Comment utiliser les sections stylisées pour personnaliser la conception du site Web de votre groupe
Publié: 2022-06-03 Les sections stylisées sont des outils vraiment puissants qui aident à mettre en valeur le contenu de votre site tout en gardant la cohérence avec votre propre marque artistique. Ils ouvrent de nombreuses portes pour inclure plus d'options d'imagerie, de couleur et de mise en page pour garder votre site attrayant.
Les sections stylisées sont des outils vraiment puissants qui aident à mettre en valeur le contenu de votre site tout en gardant la cohérence avec votre propre marque artistique. Ils ouvrent de nombreuses portes pour inclure plus d'options d'imagerie, de couleur et de mise en page pour garder votre site attrayant.
Bien que les sections puissent être particulièrement utiles sur les sites Web d'une seule page, elles peuvent certainement être appliquées à n'importe quelle page de votre site Web sur laquelle vous souhaitez attirer l'attention et la différenciation des fonctionnalités que vous ajoutez.
Il y a de nombreux aspects à inclure pour s'assurer que la conception du site Web de votre groupe est approfondie et professionnelle, comme une biographie efficace, une excellente page de musique et un EPK. Une fois que vous avez créé votre site Web de musique et que votre contenu principal est en place, vous pouvez creuser un peu plus et personnaliser certaines sections pour créer un site Web qui correspond à votre style.
L'un des éléments clés d'une excellente conception de site Web consiste à garder l'œil du visiteur de votre site en mouvement le long de la page. Les changements de couleur, de texture et de mouvement peuvent aider à cela, ce qui peut être réalisé grâce à des styles de section personnalisés. Il y a tellement d'aspects à prendre en compte ici, et vous vous demandez peut-être : pouvez-vous créer un site Web de groupe qui met en valeur votre contenu sans être trop encombré ?
Oui! La clé est de trouver un jeu de couleurs unies et de trouver de superbes images de texture que vous pouvez utiliser sur votre site. Voici une présentation des étapes à suivre pour faire un beau site avec des sections stylées !
Organisez votre contenu
Une section est essentiellement un bloc d'espace sur une page dans lequel vous pouvez ajouter des fonctionnalités. Il est agréable d'utiliser des sections pour répartir les éléments par catégorie ou pour mettre l'accent sur une fonctionnalité spécifique d'une page.
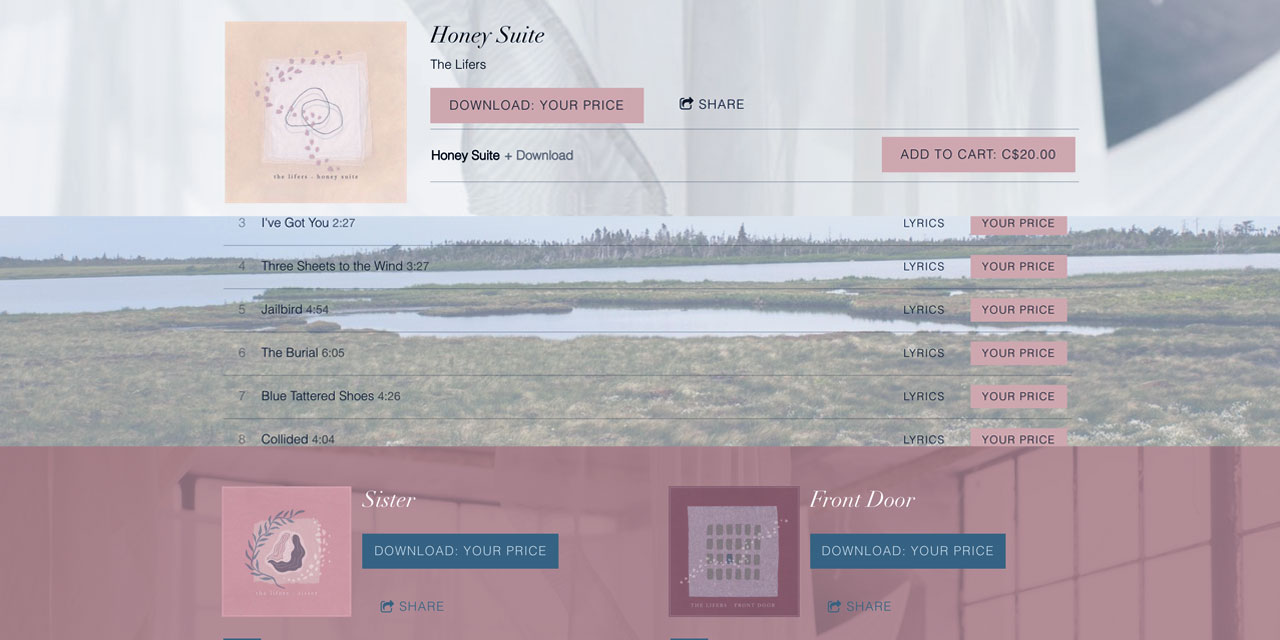
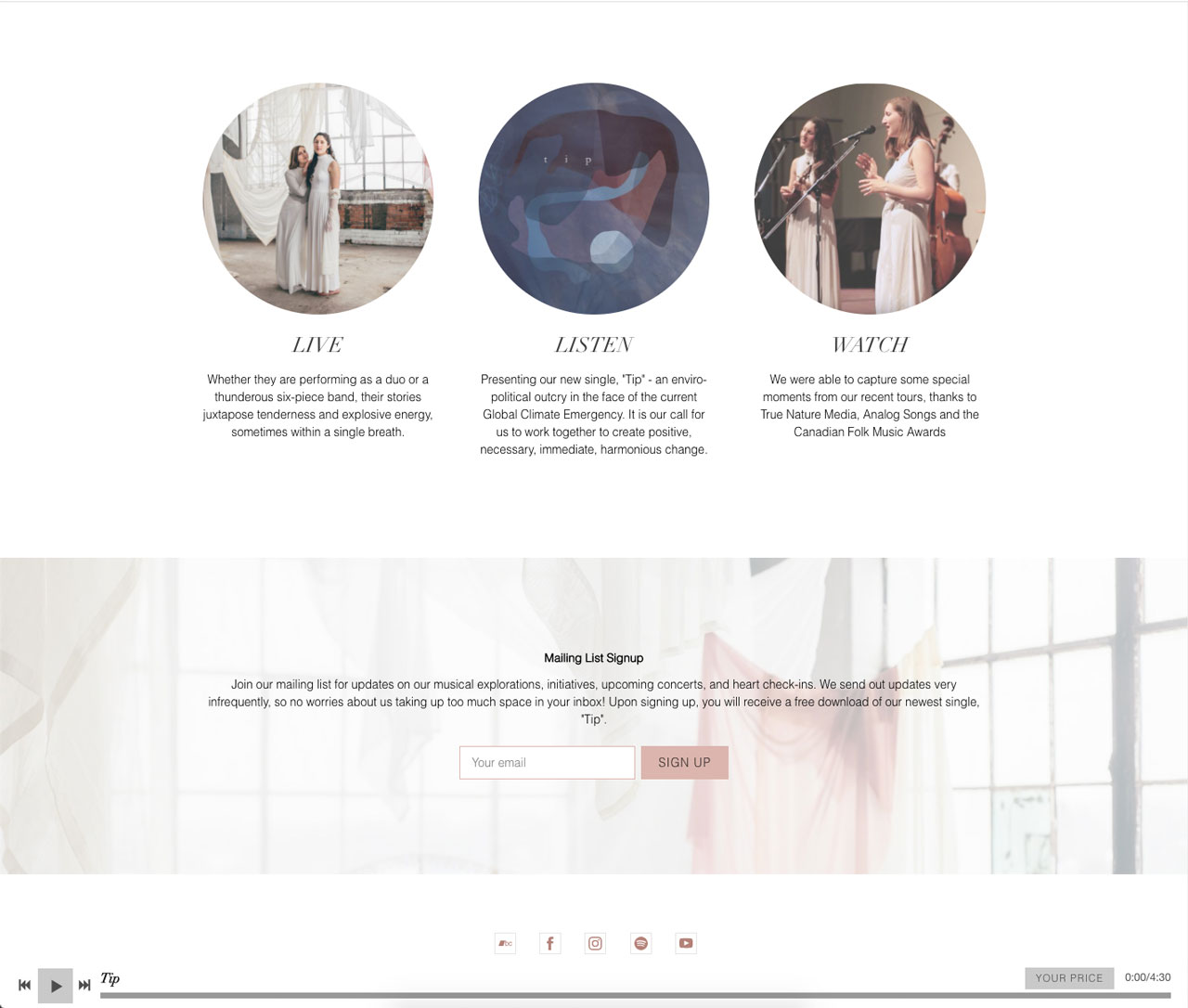
Par exemple, vous pouvez utiliser des sections stylisées pour attirer l'attention sur votre fonctionnalité d'inscription à la liste de diffusion, ou diviser une section en trois colonnes pour ajouter trois fonctionnalités d'image et de texte pour de jolis appels à l'action sur la page d'accueil. Cela se voit dans l'exemple ci-dessous.

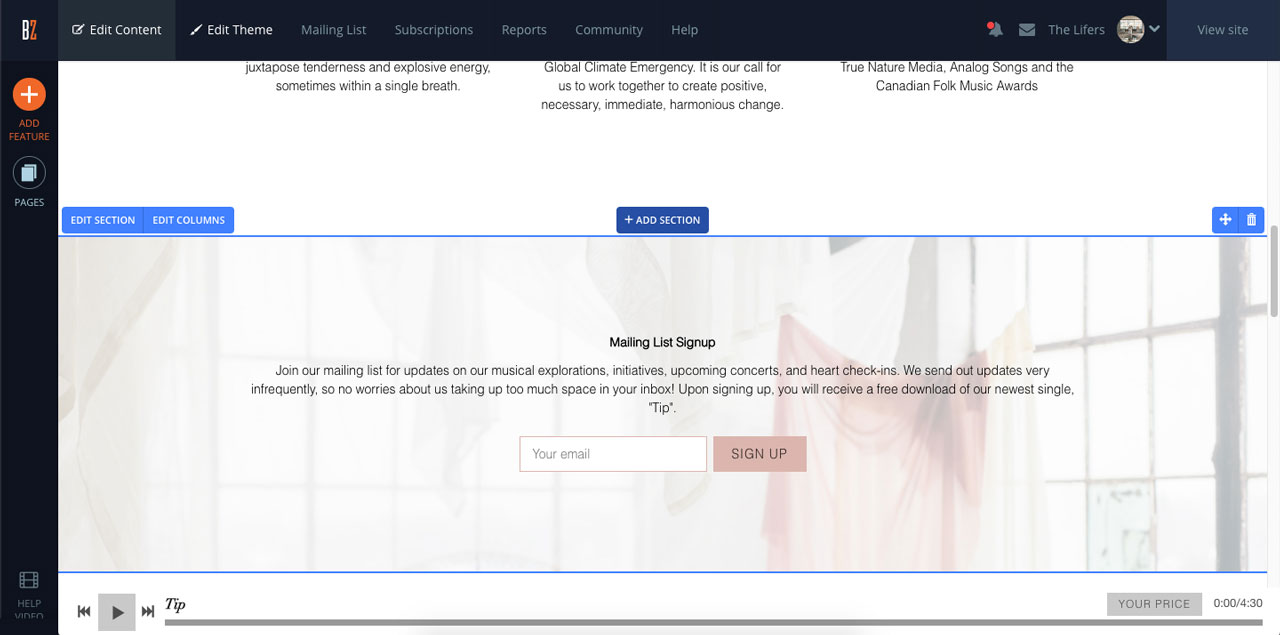
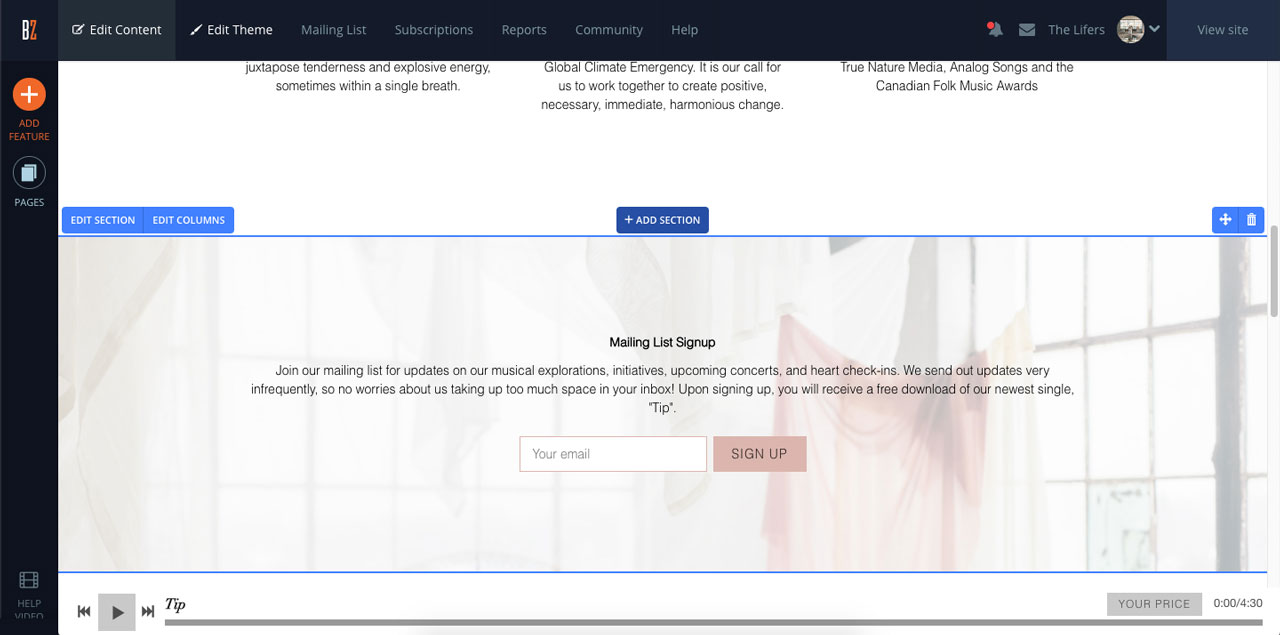
Il est assez simple d'ajouter une section à n'importe quelle page de votre panneau de contrôle. Sous "Modifier le contenu", déplacez votre souris sur la mise en page - vous verrez un bouton bleu "+Ajouter une section" apparaître au-dessus ou en dessous d'une section existante.

Cliquez sur ce bouton pour ajouter une nouvelle section !
Vous pouvez également ajuster les colonnes pour chaque section individuelle ici, en cliquant sur le bouton "Modifier les colonnes" en haut à gauche de la section. Vous pouvez choisir entre 1, 2 et 3 colonnes, avec quelques options asymétriques pour les barres latérales gauche ou droite.
Personnalisez vos styles de section
Pour un style plus artistique, configurez jusqu'à trois styles de section distincts dans l'onglet Modifier le thème. Vos styles de section vous permettent de personnaliser l'arrière-plan de votre section, ainsi que les couleurs du texte, des liens et des boutons. C'est là que vous donnerez vraiment le ton aux sections de votre site - vous pouvez définir des couleurs à contraste élevé entre les sections ou opter pour des différences de couleurs plus subtiles - tout ce qui convient à votre esthétique.
Comme le reste des options de conception de modèle de site Web de votre groupe, vous ajusterez les styles de section sous l'onglet "Modifier le thème" du panneau de configuration.
Dans les options de l'éditeur de thème sur la gauche, faites défiler jusqu'à vos options 'Style de section 1', 'Style de section 2' et 'Style de section 3', sélectionnez vos paramètres de couleur, et lorsque vous avez tout réglé correctement, cliquez sur ' enregistrer' pour appliquer vos modifications.

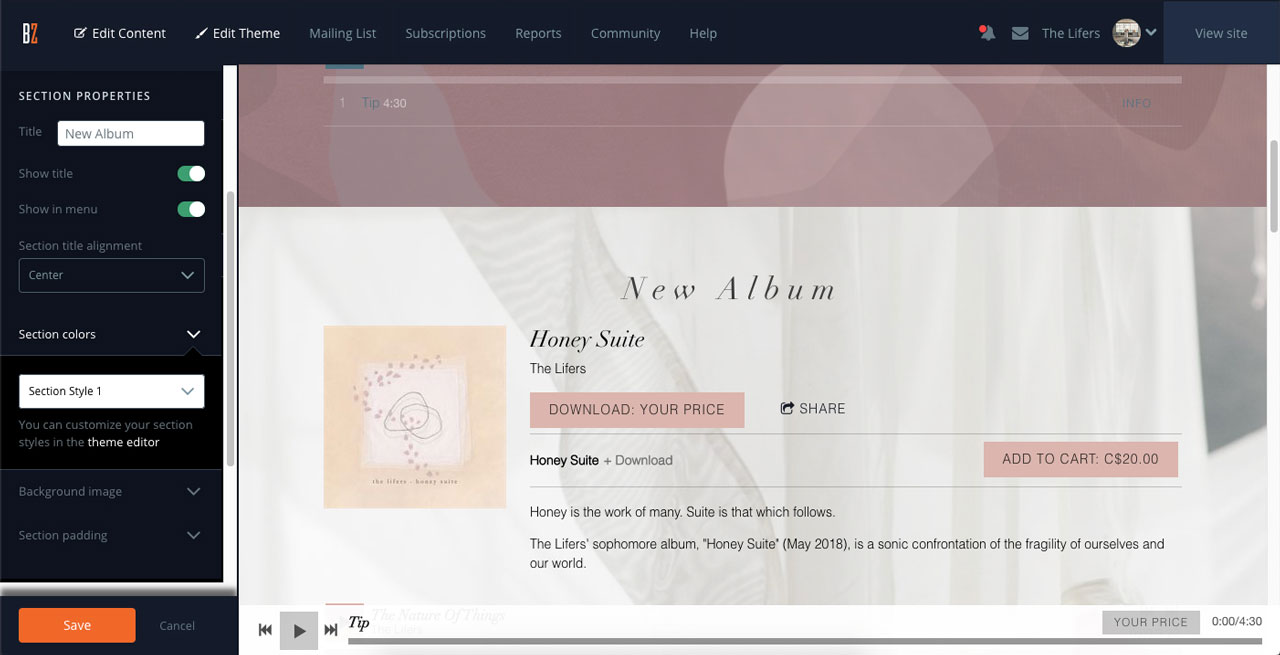
Définissez les propriétés de votre section
Une fois que vous avez défini vos styles de section dans l'onglet Modifier le thème, vous pouvez revenir à l'onglet Modifier le contenu et appliquer différentes propriétés aux sections de votre site. Survolez une section et cliquez sur "Modifier la section" dans le coin supérieur gauche de cette section. Les propriétés que vous pouvez ajuster sont les couleurs de section (extraites des styles de section que vous avez définis), l'image d'arrière-plan et l'effet de défilement et le rembourrage de section.

Vous pouvez également ajouter un titre facultatif à la section et ajuster la justification de ce titre à votre goût. Ce titre peut également être ajouté en tant qu'élément de sous-menu si vous activez le commutateur "Afficher dans le menu". Cela serait utilisé si vous avez beaucoup de contenu sur une page particulière et que vous souhaitez fournir un moyen plus simple d'accéder à tout ce contenu.
Pour modifier les couleurs de section, cliquez sur « Couleurs de section », puis sélectionnez un style de section dans le menu déroulant.
Pour modifier le rembourrage de section, cliquez sur "Remplissage de section" et choisissez entre aucun, petit, moyen, grand ou très grand. Le rembourrage fournit plus d'espacement en haut et en bas du contenu d'une section et peut créer des espaces pour un aspect soigné. 
Cliquez sur "Enregistrer" pour enregistrer toutes ces modifications. Je vais développer les options d'image d'arrière-plan ci-dessous, car il y a tellement de potentiel ici !
Ajouter une image de fond
Les possibilités avec les fonctionnalités d'arrière-plan de section sont infinies avec la texture, la profondeur et le style personnel supplémentaires qu'elles offrent. En théorie, vous pouvez définir une image d'arrière-plan pour chaque section de votre site afin qu'elle soit entièrement basée sur des images sans blocs de couleur unis. C'est un geste très puissant si vous souhaitez créer un site très visuel.
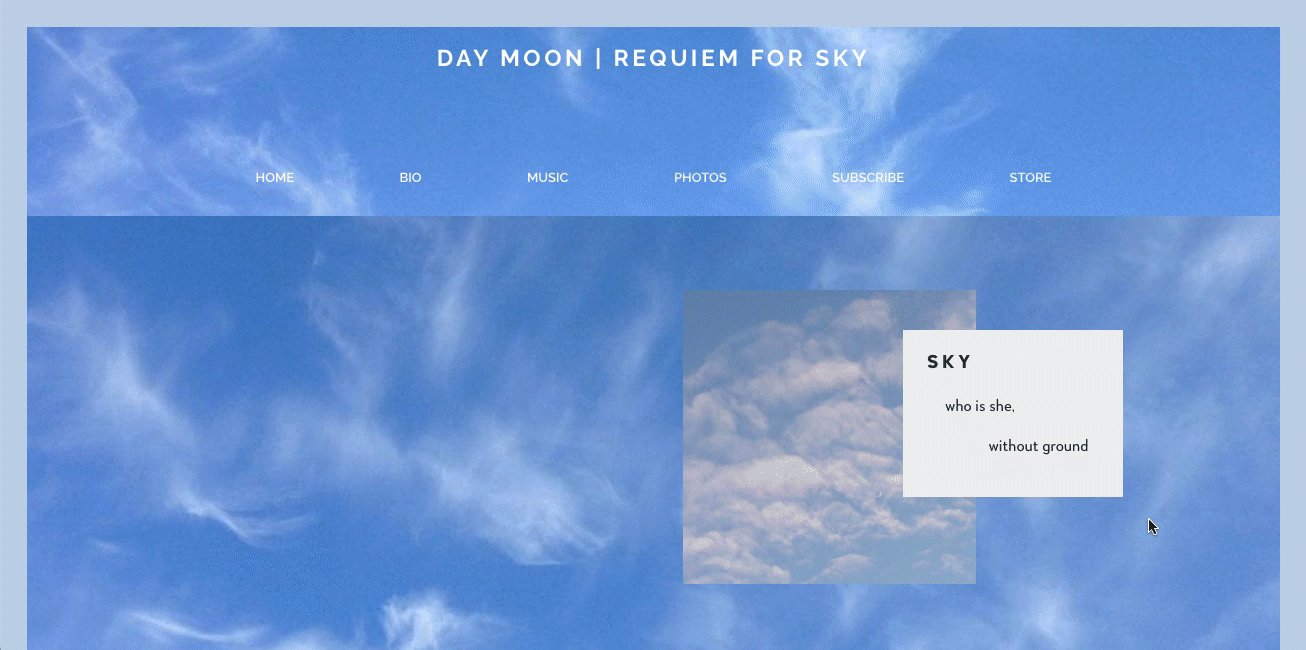
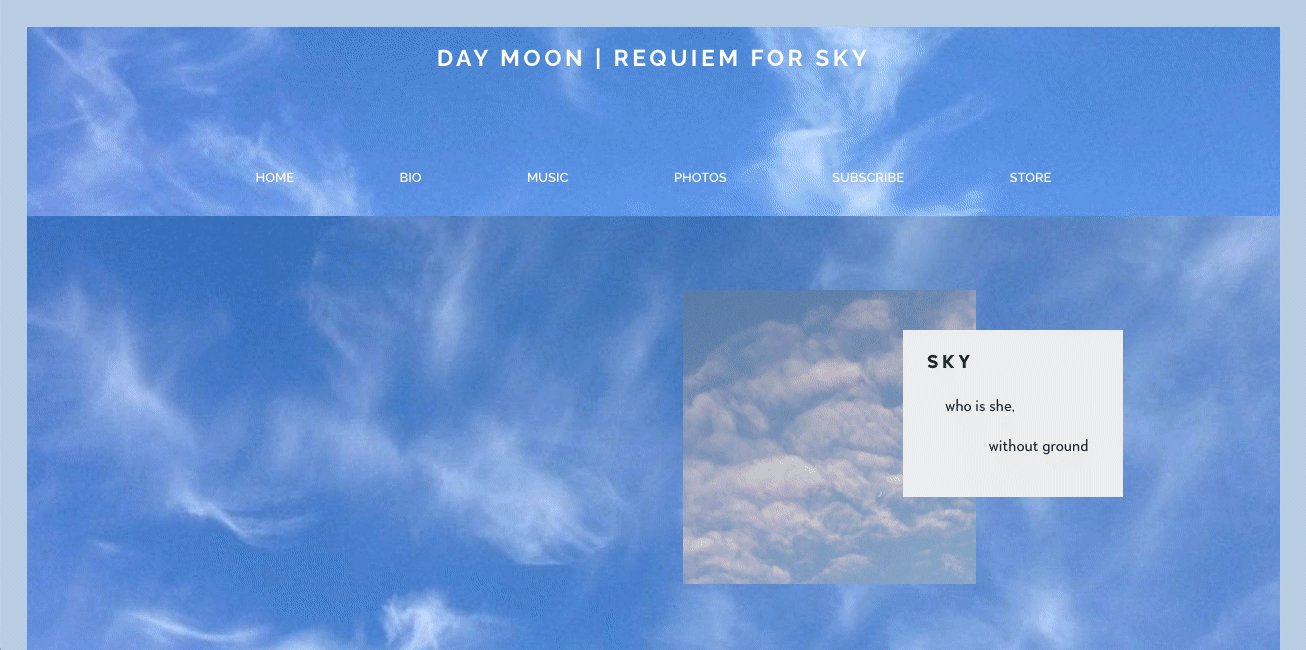
Il est important de garder la cohésion à l'esprit lorsque vous faites cela. Vous voudrez vous assurer que toutes ces images se trouvent dans une palette de couleurs similaire et qu'elles ne contiennent pas beaucoup de détails. Voici un exemple de site que j'ai créé en utilisant différentes images de ciel & nuages : requiem for sky

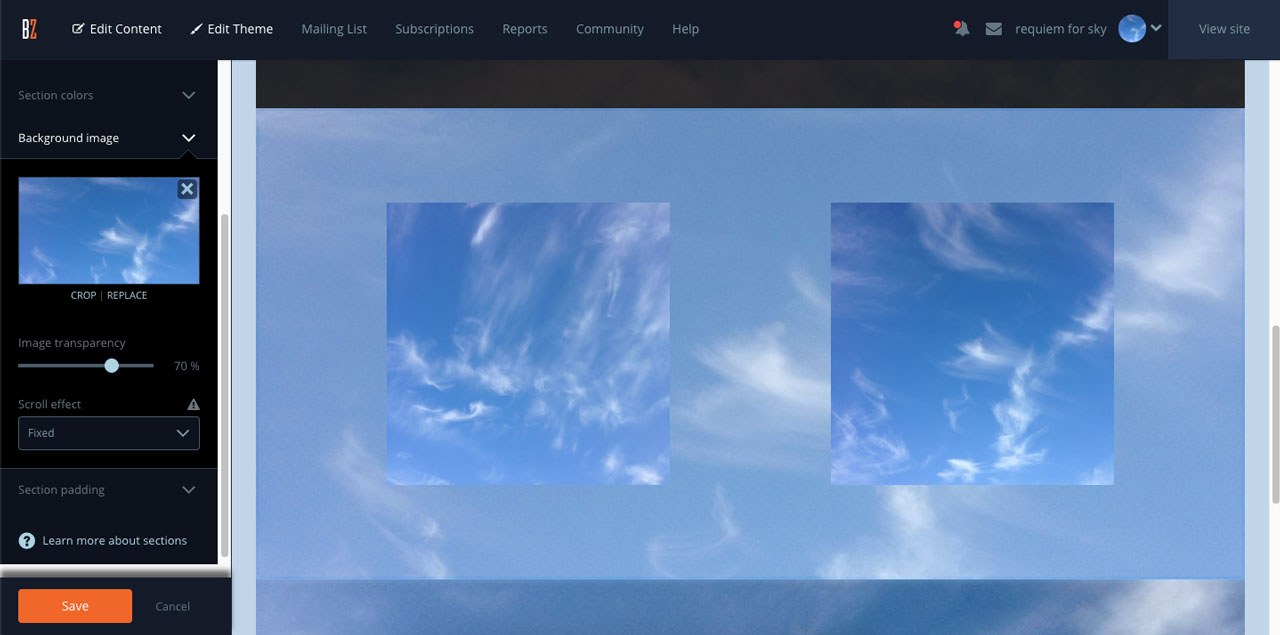
Pour ajouter une image d'arrière-plan à une section, cliquez à nouveau sur "Modifier la section", puis cliquez sur "Image d'arrière-plan". À partir de là, cliquez sur "ajouter une image" et téléchargez une nouvelle image ou choisissez une image dans votre sélecteur d'images. Cliquez sur "Appliquer". Vous pouvez ensuite recadrer et zoomer sur l'image selon vos besoins, puis cliquer sur Enregistrer.
De là, vous pouvez définir la transparence de l'image. En fonction du contenu de la section, vous souhaiterez peut-être laisser la transparence de l'image à un faible pourcentage (inférieur à 20 %). Mais, si l'image ne va pas gêner le contenu ici, vous pouvez l'augmenter un peu. Dans mon exemple ici, j'ai réglé la transparence à 70 %. Vous pouvez choisir un style de section différent pour combiner un arrière-plan coloré avec l'image que vous avez également choisie.

Ensuite, définissez votre effet de défilement. Vous pouvez choisir d'omettre cela, mais nous avons quelques options qui sont assez jolies. L'effet de défilement Parallax donne un effet tridimensionnel soigné car l'image d'arrière-plan défile à une vitesse légèrement différente de celle de la page elle-même. L'effet de défilement fixe fixe l'image en arrière-plan et le reste du contenu défile dessus. Vous pouvez jouer avec ceux-ci au besoin. Encore une fois, cliquez sur "Enregistrer" pour appliquer ces modifications.
Amusez-vous à jouer avec des styles de section personnalisés !
Comme vous pouvez le constater à partir de ces exemples, les options de style et de mise en page fournies par les sections sont si amusantes à utiliser. Ils facilitent la conception d'un beau site Web de musique. Beaucoup de nos modèles de site Web sont livrés avec des sections stylées prédéfinies pour vous aider à démarrer, et tous sont également prêts pour le mobile. J'espère que cet article vous donne la confiance nécessaire pour essayer toutes ces possibilités !
Concevez en quelques minutes un site Web professionnel, prêt pour le mobile, facile à mettre à jour et à entretenir. Créez le site Web de votre groupe avec Bandzoogle dès aujourd'hui !
