如何使用样式化部分来定制您的乐队网站设计
已发表: 2022-06-03 样式化部分是非常强大的工具,有助于突出您网站的内容,同时保持与您自己的艺术品牌的凝聚力。 它们打开了许多大门,包括更多的图像、颜色和布局选项,以保持您的网站的吸引力。
样式化部分是非常强大的工具,有助于突出您网站的内容,同时保持与您自己的艺术品牌的凝聚力。 它们打开了许多大门,包括更多的图像、颜色和布局选项,以保持您的网站的吸引力。
虽然部分在单页网站上可能特别有用,但它们当然可以应用于您网站上您希望将注意力和差异化到您添加的功能的任何页面。
要确保您的乐队网站设计全面而专业,有很多方面需要考虑,例如有效的简历、出色的音乐页面和 EPK。 创建音乐网站并准备好主要内容后,您可以深入挖掘并自定义一些部分以创建适合您风格的网站。
一个伟大的网站设计的关键是让您的网站访问者的视线沿着页面移动。 颜色、纹理和运动的变化可以帮助实现这一点,这都可以通过自定义部分样式来实现。 这里有很多方面需要考虑,您可能想知道:您能否创建一个乐队网站设计,既能衬托您的内容又不会太杂乱?
是的! 关键是想出一个纯色方案,并找到一些可以在整个网站中使用的精美纹理图像。 这是制作带有样式部分的漂亮网站的步骤的演练!
组织您的内容
部分本质上是页面上的一块空间,您可以在其中添加功能。 使用部分按类别分解事物或强调页面上的特定功能是很好的。
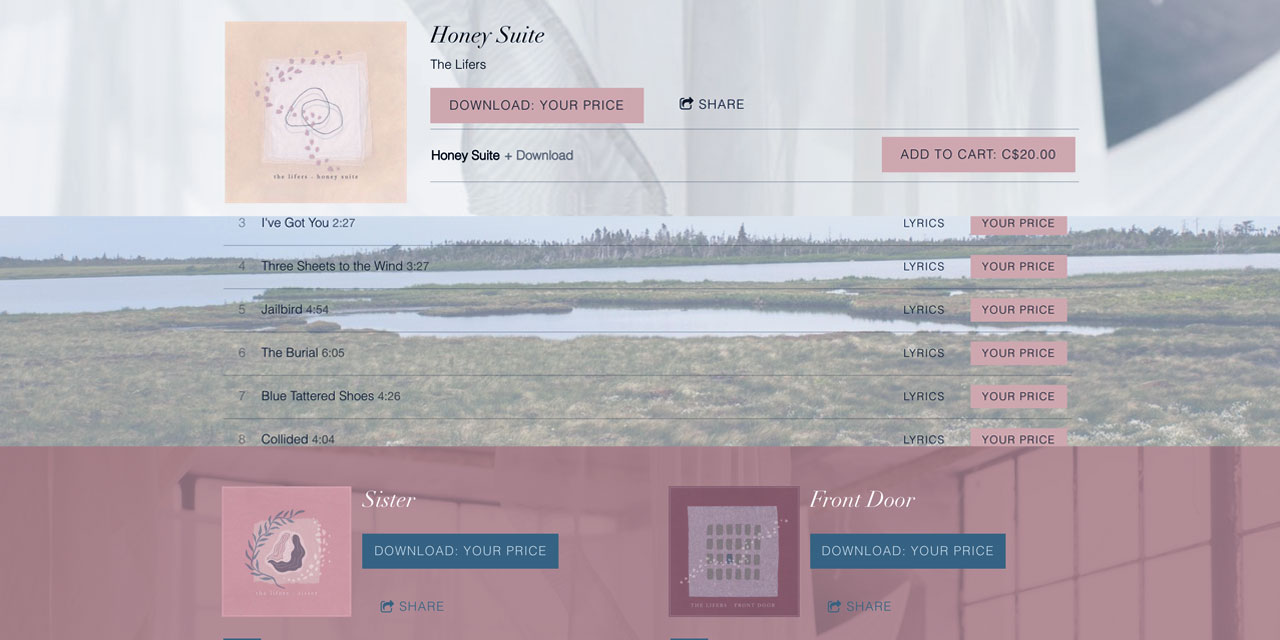
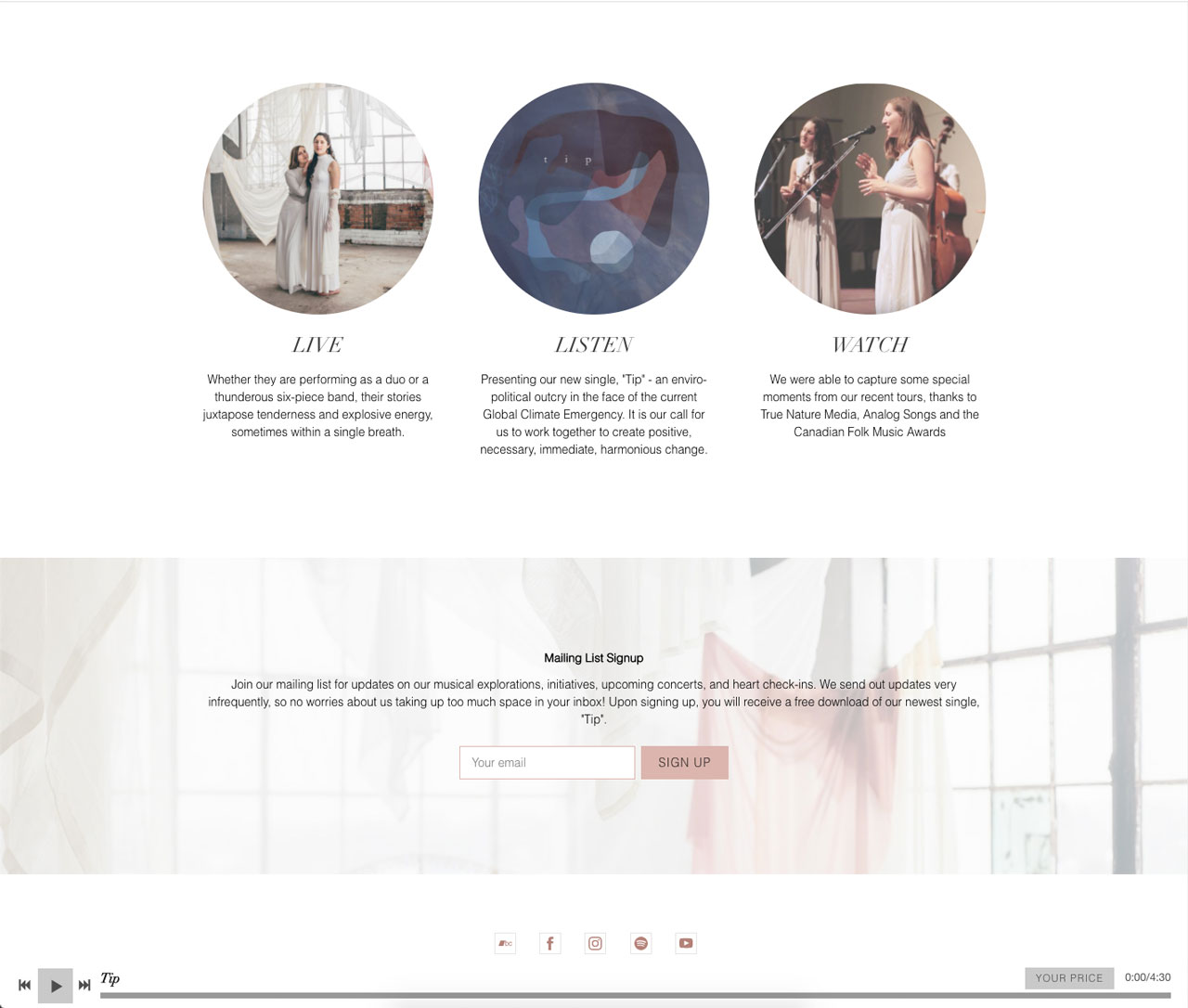
例如,您可以使用样式化的部分来引起对您的邮件列表注册功能的注意,或者将一个部分分成三列以添加三个图像和文本功能,以便在主页上进行一些不错的号召性用语。 这可以在下面的示例中看到。

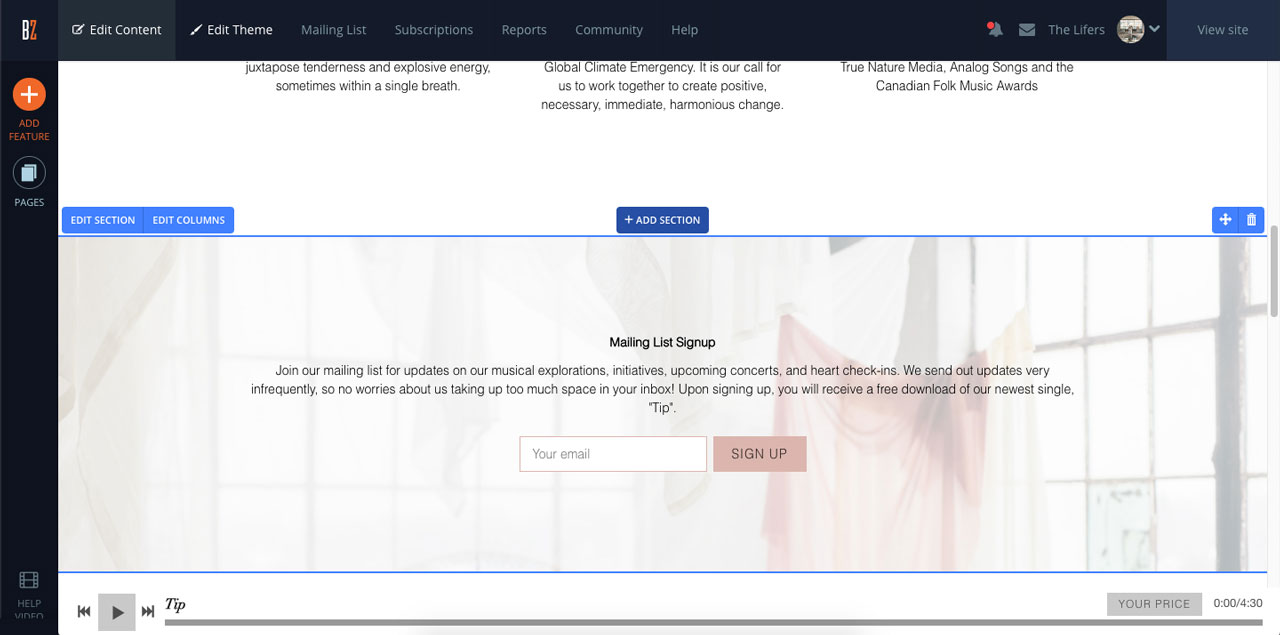
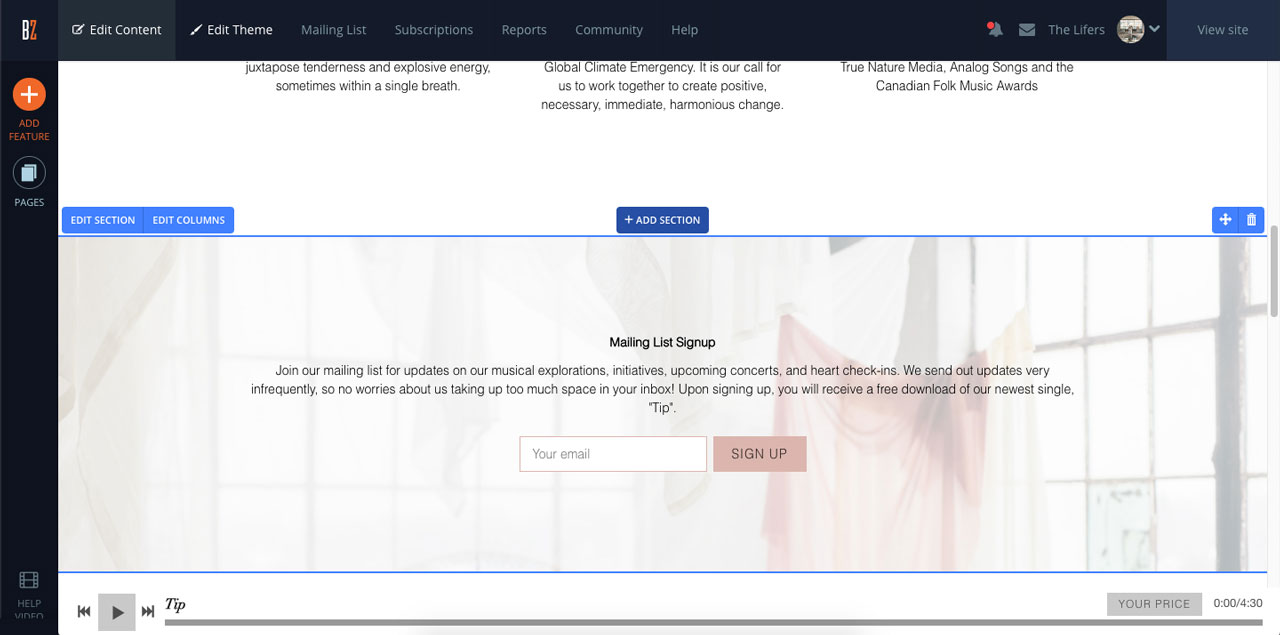
向控制面板中的任何页面添加一个部分非常简单。 在“编辑内容”下,将鼠标移到页面布局上 - 您会看到一个蓝色的“+添加部分”按钮出现在现有部分的上方或下方。

单击该按钮以添加新部分!
您还可以在此处调整每个单独部分的列,方法是单击该部分左上角的“编辑列”按钮。 您可以在 1、2 和 3 列之间进行选择,左侧或右侧边栏有一些不对称选项。
自定义您的部分样式
要获得更多艺术天赋,请在“编辑主题”选项卡中设置最多三种不同的部分样式。 您的部分样式是您自定义部分背景以及文本、链接和按钮颜色的地方。 这是您真正为网站上的部分设置基调的地方 - 您可以在部分之间设置高对比度的颜色,或者选择更微妙的颜色差异 - 任何适合您的审美。
像其他乐队网站模板设计选项一样,您可以在控制面板的“编辑主题”选项卡下调整您的部分样式。
在左侧的主题编辑器选项中,只需向下滚动到“Section style 1”、“Section style 2”和“Section style 3”选项,选择您的颜色设置,当一切设置妥当后,单击“保存”以应用您的更改。

设置您的部分属性
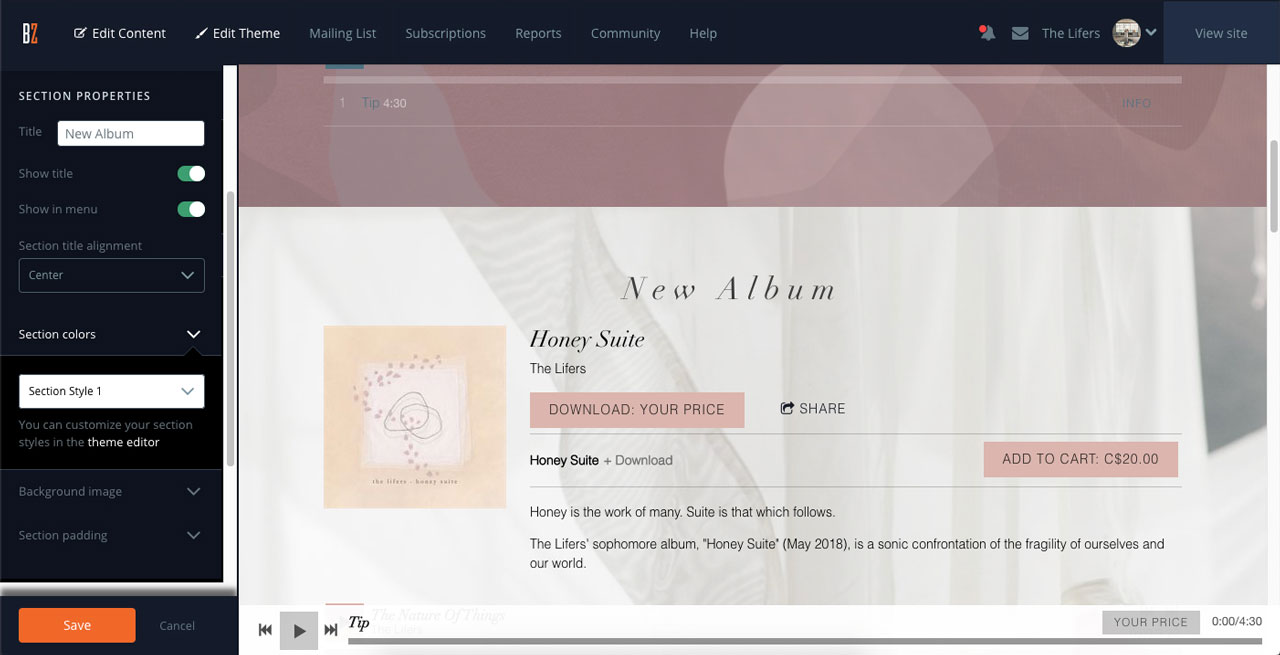
在“编辑主题”选项卡中设置分区样式后,您可以返回“编辑内容”选项卡并将不同的属性应用于您网站上的分区。 将鼠标悬停在某个部分上,然后单击该部分左上角的“编辑部分”。 您可以调整的属性是部分颜色(从您设置的部分样式中提取)、背景图像和滚动效果以及部分填充。

您还可以向该部分添加可选标题,并根据您的喜好调整此标题的理由。 如果您“打开”“在菜单中显示”开关,也可以将此标题添加为子菜单项。 如果您在特定页面上有很多内容,并且您希望提供一种更简单的方式来访问所有这些内容,则可以使用此选项。
要更改截面颜色,请单击“截面颜色”,然后从下拉菜单中选择截面样式。
要更改截面填充,请单击“截面填充”并从无、小、中、大或特大中进行选择。 填充在部分内容的顶部和底部提供更多间距,并且可以创建空白以使外观更加美观。 
单击“保存”以保存所有这些更改。 我将在下面详细说明背景图像选项,因为这里有很大的潜力!
添加背景图片
剖面背景特征的可能性是无穷无尽的,它们提供了额外的纹理、深度和个人风格。 理论上,您可以为网站上的每个部分设置背景图像,使其完全基于图像,没有纯色块。 如果您想创建一个非常具有视觉效果的网站,这是一个非常强大的举措。
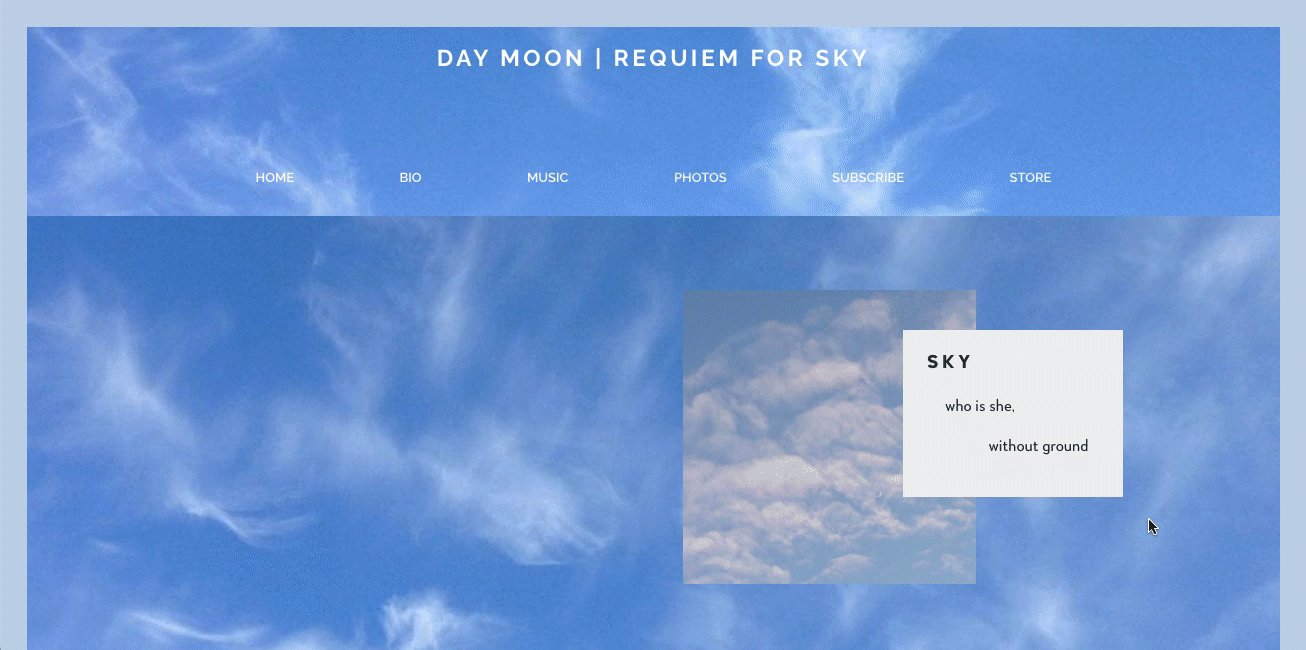
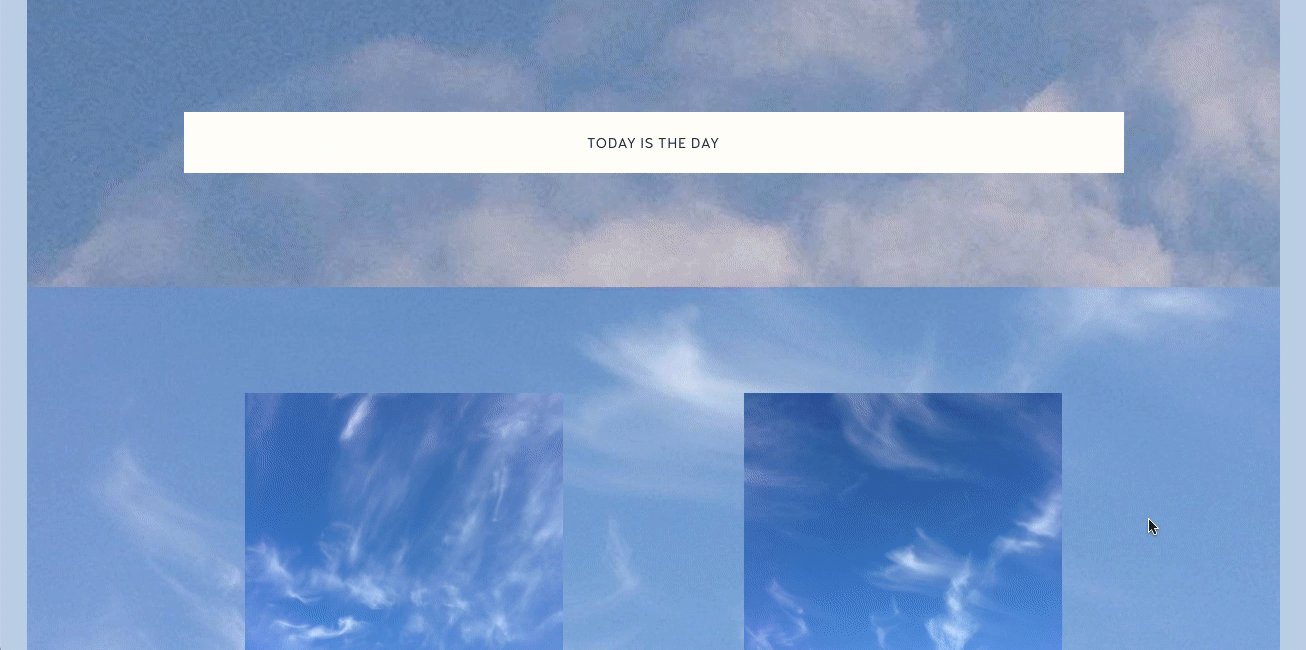
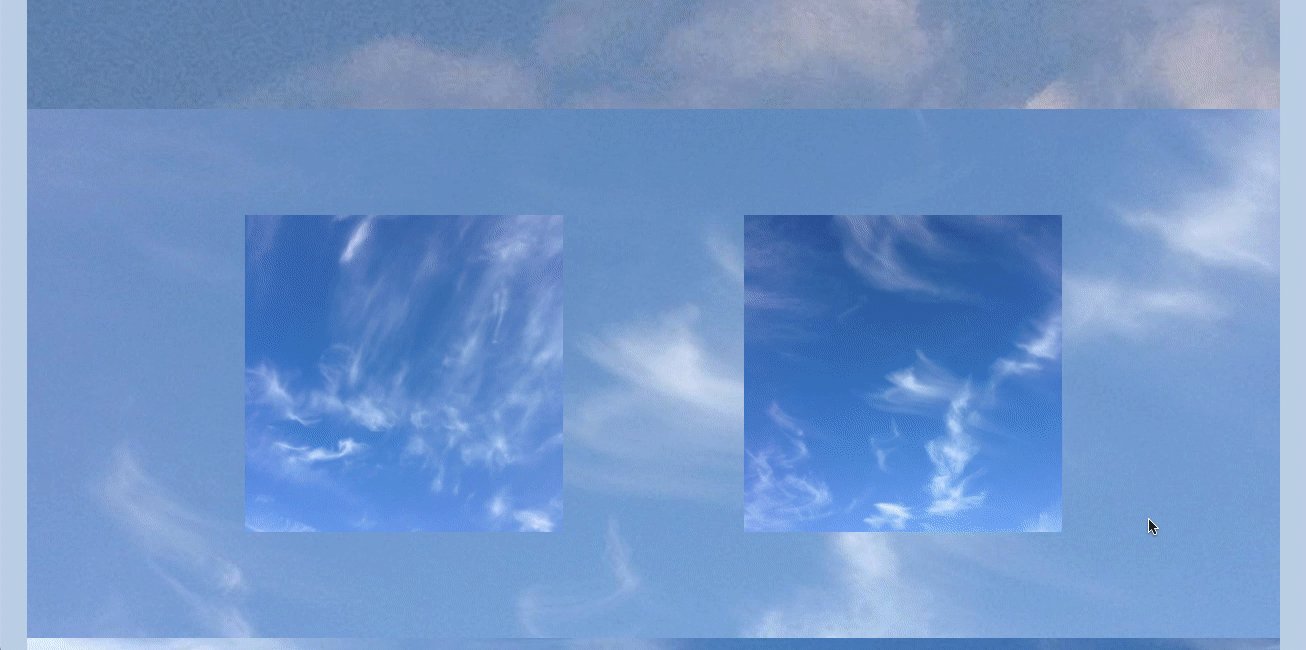
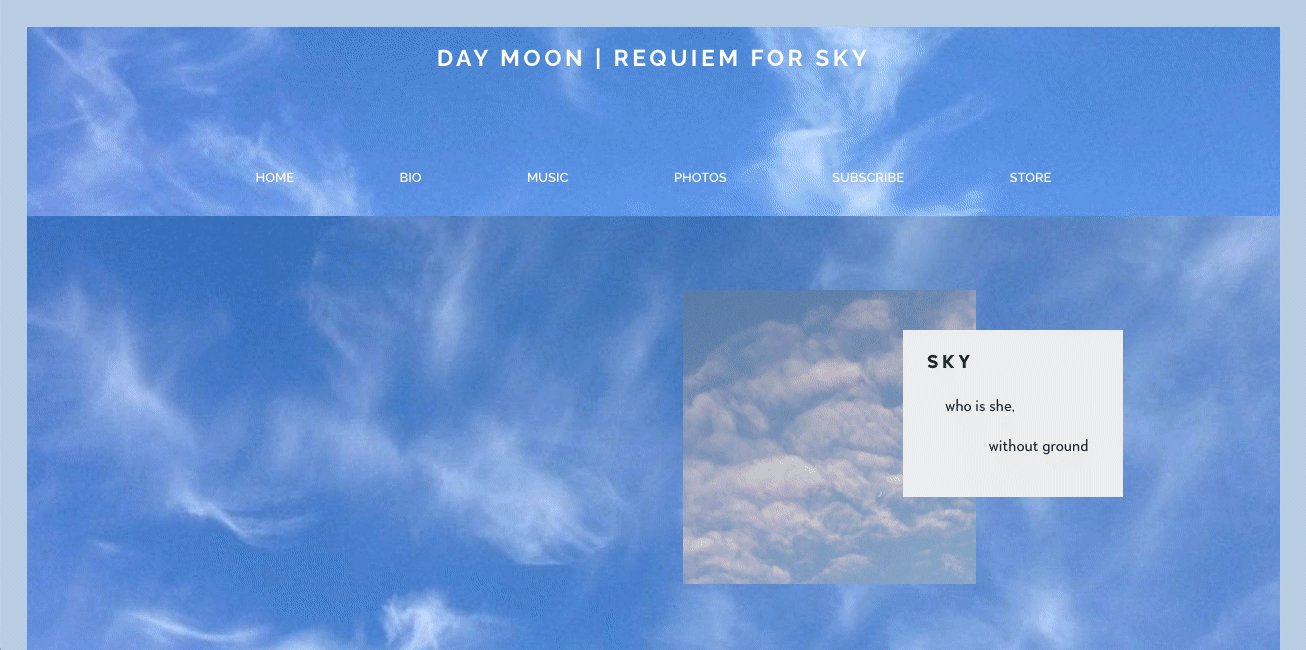
在执行此操作时,务必牢记凝聚力。 您需要确保所有这些图像都位于相似的调色板中,并且其中没有太多细节。 这是我使用不同的天空和云彩图像创建的网站示例:requiem for sky

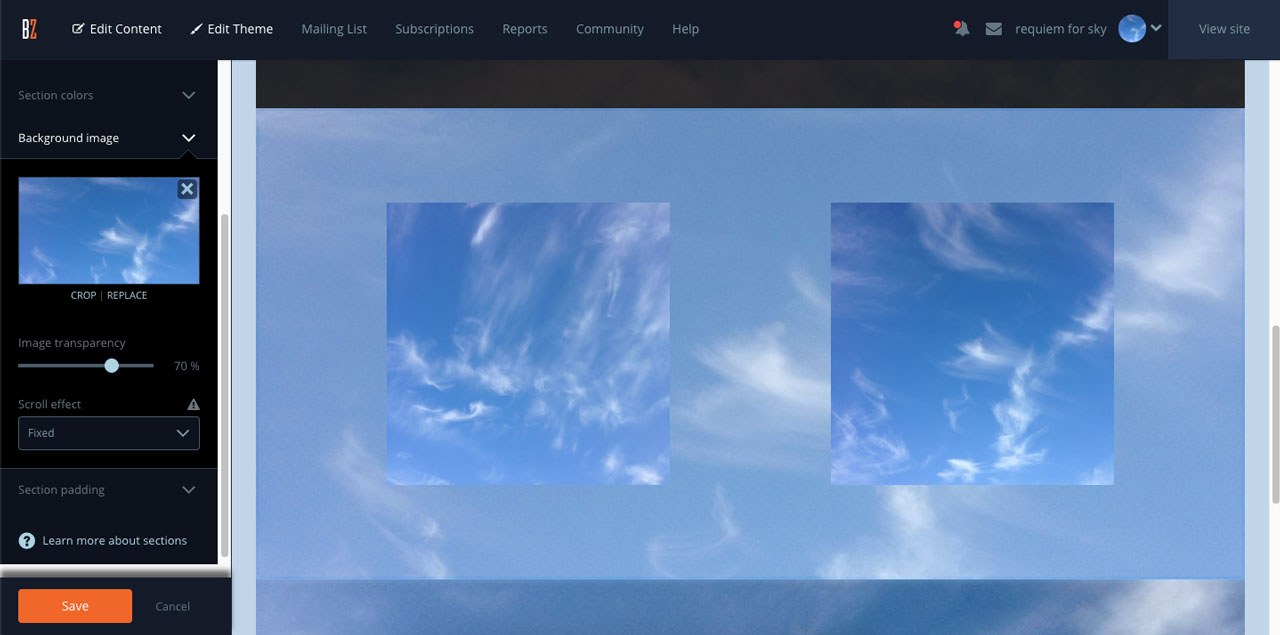
要将背景图像添加到部分,请再次单击“编辑部分”,然后单击“背景图像”。 在此处,单击“添加图像”并上传新图像或从图像选择器中选择图像。 点击“应用”。 然后,您可以根据需要裁剪和放大图像,然后单击保存。
从这里,您可以设置图像透明度。 根据该部分中的内容,您可能希望将图像透明度保持在较低的百分比(低于 20%)。 但是,如果图像不会妨碍此处的内容,则可以将其提高很多。 在我的示例中,我将透明度设置为 70%。 您可以选择不同的部分样式,将彩色背景与您选择的图像结合起来。

接下来,设置您的滚动效果。 您可以选择省略它,但我们有几个非常可爱的选项。 视差滚动效果提供了整洁的三维效果,因为背景图像的滚动速度与页面本身略有不同。 固定滚动效果将图像固定在背景上,其余内容在其上滚动。 您可以根据需要使用这些。 再次单击“保存”以应用这些更改。
玩得开心自定义部分样式!
从这些示例中您可以看出,部分提供的样式和布局选项使用起来非常有趣。 它们使设计漂亮的音乐网站变得容易。 我们的许多网站模板都带有一些预先制作的样式部分以帮助您入门,并且所有这些模板也都支持移动设备。 我希望这篇文章能让你有信心尝试所有这些可能性!
在几分钟内设计一个易于更新和维护的专业的移动就绪网站。 立即使用 Bandzoogle 建立您的乐队网站!
