Por que você deve redesenhar seu site em 2022
Publicados: 2022-10-07Melhore sua presença online com a reformulação do site
Se você possui um site, sabe como é importante que os usuários se conectem com você e sua marca. Para se conectar com os visitantes, o design do seu site deve ser simples e fácil de usar. Mas e se não for? Você deve optar por uma reformulação do site? Você deve procurar os serviços das agências criativas disponíveis no mercado? Você deve optar completamente por uma reformulação do design e do conteúdo do seu site?
Sobre o recente lançamento do redesenho do site do New York Times, Ian Adelman, diretor de design digital do Times , disse: “Nós realmente adotamos a posição fundamental de que essa experiência (redesign) foi feita para ser usada em dispositivos de toque. Sério, mais e mais empresas estão pensando no redesenho de seu site como um passo crucial para seus negócios.”

Tendências emergentes em design
É muito importante que os empresários invistam em designs mais novos e fáceis de usar para se manterem atualizados com as tendências emergentes do mundo da web. Na última década, muitas novas tendências surgiram e estão causando um enorme impacto na audiência. Vamos dar uma olhada nas tendências mais prevalentes dos tempos atuais.
>> Web Design Responsivo (RWD)
Como o web design responsivo torna um site melhor? Antigamente (por volta de 2010) costumava haver duas versões diferentes de um site; versão desktop e versão móvel. Mas agora os desenvolvedores web estão concentrando seus esforços na criação de um web design responsivo. Até mesmo a maioria das plataformas CMS oferece suporte a web design responsivo hoje para dar às empresas uma muleta para competir com sites personalizados, mas responsivos. Chame isso de resultado do uso generoso de tablets ou smartphones, mas essa nova tendência de web design está desfocando a experiência de design e codificação para dispositivos móveis e desktops.
>> Aplicativos móveis
A proeminência dos aplicativos móveis reviveu o design da web tanto em termos de funcionalidade quanto de interface do usuário. Com Android e iOS, os desenvolvedores estão trabalhando duro para oferecer suporte a novas transições de design e apresentar uma experiência de aplicativo forte para usuários móveis.
>> HTML5
HTML5 ajuda na estruturação de um web design responsivo. Os desenvolvedores podem trazer mais funcionalidades introduzindo recursos novos e interativos. Com a ajuda de diferentes tags (cabeçalho, rodapé, seção, etc.), a organização do conteúdo fica melhor, o que facilita a indexação para os mecanismos de busca. Um recurso bastante amigável para SEO!
>> Tela Retina e Resoluções 4K
A tela Retina é um grande avanço na tecnologia de tela, adicionando estética visual e clareza de tela com alta densidade de pixels. O Retina Display da Apple oferece uma tela de 960 x 640 pixels no iPhone 4S. A resolução de 326 pixels por polegada permite que o olho humano distinga pixels em uma tela pequena.
>> Navegadores de SO
O Chrome OS é um sistema operacional leve e perfeito para tablets e dispositivos móveis. É mais rápido do que qualquer outro sistema operacional e vem carregado com recursos antivírus para combater ameaças de segurança emergentes. Uma atualização do Chrome OS Developer Channel introduziu melhorias adicionais no sistema operacional. O Firefox OS é construído principalmente em HTML5 e aproveita ao máximo a plataforma. Devido ao desempenho aprimorado do aplicativo, muitos desenvolvedores de aplicativos móveis estão prestando atenção nisso.
>> Classificações do mecanismo de pesquisa
Pode ser incômodo para os designers elaborar um plano de design preciso para um site, visando boas classificações. Por exemplo, é preciso saber que sites baseados em gráficos e menos conteúdo não rendem bons resultados nos motores de busca.
>> Navegação
É provável que você afete negativamente a experiência dos usuários até tornar a navegação um exercício simples. A navegação deve ser consistente para que os usuários naveguem no site sem problemas. A navegação em posição fixa é boa para usuários móveis, pois se ajusta à resolução da tela.
>> Animação, Gráficos e Tipografia
Algumas das últimas atualizações nas tendências de web design que estão sendo oferecidas pelas empresas de marketing digital são os efeitos jQuery, o uso de gráficos como banners, marcadores, crachás, etc. A tipografia assumiu um papel central no web design e é muito apreciada pelo público. Infelizmente, muitos web designers ainda negligenciam a importância da tipografia e não estão percebendo o impacto de fontes impressionantes das principais famílias de fontes como serif e sans serif.
>> Infográficos
Apresentar seus fatos e números em um layout de design é denominado como Infográficos. Os usuários acham uma maneira interessante de aprender sobre as informações e gostam de compartilhá-las ainda mais. Um bom layout com tipografia é necessário para fazer infográficos impressionantes. Existem diferentes tipos de Infográficos, por exemplo, Gráficos de Fluxo, Artigo Visualizado, Infográficos Baseados em Estatística, Baseados em Processos, Baseados em Geografia e Baseados em Linha do Tempo.
>> Simplicidade
Se o seu site está lutando com um design excessivamente complexo, pode não servir a um grande propósito para o seu negócio. A maioria dos designs de sites excepcionais possui um design simples que atende aos objetivos comerciais finais de um site.

Mudanças no comportamento do usuário da web
Houve mudanças notáveis na forma como os usuários estão interagindo com a web. Sabe-se que mais de 78% dos usuários estão fazendo pesquisas de produtos online. Mas você sabia que 85% dos usuários (faixa etária: 25-34 anos) saem de um site devido a publicidade irrelevante? Embora possamos não saber a razão óbvia por trás disso, sabemos que o design afeta o comportamento do usuário da web.
Design renascentista em dispositivos móveis
Do total de visitantes do seu site, cerca de 25% estão em dispositivos móveis. Isso mostra que os usuários estão cada vez mais confiando em seus telefones celulares para visitar um site. Eles se sentem mais confortáveis com a tecnologia móvel e exigem mais recursos do site. Os usuários esperam que a interface do usuário seja a primeira coisa em tablets e smartphones. De acordo com a ComScore, a mais recente participação de mercado de smartphones da Apple nos EUA aumentou 0,5 pontos percentuais para uma participação total de 41,2%.
Quais são os resultados de uma reformulação do site?
Se seus visitantes regulares estão prejudicando seu site, provavelmente é hora de saber que seu site existente não está de acordo com os padrões de design mais recentes. É aqui que você precisa sentar, prestar atenção e procurar entre as melhores empresas de branding disponíveis no mercado.
Quais os benefícios que você ganha com o redesenho do site? vamos descobrir abaixo.
Experiência de usuário:
A experiência do usuário está na vanguarda do design do site. Os usuários devem poder experimentar uma interação perfeita em um site que só pode ser fornecida pelas principais empresas de design de sites. E se o fizerem, você sabe que seu site foi entregue com sucesso nos padrões de UX.
Chame a atenção:
A demanda por empresas de SEO está aumentando por uma razão muito simples. Isso ajuda você a se destacar da multidão. Um processo de redesenho é criado mantendo o SEO em mente. Quanto mais recursos eficazes e amigáveis para SEO um site tiver para os usuários, mais ele poderá ser exibido com força no Google e no Yahoo.
Otimização para dispositivos móveis:
A otimização móvel centrada no usuário é um objetivo comum da maioria dos processos de redesenho de sites. Ele promete conectividade rápida, otimização de marca, velocidade de download rápida, desempenho aprimorado de UX e SEO.
Desempenho do site:
Com recursos centrados no usuário, os usuários podem interagir com o site de forma natural e suave. Um site com design de qualidade ajuda a criar confiança entre os visitantes e, portanto, aumenta o desempenho do site.
Conversões mais altas :
Obter uma maior taxa de conversão pode ser alcançado por meio de um site redesenhado de forma eficaz. Quando os usuários visitam um site, eles veem os recursos como seus benefícios reais. É uma nova abordagem que ajuda a aumentar as conversões.
Por que você deve redesenhar seu site?
Um processo de redesenho é para melhorar a experiência do usuário com designs e recursos modernos. Para saber se seu site foi projetado de forma eficaz ou não, faça a si mesmo as seguintes perguntas:
1. O design do seu site é credível, construindo autoridade?
2. Possui tendências ou recursos de design recentes?
3. É fácil de usar?
4. Está cumprindo seus objetivos de negócios?
5. E, no final, você sente que seu site está desatualizado?
Se houver uma série de perguntas que são respondidas negativamente nesta lista de verificação de web design, é hora de você reconsiderar o design e a estratégia do seu site.
Aqui na SPINX, fornecemos nossos serviços especializados de reformulação de sites para vários clientes. Com uma década de experiência e pesquisa aprofundada, somos capazes de entender as necessidades de nossos clientes e criar designs intuitivos. Nossos serviços de redesenho ajudaram a aumentar a presença online de nossos clientes e as perspectivas de negócios. Fornecendo a eles um conjunto completo de produtos que inclui até mesmo a renovação do site com as mais recentes linguagens de desenvolvimento da Web que tornam o site amigável ao cliente. Alguns de nossos estimados clientes incluem Physicians Formula, Chevron Federal Credit Union, Merit Gold & Silver e 20 Million Minds.
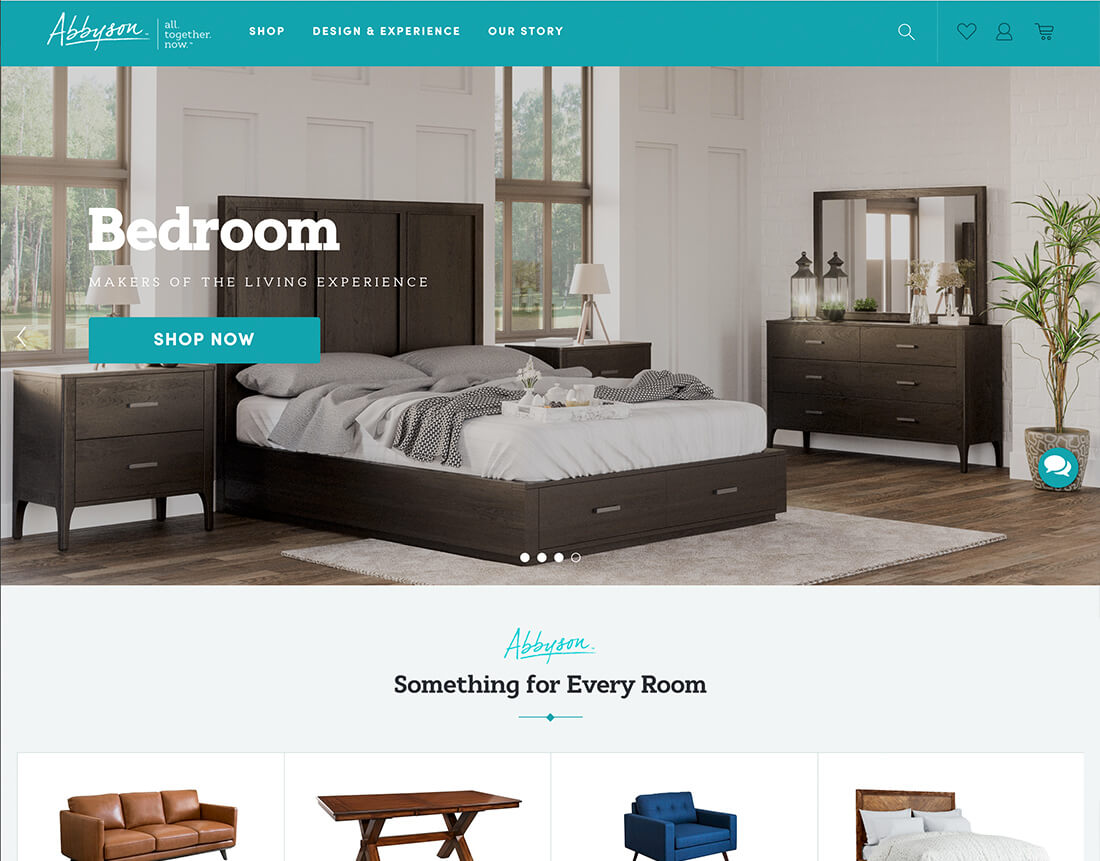
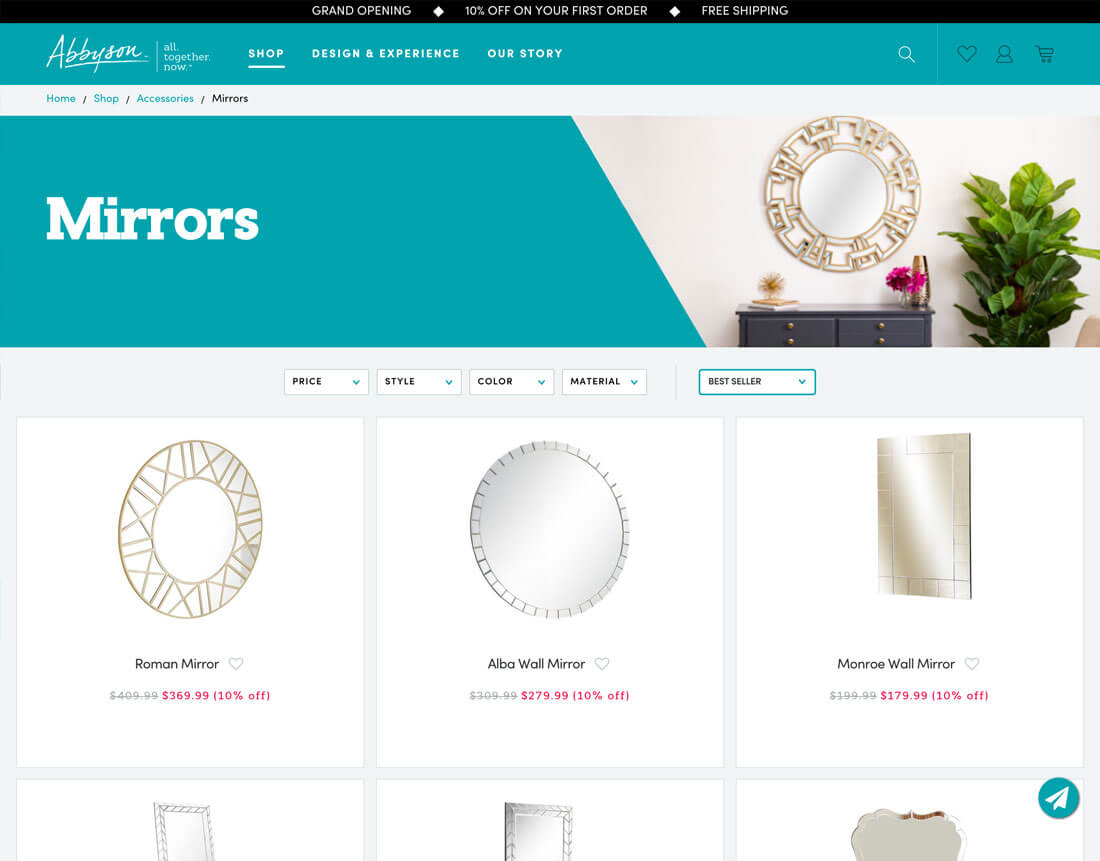
Recentemente redesenhamos o site de comércio eletrônico de uma das melhores empresas fabricantes de móveis, a Abbyson.


Para o processo de redesenho, a SPINX realizou uma pequena auditoria para entender os parâmetros do site da Physicians Formula, incluindo sua estrutura, design, etc. A partir daí, foi desenvolvida uma estratégia para elaborar todo o processo de redesenho. Nós nos concentramos principalmente em obter maior usabilidade do site e mais envolvimento dos usuários.
Usando uma abordagem inovadora, colocamos grande ênfase na estética visual de todo o design. Para destacar a identidade da marca, a clareza foi a primeira e mais importante coisa para construir a confiança com o público. O site redesenhado é mais valioso e popular entre seus visitantes. Analise o estudo de caso completo da Abbyson, para uma visão mais clara de nossa experiência.
