Cómo usar secciones con estilo para personalizar el diseño del sitio web de tu banda
Publicado: 2022-06-03 Las secciones con estilo son herramientas realmente poderosas que ayudan a resaltar el contenido de su sitio mientras mantienen las cosas cohesivas con su propia marca artística. Abren muchas puertas para incluir más imágenes, colores y opciones de diseño para mantener su sitio atractivo.
Las secciones con estilo son herramientas realmente poderosas que ayudan a resaltar el contenido de su sitio mientras mantienen las cosas cohesivas con su propia marca artística. Abren muchas puertas para incluir más imágenes, colores y opciones de diseño para mantener su sitio atractivo.
Si bien las secciones pueden ser particularmente útiles en sitios web de una página, ciertamente se pueden aplicar a cualquier página de su sitio web donde desee llamar la atención y diferenciar las características que agrega.
Hay muchos aspectos que incluir para asegurarse de que el diseño del sitio web de su banda sea completo y profesional, como una biografía efectiva, una excelente página de música y un EPK. Una vez que haya creado su sitio web de música y su contenido principal esté en su lugar, puede profundizar un poco más y personalizar algunas secciones para crear un sitio web que se adapte a su estilo.
Una clave para un gran diseño de sitio web es mantener la atención del visitante del sitio moviéndose a lo largo de la página. Los cambios de color, textura y movimiento pueden ayudar con esto, todo lo cual se puede lograr a través de estilos de sección personalizados. Hay tantos aspectos en los que pensar aquí, y es posible que se pregunte: ¿Puede crear un diseño de sitio web de banda que destaque su contenido sin estar demasiado abarrotado?
¡Sí! La clave es idear un esquema de color sólido y encontrar algunas imágenes con texturas geniales que puedas usar en todo tu sitio. ¡Aquí hay un tutorial de los pasos a seguir para hacer un hermoso sitio con secciones estilizadas!
Organiza tu contenido
Una sección es esencialmente un bloque de espacio en una página en el que puede agregar funciones. Es bueno usar secciones para dividir las cosas por categoría o para enfatizar una característica específica en una página.
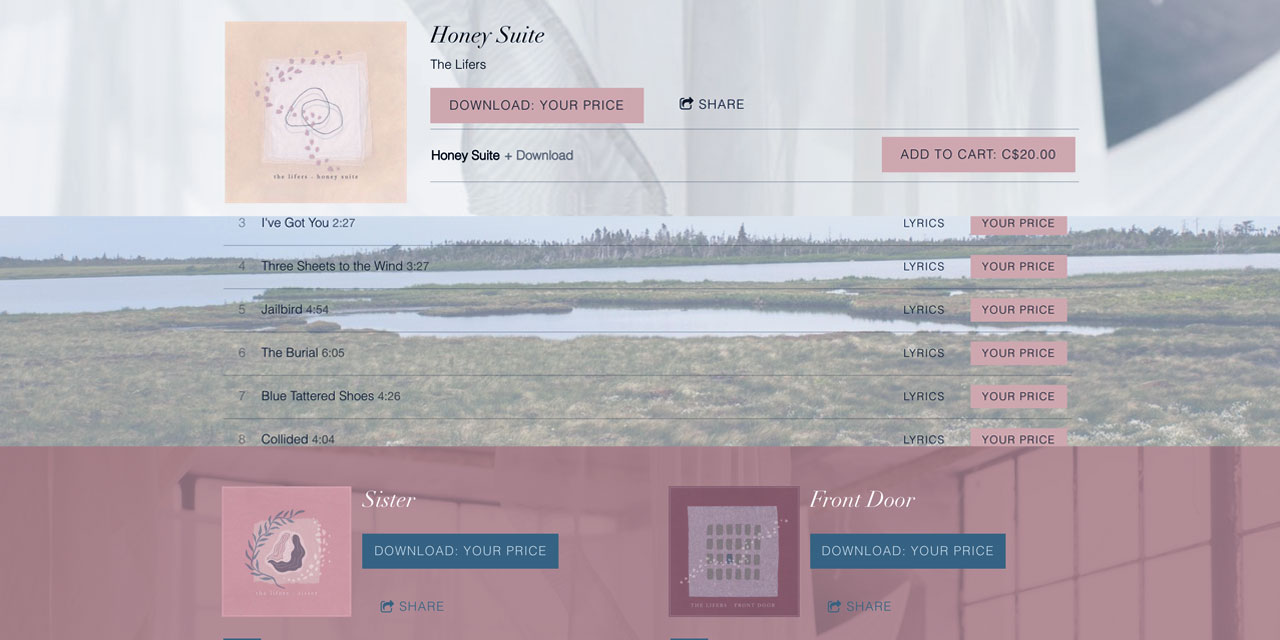
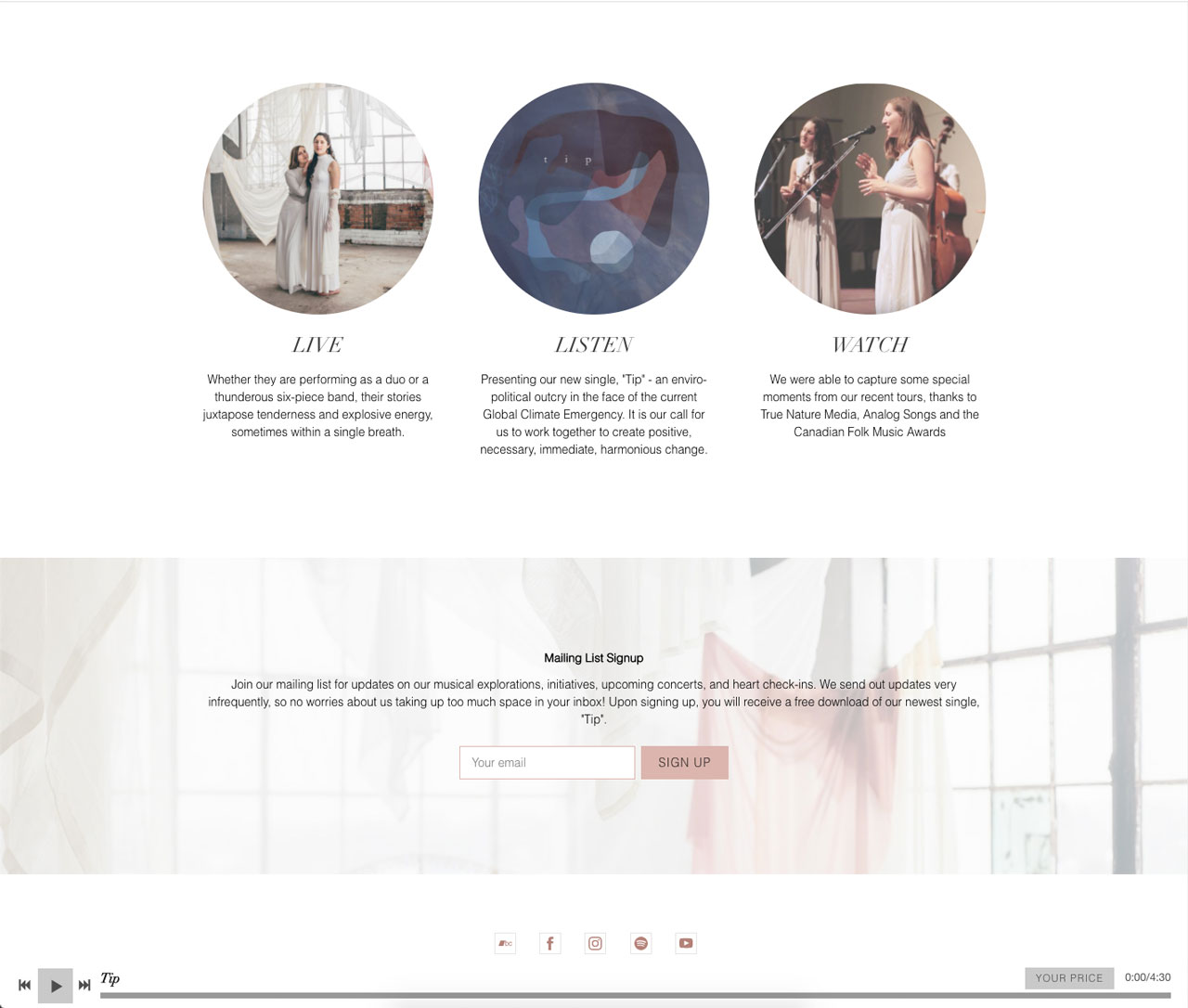
Por ejemplo, puede usar secciones con estilo para llamar la atención sobre su función de registro en la lista de correo, o dividir una sección en tres columnas para agregar tres funciones de imagen y texto para algunas buenas llamadas a la acción en la página de inicio. Esto se ve en el siguiente ejemplo.

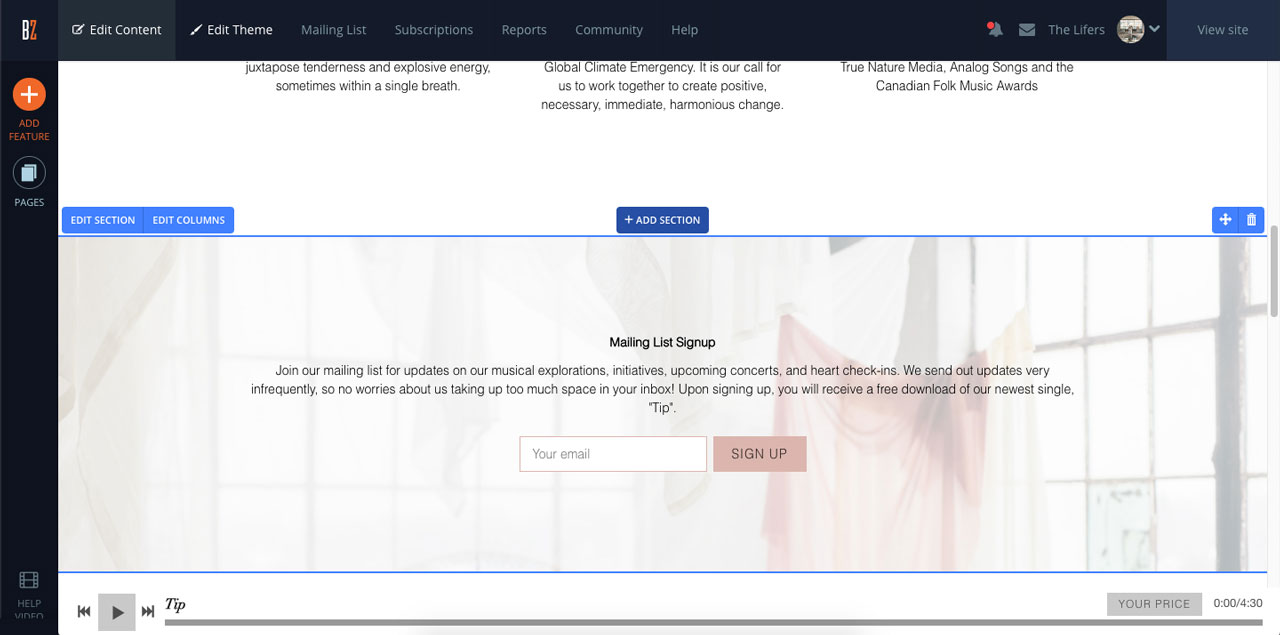
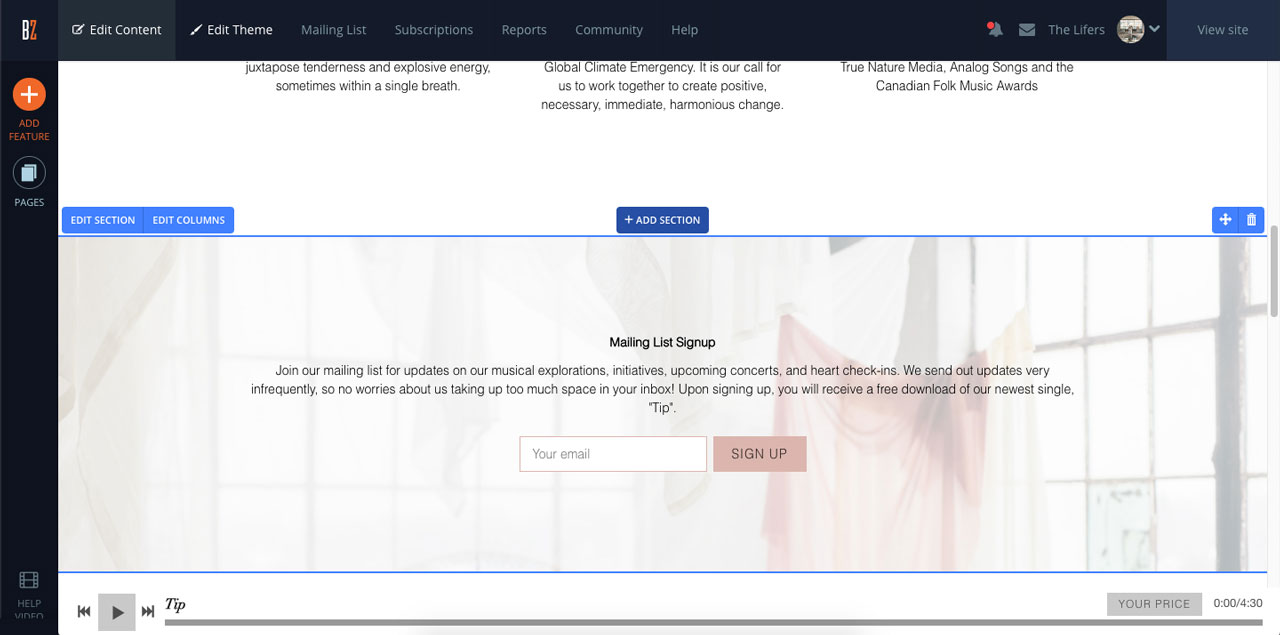
Es bastante simple agregar una sección a cualquier página dentro de su panel de control. En "Editar contenido", mueva el mouse sobre el diseño de la página; verá un botón azul "+ Agregar sección" arriba o debajo de una sección existente.

¡Haz clic en ese botón para agregar una nueva sección!
También puede ajustar las columnas para cada sección individual aquí, haciendo clic en el botón "Editar columnas" en la parte superior izquierda de la sección. Puede elegir entre 1, 2 y 3 columnas, con algunas opciones asimétricas para las barras laterales izquierda o derecha.
Personaliza los estilos de tu sección
Para un toque más artístico, configure hasta tres estilos de sección distintos en la pestaña Editar tema. Tus Estilos de sección son donde personalizas el fondo de tu sección, así como los colores del texto, los enlaces y los botones. Aquí es donde realmente establecerá el tono para las secciones de su sitio: puede establecer colores de alto contraste entre las secciones u optar por diferencias de color más sutiles, lo que se adapte a su estética.
Al igual que el resto de las opciones de diseño de la plantilla del sitio web de su banda, ajustaría los estilos de su sección en la pestaña "Editar tema" del panel de control.
En las opciones del editor de temas a la izquierda, simplemente desplácese hacia abajo hasta las opciones 'Estilo de sección 1', 'Estilo de sección 2' y 'Estilo de sección 3', seleccione la configuración de color y cuando tenga todo configurado correctamente, haga clic en ' save' para aplicar los cambios.

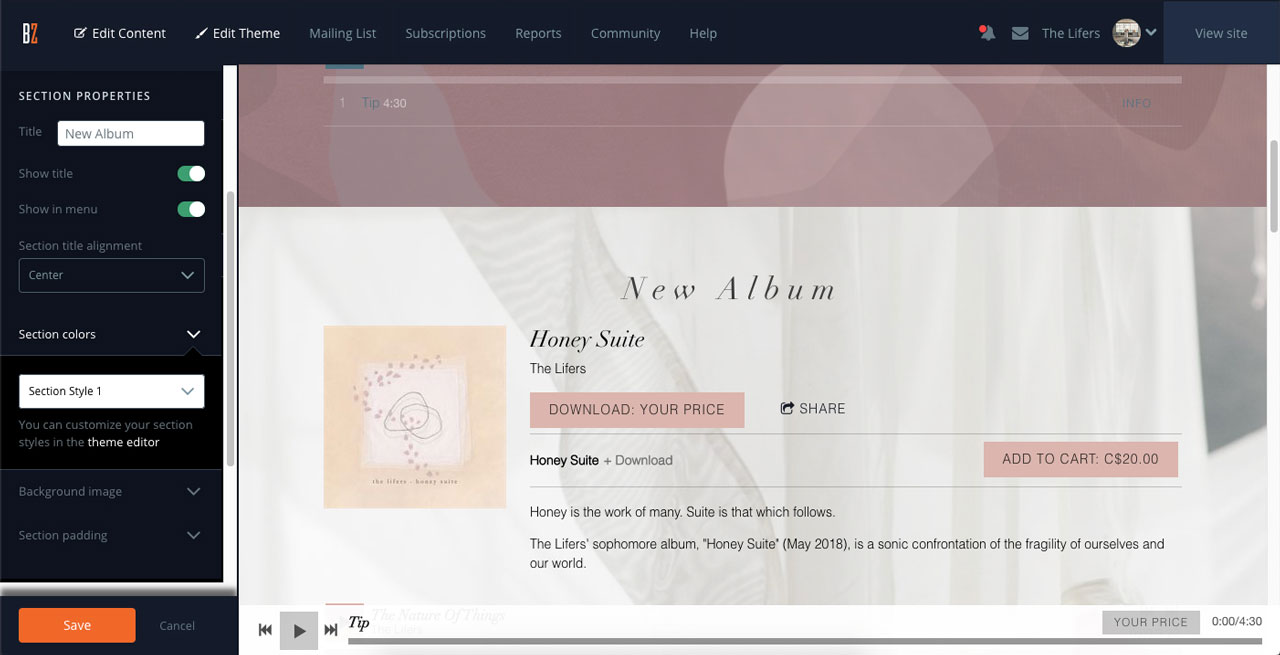
Establezca las propiedades de su sección
Una vez que haya configurado los estilos de su sección en la pestaña Editar tema, puede regresar a la pestaña Editar contenido y aplicar diferentes propiedades a las secciones de su sitio. Pasa el cursor sobre una sección y haz clic en "Editar sección" en la esquina superior izquierda de esa sección. Las propiedades que puede ajustar son los colores de la sección (obtenidos de los estilos de sección que ha configurado), la imagen de fondo y el efecto de desplazamiento y el relleno de la sección.

También puede agregar un Título opcional a la sección y ajustar la justificación de este título a su gusto. Este título también se puede agregar como un elemento de submenú si activa el interruptor "Mostrar en el menú". Esto se usaría si tiene una gran cantidad de contenido en una página en particular y desea proporcionar una forma más fácil de acceder a todo este contenido.
Para cambiar los colores de la sección, haga clic en "Colores de la sección" y luego seleccione un estilo de sección del menú desplegable.
Para cambiar el relleno de la sección, haga clic en "Relleno de la sección" y elija entre ninguno, pequeño, mediano, grande o extra grande. El relleno proporciona más espacio en la parte superior e inferior del contenido de una sección y puede crear espacios en blanco para una apariencia pulida. 
Haga clic en "Guardar" para guardar todos estos cambios. Voy a dar más detalles sobre las opciones de Imagen de fondo a continuación, ¡porque hay mucho potencial aquí!
Agregar una imagen de fondo
Las posibilidades con las funciones de fondo de sección son infinitas con la textura, la profundidad y el estilo personal añadidos que ofrecen. En teoría, podría establecer una imagen de fondo para cada sección de su sitio de modo que esté completamente basada en imágenes sin bloques sólidos de color. Este es un movimiento realmente poderoso si desea crear un sitio muy visual.
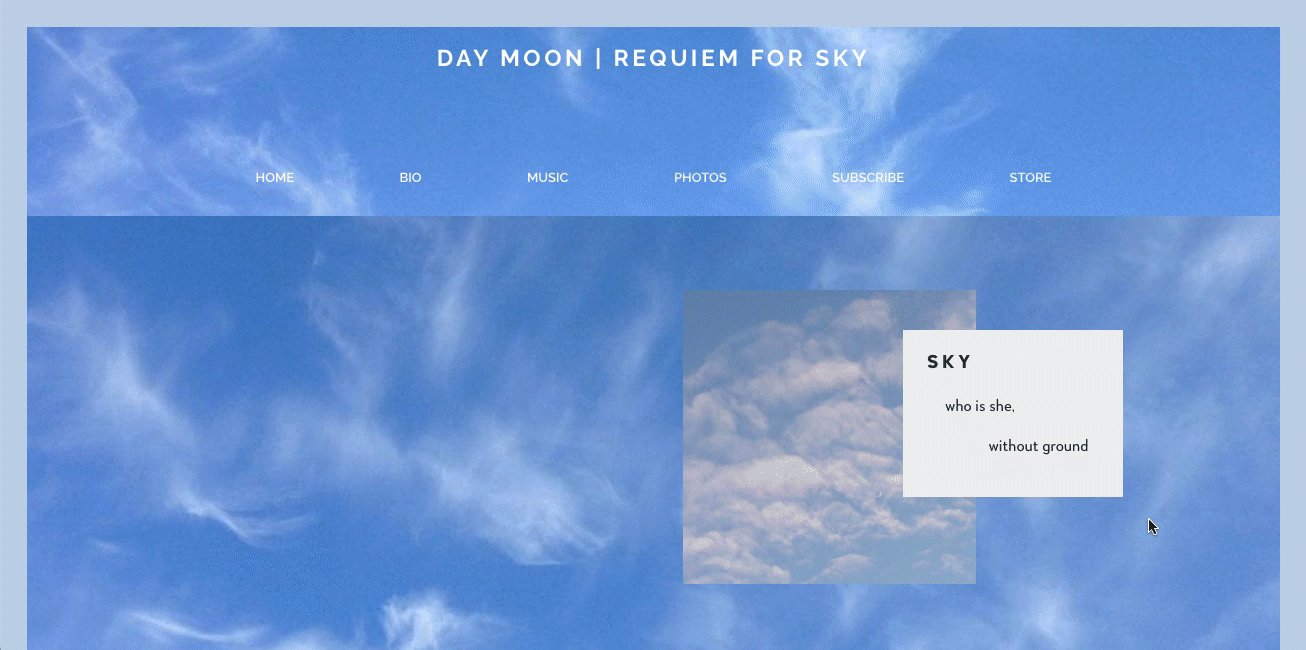
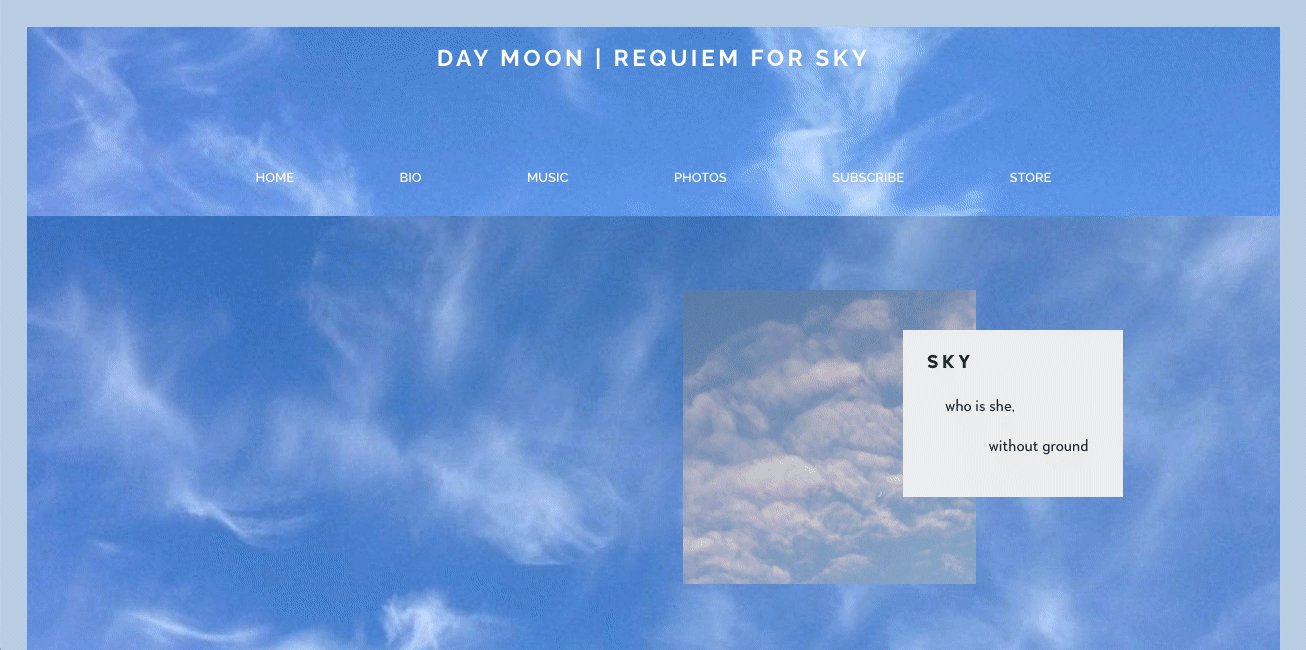
Es importante tener en cuenta la cohesión al hacer esto. Querrá asegurarse de que todas estas imágenes se encuentren dentro de una paleta de colores similar y que no tengan muchos detalles en ellas. Aquí hay un ejemplo de un sitio que creé usando diferentes imágenes de cielo y nubes: requiem for sky

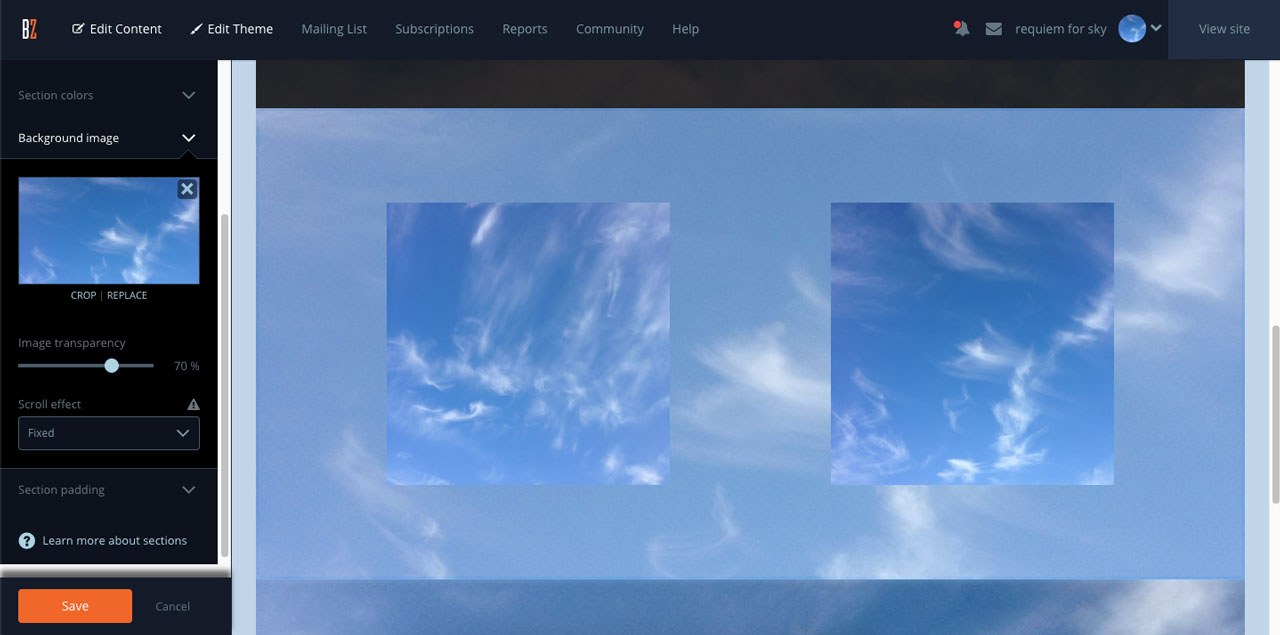
Para agregar una imagen de fondo a una sección, haga clic en "Editar sección" nuevamente y luego haga clic en "Imagen de fondo". Desde aquí, haga clic en "agregar imagen" y cargue una nueva imagen o elija una imagen de su Selector de imágenes. Haga clic en "Aplicar". A continuación, puede recortar y hacer zoom en la imagen según sea necesario y hacer clic en Guardar.
Desde aquí, puede establecer la transparencia de la imagen. Según el contenido de la sección, es posible que desee dejar la transparencia de la imagen en un porcentaje bajo (por debajo del 20 %). Pero, si la imagen no se va a interponer en el camino del contenido aquí, puede aumentarlo un poco. En mi ejemplo aquí, configuré la transparencia al 70%. Puede elegir un estilo de sección diferente para combinar un fondo de color con la imagen que ha elegido también.

A continuación, configure su efecto de desplazamiento. Puede optar por omitir esto, pero tenemos un par de opciones que son bastante hermosas. El efecto de desplazamiento Parallax brinda un efecto tridimensional limpio ya que la imagen de fondo se desplaza a una velocidad ligeramente diferente a la de la página misma. El efecto de desplazamiento fijo fija la imagen en el fondo y el resto del contenido se desplaza por ella. Puedes jugar con estos según sea necesario. Nuevamente, haga clic en "Guardar" para aplicar estos cambios.
¡Diviértete jugando con estilos de sección personalizados!
Como puede ver en estos ejemplos, es muy divertido trabajar con las opciones de estilo y diseño que brindan las secciones. Facilitan el diseño de un hermoso sitio web de música. Muchas de las plantillas de nuestro sitio web vienen con algunas secciones de estilo prefabricadas para que pueda comenzar, y todas ellas también están listas para dispositivos móviles. ¡Espero que esta publicación te dé la confianza para probar todas estas posibilidades!
Diseñe un sitio web profesional listo para dispositivos móviles en minutos que sea fácil de actualizar y mantener. ¡Construye el sitio web de tu banda con Bandzoogle hoy!
