доверия
В зависимости от того, чего вы пытаетесь достичь с помощью своего сайта, вы можете одновременно использовать один или несколько типов значков доверия.
Какие типы значков доверия работают лучше всего?
Поскольку онлайн-покупатели так обеспокоены данными кредитных карт, использование платежных и безопасных значков доверия является наиболее эффективным.
Знаки доверия, такие как «Paypal-verified» или «Secure Checkout» , позволяют пользователю чувствовать себя более непринужденно и психологически побуждают его к действию.
Как я могу сделать значки доверия онлайн?
Такие знаки доверия, как "Значок доверия Google ", автоматически присуждаются компаниям, которые обеспечивают отличное обслуживание клиентов. Другие значки доверия доступны через создателей значков доверия, таких как TrustedSite, чтобы ваш веб-сайт мог отображать знаки доверия, чтобы гарантировать надежность вашего бизнеса.
Вот еще несколько связанных тем, которые вы можете прочитать:
- Как добавить значки доверия в Shopify
- Примеры динамического контента и тактика для персонализированного маркетинга
- Лучшие инструменты для привлечения клиентов, которые вам нужно использовать
