如何使用樣式化部分來定制您的樂隊網站設計
已發表: 2022-06-03 樣式化部分是非常強大的工具,有助於突出您網站的內容,同時保持與您自己的藝術品牌的凝聚力。 它們打開了許多大門,包括更多的圖像、顏色和佈局選項,以保持您的網站的吸引力。
樣式化部分是非常強大的工具,有助於突出您網站的內容,同時保持與您自己的藝術品牌的凝聚力。 它們打開了許多大門,包括更多的圖像、顏色和佈局選項,以保持您的網站的吸引力。
雖然部分在單頁網站上可能特別有用,但它們當然可以應用於您網站上您希望將注意力和差異化到您添加的功能的任何頁面。
要確保您的樂隊網站設計全面而專業,有很多方面需要考慮,例如有效的簡歷、出色的音樂頁面和 EPK。 創建音樂網站並準備好主要內容後,您可以深入挖掘並自定義一些部分以創建適合您風格的網站。
一個偉大的網站設計的關鍵是讓您的網站訪問者的視線沿著頁面移動。 顏色、紋理和運動的變化可以幫助實現這一點,這都可以通過自定義部分樣式來實現。 這裡有很多方面需要考慮,您可能想知道:您能否創建一個樂隊網站設計,既能襯托您的內容又不會太雜亂?
是的! 關鍵是想出一個純色方案,並找到一些可以在整個網站中使用的精美紋理圖像。 這是製作帶有樣式部分的漂亮網站的步驟的演練!
組織您的內容
部分本質上是頁面上的一塊空間,您可以在其中添加功能。 使用部分按類別分解事物或強調頁面上的特定功能是很好的。
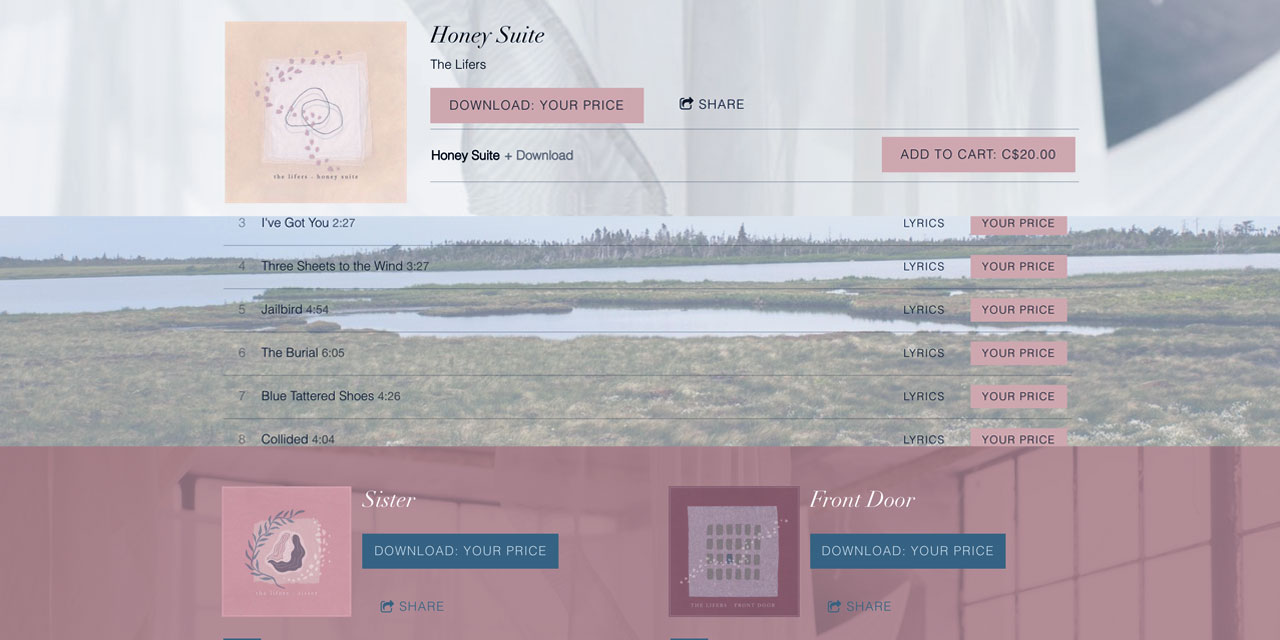
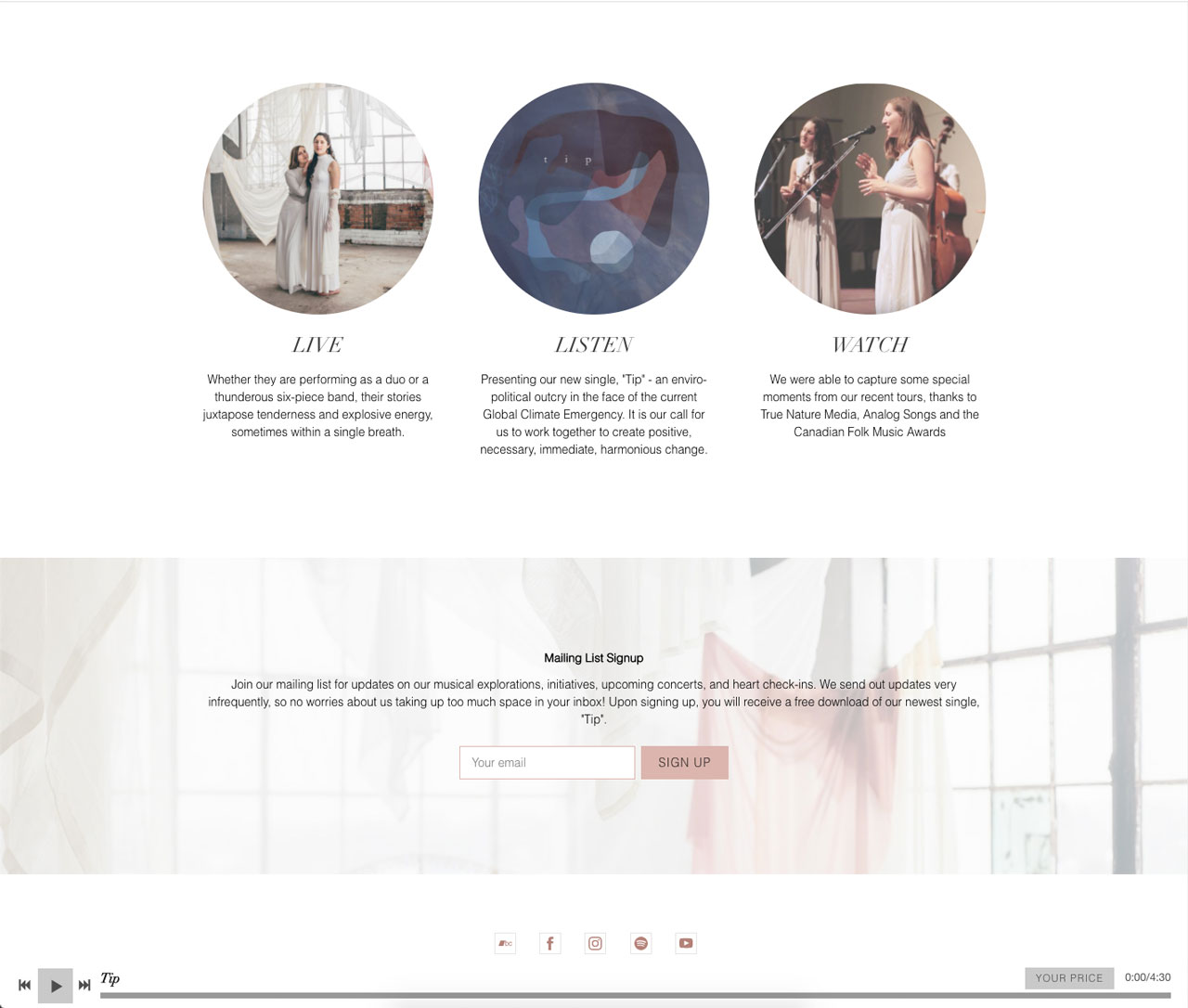
例如,您可以使用樣式化的部分來引起對您的郵件列表註冊功能的注意,或者將一個部分分成三列以添加三個圖像和文本功能,以便在主頁上進行一些不錯的號召性用語。 這可以在下面的示例中看到。

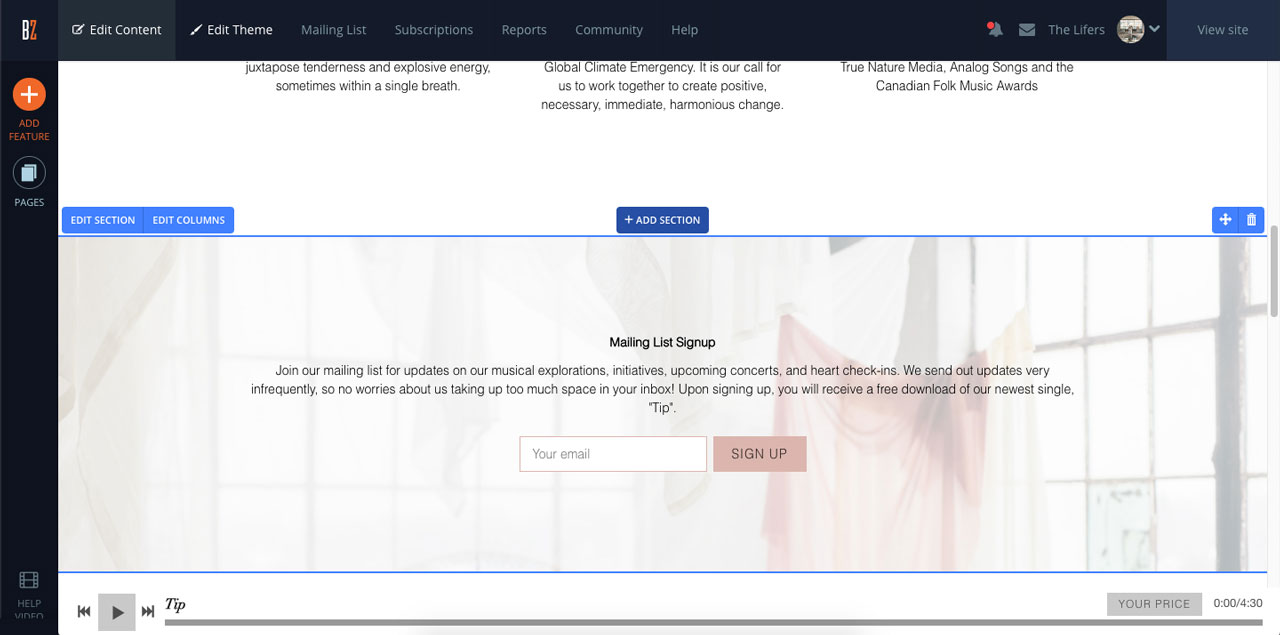
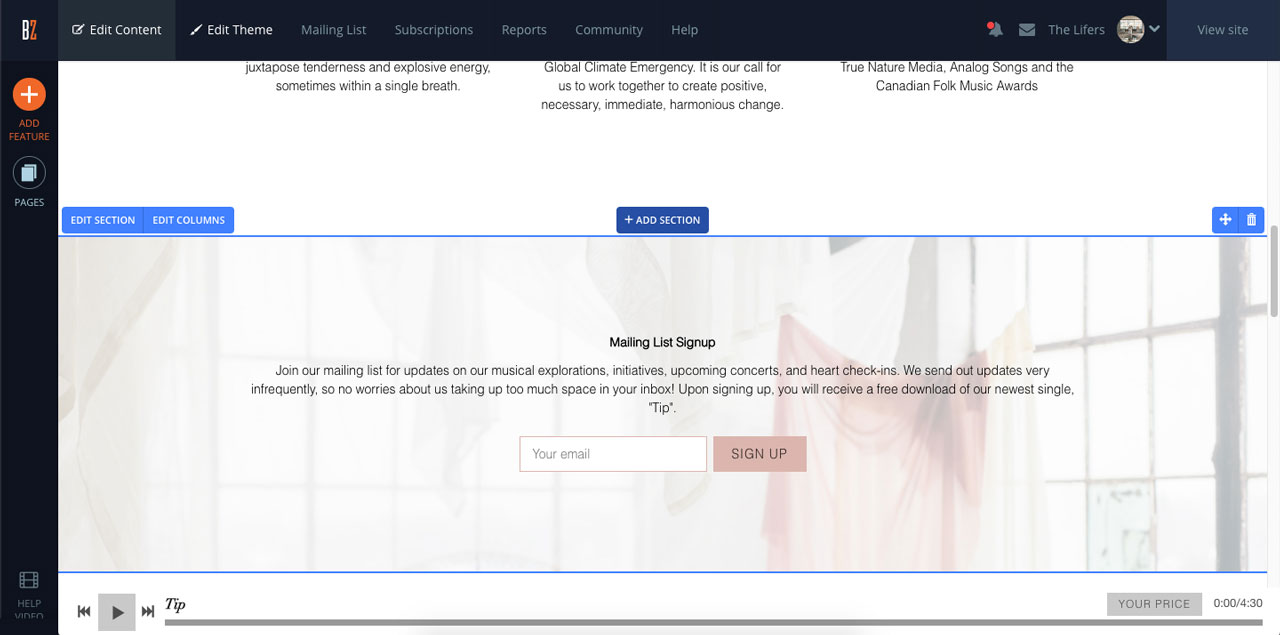
向控制面板中的任何頁面添加一個部分非常簡單。 在“編輯內容”下,將鼠標移到頁面佈局上 - 您會看到一個藍色的“+添加部分”按鈕出現在現有部分的上方或下方。

單擊該按鈕以添加新部分!
您還可以在此處調整每個單獨部分的列,方法是單擊該部分左上角的“編輯列”按鈕。 您可以在 1、2 和 3 列之間進行選擇,左側或右側邊欄有一些不對稱選項。
自定義您的部分樣式
要獲得更多藝術天賦,請在“編輯主題”選項卡中設置最多三種不同的部分樣式。 您的部分樣式是您自定義部分背景以及文本、鏈接和按鈕顏色的地方。 這是您真正為網站上的部分設置基調的地方 - 您可以在部分之間設置高對比度的顏色,或者選擇更微妙的顏色差異 - 任何適合您的審美。
像其他樂隊網站模板設計選項一樣,您可以在控制面板的“編輯主題”選項卡下調整您的部分樣式。
在左側的主題編輯器選項中,只需向下滾動到“Section style 1”、“Section style 2”和“Section style 3”選項,選擇您的顏色設置,當一切設置妥當後,單擊“保存”以應用您的更改。

設置您的部分屬性
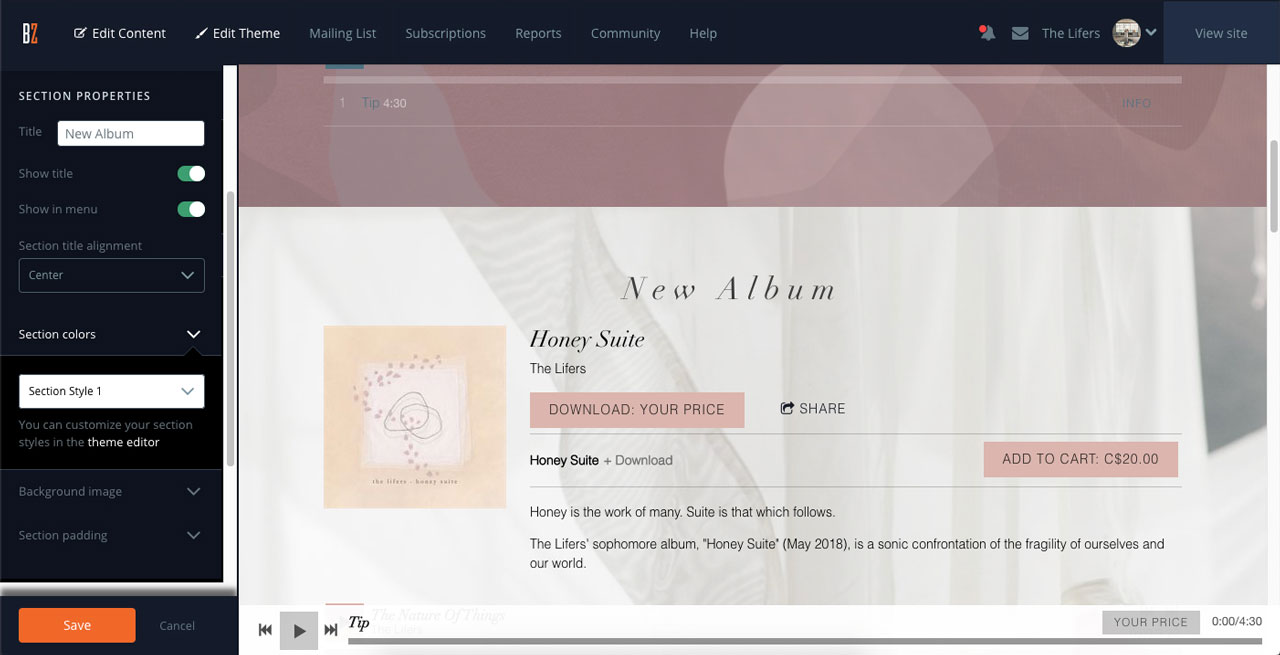
在“編輯主題”選項卡中設置分區樣式後,您可以返回“編輯內容”選項卡並將不同的屬性應用於您網站上的分區。 將鼠標懸停在某個部分上,然後單擊該部分左上角的“編輯部分”。 您可以調整的屬性是部分顏色(從您設置的部分樣式中提取)、背景圖像和滾動效果以及部分填充。

您還可以向該部分添加可選標題,並根據您的喜好調整此標題的理由。 如果您“打開”“在菜單中顯示”開關,也可以將此標題添加為子菜單項。 如果您在特定頁面上有很多內容,並且您希望提供一種更簡單的方式來訪問所有這些內容,則可以使用此選項。
要更改截面顏色,請單擊“截面顏色”,然後從下拉菜單中選擇截面樣式。
要更改截面填充,請單擊“截面填充”並從無、小、中、大或特大中進行選擇。 填充在部分內容的頂部和底部提供更多間距,並且可以創建空白以使外觀更加美觀。 
單擊“保存”以保存所有這些更改。 我將在下面詳細說明背景圖像選項,因為這裡有很大的潛力!
添加背景圖片
剖面背景特徵的可能性是無窮無盡的,它們提供了額外的紋理、深度和個人風格。 理論上,您可以為網站上的每個部分設置背景圖像,使其完全基於圖像,沒有純色塊。 如果您想創建一個非常具有視覺效果的網站,這是一個非常強大的舉措。
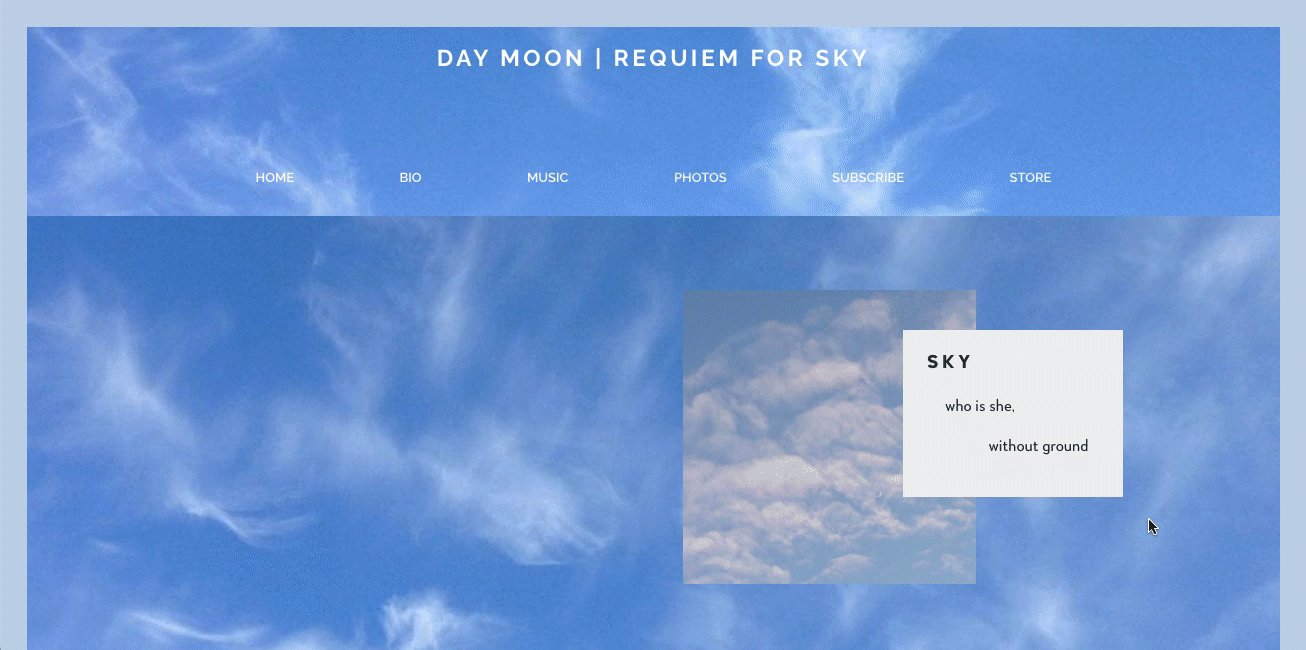
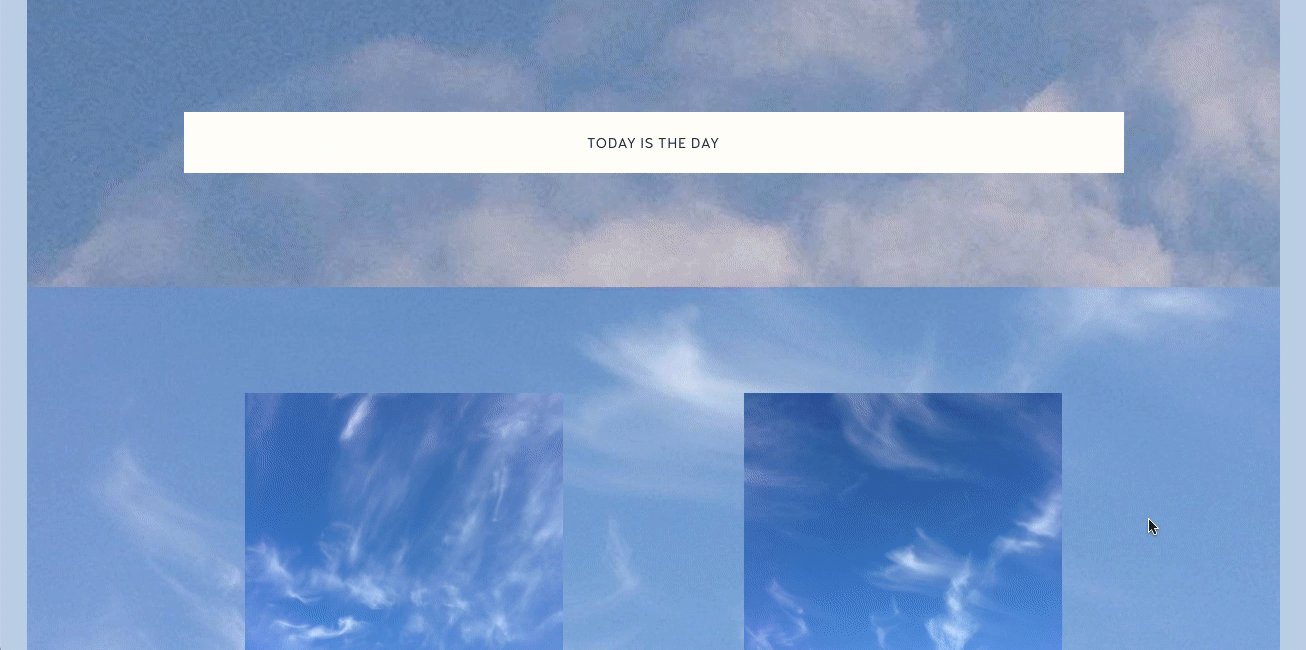
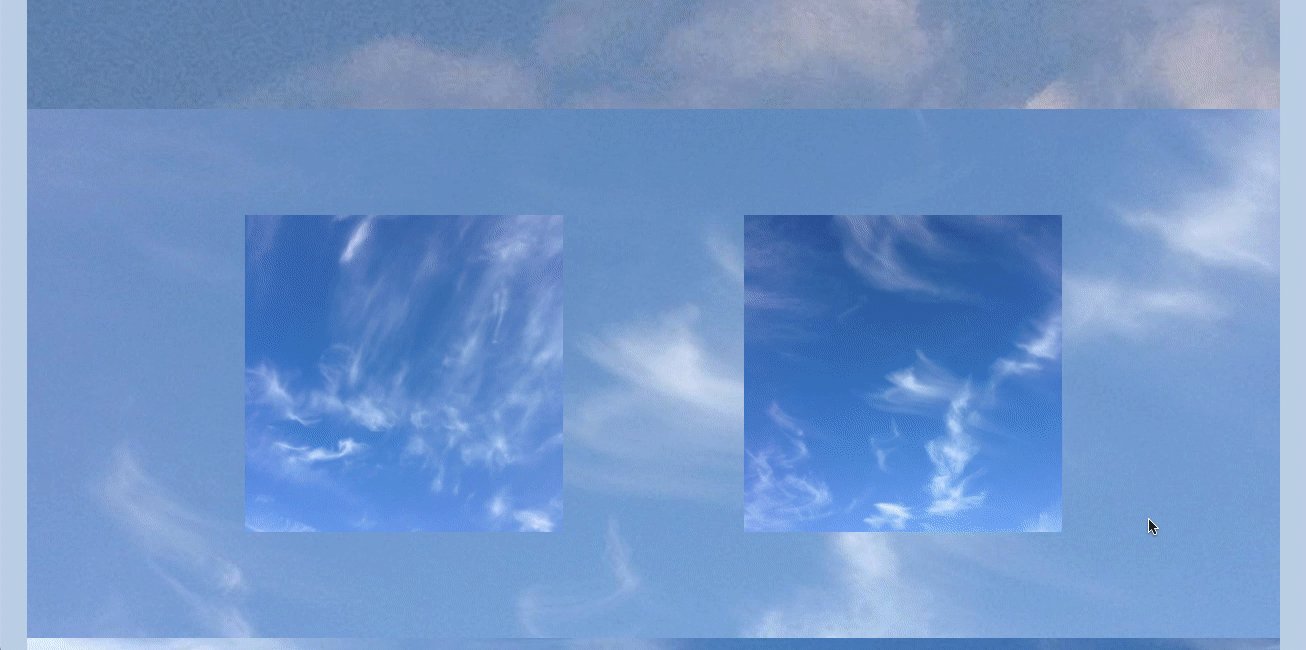
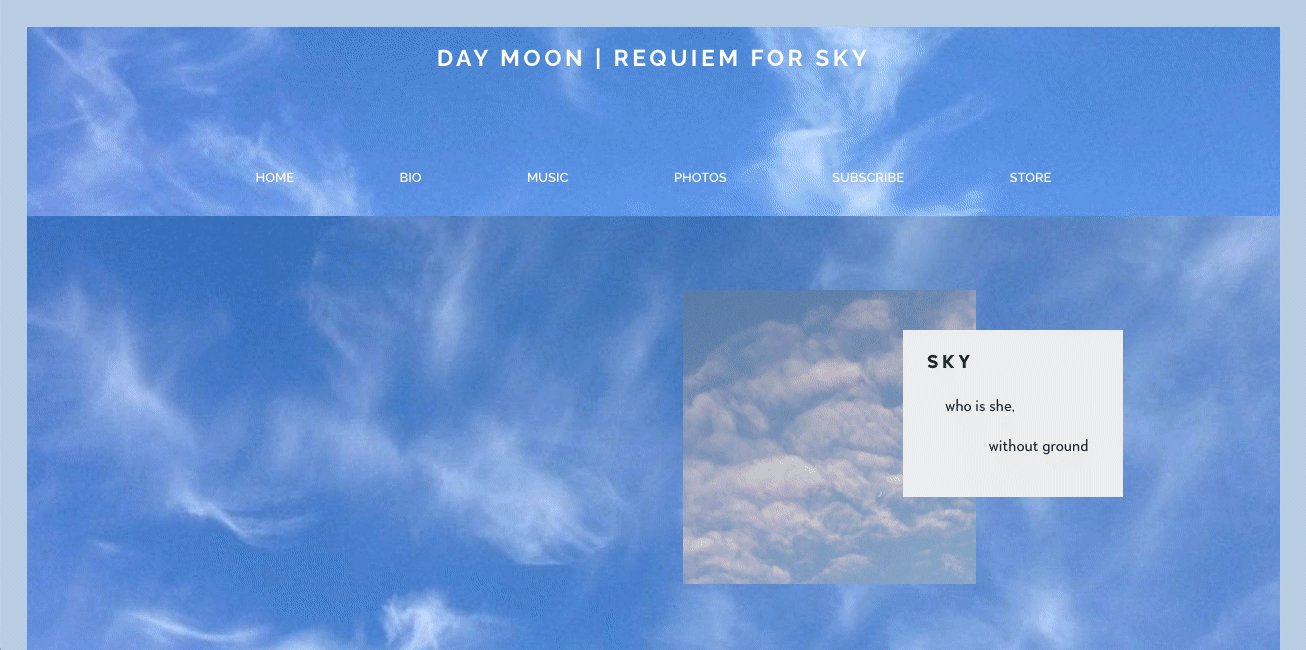
在執行此操作時,務必牢記凝聚力。 您需要確保所有這些圖像都位於相似的調色板中,並且其中沒有太多細節。 這是我使用不同的天空和雲彩圖像創建的網站示例:requiem for sky

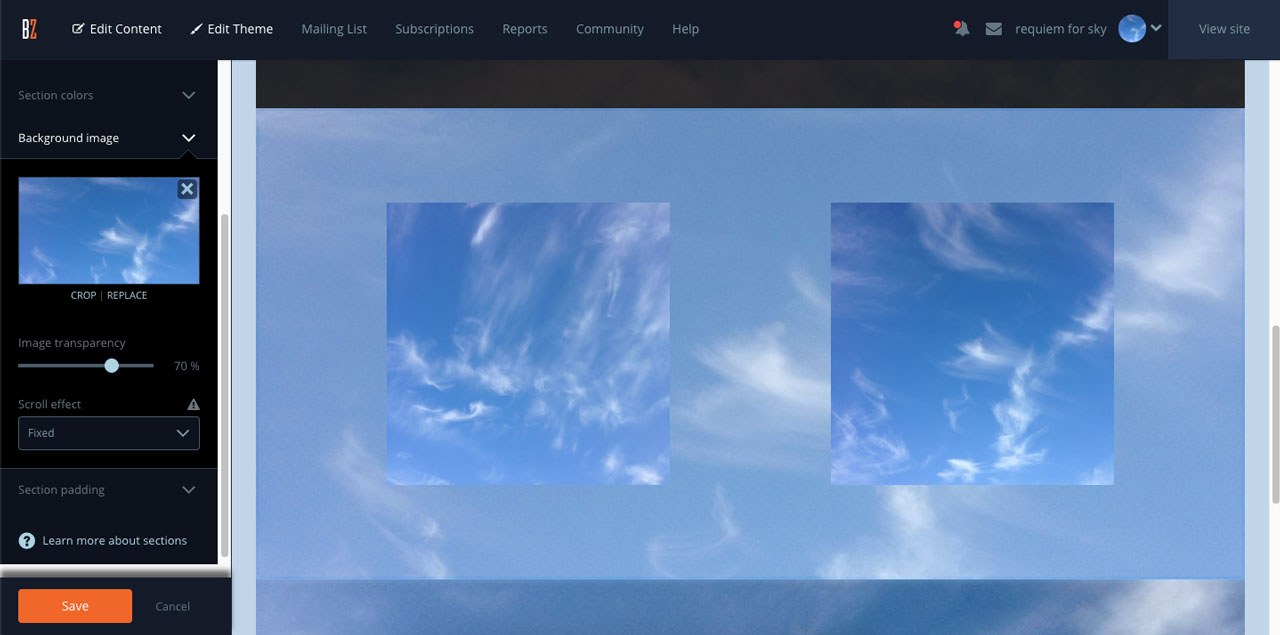
要將背景圖像添加到部分,請再次單擊“編輯部分”,然後單擊“背景圖像”。 在此處,單擊“添加圖像”並上傳新圖像或從圖像選擇器中選擇圖像。 點擊“應用”。 然後,您可以根據需要裁剪和放大圖像,然後單擊保存。
從這裡,您可以設置圖像透明度。 根據該部分中的內容,您可能希望將圖像透明度保持在較低的百分比(低於 20%)。 但是,如果圖像不會妨礙此處的內容,則可以將其提高很多。 在我的示例中,我將透明度設置為 70%。 您可以選擇不同的部分樣式,將彩色背景與您選擇的圖像結合起來。

接下來,設置您的滾動效果。 您可以選擇省略它,但我們有幾個非常可愛的選項。 視差滾動效果提供了整潔的三維效果,因為背景圖像的滾動速度與頁面本身略有不同。 固定滾動效果將圖像固定在背景上,其餘內容在其上滾動。 您可以根據需要使用這些。 再次單擊“保存”以應用這些更改。
玩得開心自定義部分樣式!
從這些示例中您可以看出,部分提供的樣式和佈局選項使用起來非常有趣。 它們使設計漂亮的音樂網站變得容易。 我們的許多網站模板都帶有一些預先製作的樣式部分以幫助您入門,並且所有這些模板也都支持移動設備。 我希望這篇文章能讓你有信心嘗試所有這些可能性!
在幾分鐘內設計一個易於更新和維護的專業的移動就緒網站。 立即使用 Bandzoogle 建立您的樂隊網站!
