Cum să utilizați secțiuni stilizate pentru a personaliza designul site-ului web al trupei
Publicat: 2022-06-03 Secțiunile cu stil sunt instrumente cu adevărat puternice care ajută la evidențierea conținutului site-ului dvs., menținând în același timp coeziunea cu propriul dvs. brand artistic. Acestea deschid multe uși pentru a include mai multe opțiuni de imagini, culori și aspect pentru a menține site-ul dvs. captivant.
Secțiunile cu stil sunt instrumente cu adevărat puternice care ajută la evidențierea conținutului site-ului dvs., menținând în același timp coeziunea cu propriul dvs. brand artistic. Acestea deschid multe uși pentru a include mai multe opțiuni de imagini, culori și aspect pentru a menține site-ul dvs. captivant.
În timp ce secțiunile pot fi deosebit de utile pe site-urile cu o singură pagină, cu siguranță pot fi aplicate oricărei pagini de pe site-ul dvs. în care doriți să atrageți atenția și diferențierea caracteristicilor pe care le adăugați.
Există multe aspecte de inclus pentru a vă asigura că designul site-ului web al trupei dvs. este complet și profesional, cum ar fi o biografie eficientă, o pagină de muzică grozavă și un EPK. Odată ce ați creat site-ul dvs. de muzică și conținutul dvs. principal este la locul său, puteți săpați puțin mai adânc și să personalizați unele secțiuni pentru a crea un site web care se potrivește stilului dvs.
O cheie pentru un design excelent al site-ului web este să mențineți ochiul vizitatorului site-ului dvs. în mișcare de-a lungul paginii. Schimbările de culoare, textura și mișcare pot ajuta la acest lucru, toate acestea pot fi realizate prin stiluri de secțiuni personalizate. Există atât de multe aspecte la care să te gândești aici și s-ar putea să te întrebi: poți crea un design de site web al unei trupe care să-ți scoată conținutul fără a fi prea aglomerat?
Da! Cheia este să veniți cu o schemă de culori solide și să găsiți câteva imagini texturale grozave pe care le puteți utiliza pe site-ul dvs. Iată o prezentare a pașilor de urmat pentru a crea un site frumos cu secțiuni stilate!
Organizează-ți conținutul
O secțiune este în esență un bloc de spațiu pe o pagină în care puteți adăuga funcții. Este plăcut să folosiți secțiuni pentru a împărți lucrurile pe categorii sau pentru a pune accent pe o anumită caracteristică a unei pagini.
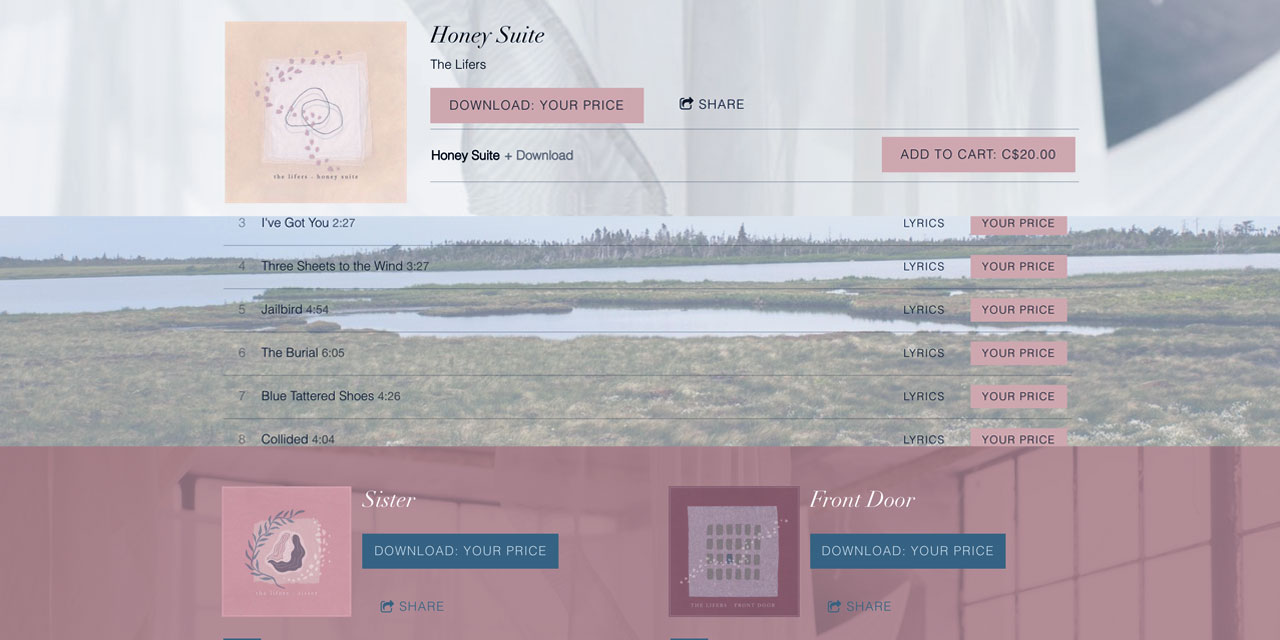
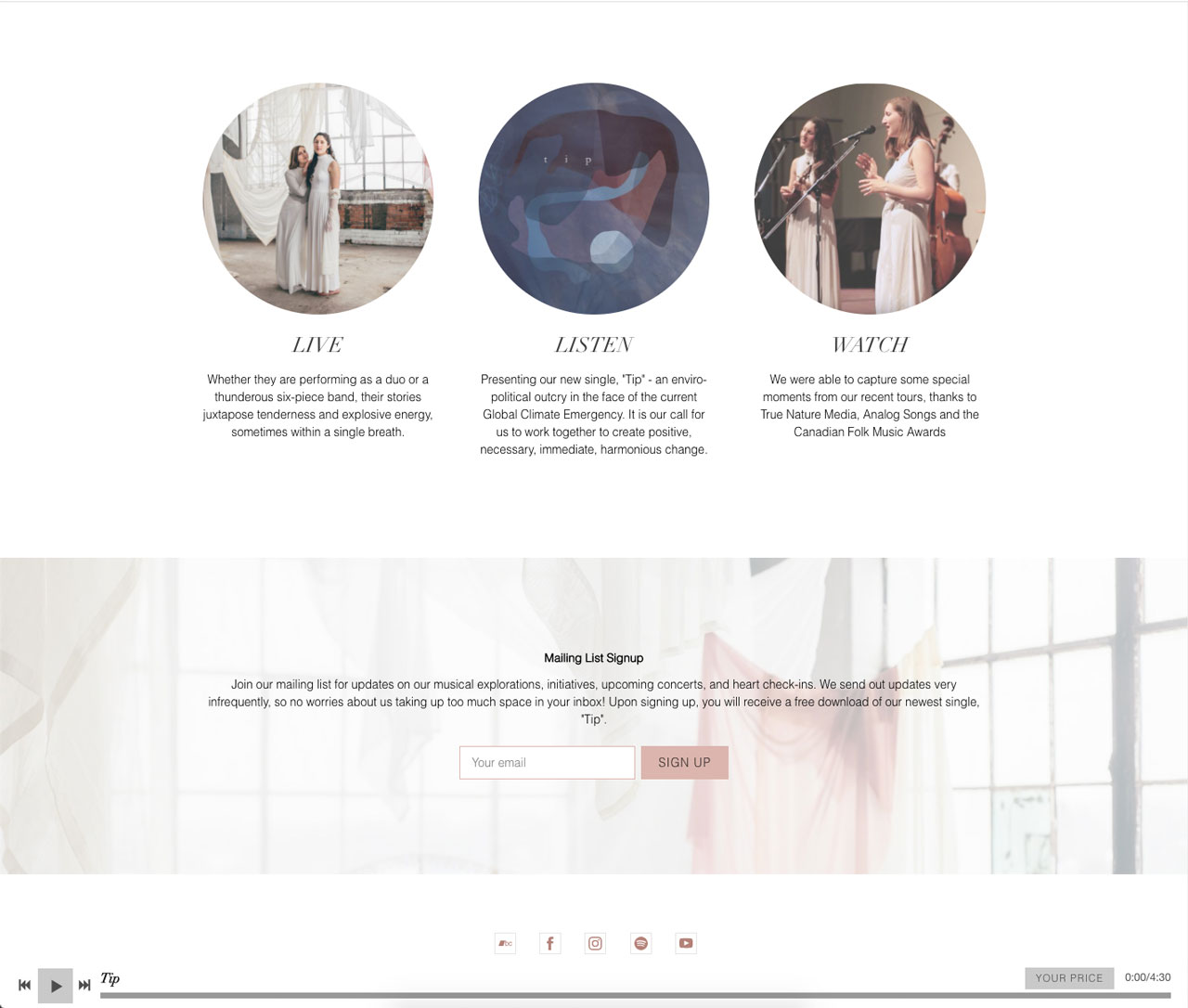
De exemplu, puteți folosi secțiuni cu stil pentru a atrage atenția asupra funcției de înregistrare a listei de corespondență sau puteți împărți o secțiune în trei coloane pentru a adăuga trei funcții de imagine și text pentru câteva îndemnuri frumoase pe pagina de pornire. Acest lucru se vede în exemplul de mai jos.

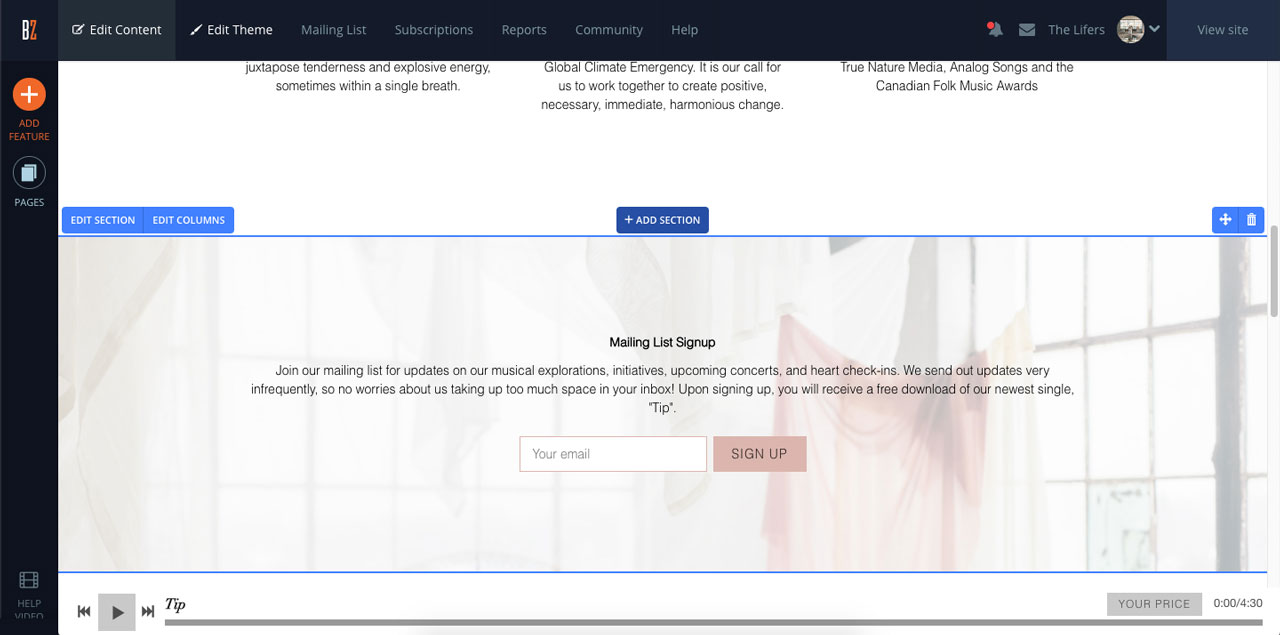
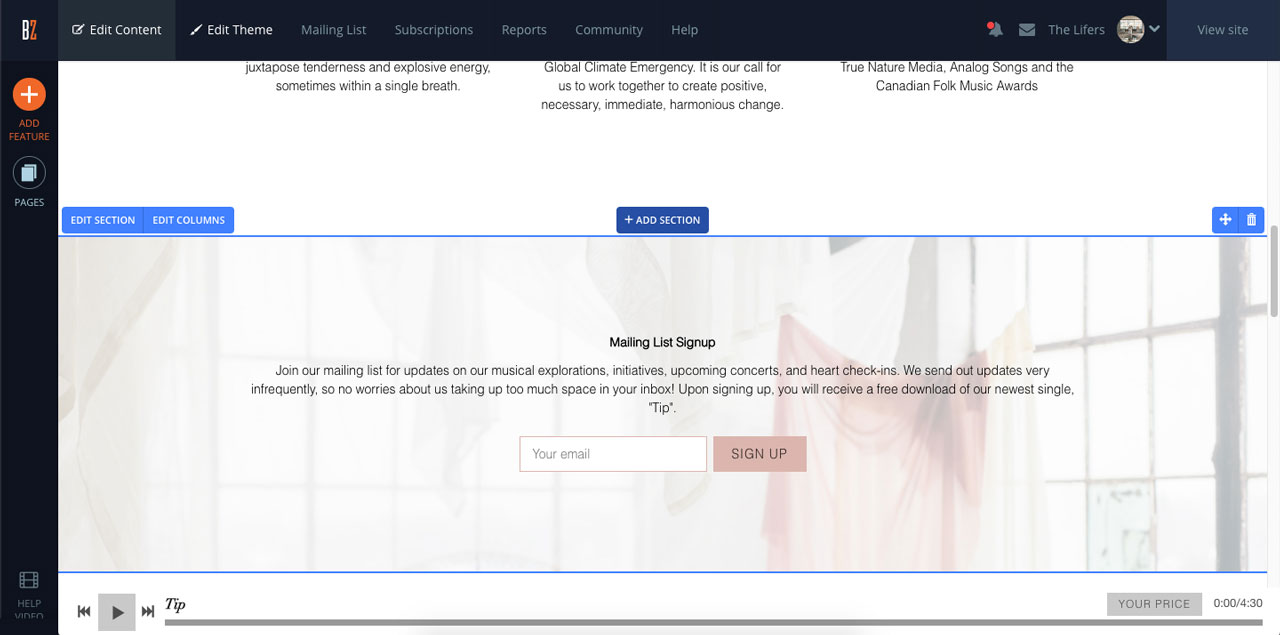
Este destul de simplu să adăugați o secțiune la orice pagină din panoul de control. Sub „Editați conținut”, mutați mouse-ul peste aspectul paginii - veți vedea un buton albastru „+Adăugați secțiune” care va apărea deasupra sau sub o secțiune existentă.

Faceți clic pe acel buton pentru a adăuga o nouă secțiune!
De asemenea, puteți ajusta aici coloanele pentru fiecare secțiune individuală, făcând clic pe butonul „Editați coloanele” din stânga sus a secțiunii. Puteți alege între 1, 2 și 3 coloane, cu câteva opțiuni asimetrice pentru barele laterale din stânga sau din dreapta.
Personalizați-vă stilurile secțiunilor
Pentru un stil mai artistic, configurați trei stiluri de secțiune distincte în fila Editați tema. Stilurile secțiunilor sunt locul în care personalizați fundalul secțiunii, precum și culorile textului, link-urilor și butoanelor. Aici veți stabili tonul secțiunilor de pe site-ul dvs. - puteți seta culori cu contrast ridicat între secțiuni sau puteți opta pentru diferențe de culoare mai subtile - orice se potrivește esteticii dvs.
La fel ca restul opțiunilor de proiectare a șablonului site-ului web al trupei, ați ajusta stilurile secțiunilor în fila „Editați tema” din panoul de control.
În opțiunile editorului de teme din stânga, derulați în jos la opțiunile „Stil secțiune 1”, „Stil secțiune 2” și „Stil secțiune 3”, selectați setările de culoare și, când aveți totul setat corect, faceți clic pe „ salvați' pentru a aplica modificările.

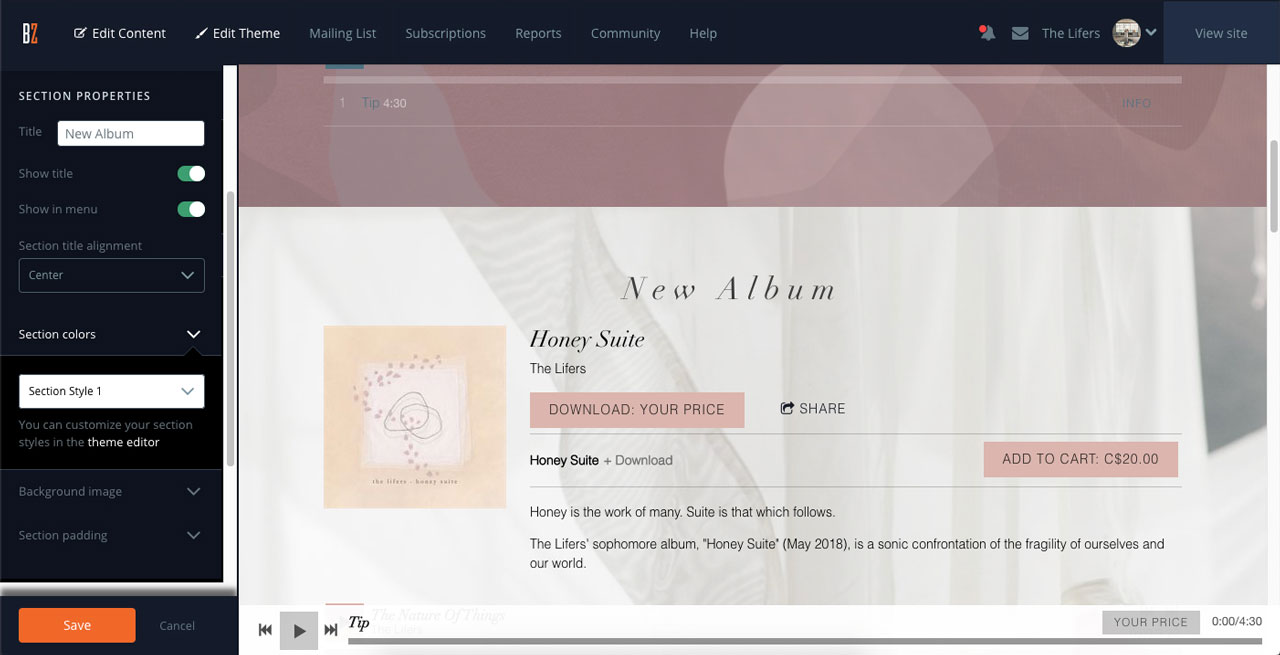
Setați proprietățile secțiunii dvs
După ce ați setat stilurile secțiunilor în fila Editați temă, vă puteți întoarce la fila Editați conținut și puteți aplica diferite proprietăți secțiunilor de pe site-ul dvs. Plasați cursorul peste o secțiune și faceți clic pe „Editați secțiunea” în colțul din stânga sus al acelei secțiuni. Proprietățile pe care le puteți ajusta sunt Culorile secțiunilor (extrase din stilurile de secțiune pe care le-ați setat), Imaginea de fundal și efectul de defilare și Umplutura secțiunii.

De asemenea, puteți adăuga un Titlu opțional la secțiune și puteți ajusta justificarea acestui titlu după gustul dvs. Acest titlu poate fi adăugat și ca element de submeniu dacă activați comutatorul „Afișați în meniu”. Acest lucru ar fi folosit dacă aveți destul de mult conținut pe o anumită pagină și doriți să oferiți o modalitate mai ușoară de a accesa tot acest conținut.
Pentru a schimba culorile secțiunii, faceți clic pe „Culori secțiunii” și apoi selectați un stil de secțiune din meniul drop-down.
Pentru a schimba Section Padding, faceți clic pe „Section Padding” și alegeți dintre niciunul, mic, mediu, mare sau foarte mare. Umplutura oferă mai multă spațiere în partea de sus și de jos a conținutului într-o secțiune și poate crea spațiu alb pentru un aspect șlefuit. 
Faceți clic pe „Salvare” pentru a salva toate aceste modificări. Voi detalia opțiunile de imagine de fundal de mai jos, pentru că există atât de mult potențial aici!
Adăugați o imagine de fundal
Posibilitățile cu funcțiile de fundal ale secțiunii sunt nesfârșite, cu textura adăugată, profunzimea și stilul personal pe care acestea le oferă. În teorie, puteți seta o imagine de fundal pentru fiecare secțiune de pe site-ul dvs., astfel încât să fie în întregime bazată pe imagini, fără blocuri solide de culoare. Aceasta este o mișcare cu adevărat puternică dacă doriți să creați un site foarte vizual.
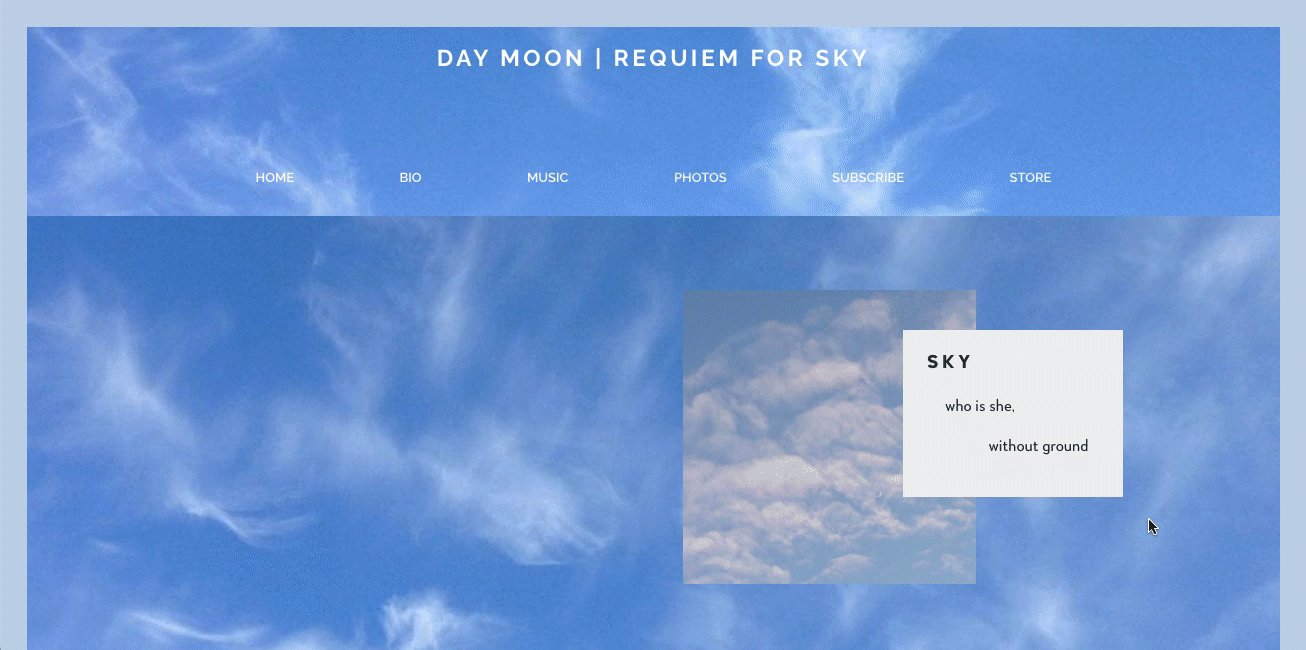
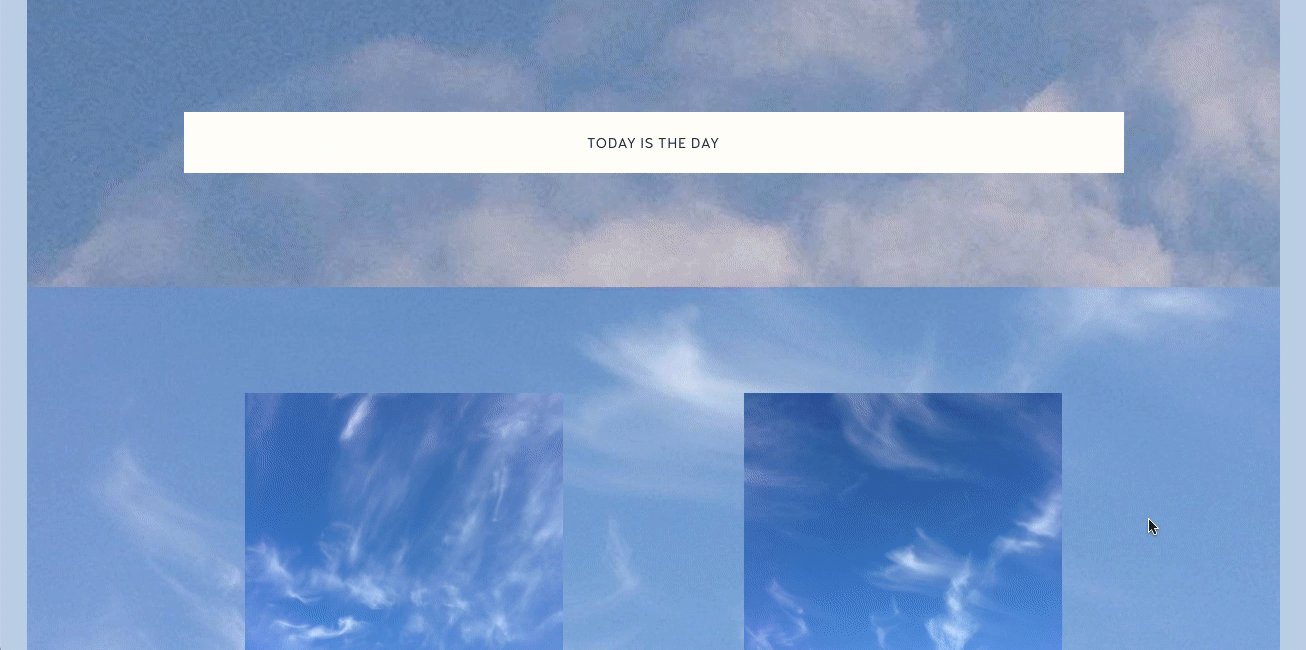
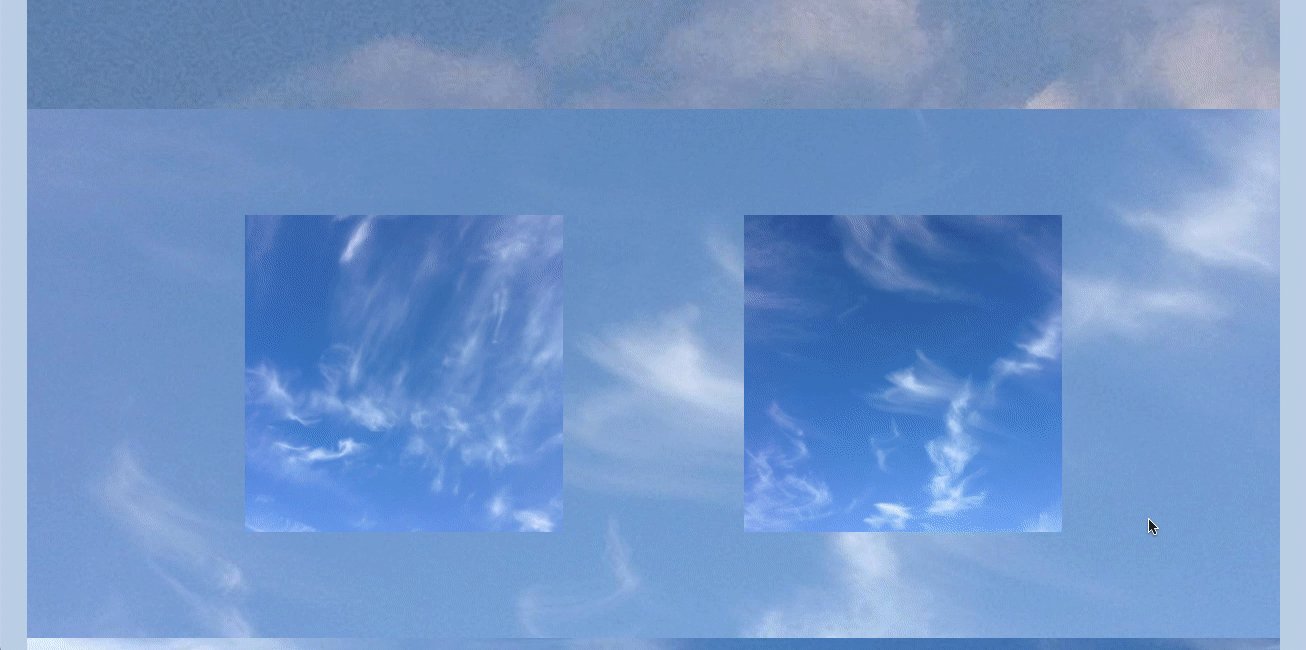
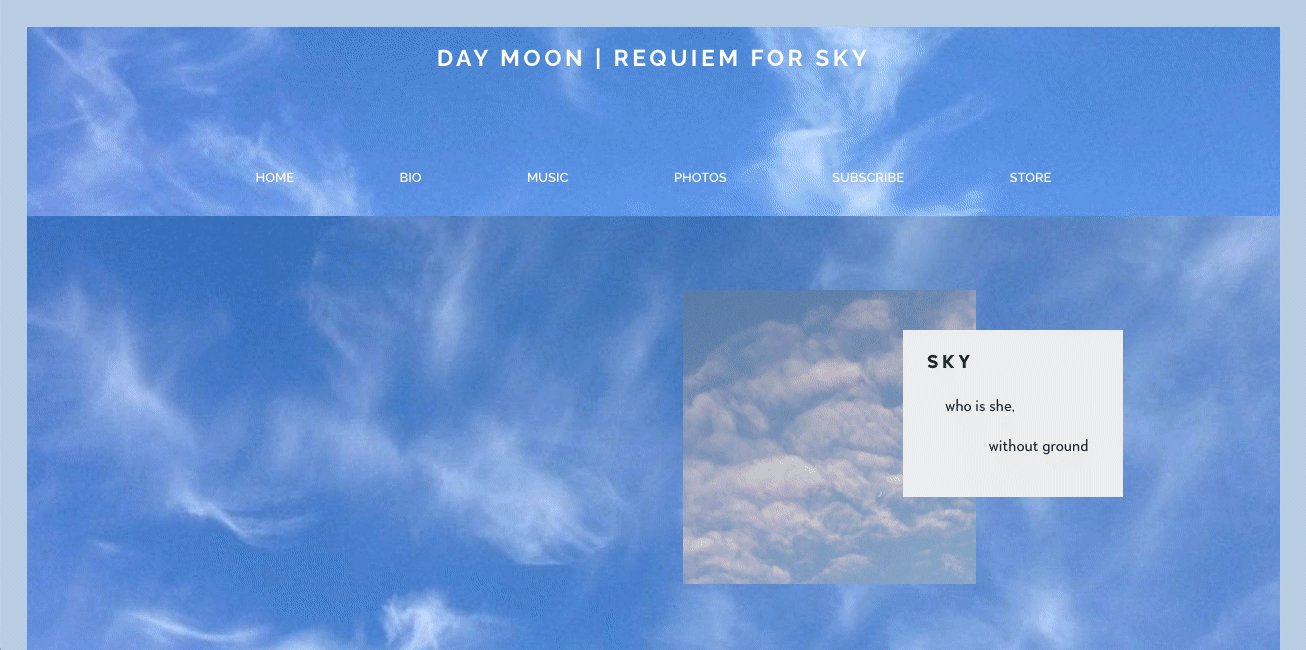
Este important să aveți în vedere coeziunea atunci când faceți acest lucru. Veți dori să vă asigurați că toate aceste imagini se află într-o paletă de culori similară și că nu au multe detalii în ele. Iată un exemplu de site pe care l-am creat folosind diferite imagini de cer și nori: requiem for sky

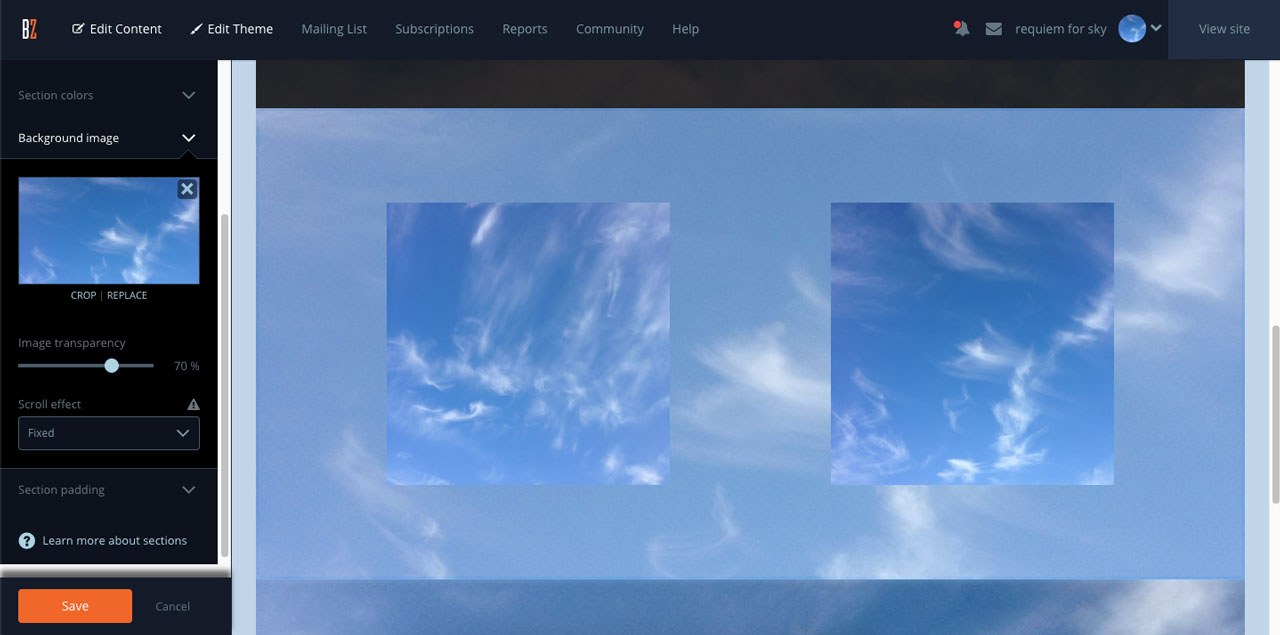
Pentru a adăuga o imagine de fundal la o secțiune, faceți clic din nou pe „Editați secțiune”, apoi faceți clic pe „Imagine de fundal”. De aici, faceți clic pe „adăugați imagine” și fie încărcați o nouă imagine, fie alegeți o imagine din Selectorul de imagini. Faceți clic pe „Aplicați”. Apoi puteți decupa și mări imaginea după cum este necesar și faceți clic pe Salvare.
De aici, puteți seta transparența imaginii. În funcție de conținutul din secțiune, poate doriți să lăsați transparența imaginii la un procent mic (sub 20%). Dar, dacă imaginea nu va împiedica conținutul de aici, o puteți crește destul de mult. În exemplul meu de aici, am setat transparența la 70%. Puteți alege un stil diferit de secțiune pentru a combina și un fundal colorat cu imaginea pe care ați ales-o.

Apoi, setați efectul de defilare. Puteți alege să omiteți acest lucru, dar avem câteva opțiuni care sunt destul de minunate. Efectul de defilare Parallax oferă un efect tridimensional clar, deoarece imaginea de fundal derulează la o rată ușor diferită de cea a paginii în sine. Efectul de defilare fix fixează imaginea pe fundal, iar restul conținutului derulează peste ea. Vă puteți juca cu acestea după cum este necesar. Din nou, faceți clic pe „Salvați” pentru a aplica aceste modificări.
Distrează-te jucând cu stiluri de secțiuni personalizate!
După cum puteți vedea din aceste exemple, opțiunile de stil și aspect pe care le oferă secțiunile sunt atât de distractiv de lucrat. Ele facilitează proiectarea unui site web muzical frumos. Multe dintre șabloanele noastre de site-uri web vin cu câteva secțiuni prefabricate cu stil pentru a vă ajuta să începeți și toate sunt, de asemenea, pregătite pentru mobil. Sper că această postare vă oferă încrederea necesară pentru a încerca toate aceste posibilități!
Proiectați un site web profesional, pregătit pentru mobil în câteva minute, care este ușor de actualizat și întreținut. Construiește-ți site-ul web al trupei cu Bandzoogle astăzi!
