Come utilizzare le sezioni stilizzate per personalizzare il design del sito web della tua band
Pubblicato: 2022-06-03 Le sezioni stilizzate sono strumenti davvero potenti che aiutano a mettere in evidenza i contenuti del tuo sito mantenendo le cose coerenti con il tuo marchio artistico. Apre molte porte per includere più immagini, colori e opzioni di layout per mantenere il tuo sito coinvolgente.
Le sezioni stilizzate sono strumenti davvero potenti che aiutano a mettere in evidenza i contenuti del tuo sito mantenendo le cose coerenti con il tuo marchio artistico. Apre molte porte per includere più immagini, colori e opzioni di layout per mantenere il tuo sito coinvolgente.
Sebbene le sezioni possano essere particolarmente utili sui siti Web di una pagina, possono certamente essere applicate a qualsiasi pagina del tuo sito Web in cui desideri attirare l'attenzione e differenziare le funzionalità che aggiungi.
Ci sono molti aspetti da includere per assicurarti che il design del sito web della tua band sia completo e professionale, come una biografia efficace, un'ottima pagina musicale e un EPK. Una volta che hai creato il tuo sito web musicale e il tuo contenuto principale è a posto, puoi scavare un po' più a fondo e personalizzare alcune sezioni per creare un sito web adatto al tuo stile.
Una chiave per un ottimo design del sito Web è mantenere lo sguardo del visitatore del sito in movimento lungo la pagina. I cambiamenti di colore, consistenza e movimento possono aiutare in questo, il tutto può essere ottenuto attraverso stili di sezione personalizzati. Ci sono così tanti aspetti a cui pensare qui e ti starai chiedendo: puoi creare un design per il sito web della band che metta in risalto i tuoi contenuti senza essere troppo disordinato?
Sì! La chiave è trovare una combinazione di colori solidi e trovare alcune fantastiche immagini materiche che puoi utilizzare in tutto il tuo sito. Ecco una panoramica dei passaggi da seguire per creare un bellissimo sito con sezioni in stile!
Organizza i tuoi contenuti
Una sezione è essenzialmente un blocco di spazio su una pagina in cui puoi aggiungere funzionalità all'interno. È bello usare le sezioni per suddividere le cose per categoria o per porre l'accento su una caratteristica specifica in una pagina.
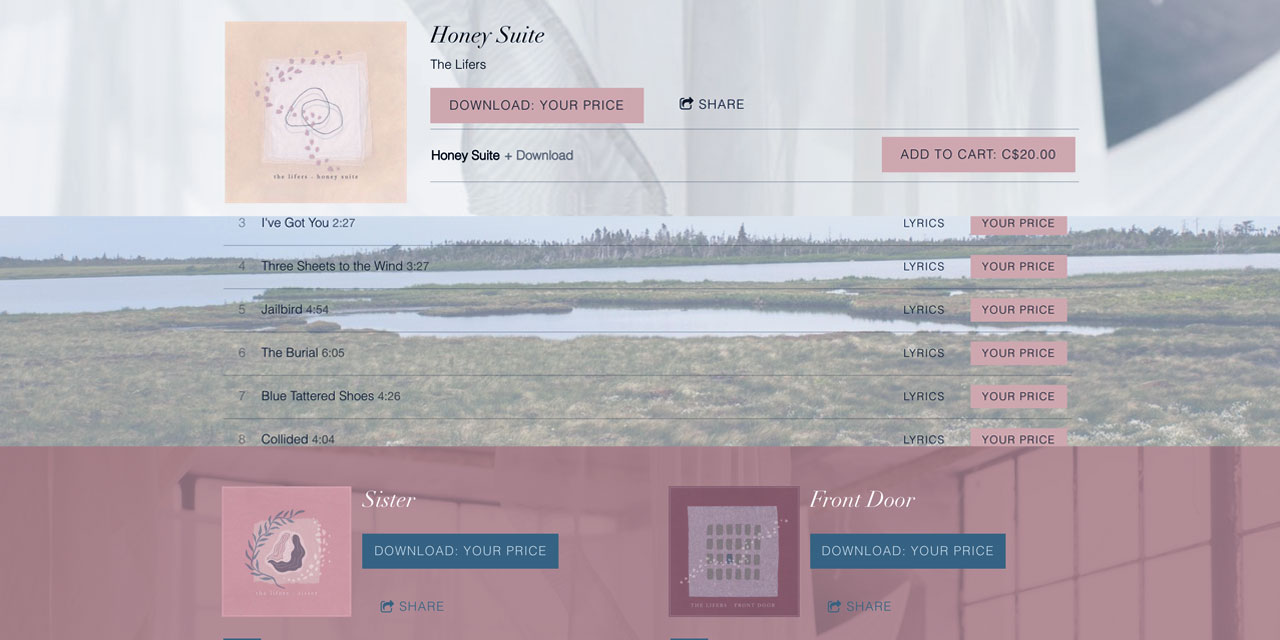
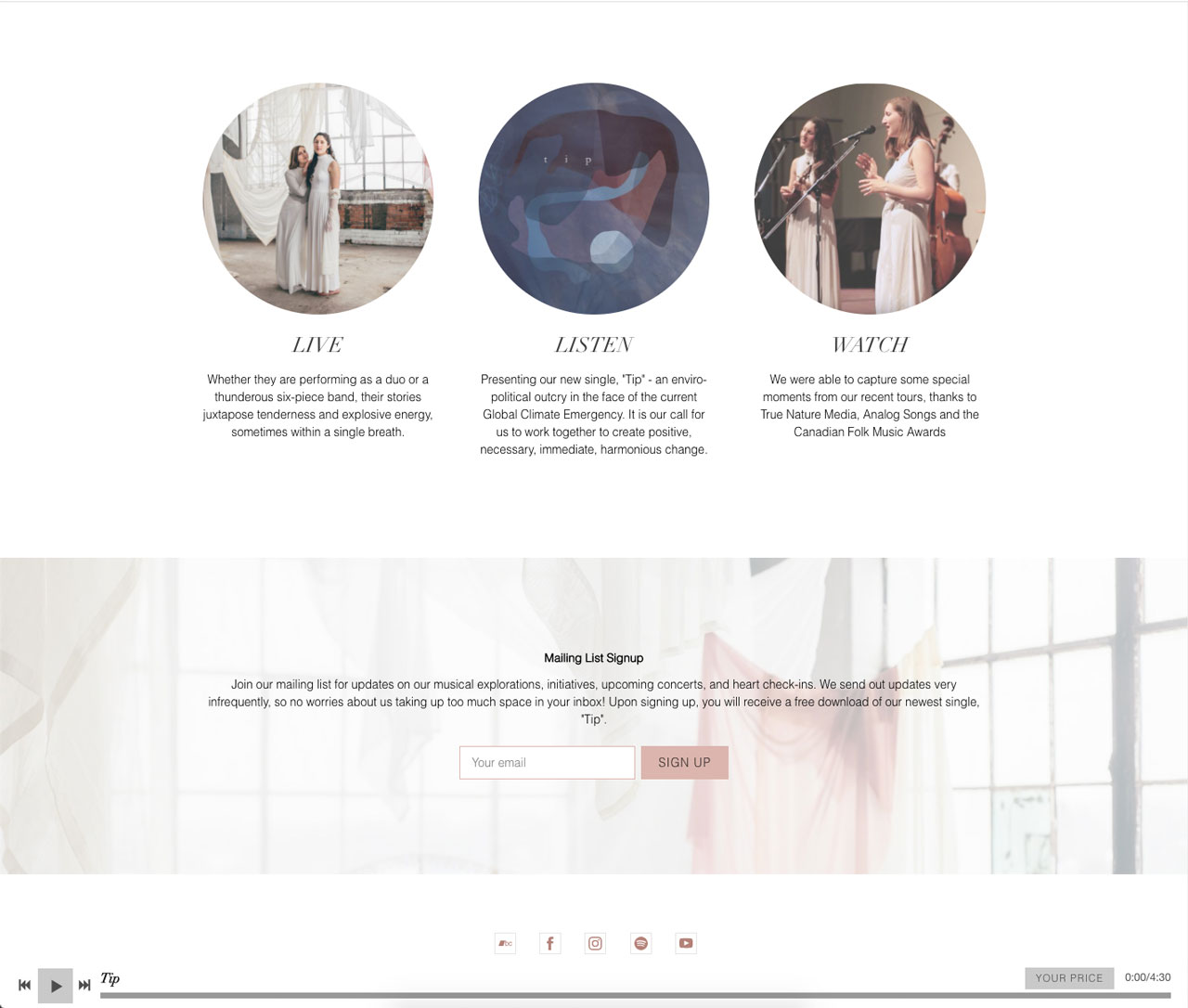
Ad esempio, puoi utilizzare le sezioni stilizzate per richiamare l'attenzione sulla funzione di iscrizione alla tua mailing list o dividere una sezione in tre colonne per aggiungere tre funzioni di immagine e testo per alcuni simpatici inviti all'azione nella home page. Questo è visibile nell'esempio seguente.

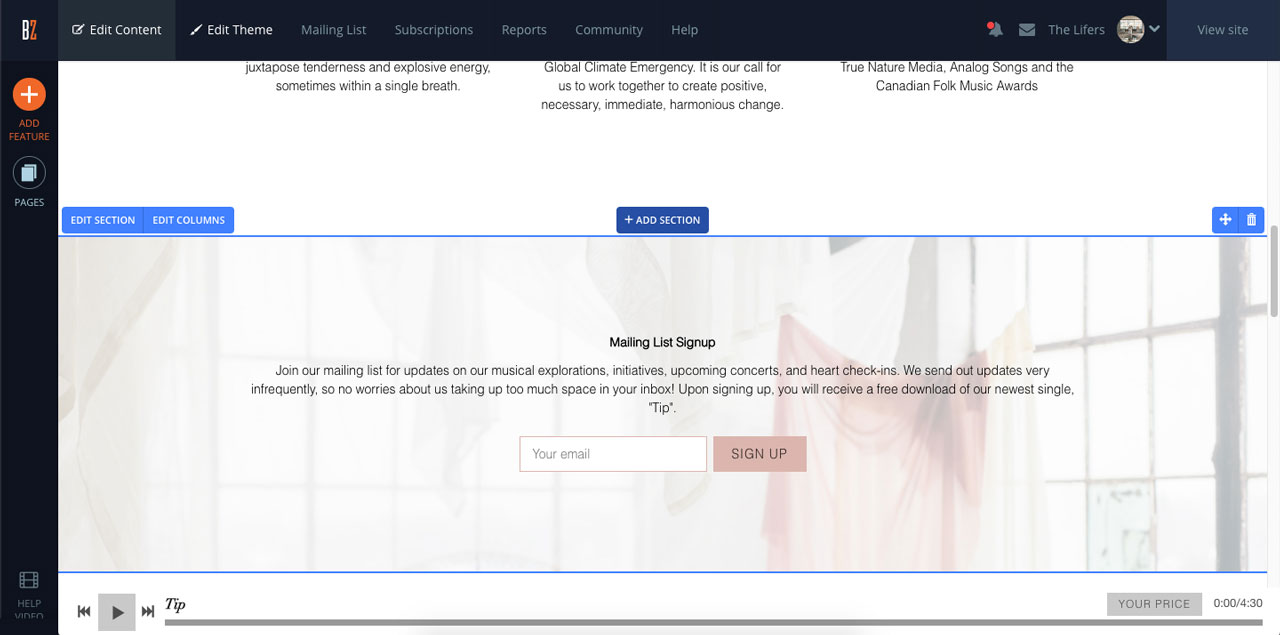
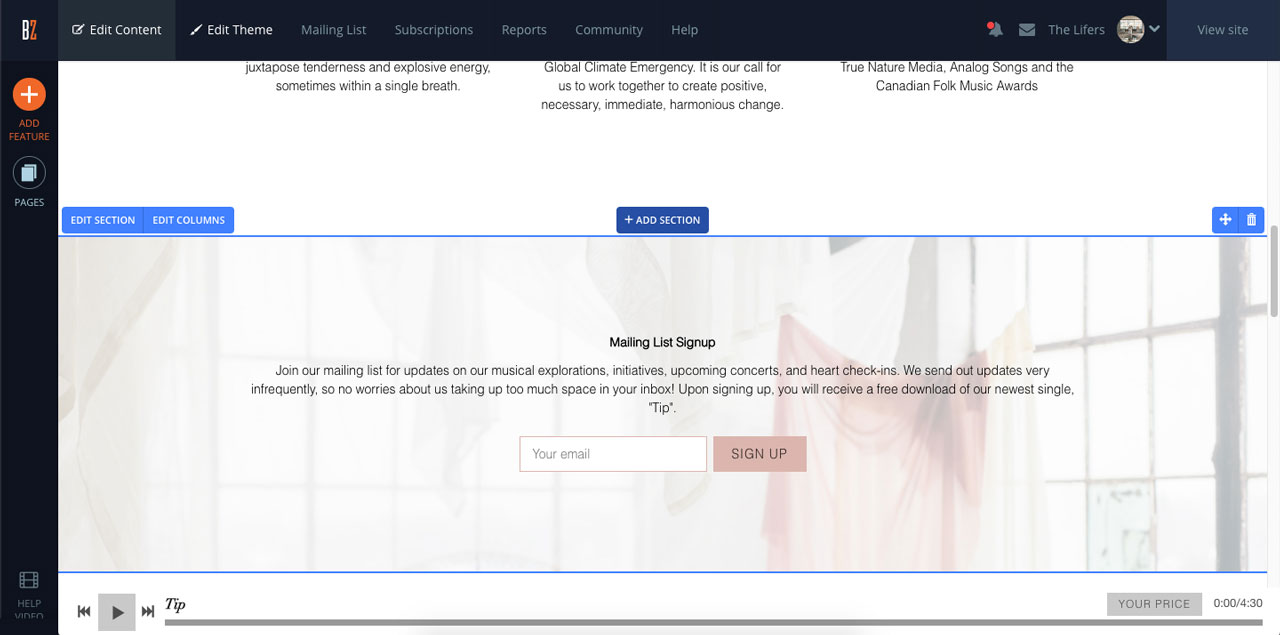
È abbastanza semplice aggiungere una sezione a qualsiasi pagina all'interno del tuo pannello di controllo. Sotto "Modifica contenuto", sposta il mouse sul layout della pagina: vedrai apparire un pulsante blu "+Aggiungi sezione" sopra o sotto una sezione esistente.

Fare clic su quel pulsante per aggiungere una nuova sezione!
Puoi anche regolare le colonne per ogni singola sezione qui, facendo clic sul pulsante "Modifica colonne" in alto a sinistra della sezione. Puoi scegliere tra 1, 2 e 3 colonne, con alcune opzioni asimmetriche per le barre laterali sinistra o destra.
Personalizza gli stili di sezione
Per un tocco più artistico, imposta fino a tre stili di sezione distinti nella scheda Modifica tema. Gli stili di sezione consentono di personalizzare lo sfondo della sezione, nonché i colori di testo, link e pulsanti. È qui che imposterai davvero il tono per le sezioni del tuo sito: puoi impostare colori ad alto contrasto tra le sezioni o optare per differenze di colore più sottili, qualunque cosa si adatti alla tua estetica.
Come il resto delle opzioni di progettazione del modello di sito Web della tua band, regoleresti gli stili di sezione nella scheda "Modifica tema" del pannello di controllo.
Nelle opzioni dell'editor del tema a sinistra, scorri verso il basso fino alle opzioni "Stile sezione 1", "Stile sezione 2" e "Stile sezione 3", seleziona le impostazioni del colore e quando hai tutto impostato correttamente, fai clic su " save' per applicare le modifiche.

Imposta le proprietà della tua sezione
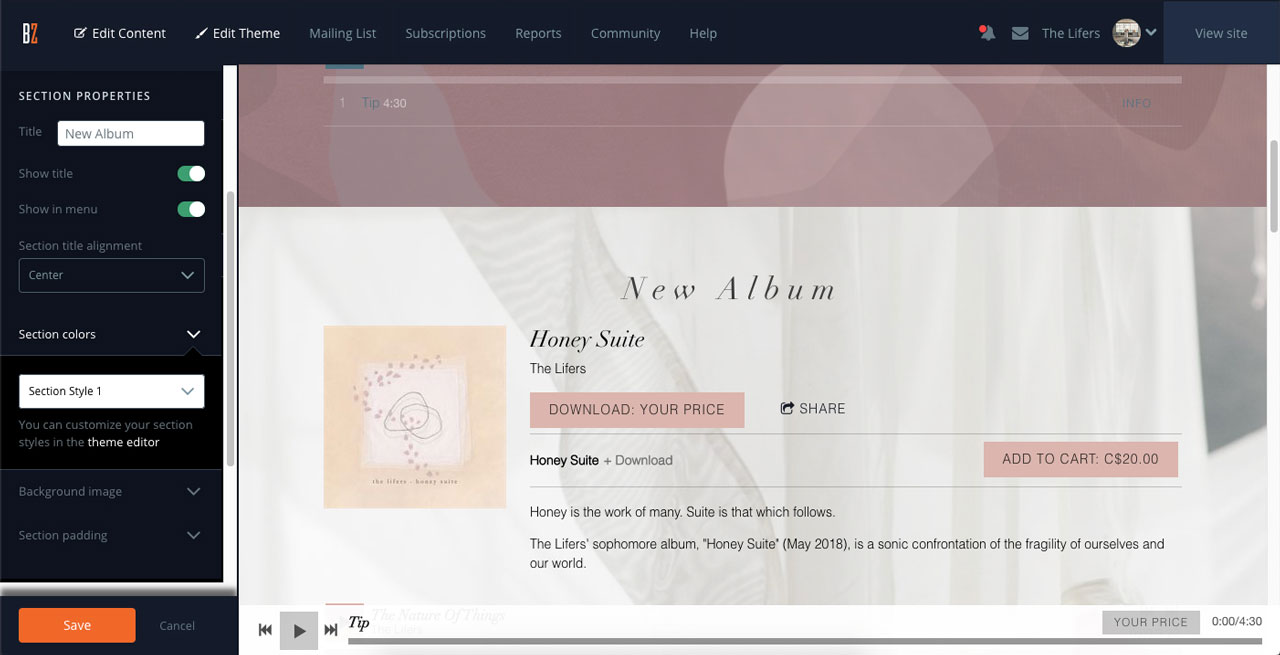
Dopo aver impostato gli stili di sezione nella scheda Modifica tema, puoi tornare alla scheda Modifica contenuto e applicare proprietà diverse alle sezioni del tuo sito. Passa il mouse su una sezione e fai clic su "Modifica sezione" nell'angolo in alto a sinistra di quella sezione. Le proprietà che puoi regolare sono i colori della sezione (estratti dagli stili di sezione che hai impostato), l'immagine di sfondo e l'effetto di scorrimento e il riempimento della sezione.

Puoi anche aggiungere un titolo facoltativo alla sezione e adattare la giustificazione di questo titolo ai tuoi gusti. Questo titolo può anche essere aggiunto come voce di sottomenu se si attiva l'interruttore "Mostra nel menu". Questo verrebbe utilizzato se hai molti contenuti su una pagina particolare e desideri fornire un modo più semplice per accedere a tutti questi contenuti.
Per modificare i colori della sezione, fai clic su "Colori della sezione" e quindi seleziona uno stile di sezione dal menu a discesa.
Per modificare il riempimento della sezione, fai clic su "Padding della sezione" e scegli tra nessuno, piccolo, medio, grande o extra grande. Il riempimento fornisce più spazio nella parte superiore e inferiore del contenuto in una sezione e può creare spazi bianchi per un aspetto lucido. 
Fare clic su "Salva" per salvare tutte queste modifiche. Elaborerò le opzioni dell'immagine di sfondo di seguito, perché qui c'è così tanto potenziale!
Aggiungi un'immagine di sfondo
Le possibilità con le funzionalità di sfondo della sezione sono infinite con la consistenza, la profondità e lo stile personale aggiunti che offrono. In teoria, potresti impostare un'immagine di sfondo per ogni sezione del tuo sito in modo che sia interamente basata su immagini senza blocchi di colore solidi. Questa è una mossa davvero potente se vuoi creare un sito con una mentalità molto visiva.
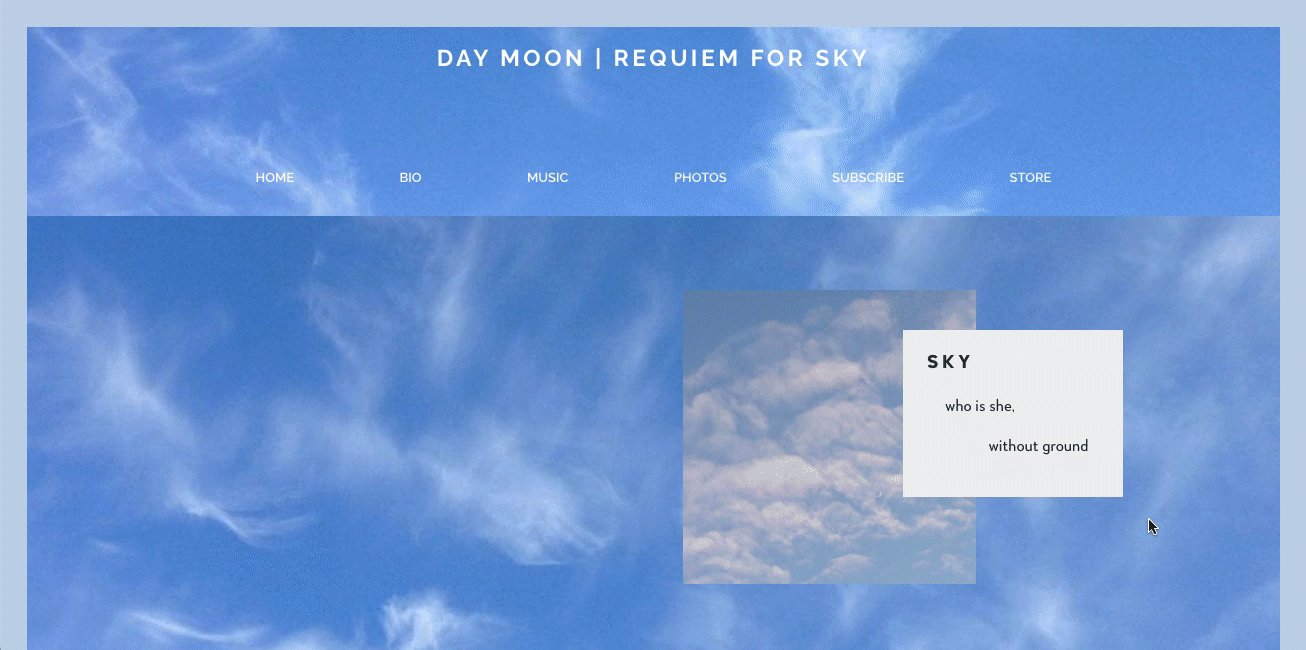
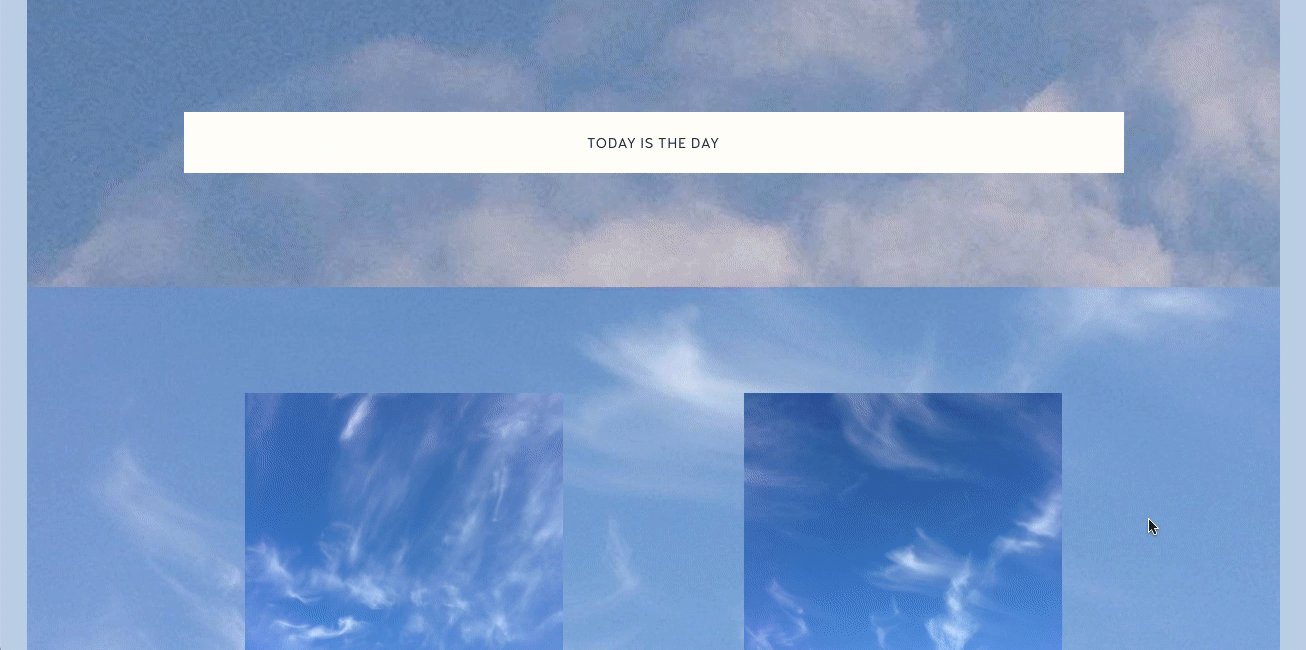
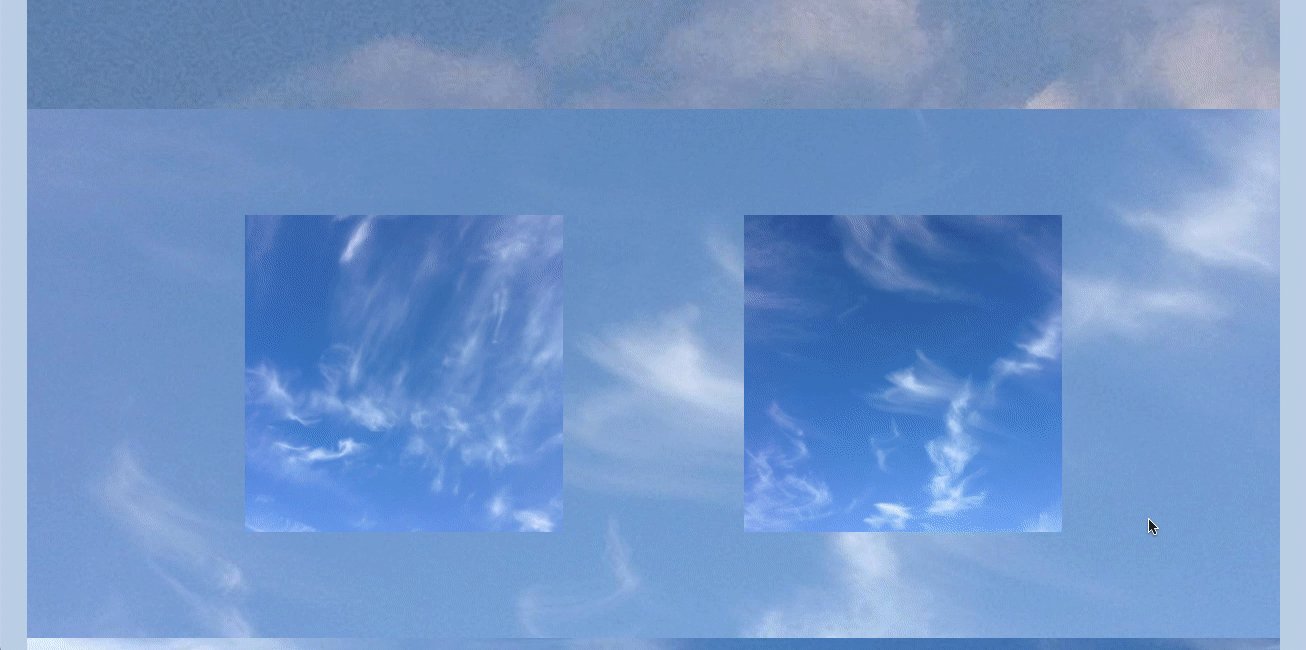
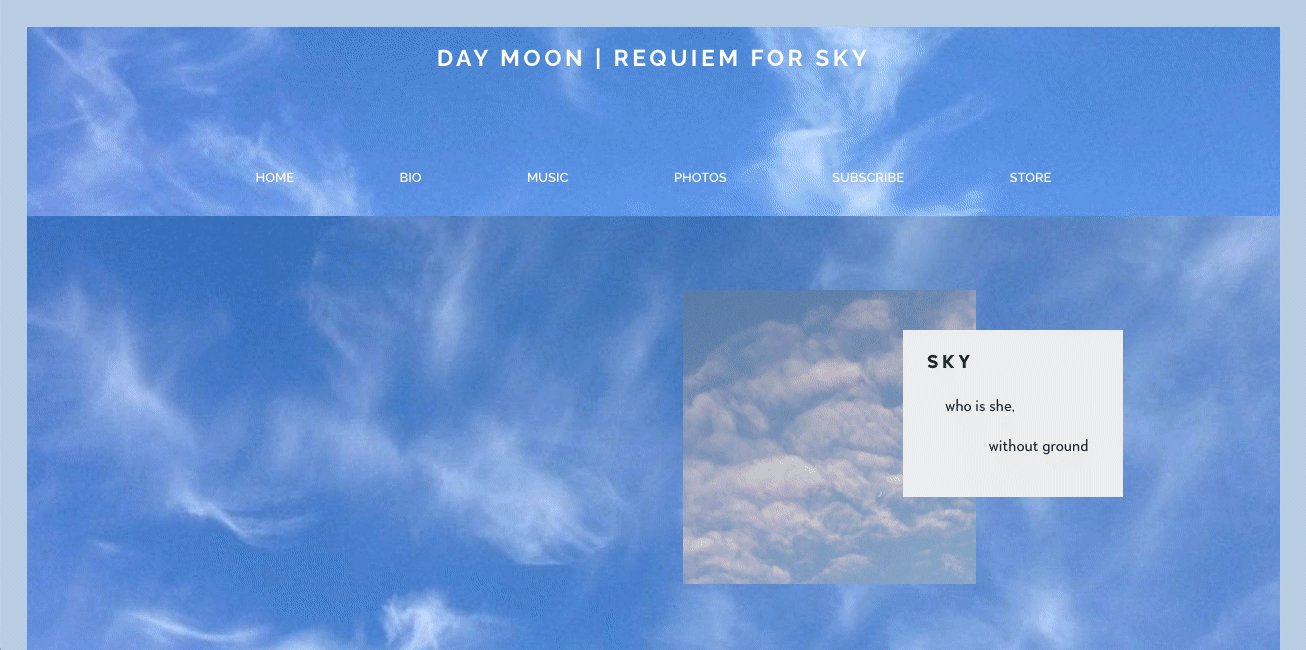
È importante tenere a mente la coesione quando si fa questo. Ti consigliamo di assicurarti che tutte queste immagini si trovino all'interno di una tavolozza di colori simile e non contengano molti dettagli in esse. Ecco un esempio di un sito che ho creato utilizzando diverse immagini di cielo e nuvole: requiem for sky

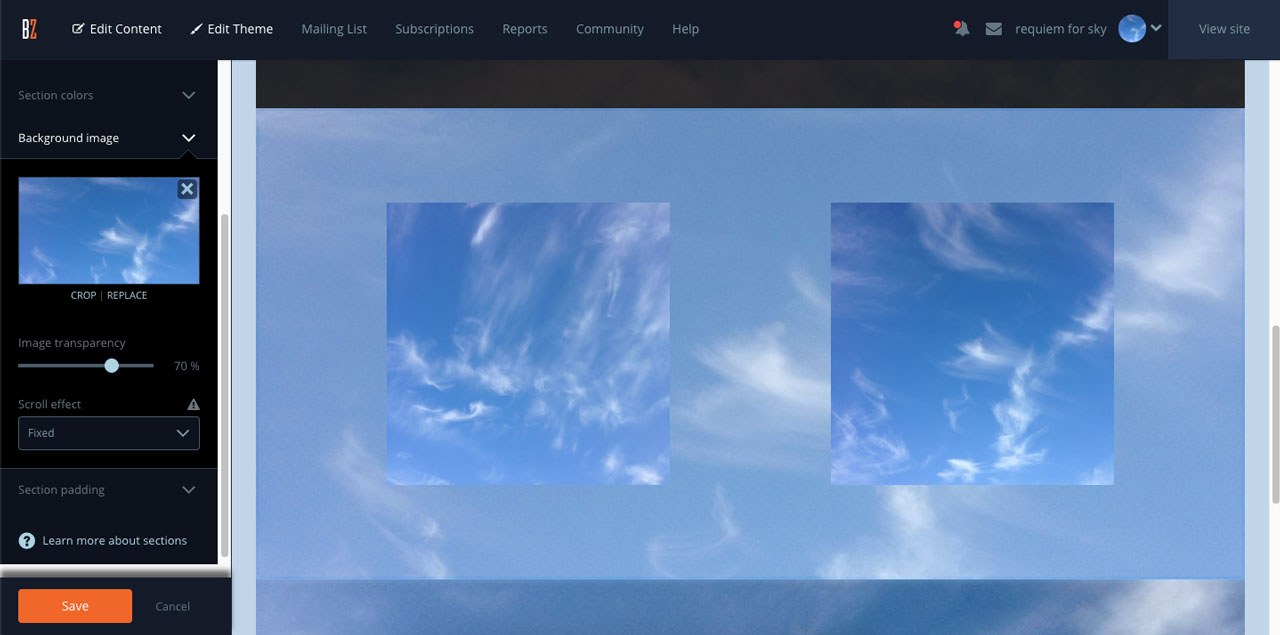
Per aggiungere un'immagine di sfondo a una sezione, fai nuovamente clic su "Modifica sezione", quindi fai clic su "Immagine di sfondo". Da qui, fai clic su "aggiungi immagine" e carica una nuova immagine o scegli un'immagine dal Selettore immagini. Fare clic su "Applica". È quindi possibile ritagliare e ingrandire l'immagine secondo necessità e fare clic su Salva.
Da qui puoi impostare la trasparenza dell'immagine. A seconda del contenuto della sezione, potresti voler lasciare la trasparenza dell'immagine a una percentuale bassa (inferiore al 20%). Ma, se l'immagine non interferirà con il contenuto qui, puoi aumentarlo un po'. Nel mio esempio qui, ho impostato la trasparenza al 70%. Puoi anche scegliere uno stile di sezione diverso per combinare uno sfondo colorato con l'immagine che hai scelto.

Quindi, imposta il tuo Effetto di scorrimento. Puoi scegliere di ometterlo, ma abbiamo un paio di opzioni che sono piuttosto adorabili. L'effetto di scorrimento Parallax offre un effetto tridimensionale pulito poiché l'immagine di sfondo scorre a una velocità leggermente diversa rispetto alla pagina stessa. L'effetto Scorrimento fisso fissa l'immagine sullo sfondo e il resto del contenuto scorre su di essa. Puoi giocare con questi secondo necessità. Ancora una volta, fai clic su "Salva" per applicare queste modifiche.
Divertiti a giocare con gli stili di sezione personalizzati!
Come puoi vedere da questi esempi, le opzioni di stile e layout fornite dalle sezioni sono così divertenti con cui lavorare. Semplificano la progettazione di un bellissimo sito Web di musica. Molti dei nostri modelli di siti Web sono dotati di alcune sezioni di stile predefinite per iniziare e tutti sono anche predisposti per dispositivi mobili. Spero che questo post ti dia la sicurezza di provare tutte queste possibilità!
Progetta in pochi minuti un sito Web professionale, predisposto per dispositivi mobili, facile da aggiornare e mantenere. Costruisci il sito web della tua band con Bandzoogle oggi stesso!
